集成仪表板或单个组件
功能概述
用户可以把整张仪表板或者单个仪表板可视化组件嵌入到 Web 应用程序的 IFrame 容器中,来快速实现嵌入式的数据分析。
集成整张仪表板
具体步骤如下:
1. 获取仪表板 URL
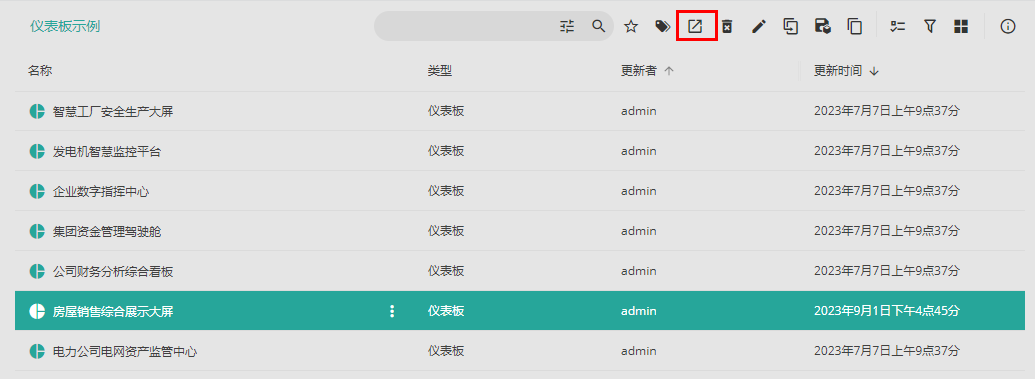
选择需要集成的仪表板,单击页面右上角的  按钮,在新的浏览器窗口中打开仪表板。
按钮,在新的浏览器窗口中打开仪表板。

