可视化插件开发流程
本文为您介绍可视化插件时的开发流程。
开发流程
可视化插件的整个开发流程大致可划分为以下几个步骤。
第1步:环境准备。
安装10.0.0以上版本的 node.js。
安装IDE,例如 VScode。并新建空白工程。
运行如下命令,全局安装 wyn-visual-tools。
npm i @grapecity/wyn-visual-tools -g有关构建工具的更多介绍,请见 构建工具介绍。
第2步:创建工程目录。
执行初始化命令:wyn-visual-tools init
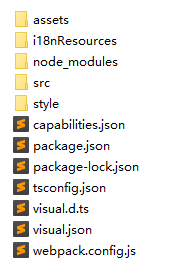
执行初始化之后,可视化插件的基本工程框架就搭建出来了。后续按照此框架进行继续开发修改即可。
具体如下:
assets:存储图片资源。目前仅支持图片,定义中所使用的图片将被编码为base64字符串。
i18nResources:此文件夹用于存放 i18n 文件。
node_modules: 该工程安装的依赖
src/visual.ts:自定义可视化插件的入口。
style:less及css 代码。
capabilities.json:配置可视化插件的一些静态属性, 包括数据绑定,属性设置,操作栏的配置。
package.json/package-lock.json: 该项目的npm配置, 具体可以参考https://docs.npmjs.com/files/package.json
tsconfig.json: 该项目有关typescript的一些配置, 具体可以参考https://www.typescriptlang.org/docs/handbook/tsconfig-json.html
visual.d.ts: 可视化插件提供的一些接口定义。
visual.json:有关自定义可视化插件的一些元信息。
webpack.config.js: 该项目通过webpack进行打包,该文件是webpack的配置文件, 具体可参考https://webpack.js.org/configuration/
第3步:开发&调试。
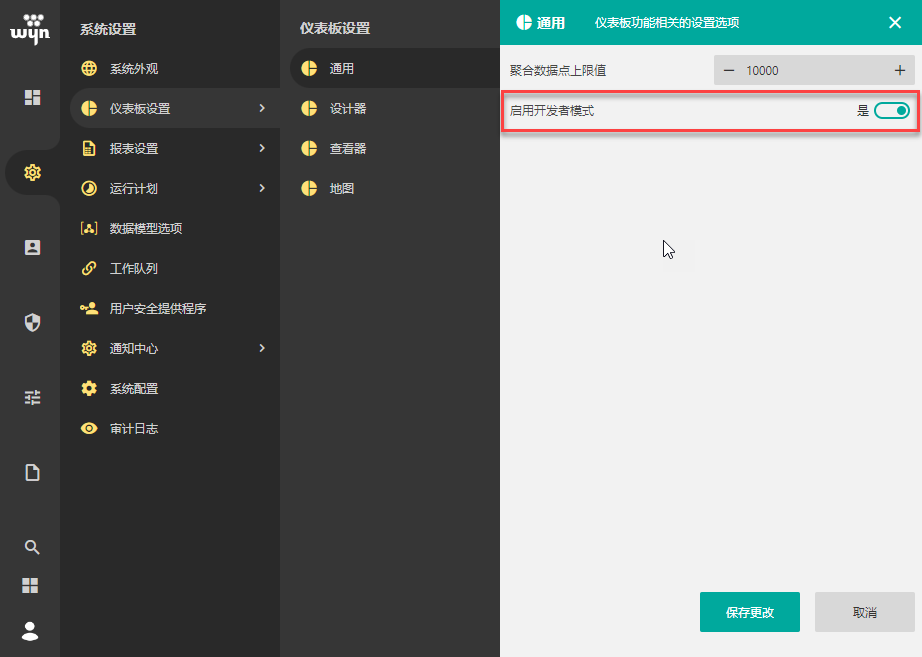
启用开发者模式

