组件图例
组件的图例用于显示组件中不同颜色或不同形状代表的数据含义。
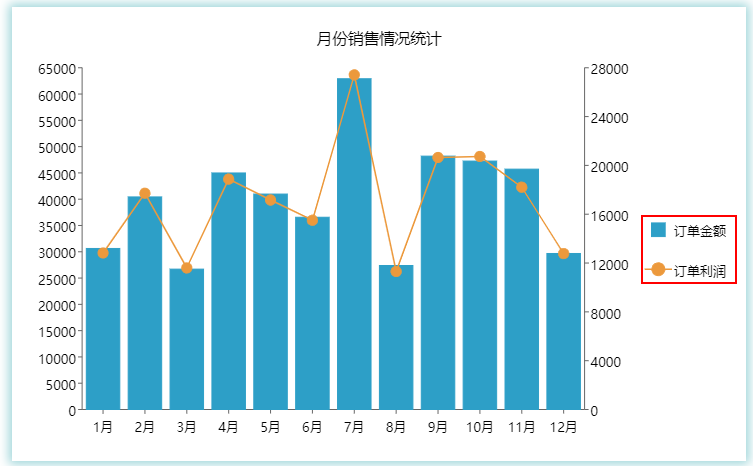
只有当在图表组件的系列区域绑定了字段或在数值区域绑定了多个字段又或者使用组合图组件时时,才可以显示图例。
属性设置中的图例属性用于设定图例的样式。

属性设置中对于组件图例的设置主要包括:
是否显示图例及图例的标题、图例的字体设置、图例相对于组件的位置、图例区域的大小,图例相对于图例区域的对齐方式以及是否换行显示。

显示或隐藏图例
设置是否在图表组件中显示图例,默认为是。
当设定为是时,显示图例。

当设定为否时,则隐藏图例区域,同时,也会隐藏属性设置中图例设定的其他选项。

图例标题
设置是否显示图例的标题,默认为否,隐藏图例的标题。当设定为是时,则显示图例的标题,即图例的字段名。

系列字体设置
设置图例中字体的样式,如字体、大小、颜色、粗体及斜体等。
其中字体大小以仪表板全局设置中的字体大小为基准进行设定,选项的范围从基准字体大小的0.5倍~8倍。

位置
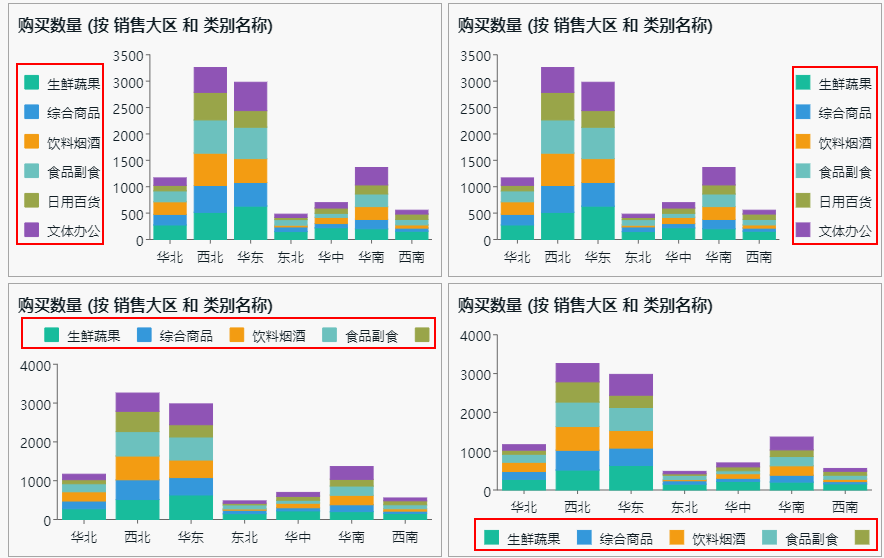
设置图例区域显示的位置,可选择顶部、右侧、底部、左侧。默认值为右侧。
下图为图例设置在左侧、右侧、顶部以及底部的效果。

