[]
柱状图是一种通过柱形的长度来表现数据大小的一种常用图表类型。
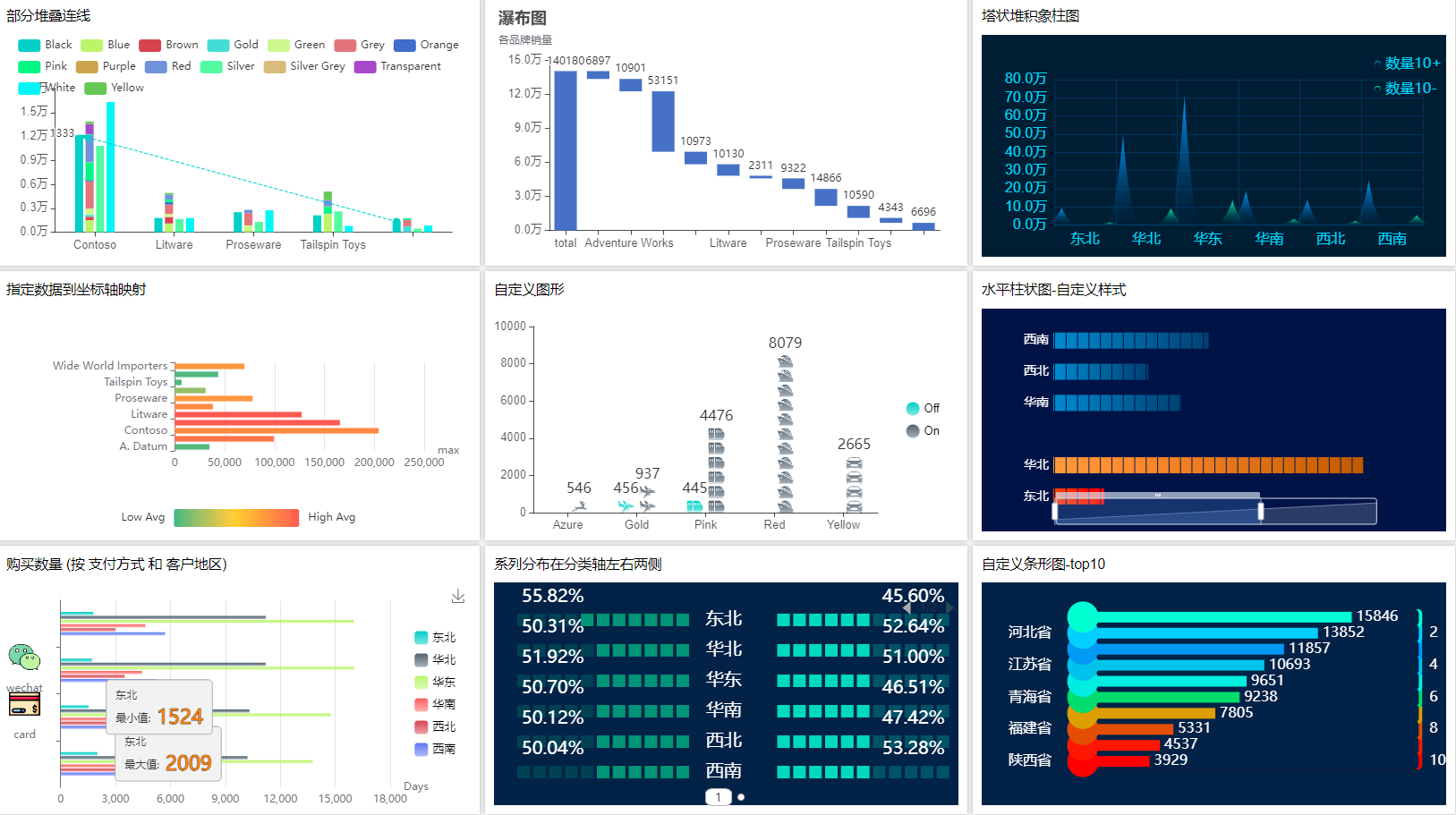
ECharts 柱状图插件与内置的柱状图组件侧重点不同,它可以通过开放的自定义属性定制出更丰富的视觉效果,下图是部分示例:

示例文件包:可下载后直接导入系统参考查看。
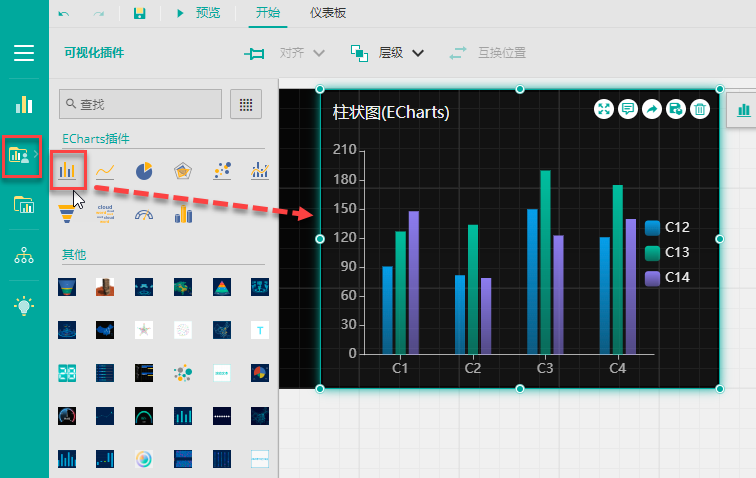
单击可视化插件按钮展开插件列表,然后在 ECharts 插件中将柱状图插件拖拽至编辑区,即可添加一个 ECharts 柱状图插件。

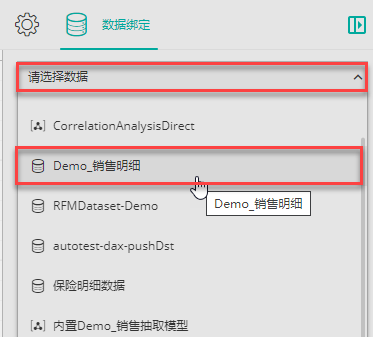
添加图表后,数据绑定面板会自动打开,在数据绑定面板中选择数据集或数据模型。
示例中我们使用的是一个数据集。

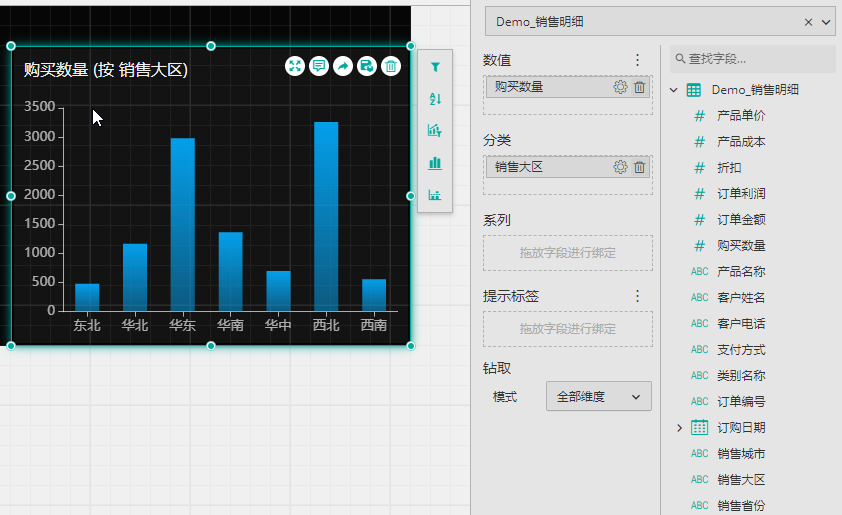
将数据集或模型中的字段拖拽到组件的各个绑定区域完成数据绑定,在左侧编辑区可见组件已经按照绑定的字段进行了绘制。

数据绑定区域 | 说明 |
|---|---|
数值 | 绑定数值类字段,可绑定一个或多个字段。 如果已经在系列区域绑定了字段,则数值区域将无法绑定多个字段。 |
分类 | 绑定组件的分析维度,可绑定一个字段。 |
系列 | 绑定组件分析的系列,扩展分类纬度,可绑定一个字段。 如果数值中已绑定多个字段,则不可以绑定系列。 |
提示标签 | 提示标签是指当鼠标移至图形时,会出现相应的提示信息。使用方法详见鼠标提示标签。 |
钻取 | 设置组件数据钻取路径,详见数据钻取。 |
ECharts 插件与内置图表类似都可一进行数据处理,如对数据进行聚合运算,修改数据的显示格式和单位等等,使其更符合使用场景的需要。
数据处理详细操作介绍请参考数据处理。
ECharts 插件同样支持丰富的数据探索分析能力,可为您的数据可视化分析过程提供强有力的支撑。
比如为组件添加过滤器、排名筛选、切换类型、添加参考线等等。示例中使用了排序功能进行了数值的降序排列。
有关具体操作的介绍,请参考数据探索与分析中对应的介绍。

