全球最大的控件提供商葡萄城宣布,WijmoJS 的 2018 年的第一个大版本已经发布,这次发布包括新的 License 机制,新的控件以及在 Npm 上安装、发布。
本次主要更新特性:
- 新的 License 机制
- 新的控件
- 全面支持在 Npm 上安装、发布。
新的 License 许可机制
新版本在 WijmoJS 中实行了一个新的许可机制。为了保护用户发布程序的安全性,WijmoJS 实施了部署加密,以防止用户的源码被窥窃,用户只需要在购买的时候提交需要部署的域名信息,葡萄城技术团队会将生成好的授权密钥一并发送给您,用户部署到服务器时, 需要为使用 WijmoJS 的应用程序生成部署授权密钥,以便正常使用 WijmoJS 控件,并且保护用户产品的版权。您还可以将密钥应用到您的系统中,用来实施产品加密。
WijmoJS 在本地主机上(localhost)不需要应用密钥,因此您的开发过程将不会中断。 您只需在将应用程序部署到服务器时生成并应用密钥。
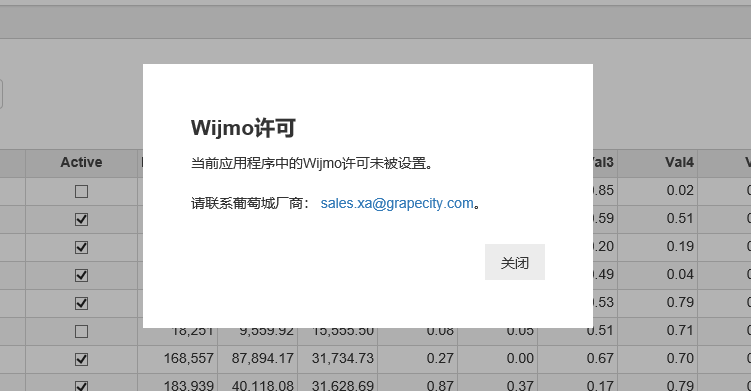
如果您在没有分配密钥的情况下部署 WijmoJS 应用程序,则会看到以下弹出窗口:

WijmoJS 在 Npm 上发布
在 2018v1 版中最大的更新就是:添加了新的许可机制。目前 WijmoJS 已经成功实现,只需一个发行版,就可以将其发布到 NPM!

WijmoJS 之前一直有发布 NpmImages。 所有的 Angular v5 的 demo 都使用安装 NpmImage 来作为 WijmoJS 的模块,此外还有一种方式是教您从本地文件系统安装 WijmoJS。 目前的好消息就是,如果您使用了这两种模式中的一种,则可以轻松转移到 NPM。
唯一需要更改的是去除 package.json 中指向 WijmoJS 服务器的自定义 URL,并添加要使用的特定版本的 WijmoJS:
Old (hosted):
"dependencies":{
"@angular/common":"^5.0.0",
...
"Wijmo":"http://prerelease.componentone.com/Wijmo5/npm-images/C1Wijmo-Enterprise-Eval-CommonJs-5.20173.409.tgz",
"zone.js":"^0.8.18"
},
Old (local):
"dependencies":{
"@angular/common":"^5.0.0",
...
"Wijmo":" ../Wijmo_download/NpmImages/Wijmo-commonjs-min",
"zone.js":"^0.8.18"
},
New:
"dependencies":{
"@angular/common":"^5.0.0",
...
"Wijmo":"5.20181.450",
"zone.js":"^0.8.18"
},
安装 WijmoJS 的 npm 命令如下:
npm install Wijmo@import 语句也是一样的:import * as wjcGrid from 'Wijmo/Wijmo.grid';这就是新版本的 WijmoJS,希望您能接受 WijmoJS 对于目前主流 web app 开发框架的更新。
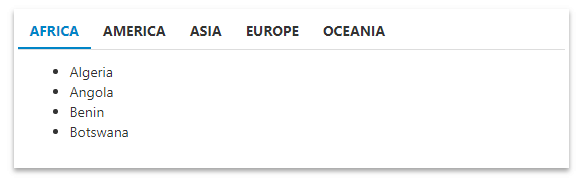
新的 TabPanel 控件
这是另一个需求比较广泛的选项卡控件。它的诞生源自于用户反馈:

OLAP 中的 Microsoft SSAS Cube 支持
WijmoJS OLAP 功能更强大,因为它可以直接连接到 Microsoft SSAS Cubes。 以前,WijmoJS OLAP 可以处理客户端聚合,因此它不需要服务器。 当然,WijmoJS 也有一个服务器端聚合的选项,但它需要安装一个定制的 DataEngine。
ReportViewer 中的 ActiveReports 支持
WijmoJS 有一个现在支持 ActiveReports 的现代客户端 ReportViewer 控件。 WijmoJS ReportViewer 是作为 TypeScript 中的一个控件编写的,并且内置了对 Angular,React,Vue 等的支持。 它也提供多种模块格式供模块加载器使用。 这款尖端的 ReportViewer 是对尖端报告引擎的补充。
FlexSheet Tables
WijmoJS 基于与一位客户的密切合作,为 FlexSheet 添加了表格支持。 FlexSheet 中的表格的行为与 Excel 类似; 您可以在工作表中选择一系列单元格并将它们转换为格式化的表格。
React 子组件支持
WijmoJS 为具有复杂属性的控件添加了子组件支持:例如 FlexGrid Column 对象的 FlexGridColumn 和 Chart Series 对象的 FlexChartSeries。 这使得标记中的控件和绑定更加强大。
HTTPS CDN
展望未来,WijmoJS 的所有新版本都将发布到支持 HTTPS 的新 CDN。 HTTPS 正在成为托管几乎所有网络内容的标准,因此葡萄城技术团队希望确保您可以使用 HTTPS 托管您的应用程序,并仍然使用 WijmoJS。 它还使 WijmoJS 更易于在 jsfiddle,codepen,jsbin 等网站上使用。
辅助功能增强
WijmoJS 一直致力于在此版本中提供辅助功能并增加更多增强功能。 比如,改进了无障碍功能:
- 分层 FlexGrid(带有 ARIA treegrid 属性)
- 自动完成和组合框
- FlexGridFilter 对话框
立即下载试用 WijmoJS 纯前端控件集
想要体验 WijmoJS 纯前端控件集的上述最新功能,点击此处立即试用。
了解更多
专注企业应用开发的 WijmoJS ,是用 TypeScript 编写的新一代 JavaScript/HTML5 控件集。秉承触控优先的设计理念,WijmoJS 在全球率先支持 AngularJS,并提供性能卓越、零依赖的 FlexGrid 和图表等多个控件。WijmoJS 灵活的 API 为用户提供易用、轻松的操作体验,全面满足开发所需,是构建企业应用程序的全套控件集。
WijmoJS 包含 WijmoJS Core(用于创建现代化的移动应用程序)、 FlexSheet(用于创建类似于 Excel 电子表格的应用程序)。WijmoJS 是我们最全面的 HTML/JavaScript 产品套包,包含了开发各个场景下的酷炫网页所需的一切。敬请登陆官网了解更多:WijmoJS 官方网站
如果你的项目需要一款专注于企业应用的 .NET 全功能控件套包,支持 WinForm、WPF、UWP、ASP.NET MVC 等多个平台,帮助您在缩减成本的同时,提前交付丰富的桌面、Web 和移动企业应用,ComponentOne Enterprise 恰恰能满足您的一切需求点击这里,开启您的炫酷之旅!
关于葡萄城
葡萄城是专业的软件开发技术和低代码平台提供商,以“赋能开发者”为使命,致力于通过表格控件、低代码和BI等各类软件开发工具和服务,一站式满足开发者需求,帮助企业提升开发效率并创新开发模式。葡萄城开发技术始于1980年,40余年来始终聚焦软件开发技术,有深厚的技术积累和丰富的产品线。是业界能够同时赋能软件开发和低代码开发的企业。凭借过硬的产品能力、活跃的用户社区和丰富的伙伴生态,与超过3000家合作伙伴紧密合作,产品广泛应用于信息和软件服务、制造、交通运输、建筑、金融、能源、教育、公共管理等支柱产业。