[]
用于描述此组件的数据聚合等。
您可以像柱形图一样添加简单的数据绑定,也可以添加类似 KPI 矩阵中的复杂模板集合。如果使用模板集合的话,您可以添加多个数据绑定组。
interface IDataBinding {
dataRoles: Array<IDataRole | IDataRolesCollection>;
templates?: IDataRoleTemplate[];
dataViewMappings?: IDataViewMappingConfig[];
conditions?: IDataRoleConditions;
conversionRules?: IConversionRules;
}
interface IOption extends IIconable, ILocalizable {
name: string;
type: DataRoleOptionType | DataRoleTemplateOptionType;
defaultValue?: any;
}
interface IItemOption extends IIconable, ILocalizable {
name: string;
type: DataRoleItemOptionType;
defaultValue?: any;
}DataRoles定义可视化组件需要的数据字段。它对数据集中的字段进行分组,并由 dataViewMapping 使用。
一个 data role 就是一组数据集字段。
以下为 data role 面板:

您可以为 data role 添加一些选项,当前支持枚举类型、数据格式和数据单位。

下图是一种 data role 的选项菜单。 可以在 IDataRoleProfile 上访问选项数据。
您也可以向 Data role 模板添加一些选项。 当前仅支持枚举类型。

enum DataRoleOptionType {
Enum = 'enum',
Format = 'format',
DisplayUnit = 'displayUnit',
}
enum DataRoleItemOptionType {
Enum = 'enum',
Format = 'format',
DisplayUnit = 'displayUnit',
RenderSetting = 'renderSetting',
}
interface IEnumOptions extends IOption {
items: Array<CommonDefNS.IEnumItem>;
}
interface IItemEnumOptions extends IItemOption {
items: Array<CommonDefNS.IEnumItem>;
}
export enum DataRoleType {
Value = 'value',
Grouping = 'grouping',
GroupingOrValue = 'groupingOrValue',
Attribute = 'attribute',
AttributeOrValue = 'attributeOrValue',
}
enum DatasetFieldDataType {
date = 'date',
datetime = 'datetime',
number = 'number',
string = 'string',
boolean = 'boolean',
}
interface IDataRole extends CommonDefNS.ILocalizable {
name: DataRoleName;
aliasName: DataRoleName;
kind: DataRoleType;
options: IOption[];
itemOptions: IItemOption[];
hidden?: boolean;
acceptedTypes?: DatasetFieldDataType[];
preferredKind?: DataRoleType;
}
interface IDataRolesCollection extends CommonDefNS.ILocalizable {
kind: DataRoleType.DataRoleCollection;
groups?: TemplateName[]; // init group templates
collapsible?: boolean;
editable?: boolean;
}dataRole
name: data role 的名称
aliasName:更改图标类型时使用,具有相同名称或别名的data roles 被视为相同。
kind:
grouping:用于度量字段的分类或分组。
value:度量值。
groupingOrValue:可用作度量也可以用作分组。
attribute:字段被分组后的第一个值。
attributeOrValue:作为属性或度量值。
options:将在data role 面板上呈现一个按钮。
itemOptions: 为绑定的字段添加设置项,比如用于设置格式等。
hidden: 如果为真,那么该 data role 将不会显示在数据绑定面板上,但是它仍然可以在dataviewmapping 中使用。
preferredKind:仅当 kind 为 groupingOrValue 或 attributeOrValue 时生效。表示将添加到此处的字段首先视为一个值还是分组。
dataRoleCollection
groups:Initially template instace最初的模板实例
collapsible:indicate dose this template support collapse.表示是否可折叠。
editable:表示此 data role 中的字段是否支持排序,添加或者编辑标题。
示例
{
"name": "Values",
"kind": "value",
"options": [
{
"type": "format",
"name": "valueFormat",
"displayNameKey": "inspector.properties.charts.axis.dataFormat"
},
{
"displayNameKey": "actionBar.changeChartType",
"name": "valueChartType",
"type": "enum",
"defaultValue": "column",
"items": [
{
"value": "line",
"displayNameKey": "chartTypes.line"
},
{
"value": "column",
"displayNameKey": "chartTypes.column"
},
{
"value": "area",
"displayNameKey": "chartTypes.area"
},
{
"value": "stackedColumn",
"displayNameKey": "chartTypes.stackedColumn"
}
],
}
],
"itemOptions": [{
"name": "itemRenderSetting",
"type": "renderSetting",
"displayName": "Render Setting"
},{
"name": "itemFormat",
"type": "format",
"displayName": "Edit Format..."
