URL动态变量说明
功能概述
在仪表板中设置跳转至外部链接时,URL中可以添加多种数据信息,但添加时的格式和语法都必须满足固定要求。
本页为您详细介绍动态变量的语法要求(相关示例效果,请您参见跳转至外部链接)。
动态变量使用语法要求
整体的表达语法要求为: #{变量内容 | 格式化}
#{} 是在URL中添加动态变量的固定用法,用来标识整个变量表达的内容。
其中大括号里的前半部分(“变量内容”)包含变量名和具体属性。这里使用 javascript 标准对象语法,使用中括号加引号 [" "] 或者圆点 . 的形式来访问对象的属性。示例: #{user["name"]} 或 #{user.name} 或者都可以用来表示 user 变量的 name 属性。
大括号里的后半部分(“| 格式化”)用于对变量的结果进行格式化,根据实际情况可省略。
比如:
在URL中使用 #{user["name"]} 或 #{user.name} 表示当前用户信息中的用户名。
当前登录用户的用户名为 Jack 的话,实际URL中 #{user["name"]} 或 #{user.name} 就会使用 Jack。
注意
推荐您使用中括号加引号[""]的形式引用对象的属性。
由于圆点 . 的形式不支持引用特殊属性名,比如属性名中包含特殊字符括号、空格、星号等时,使用圆点则引用失败。
可用变量名称
下表中为您列出了系统 中所有可以在URL中使用的变量名称,以及应用语法。
这是表达式中应识别的第一级对象/模型:
上下文变量名称不区分大小写。
如果变量无法识别,则使用空值。
列名(columnName)区分大小写。
可用变量名(不区分大小写) | 说明 | 示例 |
|---|---|---|
User | 语法:#{user["propName"]|formatter} 支持的属性:
| 动态URL:http://abc.com?p1=#{user.name} 对应的实际URL:http://abc.com?p1=Jack 动态URL:http://abc.com?p1=#{user.name|"#value"}对应的实际URL:http://abc.com?p1="Jack" 动态URL:http://abc.com?p1=#{user.roles}对应的实际URL:http://abc.com?p1=[Admin, Everyone] 动态URL:http://abc.com?p1=#{user.roles|"#value"}对应的实际URL:http://abc.com?p1=["Admin", "Everyone"] |
Document | 语法:
支持的属性:
| 当前页面URL:http://def.com?theme=black®ion=Japan 动态URL: http://abc.com?theme=#{urlParameters.theme}&salesRegion=#{urlParameters.region} 实际URL: http://abc.com?theme=black&salesRegion=Japan |
UrlParameters | 语法:#{UrlParameters["propName"]|formatter} 该属性支持当前页面URL中的所有搜索查询参数。 | |
Parameters | 语法:#{Parameters["parameterName"]|formatter} 如果参数为多值,则值类型为数组。 如果参数不是多值,则值类型为单值。 | |
Slicer | 语法:
多维列表框, 多维下拉框
标签列表
数值范围、日期范围、相对日期
| 其中slicerScenarioName来源于组件属性设置中“组件名称”。 示例中使用的即此类变量,由于报表参数值得传递要求必须添加引号,因此为变量添加了格式化。 #{Slicer.labelSlicer|"#value"} |