将仪表板的URL地址拷贝粘贴到记事本中待用。

2. 添加用户令牌
在获取到 URL 后,需要添加用户令牌来进行身份认证和权限认证,其格式为一系列包含字母和数字的字符串,例如:
A2D2D9E4EBF94D15F0597A9A1D2A756ED8AE0874D2BD4B1C01070DAAFCB9A4B6
关于如何生成和获取令牌请参考生成令牌一节。在获取到令牌后,将其添加到目标 URL 的末尾,并使用“&token=” 进行连接,得到的最终的 URL 字串如下:
http://localhost:51980/dashboards/view/8b75d061-0420-40ca-9b6b-35d0356f0327?theme=default&lng=zh-CN&token=A2D2D9E4EBF94D15F0597A9A1D2A756ED8AE0874D2BD4B1C01070DAAFCB9A4B6type=warning
注意:
生成令牌时使用的用户名,应具有查看仪表板的基本权限以及查看目标仪表板的权限。
3. 更多集成参数
参数 | 说明 | 可用值 | |
|---|---|---|---|
1 | lng | 用来控制页面的显示语言。 | en、zh-CN |
2 | theme | 用来控制页面的系统主题色。 | default、 ars、 blue、 red、 forest、 dark-forest、 light、 warm-light 和 green。 |
3 | documentThemeId | 集成时用来控制仪表板中使用的文档主题。 | 参数值为具体的文档主题ID。 |
4 | pageNumber | 当仪表板有多个页面时用于设置默认显示第几页。 | 参数值从1开始。 |
5 | lite | 指定仪表板查看器为标准分析模式或高级分析模式。 | true(标准)、false(高级) |
6 | dp | 用于指定仪表板的参数。 | 参数值可以是“字符串”、“整数”、“浮点”、“日期时间”和“多维”类型。 语法: &dp={"参数1名称":["参数1值1","参数1值2","参数1值3"],"参数2名称":["参数2值1","参数2值2","参数2值3"]} |
7 | size | 用于集成单张仪表板时,设置打开仪表板时默认适应屏幕的方式。 | fitheight、 fitwidth、 fitscreen、 auto 分别表示高度自适应、宽度自适应、适应屏幕和等比缩放。 |
8 | hiddenToolbarActions | 用于隐藏预览仪表板时上方工具栏中的选项。 | refresh、 crossFilter 、slideShow 、filterView、 pageSize、 export、 stretchContent (仅当仪表板中设置了文档内容拉伸比例时才显示)、updateDocThumbnail * 多个参数使用逗号(英文输入法)隔开。 |
9 | clickAction | 用于设置鼠标左键点击的触发项。 | showTooltip、 keep、 exclude、 drillTo、 jumpTo |
10 | containerFilterScope | 用于设置容器内组件的过滤范围。 | page、 container |
11 | contextMenuActions | 用于设置鼠标右键的菜单项。 | showTooltip、 keep、 exclude 、drillTo、 jumpTo、 addMonitor、 command |
12 | hideErrors | 用于指定是否隐藏仪表板错误通知。 | true、 false |
集成单个仪表板组件
支持两种方式获取集成单个组件的 URL:
在集成仪表板 URL 中手动拼接参数
通过 UI 选项自动生成
下面分别介绍。
1. 手动拼接参数
集成单个组件的过程与集成整张仪表板类似,不同点在于需要在集成整张仪表板的 URL 中添加参数指定组件,还可以进一步使用其他参数定制显示效果。
具体可用参数列表如下:
参数 | 说明 | 可用值 |
|---|---|---|
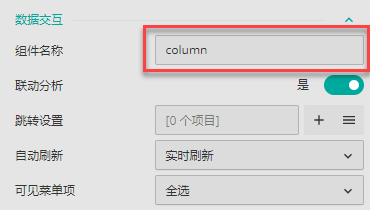
scenario | 用于指定仪表板中的单个组件。 | 参数值为具体的组件名称。注意大小写敏感。
|
showScenarioTitle | 用于设置当集成单个组件时是否显示组件标题。 | true、 false |
showScenarioBackground | 用于设置当集成时是否显示组件背景。 | true、 false |
openfulldashboardmode | 指定由组件返回整张仪表板的方式。 | newwindow(新页面)、 redirect(重定向)、none(不显示返回按钮) |
actions | 指定组件显示的菜单项。 | clearselection、 focus、 annotation、 export、filter、 clearruntimefilter、 sort、 rank、 modelparameters、 options.property.conditionalformat、 options.property.referenceline、 options.property.trendlines、 options.property.expand、 showdata、analysispath 多个参数使用逗号(英文输入法)隔开。
|
例如在集成仪表板的URL后边指定一个组件,并显示出原来的背景。
http://localhost:51980/dashboards/view/8b75d061-0420-40ca-9b6b-35d0356f0327?theme=default&lng=zh-CN&token=0b77ebfe232bff06248ce245c24af6aa84010b5f747ef41e605b08ae310a6fed&scenario=column&showScenarioBackground=true
2. 通过UI选项生成URL
1. 保存仪表板。
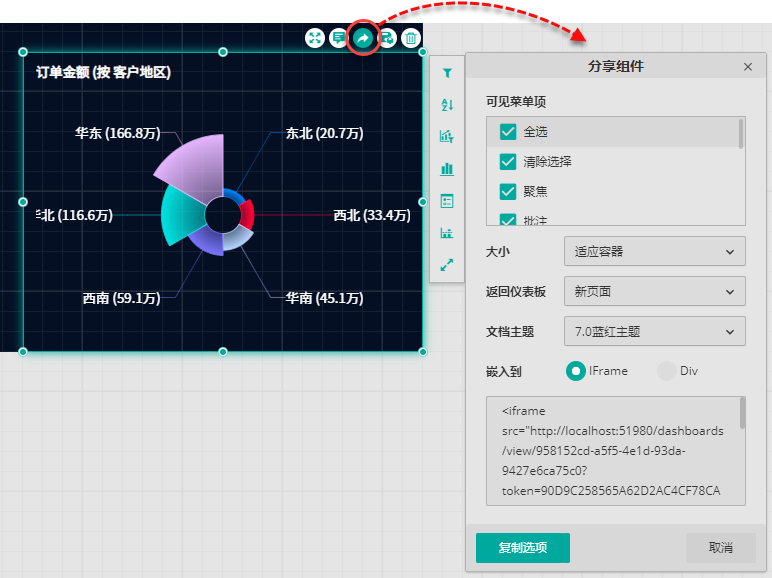
2. 单击组件右上角的分享按钮,打开分享组件窗口。

