[]
饼图通常用来分析和展示不同分类的占比情况。日常制作报表时,饼图的使用频率非常高。
在报表中,我们通过设置饼图的配色、数据标签和连接线的显示效果基本可以满足日常的使用需求。
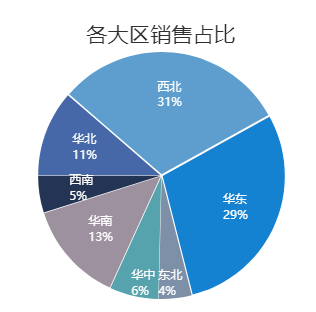
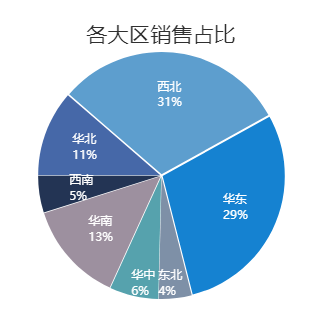
文中以下图中的显示效果为例为您介绍饼图的使用方法和使用技巧。

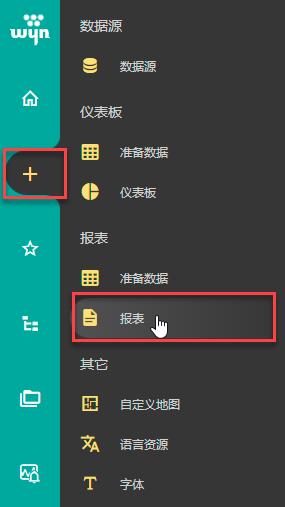
在门户网站首页,单击 ,选择报表。
,选择报表。

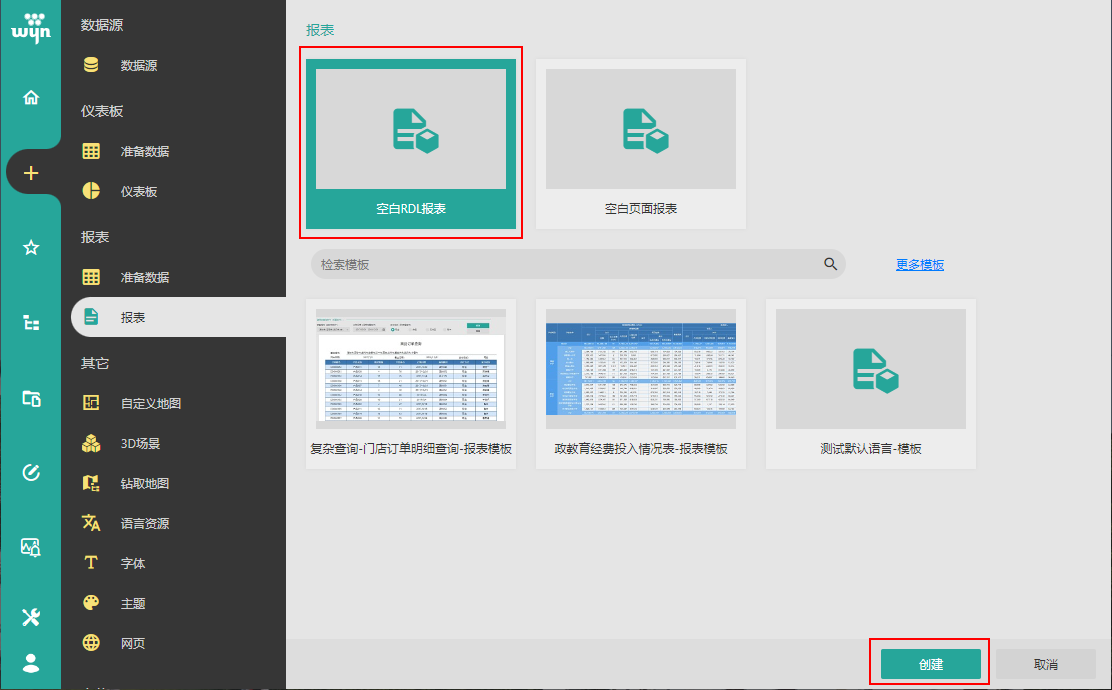
选择合适的报表模板(如空白RDL报表),然后单击创建按钮。

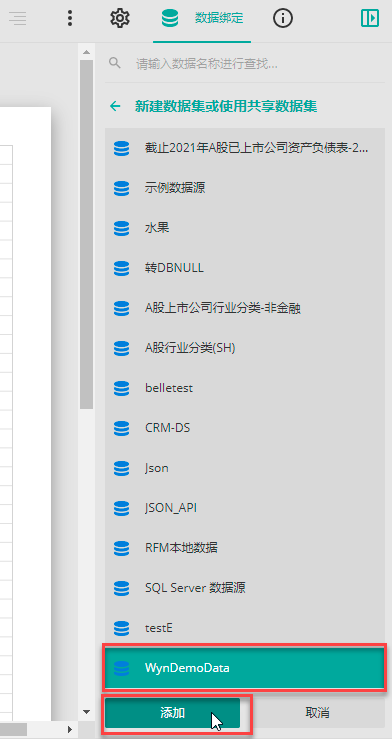
在报表设计器右侧的数据绑定面板中,单击添加为报表设置数据集。这里我们选择数据源“ WynDemoData ”,然后单击添加。


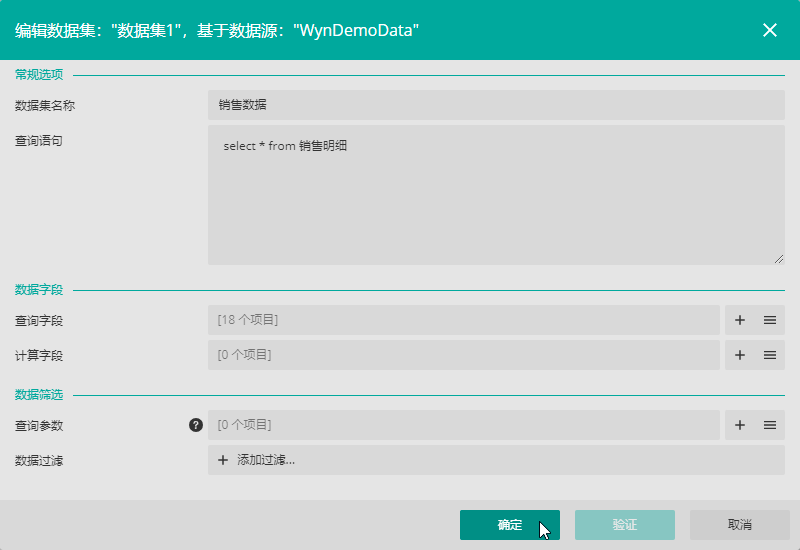
设置数据集名称为“ 销售数据 ”,在“查询语句”中输入SQL语句: select * from 销售明细 。单击验证,您将看到查询字段处显示字段数目。最后单击确定保存数据集定义。


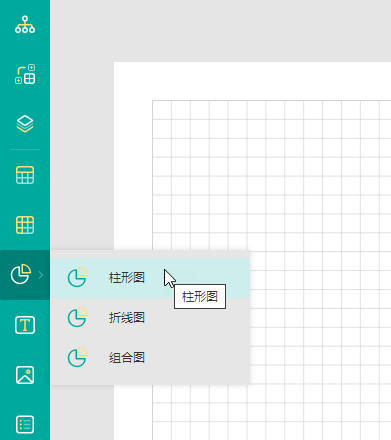
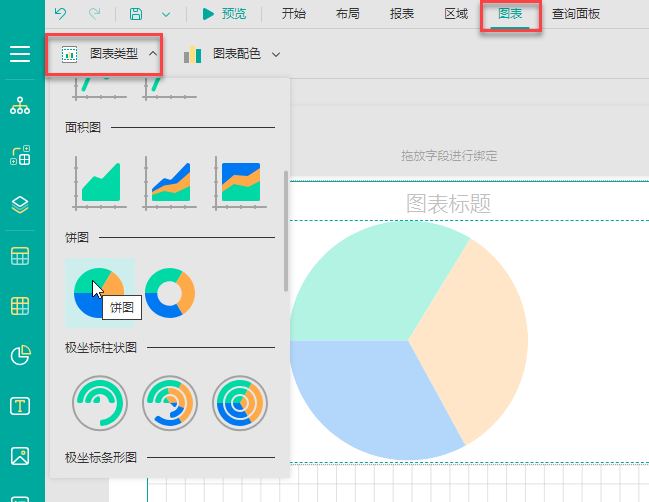
在图表>图表类型中切换图表类型。

