图表样式
图表样式用于设置图表中数据点的样式。不同的图表类型,对应的图表样式会有所不同。本节都将 一 一为您介绍。
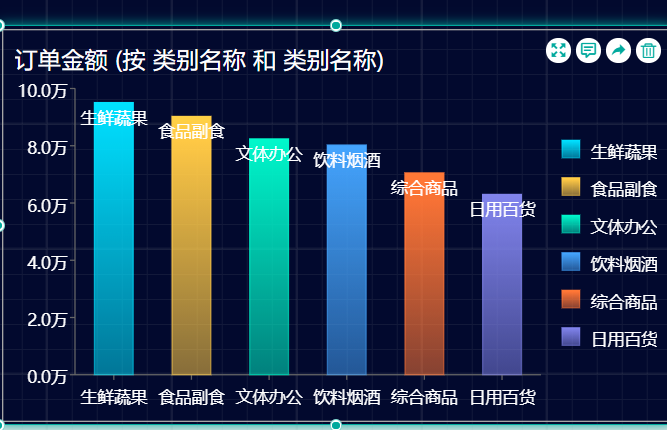
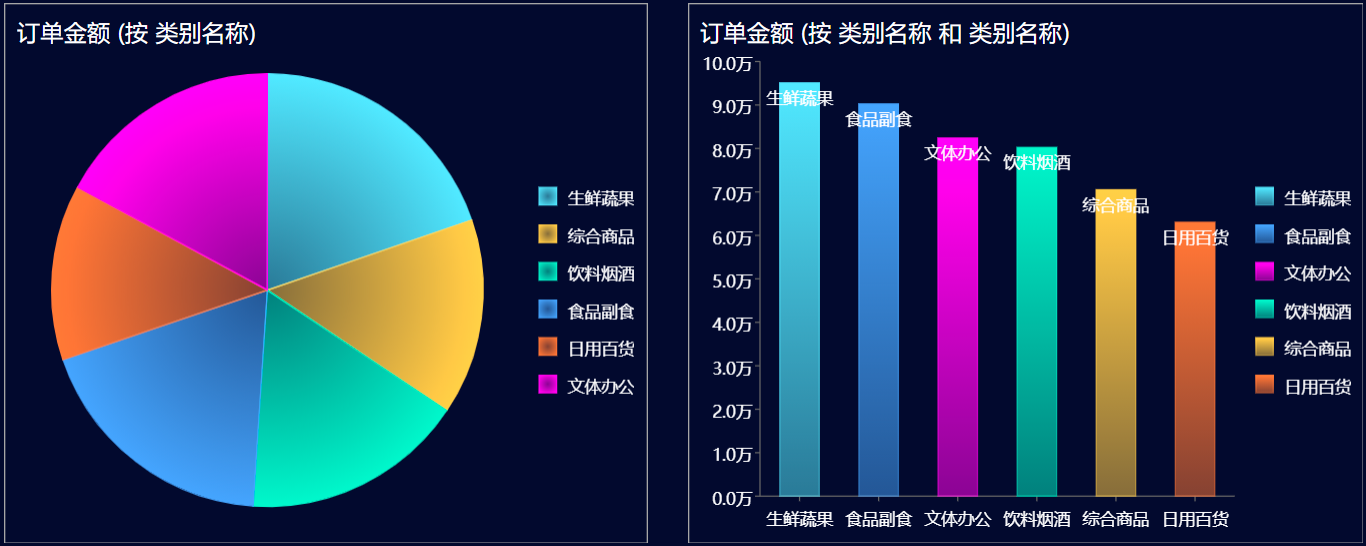
如下图所示为组合图和玫瑰图的图表样式。


保持颜色分配
一般情况
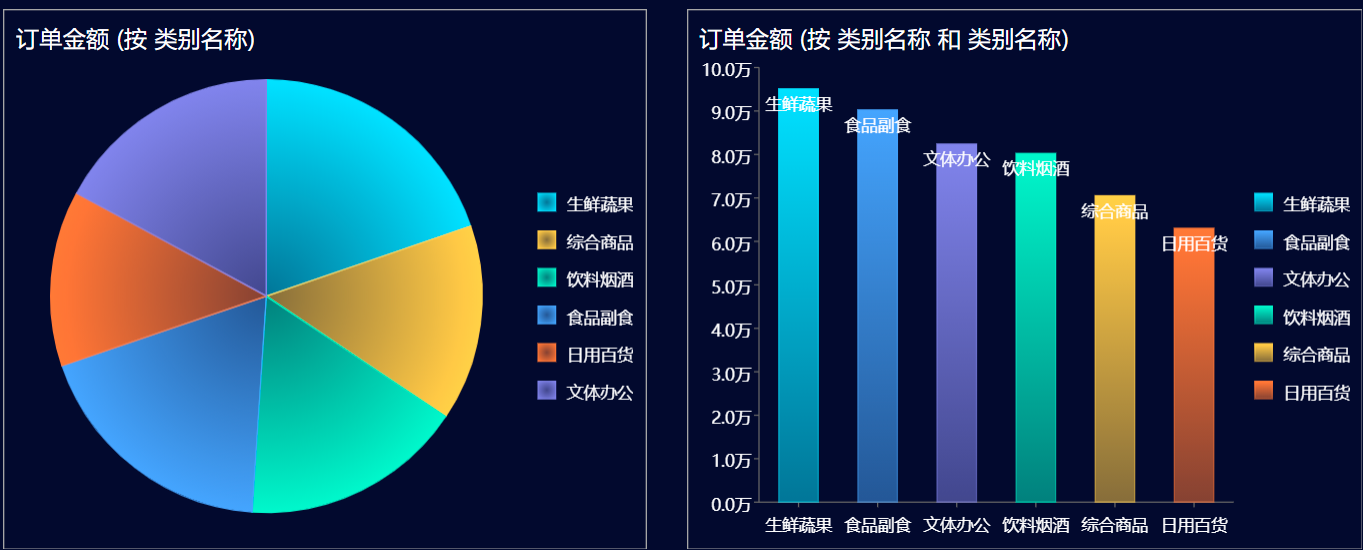
组件使用调色板中的颜色,按数据点出现的顺序将调色板颜色分配给数据点。