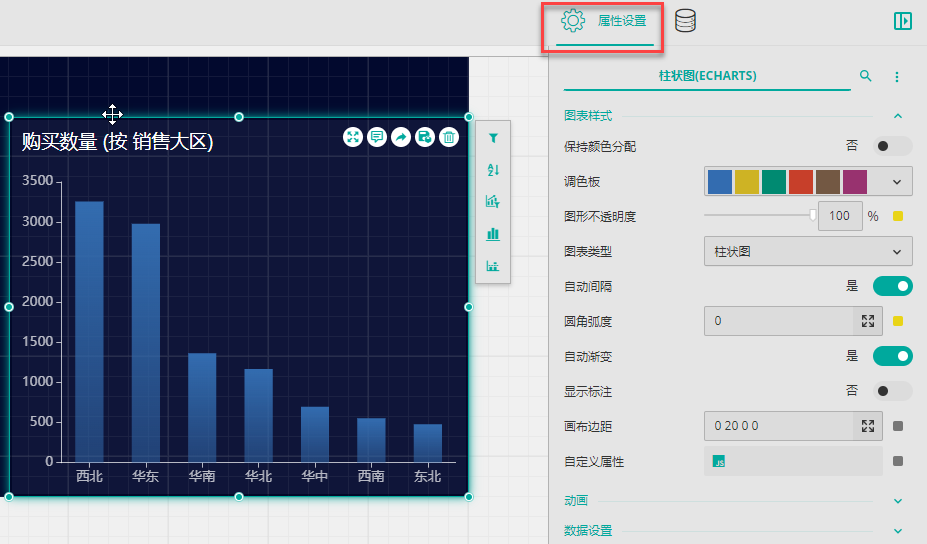
在编辑区右侧选择属性设置或者双击该图表,打开属性设置面板可进行图表外观属性的设置。

绝大部分的属性设置项目与内置图表一致,请参考单个组件外观与属性设置。本文中主要举例介绍不同的属性设置项。
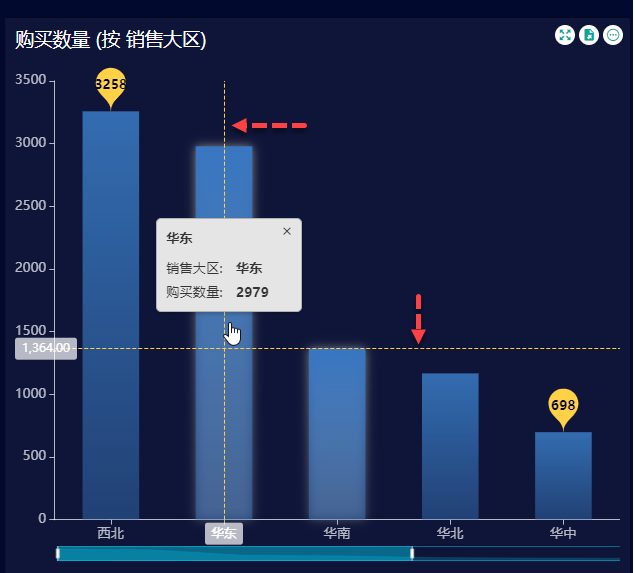
打开显示标注开关后,可进一步设置是否显示最大/最小标注,标注颜色(默认跟随柱子显示)以及标注字体。


显示缩放轴: 开启后将在图表中显示缩放轴。
缩放轴尺寸: 设置缩放轴的宽度。
缩放轴默认长度: 设置预览图表时缩放轴默认显示的长度,也就决定了默认显示的数据数量。
缩放轴颜色: 设置缩放轴的颜色。
启用滚动缩放: 是否开启鼠标滚轮控制缩放轴功能。开启后,预览图表时无需拖动缩放轴,使用鼠标滚动即可进行缩放。
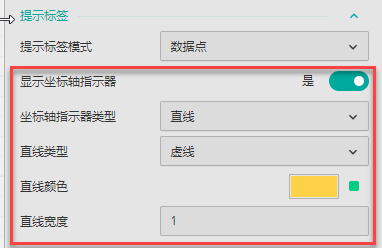
用于开启鼠标提示时对应的坐标数据和指示线,开启后可进一步设置指示器类型、直线类型/颜色/宽度。


ECharts 插件与普通内置图表最大的不同点是可以自定义属性,使用 JS 代码进行深度定制。

自定义属性窗口编写区可直接编写JS代码,具体配置项与 ECharts 一致,请您参考 ECharts 官网 https://echarts.apache.org/zh/option.html#title。
窗口右上角的查看配置项按钮可查看产品图表中默认的配置项,当与定制内容重复时,以定制内容优先。
例如使用JS 代码自定义属性修改了柱状图的显示样式,预览效果如下:

具体代码如下,供您参考。
let datas = []
let cates = []
let comebineData = []
const total = 70000
option.xAxis.data.forEach(item => {
cates.push(item.value)
})
option.series[0].data.forEach(item => {
datas.push(item.value)
})
cates.forEach((item, index) => {
let tmp = { name: item, value: datas[index] }
comebineData.push(tmp)
})
option = {
backgroundColor: '#071347',
xAxis: {
max: total,
splitLine: {
show: false
},
axisLine: {
show: false
},
axisLabel: {
show: false
},
axisTick: {
show: false
}
},
grid: {
left: 80,
top: 20, // 设置条形图的边距
right: 80,
bottom: 20
},
yAxis: [{
type: "category",
inverse: false,
data: comebineData,
axisLine: {
show: false
},
axisTick: {
show: false
},
axisLabel: {
show: false
}
}],
series: [{
// 内
type: "bar",
barWidth: 18,
legendHoverLink: false,
silent: true,
itemStyle: {
normal: {
color: function (params) {
var color;
console.log(params)
if (params.dataIndex == 0) {
color = {
type: "linear",
x: 0,
y: 0,
x2: 1,
y2: 0,
colorStops: [{
offset: 0,
color: "#EB5118" // 0% 处的颜色
},
{
offset: 1,
color: "#F21F02" // 100% 处的颜色
}
]
}
} else if (params.dataIndex == 1) {
color = {
type: "linear",
x: 0,
y: 0,
x2: 1,
y2: 0,
colorStops: [{
offset: 0,
color: "#FFA048" // 0% 处的颜色
},
{
offset: 1,
color: "#B25E14" // 100% 处的颜色
}
]
}
} else if (params.dataIndex == 2) {
color = {
type: "linear",
x: 0,
y: 0,
x2: 1,
y2: 0,
colorStops: [{
offset: 0,
color: "#F8E972" // 0% 处的颜色
},
{
offset: 1,
color: "#E5C206" // 100% 处的颜色
}
]
}
} else {
color = {
type: "linear",
x: 0,
y: 0,
x2: 1,
y2: 0,
colorStops: [{
offset: 0,
color: "#1588D1" // 0% 处的颜色
},
{
offset: 1,
color: "#0F4071" // 100% 处的颜色
}
]
}
}
return color;
},
}
},
label: {
normal: {
show: true,
position: "left",
formatter: "{b}",
textStyle: {
color: "#fff",
fontSize: 14
}
}
},
data: comebineData,
z: 1,
animationEasing: "elasticOut"
},
{
// 分隔
type: "pictorialBar",
itemStyle: {
normal: {
color: "#061348"
}
},
symbolRepeat: "fixed",
symbolMargin: 6,
symbol: "rect",
symbolClip: true,
symbolSize: [1, 21],
symbolPosition: "start",
symbolOffset: [1, -1],
symbolBoundingData: this.total,
data: comebineData,
z: 2,
animationEasing: "elasticOut"
},
{
// 外边框
type: "pictorialBar",
symbol: "rect",
symbolBoundingData: total,
itemStyle: {
normal: {
color: "none"
}
},
label: {
normal: {
formatter: (params) => {
var text;
if (params.dataIndex == 1) {
text = '{a| 100%}{g| ' + params.data + '}';
} else if (params.dataIndex == 2) {
text = '{b| 100%}{g| ' + params.data + '}';
} else if (params.dataIndex == 3) {
text = '{c| 100%}{g| ' + params.data + '}';
} else if (params.dataIndex == 4) {
text = '{d| 100%}{g| ' + params.data + '}';
} else if (params.dataIndex == 5) {
text = '{e| 100%}{g| ' + params.data + '}';
} else {
text = '{f| 100%}{g| ' + params.data + '}';
}
return text;
},
rich: {
a: {
color: 'red'
},
b: {
color: 'blue'
},
c: {
color: 'yellow'
},
d: {
color: "green"
},
e: {
color: "pink"
},
f: {
color: "purple"
},
g: {
color: "#ffffff"
}
},
position: 'right',
distance: 0, // 向右偏移位置
show: true
}
},
data: datas,
z: 0,
animationEasing: "elasticOut"
},
{
name: "外框",
type: "bar",
barGap: "-120%", // 设置外框粗细
data: [total, total, total, total, total, total, total, total, total, total, total, total, total, total, total, total, total, total, total, total, total, total, total, total],
barWidth: 25,
itemStyle: {
normal: {
color: "transparent", // 填充色
barBorderColor: "#1C4B8E", // 边框色
barBorderWidth: 1, // 边框宽度
// barBorderRadius: 0, //圆角半径
label: {
// 标签显示位置
show: false,
position: "top" // insideTop 或者横向的 insideLeft
}
}
},
z: 0
}
], dataZoom: [
{
type: "slider",
show: true,
xAxisIndex: [0],
endValue: 50000,
startValue: 0
}
]
};
return option