FilteredValue | 语法:
扩展语法:
仅对支持数据绑定的图表有效,切片器除外。 返回已被相关切片器,筛选器,钻取等过滤的特定列实际值。 | 在FilteredValue中,columnName表示列在“数据集”字段列表区域中的显示名称。 例如:数据集列的原始名称为“RegionName”,用户将其重命名为“Region”,因此动态网址应为“http://abc.com?p1”=#{filteredValue[“Region”]}“ |
Selection | 语法:
值类型为级联数值。 仅对支持数据绑定和选择的图表有效,切片器除外。 以格式化中定义的顺序返回所选的特定列值。 如果没有格式化,则仪表板将输出所有维度的值,但维度顺序是随机的。 | 选中数据点的维度字段。 维度: A, B
动态URL:http://abc.com?p1=#{selection|["DimA"]:["DimB"]} 对应实际URL:http://abc.com?p1=[A1:B1,A1:B2,A2:,A3:B4]} 动态URL:http://abc.com?p1=#{selection|["DimB"]} 对应实际URL:http://abc.com?p1=[B1,B2,B4] 动态URL:http://abc.com?p1=#{selection}对应实际URL:http://abc.com?p1=[A1:B1,A1:B2,A2:,A3:B4]}或者http://abc.com?p1=[B1:A1,B2:A1,:A2,B4:A3]} 注意: |
Datasets | 语法:
支持属性:
值类型: 单值 默认时间格式为 "yyyy-MM-DDThh:mm:ss" | 动态URL:http://abc.com?p1=#{dataset[sales].lastUpdated} 实际URL:http://abc.com?p1=2020-08-18T23:00:00 |
Databinding | 用于在跳转到外部系统时获取组件的底层数据。 支持三种形式: Databinding["datasetId"] Databinding["pivotModel"] Databinding["rawModel"]
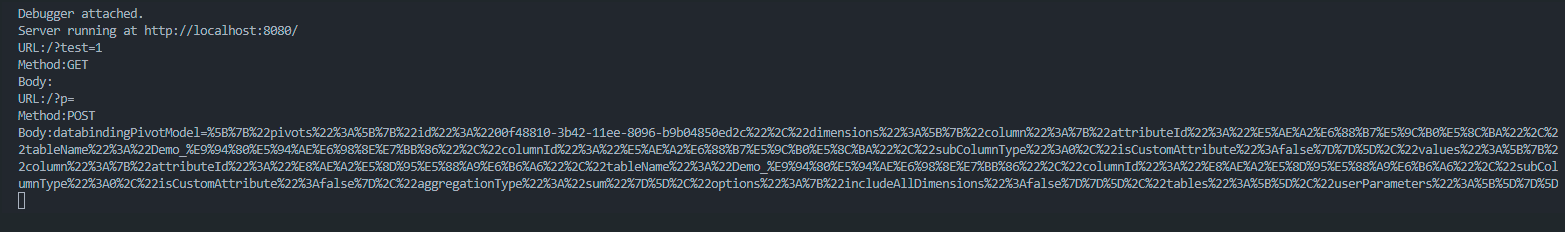
用于获取非聚合数据计算 聚合数据的rawModel ,返回数据为表格数据,默认偏移量为0,限制为200,用户可以更改。 如果组件绑定了一个分析表达式的度量,该度量将在 rawModel 对象中被忽略。 | 示例一: URL:http://localhost8080?p=#{Databinding["pivotModel"]} 实际结果:
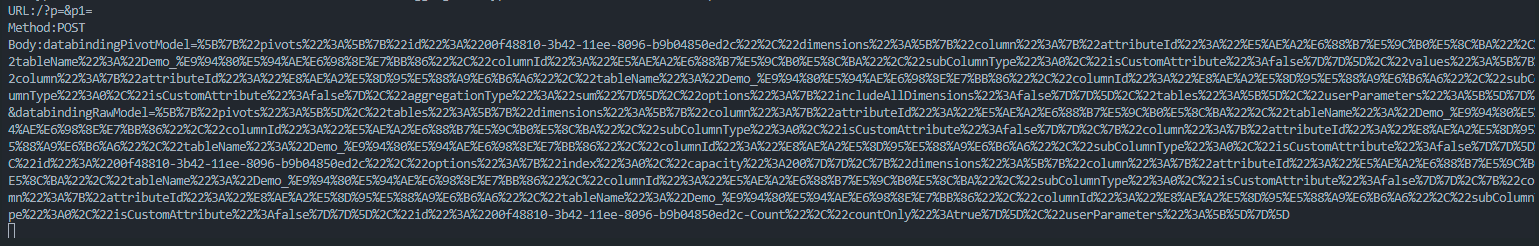
示例二: URL:http://localhost8080?p=#{Databinding["pivotModel"]}&p1=#{Databinding["rawModel"]} 实际结果:
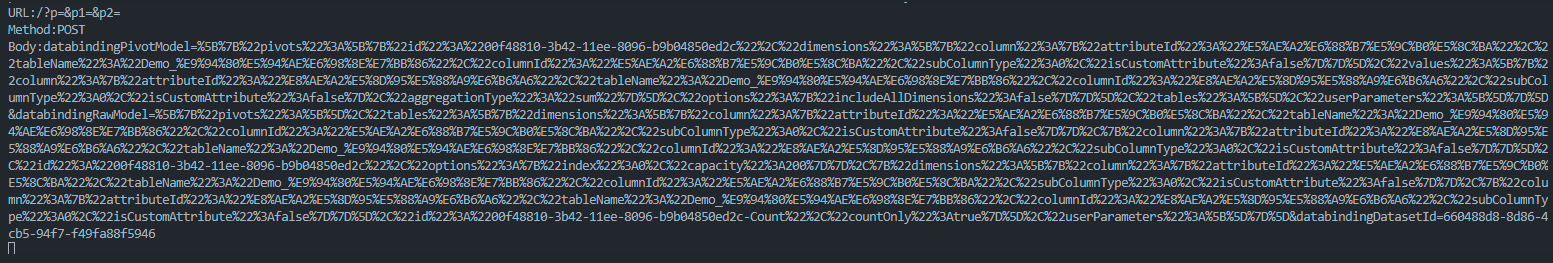
示例三: URL:http://localhost8080?p=#{Databinding["pivotModel"]}&p1=#{Databinding["rawModel"]}&p2=#{Databinding["datasetId"]} 实际结果:
|
格式化说明
值类型 | 格式化关键字 | 示例 | |||
|---|---|---|---|---|---|
单值 | #value | 场景 | URL | 格式化 | 结果 |
p1=#{user.name} | - | p1=Jack | |||