}, {
"name": "itemDisplayUnit",
"type": "displayUnit",
"displayName": "DisplayUnit"
}, {
"name": "itemEnum",
"type": "enum",
"displayName": "Enum",
"items": [
{ "value": 1, "displayName": "one" },
{ "value": 2, "displayName": "two" },
{ "value": 3, "displayName": "three" }
],
"defaultValue": 1
}]
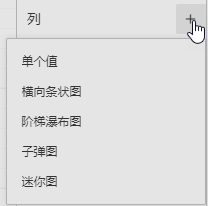
}选择一个选项则可以将其添加到组里。

enum DataRoleTemplateOptionType {
Enum = 'enum',
}
interface IDataRoleTemplate extends CommonDefNS.ILocalizable, CommonDefNS.IIconable {
name: TemplateName;
dataRoles?: IDataRole[];
dataViewMappings: IDataViewMappingConfig[];
conditions?: IDataRoleConditions;
options?: IOption[];
}
interface IDataRolesCollection extends CommonDefNS.ILocalizable {
kind: DataRoleType.DataRoleCollection;
groups?: TemplateName[]; // init group templates
collapsible?: boolean;
editable?: boolean;
}示例
{
"templates": [{
name: 'value',
displayNameKey: 'dataBindingPanel.singleValue',
dataRoles: [{
name: 'values',
displayNameKey: 'dataBindingPanel.value',
kind: 'value',
}],
dataViewMappings: [{
"single": {
"value": "values"
}
}],
conditions: [{
values: { max: 1 },
}],
}],
"dataRoles": [{
name: 'row',
displayNameKey: 'dataBindingPanel.row',
kind: 'grouping',
}, {
kind: 'collection',
displayNameKey: 'dataBindingPanel.value',
groups: ['value'],
collapsible: true,
editable: true
}]
}定义数据角色即 data roles 之后,添加 data view mapping 则会将data role 映射到视图中。
interface IDataViewMapping {
required?: IDataRoleConditions;
}
interface IDataView {
single: ISingleDataView;
plain: IPlainDataView;
matrix: IMatrixDataView;
}
interface IDataRoleProfile {
options: any;
values: IPivotSettingProfile[];
}
interface IPivotSettingProfile {
display: string;
name: string;
method?: AggMethod;
dataType: DataType;
format: string;
}interface ISingleDataViewMapping extends IDataViewMapping {
value: DataRoleName;
}
interface ISingleDataView {
value: number;
profile: { [key as string]: IDataRoleProfile };
options: any;
}示例
{
"single":
{
"value": "values"
}
}{
"value": 2610462,
"profile":
{
"values":
{
"options":
{
"valueFormat": "$#,##0.00"
},
"values": [
{
"display": "Amount",
"name": "Amount",
"method": "sum",
"dataType": "number",
"format": "$#,##0.00"
}]
}
},
"options":
{}
}interface IPlainDataViewMapping extends IDataViewMapping {
dataRoles: DataRoleName[]; // default as all
series?: DataRoleName;
trellisRows?: DataRoleName;
trellisColumns?: DataRoleName;
}
interface IPlainDataView {
data: any[];
profile: { [ dataRoleName as string]: IDataRoleProfile };
sort: { [ columnDisplay as string] : {
order: any[],
priority: -1 | 0 | 1, // default | user-set | override
}};
options: any;
}{
"plain":
{
"required": [
{
"values":
{
"min": 1
}
}]
}
}{
"sort": {
"Product": {
"order": [
"Spread",
"Others",
"InputMan",
"Component One Studio",
"Active Report"
],
"priority": -1
},
"Department": {
"order": [
"DTD1 ",
"DTD2 ",
"DTDx ",
"DTD3 "
],
"priority": -1
}
},
"data": [
{
"Department": "DTD1 ",
"Product": "Spread",
"Amount": 150220
},
{
"Department": "DTD1 ",
"Product": "Others",
"Amount": 125874
},
{
"Department": "DTD1 ",
"Product": "InputMan",
"Amount": 54473