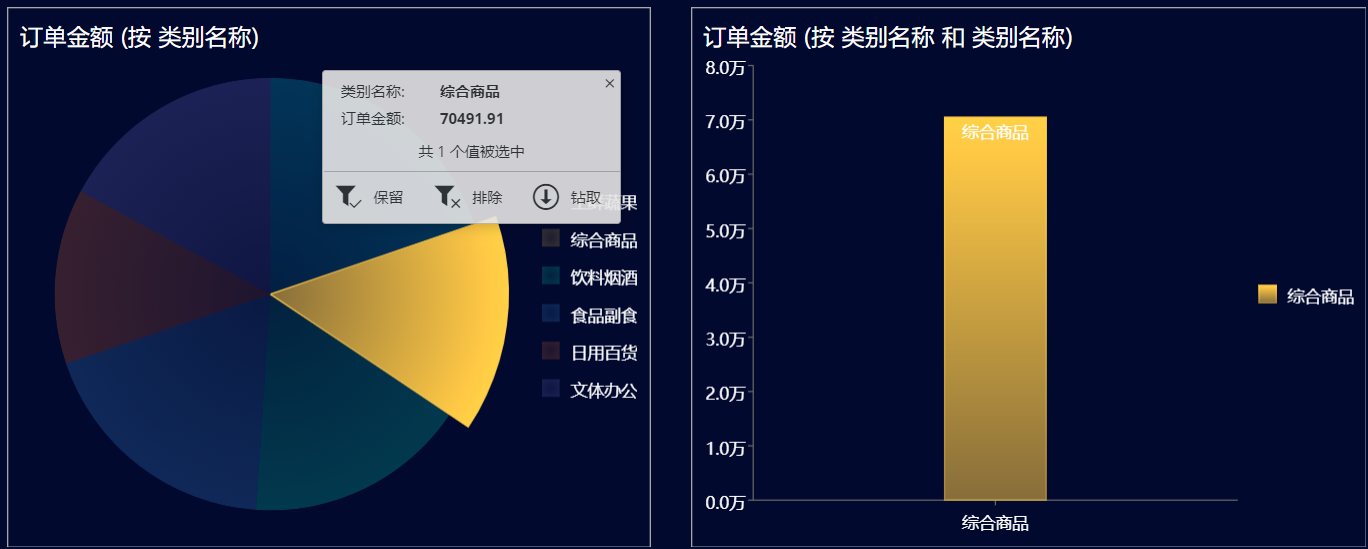
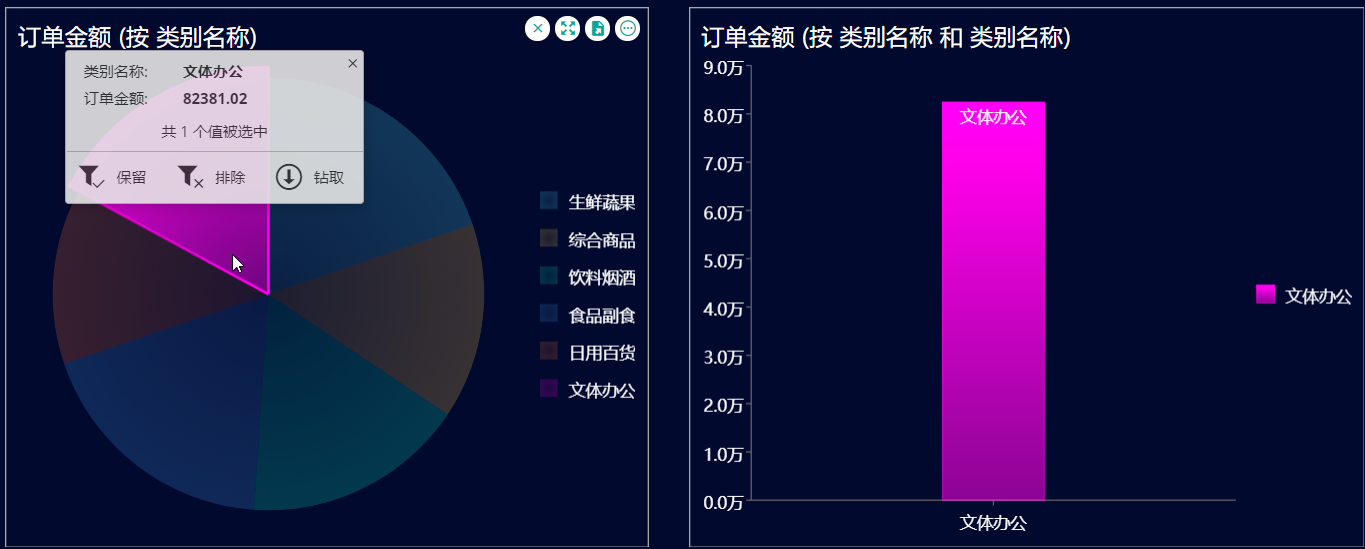
因此,当更改数据顺序时,数据点的颜色也会改变。如下图,添加排序后,数据点的颜色基本都改变了。
比如综合商品原来是黄色,现在改为了橘色。
这在实际应用中难免会造成混淆。

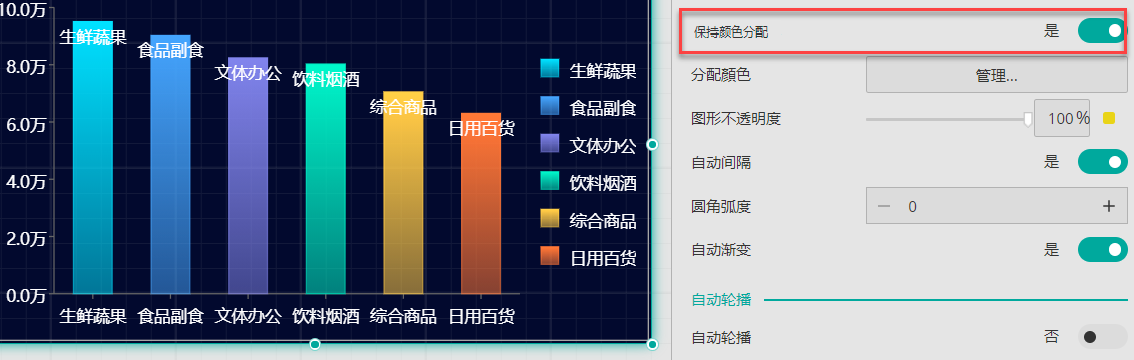
保持颜色分配
而保持颜色分配这个选项就是用于固定数据的颜色、固定之后只要组件中出现这个数据就会固定使用预设的颜色。
如下图,打开保持颜色分配选项后,再添加数据排序。可见数据的顺序发生了变化,但数据点的颜色并没有变。

