概述
这里必须要告诉大家一个好消息,ActiveReports V13将支持 —— Web端在线报表设计器!
这是很多用户梦寐以求的功能,终于在ActiveReports中实现了!如今,ActiveReports报表控件不仅支持 C/S 端报表设计,还支持 B/S 端的在线报表设计。无论你是桌面端、Web端,还是需嵌入应用系统中,ActiveReports报表控件均提供了对应的报表设计器。
ActiveReports Web端报表设计器除了支持在线报表编辑外,针对此前 ActiveReports 报表设计器的UI、报表主题的选择、图表的渲染方式都有了一个全新的改变,给人一种焕然一新的感觉。
“ActiveReports v13图表外观的控制能力比此前版本强大太多!” —— ActiveReports 某用户试用反馈
下面就让我们来一起揭开 ActiveReports Web端报表设计器的神秘面纱!
关于 ActiveReports Web端报表设计器
1、 找到 web端报表设计器的源码路径,并确保您的Visual Studio 支持 .NET Framework 4.6.2及以上版本:
C:\Users\*****\Documents\GrapeCitySamples\ActiveReports 13\Web\WebDesigner_MVC

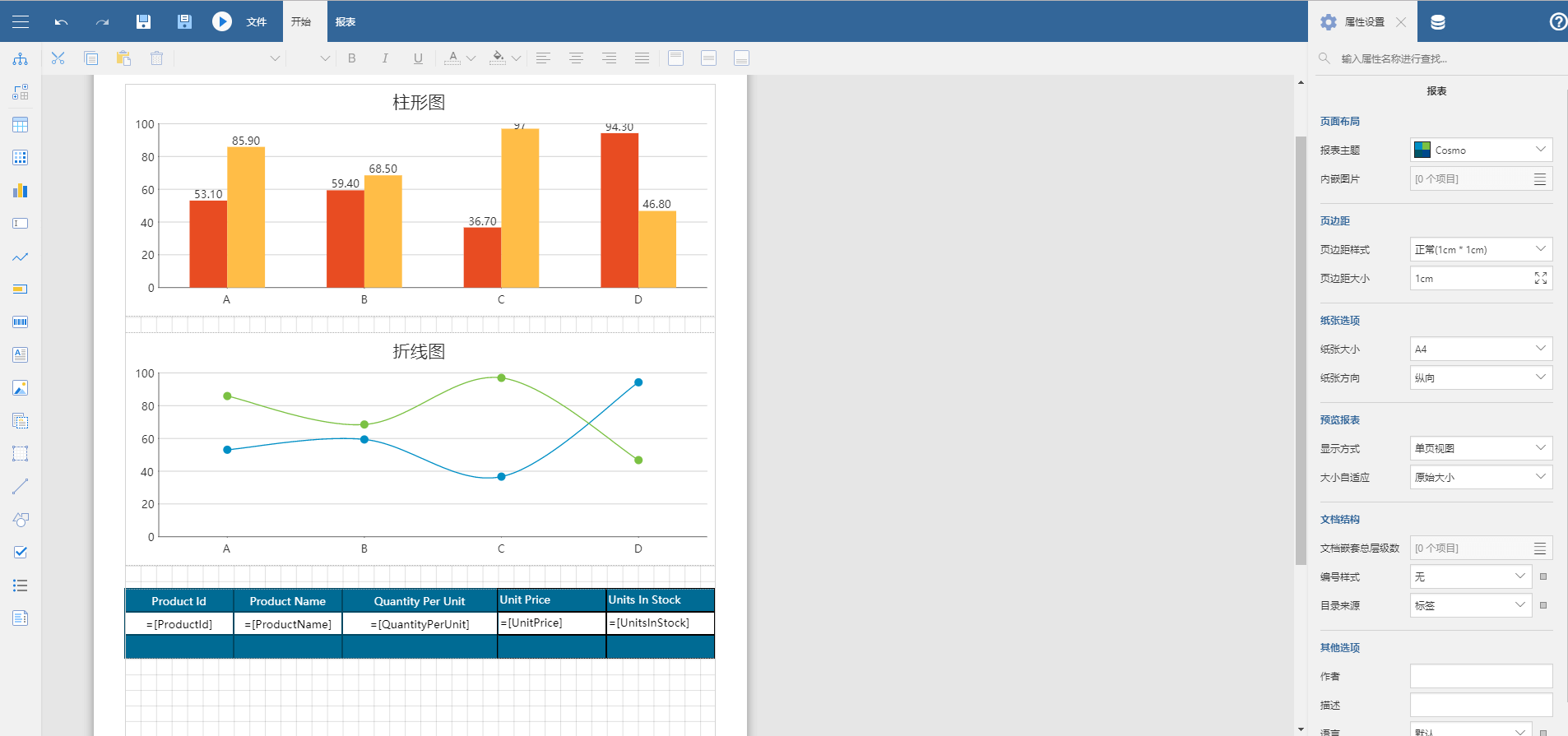
2、 在VS中打开,然后按 F5运行,一个全新的 web端在线报表设计器,就展示在你眼前:

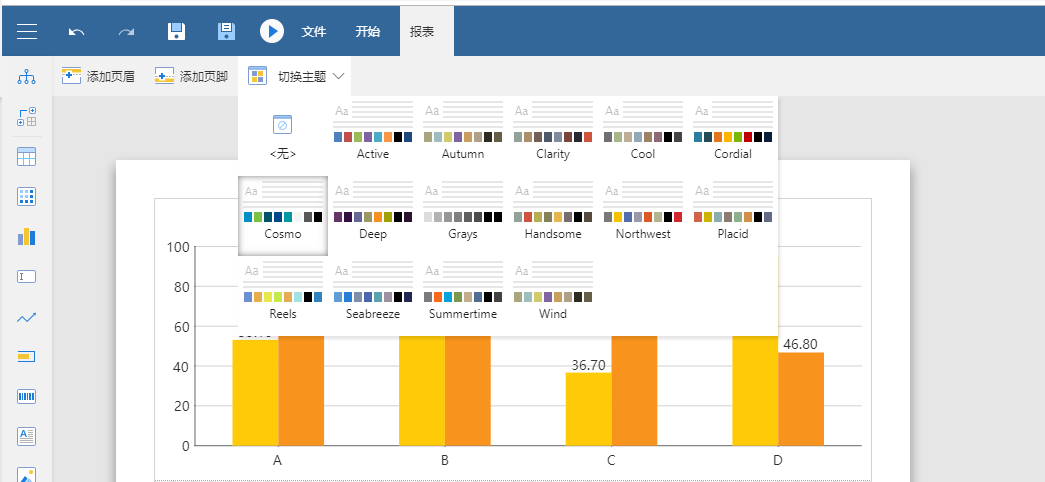
3、 通过拖拉拽的形式,进行报表设计,跟以前的 ActiveReports 桌面端设计器一样,但是设计UI更加美观,操作起来更加容易上手。并且可以进行整个主题色的切换、图表配色的整体切换。


4、 ActiveReports Web端报表器内置报表设计样式如下:

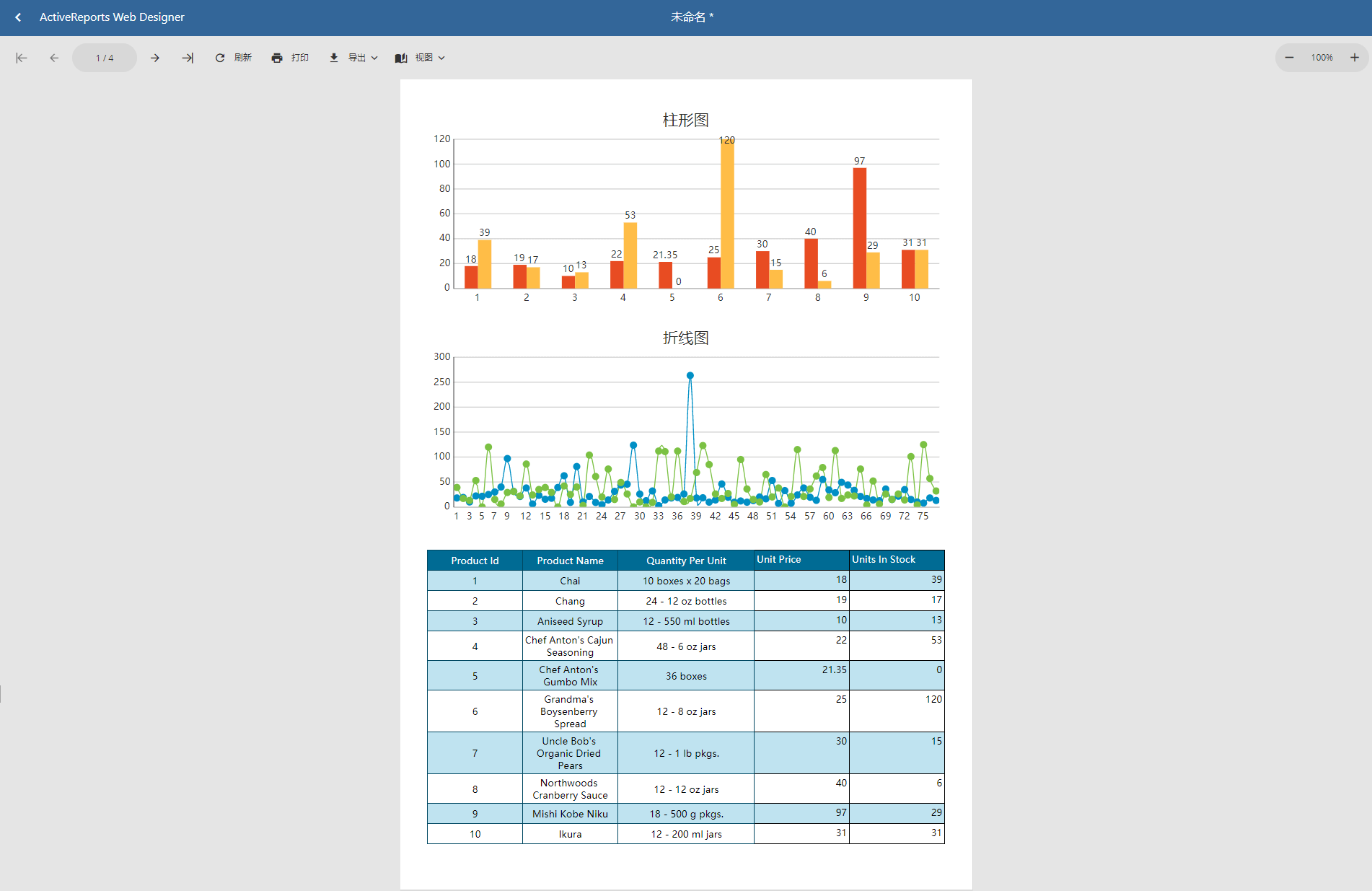
5、最终预览效果:

创建您的Web端在线报表设计器
请参考这篇技术博客,创建您的Web端在线报表设计器吧!(提供示例源码下载)









