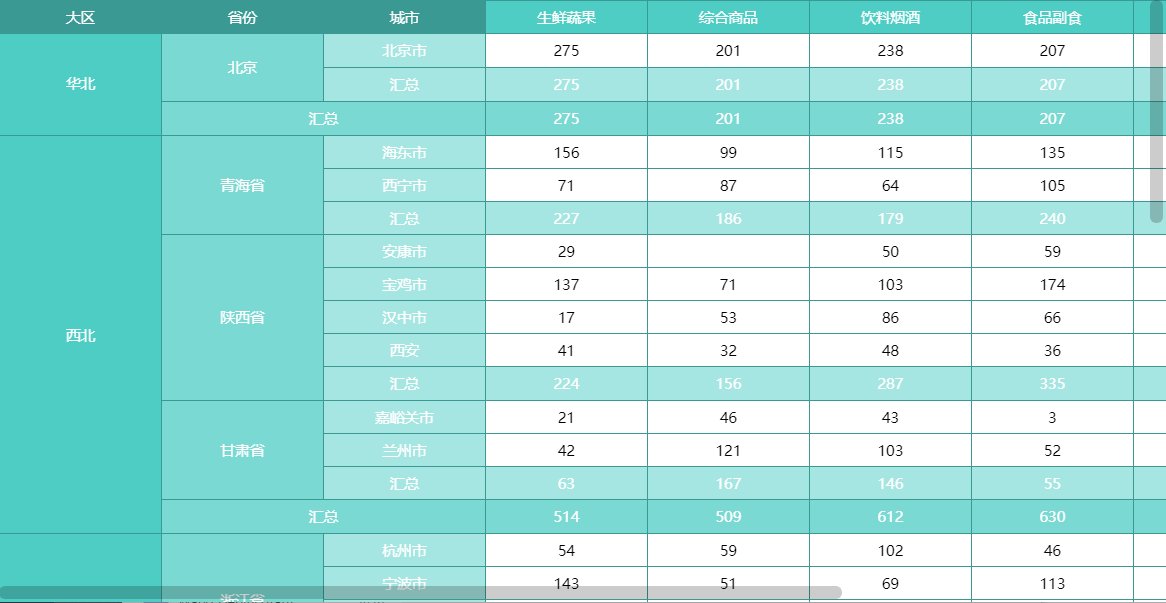
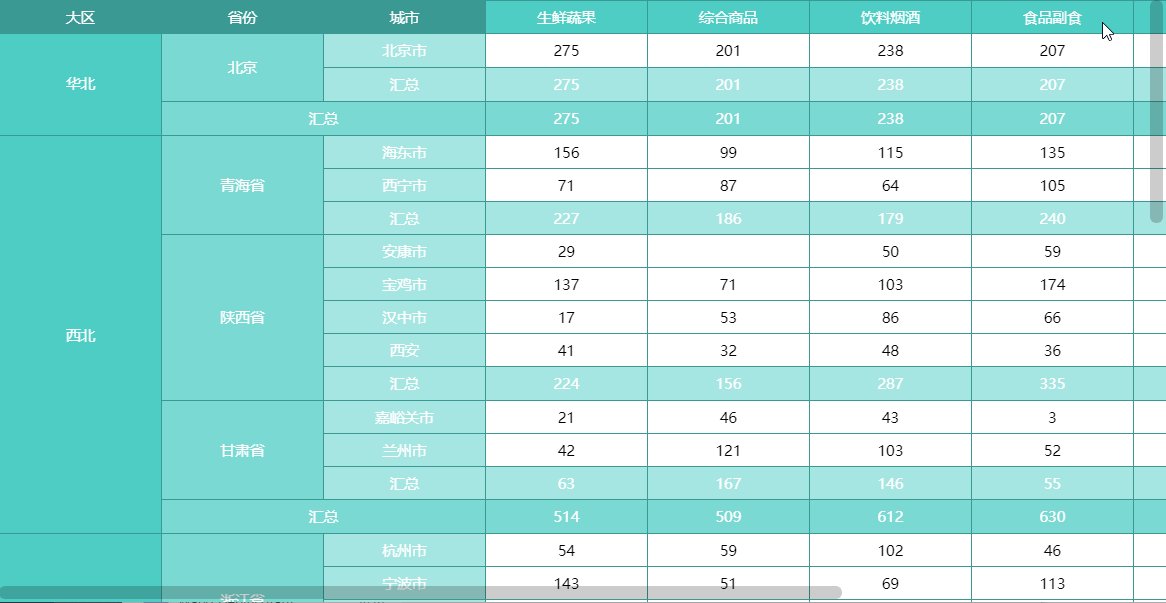
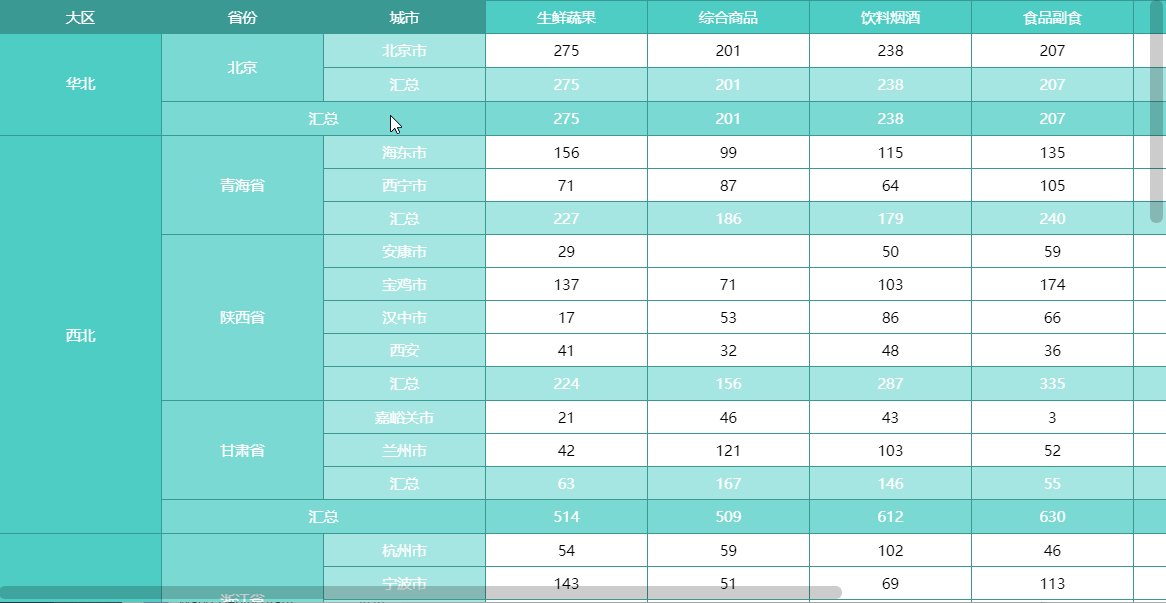
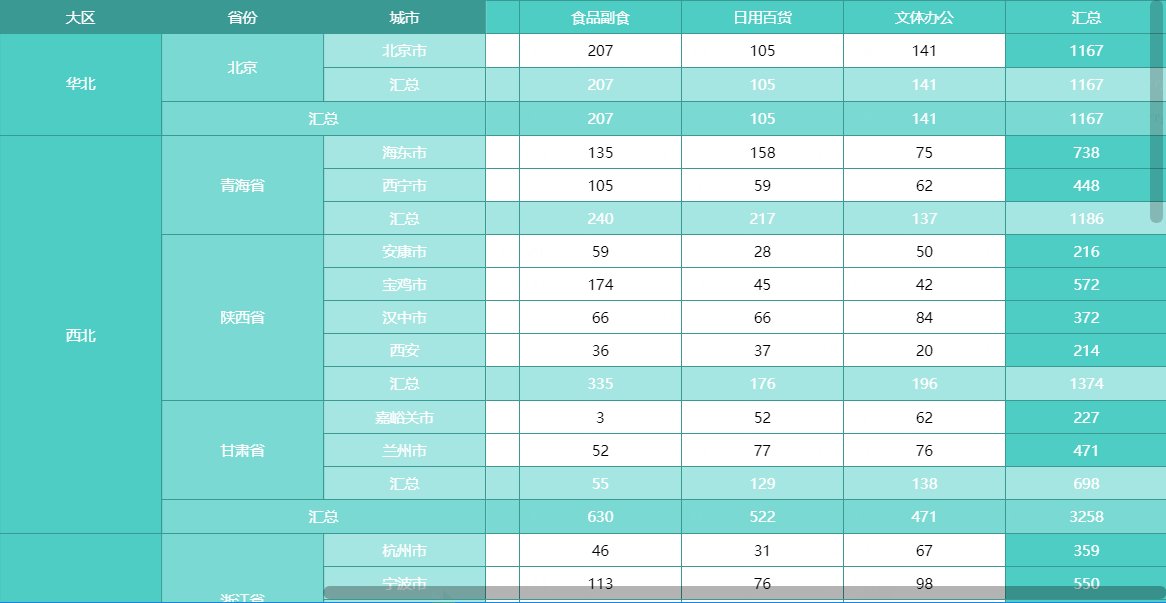
与表格组件的冻结行列功能类似,矩表也支持冻结行列功能。即在不分页预览模式下,矩表的大小超出了浏览器窗口时,冻结的行或列不随着鼠标滚动而滚动。如下图所示为冻结行列的效果。

下面我们就来看一下,上图中的冻结效果是怎样实现的。
操作示例
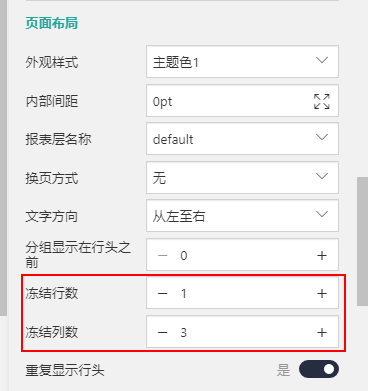
选中整个矩表,在右侧的属性设置面板中找到冻结行数和冻结列数。
然后根据实际需求,调整对应的冻结数即可。由于示例中的列标题有一行,行标题有三列,所以我们设置的冻结行数为1,冻结列数为3。

注意
冻结行列其实是对矩表中的标题区域进行的操作,因此冻结的行列数不应超过标题区域的行列数。