[]
本文为您介绍 Build 工具的用法。
1. 安装build 工具。
npm install -g @grapecity/wyn-visual-tools2. 创建一个自定义可视化插件工程,并安装依赖。
wyn-visual-tools init3. 启动开发服务器。
wyn-visual-tools develop默认本地启动,端口号为3000。您可以通过 -p 来修改端口号。目前开发工具不支持在 https 站点上使用。
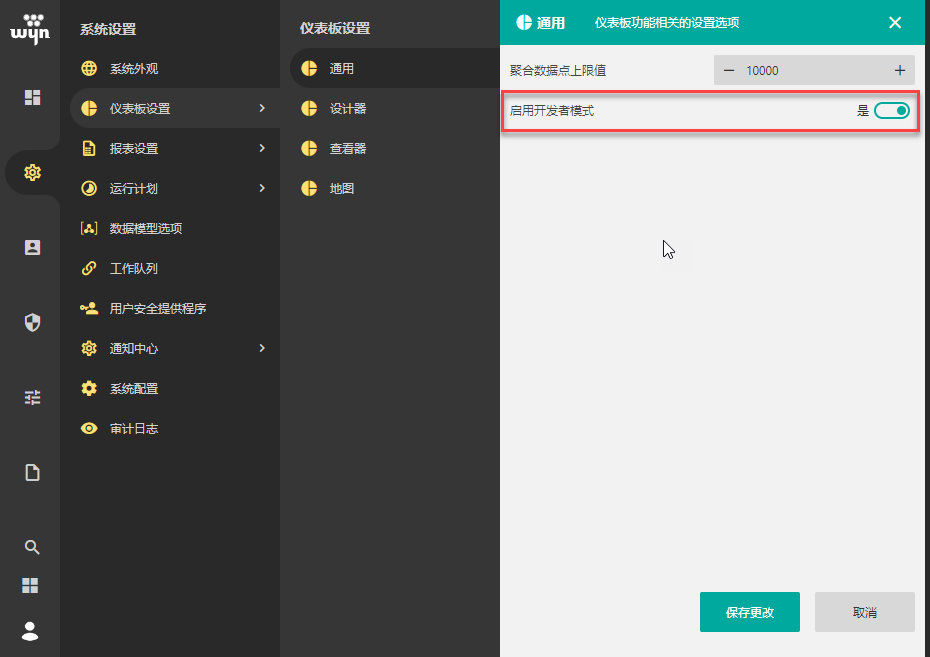
进入后台管理中的 仪表板设置 ,启用开发者模式。

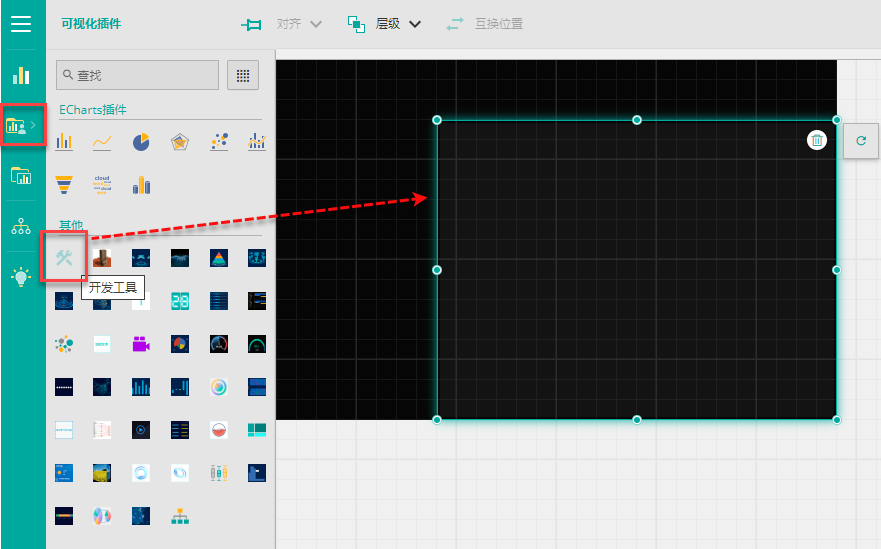
4. 将开发工具添加到设计区。

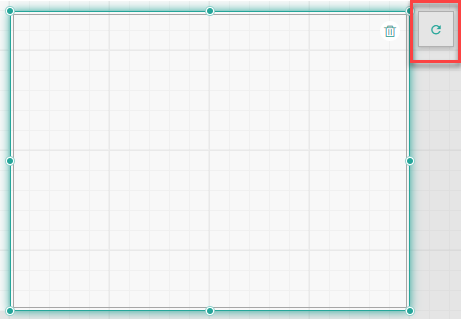
单击刷新按钮,加载自定义可视化插件。

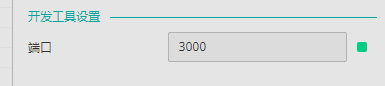
您可以在属性设置中,修改端口号。

5. 发布组件。
wyn-visual-tools package发布完成后,将在项目的根目录中生成一个.viz 文件。
将此.viz 文件上传至系统中,就可以使用自定义的可视化插件了。