将数据集中的“ 订单金额 ”和“ 销售大区 ”拖拽至图表的图表数据区域和系列组绑定区。

此时预览报表,可见饼图已经形成。为了更好地显示效果,接下来我们设置它的属性。

选中图表数据中绑定的字段,在属性设置面板中找到标签文本下的文本内容设置项。
单击右侧的小方块,选择表达式。

在表达式编辑框中输入表达式,如:

type=info
提示
为了使大区名称和所占百分比分行显示,我们可以在表达式中添加回车符 (Char(13))。您也可以不加回车符,使其在一行显示,或者使用冒号连接。更多介绍,请见报表图表数据标签。
此时预览报表会发现数据标签已经生效,但是显示情况如位置,颜色等不够美观,下面我们继续进行调整。
选中饼图数据区域绑定的字段,在属性设置中设置标签的字体颜色、字号、文字位置、分离显示等样式。

饼图纵轴坐标轴标签默认是开启的,我们可以设置为不显示。
打开元素管理面板,找到图表纵轴,然后在属性设置面板找到坐标轴标签下面的是否显示属性,设置为否。

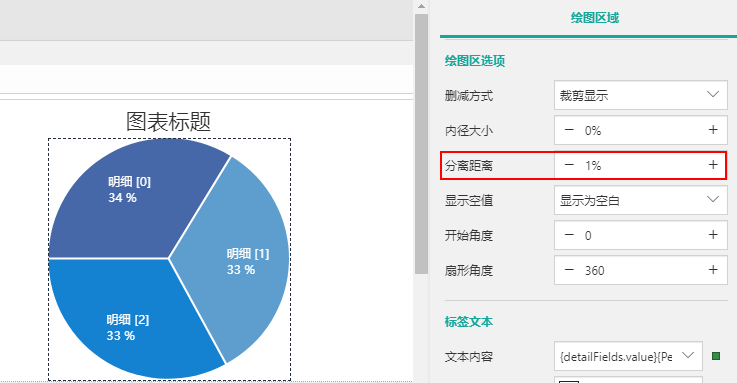
如需要将饼图各色块之间分离显示,可通过属性设置中的分离距离来控制。

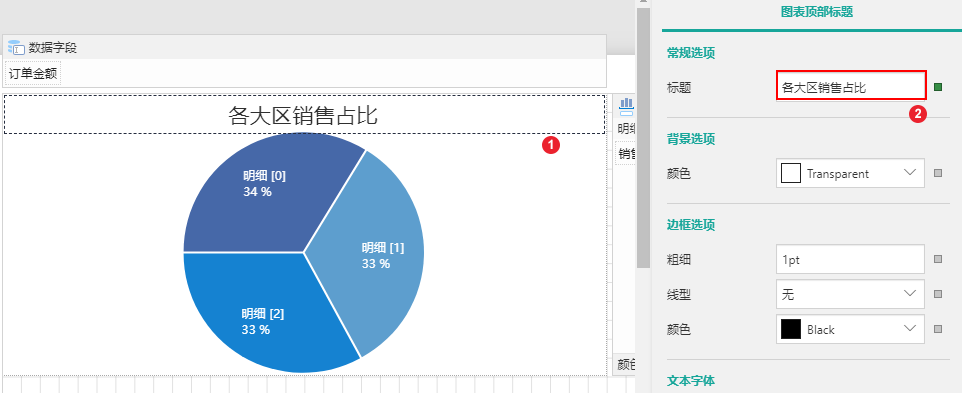
选中顶部标题区域,在属性设置中设置标题。