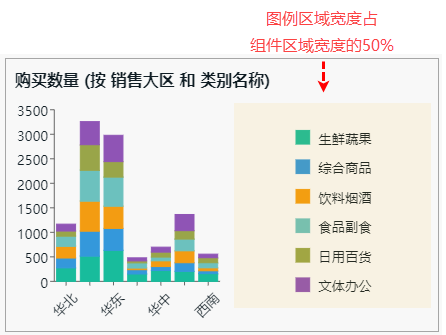
自适应大小
自适应大小属性适用于设置图例区域占整个组件区域的百分比。
关闭自适应大小,则可以设置图例区域所占百分比。
下图中浅黄色底纹表示图例区域。

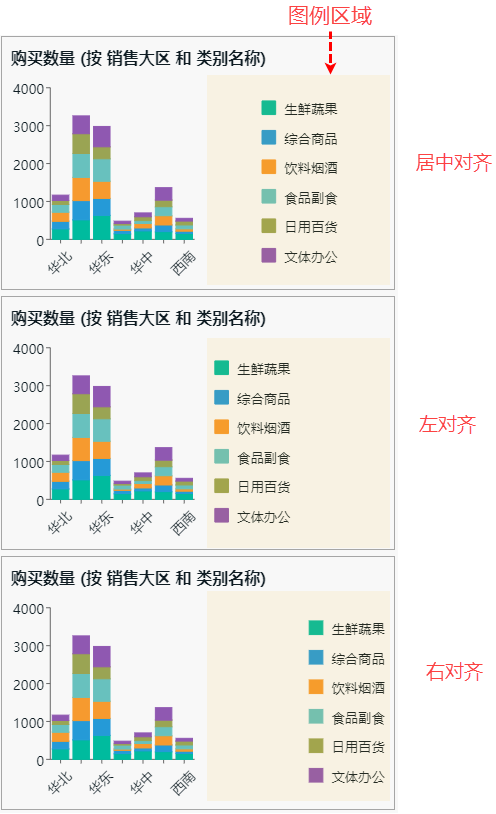
水平对齐
水平对齐用于设置图例内容相对于图例区域的水平对齐方式。
图中浅黄色底纹表示图例区域。

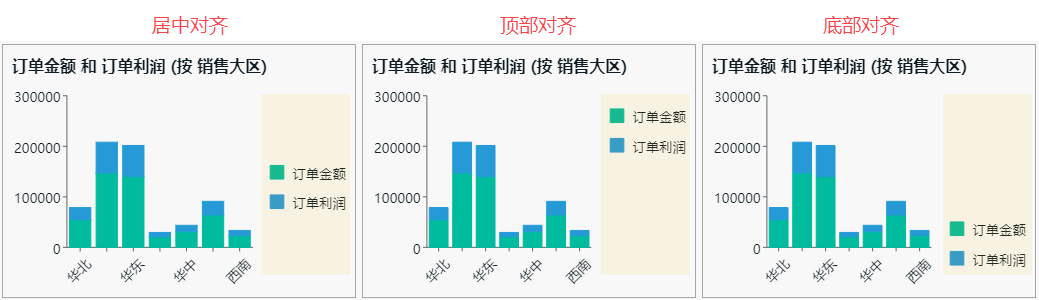
垂直对齐
垂直对齐用于设置图例内容相对于图例区域的垂直对齐方式。
图中浅黄色底纹表示图例区域。

