【示例解读】单体 vs 前后端分离
type=info
推荐
请下载示例后使用活字格设计器打开,对照本页面的解读,深入了解详情。
本示例中分别使用单体和前后端分离两种设计模式,开发一个包含子表的单据的查询、查看和创建页面,方便大家进行对比。
提示:现实中的企业级应用的业务和技术复杂度远超本示例,复杂度越高、规模越大,前后端分离模式就越能发挥出开发效率优势。
示例Demo
设计模式对比工程文件下载(需要活字格设计器V9.0.3.0或更新版本)
本示例中分别采用MVC和RPC两种模式实现了简单的数据填报,涉及到的主要功能点如下:
以列表的形式展示数据
对列表数据进行过滤
数据分页展示
主从表数据同步提交(创建)
在下拉框中动态过滤主数据/字典数据
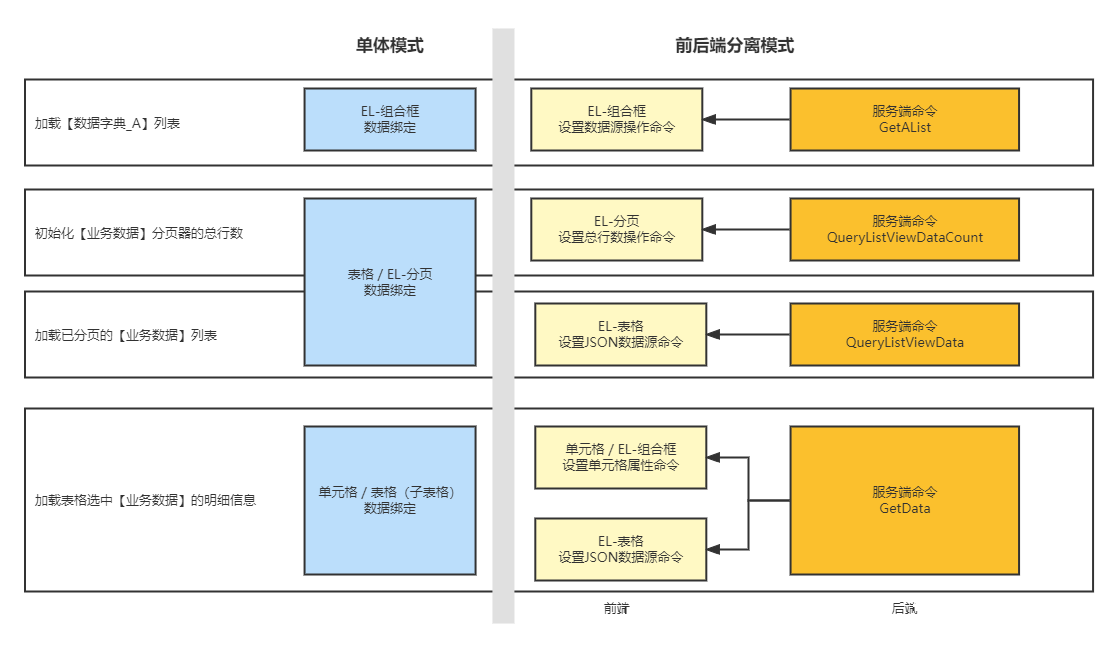
数据查询与查看
本示例的功能设计要求:
分页查询
使用数据字典(数据字典_A)查询

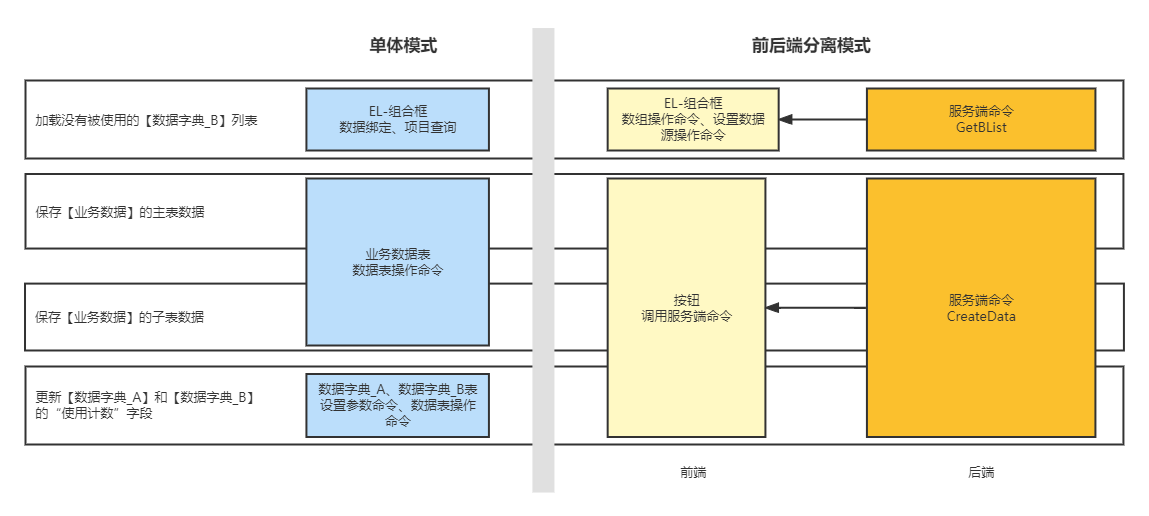
数据创建
本示例的功能设计要求:
在用户进行操作时,确保不重复添加包含有相同“数字字典_B”的行
创建业务数据时,同步更新“数据字典_A”和"数据字典_B"的引用计数字段

type=info
提示:
为了丰富功能演示的内容,前后端分离模式采用了“现代”的表单式操作体验;单体模式采用了“类Excel”的传统操作体验,两者没有优劣之分,与选用的技术框架无关。
