集成时自定义仪表板设计器
功能概述
对于嵌入式集成来说,可以集成单独的文档,也可以调用API接口去集成各种功能,同样也希望针对仪表板设计器在集成时可以进行个性化的自定义。
自定义仪表板设计器主要是通过参数来完成,本节内容为您举几个典型的示例。其他更多接口的介绍,请您参见API文档。
隐藏设计器工具栏
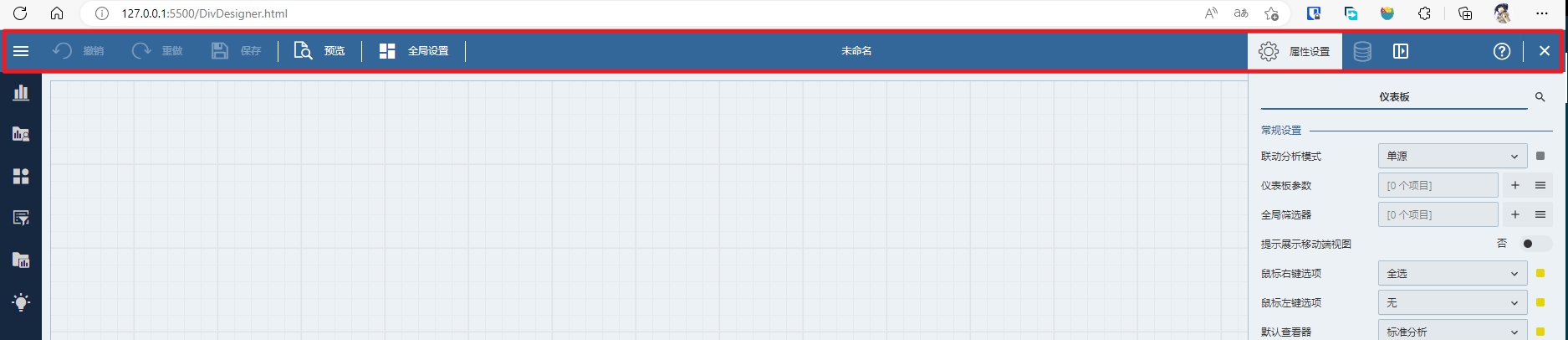
用户将仪表板设计器集成到自己的业务系统,初始化设计器时不希望使用 Wyn 自带的设计器顶部工具栏,希望能够根据业务系统风格自己来定制化顶部工具栏的这些按钮功能。
toolbar: 'show' | 'hide'
const designer = WynBi.create("DashboardDesigner", {
baseUrl: baseUrl,
token: token,
});
designer.initialize({
container: document.querySelector("#designer"),
features: {
toolbar: 'hide',
},
});显示状态:

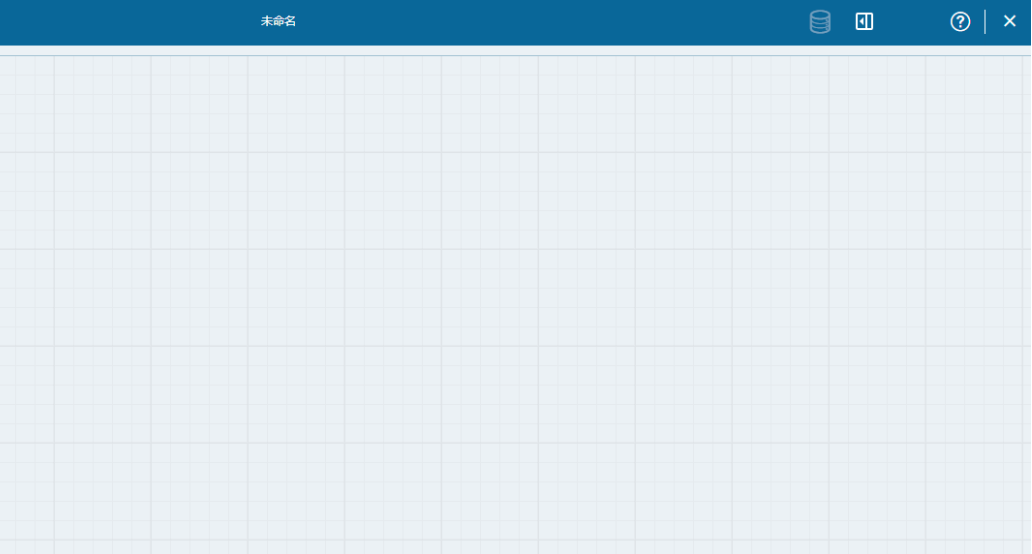
隐藏状态:

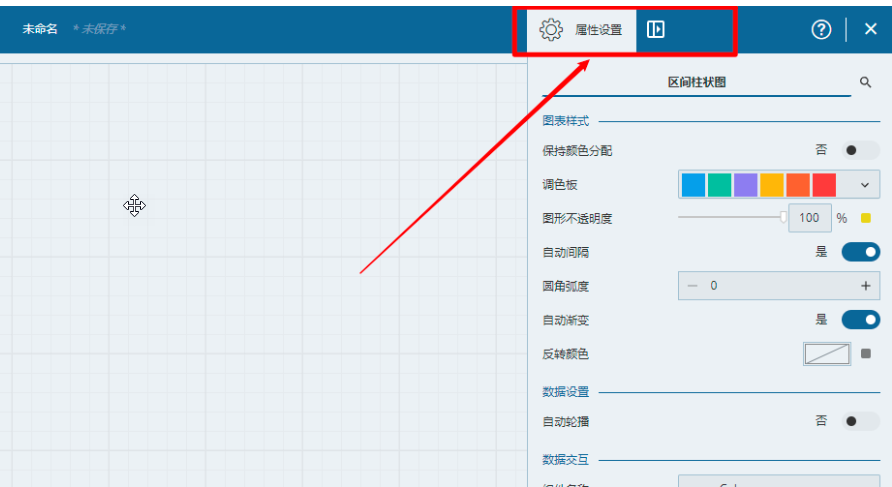
隐藏属性设置面板
将仪表板设计器集成到自己的业务系统,经常会给最终用户开发图表的编辑能力。
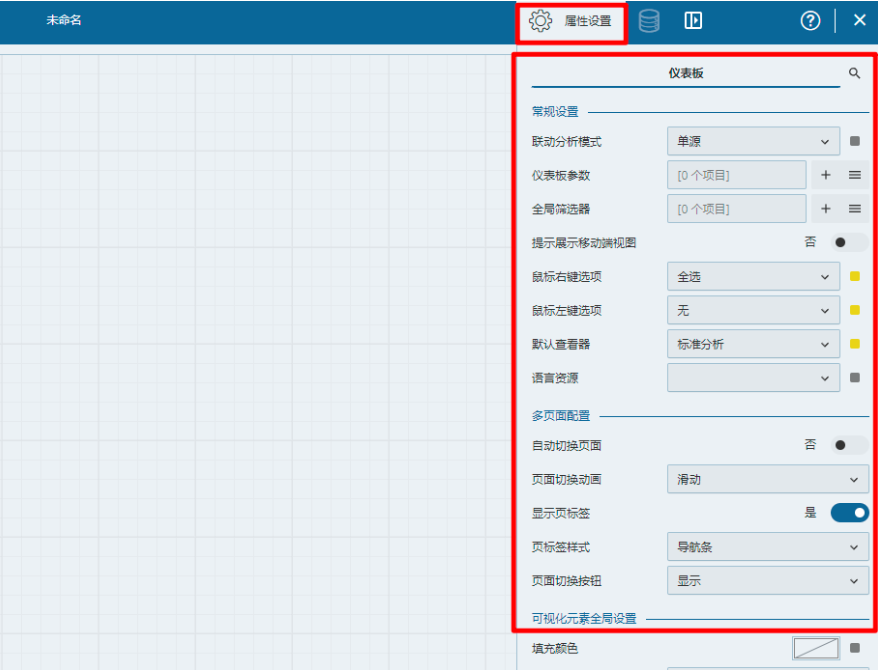
那么对于已经设计好的仪表板,不希望最终用户能够修改图表的属性设置,或者能够根据权限来控制哪些用户能够修改仪表板组件的属性设置,那么在初始化设计器时,用户希望能够隐藏属性设置面板。
showInspector: true | false
designer.initialize({
container: document.querySelector("#designer"),
features: {
toolbar: 'show',
showInspector: true,
},
});显示状态:

隐藏状态:

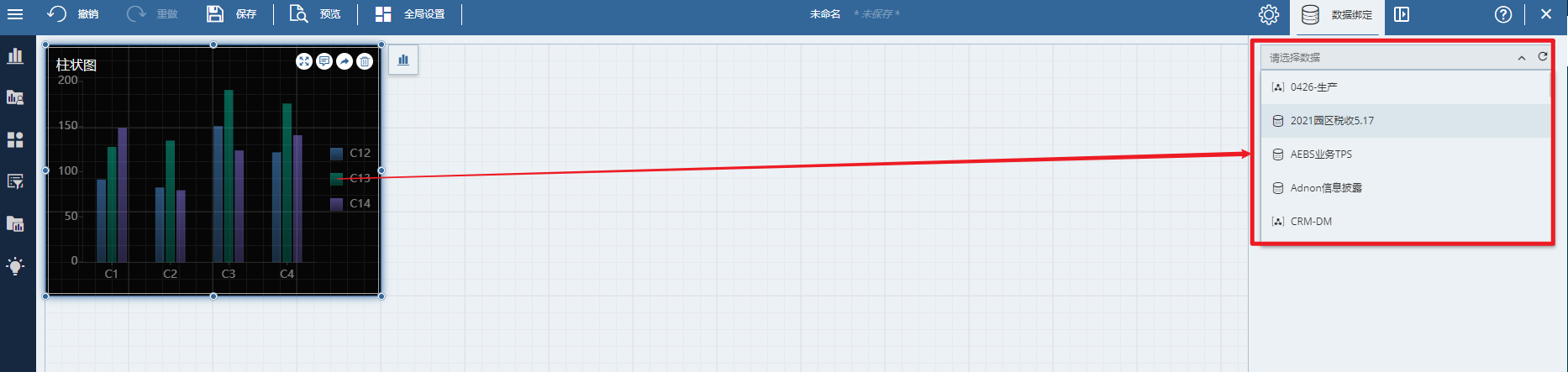
隐藏数据绑定面板
将仪表板设计器集成到自己的业务系统,经常会给最终用户开放仪表板编辑的能力,但是又不希望最终用户能够看到当前仪表板所绑定的数据,或者能够根据权限来控制哪些用户能够看到仪表板所绑定的数据。
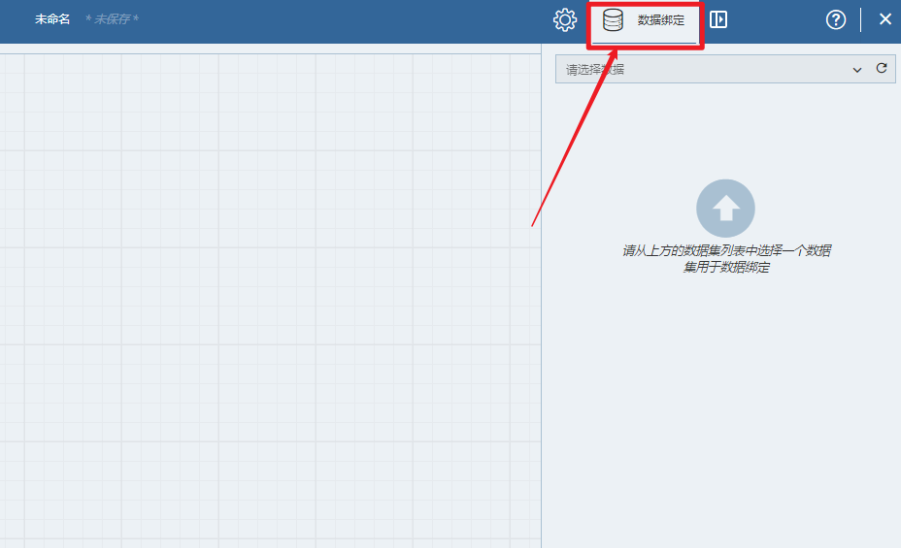
产品支持在初始化设计器时隐藏数据绑定面板。
showDataBindingPanel: true | false
designer.initialize({
container: document.querySelector("#designer"),
features: {
toolbar: 'show',
showInspector: true,
showDataBindingPanel: true,
},
});显示状态:

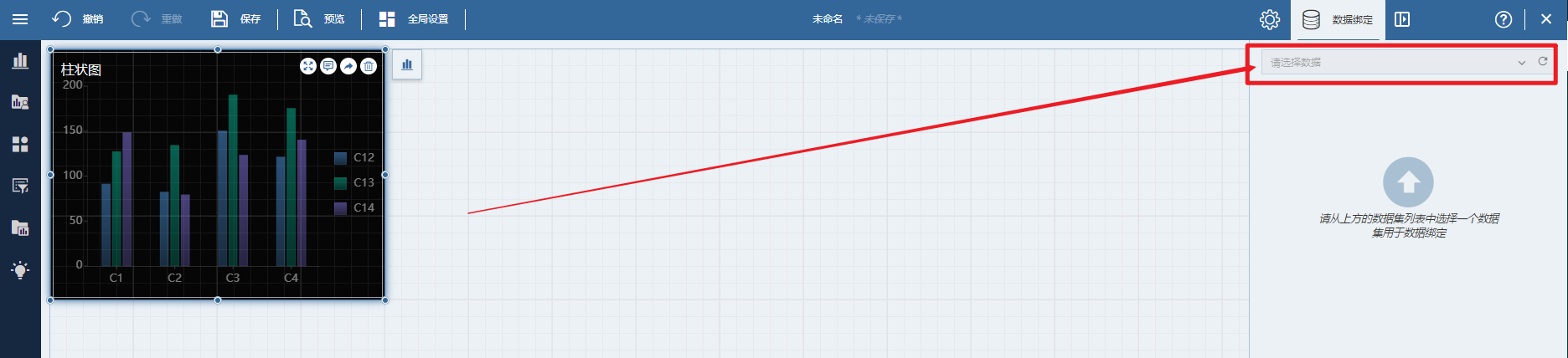
隐藏状态:

禁用切换数据集
用户将仪表板设计器集成到自己的业务系统,经常会给最终用户开放仪表板设计的能力,让最终用户能够自己设计想要的仪表板风格,给最终用户指定使用的数据模型,同时不希望用户能够进行下拉选择,看到别的数据模型或数据集,那么在初始化设计器时,用户希望能够隐藏数据绑定的下拉选择。
仪表板设计器集成增加了该功能,用户可以自己来控制是否可以使用右侧数据绑定下拉选择。
disableChangeDataset: true | false
designer.initialize({
container: document.querySelector("#designer"),
features: {
toolbar: 'show',
showInspector: true,
showDataBindingPanel: true,
disableChangeDataset: true
},
});启用状态:

禁用状态:

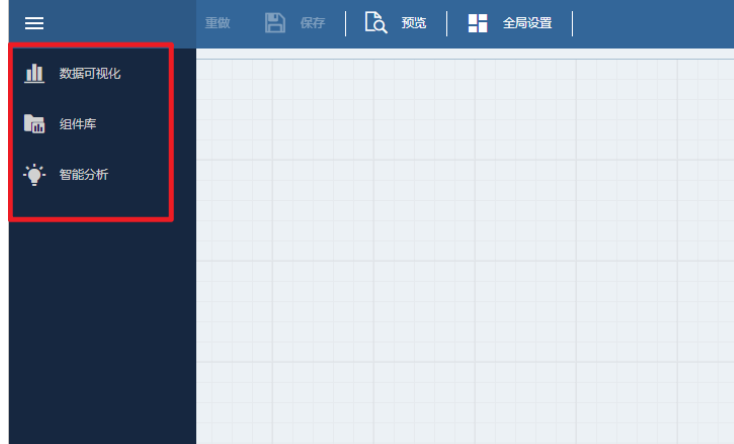
组件箱动态控制显示
将仪表板设计器集成到自己的业务系统,经常会给最终用户开放仪表板设计的能力,让最终用户能够自己设计想要的仪表板风格,但是不希望用户使用所有的组件,或者针对不同权限的用户来显示不同的仪表板组件箱,那么在初始化设计器时,希望能够控制显示左侧的组件箱。
仪表板设计器集成增加了该功能,用户可以自己来控制左侧组件箱的动态显示。
componentCategories: ["charts","visual","component","slicers","gallery","wizard"]
designer.initialize({
container: document.querySelector("#designer"),
features: {
toolbar: 'show',
showInspector: true,
showDataBindingPanel: true,
disableChangeDataset: false,
componentCategories: ["charts","gallery","wizard"]
},
});效果:

动态控制组件的操作菜单
将仪表板设计器集成到自己的业务系统,经常会给最终用户开放仪表板设计的能力,让最终用户能够自己设计想要的仪表板风格。但是不希望用户在设计仪表板的时候给组件添加任意的操作,或者针对不同权限的用户来控制可以给组件添加不同的操作菜单功能,那么在初始化设计器时,希望能够控制图表组件的操作菜单功能。
仪表板设计器集成增加了该功能,用户可以自己来控制图表组件的操作菜单的动态显示。
actionbarItems : ["filter","sort","rank","modelParameters","convertVisual","edit","focus","showData","export","annotation","remove","clearCustomData","cleanSliceFilter","clearRuntimeFilter","shareScenario","openFullDashboard","clearSelection","analysisPath","mergeDatasets","contentSetting","backgroundImageID","conditionalFormat","editorLayout","expand","floorPlanId","mapInfo","referenceLine","trendLines"]
designer.initialize({
container: document.querySelector("#designer"),
features: {
toolbar: 'show',
showInspector: true,
showDataBindingPanel: true,
disableChangeDataset: false,
componentCategories: ["charts","gallery","wizard"],
actionbarItems : ["focus","annotation","shareScenario"],
},
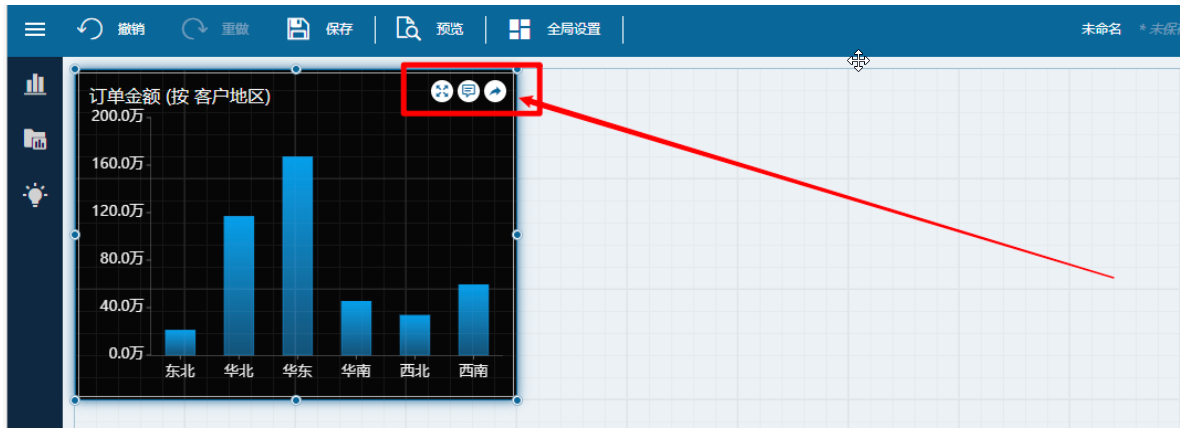
});显示效果:

禁用动画/轮播/自动滚动功能
在嵌入时如果希望将组件中的动画/轮播/自动滚动功能关闭可以使用如下参数进行控制。
disableAnimation:true | false
disableAutoScroll:true | false
disableAutoSwitchPage:true | false
隐藏设计器关闭按钮
将仪表板设计器集成到自己的业务系统,初始化设计器时不希望使用自带的设计器关闭按钮,希望能够根据业务系统风格自己来定制化设计器关闭按钮。
仪表板设计器集成增加了该功能,用户可以自己来控制是否显示设计器关闭按钮。
showCloseButton : true | false
designer.initialize({
container: document.querySelector("#designer"),
features: {
toolbar: 'show',
showInspector: true,
showDataBindingPanel: true,
disableChangeDataset: false,
componentCategories: ["charts","gallery","wizard"],
actionbarItems : ["focus","annotation","shareScenario"],
showCloseButton : false
},
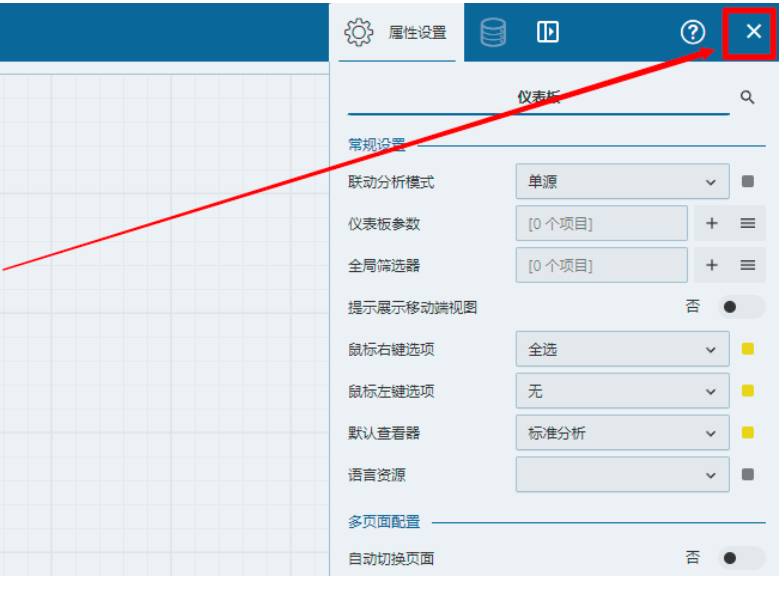
});显示状态:

隐藏状态:

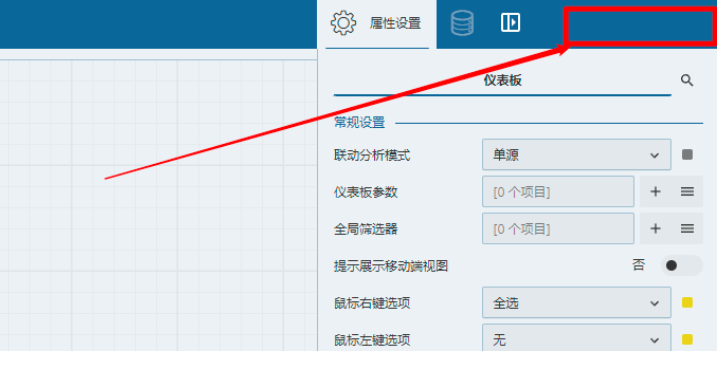
隐藏设计器帮助与支持按钮
将仪表板设计器集成到自己的业务系统,初始化设计器时不希望使用自带的帮助与支持按钮,希望能够隐藏这个按钮,或者根据业务系统风格自己来定制化设计器帮助与支持按钮。
仪表板设计器集成增加了该功能,用户可以自己来控制是否显示设计器帮助与支持按钮。
showHelpButton: true | false
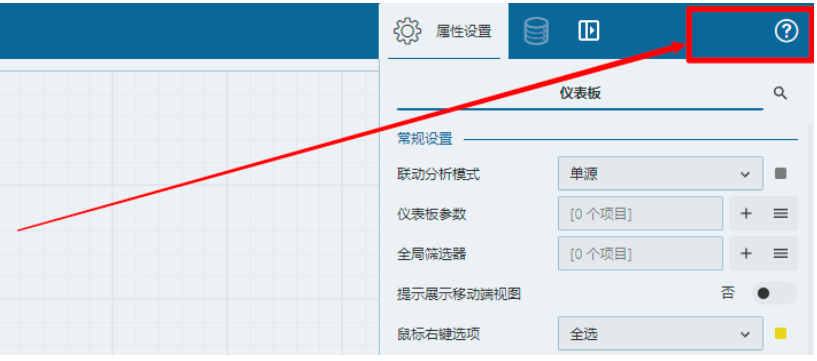
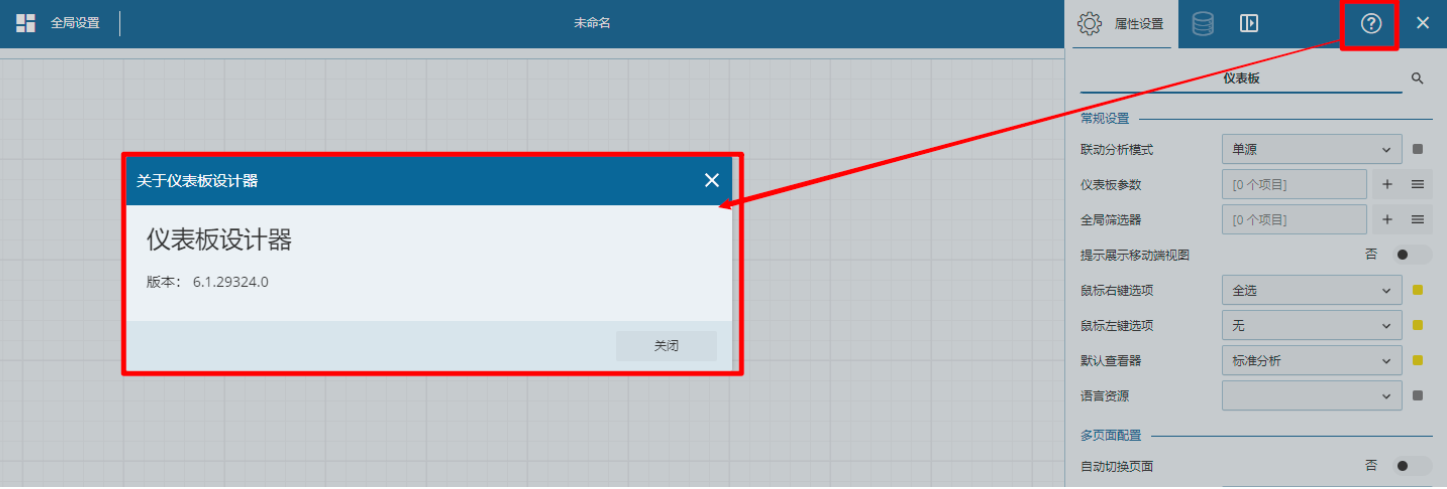
显示状态:

隐藏状态:

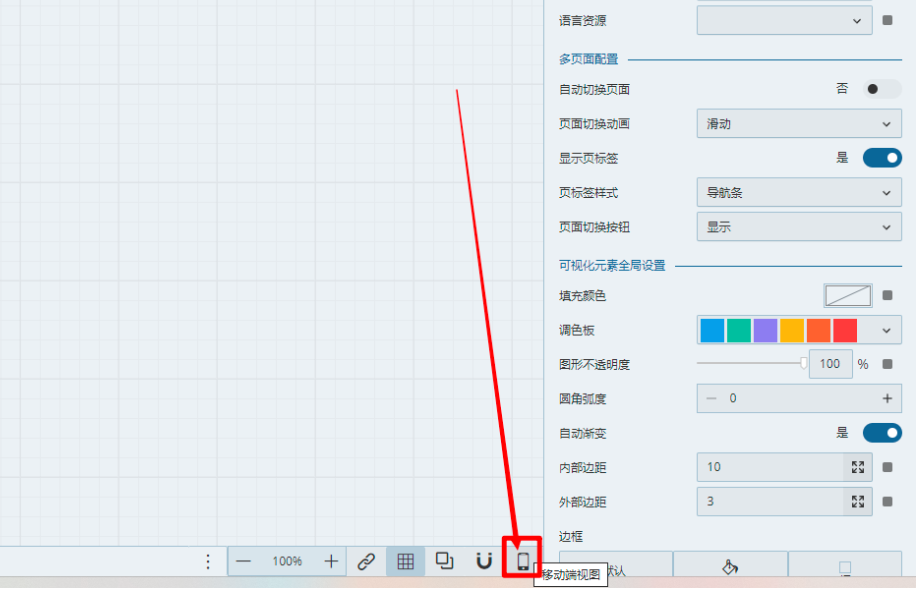
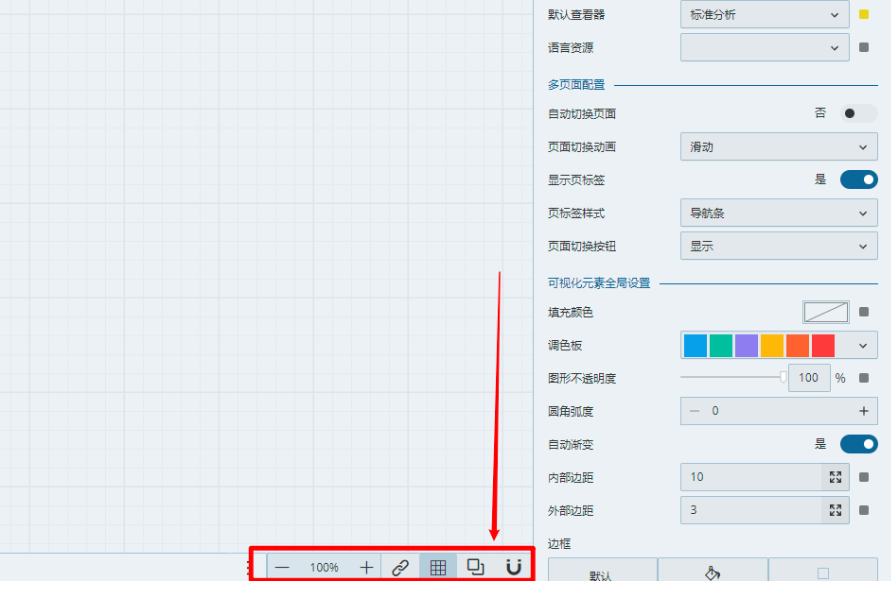
隐藏设计器移动端视图按钮
将仪表板设计器集成到自己的业务系统,经常会给最终用户开放仪表板设计的能力,让最终用户能够自己设计想要的仪表板风格,但是不希望用户在设计仪表板的时候,去修改当前仪表板的移动端视图,或者针对不同权限的用户来控制去操作移动端视图,那么在初始化设计器时,用户希望能够控制是否显示移动端视图按钮。
仪表板设计器集成增加了该功能,用户可以自己来控制是否显示移动端视图按钮。
showMobileDesigner: true | false
显示状态:

隐藏状态:

控制设计器预览以及返回设计器
将仪表板设计器集成到自己的业务系统,初始化设计器时不希望使用自带的预览与返回编辑,希望能够隐藏这个按钮,或者根据业务系统风格自己来定制化设计器预览与返回编辑按钮。
集成设计器时,隐藏设计器顶部工具栏,那么用户就需要自己来设计添加仪表板文档保存按钮。
仪表板设计器集成增加了该功能,用户可以自己来控制设计器预览以及返回设计器功能。
designer.togglePreview();

保存仪表板文档
集成设计器时,隐藏设计器顶部工具栏,那么用户就需要自己来设计添加仪表板文档保存按钮。
仪表板设计器提供保存仪表板文档的API,用户可以任意实现。
designer.save(
name: 'xxx',
categories: ['xx'],
comment: 'xx',
shouldPublish: false)隐藏/显示数据绑定和属性设置面板
集成设计器时,隐藏设计器顶部工具栏,那么用户就需要自己来设计仪表板组件数据绑定和属性设置面板事件,用户可以更加灵活的跟自己的业务系统融合,通过业务系统的按钮触发数据绑定和属性设置面板的显示隐藏等。
仪表板设计器提供隐藏显示数据绑定,属性设置面板API,用户可以任意实现。
designer.showDataBindingPanel();
designer.hideDataBindingPanel();
designer.showInspector();
designer.hideInspector();
增加新组件
addVisual: (
visualName: string,
width?: string,
height?: string,
left?: string,
top?: number,
) => Promise<string>
designer.addVisual('column', 400, 300, 0, 0);指定数据集ID
setDatasetId: (datasetId: string) => void;
designer.setDatasetId('xxxx-xxxx-xxxx')type=info
提示
以下组件不支持使用此API:
魔数图、计算图表、多源图表、富文本、容器、选项卡、嵌入仪表板和嵌入报表。
事件监听
on: (eventType: DesignerEventType, eventHandler: (...args) => void) => void;
off: (eventType: DesignerEventType, eventHandler: (...args) => void) => void;
designer.on('viewChanged', (view) => {
console.log(view);
});动态添加组件
集成设计器时,不希望通过Wyn的组件箱来拖拽图表,而是自己自定义添加组件,自己通过事件触发添加不同的组件。
仪表板设计器提供动态添加组件的 API,用户可以任意实现。
更多 API 介绍,请您参看 API 文档。
