[]
推荐阅读
技术决策者 | 项目经理 | 高级技术人员 | 初级技术人员 | 测试人员 |
|---|---|---|---|---|
√ | √ |
type=info
缓存的本质是“空间换时间”,即用成本较低的存储空间来减少用户操作的等待时间,提升用户体验。此外,缓存将会显著增加系统的复杂度,我们认为缓存的使用需遵循“适度”原则,除非必要,不做缓存。

缓存对于提升系统的重要性不言而喻。在实践中,上述场景所用到的数据缓存是不同的,具体对比如下:
简介 | 生命周期 | 典型场景 | |
|---|---|---|---|
前端缓存 | 在客户端存放的数据 | 由开发者自行判断 | 通常用于移动端的性能优化和支持离线操作:如存货档案、库位、盘存明细记录等 |
热数据缓存 | 提前组织好的查询结果 | 查询所涉及到的数据变化时自动更新 | 业务数据:如当前库存、当月销售额等 |
冷数据缓存 | 归档数据的统计结果 | 除非归档数据发生变化,通常不需要更新 | 统计数据:如月出入库额、年出货量等,详细了解数据归档 |
主数据缓存 | 从第三方系统中抽取的主数据 | 利用【外联表副本】或【中间库】机制,定时更新 | 集成第三方系统的主数据:如存货档案、部门档案、人员档案等 |
推荐利用前端(Web页面和APP)的存储能力,将一些常用且不经常修改的数据,如主数据和字典表数据(包括但不限于组合框的候选列表)缓存到本地,减少查询带来的服务器计算和网络传输。积少成多,可有效缩短页面加载时间,加快页面交互响应。

推荐搭配 前后端分离开发模式 使用
使用【客户端缓存操作工具库】插件读写缓存
可采用数据库的触发器实现自动更新缓存版本,与服务端命令相比,可维护性较差,需权衡利弊。
将需要缓存的对象通过【JSON序列化】命令转化为字符串后存入,配合【导入JSON到表格/单元格】或【操作单元格】命令将缓存展示到页面的表格、单元格、EL-选择器上。
注意数据权限,不应在客户端缓存中存储敏感数据
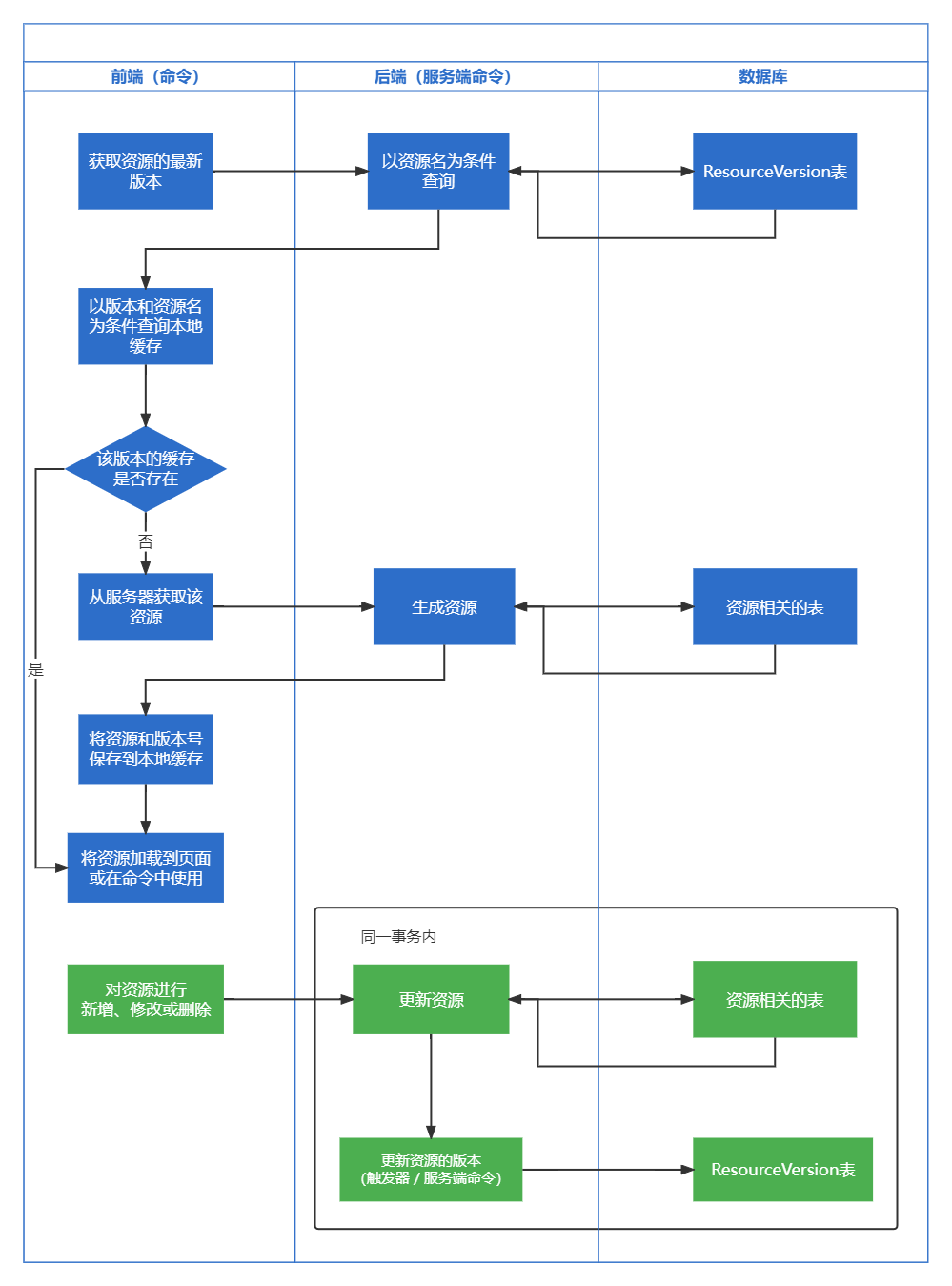
从业务角度出发,合理设计纳入缓存的资源。资源是存放在缓存中的不可细分的数据单元。通常情况下,每个资源对应一个唯一的键(Key)。在不同的业务场景中,资源的定义方式是不同的:
字典表数据:将包含有全部数据的数组/列表作为一个资源,如“库位”存放的是全部库位字典数据
不适合分区(如全公司通用的主数据)的主数据:与字典表类似处理,将全部数据作为一个资源,如Demo中的“存货档案”
适合分区(如有各分公司或部门管理的数据)的主数据:按照管理切片,将各切片分别作为一个资源,如“人事档案_总部”、“人事档案_上海公司”,尽量减少缓存过期的频率和影响面
需支持离线处理的业务单据:根据现场工作的特点,将一个批次的工作所涉及的多张单据整合为一个资源,如盘点业务中的“盘点单”,包含有盘点信息、库位商品库存列表等
推荐阅读:前端缓存Demo解读