此功能还可用于保持多个组件之间的数据点颜色,各组件都开启维护颜色功能后,即可将同一个数据点的颜色一直保持一致。


指定颜色
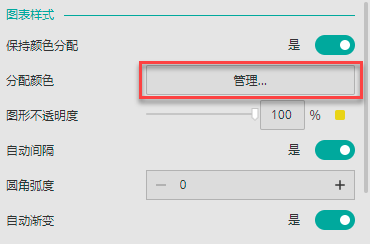
当我们打开保持颜色分配后,下方的调色板变为了分配颜色,单击管理按钮,可进入分配颜色界面。

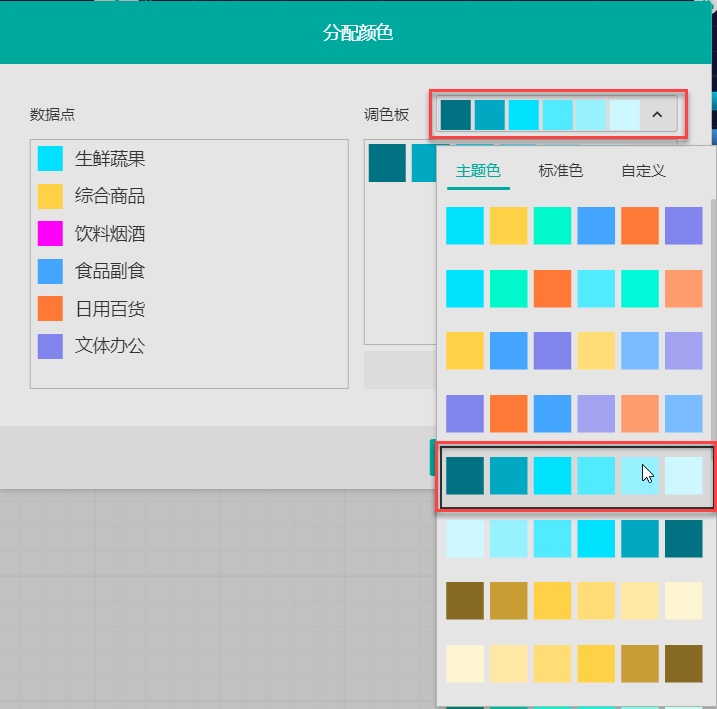
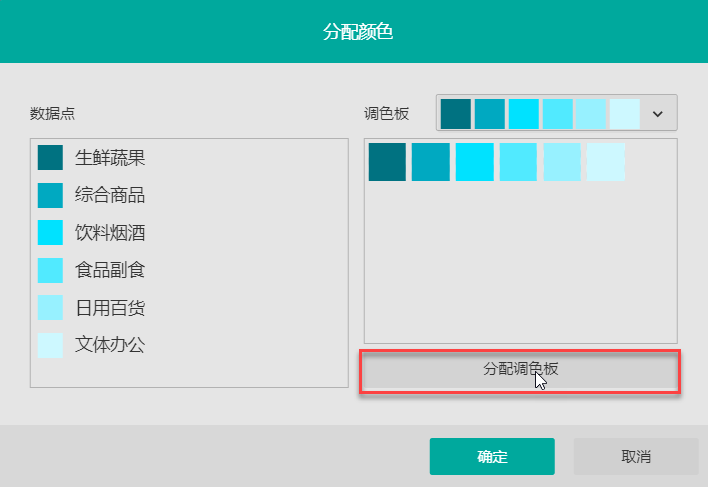
单击调色板,选择新的调色板颜色。然后单击分配调色板按钮,应用到各数据点中。


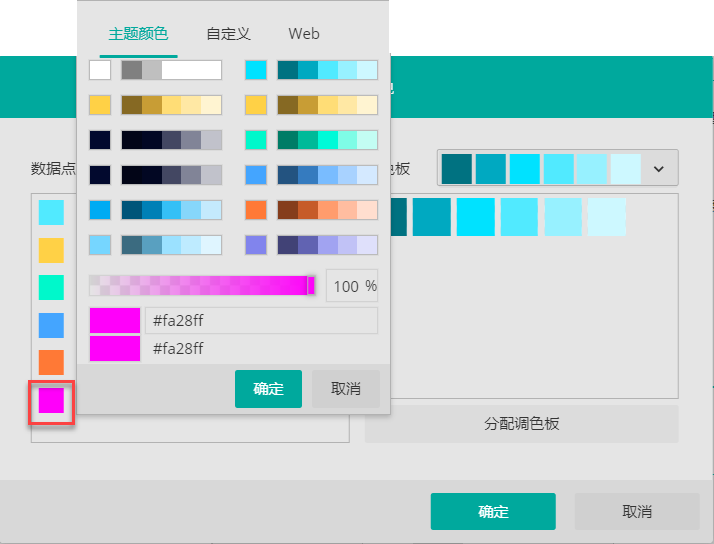
还可以为单个数据点设定颜色。选中整个数据点,然后在调色板中选择一个颜色。或者直接单击数据点颜色,调出色板进行选择。选择完成后确定即可。


最终的效果如下图。


调色板
图表的配色是通过属性设置面板中的调色板设置项进行调整的。
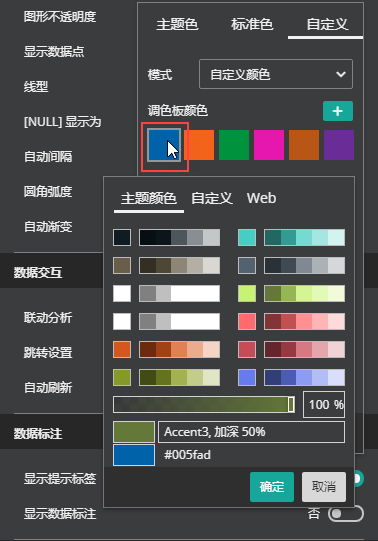
选中组件并打开属性设置面板,在图表样式下,我们可以看到调色板选项,单击下拉箭头展开调色板下拉列表,选择所需要的色系即可。
主题色 | 标准色 | 自定义 |
|---|---|---|
主题色页签中所提供的颜色,与当前全局设置中的所选的文档主题相匹配,会随文档主题的不同而变化; | 标准色页签中所提供的颜色,是产品中提供的标准色系,不随文档的主题变化。 | 自定义页签中,用户可以根据自己的实际需要定义色系,提供了两种模式供用户使用。
- 自定义颜色 - 系列渐变 - 单值渐变 |
|
|
|
添加自定义调色板
自定义颜色
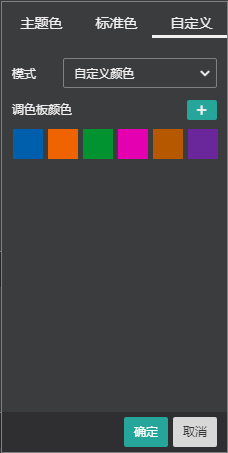
单击新建调色板,进入到调色板编辑界面,默认的模式为自定义颜色。

