[]
type=info
提示
本页面中介绍的是模型驱动的企业级低代码开发平台的技术原理,对部分表单驱动型低代码平台和无代码平台可能不适用。
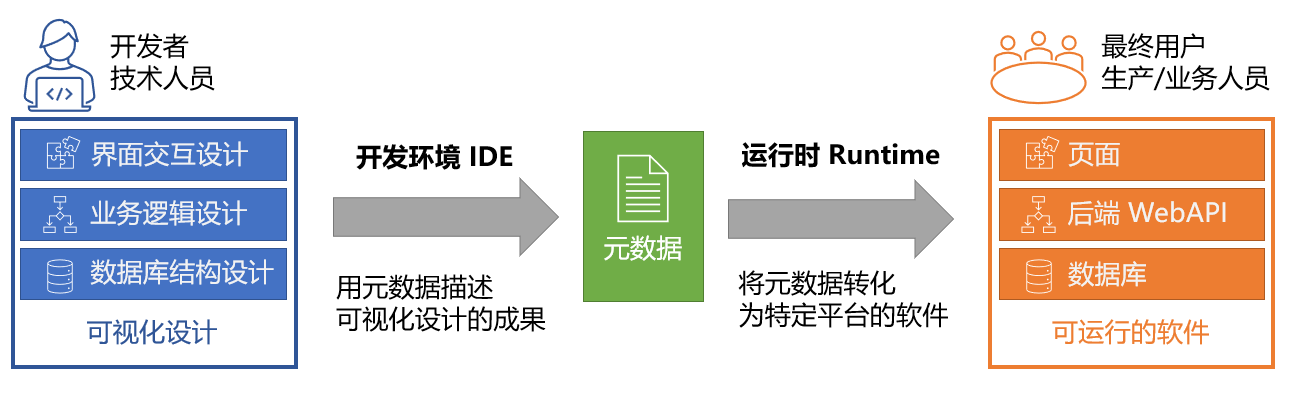
低代码是高级语言开发技术发展到一定阶段的产物,以覆盖软件全生命周期的可视化为主要特征。其核心原理是将开发者的可视化设计保存为对应的元数据,通过解析元数据,形成可运行的软件。元数据通常隐藏在可视化开发环境和服务器运行时之下,低代码平台的使用者可不必关心其技术细节,能将更多精力聚焦在业务逻辑的实现和技术创新落地上。
在系统架构上,低代码开发平台可以分为两层:设计器(开发环境)和服务器(运行时)。服务器通常表现为低代码平台定制的Web服务器。在设计器方面,部分厂商沿用传统开发的方式,提供桌面端设计器,部分厂商则将以Web页面的形式提供在线设计器。前者的优势在于无需联网和更强的性能;后者则大幅节省了开发环境的搭建时间。
早期的低代码开发平台大多采用代码生成器的技术方案。低代码平台将可视化操作直接翻译成对应的可执行语言(如Java)。这种做法开发难度低,曾经一度成为低代码的主流。
但随着应用的深入,人们发现这种方式存在封装程度低、开发效率提升有效、可维护性弱等技术问题。更重要的是,一旦开发者使用其他开发工具对这些编译后的源代码进行修改后,往往无法再同步回低代码开发平台的可视化开发环境,致使无法持续使用可视化的方式对应用进行开发和维护,让低代码平台成为了“一次性工具”。这显然违背了低代码开发平台的初衷。
目前主流的低代码平台已经从生成可直接执行的程序代码(如Java、C#),逐步切换为生成特定格式的元数据(格式为XML、JSON)。这些元数据无法脱离平台运行,就像Java无法脱离JRE/JDK一样。
在开发阶段,平台使用者(即开发者)通过设计器,可视化构建页面、业务逻辑和数据结构,设计器会将这些操作的结果以元数据的形式保存成中间文件(也称Project、工程文件,通常由大量json、xml等描述性语言的文件打包而成);部署阶段,开发者通过设计器将中间文件进行预处理(包含但不限于有效性检查、压缩、加密等),并打包发布到服务器上。而服务器则充当了运行时(Runtime)的角色,自动解析中间文件里的元数据,最终形成应用,提供给最终用户使用。这个过程可以类比于使用Visual Studio(开发环境)开发ASP.NET MVC应用,编译成程序集后,发布到启用.NET的IIS(服务器),以Web应用的形式提供给用户使用。

借助元数据驱动的技术方案,平台厂商将更多能力封装成开发者能在可视化设计器中使用的元数据类型(也成平台元数据),持续扩大低代码平台的应用场景,提升使用者的开发效率。一定程度上讲,低代码内置平台元数据的覆盖范围,决定了该平台可视化开发的能力边界。