},
{
"Department": "DTD1 ",
"Product": "Component One Studio",
"Amount": 273315
},
{
"Department": "DTD1 ",
"Product": "Active Report",
"Amount": 188682
},
{
"Department": "DTD2 ",
"Product": "Spread",
"Amount": 217560
},
{
"Department": "DTD2 ",
"Product": "Others",
"Amount": 155844
},
{
"Department": "DTD2 ",
"Product": "InputMan",
"Amount": 75335
},
{
"Department": "DTD2 ",
"Product": "Component One Studio",
"Amount": 426930
},
{
"Department": "DTD2 ",
"Product": "Active Report",
"Amount": 262236
},
{
"Department": "DTDx ",
"Product": "Spread",
"Amount": 49210
},
{
"Department": "DTDx ",
"Product": "Others",
"Amount": 21978
},
{
"Department": "DTDx ",
"Product": "InputMan",
"Amount": 12749
},
{
"Department": "DTDx ",
"Product": "Component One Studio",
"Amount": 75810
},
{
"Department": "DTDx ",
"Product": "Active Report",
"Amount": 36777
},
{
"Department": "DTD3 ",
"Product": "Spread",
"Amount": 128205
},
{
"Department": "DTD3 ",
"Product": "Others",
"Amount": 77922
},
{
"Department": "DTD3 ",
"Product": "InputMan",
"Amount": 39406
},
{
"Department": "DTD3 ",
"Product": "Component One Studio",
"Amount": 167580
},
{
"Department": "DTD3 ",
"Product": "Active Report",
"Amount": 70356
}
],
"profile": {
"values": {
"options": {
"valueFormat": "$#,##0.00"
},
"values": [
{
"display": "Amount",
"name": "Amount",
"method": "sum",
"dataType": "number",
"format": "$#,##0.00"
}
]
},
"dimensions": {
"options": {},
"values": [
{
"display": "Department",
"name": "Department",
"dataType": "string",
"format": "@"
}
]
},
"series": {
"options": {},
"values": [
{
"display": "Product",
"name": "Product",
"dataType": "string",
"format": "@"
}
]
}
},
"options": {}
}interface IMatrixDataViewMapping extends IDataViewMapping {
values: DataRoleName[];
rows: DataRoleName[];
columns: DataRoleName[];
}{
"matrix":
{
"values": ["values"],
"rows": ["dimensions"],
"columns": ["series"]
}
}{
"matrix": {
"columns": {
"levels": ["Product"],
"headers": [
{
"column": "Product",
"label": "Spread",
"next": []
},
{
"column": "Product",
"label": "Others",
"next": []
},
{
"column": "Product",
"label": "InputMan",
"next": []
},
{
"column": "Product",
"label": "Component One Studio",
"next": []
},
{
"column": "Product",
"label": "Active Report",
"next": []
}
],
"sortPriority": -1
},
"rows": {
"levels": ["Department"],
"headers": [
{
"column": "Department",
"label": "DTD1 ",
"next": []
},
{
"column": "Department",
"label": "DTD2 ",
"next": []
},
{
"column": "Department",
"label": "DTDx ",
"next": []
},
{
"column": "Department",
"label": "DTD3 ",
"next": []
}
],
"sortPriority": -1
},
"values": [
{
"Department": "DTD1 ",
"Product": "Spread",
"Amount": 150220
},
{
"Department": "DTD1 ",
"Product": "Others",
"Amount": 125874
},
{
"Department": "DTD1 ",
"Product": "InputMan",
"Amount": 54473
},
{
"Department": "DTD1 ",
"Product": "Component One Studio",
"Amount": 273315
},
{
"Department": "DTD1 ",
"Product": "Active Report",
"Amount": 188682
},
{
"Department": "DTD2 ",
"Product": "Spread",
"Amount": 217560
},
{
"Department": "DTD2 ",
"Product": "Others",
"Amount": 155844
},
