SpreadJS 是一款基于 HTML5 的纯前端表格控件,兼容 450 种以上的 Excel 公式,具备“高性能、跨平台、与 Excel 高度兼容”的产品特性,备受华为、明源云、远光软件等知名企业青睐,被中国软件行业协会认定为“中国优秀软件产品”。
近日,SpreadJS V15.0 发布 Update2 更新,实现了类Excel的组件化名称管理器对话框,不仅增强了表格编辑器的交互体验,组件化设计也给产品设计和开发工作提供了更多的可能性。
另外,新版本在工作簿、图片形状、计算引擎等方面做了大量的更新。如果您对新版本有兴趣或已经安装使用过 SpreadJS 产品,请移步至葡萄城官网下载最新版安装包,以便同步体验。
以下是本次发布的新特性内容:
名称对话框组件化 / Name Box Component

SpreadJS 的名称框组件用于显示选定的范围、项目、命名范围,并在电子表格中创建和导航到自定义名称。 名称框有几个功能:
用户可以在名称框中输入文本
- 如果文本无法解析为范围,SpreadJS 将为选定的单元格创建一个自定义名称
- 如果文本可以解析为范围,SpreadJS 会将这些范围作为选择添加到工作表中
- 如果文本可以解析为范围但这些范围不在同一个工作表中,则会显示警告
- 如果文本无法解析为范围并且不是有效的自定义名称,则会显示警告
用户可以选择单元格范围
- 如果所选区域已与自定义名称关联,则名称框将显示该名称
此功能已经存在于设计器中,但在此版本中,我们将其分离到自己的组件中,可以在没有 SpreadJS 设计器的情况下单独使用。
工作簿(工作表)增强
新增 DataObject 单元格类型
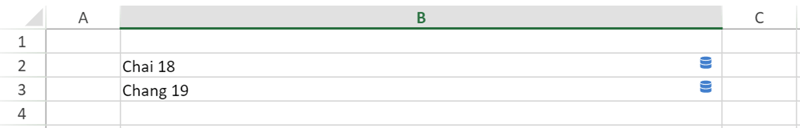
在此版本中,添加了一种新的单元格类型,以帮助以 DataObject 单元格类型的形式呈现数据。 这意味着您可以拥有绑定到数据的特殊单元格,并且选择数据对象的不同属性非常容易。 当单元格值为对象且单元格类型设置为 DataObject 时,单元格按钮将自动添加到单元格中:

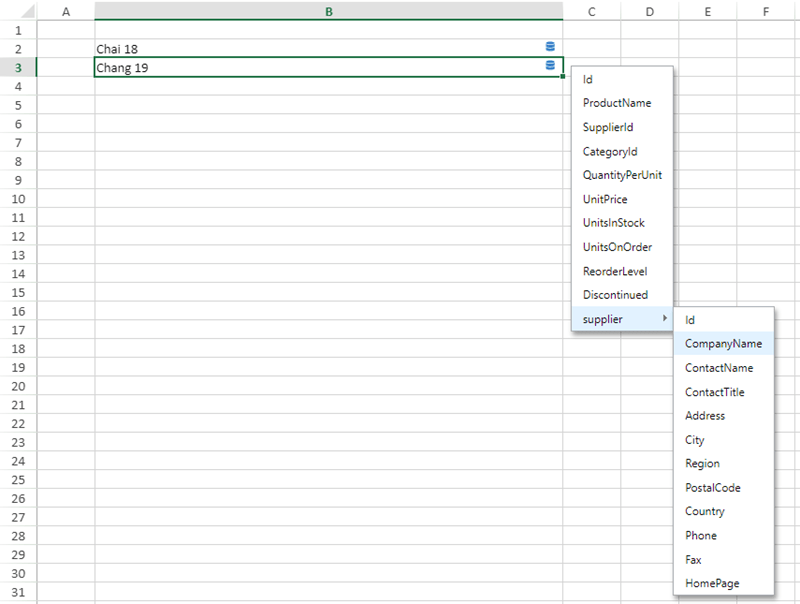
单击此按钮后,将打开一个下拉列表,如果单元格值是嵌套对象,则会有一个级联下拉列表:

当用户从该列表中选择一个项目时,所选项目的值将被提取并显示在右侧相邻的空单元格中:

切片器更新
当我们第一次在 SpreadJS 中实现切片器时,它们是使用 DOM 元素制作的。 在此版本中,我们增强了使用形状构建的切片器,使我们能够在不久的将来实现更易于使用的切片器功能,例如 Table Slicer Multi-Select 等。
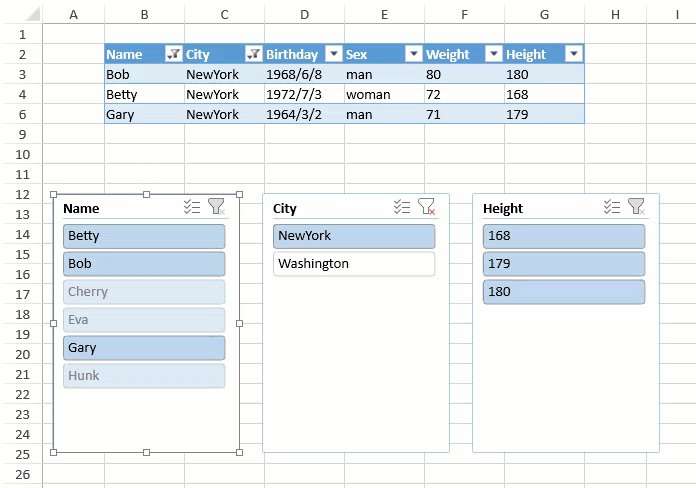
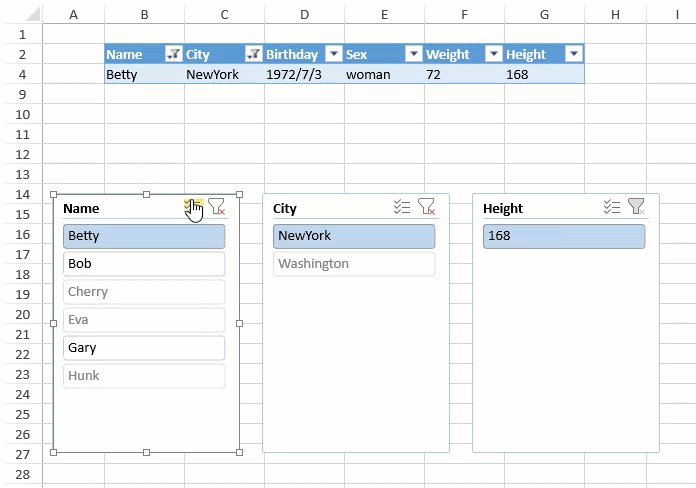
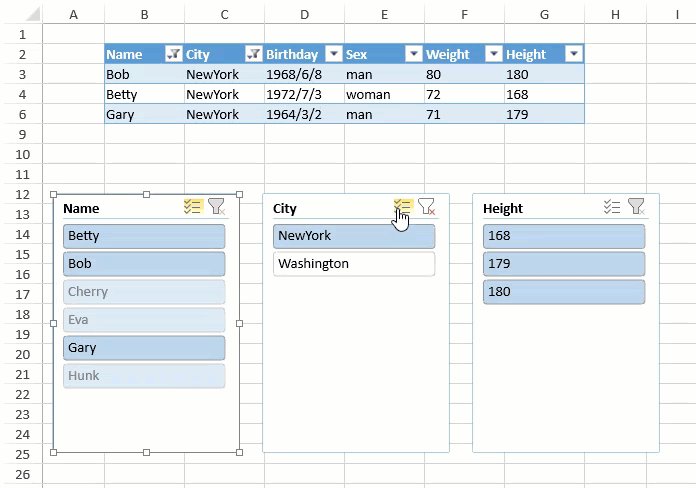
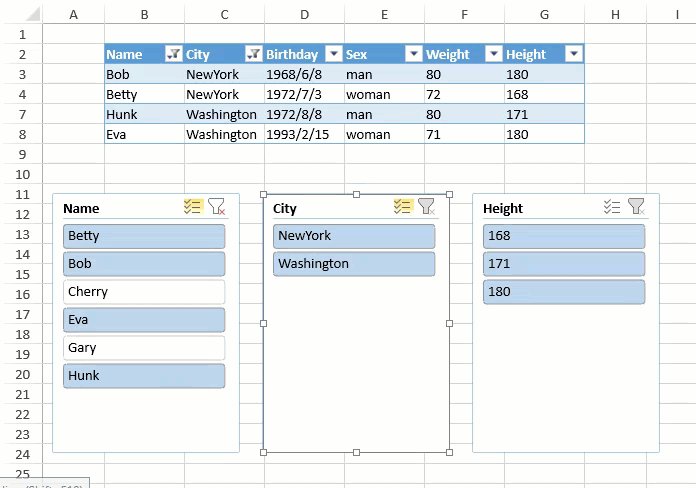
表格切片器支持多选
使用此功能,用户可以在表格切片器中选择某些项目,而不仅仅是一个或所有项目。

选中区域内导航增强
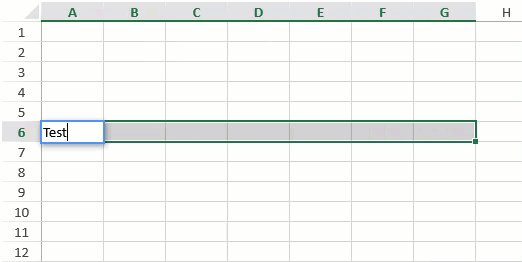
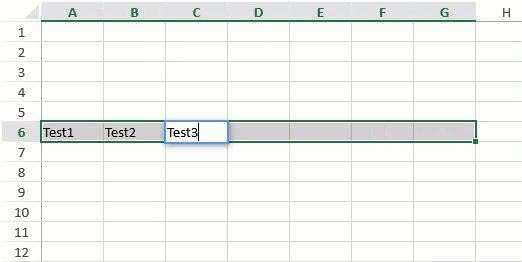
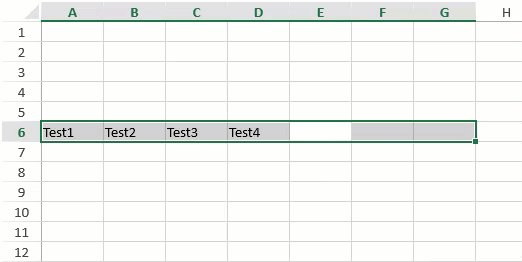
此增强功能侧重于导航选定的单元格。 以前,SpreadJS 会在选择多个单元格、输入数据然后按 Enter 移动到下一个单元格时取消选择。 我们已对此进行了更改以匹配 Excel 行为,因此现在不会删除选择:

悬停状态支持在不同区域设置不同样式
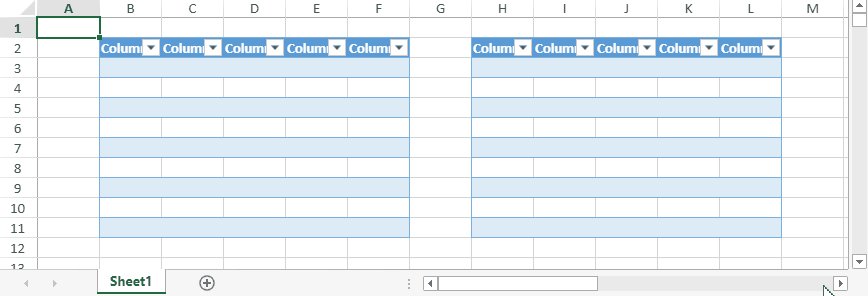
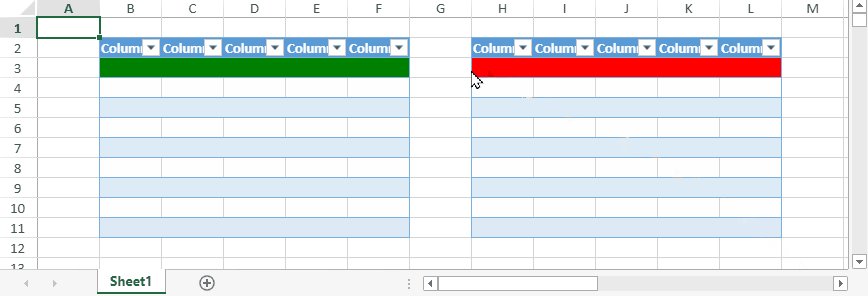
以前,您可以为工作表中的单元格区域定义悬停样式,以便当用户悬停在该行上时,它会显示一个样式:

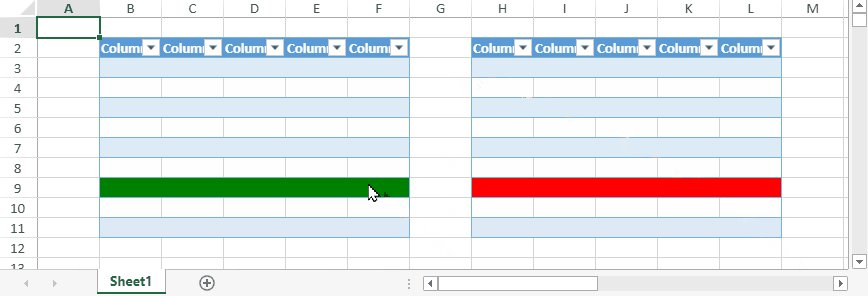
通过此增强功能,现在可以为多个范围设置不同的悬停样式:

InvalidOperation 事件增强
InvalidOperation 事件在用户执行特定的无效操作时触发,例如:
- 无效的工作表名称更改
- 更改数组公式的一部分
- 设置无效公式
此事件现在将针对更多无效的用户交互触发:
- 尝试输入锁定的单元格
- 双击锁定的单元格
- 切割锁定的单元格
图片形状增强与重构
SpreadJS 的图片功能目前支持很多特性,包括边框、背景颜色和拉伸。 在此版本中,我们添加了更多图片自定义选项,包括:
- Brightness
- Contrast
- Recolor
- Crop
- Transparency
- Geometry Types
除了这些新选项之外,我们还在 SpreadJS 设计器中添加了图片格式选项卡,因此您的用户可以使用 SpreadJS 设计器组件或您的开发人员使用 SpreadJS 设计器桌面应用程序来利用这些新选项。

计算引擎增强
跨文件引用增强
在 v15 的第一个服务包版本中添加了跨工作簿公式支持。 在此版本中,我们以 getExternalReferences 函数的新 includeItemDetail 参数的形式添加了有关源引用和目标引用的更多信息,它允许开发人员实际获取特定文件的特定目标行、列和源范围以了解 确切地说,特定引用来自哪些单元格。
新公式与函数(与 Excel 兼容)
文本操作相关
3 个新的文本操作功能包括:
- TEXTBEFORE - 返回分隔符之前的文本
- TEXTAFTER - 返回分隔符之后的文本
- TEXTSPLIT - 使用分隔符将文本分割成行或列

数组操纵相关
11 个新的数组操作函数包括:
- VSTACK - 垂直堆叠数组
- HSTACK - 水平堆叠数组

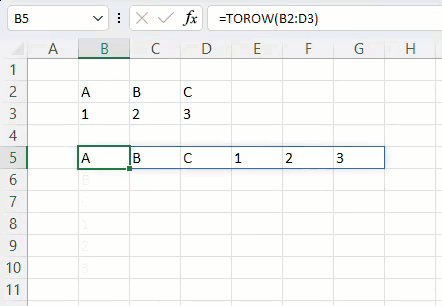
- TOROW - 将数组作为一行返回
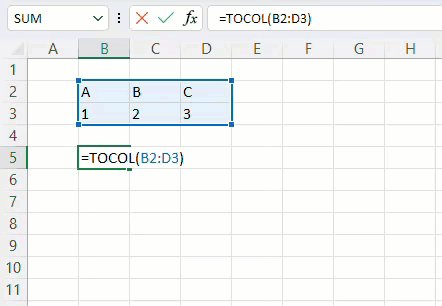
- TOCOL - 将数组作为一列返回
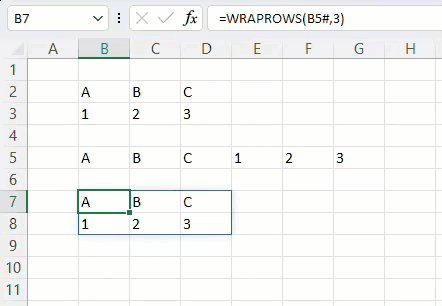
- WRAP ROWS - 将行数组包装成二维数组
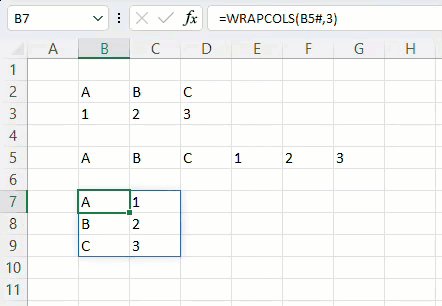
- WRAP COLS - 将列数组包装成二维数组

