[]
推荐阅读
技术决策者 | 项目经理 | 高级技术人员 | 初级技术人员 | 测试人员 |
|---|---|---|---|---|
√ |
type=info
追求更高续航表现的PDA设备通常会装备频率更低、处理能力更差的CPU,这意味着使用活字格开发的Web应用需要面临更大的性能挑战,您需要针对PDA页面做更多优化工作。
PDA设备广泛应用于工业生产和物流运输领域,集成在设备上的激光扫描头、RFID读取器、NFC传感器等硬件为一线工作人员带来了很大的便利。配合定制开发的软件应用,数据自动化录入成为可能,从根本上解决信息化解决方案的数据准确性和实时性问题。
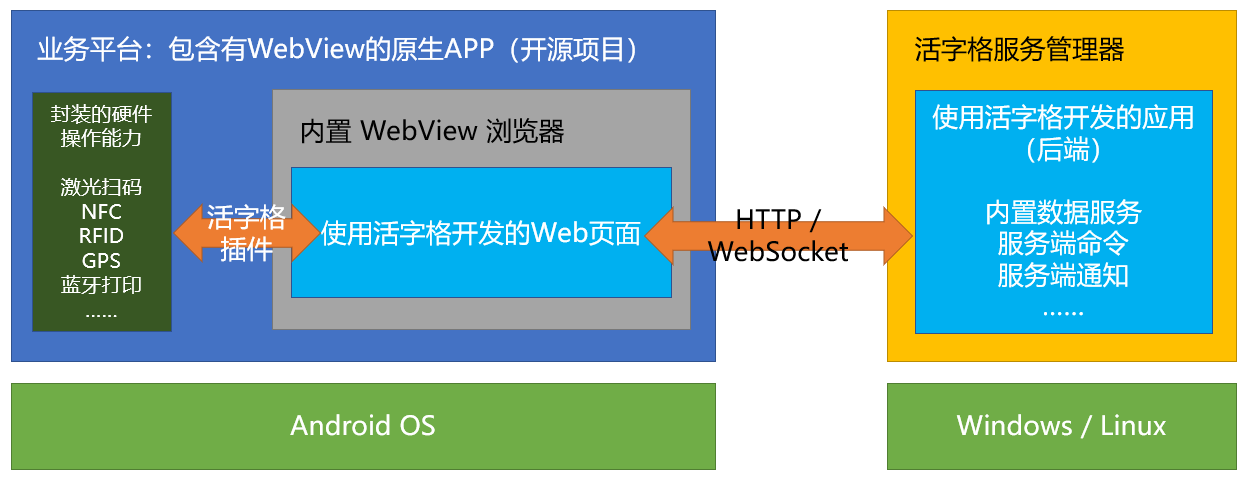
进入2010年代,大多数PDA采用了对软件开发更友好的Android操作系统,开发者可以像开发手机应用一样构建PDA上的应用,再通过调用PDA厂商提供的API来操作设备上的硬件能力。活字格Android/PDA解决方案,本质上是一个使用原生代码开发的“壳子”,内芯是使用活字格开发的Web页面。在开发内芯时,您可以使用【PDA(Android)交互命令】操作PDA上的硬件能力,而无需编写代码。

但是,PDA与手机不同,厂商对续航和成本的要求更严格,通常会装备频率更低、处理能力更差的低功耗版CPU和小于同时代手机的内存,对应用开发提出了更高的性能挑战。在活字格的解决方案中,承载Web页面的“壳子”开销很低,基本等同于手机的浏览器,性能瓶颈通常出现在内芯,即使用活字格开发的手机端页面上。
活字格采用了SPA(单页面应用)的前端方案,性能压力集中在加载阶段。而页面加载时间也是用户感知度最高的环节之一,对这一阶段进行优化的价值更高,更值得您关注。
以下是典型页面加载的全过程,不同环节对CPU和网络速度的敏感度不同。需要注意的是,页面加载过程中存在较多异步操作,下列环节的执行顺序在不同环境下可能会一定差异。
环节 | 对CPU敏感 | 对网络速度敏感 | 是否必须 |
|---|---|---|---|
下载核心脚本文件 | ※※※※※(约1MB) | 仅在首页或刷新页面时执行 | |
请求页面元数据 | ※(视页面复杂度,通常不足100KB) | 必须 | |
解析和编译核心脚本 | ※※※※※ | 仅在首页或刷新页面时执行 | |
下载表格所需的脚本文件 | ※※(约250KB) | 仅当页面上存在表格时 | |
解析和编译表格所需的脚本文件 | ※※※ | 仅当页面上存在表格时 | |
下载Vant手机单元格插件所需的脚本文件 | ※※(约200KB) | 仅当页面上存在Vant手机单元格时 | |
解析和编译Vant手机单元格所需的脚本文件 | ※ | 仅当页面上存在Vant手机单元格时 | |
初始化表格 | ※※※※※ | 仅当页面上存在可见的表格时 随可见表格增多而延长 | |
初始化内置页面元素 | ※※ | 必须 | |
初始化Vant手机单元格 | ※※ | 仅当页面上存在Vant手机单元格时 | |
请求绑定数据 | 差异较大 | 仅当设置了数据绑定 | |
根据绑定数据设置页面元素的属性 | 差异较大 | 仅当设置了数据绑定 | |
执行页面加载命令 | 差异较大 | 差异较大 | 仅当设置了页面加载命令 |

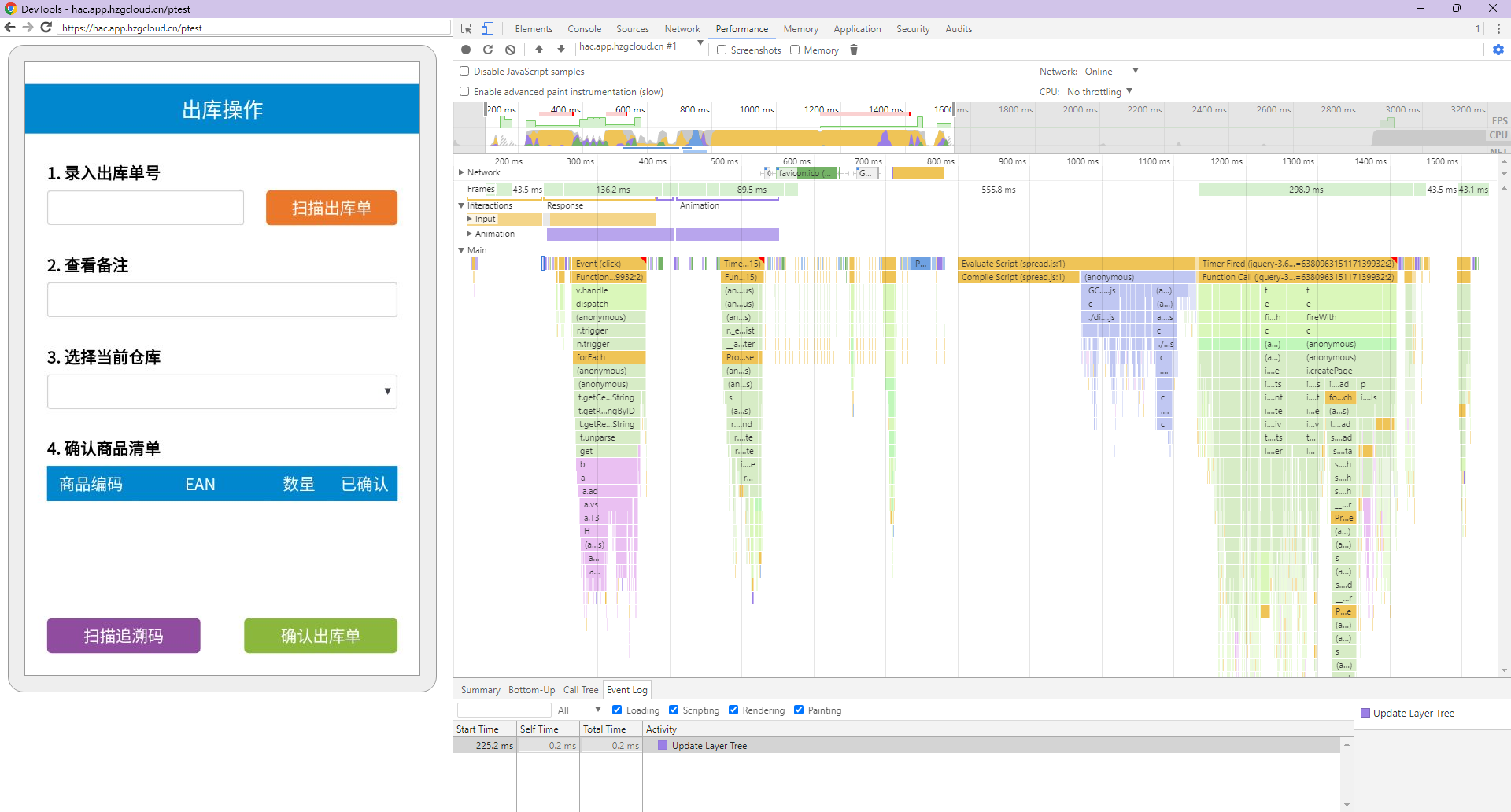
为了直观展示PDA上低频率CPU的性能表现,我们使用Chrome DevTools跟踪东大集成Cruise GE(Android 9,Cortex-A53 8 core 2.0G,发布于2020年,本文中引述的性能数据均采用该设备)打开部署在活字格云的业务页面(包含有1个表格、1个V-选择框、一个原生输入框、一个原生多行文本框和3个按钮,采用数据绑定模式开发)的过程进行计数,共耗时约5秒,其中耗时最高的环节依次为:
初始化表格:1.41s
解析和编译核心脚本:1.13s
解析和编译表格所需的脚本文件:0.35s
初始化Vant手机单元格:0.16s
综合上述信息,我们可以看到影响PDA上页面加载性能的主要因素是是否为首页(仅首页需要解析和编译核心脚本),页面上是否使用了表格和Vant手机单元格。总之,就本测试用例而言,亟需性能优化。
考虑到PDA的硬件能力和使用场景,我们强烈推荐您为PDA设计专门的页面,而不是沿用手机版页面或PC页面。在《性能优化自查清单》的基础上,设计PDA页面时,有以下技巧,供您参考。
测试数据取3次操作的平均值,仅对特定型号设备(东大集成Cruise GE)和服务器(活字格云标准版+内置数据库)有效,数据存在一定的波动,请以您实际测试结果为准。
测试用示例工程(活字格V8.0 Update1):
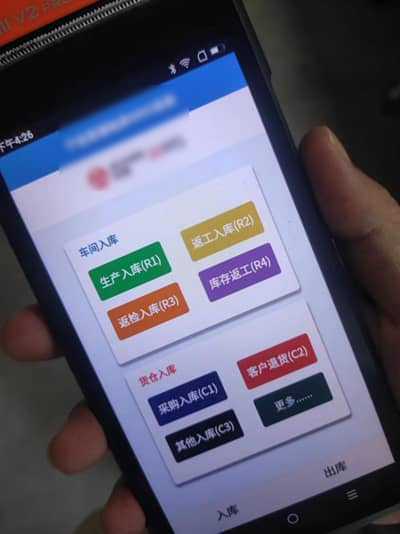
活字格是SPA程序,首页加载中会包含核心脚本的解析和编译工作。为了避免将这部分工作和业务页面的初始化工作叠加,推荐您建立一个简单的页面作为首页,如平铺式菜单。引导用户点击该页面的菜单跳转到业务页面,以实现提升用户“可感知”的页面加载速度。
修改前(首页即业务页面):5.04s
修改后(首页与业务页面分开):2.36s(首页)/ 3.66s(业务页面)
业务页面的加载速度提升幅度:38%
为了优化页面加载性能,活字格将不会为隐藏区域的表格做初始化操作,这意味着,您可以将表格放置在隐藏区域,然后使用图文列表来展示数据。这种设计可以避免初始化表格,而“副作用”是无法在PDA页面上提供类似Excel的数据填写和列头过滤功能。考虑到PDA的屏幕尺寸、分辨率和使用场景,表格上的数据填写和过滤操作,点击不方便,并不是一个良好的用户交互方式。
此外,Vant手机单元格和Element PC单元格类似,都会涉及到相对复杂度的初始化过程,可以将其替换为原生单元格类型,以避免初始化带来的耗时。
修改前(首页与业务页面分开): 3.66s
仅替换掉表格:1.74s
替换掉表格和Vant:1.29s
空页面(作为该测试环境的对比项,空页面也需要从服务器获取页面元数据并执行初始化):0.65s
加载速度提升幅度:291%
type=info
提示:图文列表中元素过多时会影响整个页面的操作体验,所以,请不要在PDA的图文列表中使用按需加载,而是使用分页来代替。

活字格的脚本文件需要下载到设备上才能运行和使用,变动频率很低的主数据和字典也需要频繁从服务器拉取后才能展示和使用。如果客户现场网络环境较差,您可以利用静态文件缓存和离线缓存来提升应用性能。详细了解:
需要注意的是,引入缓存会对CPU带来更大压力,需要平衡网络与CPU两方面做出技术选择。
活字格需要将图片和图标下载到设备上,再调整到合适的尺寸才能显示在页面上,尤其是使用svg等矢量图时,对CPU的压力也不能忽视。所以,在设计上推荐您使用色块+文字的设计风格,代替图标。

type=info
提示:在一线人员使用的PDA上,界面元素的可识别越高,人员培训成本更低,误操作的概率也越小。多种颜色的色块在提升可识别度上显著优于图标。
典型应用:
用纯色按钮代替图标式按钮
在模板页中不使用菜单,如需提供底部菜单,可设计多个充当菜单使用的按钮
在页面的按钮上不使用图标,而是用颜色做区分
type=info
温馨提示
企业级低代码开发最佳实践是活字格官方面向进阶开发者推出的产品技术资源,旨在帮助对活字格基本功能有一定了解的开发者快速提升应用开发能力,保质保量做好企业级项目交付。如果您是初次接触活字格,这些内容可能会有些艰深难懂,这也是正常的。如果您有软件开发经验,推荐您学习《面向程序员的活字格入门课程》;否则,您也可以免费报名参加新手训练营直播课程或购买阅读《低代码开发实战:基于低代码平台构建企业级应用》(机械工业出版社),快速上手低代码开发。