在使用 ActiveReports 报表控件实现发票打印、发货单打印、物流清单打印、商品条码印刷、员工工卡印刷之类的功能时,您只需在设计报表阶段加载套打纸作为报表背景图片,实际打印时仅将数据打印到套打纸的相应位置。
1、创建报表文件
创建报表,添加背景图片,并根据打印参数来显示或者隐藏背景图片
在工程中添加ActiveReports报表,报表模板选择【ActiveReports页面报表】,命名为rptInvoice.rdlx
报表添加完成之后,在报表资源管理器中的【嵌入式图像】节点中添加增值税发票背景图片
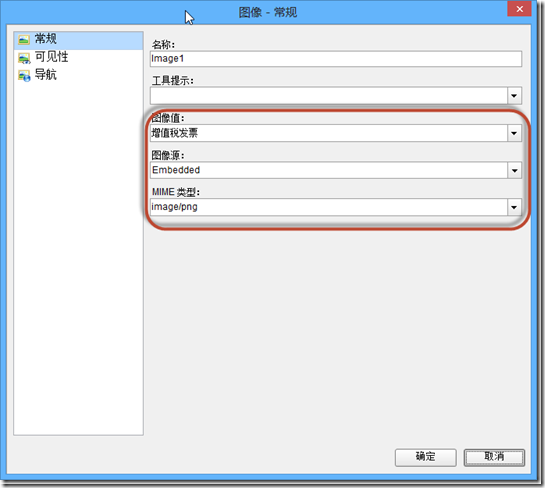
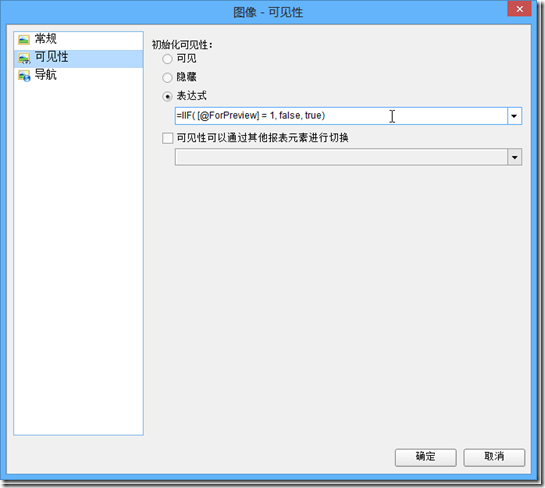
从VS工具箱中将 Image 控件添加到报表设计界面,并设置 Image 控件的值,如下所示:
2、使用报表分层进行套打
在ActiveReports 9 中首创提出报表层的设计理念,报表分层设计是对报表中不同控件进行分组管理和设计,可对同组内的全部控件进行锁定/解锁,添加/删除,显示/隐藏,调整透明度等操作,降低复杂报表模板的设计难度。同时,通过报表层提供的不同设备上的可见性设置选项, 包括:预览显示、打印显示、导出显示,以及这三种选项的任意组合,可零编码实现一式多份、报表套打等中国式报表需求。