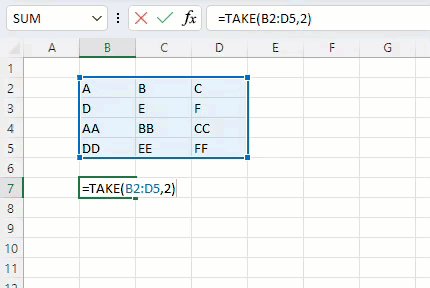
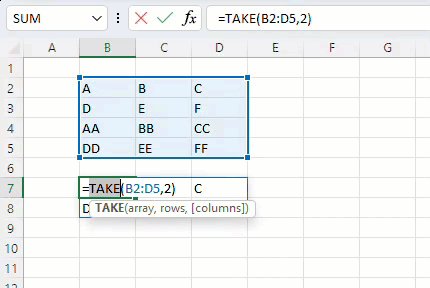
- TAKE - 从数组开始或结束返回行或列
- DROP - 从数组开始或结束删除行或列
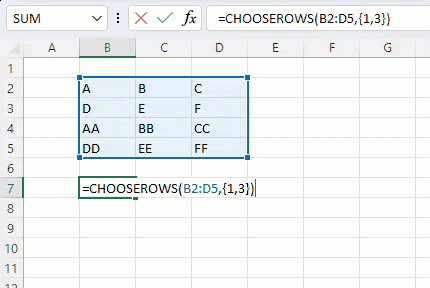
- CHOOSEROWS - 从数组中返回指定的行
- CHOSECOLS - 从数组中返回指定的列
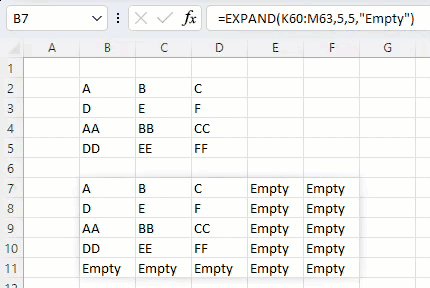
- EXPAND - 将数组扩展到指定的维度

关系数据显示,支持公式
新版本还实现了一个有助于显示对象关系值的公式。 例如,假设您有一个名为“Customer”的对象,它具有以下属性:
- Name
- ID
- CompanyName
您现在可以使用如下语法在单元格中引用这些单独的项目:
[code]
=[@customer.CompanyName]
[/code]
集算表增强
无需更新页面的数据更新
在我们最初的 TableSheet 实现中,需要刷新页面才能从连接的数据源更新 TableSheet。 在此版本中,可以通过 DataManager 表和视图级别的新 fetch 方法更新数据而无需刷新页面。 调用它将从数据源中获取数据并更新相关的 TableSheets。
获取修改信息
我们现在添加了一个 getChanges 方法来以编程方式获取 TableSheet 中已更改的项目。 这个新方法返回一个包含以下信息的对象数组:
- 更改类型 - 自动同步模式的更新或插入,沐浴模式的更新、插入或删除
- 数据项 - 当前行数据
- 旧数据项 - 原始行数据(可选)
- Index - TableSheet 视图索引
无数据场景下加载集算表
SpreadJS TableSheets 现在支持在不包含 TableSheet 数据的情况下保存模板,然后使用上述表格的 fetch 方法在不同的时间加载该数据。 这实质上让开发人员无需在最初指定数据的情况下创建 TableSheet,然后在稍后加载数据,例如当数据更改时。 这看起来像这样:
[code]
// 1. Invoke the Workbook's fromJSON method
spread.fromJSON(spreadJson);
// 2. Update table options
let myTable = spread.dataManager().tables["myTable"];
myTable.options = {
remote: {
read: function () {
return Promise.resolve(dataSource);
}
}
};
// 3. Invoke the table's fetch then setDataView
myTable.fetch().then(function() {
let myView = myTable.views["myView"];
let sheet = spread.getActiveSheetTab();
sheet.setDataView(myView);
});
[/code]
ComboBox/MultiColumn 单元格显示字典字段
SpreadJS TableSheets 中的查找列是在数据模式中标记为“查找”的列,用于支持跨列计算。 在此版本中,这些查找列可以根据数据架构自动更改单元格类型:
- 以数组形式查找列 - 组合框单元格类型
- 关系查找 - 多列列表
- 查找中的关系和列选项 - 具有指定列的多列
透视表支持对数据字段编辑
默认情况下,SpreadJS 中的数据透视表中的单元格无法编辑,只能编辑数据透视范围,就像 Excel 一样。 在此版本中,最终用户现在能够编辑数据透视表单元格值,然后更新和重新加载数据透视表的数据源以反映更改。 对于开发人员,这是通过一个名为的属性启用的。
前端控件新版本支持
SpreadJS 现在包括对最新版本的 React 18 和 Angular 14 的支持。
关于葡萄城
葡萄城是专业的软件开发技术和低代码平台提供商,以“赋能开发者”为使命,致力于通过表格控件、低代码和BI等各类软件开发工具和服务,一站式满足开发者需求,帮助企业提升开发效率并创新开发模式。葡萄城开发技术始于1980年,40余年来始终聚焦软件开发技术,有深厚的技术积累和丰富的产品线。是业界能够同时赋能软件开发和低代码开发的企业。凭借过硬的产品能力、活跃的用户社区和丰富的伙伴生态,与超过3000家合作伙伴紧密合作,产品广泛应用于信息和软件服务、制造、交通运输、建筑、金融、能源、教育、公共管理等支柱产业。