报表图表数据标签
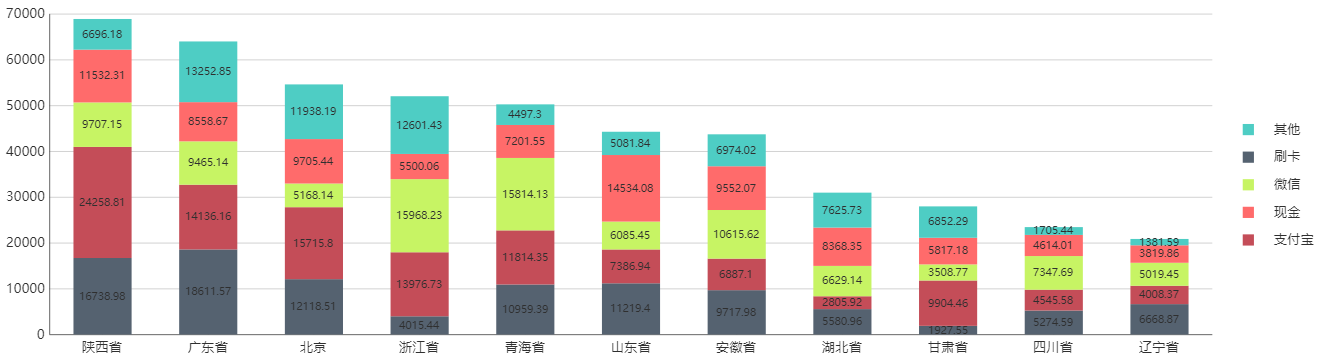
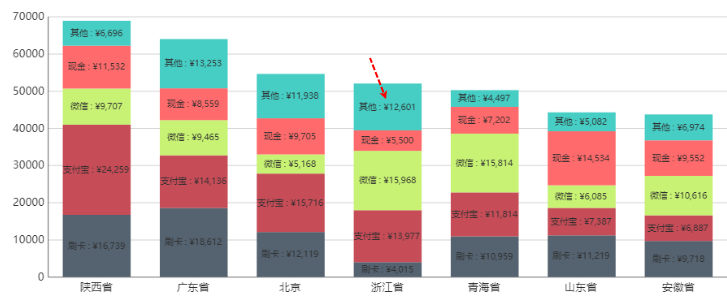
数据标签是指查看图表时,图表中每个明细上面显示的数据内容。如下图所示。

本节将为您介绍实现这种效果的具体步骤以及数据标签的复杂表达式用法。
操作示例
1. 选中图表中心的绘图区域。

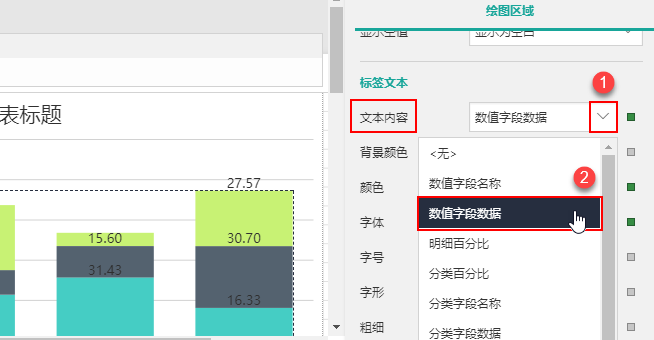
2. 在属性设置面板中找到标签文本下的文本内容设置项,并将其设置为数值字段数据。

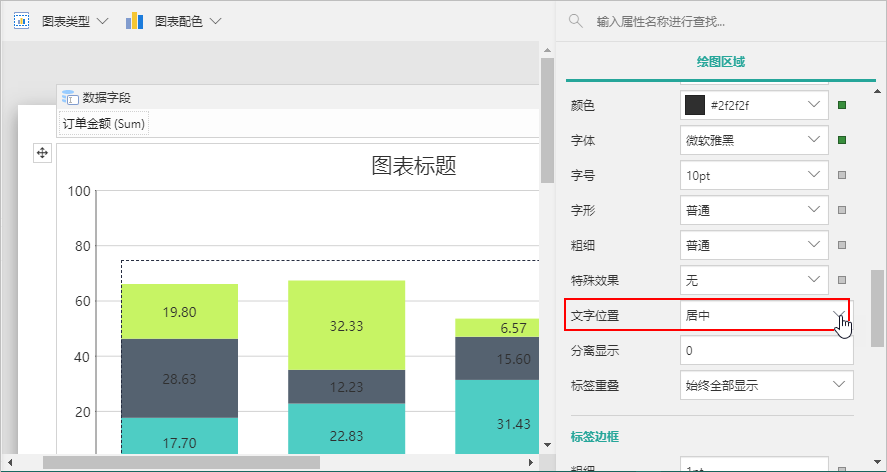
3. 调整标签文本的显示位置。找到标签文本下的文字位置设置项,将其设置为居中。

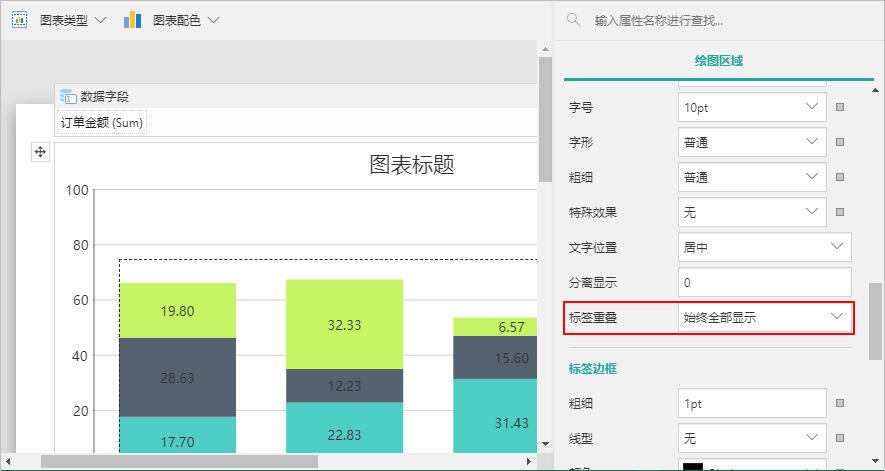
4. 设置标签显示策略。
数据标签默认的显示策略是按空间自动显示,即当数据较多的时候,为了避免重叠,会自动隐藏一部分标签。这里我们可以将其设置为始终全部显示。

5. 适当拉宽图表,然后预览即可看到数据标签效果。

标签连接线
有些时候会需要将数据标签显示在图形之外。这时,为了让数据与图形的对应关系更加明确,我们可以使用标签的边框和连接线功能。
设置方法如下:
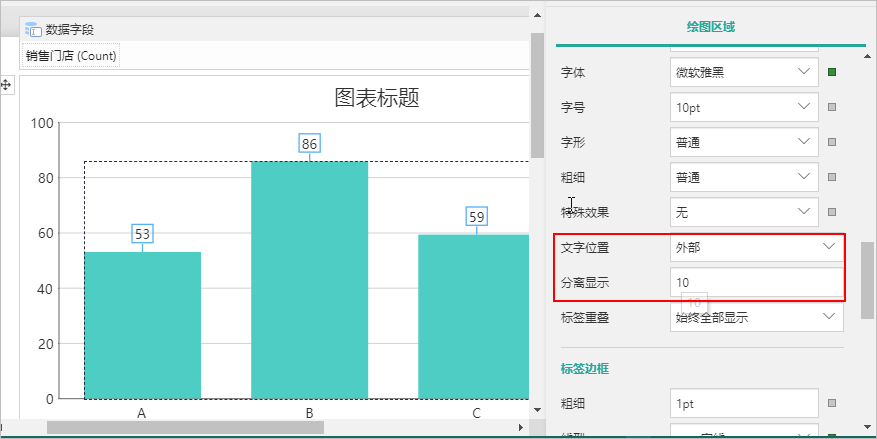
1. 将标签位置设置为外部,并将标签与图形之间的分离位置设为“ 10 ”。

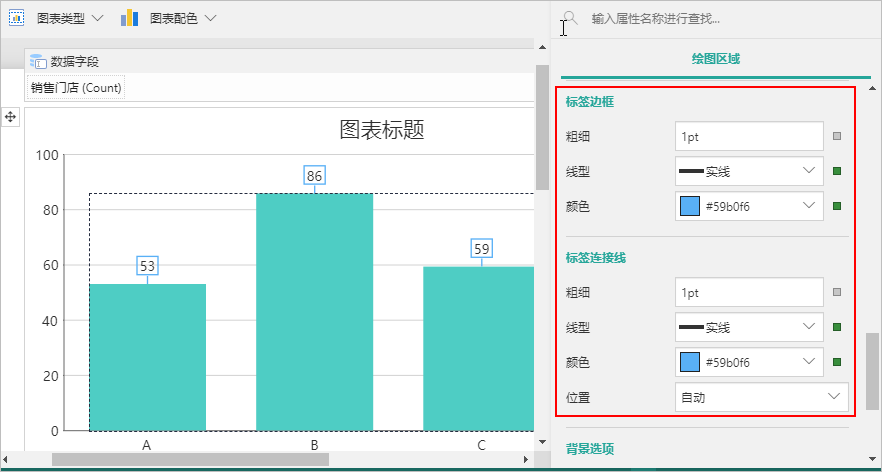
2. 设置标签边框和标签连接线。

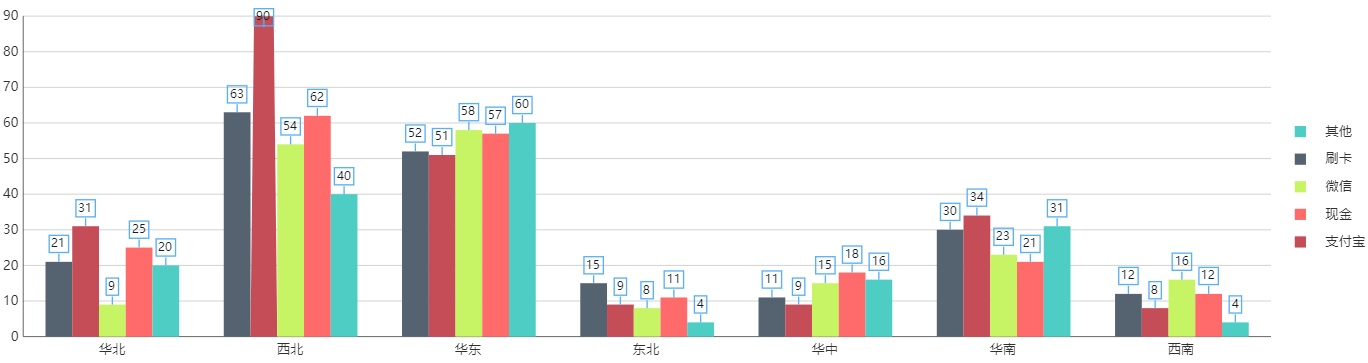
3. 预览报表。

自定义标签
标签文本内容中除直接通过下拉列表来选择需要的内容以外,还可以通过表达式来进行自定义设置,以显示更为丰富的数据提示内容或者对设置标签的数据格式。

数据标签的表达式编辑器左侧为已有的内容,双击即可将其添加至右侧的表达式中。
在属性设置中直接选择一个数据标签的过程,其实原理也即将左侧的的标签内容以表达式的形式添加到了右侧的表达式中。
而此时,在表达式编辑器中我们可以更灵活的对表达式进行修改或编辑以满足需求。

比如我们可以设置组合标签并设置数据格式,文中以两个示例为您介绍具体用法与效果。
示例一: 如果将表达式设置为“ {detailFields.value} : {valueField.value:c0} ”,则标签显示效果如下。
表达式中的c代表数据格式为货币格式,0代表不保留小数点后位数。有关表达式中的数据格式设置,具体请见本页中 数据标签格式设置 。

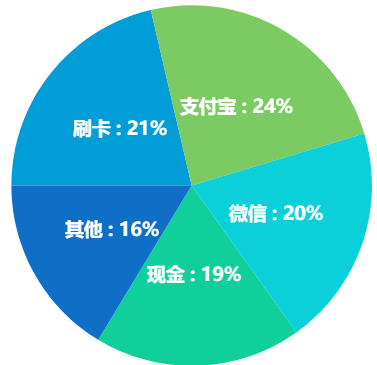
示例二: 例如我们使用的是饼图,就可以使用这样的表达式“ {detailFields.value} : {PercentageCategory:p0} ”来显示饼图中每个组成部分所占的百分比。
预览效果如下图所示。

在标签中使用其他字段
相关介绍请见在数据标签或鼠标提示中使用其他字段。
标签数据格式设置
以上组合表达式的两个示例中均设置了标签的数据格式,示例一中使用“ c0 ”,示例二中使用了“ p0 ”。在标签的表达式中除了使用c和p以外,还可以使用其他数字格式进行格式设定。
具体请见下表。
字母 | 含义 | 是否可设置小数位数 |
|---|---|---|
c | 货币 | 是 |
d | 数值 | 是 |
e | 科学计数法 | 是 |
f | 固定小数点 | 是 |
g | 常规 | 是 |
n | 数字 | 是 |
p | 百分比 | 是 |
x | 十六进制 | 是 |
d | 短日期 | 否 |
D | 长日期 | 否 |
f | 完整日期/短时间 | 否 |
g | 普通日期/短时间 | 否 |
G | 普通日期/长时间 | 否 |
t | 短时间 | 否 |
T | 长时间 | 否 |
m | 月日 | 否 |
y | 年月 | 否 |