p1=#{user.name|#value} | #value | p1=Jack | |||
p1=#{user.name|“#value”} | "#value" | p1="Jack" | |||
p1=#{user.name|"#value@grapecity.com"} | #value@grapecity.com | p1=Jack@grapecity.com | |||
数组 | #value | p1=#{user.roles} | - | p1=[Admin, Everyone] | |
p1=#{user.roles|#value} | #value | p1=[Admin, Everyone] | |||
p1=#{user.roles|“#value”} | "#value" | p1=["Admin", "Everyone"] | |||
p1=#{user.rol es|GC-#value} | GC-#value | p1=[GC-Admin, GC-Everyone] | |||
数值范围 | #value | 数值范围筛选器 Sales: 1k~2k | p1=#{Slicer["rangeSlicer"]} | - | p1=[1000, 2000] |
p1=#{Slicer["rangeSlicer"]|#value} | #value | p1=[1000, 2000] | |||
p1=#{Slicer["rangeSlicer"]|"#value"} | "#value" | p1=["1000", "2000"] | |||
级联数值 | ["columnName"] | 多维列表框筛选器维度 DimA, DimB
| p1=#{Slicer["treeSlicer"]} | - | p1=[A1:B1, A1:B2, A2:, A3:B4] |
p1=#{Slicer["treeSlicer"]|["DimA"]:["DimB"]} | ["DimA"]:["DimB"] | p1=[A1:B1, A1:B2, A2:, A3:B4] | |||
p1=#{Slicer["treeSlicer"]|"["DimA"]"~"["DimB"]"} | "["DimA"]"~"["DimB"]" | p1=["A1"~"B1", "A1"~"B2", "A2"~"", "A3"~"B4"] | |||
p1=#{Slicer["treeSlicer"]|"["DimA"]"~["DimB"]} | "["DimA"]"~["DimB"] | p1=["A1"~B1, "A1"~B2, "A2"~, "A3"~B4] | |||
p1=#{Slicer["treeSlicer"]|["DimA"]} | ["DimA"] | p1=[A1, A2, A3] | |||
p1=#{Slicer["treeSlicer"]|"["DimA"]"} | "["DimA"]" | p1=["A1", "A2", "A3"] | |||
type=warning
注意
当变量值未被定义或值为空时,格式化将失效,实际URL中将显示为空或“null”。
例如原始URL中为:p1=#{urlParameters.testData|“#value”}&p2=xxx
当 testData 是一个未定义的属性时,则实际URL会显示为:p1=&p2=xxx
当 testData 是一个一定义的属性,但没有值时,则实际URL会显示为:p1=null&p2=xxx
当 testData 值为3时,则实际URL会显示为:p1="3"&p2=xxx
还支持使用 $JSON$ 和 $COLLECTION$ 进行格式化。
$JSON$
语法:$JSON$
可用于单个/数组/范围值的格式化:$JSON$(dimensionName1[,dimensionName2, ...])
