用于移动端显示的报表与PC端显示的报表,在内容设计中无明显差异。
唯一需要注意的是:由于移动端屏幕小的特点,我们需要为移动端报表设置窄高型的纸张页面,并为其设置默认宽度自适应。以免发生显示过小等问题。
设计说明
纸张设置
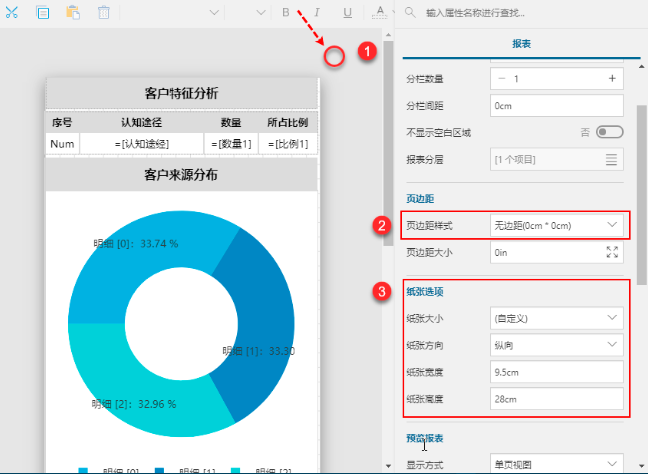
单击报表灰色区域,设置报表属性。
为了节约空间,建议将 页边距 设置为0。
将纸张设置为纵向的窄高型纸张,推荐宽度为9.5cm。

宽度自适应
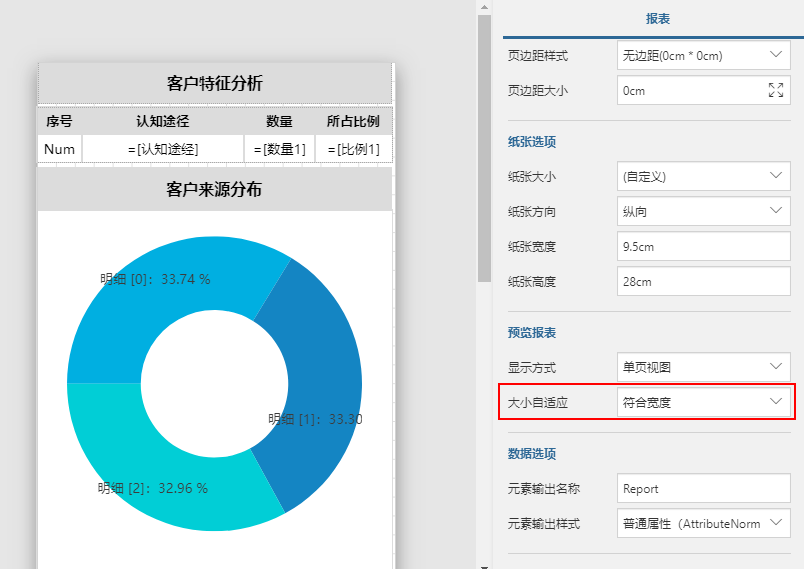
为了避免发生报表在移动端显示时显示过小,建议您将报表的默认屏幕适应方式设置为符合宽度。
这样一来,在移动端浏览报表时,默认打开就可以正常查看。