[{"id":"bcb0874d-299b-448e-9552-9e9b25ef80dd","tags":[{"product":null,"links":null,"id":"ba7e818e-4f6b-4211-b1ac-58e3bafcf439","name":"\u66F4\u65B0","color":"orange","productId":"0995490e-43fc-4d6e-bc8d-8e66f38b0c63"}]},{"id":"8ce3627e-9e58-471b-9133-4f135d191e7b","tags":[{"product":null,"links":null,"id":"adf72f47-7f61-4239-8392-b9bcc127fa80","name":"\u65B0\u589E","color":"green","productId":"0995490e-43fc-4d6e-bc8d-8e66f38b0c63"}]},{"id":"ae60ae59-34f5-4f32-a8eb-243ed1457543","tags":[{"product":null,"links":null,"id":"adf72f47-7f61-4239-8392-b9bcc127fa80","name":"\u65B0\u589E","color":"green","productId":"0995490e-43fc-4d6e-bc8d-8e66f38b0c63"}]},{"id":"3d4848c3-910f-4ffa-9153-60bb507334a9","tags":[{"product":null,"links":null,"id":"adf72f47-7f61-4239-8392-b9bcc127fa80","name":"\u65B0\u589E","color":"green","productId":"0995490e-43fc-4d6e-bc8d-8e66f38b0c63"}]},{"id":"133f4ca6-d951-4d65-a618-3dc6301266f7","tags":[{"product":null,"links":null,"id":"adf72f47-7f61-4239-8392-b9bcc127fa80","name":"\u65B0\u589E","color":"green","productId":"0995490e-43fc-4d6e-bc8d-8e66f38b0c63"}]},{"id":"de62ec1c-813e-40b1-8160-a4cd109afe64","tags":[{"product":null,"links":null,"id":"adf72f47-7f61-4239-8392-b9bcc127fa80","name":"\u65B0\u589E","color":"green","productId":"0995490e-43fc-4d6e-bc8d-8e66f38b0c63"}]},{"id":"2426c71d-8332-4cbd-a436-1ec4f8666464","tags":[{"product":null,"links":null,"id":"adf72f47-7f61-4239-8392-b9bcc127fa80","name":"\u65B0\u589E","color":"green","productId":"0995490e-43fc-4d6e-bc8d-8e66f38b0c63"}]},{"id":"2ce7b6b0-78aa-4e4b-bf8a-e4ba2f988298","tags":[{"product":null,"links":null,"id":"adf72f47-7f61-4239-8392-b9bcc127fa80","name":"\u65B0\u589E","color":"green","productId":"0995490e-43fc-4d6e-bc8d-8e66f38b0c63"}]},{"id":"4706db46-0811-4652-8f59-1e0a1da84758","tags":[{"product":null,"links":null,"id":"adf72f47-7f61-4239-8392-b9bcc127fa80","name":"\u65B0\u589E","color":"green","productId":"0995490e-43fc-4d6e-bc8d-8e66f38b0c63"}]},{"id":"8f1271bb-2cd9-4f39-9897-c15