动态显示行列
功能概述
动态显示行列功能与动态显示组件类似,允许用户自定义或者根据登录用户的身份权限来控制行列是否显示。文中以动态列为例为您进行介绍。

根据用户的角色权限控制表格列的动态显示,以下为两种角色查看同一张报表时的效果。


type=info
提示
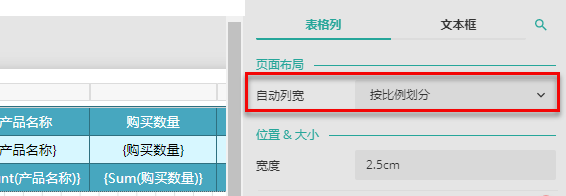
在制作动态显示列时,建议您将每一列的自动列宽属性设置为按比例划分,这样的话最后显示时将根据当前所勾选的列数自动调整列宽。
动态列的实现方法与动态显示组件类似,以下为您介绍具体的实现步骤。
用户自定义表格列
1. 新建报表,添加基于WynDemoData 的数据集,并创建表格组件,绑定数据字段。

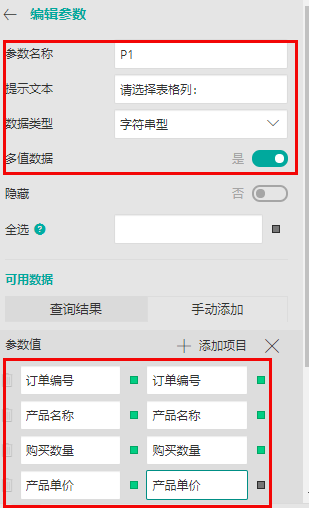
2. 添加一个报表参数,并按下图所示编辑参数设置项。

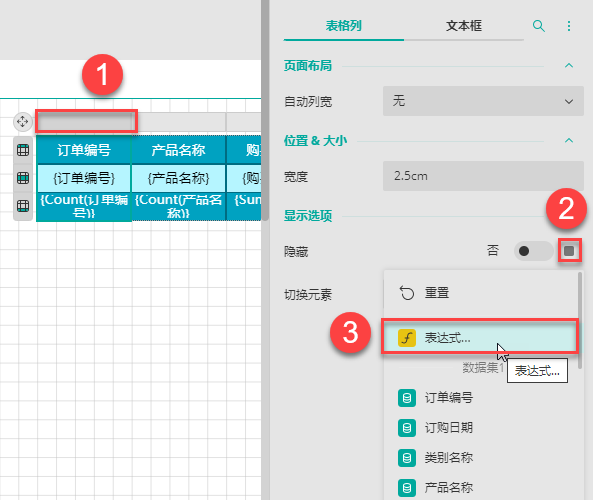
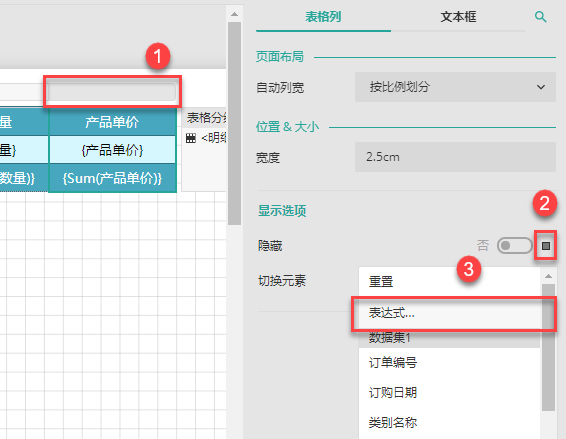
3. 单击表格上方对应的操作块,选中表格列,然后在属性设置面板中找到显示选项下的隐藏设置项,单击右侧的小方块,然后选择表达式。

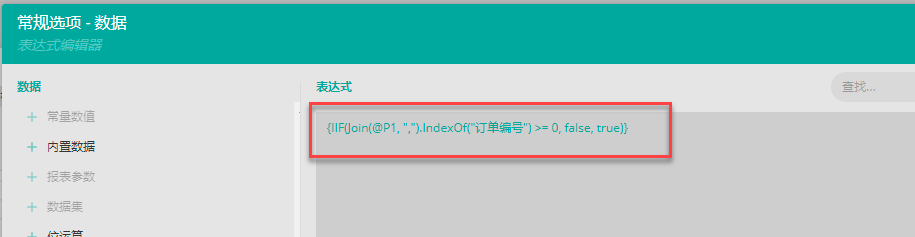
4. 在表达式编辑器中输入表达式: {IIF(Join(@P1, ",").IndexOf("订单编号") >= 0, false, true)} 。
表达式含义:先将参数P1转换成字符串,然后检测是否包含“ 订单编号 ”,如果包含则返回“ False ”,如果不包含则返回“ True ”。
由于表达式是添加在了隐藏设置项中,因此如果返回“ False ”也即不隐藏,返回“ True ”则隐藏。

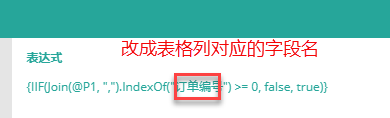
5. 同理,为其他的表格列的隐藏设置项添加表达式,并将表达式中 IndexOf的参数值更换为表格列对应的字段名。

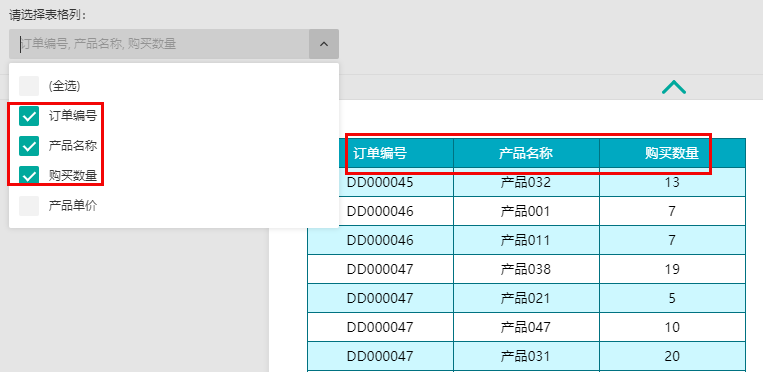
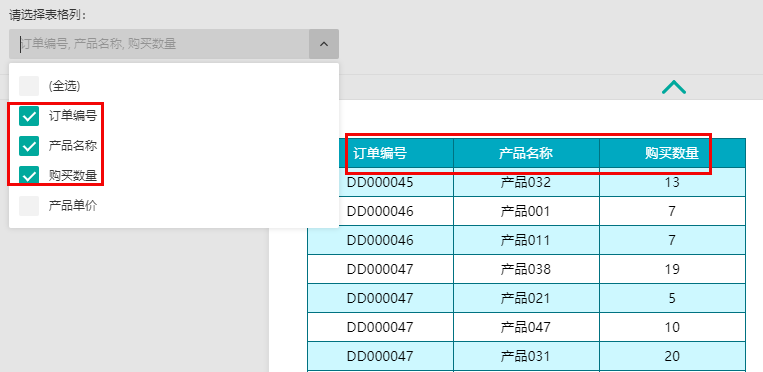
6. 预览报表,可见已经实现组件的动态控制效果。

根据用户权限动态显示表格列
1. 新建报表,添加基于WynDemoData 的数据集,并创建表格组件,绑定数据字段。

2. 比如我们需要动态控制“ 产品单价 ”数据列,选中表格列,然后打开表格列隐藏属性的表达式编辑器。

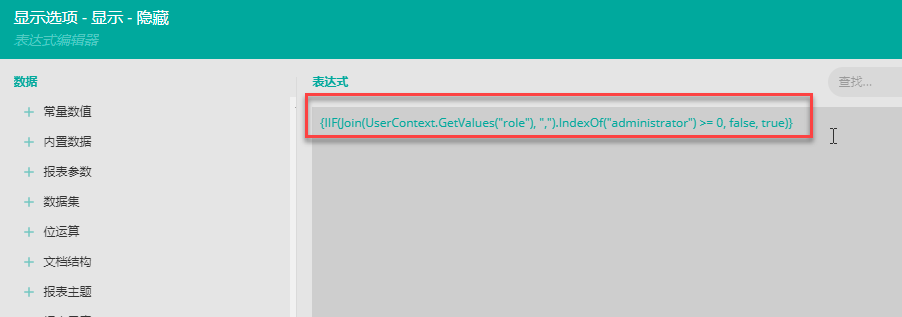
3. 在表达式编辑器中输入表达式: {IIF(Join(UserContext.GetValues("role"), ",").IndexOf("administrator") >= 0, false, true)} 。
表达式含义:先获取到当前登录用户的角色值并将其转换成字符串,然后检测是否为“ administrator ”,如果是则返回“ False ”,如果不是则返回“ True ”。
由于表达式是添加在了隐藏设置项中,因此如果返回“ False ”也即不隐藏,返回“ True ”则隐藏。

4. 预览报表。当前登录用户为 administrator,因此可以看到“ 产品单价 ”列;如将文档分享给其他角色并切换至其他角色的用户登录,则不能看到。

type=info
提示
在制作动态显示列时,建议您将每一列的自动列宽属性设置为按比例划分,这样的话最后显示时将根据当前所勾选的列数自动调整列宽。