{
"Department": "DTD2 ",
"Product": "InputMan",
"Amount": 75335
},
{
"Department": "DTD2 ",
"Product": "Component One Studio",
"Amount": 426930
},
{
"Department": "DTD2 ",
"Product": "Active Report",
"Amount": 262236
},
{
"Department": "DTDx ",
"Product": "Spread",
"Amount": 49210
},
{
"Department": "DTDx ",
"Product": "Others",
"Amount": 21978
},
{
"Department": "DTDx ",
"Product": "InputMan",
"Amount": 12749
},
{
"Department": "DTDx ",
"Product": "Component One Studio",
"Amount": 75810
},
{
"Department": "DTDx ",
"Product": "Active Report",
"Amount": 36777
},
{
"Department": "DTD3 ",
"Product": "Spread",
"Amount": 128205
},
{
"Department": "DTD3 ",
"Product": "Others",
"Amount": 77922
},
{
"Department": "DTD3 ",
"Product": "InputMan",
"Amount": 39406
},
{
"Department": "DTD3 ",
"Product": "Component One Studio",
"Amount": 167580
},
{
"Department": "DTD3 ",
"Product": "Active Report",
"Amount": 70356
}
]
},
"profile": {
"values": {
"options": {
"valueFormat": "$#,##0.00"
},
"values": [
{
"display": "Amount",
"name": "Amount",
"method": "sum",
"dataType": "number",
"format": "$#,##0.00",
}
]
},
"dimensions": {
"options": {},
"values": [
{
"display": "Department",
"name": "Department",
"dataType": "string",
"format": "@"
}
]
},
"series": {
"options": {},
"values": [
{
"display": "Product",
"name": "Product",
"dataType": "string",
"format": "@"
}
]
}
},
"options": {}
}conditions 表示每个data role 绑定数据字段的数量限制。各 condition 之间是或的关系,也即 “or”;每个 condition 内部的 datarole 之间为“和” 的关系,也即“AND”。
[{
series: { max: 0 },
}, {
series: { min: 1 },
values: { max: 1 },
}]以上示例表示,当series 中没有字段时,对其他字段没有任何限制。当 series 中有一个或以上的字段时,那么在 values 中就只能绑定一个字段。
interface IDataRoleCondition {
[dataRoleName: string]: {
max?: number;
min?: number;
};
}图表切换规则。
enum ConversionCommand {
// All items in the source dataRole will be converted to target dataRole
All = 'all',
// The first item in the source dataRole will be converted to target dataRole
First = 'first',
// The last item in the source dataRole will be converted to target dataRole
Last = 'last',
}
enum ConversionPhase {
// The Rule will be executed before default rule
Pre = 'pre',
// The Rule will be executed after default rule
Post = 'post'
}
interface IConversionRulesDetail {
// Describes the rule will be executed before or after the default conversion rule.
mode: ConversionPhase;
// Only if conditions is null or the set conditions are matched, the rule will be executed.
conditions?:Array<IDataRoleCondition>,
// migrated related dataRole items from source visual to target
execute: Array<{
// Describes the name or alias name of source visual dataRole name
source: DataRoleName, // source data role
// Describes the name or alias name of target visual dataRole name
target: DataRoleName, // target data role
// Describes what dataRole items of source visual will be converted.
cmd: ConversionCommand,
}>;
}
interface IConversionRules {
// If the visual is target (convert to), these detailRules will be executed.
in?: Array<IConversionRulesDetail>;
// If the visual is source (convert from), these detailRules will be executed.
