[]
雷达图用以显示独立的数据系列之间,以及某个特定的系列与其他系列的整体之间的关系。
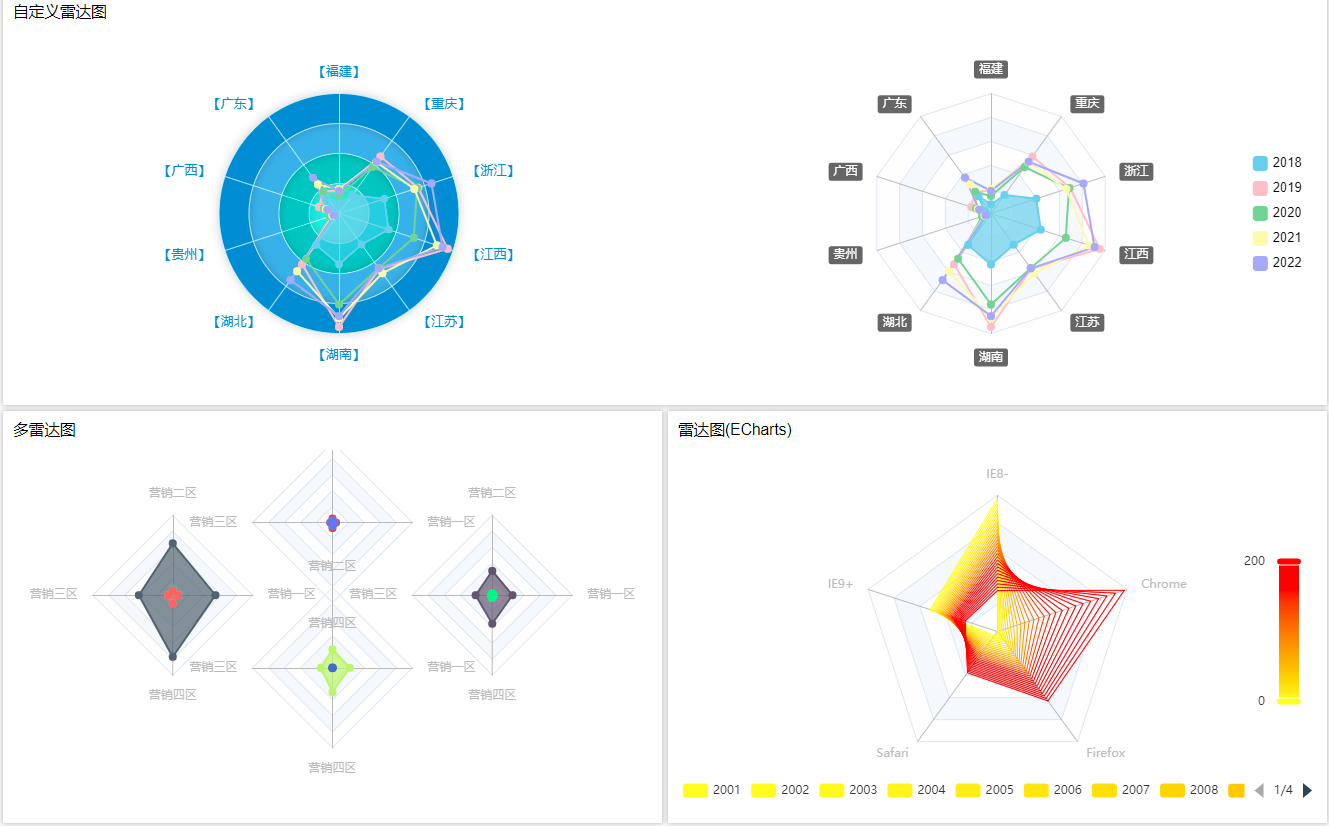
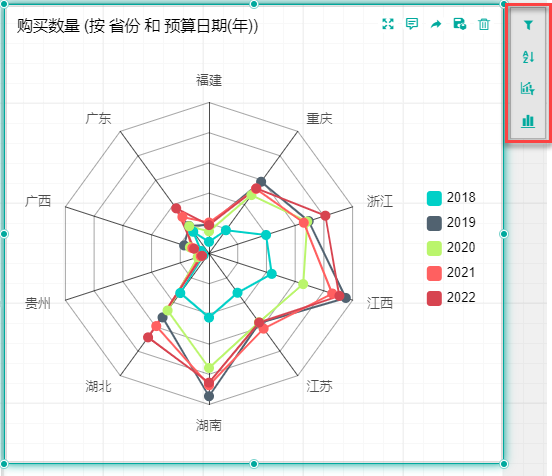
ECharts 雷达图插件与内置的雷达图组件不同,它可以通过开放的自定义属性定制出更丰富的视觉效果,下图是部分示例:

示例文件包:可下载后直接导入系统参考查看。
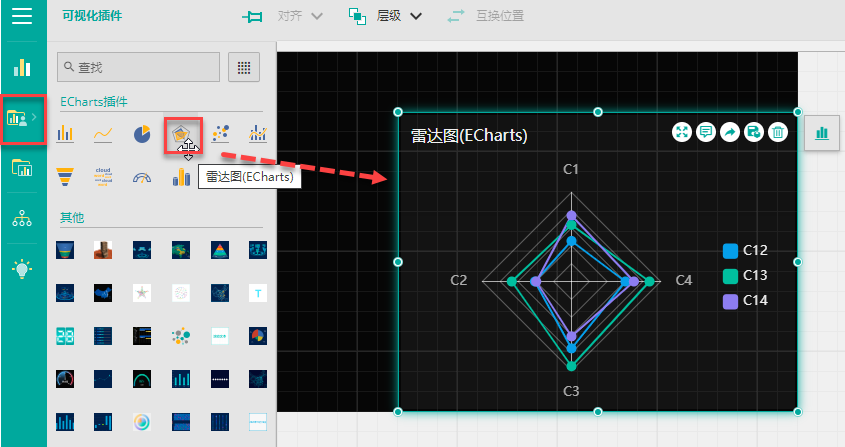
单击可视化插件按钮展开插件列表,然后在 ECharts 插件中将雷达图插件拖拽至编辑区,即可添加一个 ECharts 雷达图插件。

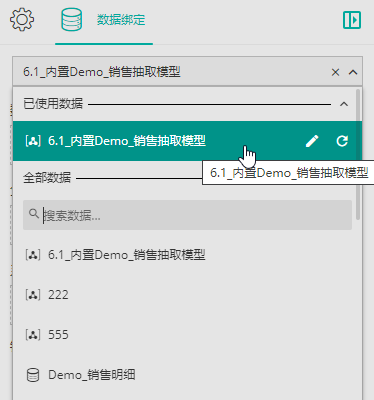
添加图表后,数据绑定面板会自动打开,在数据绑定面板中选择数据集或数据模型。
比如这里我们使用的是一个数据模型。

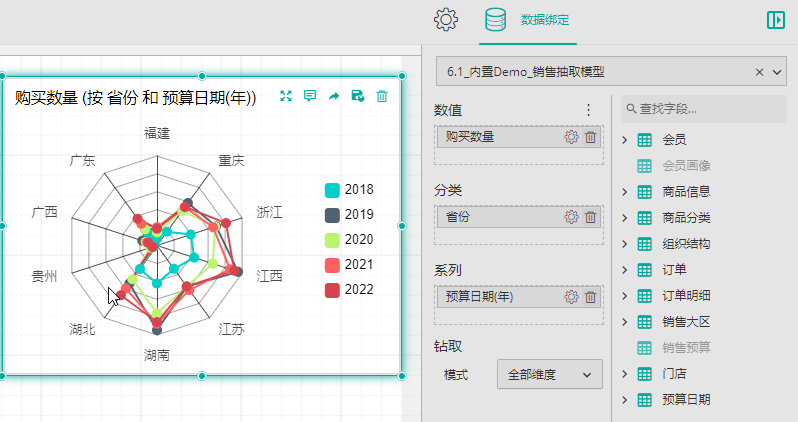
将数据集或模型中的字段拖拽到组件的各个绑定区域完成数据绑定,在左侧编辑区可见组件已经按照绑定的字段进行了绘制。

数据绑定区域 | 说明 |
|---|---|
数值 | 绑定数值类字段,可绑定一个或多个字段。 如果已经在系列区域绑定了字段,则数值区域将无法绑定多个字段。 |
分类 | 绑定组件的分析纬度,可绑定一个字段。 |
系列 | 绑定组件分析的系列,扩展分类维度,可绑定一个字段。 如果数值中已绑定多个字段,则不可绑定系列。 |
钻取 | 设置组件数据钻取路径,详见数据钻取。 |
ECharts 组件与内置图表类似都可一进行数据处理,如对数据进行聚合运算,修改数据的显示格式和单位等等,使其更符合使用场景的需要。
数据处理详细操作介绍请参考数据处理。
ECharts 组件同样支持丰富的数据探索分析能力,可为您的数据可视化分析过程提供强有力的支撑。
比如为组件添加过滤器、排名筛选、切换类型、添加参考线等等。
有关具体操作的介绍,请参考数据探索与分析中对应的介绍。

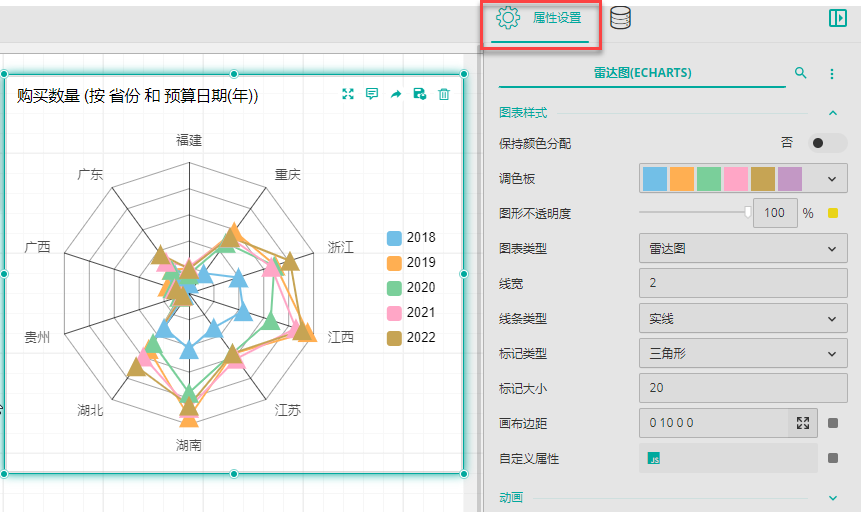
在编辑区右侧选择属性设置或者双击该图表,打开属性设置面板可进行图表外观属性的设置。