下面,我们将分别介绍主流低代码平台在数据库、业务逻辑和页面端开发中的具体实现原理。
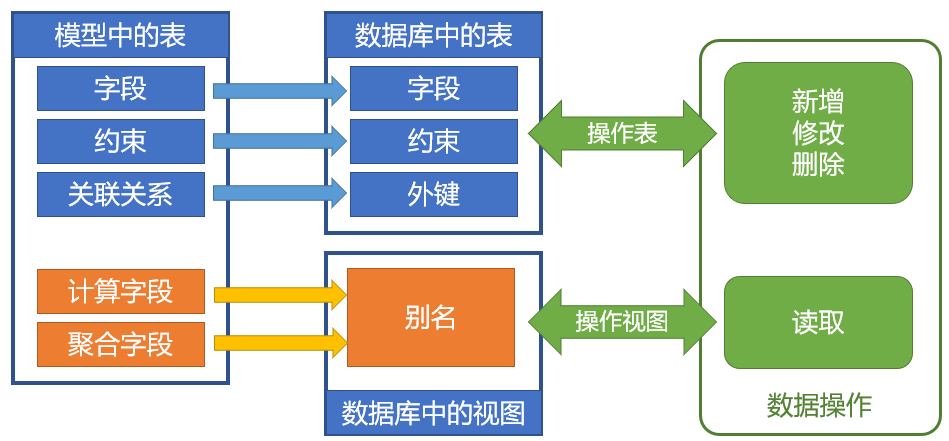
低代码平台的数据建模可分为表结构设计和查询视图设计两部分,使用者在界面上通过可视化的方式,构建出表结构和视图,而平台将其自动转义为对应数据库的SQL语句。目前,大多数模型驱动的低代码平台支持可视化的表结构设计,部分平台支持可视化设计查询视图。
数据建模是可视化开发技术最早的应用场景之一,技术相对成熟。低代码厂商通常会借鉴主流数据库管理软件的操作体验。

表结构设计的可视化由来已久,从中大型的分布式数据库Microsoft SQL Server,到小型的单机数据库Access,都提供有可视化的结构设计和数据编辑能力。绝大多数低代码平台延续了这些数据库软件的做法,以SQL语句直接操作数据库,而省略了生成元数据和解析元数据的环节。开发者在设计器上对表结构进行的调整,被翻译成了对应的SQL语句,在数据库上执行。与此同时,设计器可以通过数据库提供的结构(Schema)查询能力,实时获取数据库中的表结构,并展示在设计器中。
在此基础上,面向企业级应用开发的低代码平台则需要将不同厂商、不同版本的数据库设计能力进行统一化,以确保使用低代码开发的应用可以在数据层面和第三方软件无缝集成。这通常意味着低代码平台需要针对各种数据库分别开发数据结构和数据的存取机制,为开发者“抹平”数据库间在数据类型、查询操作等领域的差异。
主流数据库通常推荐使用外键约束描述表与表的关联关系,如主从表、业务实体与主数据等。早期的低代码平台也将表关联关系直接翻译成了外键。但是,随着多源数据整合需求的增加,这种在数据库层面为多张表建立“硬链接”的方式,面临了无法建立跨数据库、跨数据源的表关联的挑战。所以,越来越多的ORM(对象关系映射)框架开始将表关联从数据库提升到业务服务器中,即在业务服务器上,以元数据的形式记录表与表的关联关系。
于是,部分低代码平台开始迎合这一趋势,在用户建立表关联的时候,设计器不再生成创建外键的SQL语句,而是在元数据中描述这一关联,并提供给设计器和运行时使用。如在设计器中可以直接绑定子表或主数据的字段,在运行时实现级联删除等。
查询视图可以在数据表的基础上封装常用的数据能力。相比于在业务逻辑层做数据处理,运行在数据库上的视图性能更高。视图中新增的字段主要有两种类型:基于当前行中其他字段的值进行计算得出的计算字段,以及基于外键关系,对子表进行统计计算得出的聚合字段。