out?: Array<IConversionRulesDetail>;
}尝试将相关的源可视化 dataRole 项目转换为目标可视化 dataRole。
查找将由 ruleDetails.execute.source 移动的源数据角色项ruleDetails.source与dataRole的 name / aliasName相同
检查 ruleDetails.conditions
如果为空,则执行规则。
如果不为空并且条件匹配,则执行规则。
否则,该规则将不会执行。
执行 ruleDetails.execute 逐个转换。将找到的源 dataRole 项目移动到目标组件的 dataRole,其 name 或 aliasName 与 ruleDetails.execute.target 相同。
ruleDetails.execute.cmd 是 ConversionCommand.All将所有找到的源dataRole项目移动到目标dataRole
ruleDetails.execute.cmd 是 ConversionCommand.First
将所有找到的源 dataRole 项目的第一项移到目标 dataRole。
其他项目仍将保留在源datarole上。
ruleDetails.execute.md 是 ConversionCommand.Last
将所有找到的源dataRole项的最后一项移动到目标dataRole。
其他项目仍将保留在源数据上。
用 conditions 设置条件,检查当前目标图表组件的数据绑定。
如果符合条件,则保持。
否则,回滚目标图表组件的数据绑定状态。
在 target.converionRules.in 中执行 ConversionPhase.Pre 规则
在 source.converionRules.out 中执行 ConversionPhase.Pre 规则
执行默认转换规则
如果它们的dataRole名称/ aliasName相同,则将源dataRole项转换为目标。
在 target.converionRules.in 中执行 ConversionPhase.Post规则
在 source.converionRules.out 中执行ConversionPhase.Post规则
处理源可视化组件中未转换的datarole
如果可以在目标中找到相关的dataRole,则将其余项移到其中并将每个项标记为无效。
如果找不到,会将 dataRole 移至目标位置并将其标记为无效。
柱状图组件 | 旭日图组件 |
|---|---|
{ dataRoles:[ { name: 'values' }, { name: 'category' }, { name: 'series' }, { name: 'trellisColumns' }, { name: 'trellisRows' }, { name: 'conditionalFormatValues' } ], conditions: [{ series: { max: 0 }, }, { series: { min: 1 }, values: { max: 1 }, }], conversionRules: { out: [{ mode: 'post', execute: [{ source: 'category', target: 'trellisColumns', cmd: 'all', }], }, } | { dataRoles:[ { name: 'values' }, { name: 'details' }, { name: 'trellisColumns' }, { name: 'trellisRows' }, { name: 'conditionalFormatValues' } ], conditions: [{ values: { max: 1 }, }], conversionRules: { in: [{ mode: 'pre', execute: [{ source: 'category', target: 'details', cmd: 'all', }, { source: 'series', target: 'details', cmd: 'all', }, { source: 'location', target: 'details', cmd: 'all', }], }], out: [{ mode: 'post', conditions: [{ // means if target no 'category' dateRole, this rule will be executed category: null, }], execute: [{ source: 'details', target: 'series', cmd: 'all', }], }, { mode: 'post', execute: [{ source: 'details', target: 'series', cmd: 'last', }, { source: 'details', target: 'category', cmd: 'all', }], }], }, } |
step | 说明 | 柱状图数据绑定 | 旭日图数据绑定 |
|---|---|---|---|
1 | 初始状态 | { values: { values: [{name: 'quantity'}], }, category: { values: [{name: 'department'}], }, series: { values: [{name: 'payment'}], }, trellisColumns: { values: [] }, trellisRows: { values: [] }, conditionalFormatValues: { values: [] }, } | { values: { values: []}, details: { values: [] }, trellisColumns: { values: [] }, trellisRows: { values: [] }, conditionalFormatValues: { values: [] }, } |
2 | - 找出目标图表,即旭日图的“pre” “in” 规则。
[{ mode: 'pre', execute: [{ source: 'category', target: 'details', cmd: 'all', }, { source: 'series', target: 'details', cmd: 'all', }, { source: 'location', target: 'details', cmd: 'all', }, }] | { values: { values: [{name: 'quantity'}], }, category: { values: [{name: 'department'}], }, series: { values: [{name: 'payment'}], }, trellisColumns: { values: [] }, trellisRows: { values: [] }, conditionalFormatValues: { values: [] }, } | { values: { values: []}, details: { values: [] }, trellisColumns: { values: [] }, trellisRows: { values: [] }, conditionalFormatValues: { values: [] }, } |
2.1 | - 将柱状图的“category” datarole 中的所有项目转化到旭日图的“details” 中。 - 旭日图的dataroles 与 conditions 设定的条件相符,因此保持状态。