调色板颜色的颜色及个数默认展示当前所选择的调色板色系。
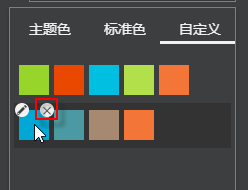
用户点击
 来添加色系中的颜色。
来添加色系中的颜色。当鼠标悬停至色块上时,色块右上角出现删除图标,当用户点击该删除图标,可删除该色块。

鼠标单击色块,打开取色器,用户可设定该色块的颜色。

设定完成之后,单击确定,保存调色板并退出编辑页面。
用户自定义的调色板将显示在自定义页签中的列表当中,与主题色和标准色相同,用户选择自定义的色系即可完成设定。
系列渐变
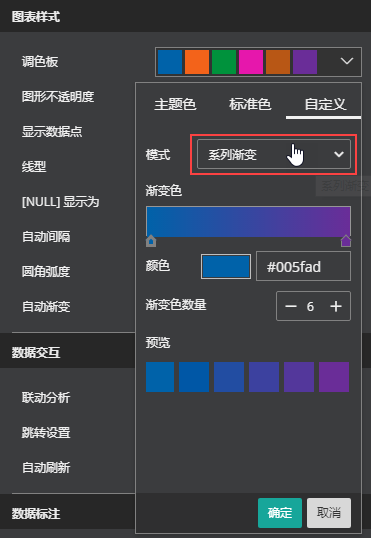
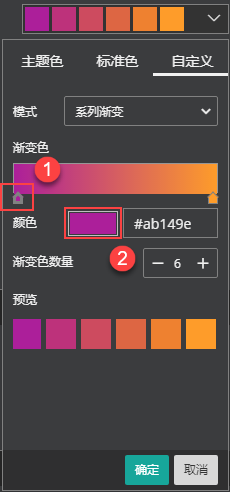
单击新建调色板,进入到调色板编辑界面,展开“模式”下拉菜单并选择系列渐变。

系列渐变的初始值为当前所选择的调色板色系的第一个颜色及最后一个颜色。
单击指示器中的颜色色块,打开取色器,可修改渐变色的初始或结束的颜色。

指定渐变色数量,在下方的预览中即可看到设定的调色板颜色。

设定完成之后,单击确定,保存调色板并退出编辑页面。
与自定义颜色相同,该调色板将出现在自定义页签中。
单值渐变
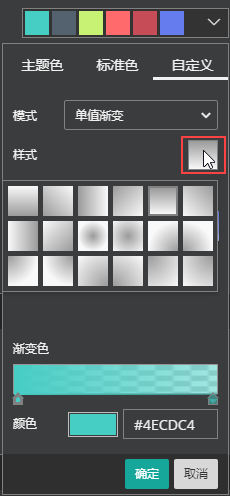
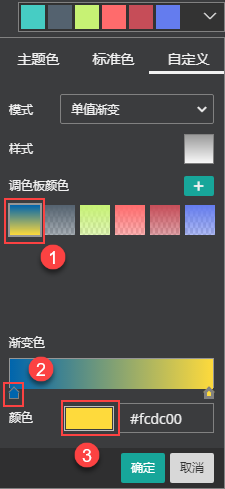
单击新建调色板,进入到调色板编辑界面,展开“模式”下拉菜单并选择单值渐变。
单值渐变可以单独设定调色板中每一个色块的颜色,相对于系列渐变来说,单值渐变对调色板颜色的设置更加细致。

单击样式色块,选择合适的渐变样式。

选择一个色块,然后在指示器中设置其渐变的初始值和结束值。

设定完成之后,单击确定,保存调色板并退出编辑页面。
与自定义颜色相同,该调色板将出现在自定义页签中。
编辑自定义调色板
在自定义页签中,将鼠标悬停至自定义的调色板。
在自定义调色板的右上角出现编辑与删除的按钮。

点击编辑按钮,进入到编辑页面对该调色板进行编辑。
编辑完成之后,点击确定保存即可。
删除自定义调色板
在自定义页签中,将鼠标悬停至自定义的调色板。
在自定义调色板的右上角出现编辑与删除的按钮。

点击删除按钮即可删除该自定义调色板。
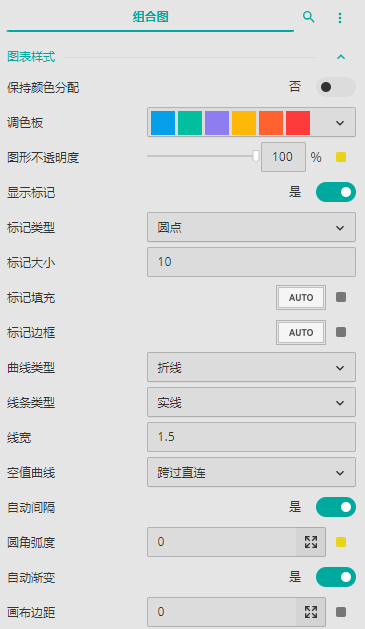
图形不透明度
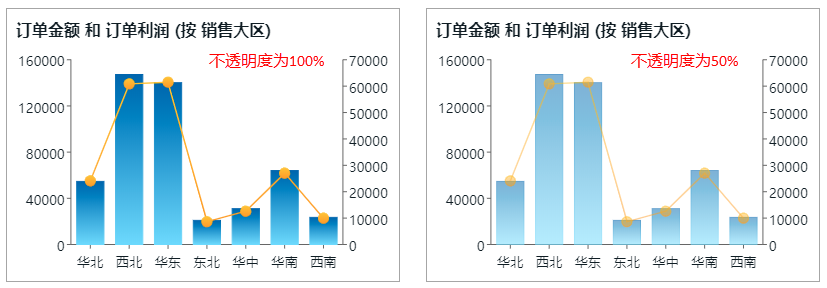
通过设定图形的不透明度来调整数据点的透明效果,默认值为100%,即不透明。
用户可以通过拖动滑块或者在输入框中输入数值来调整图形的不透明度。