值得一提的是,为了降低开发者的工作量,部分低代码开发平台会将查询视图的设计能力整合到表结构设计中,当用户在表结构设计器中创建计算字段或聚合字段时,平台会为该表创建一个查询视图,用户设置的公式会被转义成视图中的查询语句。在业务逻辑层对该表进行查询操作时,平台会自动寻找对应的视图,让开发者可以像读取表中其他字段一样,查询计算字段或聚合字段的值。
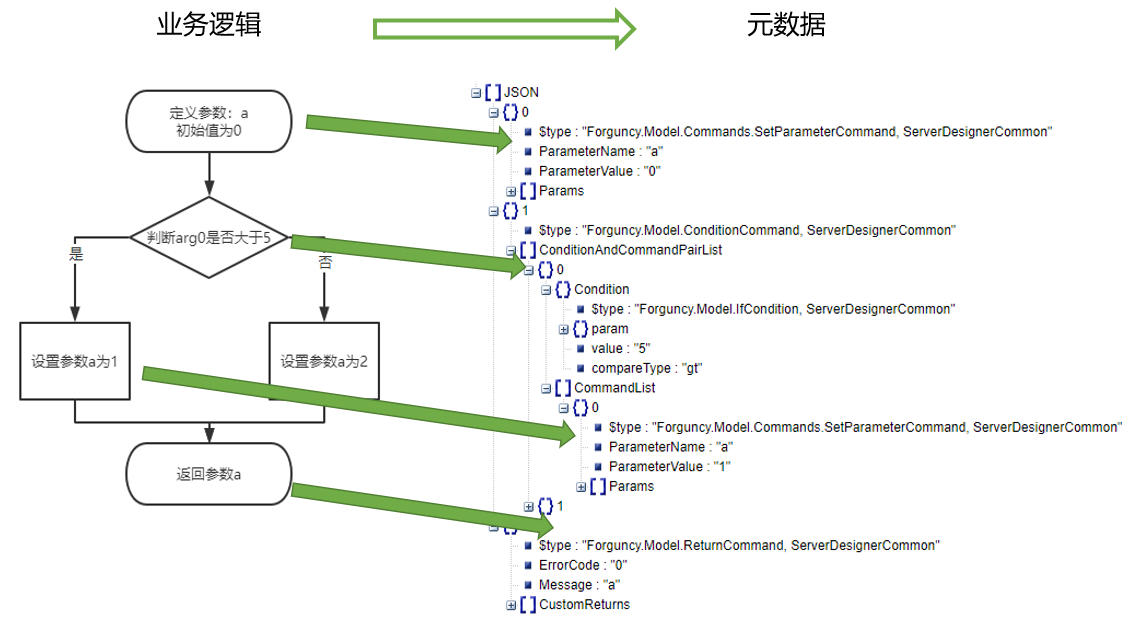
业务处理逻辑的可视化设计是低代码开发平台的技术难点之一。在传统编码开发中,可视化的应用范围通常不会涉及这一部分。所以,各低代码厂商在业务逻辑的可视化设计领域采用了不同的设计思想,为开发者提供了差异化的设计体验,同样实现了基于可视化设计的结果自动化生成代码的效果。低代码平台通常将可视化设计的业务逻辑存储为Meta元数据,常见的形式有JSON和XML。在服务器程序启动时,运行时会读取元数据,在内存中构建业务逻辑的执行路径,监听对应的端口,准备响应来自客户端的HTTP请求。
在可视化设计层面,低代码平台通常会在“图”和“树”中选择一个实现方案。
图:使用流程图的形式描述业务逻辑的历史可以追溯到软件行业诞生之初。直到今天,依然有大量需求方采用Microsoft Visio等软件绘制业务处理流程图,并将其提交给开发方作为核心需求文件。所以,在低代码开发平台中提供类似于流程图的设计体验就成了部分低代码厂商的首选方案。在节点较少、判断和循环规则简单的应用场景中,这种开发体验产出的结果更直观,非常适合开发方与需求方基于该结果进行讨论和确认。采用该方案的典型产品有:Mendix、轻流
树:树是计算机中最常见的数据结构之一,也是高级语言在集成开发环境中的呈现方式:每一行可执行的语句都是一个叶子节点,而if等语句构成的代码块则是父节点。在编写代码时,程序员通过换行、缩进或花括号等符号来表达这种层次关系。执行时,语句会严格按照开发者的要求,从根节点向下,逐层、逐个遍历执行各个节点的语句。这种方式已经广泛应用于绝大多数高级语言中,充分证明了对不同应用场景的适应性。所以,致力于在现有软件开发工具的基础上进一步扩大可视化的覆盖范围,最终实现低代码的厂商,通常会选择树的方式构建业务逻辑设计体验。采用该方案的典型产品有:活字格、爱速搭
两种方案没有优劣之分,图的方案更适合没受过专业编程训练的人学习和使用;树的方案对编码开发人员向低代码转型更友好。
首先,低代码平台会根据自身的能力边界和封装粒度,将用来承载业务逻辑的要件(也称业务能力)抽象成元数据定义,如数据库操作、判断、循环、文件处理、钉钉推送等。开发者在设计器上编排和操作对这些要件;设计器将这些要件的顺序、配置信息等保存为元数据;运行时通过加载这些元数据,还原出业务逻辑处理的规则和实现方式,并最终形成可执行的程序。