conditions: [{ values: { max: 1 }, }], | { values: { values: [{name: 'quantity'}], }, category: { values: [] }, series: { values: [{name: 'payment'}], }, trellisColumns: { values: [] }, trellisRows: { values: [] }, conditionalFormatValues: { values: [] }, } | { values: { values: []}, details: { values: [{name: 'department'}], }, trellisColumns: { values: [] }, trellisRows: { values: [] }, conditionalFormatValues: { values: [] }, } |
2.2 | - 将柱状图“series”dataRole的所有项目移动到旭日图的“details”中。
- 旭日图的 dataroles 与其 conditions 条件设置匹配,因此保持状态 | { values: { values: [{name: 'quantity'}], }, category: { values: [ ] }, series: { values: [] } trellisColumns: { values: [] }, trellisRows: { values: [] }, conditionalFormatValues: { values: [] }, } | { values: { values: []}, details: { values: [{name: 'department'}, {name: 'payment'}], }, trellisColumns: { values: [] }, trellisRows: { values: [] }, conditionalFormatValues: { values: [] }, } |
3 | - 找出柱状图组件的“pre” “out” 规则。 - 发现并没有相关的规则,因此不需要额外做调整。 | { values: { values: [{name: 'quantity'}], }, category: { values: [ ] }, series: { values: [] } trellisColumns: { values: [] }, trellisRows: { values: [] }, conditionalFormatValues: { values: [] }, } | { values: { values: []}, details: { values: [{name: 'department'}, {name: 'payment'}], }, trellisColumns: { values: [] }, trellisRows: { values: [] }, conditionalFormatValues: { values: [] }, } |
4 | 执行默认的转换规则
- 将柱状图的“values” 移动到旭日图的“values”中; - 旭日图的dataroles 与 它的conditions 条件设置匹配,因此保持状态。 | { values: { values: [ ] }, category: { values: [ ] }, series: { values: [] } trellisColumns: { values: [] }, trellisRows: { values: [] }, conditionalFormatValues: { values: [] }, } | { values: { values: [{name: 'quantity'}] }, details: { values: [{name: 'department'}, {name: 'payment'}], }, trellisColumns: { values: [] }, trellisRows: { values: [] }, conditionalFormatValues: { values: [] }, } |
5 | 柱状图中没有多余的datarole,转换完成。 |
step | 说明 | 柱状图的数据绑定 | 旭日图的数据绑定 |
|---|---|---|---|
1 | 初始状态 | { values: { values: [{name: 'quantity'}, {name: 'price'}] }, details: { values: [{name: 'department'}], }, trellisColumns: { values: [] }, trellisRows: { values: [] }, conditionalFormatValues: { values: [] }, } | { values: { values: [ ] }, category: { values: [ ] }, series: { values: [] } trellisColumns: { values: [] }, trellisRows: { values: [] }, conditionalFormatValues: { values: [] }, } |
2 | 找出目标图表,即旭日图的“pre” “in” 规则。 [{ mode: 'pre', execute: [{ source: 'category', target: 'details', cmd: 'all', }, { source: 'series', target: 'details', cmd: 'all', }, { source: 'location', target: 'details', cmd: 'all', }, }] | { values: { values: [{name: 'quantity'}, {name: 'price'}] }, details: { values: [{name: 'department'}], }, trellisColumns: { values: [] }, trellisRows: { values: [] }, conditionalFormatValues: { values: [] }, } | { values: { values: [ ] }, category: { values: [ ] }, series: { values: [] } trellisColumns: { values: [] }, trellisRows: { values: [] }, conditionalFormatValues: { values: [] }, } |
2.1 | - 将柱状图的“category” datarole 中的所有醒目都移至 旭日图的“details” datarole 中。
- 旭日图的datarole 满足 condition 中的条件设定,因此保持状态。 conditions: [{ values: { max: 1 }, }], | { values: { values: [{name: 'quantity'},{name: 'price'}] }, details: { values: [] }, trellisColumns: { values: [] }, trellisRows: { values: [] }, conditionalFormatValues: { values: [] }, } | { values: { values: [ ] }, category: { values: [{name: 'department'}] }, series: { values: [] } trellisColumns: { values: [] }, trellisRows: { values: [] }, conditionalFormatValues: { values: [] }, } |