也可用于级联数值定义顺序,如 $JSON$("DimA","DimB")
$COLLECTION$
语法:$COLLECTION$(commonFormatterText, leftBracket, rightBracket, itemSeparator)
参数 | 说明 |
|---|---|
commonFormatterText | null:表示不进行格式化 |
leftBracket | null:表示使用“[” |
rightBracket | null:表示使用“]” |
itemSeparator | null:表示使用“,” |
具体示例如下:
值类型 | 示例 | 格式化 | URL | 结果 |
|---|---|---|---|---|
单值 | 1 | $JSON$ | http://abc.com?dp={"p1":#{Slicers["dataRangeSlicer"].minValue|$JSON$}} | http://abc.com?dp={"p1": [1]} |
数组 | [1,2,3] | $JSON$ | http://abc.com?dp={"p1":#{Slicers["lableSlicer"]|$JSON$}} | http://abc.com?dp={"p1": [1,2,3]} |
数值范围 | 数值范围筛选器 Sales: 1k~2k | $JSON$ | http://abc.com?dp={"p1":#{Slicers["dataRangeSlicer"]|$JSON$}} | http://abc.com?dp={"p1": [1000,2000]} |
级联数值 | 多维列表框筛选器维度: DimA-DimB:
| $JSON$ | http://abc.com?dp={"p1":#{Slicers["treeSlicer"]|$JSON$}} | http://abc.com?dp={"p1": [["A1","B1"], ["A1","B2"], ["A2"], ["A3","B4"]]} |
$JSON$("DimA") | http://abc.com?dp={"p1":#{Slicers["treeSlicer"]|$JSON$("DimA")}} | http://abc.com?dp={"p1": ["A1","A2","A3"]} | ||
$JSON$("DimB","DimA") | http://abc.com?dp={"p1":#{Slicers["treeSlicer"]|$JSON$("DimB","DimA")}} | http://abc.com?dp={"p1": [["B1","A1"], ["B2","A1"], [null,"A2"], ["B4","A3"]]} | ||
单值 | 1 | $COLLECTION$() | http://abc.com?p1=#{Slicers["dataRangeSlicer"].minValue|$COLLECTION$()} | http://abc.com?p1=[1] |
$COLLECTION("", "<", ">") | http://abc.com?p1=#{Slicers["dataRangeSlicer"].minValue|$COLLECTION$("", "<", ">")} | http://abc.com?p1=<1> | ||
数组 | [1,2,3] | $COLLECTION$("", "", "", ";") | http://abc.com?p1=#{Slicers["labelSlicer"]|$COLLECTION$("", "", "", ";")} | http://abc.com?p1=1;2;3 |
$COLLECTION$(null, null, null, null) | http://abc.com?p1=#{Slicers["labelSlicer"]|$COLLECTION$(null, null, null, null)} | http://abc.com?p1=[1,2,3] | ||
$COLLECTION$("#value", "", "", ";") | http://abc.com?p1=#{Slicers["labelSlicer"]|$COLLECTION$("", "", "", ";")} | http://abc.com?p1=1;2;3 | ||
$COLLECTION$('"#value"', "", "", ";") | http://abc.com?p1=#{Slicers["labelSlicer"]|$COLLECTION$('"#value"', "", "", ";")}} | http://abc.com?p1="1";"2";"3" | ||
级联数值 | 多维列表框筛选器维度: DimA-DimB:
| $COLLECTION$() | http://abc.com?p1=#{Slicers["treeSlicer"]|$COLLECTION$()} | http://abc.com?p1=[A1:B1, A1:B2, A2:, A3:B4] |
$COLLECTION$('["DimA"]', "", "", ";") | http://abc.com?p1=#{Slicers["treeSlicer"]|$COLLECTION$('["DimA"]', "", "", ";")} | http://abc.com?p1=A1; A2; A3 | ||
$COLLECTION$('"["DimA"]"', "", "", ";") | http://abc.com?p1=#{Slicers["treeSlicer"]|$COLLECTION$('"["DimA"]"', "", "", ";")} | http://abc.com?p1="A1"; "A2"; "A3" | ||
$COLLECTION$('["DimB"]:["DimA"]', "", "") | http://abc.com?p1=#{Slicers["treeSlicer"]|$COLLECTION$('["DimB"]:["DimA"]', "", "")} | http://abc.com?p1=B1:A1, B2:A1, :A2, B4:A3 |
使用$FORMAT$进行自定义格式化
语法:$FORMAT$(valueExpression1, fomratString1[, valueExpression2, formatString2, ...])
