本文将要介绍如何向 SpreadJS 中添加上下文菜单。实现起来十分简单,不需要捕获鼠标点击事件,不需要进行复杂的定位,仅仅需要指定 WijMenu 目标控件并且弹出即可。
以下即为使用 WijMenu 作为 SpreadJS 上下文菜单的详细实现代码。
首先,我们需要创建 HTML 页面,然后添加 JavaScript 库和 CSS 引用,再添加用于生成 SpreadJS 的 HTML 标记。资源添加请参考 Wijmo CDN 地址 。
以下代码用于初始化 SpreadJS 和 Wijmo Menu。
1: $("#ss").wijspread();
2: $("#contextMenu").wijmenu({
3: trigger: "#ss",
4: triggerEvent: "rtclick",
5: orientation: "vertical",
6: select: function (e, data) {
7: // process menu item click here
8: }
9: });
我们需要 contextmenu 事件中定位菜单位置,并且在 canvas 元素的 keydown 事件中关闭菜单。
1: $("canvas").mousedown(function (e) {
2: // hide context menu when the mouse down on SpreadJS
3: $("#contextMenu").wijmenu("hideAllMenus", e)
4: });
5: $("#ss").bind('contextmenu', function (e) {
6: // move the context menu to the position of the mouse point
7: $("#contextMenu").wijmenu("option", "position", { of: e });
8: return false;
9: });
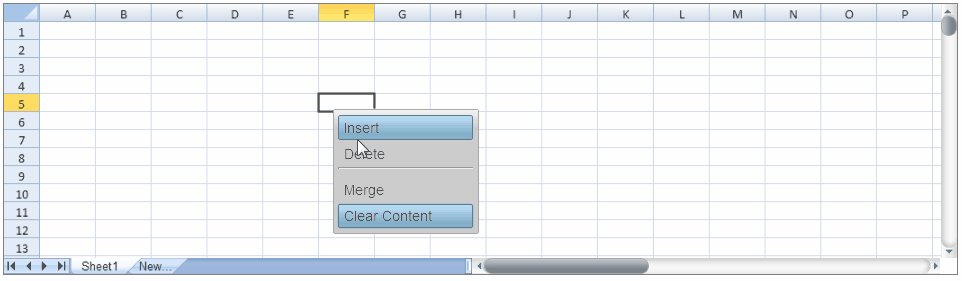
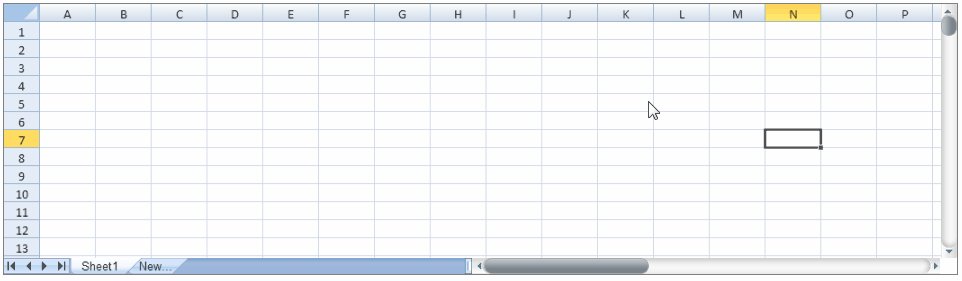
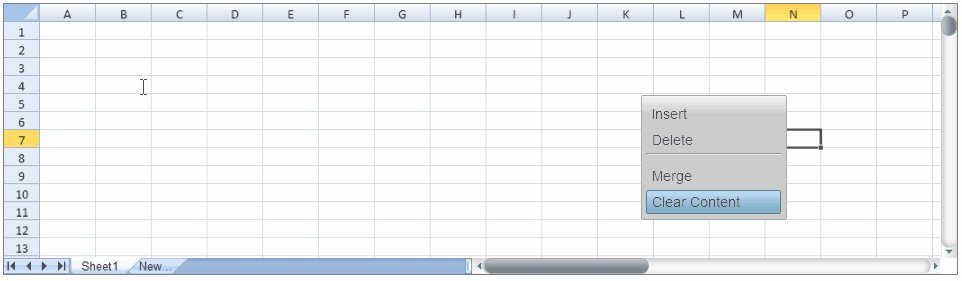
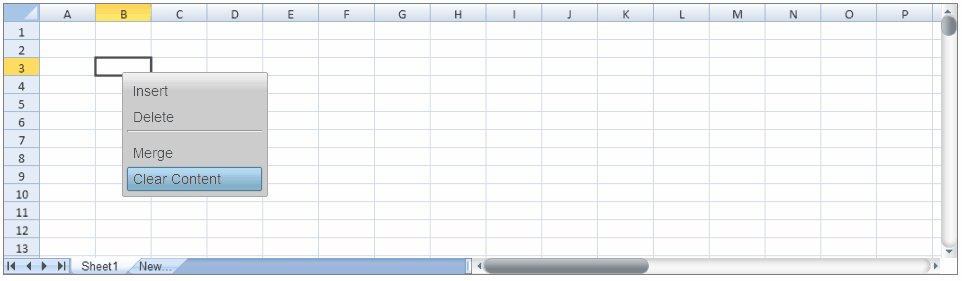
好了,SpreadJS 上下文菜单已经添加完成了。以下是效果图:
Demo 页面:点击进入