如何设计企业级系统架构?
推荐阅读
技术决策者 | 项目经理 | 高级技术人员 | 初级技术人员 | 测试人员 |
|---|---|---|---|---|
√ | √ |
type=info
系统架构的设计需要在可扩展性、可维护性与系统复杂度之间寻找一个均衡点,这一过程中,您还需充分考虑开发团队的技术水平,才能有效推进。
一、使用活字格也需要设计系统架构?
软件架构是构建计算机软件实践的基础。与建筑师设定建筑项目的设计原则和目标,绘图员以此作为画图的基础一样,开发工程师的构建工作需要基于架构师提供的软件架构展开。通常意义上,软件架构中定义和设计了软件的模块化,定义了模块之间的交互,确定了用户界面风格、对外接口方法等。软件架构的概念提出于1960年代,在1990年代成熟并广泛用于中大型软件开发。无数项目证明,良好的架构可以有效提升系统的可维护性,持续降低软件维护和迭代成本。在企业软件开发领域,“进行开发前,先确立良好的架构”已经成为了行业共识。在编码开发阶段,软件架构通常由专职的系统架构师或经验丰富的高级程序员制定,过程中除了需要具备行业知识、软件架构相关的技巧和经验外,还需要充分了解项目用到的软件开发框架的特点。
活字格内置了为中大型软件应用的多层架构,符合前后端分离、无状态等特点,并提供了包含用户管理、权限认证、日志、运维等非功能性模块。所以,使用活字格开发时,架构设计工作被显著简化。通常情况下,您仅需要选择部署架构,然后参考对应的最佳实践开发即可。
二、如何选择合适的系统架构?
企业软件常见的部署架构有单体架构、RPC架构、SOA架构和微服务架构。四种架构的应用场景不同,不存在优劣之分。点击了解四种架构的异同。您需要根据项目和团队的实际情况选择最适合您的架构,启动项目开发工作。
重要提示:
在中大型系统中,不同的模块可以采用不同的架构开发。这种做法通常见于高低搭配的开发团队,核心、复杂模块由高级低代码开发工程师采用RPC方式开发,简单模块由初级低代码开发工程师采用单体架构开发。点击详细了解 低代码团队分工与技术能力模型