利用数据库或服务端内存,缓存一些常用的查询或统计结果数据,可有效提升查询性能。这种做法的关键,在于及时有效的更新这些缓存数据,确保其准确。
推荐搭配 前后端分离开发模式 使用
对于简单的数据,如高频使用的字典表等,推荐将其作为一个数组,使用【服务端缓存操作工具库】插件读写,配合【对象与集合操作工具】插件来操作。服务端缓存存放在服务器的内存中,有两点需要关注:
服务端缓存不支持分布式、不支持持久化,使用缓存前建议先检查缓存数据是否可用,如果不可用则及时刷新缓存
服务端缓存占用一定量的内存,在对缓存相关的功能进行调整后,需密切关注服务端内存占用率
对于复杂的数据,如库存、销售额等,推荐在数据库上创建带有索引的表来读写
存放热数据缓存的表需要和业务数据表放在一个数据库中,对业务数据进行修改时,在同一个事务中对缓存数据进行更新
推荐使用定时任务功能,定期检查并更新热数据缓存,进一步提升数据一致性
如使用【EL-选择器】(PC组件包——Element Plus插件)的“从数据库生成选项”时,如果对时效性要求不高,可在【绑定数据源】的“其他”选项卡中勾选“开启缓存”。将查询结果保存到服务器端缓存,在过期之前,程序自动从内存缓存中获取绑定数据,而无需对数据库进行查询也是热数据缓存的一种常见场景。
推荐阅读: 【示例解读】热数据缓存Demo
推荐对有时效性的数据进行分析,将冷数据与热数据分别存储到不同的数据库服务器,以提升查询性能。详见: 如何利用数据归档机制提升数据处理能力?
推荐采用中间库或本地缓存(外联表副本)等机制,缓存来自第三方系统的主数据。详见:系统集成模式 → 数据集成
活字格针对表格和选择框的数据源提供缓存,该缓存位于服务器内存中,从缓存中读取可以有效降低数据库的压力。主要用于时效性要求不高,且数据库服务器压力较大的场景。
活字格的页面在运行时需要加载一系列JS和CSS文件,通过设置CDN,可将这些文件的传输从活字格应用服务器转移到性能更好的CDN服务器,降低服务器带宽压力,提升加载速度。
如果最终用户的浏览器或手机APP可以连接互联网,强烈建议使用CDN来加速静态资源的读取速度,降低对网络带宽的压力
除非特殊情况,推荐您使用官方提供的CDN(基于活字格云) 操作方法
PDA解决方案(也称为HAC)的静态资源缓存基于官方CDN设计。这意味着,PDA上打开配置了官方CDN的Web应用速度更快
推荐阅读:【示例解读】使用活字格云提供的CDN
type=info
温馨提示
企业级低代码开发最佳实践是活字格官方面向进阶开发者推出的产品技术资源,旨在帮助对活字格基本功能有一定了解的开发者快速提升应用开发能力,保质保量做好企业级项目交付。如果您是初次接触活字格,这些内容可能会有些艰深难懂,这也是正常的。如果您有软件开发经验,推荐您学习《面向程序员的活字格入门课程》;否则,您也可以免费报名参加新手训练营直播课程或购买阅读《低代码开发实战:基于低代码平台构建企业级应用》(机械工业出版社),快速上手低代码开发。