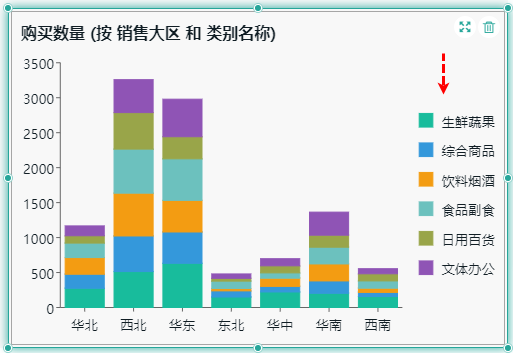
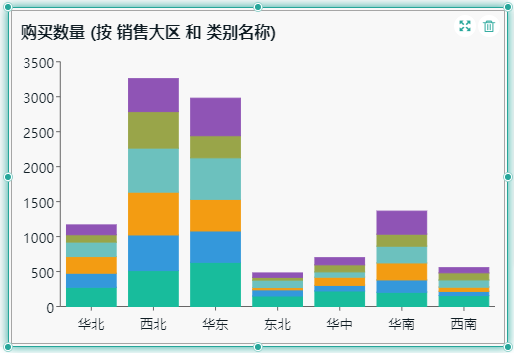
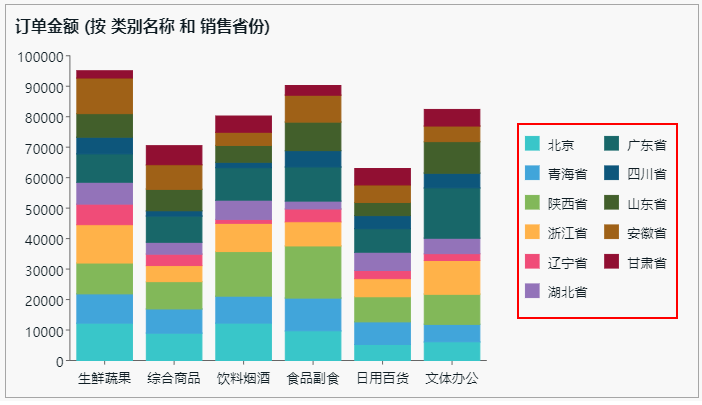
图例换行
图例默认以一行或者一列进行显示,当需要显示的内容较多时就需要进行换行显示。