运行如下命令启动开发服务器:
wyn-visual-tools develop默认本地启动,端口号为3000。您可以通过 -p 来修改端口号。
开发调试
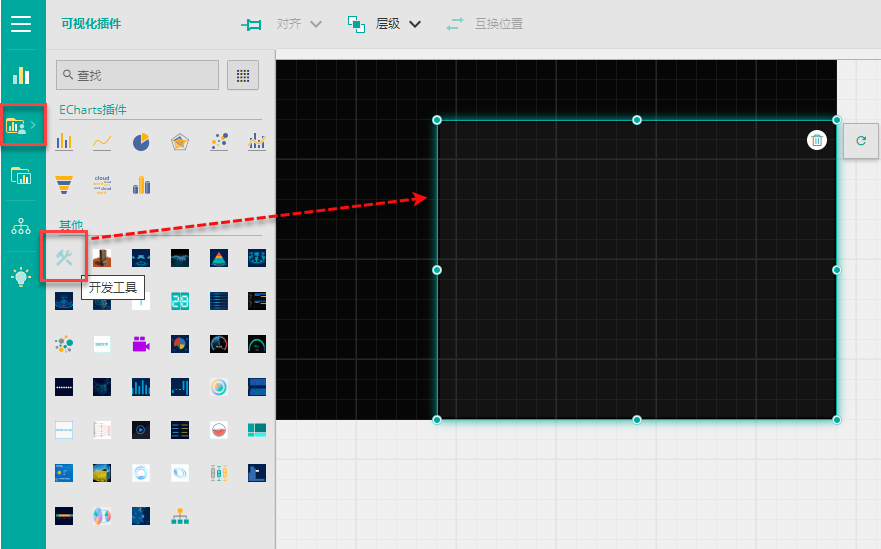
在后台管理启动开发者模式之后,在仪表板设计器中就可以看到开发工具了。通过拖拽将开发工具添加到设计区。

配置 visual.json 文件。该步骤包括有关此可视化插件的一些元信息。
详见 visual.json接口文档。
配置 capabilities.json 文件。其中包含有关数据绑定(Data Binding),属性设置(Options),操作栏(Actions)、数据联动分析(Analysis)的配置。
详见 capabilities 接口文档:
(可选)将i18n资源添加到 i18nResources文件夹。
(可选)将图像添加到 assets文件夹。
通过Visual API 开发自定义可视化插件,使用 typescript 和 less。
详见 Visual API接口文档。
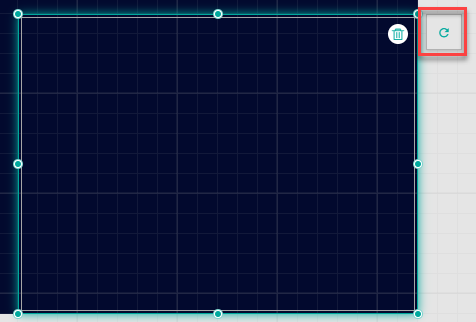
单击开发工具操作栏上的刷新按钮可加载自定义的可视化插件。

更新 package.json 文件中的版本信息。
第4步:打包代码
通过构建工具打包可视化插件,运行 wyn-visual-tools package 命令,生成后缀名为“ viz”的文件包。
第5步:上传到 系统中。
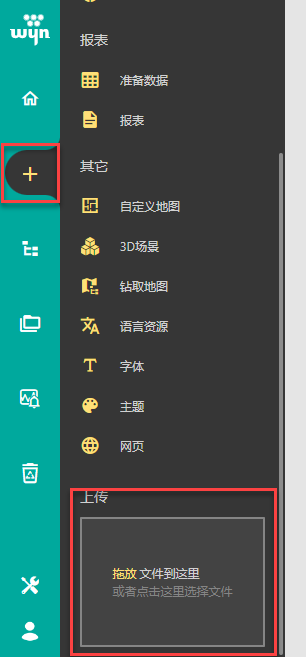
将 viz 文件包上传到系统中。您可以在文档门户网站进行上传,如下图。