具体而言,低代码平台用来描述业务逻辑的元数据通常由若干有顺序的“操作”构成,每个操作中包含操作类型、配置参数、输入参数、输出参数等。如从向数据库中特定表插入数据的操作,在元数据中可描述为:
{
"$type": "Forguncy.Model.UpdateDataTableCommand, ServerDesignerCommon",
"TableName": "表名",
"UpdateType": "add",
"UpdateValues": [
{
"ColumnName": "字段名",
"Value": "=arg0"
}
],
}
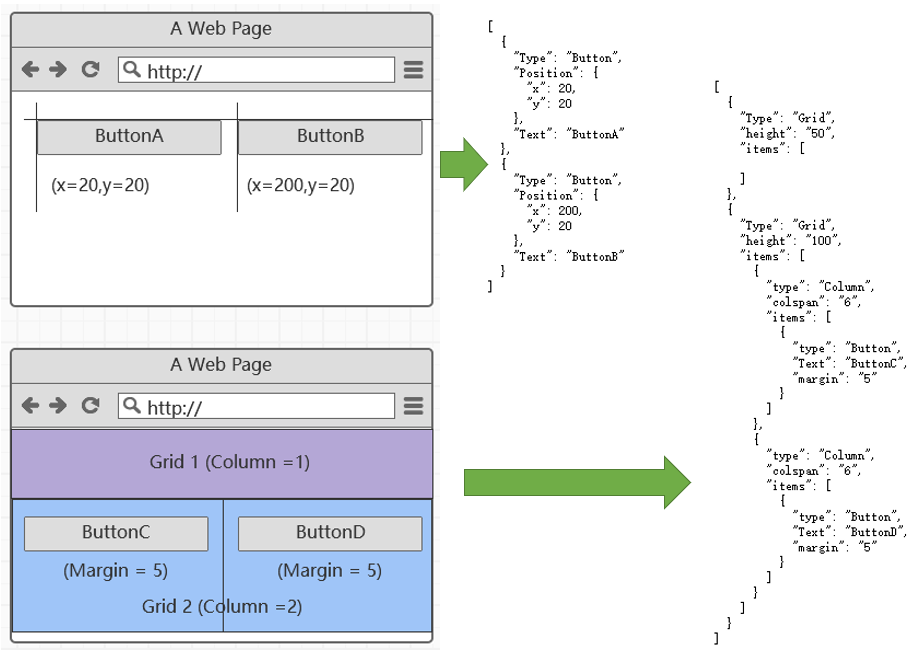
不同的低代码平台大多采用类似的技术原理,即使用JSON/XML格式的元数据描述前端组件的属性和页面布局。在设计体验上,低代码平台大多在固定布局和栅格布局两种方案中进行选择,少数低代码平台选择融合两者布局方案的网格布局(Grid Layout)。
页面设计的可视化与数据库可视化设计的历史类似,可以追溯到1990年代,随着Visual Basic的火热,传统编码开发领域涌现出了大量以拖拽的方式构建程序界面的开发工具。直至今日,很多开发者在提及可视化开发时,第一反应还是那个时代的Visual Basic、Visual C++、PowerBuilder等工具。这一阶段的页面设计以固定布局为主,开发者通过拖拽的方式摆放和配置页面元素,开发工具则根据这些信息自动生成可执行的程序代码,包含创建控件等页面元素、设置元素的位置、调整元素的样式等。在程序运行时,这些程序代码会被调用,逐步还原开发者的拖拽操作,最终展示出应用的界面。
而随着技术的进步,标记型语言和解释引擎的技术方案从Web页面走向更多终端。除了Android和iOS两个新的终端类型,Windows上也出现了采用标记型语言设计页面的WPF技术,开发者拖拽生成后的页面,在编译时不再转义为顺序执行的程序语言,而是描述最终显示结果的标记型语言。同样是将可视化设计的结果转换为代码,标记型语言比顺序执行的代码语言更直观地展示页面中元素的层次和样式,开发工具需要处理的复杂度更低,可以给开发者开放更多能力,设计出更丰富的布局和样式,产出的质量也更加稳定;与之对应的代价则是相比于直接执行程序代码,通过解析引擎分析和展示标记型语言会带来额外的性能开销。在终端性能过剩的当下,程序代码方案的优势已经不在。在此背景下,诞生于2010年代以后的低代码开发平台绝大多数选择了生成标记型语言的技术方案,生成的格式主要为XML和JSON。与上文中介绍的业务逻辑开发类似,界面交互开发也从生成程序代码走上了生成元数据的道路。