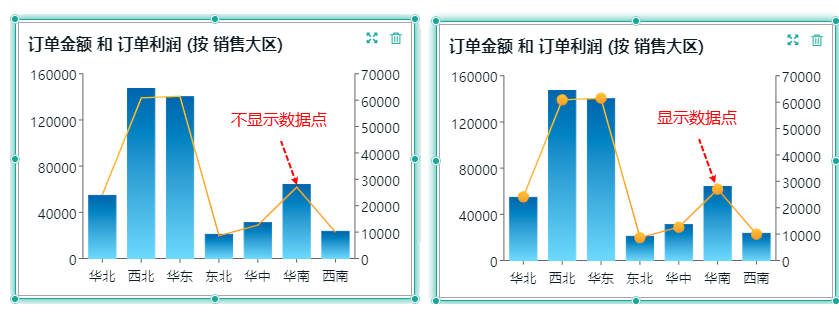
显示标记
用来控制是否在折线上显示数据标记点,是折线图、面积图与雷达图特有的属性,默认值为是。

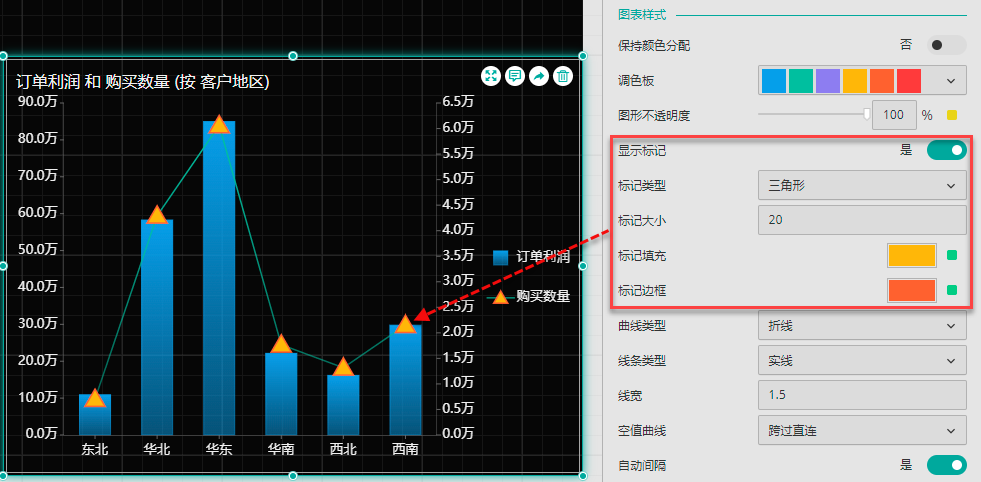
将数据点显示出来后还可以进一步设置数据点的样式,如数据点的图形形状、大小、填充颜色、边框颜色等。

曲线类型
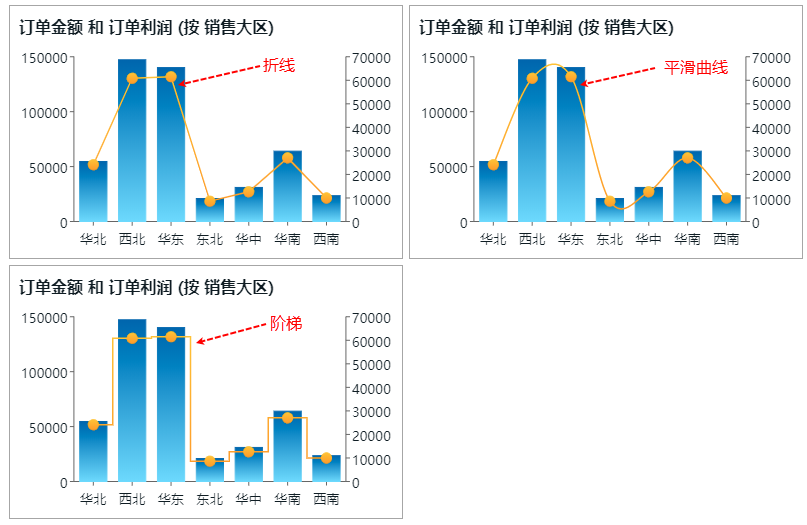
曲线类型用来控制折线的样式,该选项是折线图与面积图特有的属性,提供三种线型供用户选择,分别为折线 、平滑曲线和阶梯,默认为折线。