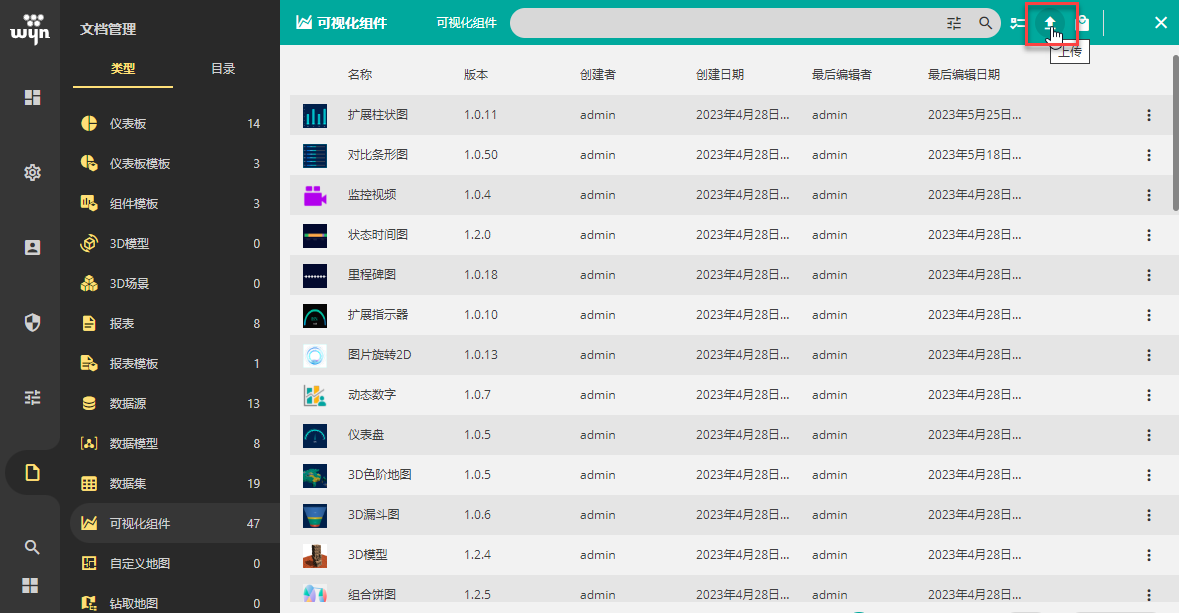
也可以在管理后台进行上传。

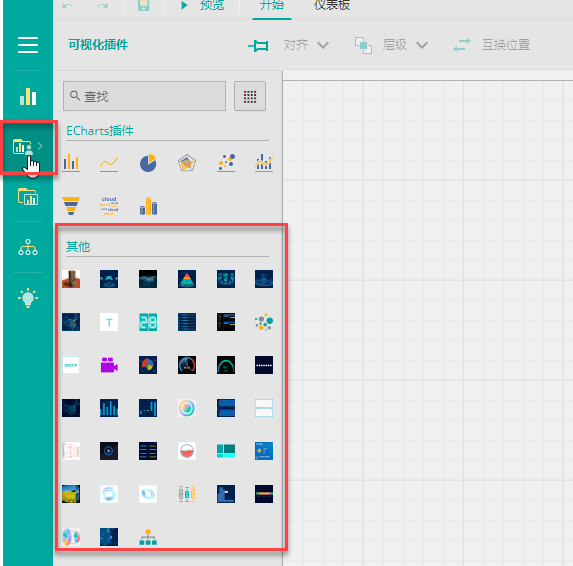
之后,您就可以在仪表板上添加并使用该可视化插件。

您还可以到后台管理网站中修改配置,对组件进行管理。

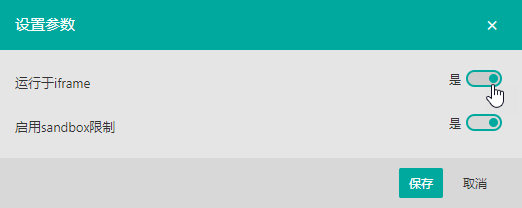
选择设置参数,可以设置插件的参数。