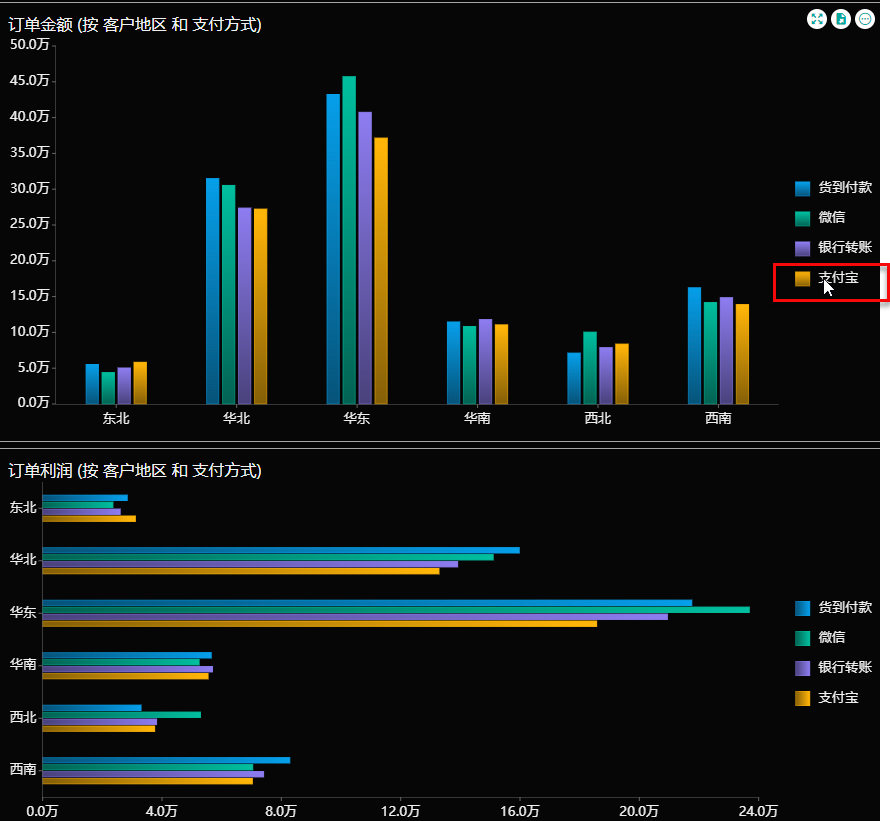
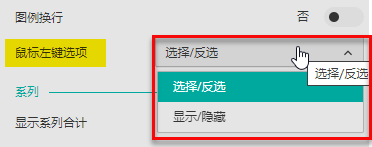
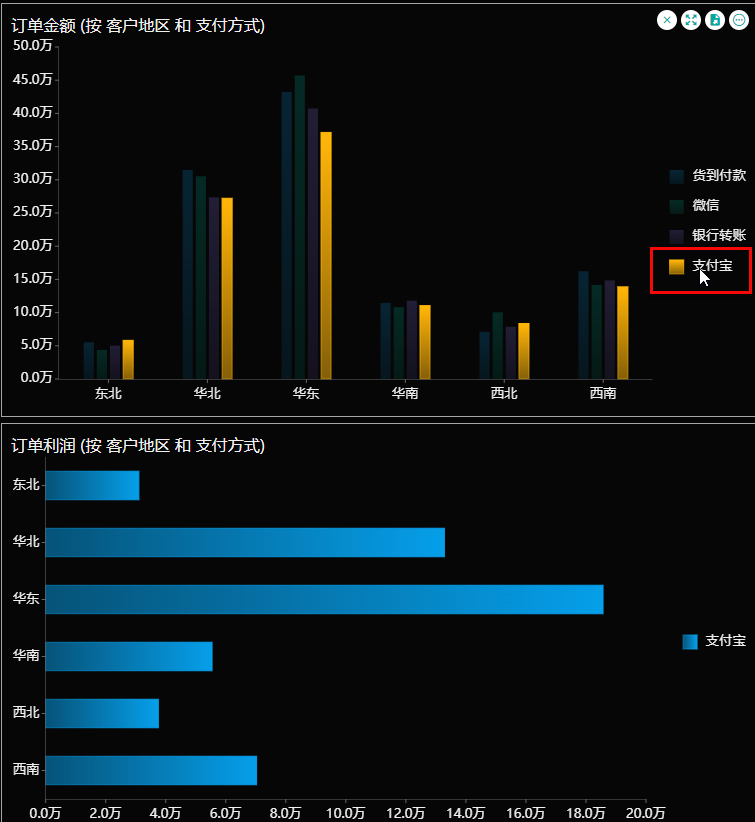
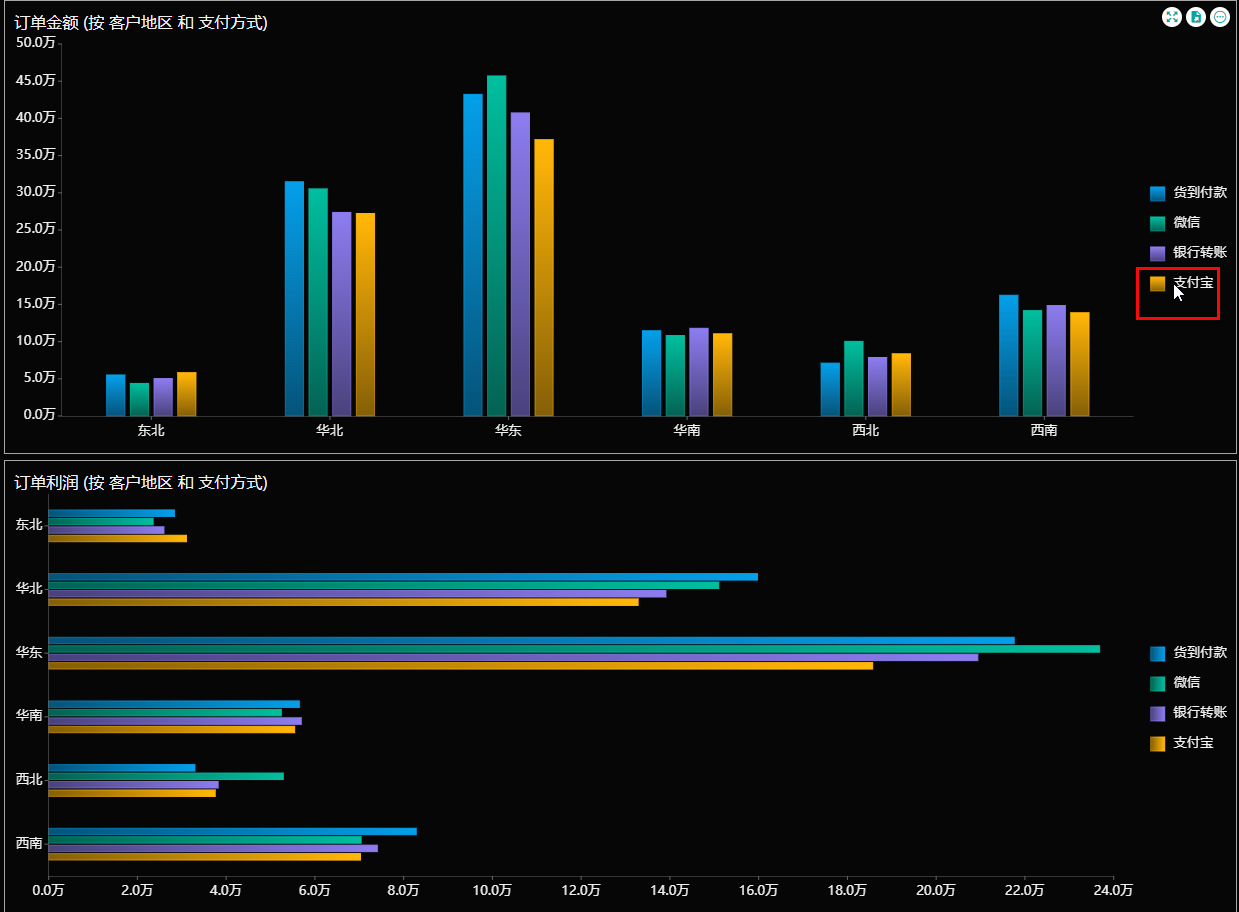
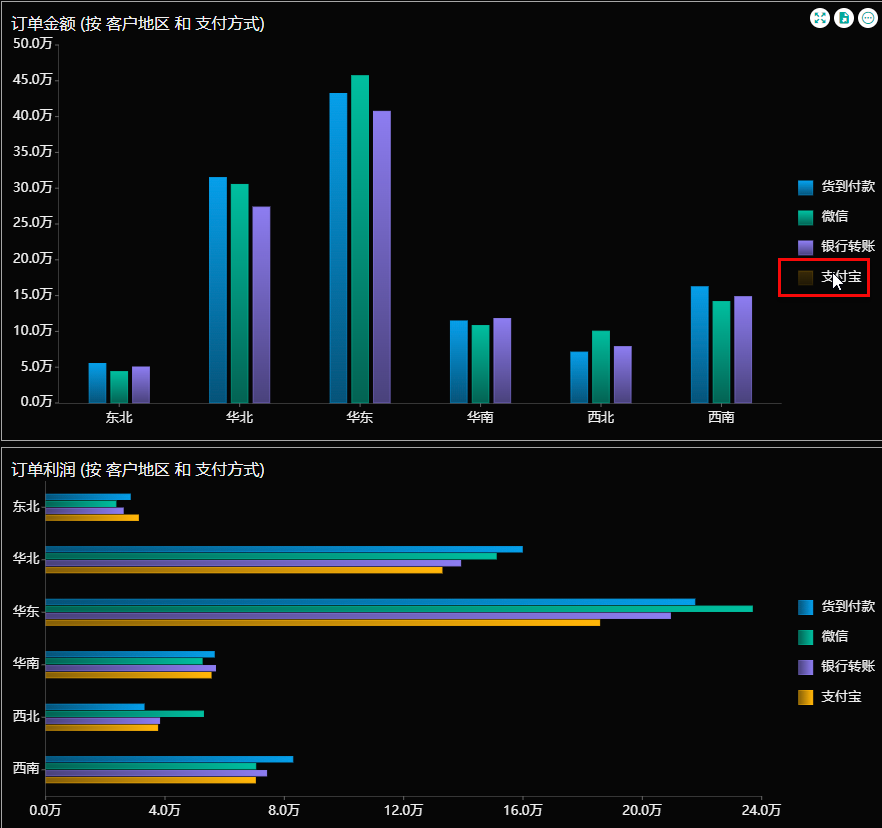
鼠标左键选项
定义鼠标点击图例时的行为。支持“选择/反选择” 和“显示/隐藏”两种行为。

选择/反选择:单击图例时,相当于选中一个值,会对其他组件进行数据过滤。

再次单击,反选择,恢复数据过滤。

显示/隐藏:单击图例时,对应数据显示会直接隐藏/出现,不会对其他组件产生数据过滤。
单击图例中的“支付宝”,发现支付宝相关数据隐藏起来。

再次单击图例“支付宝”,数据显示出来。且没有发生数据过滤。