在ActiveReports中页面报表和RDL报表支持该功能。
为了更好的体验,避免将打印预览的图片放置在默认层上,因为此层不能被删除。可以创建一个新层用于放置扫描的图片,想要从背景中删除扫描的图片只需要删除层就可以了。
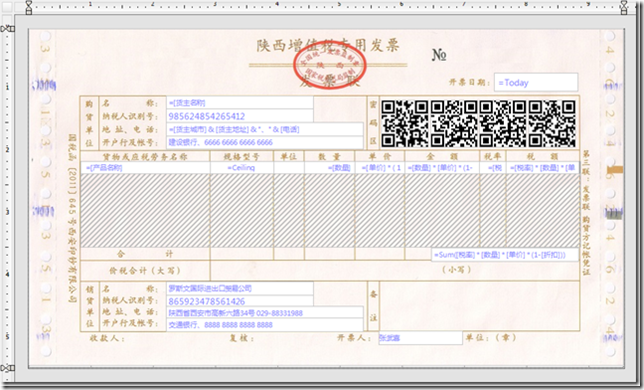
步骤1:扫描获取复印件,设置为背景层
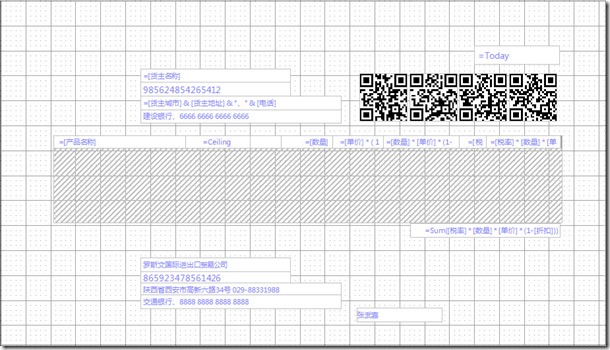
步骤2:在默认层上添加字段。添加完背景图片之后,我们在相应文字添加 TextBox 控件用于显示数据,最终得到的设计效果如下:
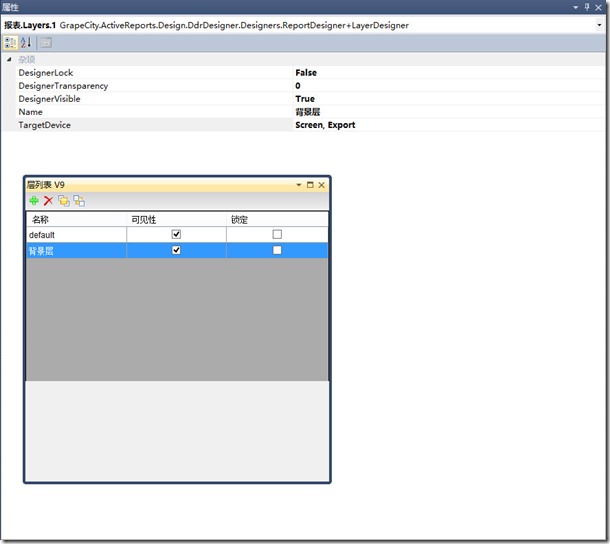
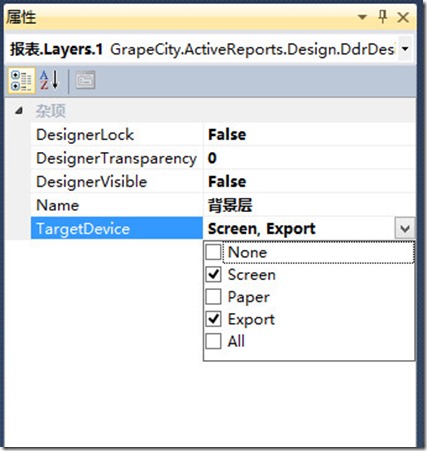
步骤3:、设置层的属性。
假设要打印的票据已经放置在打印机上,而包含扫描的复印件的层不���要打印。可以使用层的TargetDevice属性解决此场景。
TargetDevice属性作用于每一个单独的层,可以从Screen,Paper,Export,All或者None中选择。例如,为默认层设置TargetDevice属性为Paper用于在要打印的证书上打印姓名字段。
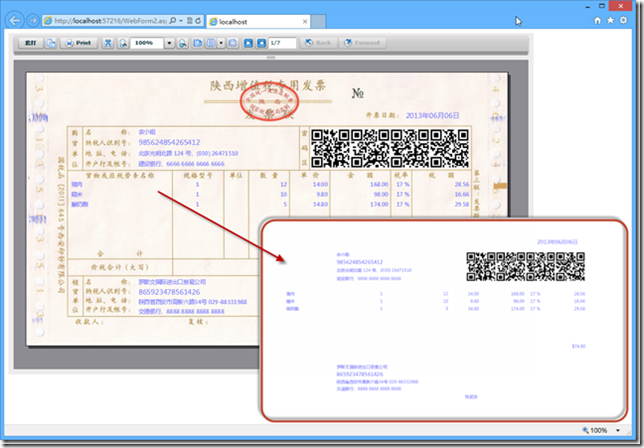
3、运行程序
示例下载: