使用数据模型创建仪表板
经过之前的章节介绍,我们了解到直连数据模型由数据表以及表关系构成。
模型最终的数据应用情况由这些表和关系决定,因此数据模型的设计者需要充分了解各个表之间的关系以及模型在应用时允许哪些表之间进行过滤。
模型中数据表之间的关系体现到应用层面,总的规则简言之是这样的:
顺着箭头的方向能到达就代表能过滤,最终在仪表板中它们才可以在同一个图表中作为维度和数值进行数据分析和展示 。
接下来的介绍中我们会围绕这个总的规则进行细节表现的讲解。
创建仪表板
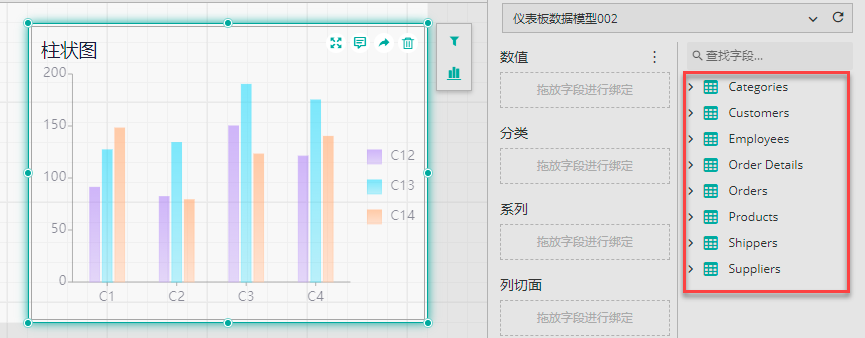
在仪表板设计器中,添加一个组件,就像使用数据集一样在右侧的数据绑定面板中选择数据模型。

选择数据模型后,模型中的表也将加载进来。

接下来,我们就像使用数据集一样将字段拖拽到图表的绑定区域中绘制图形。
不同于数据集应用的是,我们在绑定字段时也会受到表过滤关系的约束。
当我们将表A中的字段拖拽到分类中时,就限制了数值中的表仅可以是表A能到达的那些表。
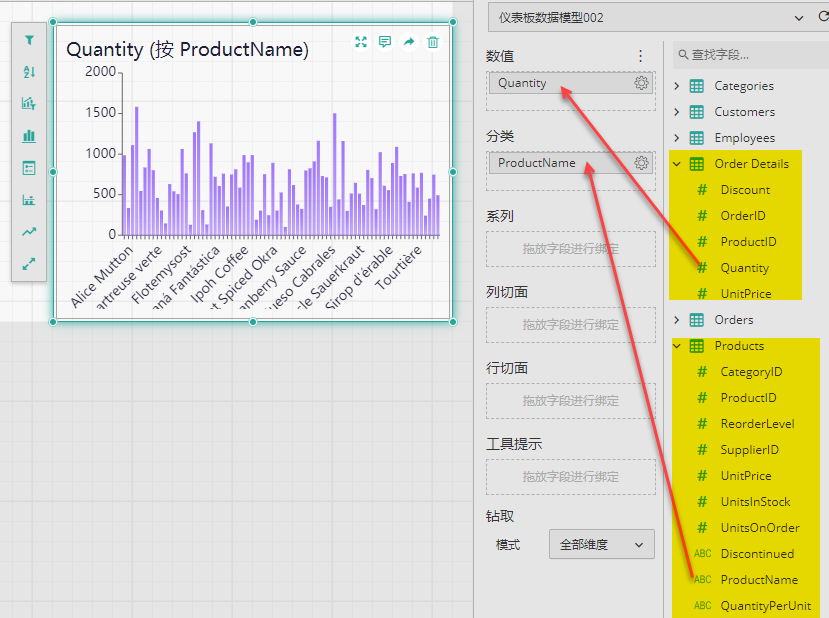
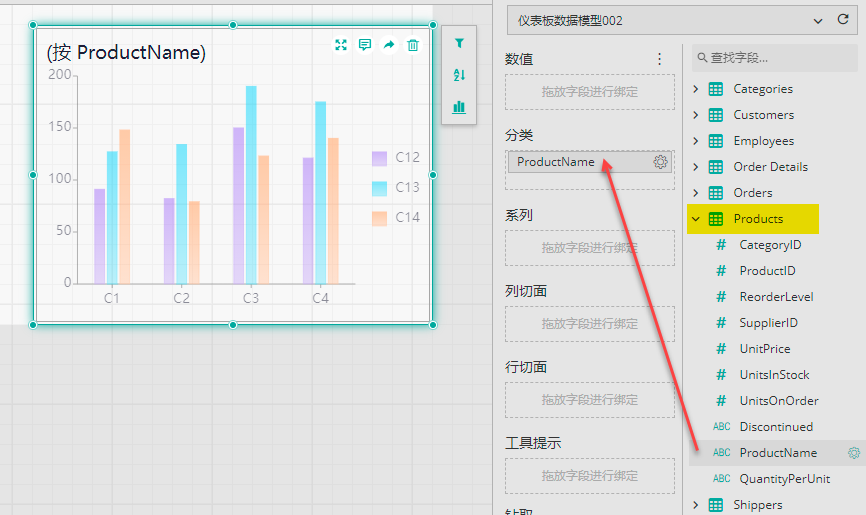
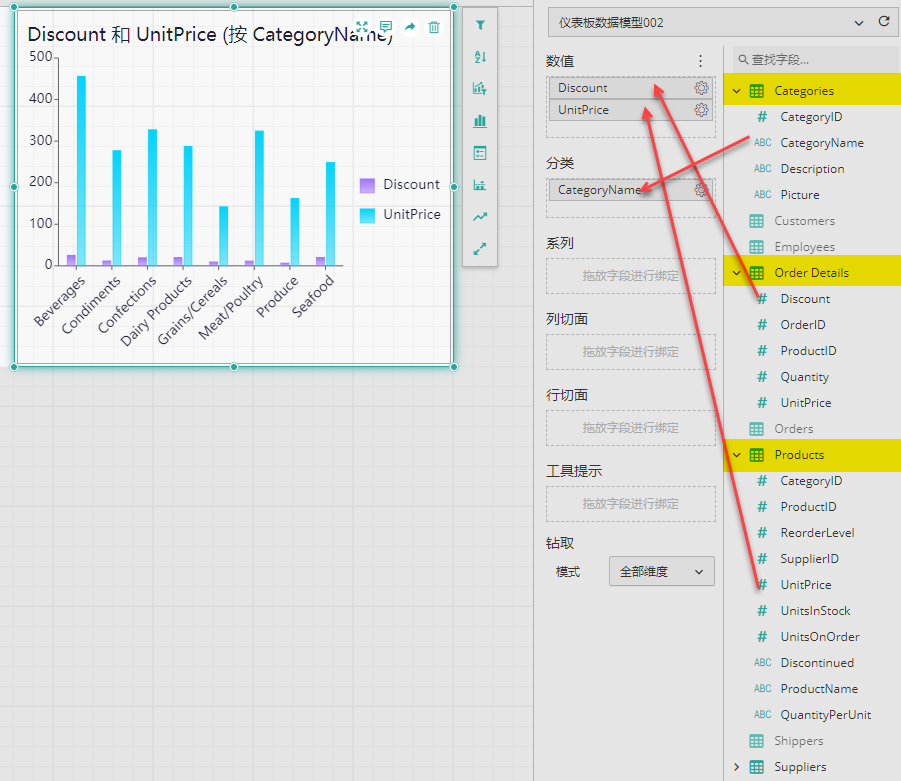
比如我们将 Products 表中的 ProductName 字段绑定到分类中,此时会发现能绑定到数值绑定区的表仅有 Order Details 表。

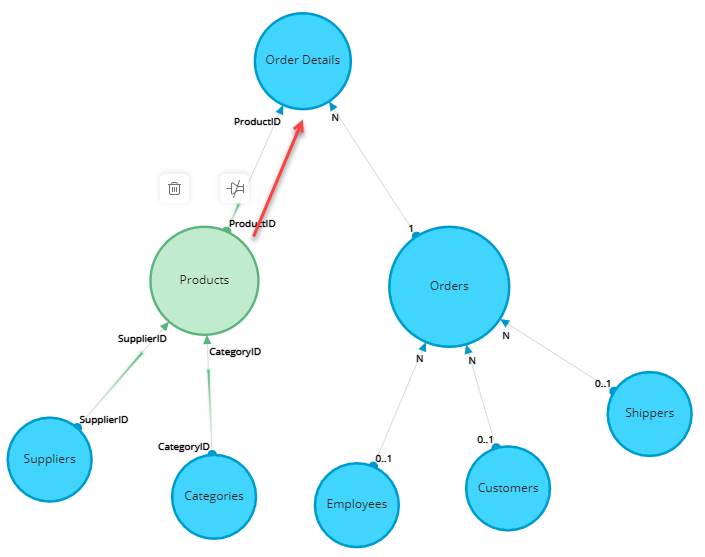
这是因为在数据模型中 Products 表仅可以到达(过滤) Order Details 表,所以当 Products 表在分类绑定区时,仅 Order Details 表可以绑定到数值区域。

type=info
提示
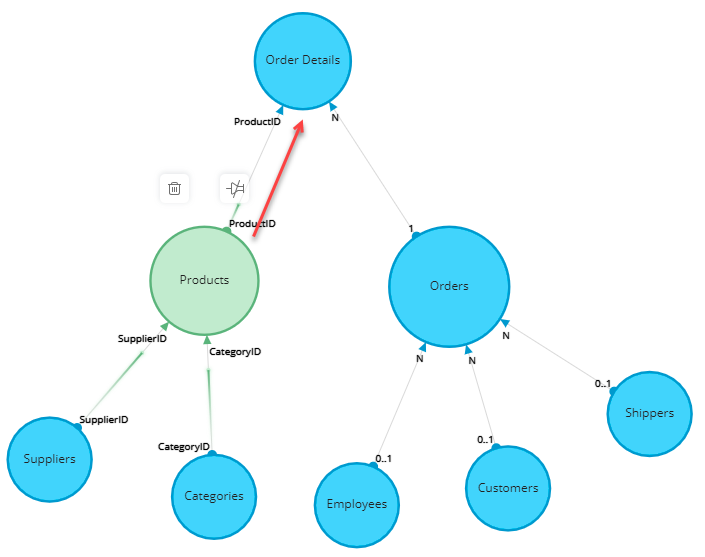
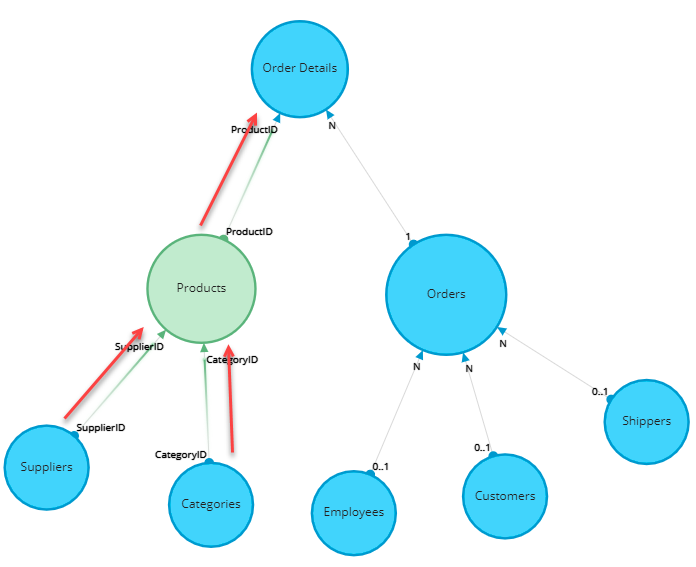
为了更方便观察模型中各个表之间的过滤关系,推荐您将模型图按照层级树的结构来拖拽布局,自下而上逐层过滤。
这是一个比较简单的例子,旨在说明我们在图表当中绑定数据时会受数据过滤的限制,并不能随意的绑定。
但都会遵守一个总的原则:
模型中的表顺着箭头的方向能到达就代表能过滤,最终在仪表板中它们才可以在同一个图表中作为维度和数值进行数据分析和展示 。
由此原则我们可以得知在仪表板中的具体表现:
当我们绑定了维度字段(比如分类、系列等)时,则仅能将维度字段所在表能到达(过滤)的表绑定到数值中。
当我们在维度绑定区中绑定了多个表时(比如在分类中绑定了多个表中的字段或在分类、系列以及切面等多个维度绑定区中绑定了不同的表),那么数值中绑定必须是所有维度表都能过滤的表。
当我们绑定了数值字段时,则仅能将能到达(过滤)该表的表绑定到维度中。
当我们将多个表中的字段拖拽到数值绑定区时不受限制,因为他们之间并不需要互相过滤。但如果再继续绑定维度字段时,就会受限。因为此时维度中的字段(所在表)必须能同时到达(过滤)数值绑定区内所有的表。
为了更便于您理解这些规则,接下来我们举几个相关的例子与模型中的关系对应看一下。
不同表现的举例讲解
绑定一个维度字段时
也即上边刚刚用到示例,将 Products 表中的 ProductName 字段绑定到分类中,此时会发现仅 Order Details 表中的字段可以拖拽到数值绑定区。

这是因为在数据模型中 Products 表仅可以到达(过滤) Order Details 表。

但是此时可以将其他表的字段拖拽到其他维度区域,比如分类或系列中。所以其他的表并没有灰掉。
绑定多个维度字段时
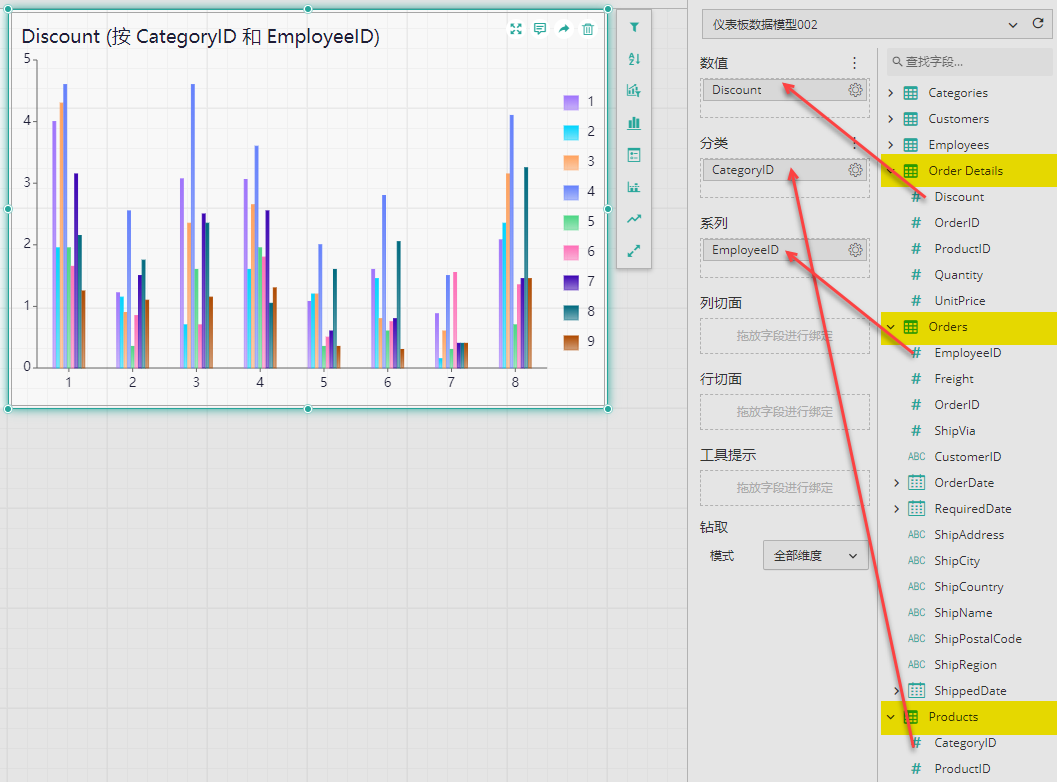
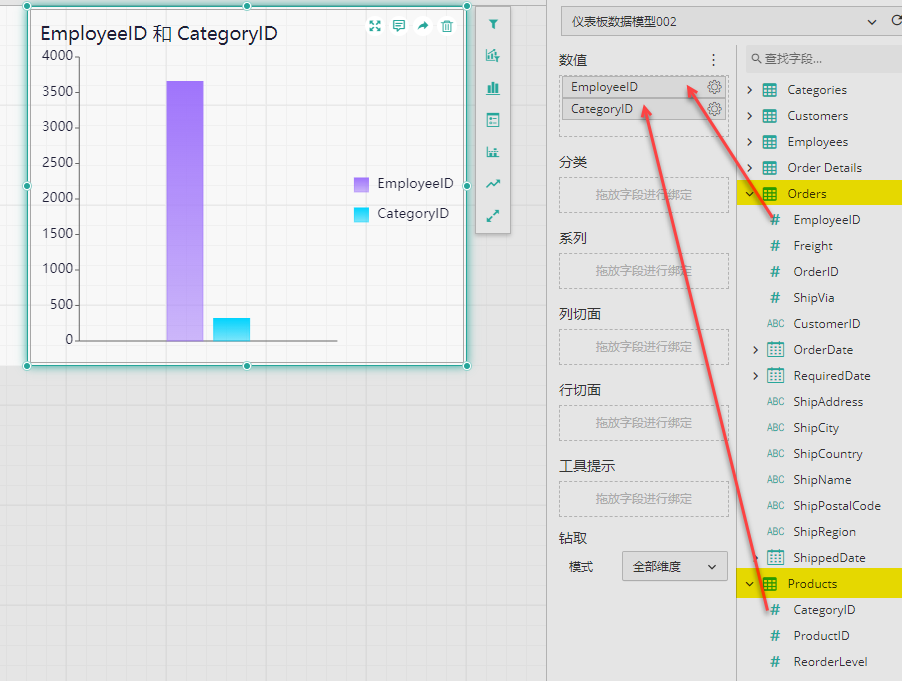
将 Orders 表中的 EmployeeID 和 Products 表中的CategoryID 分别绑定到两个维度中,可以发现此时能绑定到数值区域的仅有 Order Details 表。

因为在模型中, Orders 表 和 Products 表能同时到达的表仅有 Order Details 这一个表。其他的表都不满足。

绑定一个数值字段
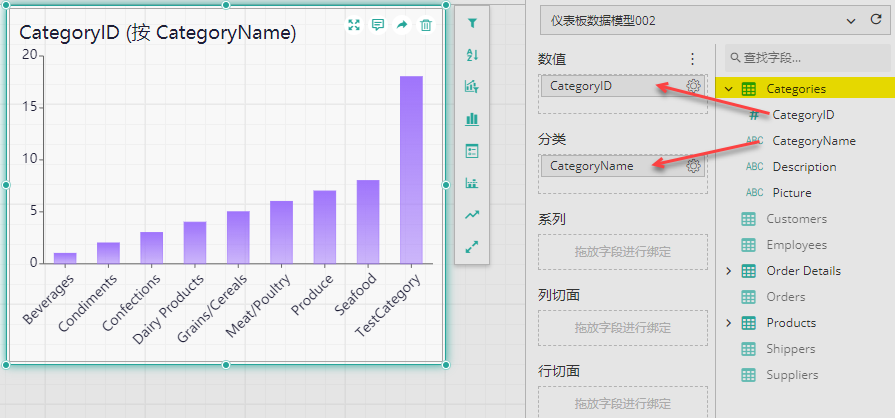
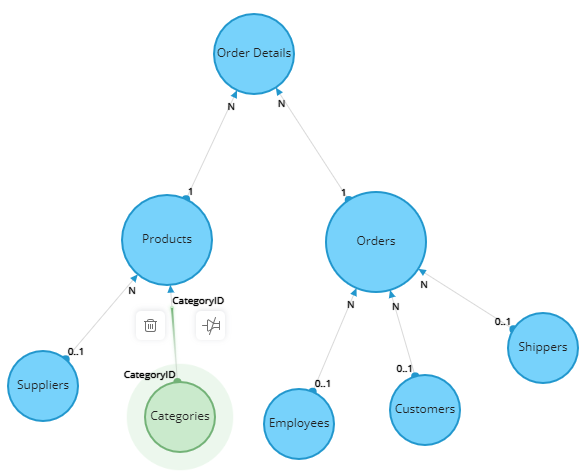
将 Categories 表中的字段拖拽到数值绑定区中时,可以发现分类中仅可以绑定同一个表中的字段,其他表中的字段均不能拖拽到维度字段了。

这是因为在模型中 Categories 表处于最末端的叶子节点上,没有任何其他的表可以到达它。此时仅可以使用同表中的字段进行过滤。

试想一下,如果此时我们将数值绑定区的字段换成 Order Details 表的字段,那么能拖拽到维度字段的表就比较多了。
因为 Order Details 表是这个模型中的根,所有的表都可以到达它。所以将 Order Details 表绑定到数值中时,模型中所有的表都可以绑定到维度中。
绑定多个数值字段时
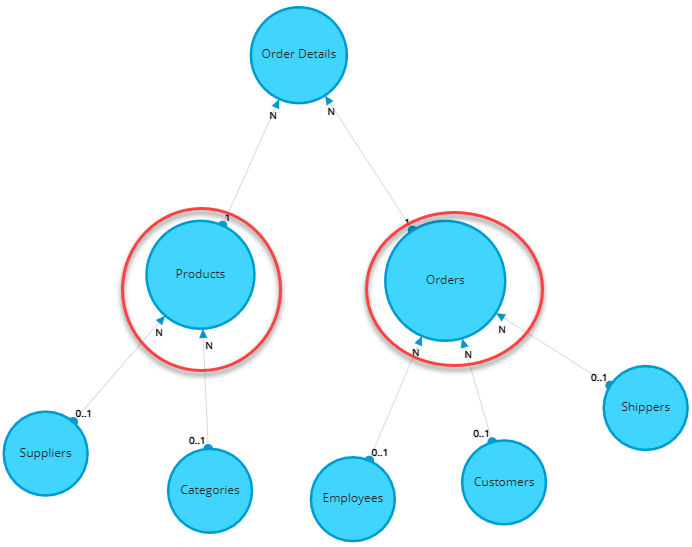
将 Orders 表 和 Products 表中的字段绑定到数值中,会发现没有任何一个其他字段可以绑定到维度中了。

因为模型中不存在能够同时到达这两个表的表。

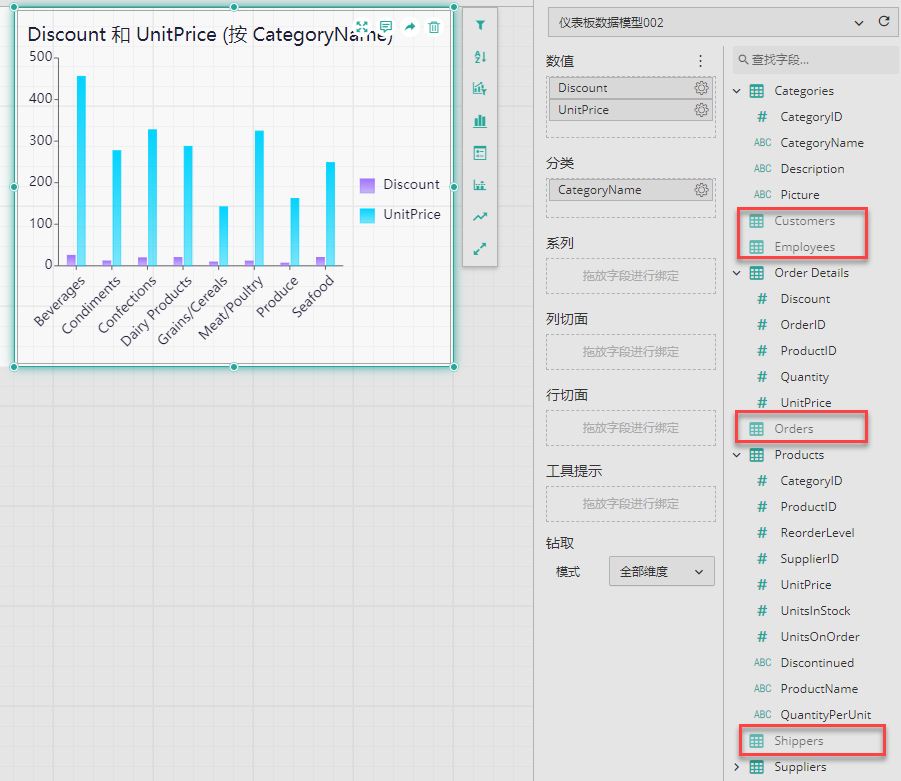
而如果我们将 Products 表和 Order Detais 表中的字段绑定到数值区域时,就可以使用 Suppliers 或 Categories 表中的字段做维度。

因为 Suppliers 和 Categories 表都可以到达 Products 表和 Order Detais 表。

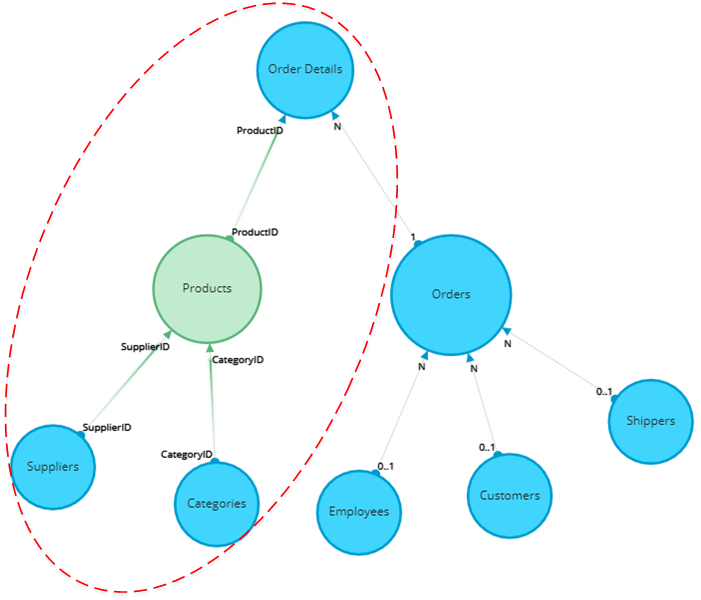
我们可以发现将 Categories 也绑定上去之后,就会有一些表置灰了。比如 Orders 表, Employees 表、 Customers 表以及 Shippers 表。

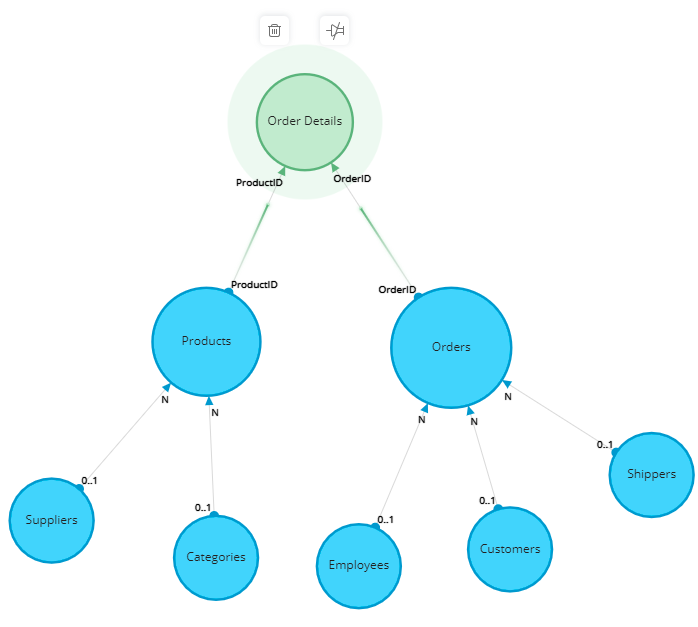
从模型中,我们可以看到当三个表绑定到图表上去之后,其实左侧已经形成了一个完整意义的查询树。
右侧的四个表( Orders 表, Employees 表、 Customers 表和 Shippers 表)既不能绑定到数值中(因为不能由 Categories 过滤)也不能绑定到维度中(因为不能同时过滤 Products 表和 Order Detais 表),所以表现出来就是灰掉了。

显示所有维度
在许多情况下,我们会遇到主键对应外键为空的情况。
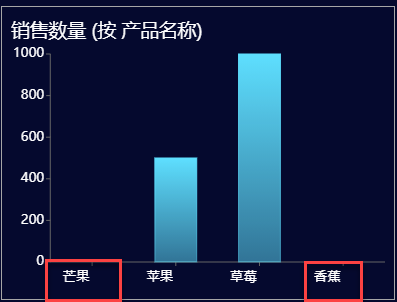
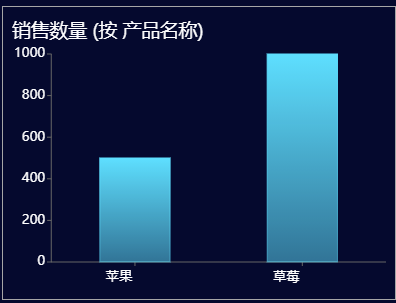
比如维度表包括所有的值(例如下面的产品表有4个产品),然而事实表可能包括部分数据(例如下面的销售表只有两个产品的数据)。


此时用户创建图表时,将 产品表 中的 产品名称 绑定在分类中, 销售表 中 销售数量 绑定在数值中,则默认仅会显示苹果和草莓的记录。因为在销售表中没有关于香蕉和芒果的记录。

而此时如果您想按类别列出4种产品,则需要去组件的属性设置中开启“显示所有维度”的开关。

开启后将显示出维度的所有内容。