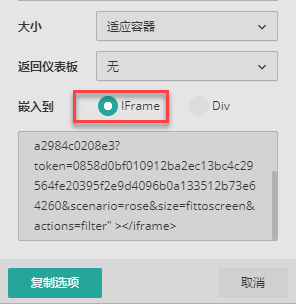
3. 在分享窗口选择对组件的配置项,自动生成嵌入到iFrame 的URL。
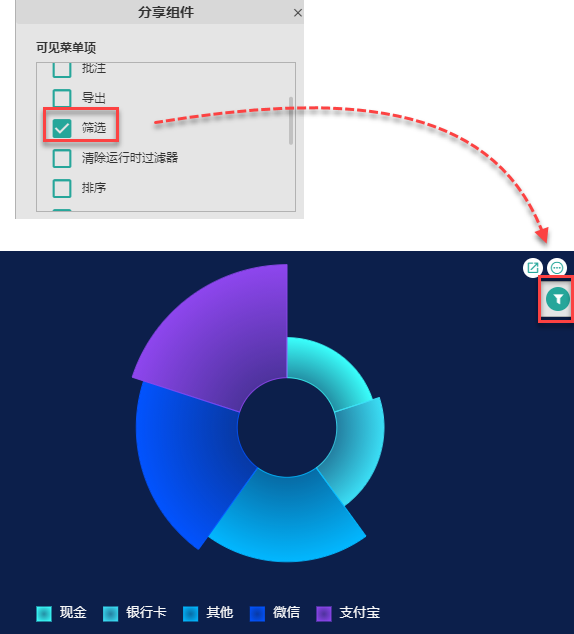
- 可选菜单项:设置集成之后的组件显示哪些菜单项。
比如仅选择“筛选” 项目,那么集成之后打开的组件则仅有“筛选”选项。由于在高级模式下才会显示可见菜单项,所以需要最后在URL中手动添加“lite=false”。

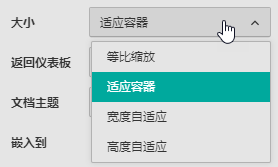
- 大小。配置组件的大小适应方式,默认为适应所在的容器。

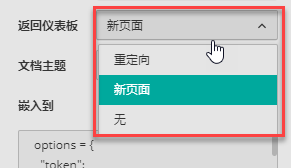
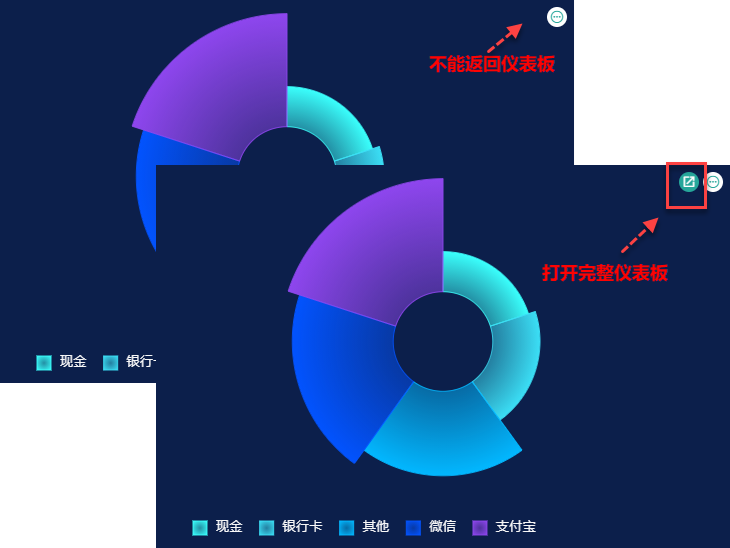
- 返回仪表板。配置组件集成之后是否可以返回完整的仪表板,以及以哪种方式打开完整仪表板。

支持无、重定向和新页面三种选项。
无代表集成之后的组件不能返回完整仪表板,没有打开完整仪表板的按钮。
重定向和新页面代表集成之后的组件会有打开完整仪表板的按钮。
重定向代表在当前页面打开完整仪表板;新页面代表在新的页面打开完整仪表板。

- 文档主题
为组件选择一个文档主题,使其与集成的目标界面更适合。

- 嵌入到:选择IFrame 即代表使用URL的方式集成,下面的自动生成框中将生成对应的iFrame URL。可以直接复制到您系统页面的代码中使用。