valueExpression:描述应该格式化哪个值。它可以是#value或dimensionName(仅用于级联数值)。
fomratString:描述使用哪种格式模板来格式化值。支持的格式字符串列表: SpreadJS格式化字符串和Excel 格式代码指南。
type=info
与其他格式化一起使用时,需注意:
$FORMAT$() 仅通过特定的 formatString 进行格式化。
优先执行它,然后执行其他格式化。
它也可以放在其他格式化之后。具体语法为
#{Variable|$FORMAT$()}
#{Variable|formatter|$FORMAT$()}
具体示例如下:
值类型 | 实例 | 格式化 | 文本变量表达式 | 结果 |
|---|---|---|---|---|
单值 | "2021-12-31T09:00:00" | $FORMAT$("#value", "yyyy年MM月dd日") | p1=#{Slicers["dateRangeSlicer"].minValue|$FORMAT$("#value", "yyyy年MM月dd日")} | p1=2021年12月31日 |
单值 | "2021-12-31T09:00:00" | $FORMAT$("#value", "yyyy年MM月dd日") "#value#" | p1=#{Slicers["dateRangeSlicer"].minValue|"#value#"|$FORMAT$("#value", "yyyy年MM月dd日")} | p1="2021年12月31日" |
数组 | ["2021-01-01T00:00:00", "2021-12-31T23:59:59"] | $FORMAT$("#value", "yyyy年MM月dd日") | p1=#{Slicers["dateRangeSlicer"]|$FORMAT$("#value", "yyyy年MM月dd日")} | p1=[2021年01月01日,2021年12月31日] |
数组 | ["2021-01-01T00:00:00", "2021-12-31T23:59:59"] | $FORMAT$("#value", "yyyy年MM月dd日") $COLLECTION("", "<", ">") | p1=#{Slicers["dateRangeSlicer"]|$COLLECTION$("", "<", ">")|$FORMAT$("#value", "yyyy年MM月dd日")} | p1=<2021年01月01日,2021年12月31日> |
级联数据 | 维度: DimA, DimB
| $FORMAT$("DimA", '', "DimB", "$#.00" ) | p1=#{Slicer["treeSlicer"]|$FORMAT$("DimA", "", "DimB", "$#.00" )} | p1=[A1:$1.00, A1:$2.00, A2, A3:$4.00] |
级联数据 | 维度: DimA, DimB
| $COLLECTION$('["DimB"]:["DimA"]', "", "") $FORMAT$("DimA", "", "DimB", "$#.00" ) | p1=#{Slicer["treeSlicer"]|$COLLECTION$('["DimB"]:["DimA"]', "", "")|$FORMAT$("DimA", "", "DimB", "$#.00" )} | p1=[$1.00:A1, $2.00:A1, :A2, $4.00:A3] |
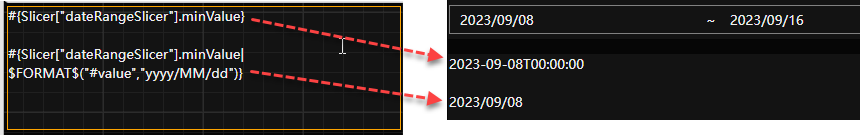
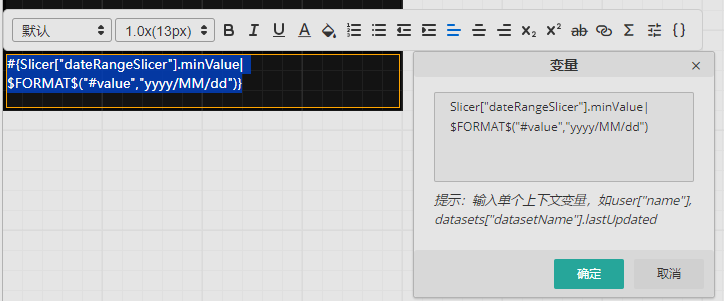
在仪表板设计器中,用户也可以使用$FORMAT$在富文本中用来显示特定格式。
例如:

对比效果: