[]
在进行数据展示时,我们经常希望数据是可以动态折叠展开的,这样可以方便不同需要的查看。
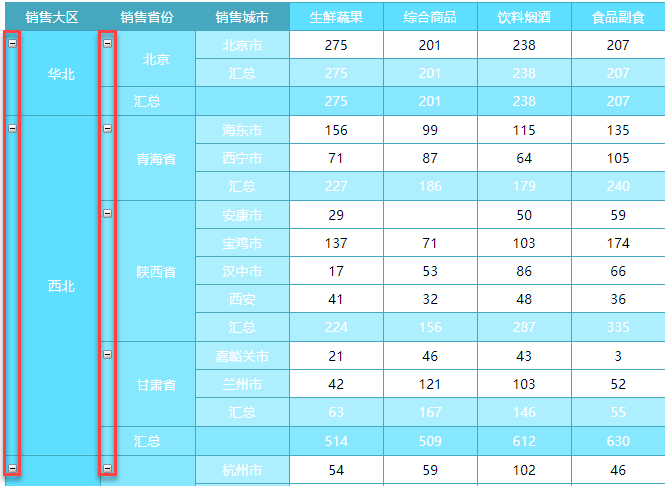
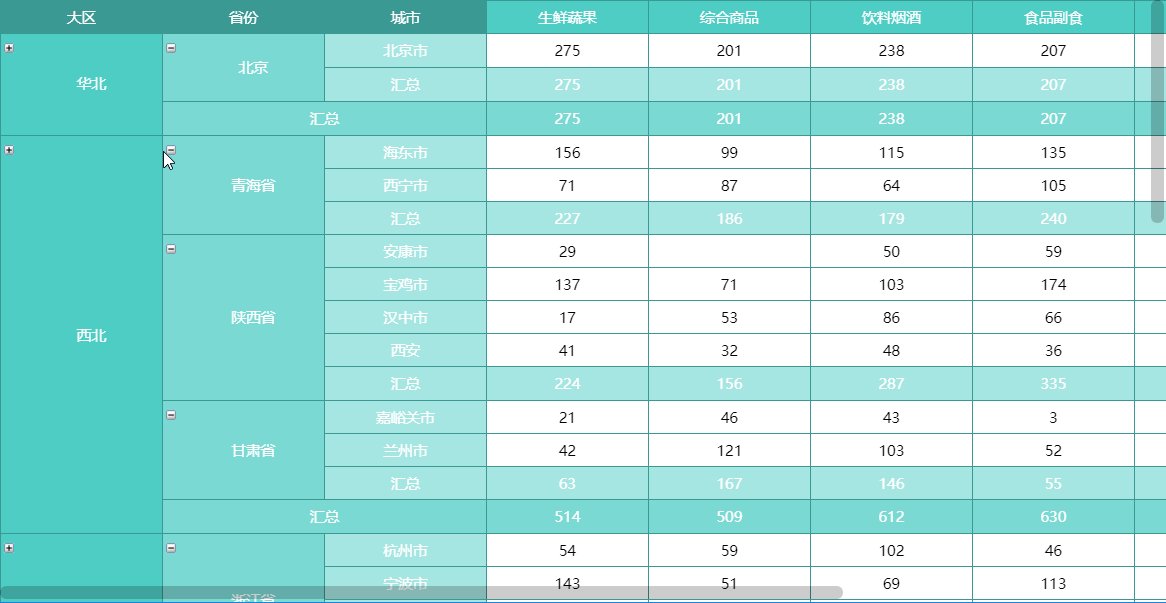
矩表组件通过分组之间的元素切换功能可以轻松实现这一需求,如下图所示通过点击数据前面的加减号来动态控制对应的数据是否显示。

实现分析:从效果来看,我们是用上级的分组单元格来控制下一级分组的显示与否。
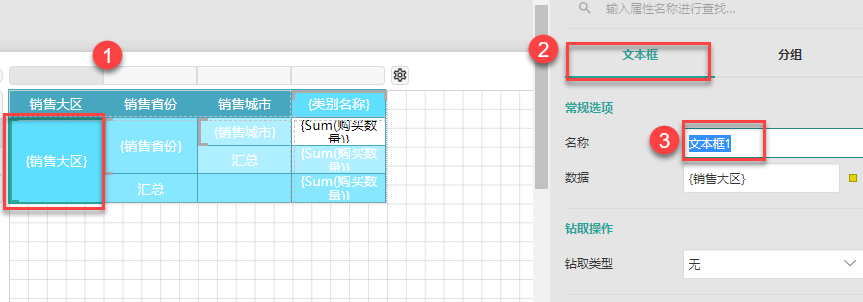
1. 单击一级行分组单元格,然后在右侧的属性设置-文本框属性中找到文本框名称,并复制待用。

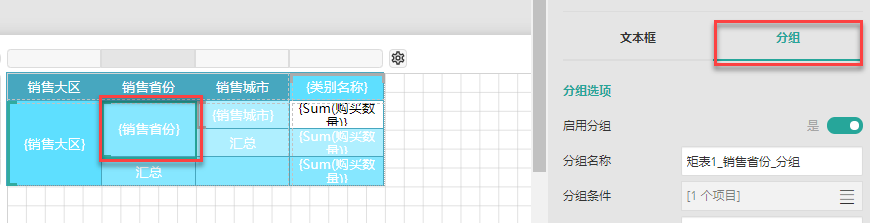
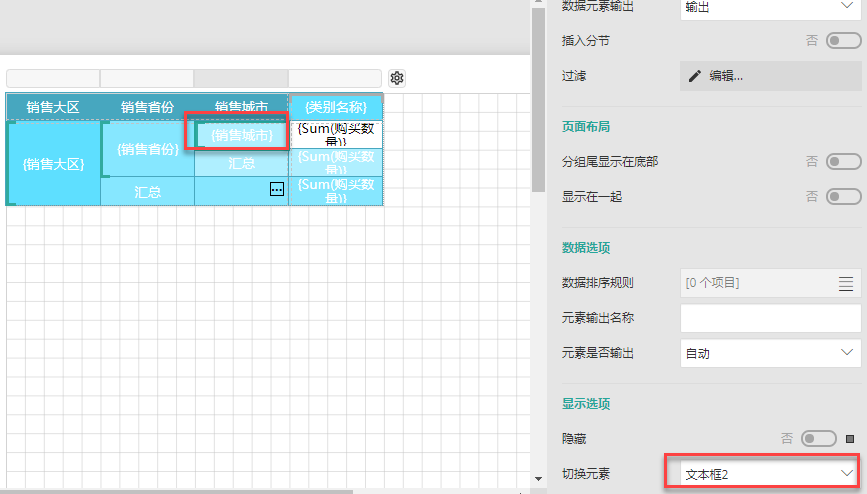
2. 单击二级行分组单元格,打开右侧的属性设置中的分组属性。

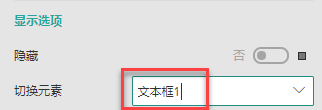
3. 在分组属性中找到显示选项下的切换元素,并将复制的上级文本框名称粘贴于此。

4. 同理,将二级行分组单元格的名称复制粘贴至三级行分组的切换元素中。

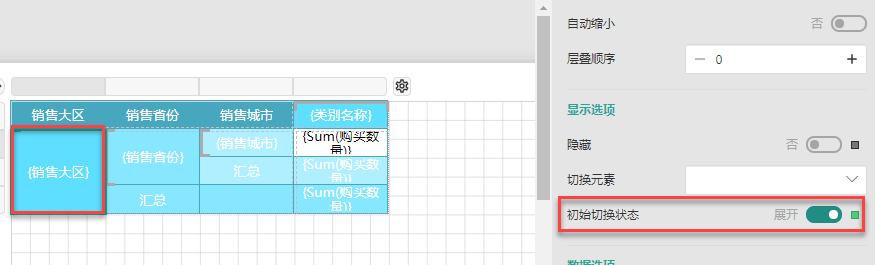
5. 调整折叠展开的初始状态。单击一级行分组单元格,然后在属性设置 >文本框属性中,找到显示选项下的初始切换状态,将其设置为展开。

6. 同样设置二级分组的默认状态也为展开。
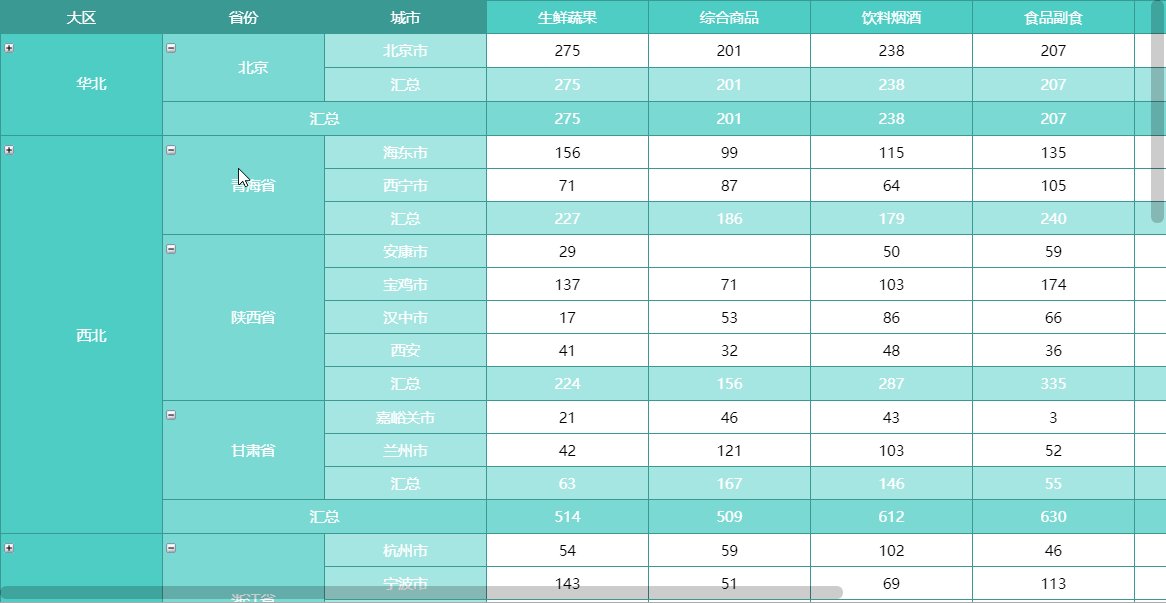
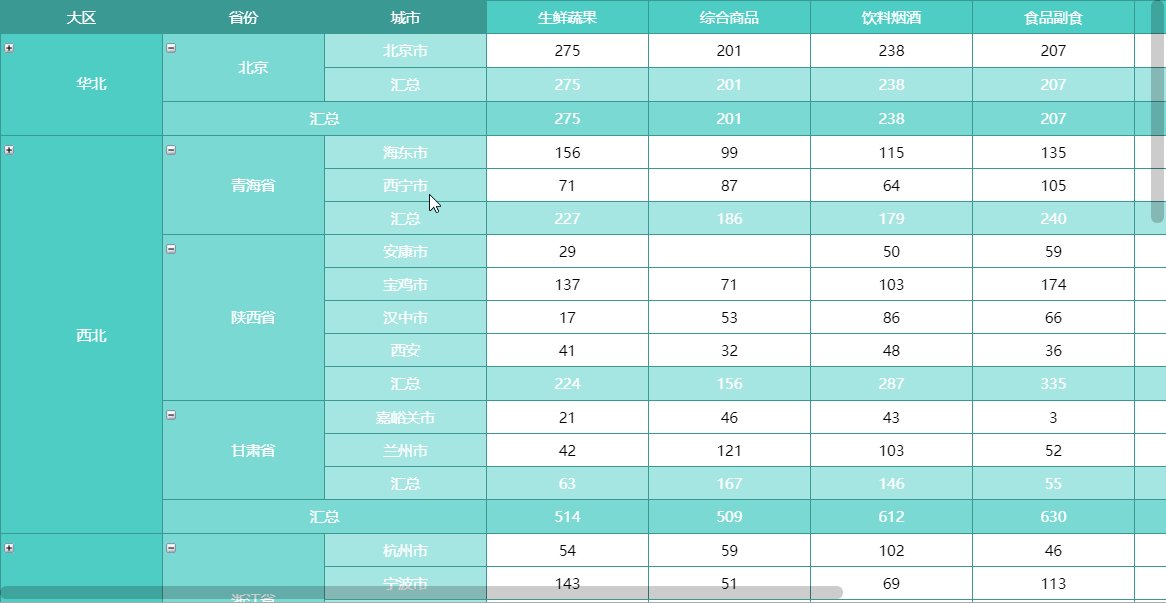
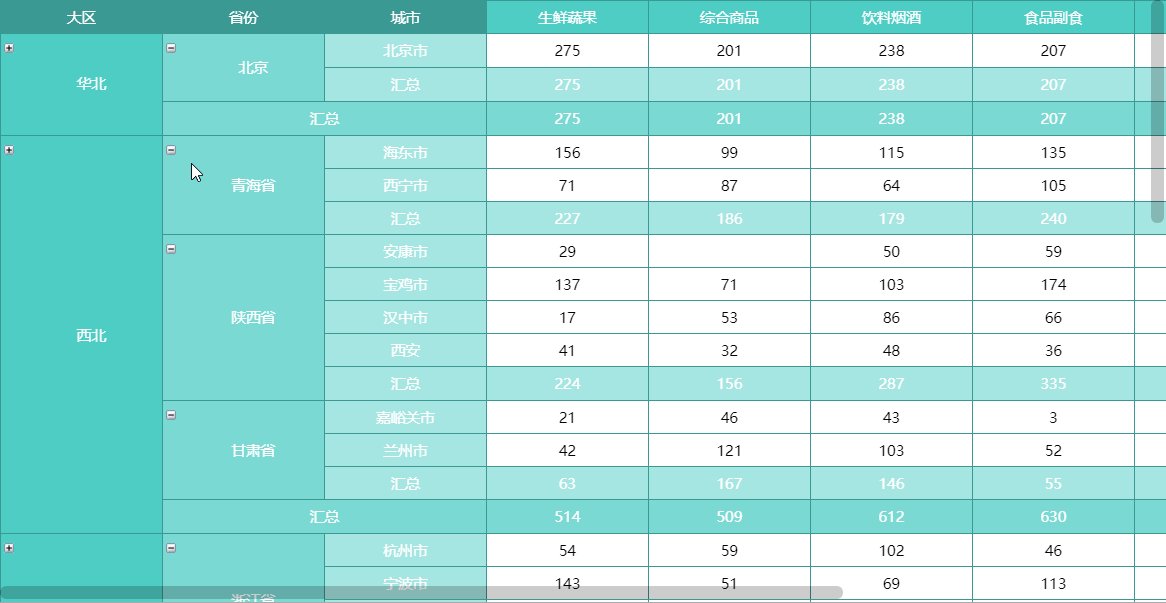
7. 预览报表,可见已经得到预期的展开折叠效果。