3 | - 找出柱状图的“pre” “out” 规则。 - 发现没有相关的规则,因此无需做额外的更改。 | { values: { values: [{name: 'quantity'}, {name: 'price'}] }, details: { values: [] }, trellisColumns: { values: [] }, trellisRows: { values: [] }, conditionalFormatValues: { values: [] }, } | { values: { values: [ ] }, category: { values: [{name: 'department'}] }, series: { values: [] } trellisColumns: { values: [] }, trellisRows: { values: [] }, conditionalFormatValues: { values: [] }, } |
4 | 执行默认的转换规则。 | { values: { values: [{name: 'quantity'},{name: 'price'}] }, details: { values: [] }, trellisColumns: { values: [] }, trellisRows: { values: [] }, conditionalFormatValues: { values: [] }, } | { values: { values: [ ] }, category: { values: [{name: 'department'}] }, series: { values: [] } trellisColumns: { values: [] }, trellisRows: { values: [] }, conditionalFormatValues: { values: [] }, } |
4.1 | - 将柱状图“values” datarole 中的所有项目移动到旭日图的“values”中。 - 旭日图的dataroles 不匹配 condition 中的设定。 - 因此移动“values”中的第一个项目,其他的项目不移动。
conditions: [{ values: { max: 1 }, }], | { values: { values: [{name: 'price'}] }, details: { values: [] }, trellisColumns: { values: [] }, trellisRows: { values: [] }, conditionalFormatValues: { values: [] }, } | { values: { values: [{name: 'quantity'}] }, category: { values: [{name: 'department'}] }, series: { values: [] } trellisColumns: { values: [] }, trellisRows: { values: [] }, conditionalFormatValues: { values: [] }, } |
5 | - 查看旭日图的‘ post’ ‘in’ 规则。 - 发现并没有相关规则,因此无需做额外操作。 | { values: { values: [{name: 'price'}] }, details: { values: [] }, trellisColumns: { values: [] }, trellisRows: { values: [] }, conditionalFormatValues: { values: [] }, } | { values: { values: [{name: 'quantity'}] }, category: { values: [{name: 'department'}] }, series: { values: [] } trellisColumns: { values: [] }, trellisRows: { values: [] }, conditionalFormatValues: { values: [] }, } |
6 | - 查看旭日图的‘ post’ ‘out’ 规则。 - 发现并没有相关规则,因此无需做额外操作。 | { values: { values: [{name: 'price'}] }, details: { values: [] }, trellisColumns: { values: [] }, trellisRows: { values: [] }, conditionalFormatValues: { values: [] }, } | { values: { values: [{name: 'quantity'}] }, category: { values: [{name: 'department'}] }, series: { values: [] } trellisColumns: { values: [] }, trellisRows: { values: [] }, conditionalFormatValues: { values: [] }, } |
7 | 处理源可视化组件中未转换的datarole 项目: 将柱状图剩余的“values” 项目移动到旭日图,并标记为无效。 | { values: {values: [ ] }, details: { values: [] }, trellisColumns: { values: [] }, trellisRows: { values: [] }, conditionalFormatValues: { values: [] }, } | { values: { values: [ { name: 'quantity' }, { name: 'privce', invalid: true } ] }, category: { values: [{name: 'department'}] }, series: { values: [] } trellisColumns: { values: [] }, trellisRows: { values: [] }, conditionalFormatValues: { values: [] }, } |
step | 说明 | 柱状图的数据绑定 | 旭日图的数据绑定 |
|---|---|---|---|
1 | 初始状态 | { values: { values: [{name: 'quantity'}] }, details: { values: [{name: 'department'}, {name: 'payment'}], }, trellisColumns: { values: [] }, trellisRows: { values: [] }, conditionalFormatValues: { values: [] }, } | { values: { values: [ ] }, category: { values: [ ] }, series: { values: [] } trellisColumns: { values: [] }, trellisRows: { values: [] }, conditionalFormatValues: { values: [] }, } |
2 | - 查找柱状图的 ‘pre’ ‘in’规则 - 发现没有相关规则,因此无需操作。 | { values: { values: [{name: 'quantity'}] }, details: { values: [{name: 'department'}, {name: 'payment'}], }, trellisColumns: { values: [] }, trellisRows: { values: [] }, conditionalFormatValues: { values: [] }, } | { values: { values: [ ] }, category: { values: [ ] }, series: { values: [] } trellisColumns: { values: [] }, trellisRows: { values: [] }, conditionalFormatValues: { values: [] }, } |