b239ee7ab","tags":[{"product":null,"links":null,"id":"adf72f47-7f61-4239-8392-b9bcc127fa80","name":"\u65B0\u589E","color":"green","productId":"0995490e-43fc-4d6e-bc8d-8e66f38b0c63"}]},{"id":"677e13a7-6f3e-449f-986c-2c3a26f8d54f","tags":[{"product":null,"links":null,"id":"adf72f47-7f61-4239-8392-b9bcc127fa80","name":"\u65B0\u589E","color":"green","productId":"0995490e-43fc-4d6e-bc8d-8e66f38b0c63"}]},{"id":"5e40f6dc-caec-49d7-a1d0-be65f06815ba","tags":[{"product":null,"links":null,"id":"adf72f47-7f61-4239-8392-b9bcc127fa80","name":"\u65B0\u589E","color":"green","productId":"0995490e-43fc-4d6e-bc8d-8e66f38b0c63"}]},{"id":"2457f0e0-9e71-4860-a87d-065e0fb84f84","tags":[{"product":null,"links":null,"id":"adf72f47-7f61-4239-8392-b9bcc127fa80","name":"\u65B0\u589E","color":"green","productId":"0995490e-43fc-4d6e-bc8d-8e66f38b0c63"}]},{"id":"d5c67fd0-1145-482c-9113-97b492c44c18","tags":[{"product":null,"links":null,"id":"adf72f47-7f61-4239-8392-b9bcc127fa80","name":"\u65B0\u589E","color":"green","productId":"0995490e-43fc-4d6e-bc8d-8e66f38b0c63"}]},{"id":"a609a8fa-ab91-4c1d-a1c3-d209d0463303","tags":[{"product":null,"links":null,"id":"adf72f47-7f61-4239-8392-b9bcc127fa80","name":"\u65B0\u589E","color":"green","productId":"0995490e-43fc-4d6e-bc8d-8e66f38b0c63"}]},{"id":"b4a9eb15-94e5-48df-b218-a24138f0cf9c","tags":[{"product":null,"links":null,"id":"adf72f47-7f61-4239-8392-b9bcc127fa80","name":"\u65B0\u589E","color":"green","productId":"0995490e-43fc-4d6e-bc8d-8e66f38b0c63"}]}]

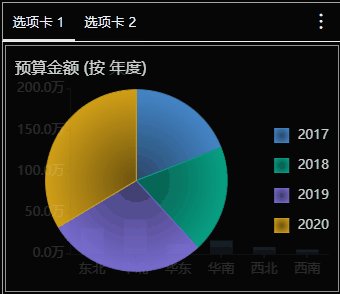
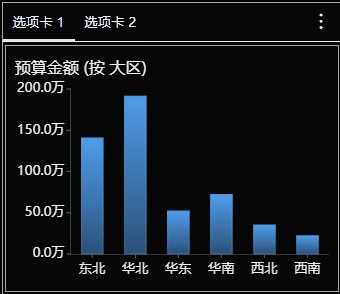
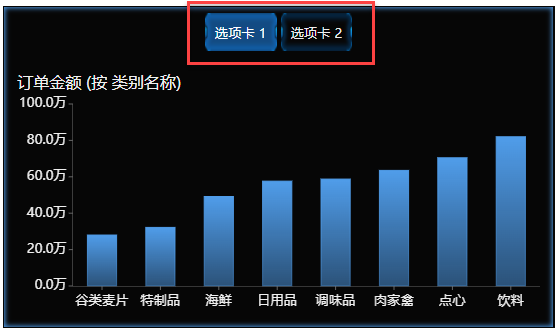
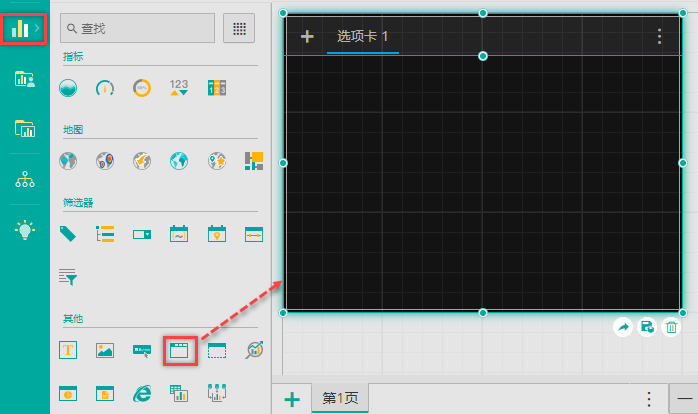
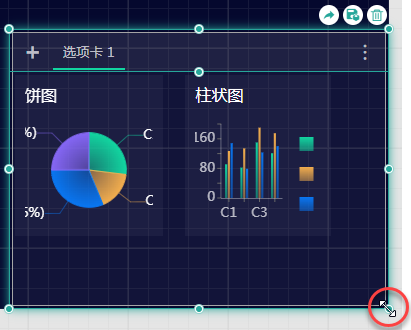
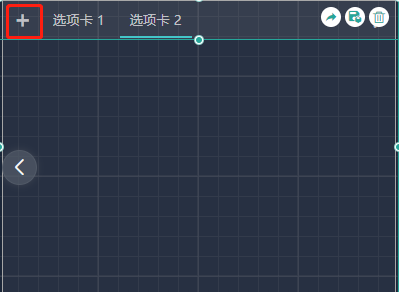
 ,通过拖拽将选项卡组件添加到仪表板设计器中。
,通过拖拽将选项卡组件添加到仪表板设计器中。






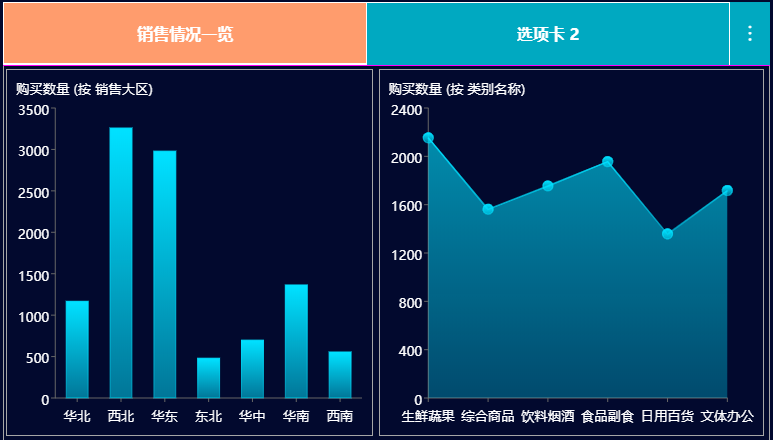
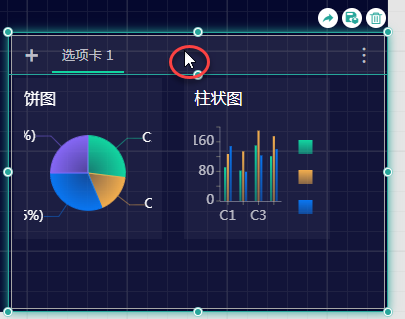
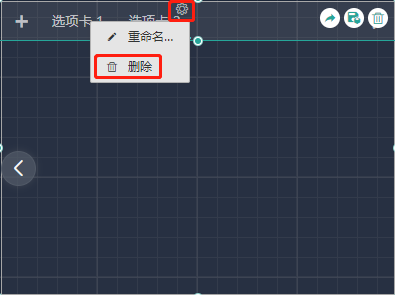
 ,展开页签上下文菜单。单击删除菜单,删除该选项卡页签。
,展开页签上下文菜单。单击删除菜单,删除该选项卡页签。
 ,展开页签上下文菜单。
,展开页签上下文菜单。