- 第一章 活字格概述
- 第二章 安装与卸载
- 第三章 建立业务数据
- 第四章 字段类型
- 第五章 建立页面
- 第六章 关联业务数据与页面
- 第七章 单元格类型
- 第八章 表格设计
- 第九章 命令
- 第十章 数据校验
- 第十一章 数据查询
- 第十二章 条件格式
- 第十三章 自动编号
- 第十四章 建立主从表
- 第十五章 连接到外部数据库
- 第十六章 Excel公式
- 第十七章 OData
- 第十八章 全局变量
- 第十九章 图表
- 第二十章 数据透视表
- 第二十一章 打印
- 第二十二章 建立用户、角色、组织结构
- 第二十三章 权限与安全
- 第二十四章 流程
- 第二十五章 计划任务
- 第二十六章 服务端命令
- 第二十七章 服务端通知
- 第二十八章 模板命令
- 第二十九章 组件
- 第三十章 报表
- 第三十一章 图片资源
- 第三十二章 设计与美化
- 第三十三章 多语言
- 第三十四章 本地运行与调试
- 第三十五章 网站发布
- 第三十六章 服务端应用管理
- 第三十七章 网站维护
- 第三十八章 服务端配置
- 第三十九章 备份与还原
- 第四十章 移动端支持
- 第四十一章 单点登录
- 第四十二章 插件
- 第四十三章 文档备案
- 第四十四章 导入Access应用程序
- 第四十五章 与微信集成
- 第四十六章 与钉钉集成
- 第四十七章 用户安全提供程序
- 第四十八章 协作开发
- 第四十九章 负载均衡
- 第五十章 关键字
- 第五十一章 JavaScript编程
- 第五十二章 服务端编程
- 第五十三章 软件许可与版本历史
- 第五十四章 活字格云
- 第五十五章 活字格插件开发
- 第五十六章 Java插件系统
- 第五十七章 表格报表
普通页面设置
当您创建完成普通页面后,您可在属性设置区的“页面设置”中对页面进行设置。
普通页面设置
在页面右边的“页面设置”中,可对页面进行一系列设置。
名称
页面的名称。在JavaScript中可用于获取页面对象。
标题
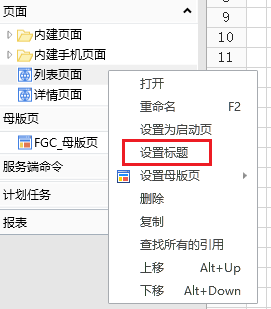
显示在浏览器的标题栏中的名称。也可以在该页面名称上右击,选择“设置标题”。

例如,将“订单列表”的标题设置为“首页”。

则运行工程后,浏览器的标题栏显示为“首页”。

母版页名称
给当前页面设置一个已有的母版页。也可以在该页面名称上右击,选择“设置母版页”。

选择母版页后,可设置“溢出模式”,具体请参见溢出模式。
手机版页面
设置当前页面的手机版页面后,则当用户使用手机访问当前页面时,浏览器会显示其手机版页面。
如果希望在浏览器中输入同一个地址,或是通过“页面跳转”命令跳转到某页面时,在电脑浏览器中显示的是一个普通页面,而在手机浏览器中显示的是一个更小尺寸的手机页面。
可以创建一个普通页面和一个手机页面,并在普通页面属性设置区的“页面设置”中将“手机版页面”指定为创建的手机页面。这样,当在手机中跳转到页面时,实际上呈现的是设置的手机页面。
行数
设定页面的行数,用于调整页面的高度。
列数
设定页面的列数,用于调整页面的宽度。
设置为启动页面
设置页面为应用的启动页,启动页面即网站的首页。在页面列表中,页面名加粗的页面即为首页。
您有三种方法设置网站的首页:
方法一 选择“文件->设置->应用程序设置”,在“启动页面”中,选择一个页面作为首页。

方法二 打开页面,在属性设置区的“页面设置”中,勾选“设置为启动页面”。

方法三 右击页面,在弹出的菜单选择框中,选择“设置为启动页”。

编辑页面加载时命令
当页面加载时,会执行的特定的命令。命令请参见第九章 命令。
设置命令后,超链接的文字会以粗体显示。
权限设置
为页面设置用户/组的访问权限。在应用的开发阶段您可以在设计器中设置页面权限,发布应用后可直接在管理控制台设置页面权限。具体请参见页面权限。
页面拉伸模式
您可以设置页面的拉伸模式,可选择继承自全局设置、无拉伸、水平拉伸、垂直拉伸、双向拉伸、等比拉伸(填满宽度)六种模式。具体请参见页面拉伸模式。
页面加载模式
您可以设置页面的加载模式,可选择继承自全局设置、渐进式加载和模态加载。默认为渐进式加载。具体请参见页面加载模式。
未提交数据检查设置
在离开页面时检查是否有提交的数据,勾选后会进行检查,如果页面有未提交的数据,离开页面时会弹出提示框。默认不勾选此项。
JavaScript文件
附加在该页面的特定的JavaScript(后缀名为.js)文件。
描述
页面的描述。设置后,将鼠标悬停在对象管理器中的页面上时,就会显示页面的描述。
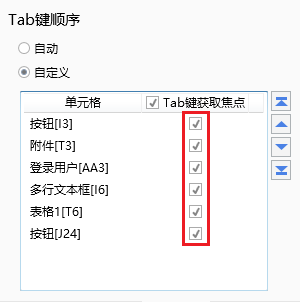
Tab键顺序
设置光标在页面上控件移动的顺序。
如果取消勾选“Tab键获取焦点”的复选框,则单元格无法通过 Tab 键获得焦点。

说明:
默认的情况下,光标会按从左往右,从上往下的顺序跳转。可通过设置Tab键顺序,改变光标在多个输入框(如文本框或者多选框)中的移动顺序。
:把选择的对象放在最前面。
:把选择的对象往前移动一个位置。
:把选择的对象往后移动一个位置。
:把选择的对象放在最后面。
页面容器、选项卡支持设置Tab键顺序,子页面中控件的Tab键顺序则取决于其自身页面的Tab键顺序设置。
