树形报表
功能概述
树形报表是统计报表中常用的一种报表功能和样式,利用树形报表可以实现数据的逐层折叠与展开,方便逐级查看更细粒度指标数据。
之前在矩表的手动制作树形折叠/展开效果章节中,已经为您介绍过如何在矩表中实现折叠展开的效果,这其实就是一种典型的树形结构报表。
接下来本节将基于使用表格组件设计报表组件再为您介绍两种在实际应用中比较常用的树形报表: 固定层级的树形报表 和 固定列的折叠与展开 。


固定层级的树形报表
表格的固定层级树形结构与矩表中树形结构的实现过程非常类似,也是用上级的文本框来控制下级的分组内容是否显示。
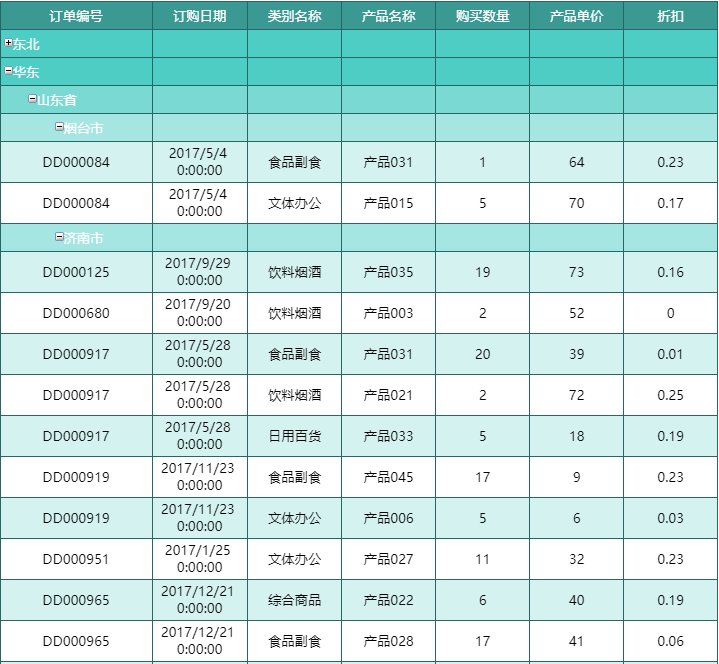
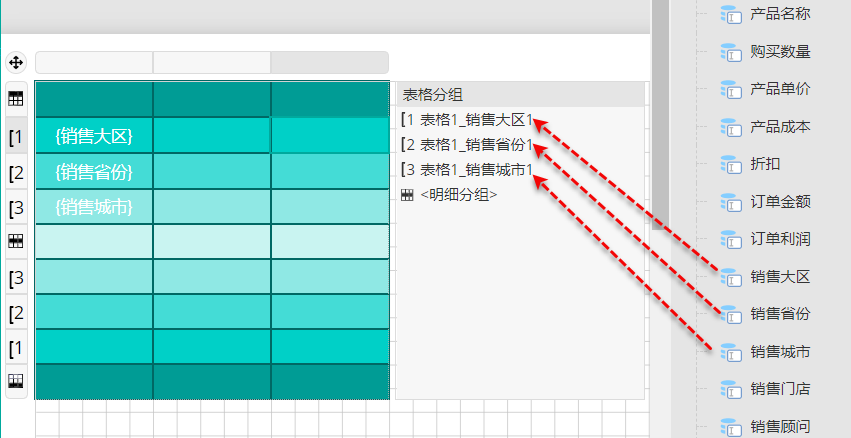
1. 新建报表,添加表格组件,并为其绑定三级分组,如下图所示。

2. 为明细行绑定对应的明细数据,如下图所示。此时各分组尾,自动添加了汇总。

3. 您可以先预览一下报表,会发现表格各分组尾的汇总行并不是我们需要的内容,而且会影响数据的展示效果。因此我们将三个分组尾都删除,删除后效果如下图所示。

4. 添加折叠展开效果。
单击“ 销售大区 ”单元格,然后在属性设置面板中找到文本框名称,并复制待用。

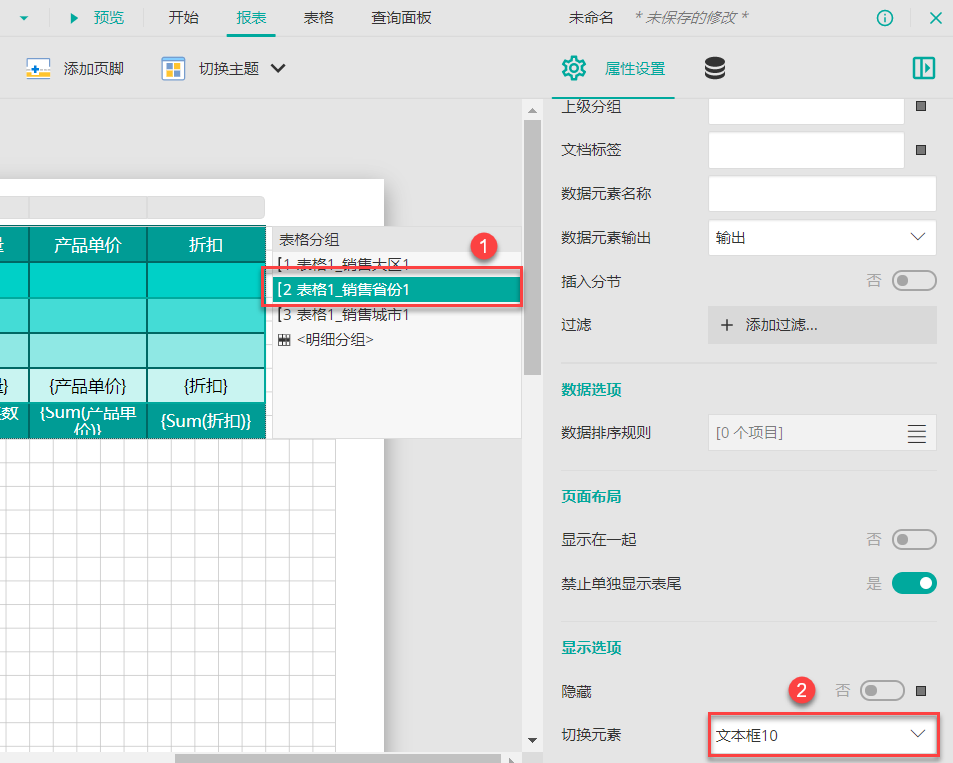
在表格分组窗格中单击分组“ 表格1_销售省份1 ”,然后在属性设置面板中找到显示选项下的切换元素,并将复制的文本框名称粘贴于此。

同理,将“ 销售省份 ”文本框的名称作为“ 表格1_销售城市1 ”分组的切换元素;“ 销售城市 ”文本框的名称作为明细行的切换元素。
5. 此时预览报表,可以看到表格已经具备折叠展开的功能。但折叠展开按钮与实际行为是相反的,因此需要调整一下初始状态。
选中三个分组头单元格,在属性设置面板中,将初始切换状态调整为展开。

6. 调整各分组头位置,使其呈现出树状的视觉结构。
首先选中分组头,单击左对齐按钮,使各分组头均靠左对齐。这样更容易呈现出树状分布。

适当拉宽表格第一列的宽度,然后选中“ 销售省份 ”单元格,将它的左边留白修改为“ 20pt ”。

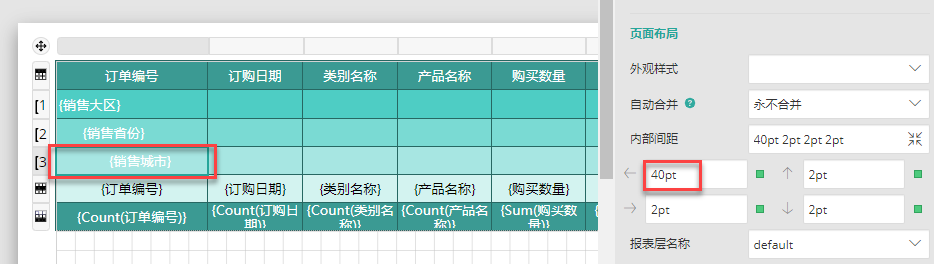
同理,将“ 销售城市 ”单元格的左边留白修改为“ 40pt ”。

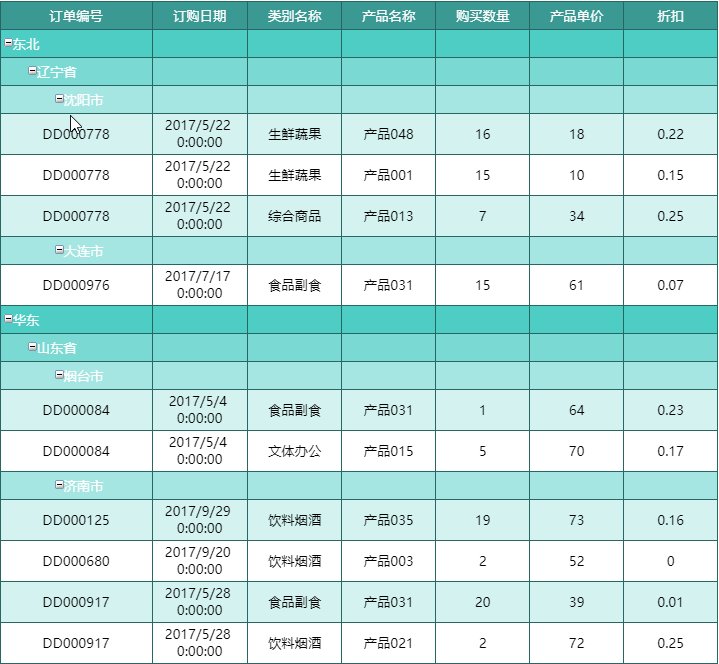
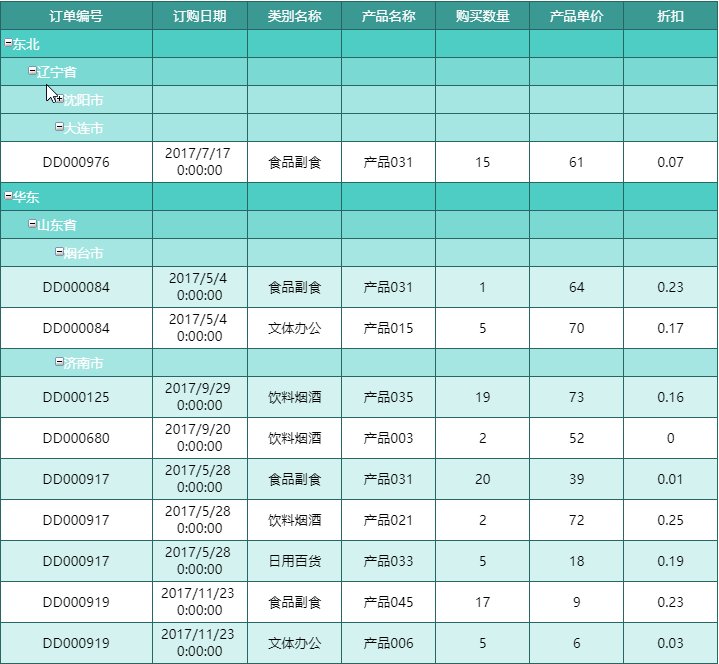
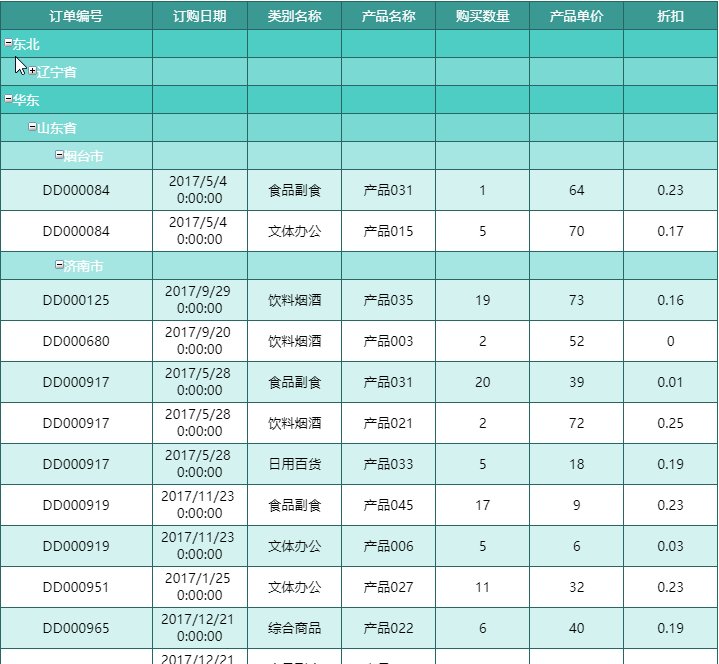
7. 预览报表,即可看到树状折叠结构已经呈现。

固定列的折叠与展开
列的折叠展开实现方法与行上面的折叠展开类似,也是用一个文本框的名称来控制列的显示与否。
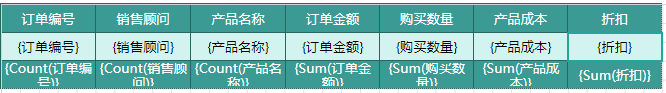
1. 新建表格并绑定数据字段。

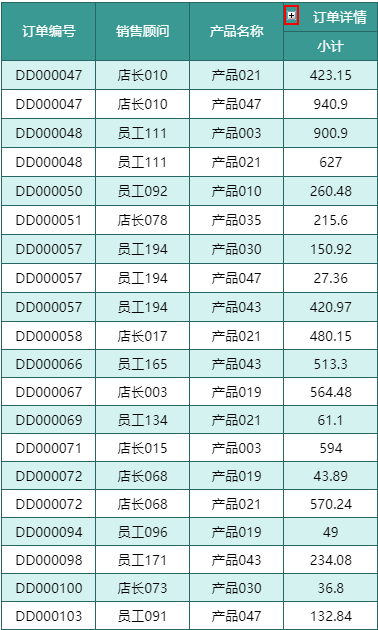
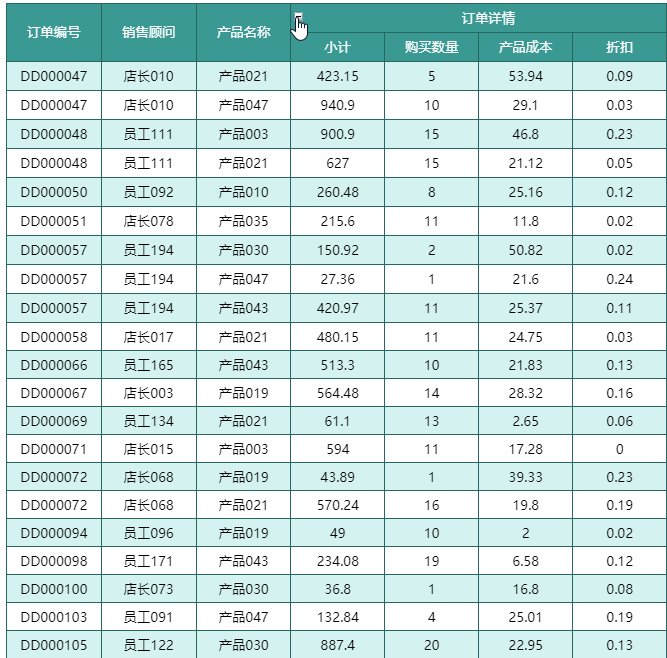
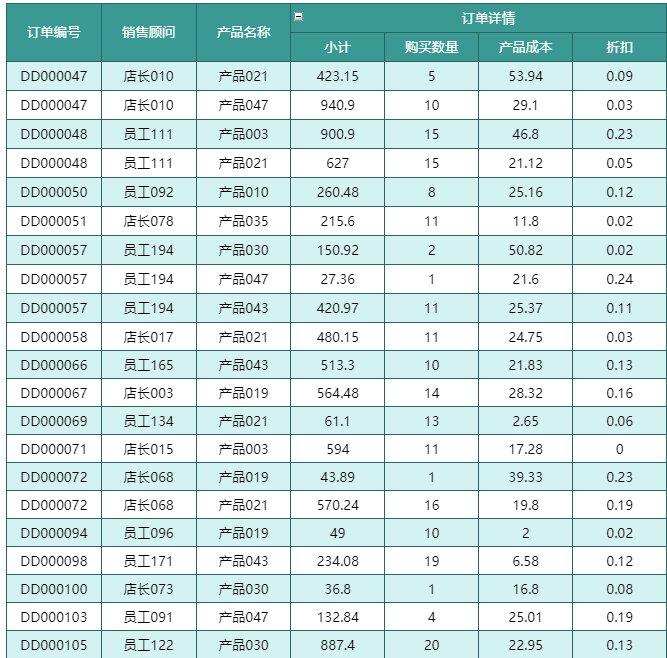
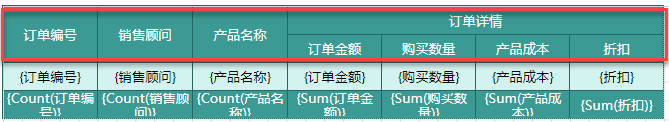
2. 在表头处增加一行,并按照下图所示进行单元格合并和文字输入。

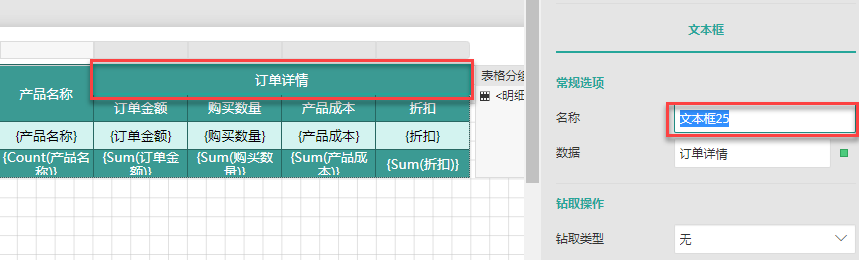
3. 单击“ 订单详情 ”单元格,复制名称。

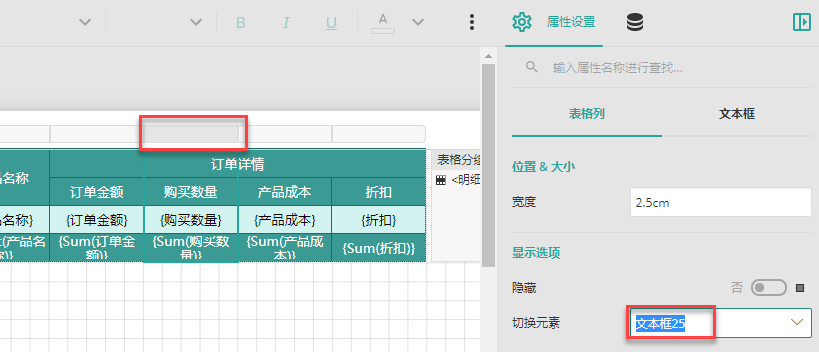
4. 选中表格列,然后将上一步骤中复制的文本框名称粘贴到表格列的切换元素中。同理,将文本框名称同样粘贴到最后两列的切换元素中。

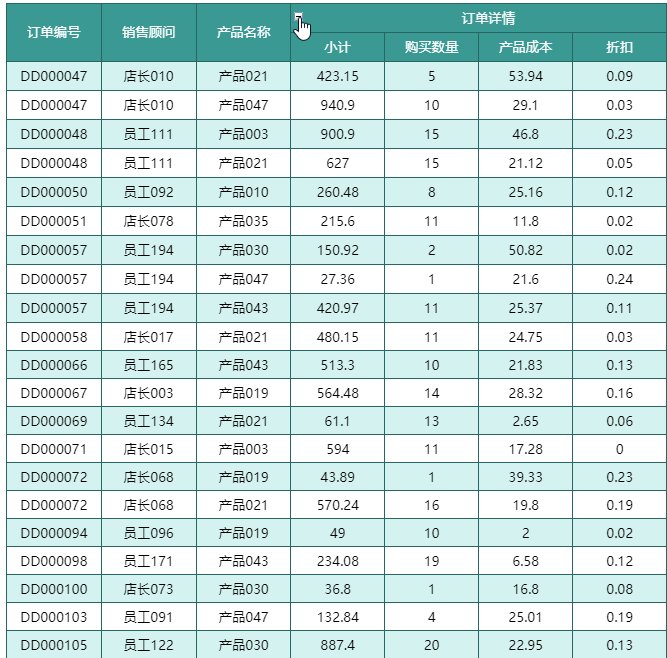
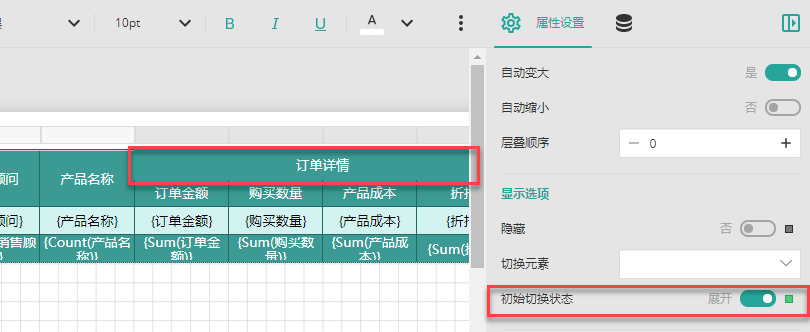
5. 单击“ 订单详情 ”单元格,然后在属性设置面板中将初始切换状态修改为展开。

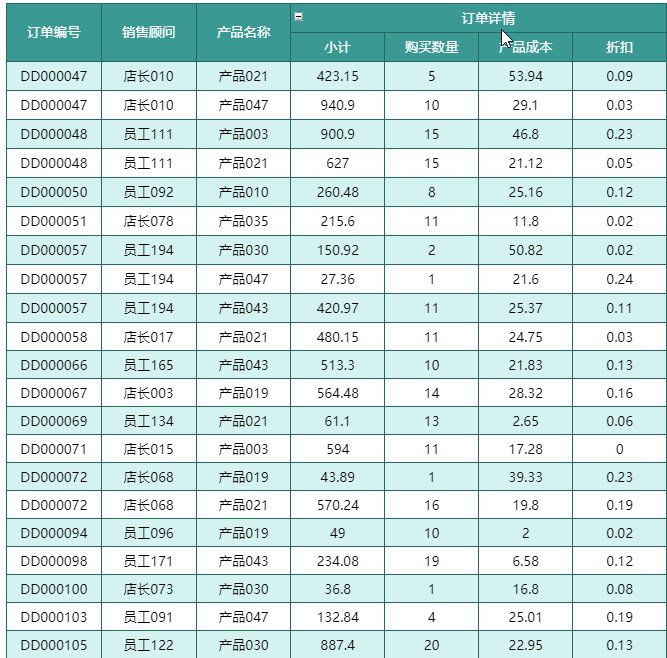
6. 预览报表,即可看到最后三列数据可以折叠和展开。