部门级应用 | 企业级应用 | 集团级应用 | |
|---|---|---|---|
个人 | 单体 | RPC | / |
小型团队 | RPC | RPC | SOA/微服务 |
中、大型团队 | RPC | SOA/微服务 | SOA/微服务 |
说明:
团队规模:低代码开发的团队比编码开发更小。小型低代码开发团队通常少于5人,中型团队在5-20人,超过20人即可认为是大型团队。以上人数均不含团队管理决策和公司级DevOps人员。详见:低代码团队分工与技术能力模型章节
应用场景:部门/小组级应用指仅作用于部门或小组内部的应用,通常不会涉及企业核心业务;企业级应用是企业软件中最常见的场景,不论使用者的人数多少,只要涉及到企业的核心业务,或应用到多个部门的应用都是企业级应用;集团型应用在企业级应用的基础上增加了集团化管理相关的功能和更高的技术与运维要求。
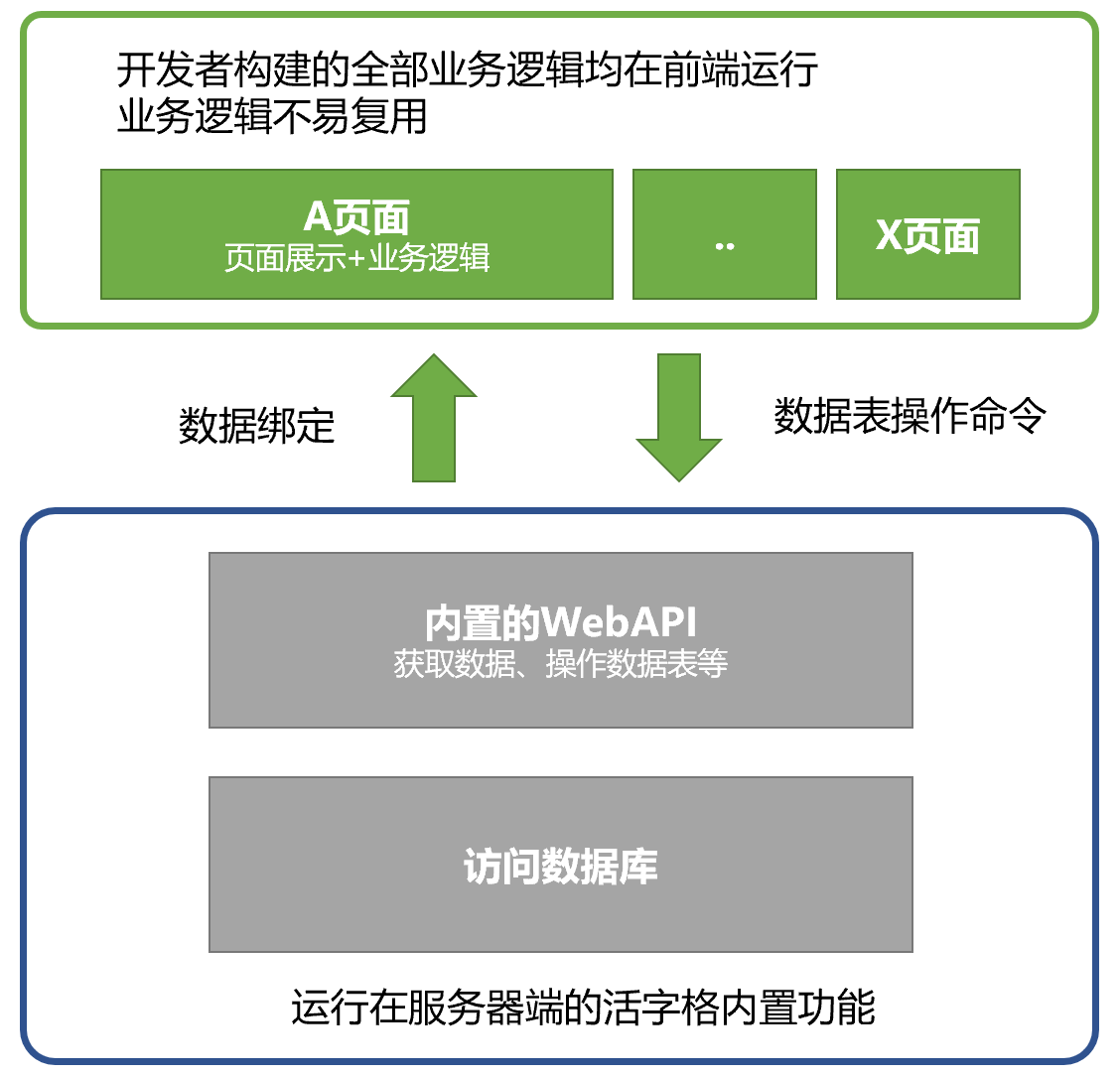
三、复杂度低、规模更小的非关键型应用或模块可以采用单体架构开发,能大幅降低开发工作量

单体架构是分布式系统中最简单的部署架构,通常用于个人开发者构建非关键型应用(不涉及企业核心业务、规模通常较小、对不需要经常修改和维护,如数据填报与自动汇总等)。使用活字格提供的数据绑定和数据表操作命令,您可以轻松开发单体架构的应用。
在使用活字格时,单体架构最主要的特征是在页面中利用数据绑定、公式和命令完成全部业务逻辑。
典型开发流程如下:
设计数据表、表关联
设计页面元素的布局和样式
Tips:优先选择对数据绑定支持更全面的内置组件,如组合框、表格等
利用数据绑定功能,将列表数据绑定到表格,当前行的数据绑定到文本框、组合框、复选框等页面元素
Tips:利用“子表格”加载子表数据;利用“关联字段”加载主数据或数据字典的字段,而不是使用ODATA或VLookup等方式获取
通过页面加载命令和页面上的公式,完成数据的加工
在按钮的命令中,使用公式、命令和数据表操作命令将用户填报的数据保存到数据库
Tips:绑定“子表格”的子表数据会默认随主表数据提交;除在“数据表操作命令”中设置的事务,同一个命令中的多个“数据表操作命令”并不在一个事务中提交
示例详见:【示例解读】单体 vs 前后端分离
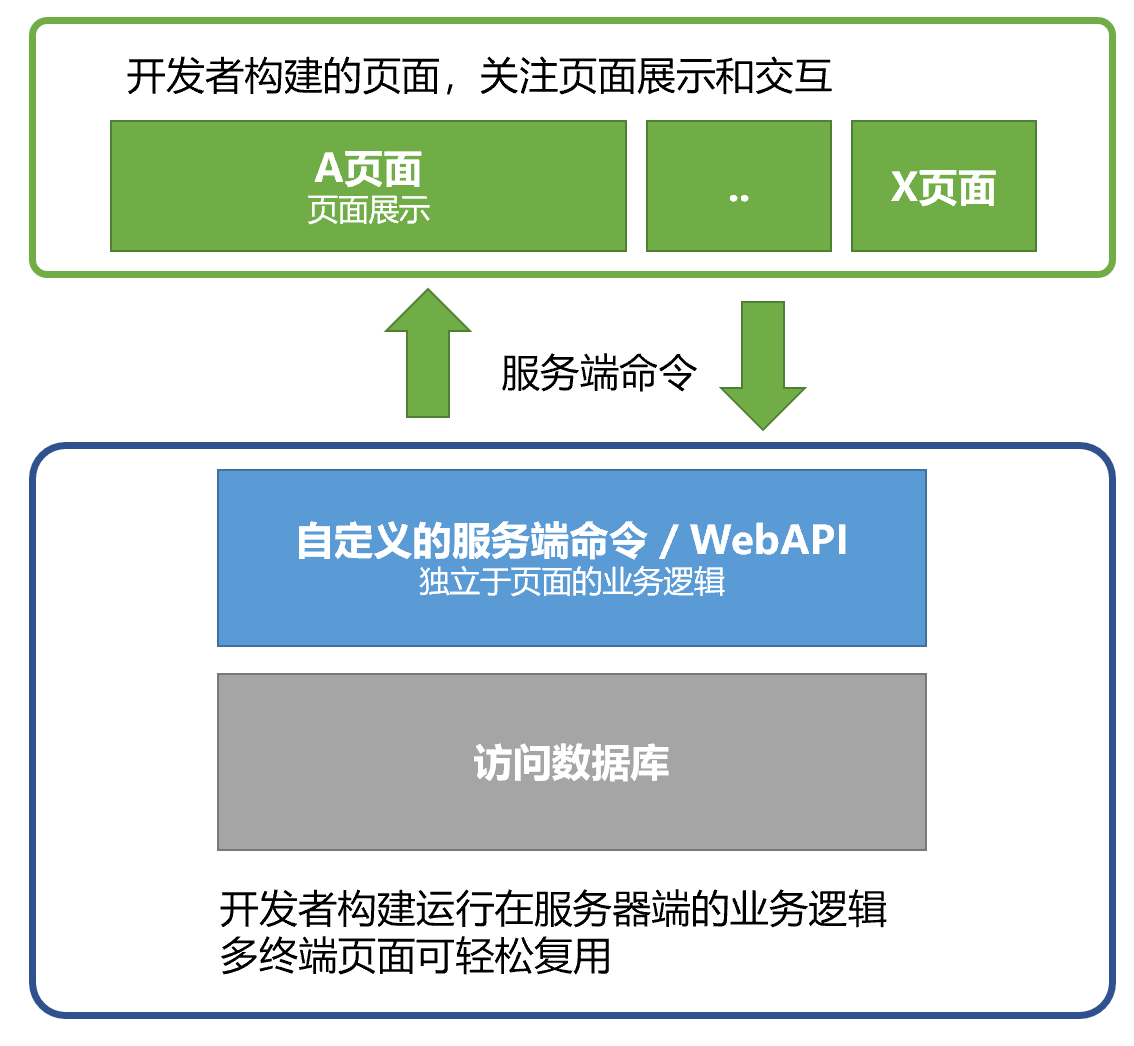
四、对于团队开发的应用或复杂度较高的应用或模块,强烈推荐采用前后端分离(RPC架构)

单体架构的开发效率最高,但也存在一系列问题,如业务逻辑和页面元素杂糅在一起,可维护性差;页面获取的数据多于实际展示所需,性能无法保证等。大量项目实践表明,这些问题在中大型系统或团队协作中都会显著降低整体效率。RPC架构可以有效解决这些问题。
RPC架构中,业务逻辑以服务端命令的形式运行在服务端,前端仅关注于页面交互,最终实现前后端解耦,让多个终端的多个页面可以复用同一套业务逻辑。这种做法也被活字格的用户形象地称为“前后端分离”。在使用活字格时,RPC架构最主要的特征是服务端命令的使用。即除了简单的列表展示和单据增删改之外,其它业务逻辑均采用服务端命令来实现。
典型的开发流程如下:
设计数据表、表关联
基于业务需求,构建用于获取数据或操作数据的服务端命令
设计页面元素的布局和样式,因为不再使用数据绑定功能,有如下建议,供参考
Tips:
除非放在表格中,推荐采用“EL-选择器”(来自 “PC组件包——Element Plus” 插件)替代“组合框”
如果不需要在表格中编辑、不需要将表格导出或打印,推荐采用“EL-表格”替代“表格”
推荐采用“EL-分页”(来自 “PC组件包——Element Plus” 插件)替代“分页”
在页面加载命令中,使用服务端命令而不是数据绑定实现数据加载
Tips:
调用服务端命令,将服务端组织好的数据保存到变量
通过“导入JSON到单元格”设置EL-输入框、EL-组合框、EL-单选框(来自 “PC组件包——Element Plus” 插件)等元素的值
通过“操作单元格命令”设置EL-组合框的候选列表和EL-表格的值
通过“循环命令”配合“表格操作命令”设置表格的数据行
在按钮中,使用服务端命令而不是数据表操作命令实现数据保存逻辑
Tips:
使用基础类型参数传递字符串、数字、Bool、日期等类型的值
使用数组类型参数传递数组、列表类型的值,如子表
利用返回值传递处理结果,除非出现错误,返回码设置为0
在命令和服务端命令中,推荐使用“对象与集合操作”插件构建数据结构
对于简单的数据表增删改查,尤其是单表,可使用数据绑定代替,以简化开发工作
示例详见:【示例解读】单体 vs 前后端分离
五、项目实践的建议
架构方式的选择是一个需要长期经验积累的事情,这里列出一些可执行性较强的策略,供参考。
单体架构主要适用于:
微小型(20个页面或更少)的独立应用
无需考虑系统集成和长期维护的临时性应用
常规系统中逻辑简单的单表型增删改查功能模块,如主数据维护等
以下场景强烈推荐采用前后端分离架构:
需要长期维护,且需求变更概率较高的应用
有严格事务性要求的业务处理逻辑
需要与编码开发团队密切协作的核心业务模块、系统集成模块、物联网相关模块等
有性能优化需求的业务应用或模块,如大数据量、大并发量、PDA端使用等
此外,您也可以酌情混用前后端分离架构和单体架构的开发方法:即在获取数据,如填充列表、表单时采用单体架构的“数据绑定”,而在创建/修改/删除数据或执行业务操作时采用前后端分离架构,通过调用服务端命令来实现。混合模式会带来更高的管理风险,需要技术管理者投入更多精力来判断和监管。
type=info
温馨提示
企业级低代码开发最佳实践是活字格官方面向进阶开发者推出的产品技术资源,旨在帮助对活字格基本功能有一定了解的开发者快速提升应用开发能力,保质保量做好企业级项目交付。如果您是初次接触活字格,这些内容可能会有些艰深难懂,这也是正常的。如果您有软件开发经验,推荐您学习《面向程序员的活字格入门课程》;否则,您也可以免费报名参加新手训练营直播课程或购买阅读《低代码开发实战:基于低代码平台构建企业级应用》(机械工业出版社),快速上手低代码开发。
