[]
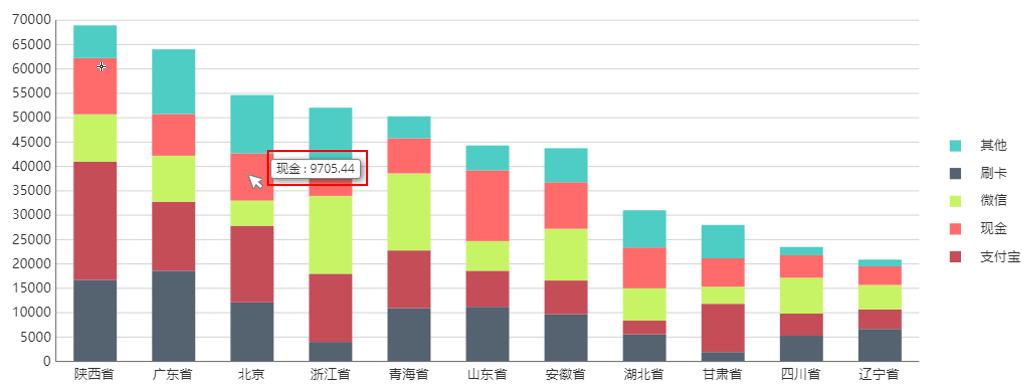
在预览图表时,经常希望鼠标移至图表的数据区域时,会出现相应的提示信息,即鼠标提示。如下图所示。

注意
使用鼠标提示功能之前需管理员在后台开启鼠标提示功能,详见查看器。开启后还可以自定义鼠标提示的样式。
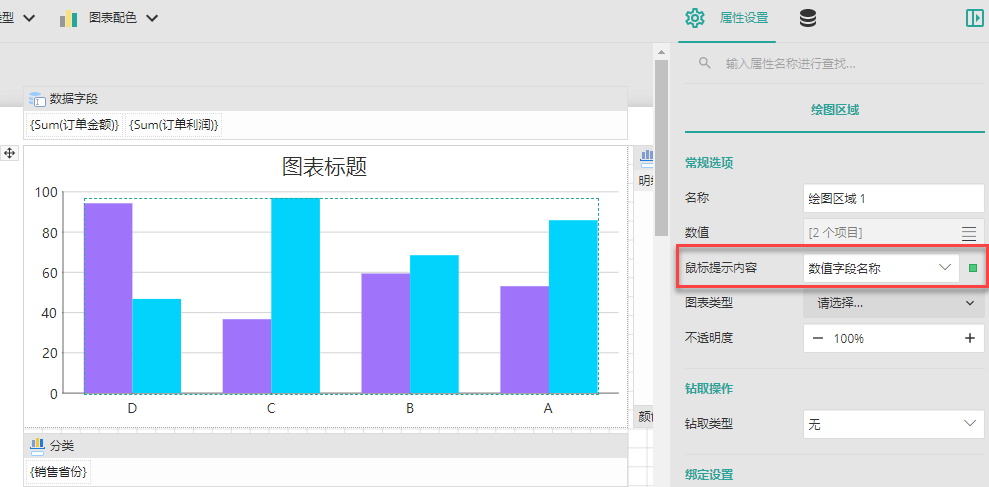
鼠标提示的制作步骤与报表图表数据标签类似,选中图表的绘图区域,选择鼠标提示内容即可,如下图所示。也支持使用表达式进行自定义,用法与报表图表数据标签中的表达式用法一致。

鼠标提示内容显示数值字段名称的设置方法没有特别之处,在鼠标提示内容属性的下拉菜单中选择“数值字段名称”即可。

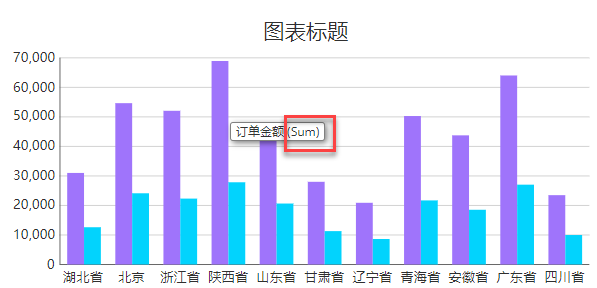
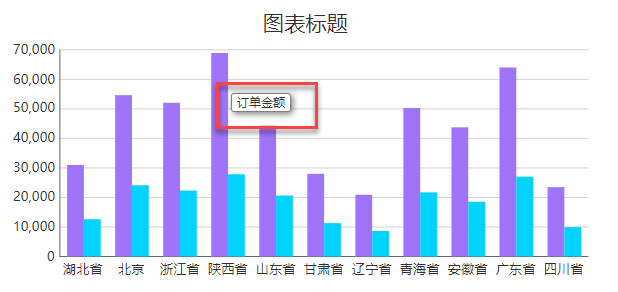
预览后可见,提示的内容会带有聚合函数,这是我们不希望出现的内容。

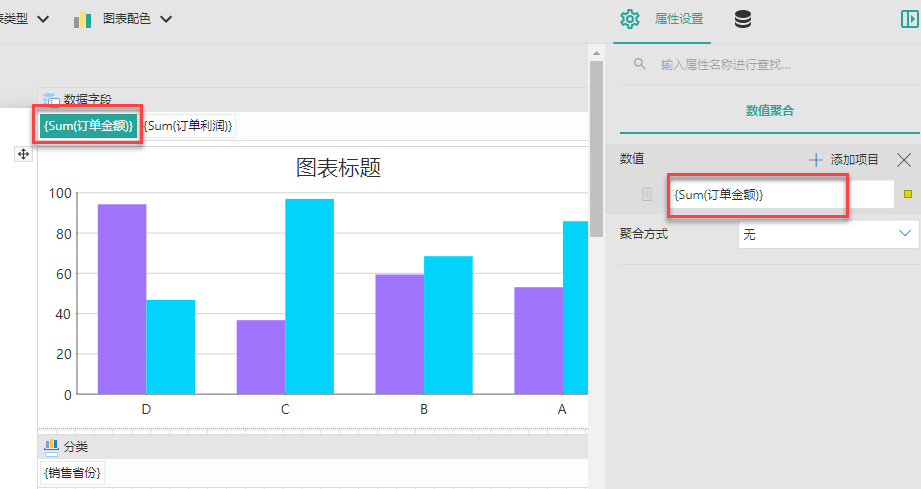
回到设计器,选中数据字段中绑定的字段,在 属性设置 中查看其数值,可以发现其数值表达式中其实带了聚合函数。

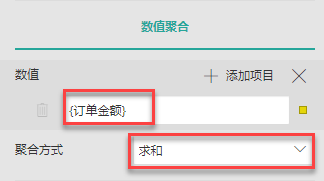
此时我们需要在 属性设置 面板中,将数值表达式中的聚合函数删除掉,然后在下方的“聚合方式”中再进行聚合。效果如下:

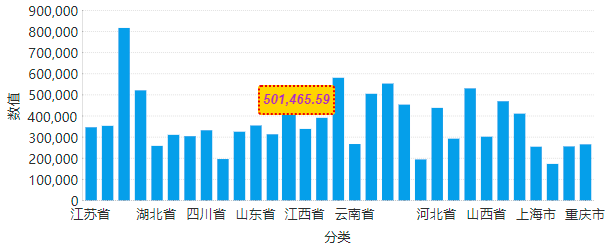
此时,预览报表,可见订单金额已经显示正确。同理,将其他数值字段也做同样的调整即可。


为了更加美观,我们可以对报表中的鼠标提示进行外观样式的美化。
这个美化工作是由管理员在管理后台统一进行设置的,进入 系统设置> 报表设置>功能设置,打开鼠标提示设置项,然后 设置鼠标提示样式。
包括背景色,字体颜色,字体,以及鼠标提示边框的一些样式等。详见查看器。
另外,我们也可以使用URL参数来控制鼠标提示的样式。
这样可以更加灵活,比如我们在集成单张报表时就可以在URL中添加参数来改变这一个报表,而不影响其他报表。
参数 | 可用值 | 示例 |
|---|---|---|
chartTooltip | true false | ? chartTooltip = false |
chartTooltipBackgroundColor | $theme $none 有效的CSS颜色值。 | ? chartTooltipBackgroundColor = blue ? chartTooltipBackgroundColor = $theme ? chartTooltipBackgroundColor = $none |
chartTooltipBorderColor | $theme $none 有效的CSS颜色值。 | ? chartTooltipBorderColor = $theme |
chartTooltipBorderRadius | 有效的数字,单位为 px或 pt | ? chartTooltipBorderRadius = 5px |
chartTooltipBorderSize | 有效的数字,单位为 px或 pt | ? chartTooltipBorderSize = 2px |
chartTooltipBorderStyle | None Dotted Dashed Solid Double Groove Ridge Inset Outset | ? chartTooltipBorderStyle = dotted |
chartTooltipFontFamily | 有效的字体类型 | ? chartTooltipFontFamily = Arial |
chartTooltipFontSize | 有效的数字,单位为 px或 pt | ? chartTooltipFontSize = 10pt |
chartTooltipFontStyle | Normal Italic | ? chartTooltipFontStyle = normal |
chartTooltipFontWeight | Lighter Thin ExtraLight Light Normal Medium SemiBold Bold ExtraBold Heavy Bolder | ? chartTooltipFontWeight = bold |
chartTooltipTextColor | $theme $none 有效的CSS颜色值。 | ? chartTooltipTextColor = rgb(0,0,0) |