集成数据源/数据集查看器
功能概述
Wyn 支持将数据源、数据集查看器嵌入到 Web 应用程序的任意 DIV 容器中去,为最终用户提供在线查看这些文档的能力。
集成方法如下:
安装最新的集成包
https://www.npmjs.com/package/@grapecity-software/wyn-integration
npm install @grapecity-software/wyn-integration集成过程
以下根据不同的场景具体介绍集成方法。
1. 集成数据源查看器
Wyn 支持将数据源查看器嵌入到 Web 应用程序的任意 DIV 容器中去,为最终用户提供在线预览查看数据源的能力,集成方法如下:
import { WynIntegration } from "@grapecity-software/wyn-integration";
let viewer: any = null;
const createViewer = (baseUrl, token, title, documentId) => {
if (viewer) {
viewer.destroy();
}
WynIntegration.createDatasourceViewer({
baseUrl: baseUrl,
token: token,
theme: 'default',
language: 'zh',
siteTitle: title,
documentId: documentId,
}, '#wyn-root').then(ins => {
viewer = ins;
});
}参数说明:
baseURL 指的是 Wyn 服务器的地址。
token 指的是访问 Wyn 服务器的令牌,在 Wyn 的管理后台生成,token 所代表的用户需要具有创建仪表板的权限。具体获取方法,请详见生成令牌。
theme 指的是文档主题。
language 指的是画面语言配置。
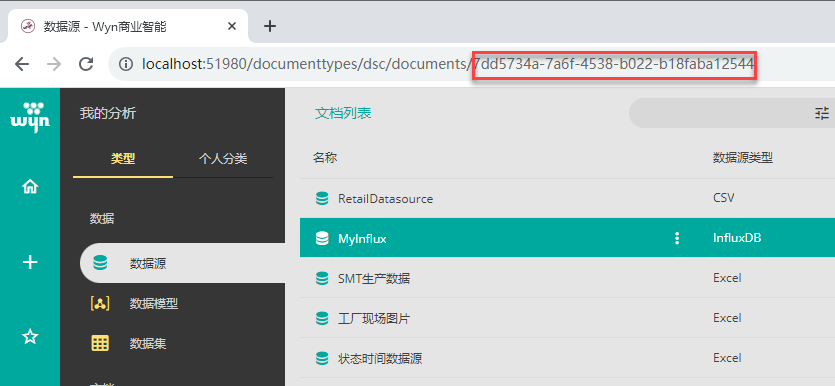
documentId 指的是数据源文档 Id,可以从 Wyn 的文档列表获取。

更多的设置参考API文档:DatasetPreviewInitOption
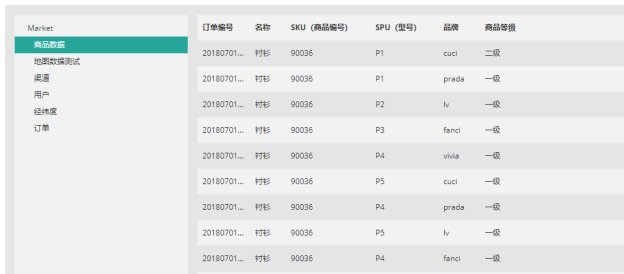
数据源查看器效果:

2. 集成缓存数据集查看器
Wyn 支持将缓存数据集查看器嵌入到 Web 应用程序的任意 DIV 容器中去,为最终用户提供在线查看数据集的能力,集成方法如下:
mport { WynIntegration } from "@grapecity-software/wyn-integration";
let viewer: any = null;
const createViewer = (baseUrl, token, title, documentId) => {
if (viewer) {
viewer.destroy();
}
WynIntegration.createDatasetViewer({
baseUrl: baseUrl,
token: token,
language: 'zh',
siteTitle: title,
documentId: documentId,
}, '#wyn-root').then(ins => {
viewer = ins;
});参数说明:
baseURL 指的是 Wyn 服务器的地址。
token 指的是访问 Wyn 服务器的令牌,在 Wyn 的管理后台生成,token 所代表的用户需要具有查看资源门户的权限。具体获取方法,请详见生成令牌。
theme 指的是文档主题。
language 指的是画面语言配置。
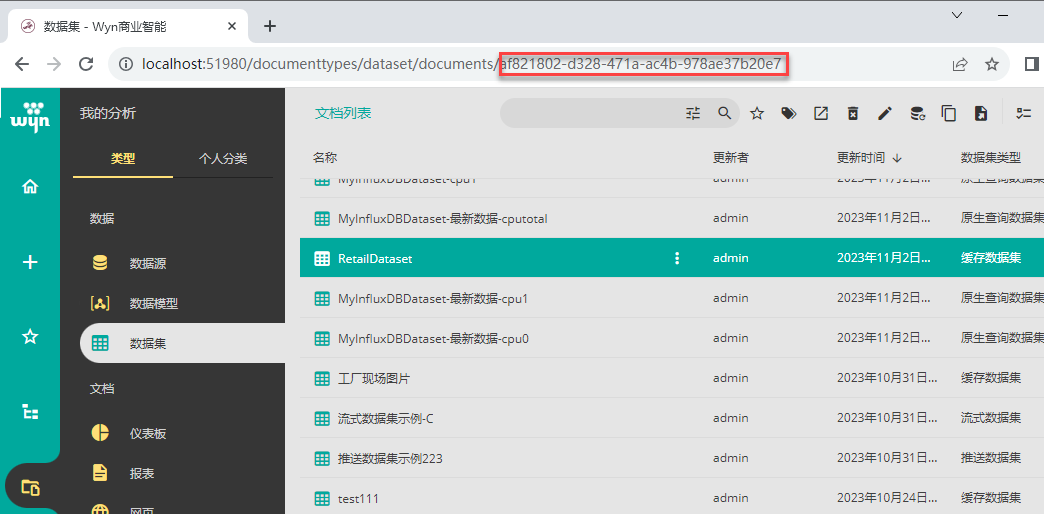
documentId 指的是数据集文档 Id,可以从 Wyn 的文档列表获取。

更多的设置参考 API 文档:datasetpreviewinitoption