线条类型
设置折线图的连接线为实线或虚线。
线宽
设置折线图中连接线的粗细。
空值曲线
用来控制当折线上出现NULL值时折线的连线方式,该选项是折线图与面积图特有的属性,提供三个选项供用户选择,分别为跨过直连、空缺 及0,默认为跨过直连。
跨过直连
空缺
0
自动间隔
自动间隔用来控制柱状图或条形图等数据点之间的空隙,该选项时柱状图与条形图特有的属性,是为默认值。
是,使用系统默认的间隔。
否,当自动间隔选项为否。可设置分类间隔和系列间隔。用户通过输入空白区域的百分比来控制数据点之间的间隔,分类间隔输入范围为0~100。系列间隔输入范围为-100~100,当系列间隔为负数时,图形会重叠显示。
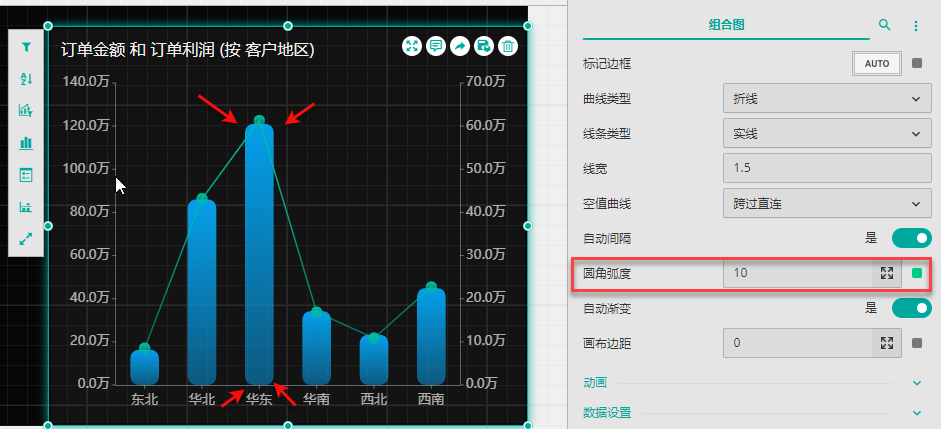
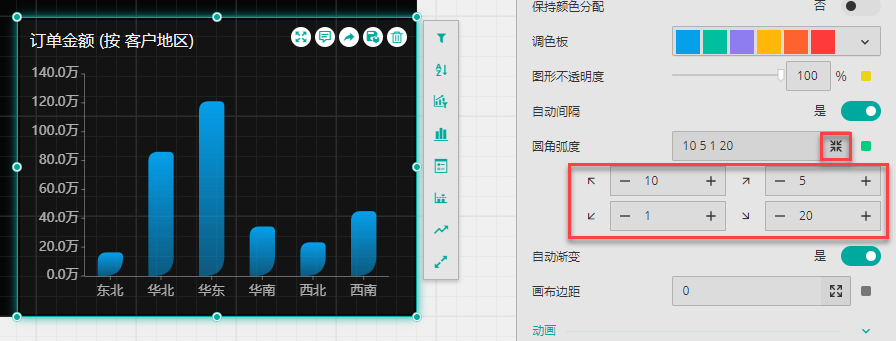
圆角弧度
圆角弧度用来控制数据点边框的弧度。默认值为0,即为直角,用户通过输入数值来设定数据点的圆角弧度。

也可以展开弧度设置,分别设置四个角的弧度。

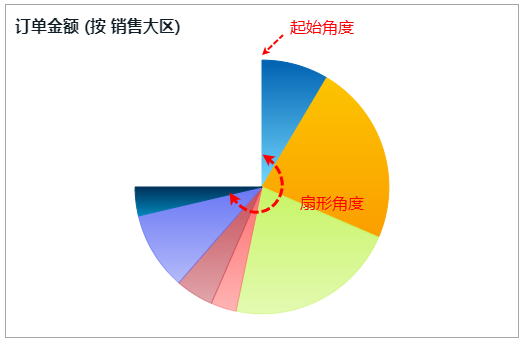
起始角度和扇形角度
主要应用与饼图、环形图,玫瑰图、极坐标放射堆叠柱状图、旭日图、极坐标柱状图、极坐标堆叠柱状图、仪表盘及指示器等圆形图表。
起始角度 用来控制饼图等圆形图表的起始位置。
从起始位置按顺时针转动,值得输入范围为0~360。
扇形角度 用来控制饼图等圆形图表得扇形角度。
默认值为360°,在输入框中输入位置,设置从起始位置到结束位置得扇形角度。

半径

控制内半径和外半径的百分比。支持的组件:饼图、环形图、玫瑰图、极坐标放射堆叠柱状图、旭日图、极坐标柱状图、极坐标堆叠柱状图。
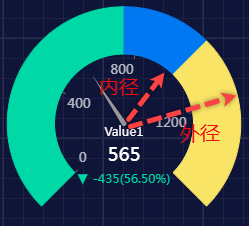
内半径百分比
内径半百分比用来控制仪表盘和指示器的内径长度占外径长度的百分比,值范围为1~100。

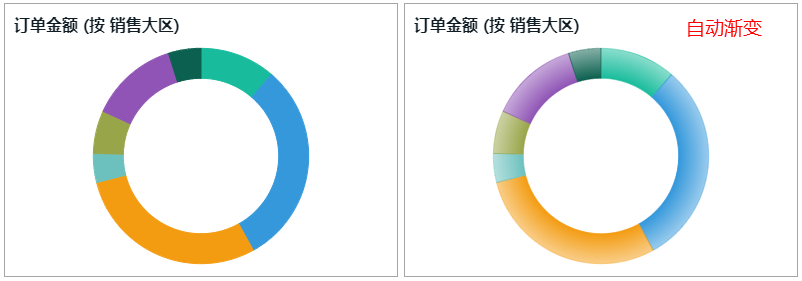
自动渐变
自动渐变是指在当前所用调色版的基础上为各色块添加由深到浅的线性渐变效果。
如需为组件添加更加丰富的渐变效果,请使用调色板中的自定义调色板功能,详见本页中关于调色版的介绍。

提示
如已使用调色板中自定义单值渐变功能,则自动渐变功能将不生效。
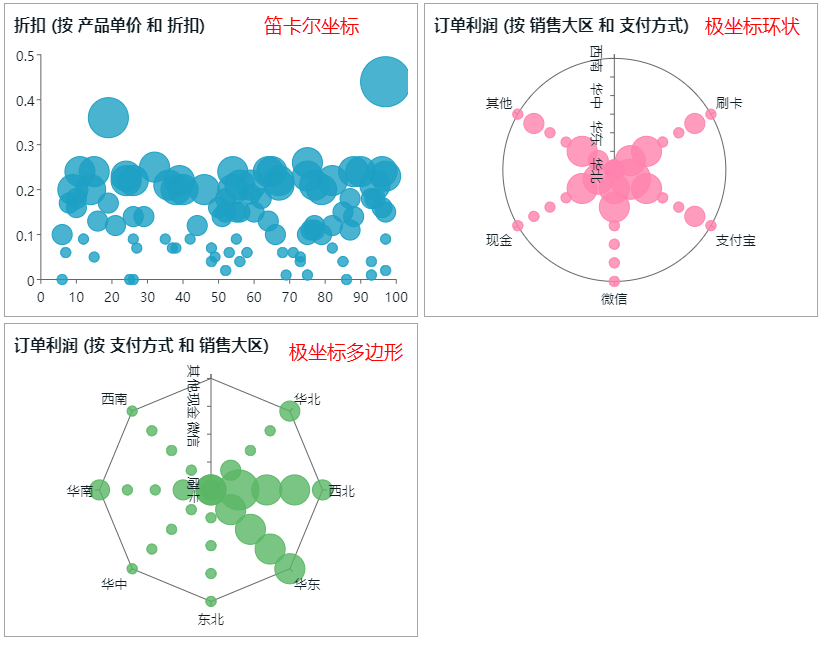
轴模式
轴模式用来设定散点图及气泡图的坐标系模式,提供三个选项供用户选择,分别为笛卡尔坐标、 极坐标环状及极坐标多边形,默认值为笛卡尔坐标系。
笛卡尔坐标系,即我们常说的直角坐标系
极坐标环状,将坐标系转换为极坐标系并以弧线连接为圆形。
极坐标多边形,将坐标系转换为极坐标系并以直线连接为多边形。