3 | - 查看旭日图的 ‘ pre’ ‘out’ 规则。 - 发现没有相关规则,因此无需操作。 | { values: { values: [{name: 'quantity'}] }, details: { values: [{name: 'department'}, {name: 'payment'}], }, trellisColumns: { values: [] }, trellisRows: { values: [] }, conditionalFormatValues: { values: [] }, } | { values: { values: [ ] }, category: { values: [ ] }, series: { values: [] } trellisColumns: { values: [] }, trellisRows: { values: [] }, conditionalFormatValues: { values: [] }, } |
4 | 执行默认的转换规则
- 将旭日图的“values”移动到柱状图的“values”。 - 柱状图的dataroles 与conditions 条件设定匹配,因此保持当前状态。
conditions: [{ series: { max: 0 }, }, { series: { min: 1 }, values: { max: 1 }, }], | { values: { values: [ ]}, details: { values: [{name: 'department'}, {name: 'payment'}], }, trellisColumns: { values: [] }, trellisRows: { values: [] }, conditionalFormatValues: { values: [] }, } | { values: { values: [{name: 'quantity'}], }, category: { values: [ ] }, series: { values: [] } trellisColumns: { values: [] }, trellisRows: { values: [] }, conditionalFormatValues: { values: [] }, } |
5 | 查找柱状图的 ‘post’ ‘in’ 规则。
- 没有相关规则,因此无需操作。 | { values: { values: [ ]}, details: { values: [{name: 'department'}, {name: 'payment'}], }, trellisColumns: { values: [] }, trellisRows: { values: [] }, conditionalFormatValues: { values: [] }, } | { values: { values: [{name: 'quantity'}], }, category: { values: [ ] }, series: { values: [] } trellisColumns: { values: [] }, trellisRows: { values: [] }, conditionalFormatValues: { values: [] }, } |
6 | 查找旭日图的 ‘post’ ‘out’ 规则。 [{ mode: 'post', conditions: [{ // means if target no 'category' dateRole, this rule will be executed category: null, }], execute: [{ source: 'details', target: 'series', cmd: 'all', }], }, { mode: 'post', execute: [{ source: 'details', target: 'series', cmd: 'last', }, { source: 'details', target: 'category', cmd: 'all', }], }]
- 因为柱状图中有“category” datarole,因此有效的规则是 [{ mode: 'post', execute: [{ source: 'details', target: 'series', cmd: 'last', }, { source: 'details', target: 'category', cmd: 'all', }], }] | { values: { values: [ ]}, details: { values: [{name: 'department'}, {name: 'payment'}], }, trellisColumns: { values: [] }, trellisRows: { values: [] }, conditionalFormatValues: { values: [] }, } | { values: { values: [{name: 'quantity'}], }, category: { values: [ ] }, series: { values: [] } trellisColumns: { values: [] }, trellisRows: { values: [] }, conditionalFormatValues: { values: [] }, } |
6.1 | - 将旭日图的“details” datarole的 “last” 项目移动到柱状图的“series” 中。 - 柱状图的dataroles 与 condition 条件设定匹配,因此保持状态即可。 | { values: { values: [ ]}, details: { values: [{name: 'department'}], }, trellisColumns: { values: [] }, trellisRows: { values: [] }, conditionalFormatValues: { values: [] }, } | { values: { values: [{name: 'quantity'}], }, category: { values: [ ] }, series: { values: [{name: 'payment'}] } trellisColumns: { values: [] }, trellisRows: { values: [] }, conditionalFormatValues: { values: [] }, } |
6.2 | - 将旭日图的“details” datarole 中剩余的项目移动到柱状图的“category”中。 - 柱状图的dataroles 与 condition 条件设定匹配,因此保持状态即可。 | { values: { values: [ ]}, details: { values: [], }, trellisColumns: { values: [] }, trellisRows: { values: [] }, conditionalFormatValues: { values: [] }, } | { values: { values: [{name: 'quantity'}], }, category: { values: [{name: 'department'}] }, series: { values: [{name: 'payment'}] } trellisColumns: { values: [] }, trellisRows: { values: [] }, conditionalFormatValues: { values: [] }, } |
7 | 旭日图中没有剩余的 datarole 剩余项目,转换完成。 |
定义完data role之后,添加date view mapping 就可以在数据视图中映射这些data role。