绝大多数低代码开发平台都诞生于2010年之后,所以,元数据成了他们承载页面设计的不二之选。这导致了低代码平台在页面层的技术原理大同小异。与业务逻辑的可视化开发类似,低代码平台厂商为了帮助提升开发效率,也提供了大量前端交互组件,这些组件基于HTML,但封装粒度更粗,如部分低代码平台将“表格”作为一个前端组件,开发者在设计器上为页面添加一个表格,就可以得到由大量HTML元素和JavaScript脚本实现的数据展示、分页、列头过滤器、Excel数据复制粘贴等功能。这就意味着低代码平台需要定义一套与HTML不同的元数据标准,来描述这些封装好的组件。
开发者在设计器中对这些组件进行的操作,会被设计器保存为页面元数据,包含元素的布局、样式、内容和行为;当页面被浏览器渲染时,低代码平台运行时提供的类库将加载这些元数据,在页面中完成绘制和交互,还原开发者在设计器中构建的页面。

相同的技术原理,不同的设计体验。在设计体验方面,低代码开发平台有两种不同的技术路线,基于坐标的固定布局和基于栅格的响应式布局。两者在设计思路上可以类比为使用Visual Studio开发WinForm应用和WPF应用。
固定布局:设计器需要分析用户可视化设计的页面,利用元数据记录每一个页面元素的坐标、尺寸等信息;在运行时,平台将自动按照这些元素的坐标,生成Absolute Layout的HTML+CSS,原样还原出用户设计的页面,做到严格意义上的“所见即所得”。这种做法通常见于较早期的低代码平台,和与ERP等成品软件紧密绑定的低代码平台。
栅格布局:设计器会引导用户基于可嵌套的栅格完成布局,用户先放置栅格,然后在栅格中放置页面元素;设计器在元数据中记录栅格的配置和栅格内元素的关系;在运行时,平台会将栅格转义为Flex的HTML+CSS,还原页面元素和栅格的关系,再根据浏览器的尺寸完成页面渲染。这种做法通常见于从toC端转型而来的低代码平台和无代码平台。
网格布局:设计器将页面划分为若干行列的网格,开发者可以调整行列的高宽,进行合并(Merge)和拆分,然后将页面元素放置在特定的格子上,并通过设置行高、列宽的扩张模式,实现响应式设计;运行时平台会直接将设计器中的网格转义为Grid Layout的HTML+CSS,在“所见即所得”的基础上实现一定程度的响应式设计。这种做法最早流行于WPF,在低代码平台中的应用较少。
三种布局方案至今仍活跃于编码开发领域,在低代码开发领域也一样。应用场景不同,没有优劣之分。从既往经验上看,固定布局更适合开发布局要求严格、页面中元素数量层次更多的管理系统页面;栅格布局更适合开发对响应式要求更高的移动端应用;网格布局兼具前两者的优势,但实现较复杂,学习成本较高。