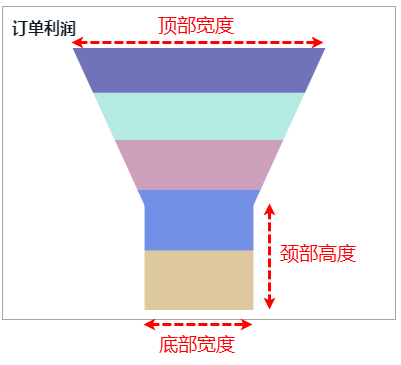
顶部宽度/底部宽度/颈部高度
顶部宽度 用来设定漏斗图顶部的宽度,是漏斗图特有的属性。值的输入范围为0~100,表示漏斗图顶部宽度占图表区域宽度的百分比。
底部宽度 用来设定漏斗图底部的宽度,是漏斗图特有的属性。值的输入范围为0~100,表示漏斗图底部宽度占图表区域宽度的百分比。
颈部高度 是用来设定漏斗图颈部的高度,是漏斗图特有的属性。值的输入范围为0~100,表示漏斗图颈部占图表区域高度的百分比。

图形颜色偏好
图形颜色偏好是用来设定KPI矩阵中迷你图的颜色,是KPI矩阵特有的属性,通过取色器设定迷你图的颜色。

指针颜色
指针颜色用来设定仪表盘图表的指针的颜色,是仪表盘特有的属性,通过取色器设定指针的颜色。

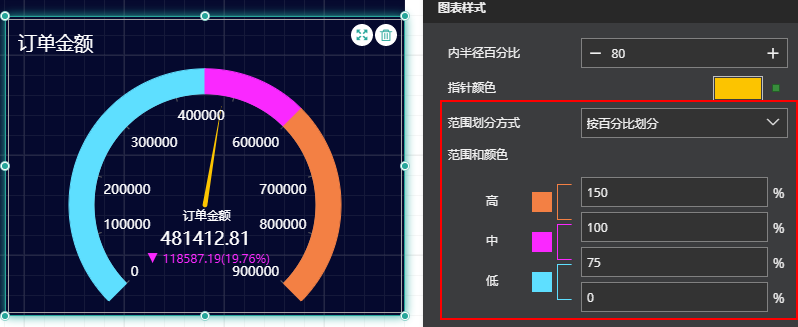
范围划分方式
范围划分方式用来设定表盘的数值范围和显示颜色,提供2个选项供用户选择,分别为按百分比划分及按常量值划分,默认为 按百分比划分。
按百分比划分,下方的范围和颜色的划分方式为百分比。
当选择“按百分比划分”时,数值轴的值为对比值与范围设定百分比的乘积。

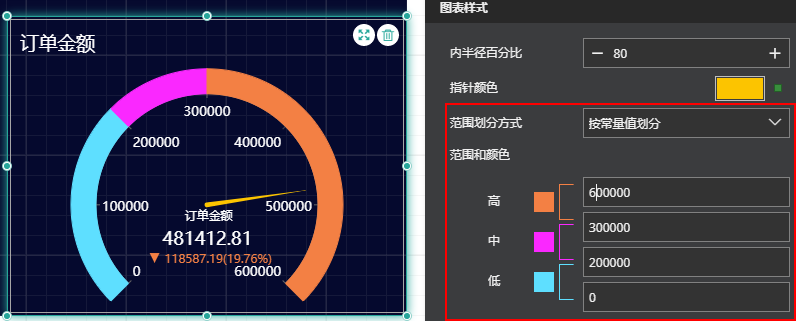
按常量值划分
当选择“按常量值划分”时,数值轴直接使用范围设定的数据。

提示
当指针指示的数据超出设定范围时,数值轴将自动扩展。
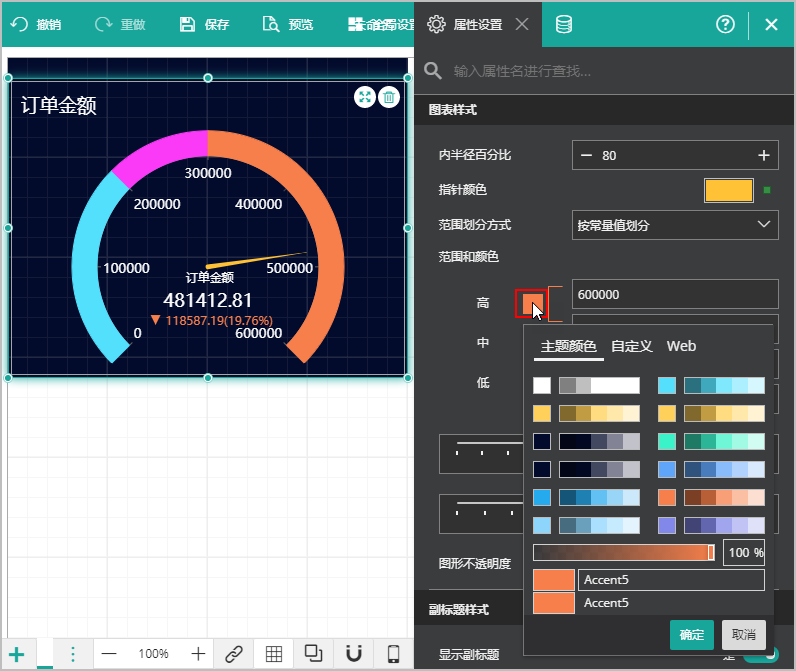
范围和颜色
范围和颜色用来设定表盘高、中、低区域的颜色,通过点击色块打开取色器来设定颜色。

范围划分和颜色
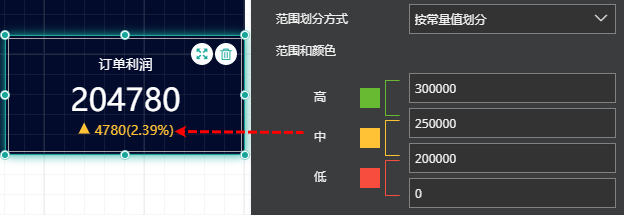
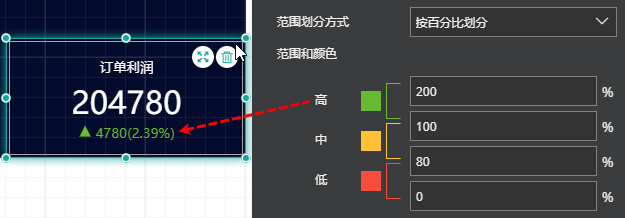
KPI指标卡组件的颜色范围划分用来设置KPI指标卡中变化标签的字体颜色。

我们可以将变化标签设置为不同的数据范围显示为不同的颜色,从而更方便用户快速获取到有效信息。当然,如果变化标签已设置为不显示,则此设置项将不生效。
数据范围的划分方式可选择为按常量值划分或按百分比划分。
当选择“按常量值划分”时,实际数值在哪个范围内,即显示该范围对应的颜色。如下图所示,由于200000< 204780<250000,落在了中间范围,即对应黄色。因此变化标签字体显示为黄色。

当选择“按百分比划分”时,则按照实际数值与对比数值的差值占对比数值的百分比来决定显示的颜色。如下图所示,由于100%<(204780/200000)<200%,落在了较高范围内,对应绿色。因此变化标签字体显示为了绿色。

对齐方式
对齐方式用来调整KPI组件中文字的对齐方式,是KPI组件特有的属性,提供三个选中供用户选择:“ 左对齐 ”、“ 居中 ”及“ 右对齐 ”,默认值为“ 右对齐 ”

表盘背景色
表盘背景色用来指定指示器表盘的背景色,是指示器组件特有的属性,通过取色器设定颜色。

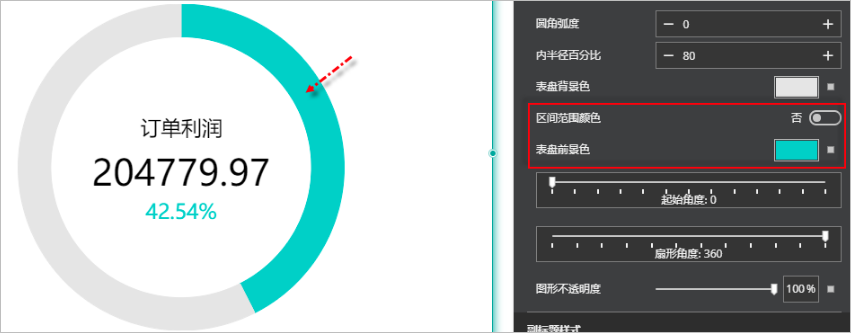
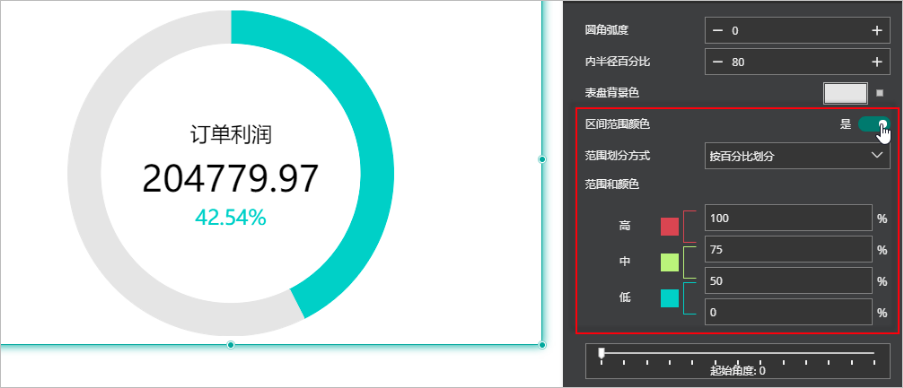
区间范围颜色
区间范围颜色用来设定指示器组件的表盘前景色,是指示器组件特有的属性。默认值为否
否,表盘前景色为单色,不会根据实际计算出的占比值来显示不同的颜色,可通过取色器来调整表盘的前景色

是,显示选项范围划分方式及范围和颜色,根据实际计算出来的占比值来显示不同的颜色。

反转颜色
区间图表特有属性。
区间图表中绑定的高值代表图表上限值,低值代表图表下限值。有时绑定的高值数据大小反而低于低值,这时您可设置反转颜色标注这部分差值。

如下图是一个典型的应用案例,展示1999-2005年期间某企业进出贸易状况:

上图很好的展示了该企业在这些年期间的贸易赤字和贸易盈余,其中红色表示贸易赤字,黄色表示贸易盈余,一目了然。
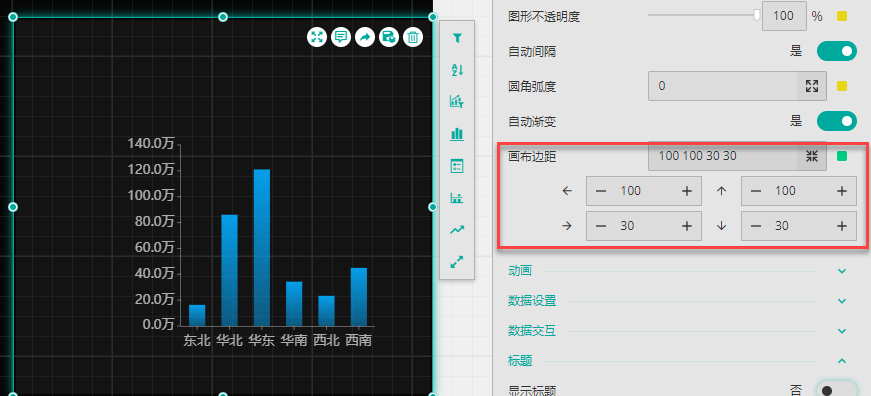
画布边距
设置图表距离画布边缘的距离。

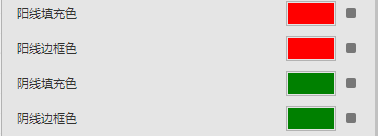
阴/阳线填充色/边框色
K线图特有属性,设置K线图的填充色和边框色。