绝大部分的属性设置项目与内置图表一致,请参考单个组件外观与属性设置。
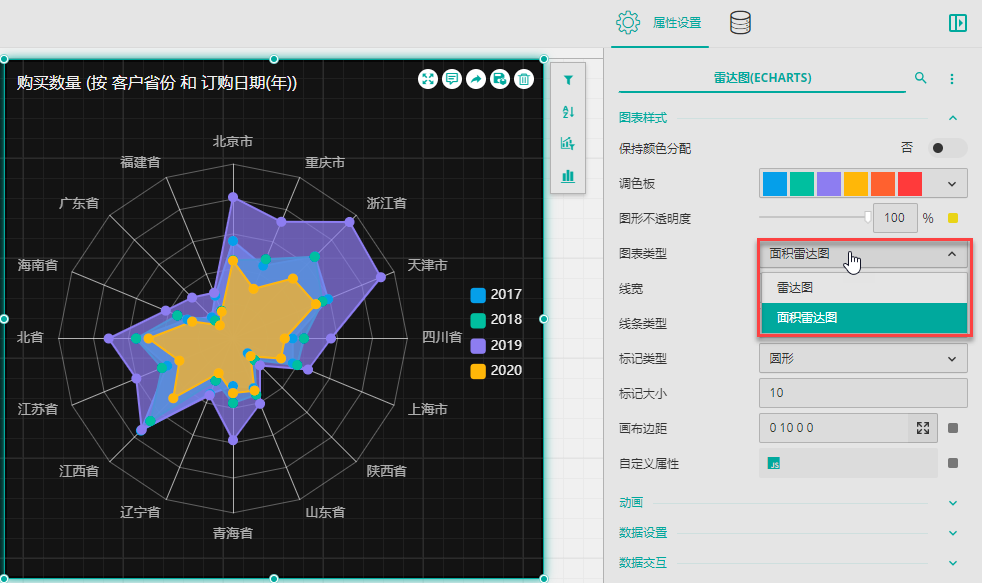
将雷达图切换至面积雷达图。

ECharts 组件与普通内置图表最大的不同点是可以自定义属性,使用 JS 代码进行深度定制。

自定义属性窗口编写区可直接编写JS代码,具体配置项与 ECharts 一致,请您参考 ECharts 官网 https://echarts.apache.org/zh/option.html#title。
窗口右上角的查看配置项按钮可查看产品图表中默认的配置项,当与定制内容重复时,以定制内容优先。
例如使用JS 代码自定义属性修改了雷达图的显示样式,预览效果如下:

具体代码如下,供您参考。
let datas = []
option.series[0].data.forEach(item => {
delete item.itemStyle.color
datas.push(item)
})
let radar0 = option.radar
option.radar = [radar0]
option.color = ['#87ceeb','#ffc0cb','#8cd28c','#fbfba8','#a8a8fb']
option.radar[0].center = ['25%','50%']
option.radar[0].radius = 120
option.radar[0].startAngle = 90
option.radar[0].splitNumber = 4
option.radar[0].shape = 'circle'
option.radar[0].axisName.formatter = '【{value}】'
option.radar[0].axisName.color = '#428BD4'
option.radar[0].splitArea = {
areaStyle: {
color: ['#77EADF', '#26C3BE', '#64AFE9', '#428BD4'],
shadowColor: 'rgba(0, 0, 0, 0.2)',
shadowBlur: 10
}
}
option.radar[0].axisLine= {
lineStyle: {
color: 'rgba(211, 253, 250, 0.8)'
}
}
option.radar[0].splitLine= {
lineStyle: {
color: 'rgba(211, 253, 250, 0.8)'
}
}
let radar1 = {
indicator: option.radar[0].indicator,
center: ['75%', '50%'],
radius: 120,
axisName: {
color: '#fff',
backgroundColor: '#666',
borderRadius: 3,
padding: [3, 5]
}
}
option.radar.push(radar1)
option.series = [{
type: 'radar',
emphasis: {
lineStyle: {
width: 4
}
},
data: datas
},
{
type: 'radar',
radarIndex: 1,
data: datas
}]
option.series[0].data[0].areaStyle = {
color: 'rgba(255, 228, 52, 0.6)'
}
option.series[1].data[0].areaStyle = {
type: 'linear',
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [{
offset: 0, color: 'rgba(255, 145, 124, 0.1)' // color at 0%
}, {
offset: 1, color: 'rgba(255, 145, 124, 0.9)' // color at 100%
}],
global: false // default is false
}
return option