[]
type=info
本页面中的内容基于Gartner企业级低代码开发平台的标准功能“双向WebAPI集成”,可能并不适用于“表单驱动的低代码平台”和部分“模型驱动的低代码平台”。
2010年以后,为了适应多终端、减少系统间的耦合、支持分布式部署,企业应用已全面切换为前后端分离的架构,开发团队的组织方式也随之发生改变。低代码是否可以开发出前后端分离的企业软件,是否可以仅用于开发前端或后端?答案是肯定的。
前后端分离指的是一种系统架构,也可以用来描述一种开发模式。

前后端分离的系统架构衍生于三层C/S架构,实现了前端和后端的彻底解耦,让前后端可以自由选择合适的技术栈,加速各自升级迭代。
最初的计算机应用都是集中在主机(Mainframe)上的,数据存储、程序开发和使用都在同一台机器上完成。随着计算机的普及,主机架构无法满足用户对计算机使用的需求,企业软件的架构开始发生变革,由客户端和服务端构成的两层服务器-客户机(Client/Server)架构替代了单一主机(StandAlone),服务器也称数据库管理系统(DBMS)负责管理数据,客户机则需要承接用户的交互任务。相比于主机架构,C/S架构实现了数据和操作的分离,交互性得到了很大程度的提升,让更多人可以在自己的办公室同时操作一份数据。随着IIS、Tomcat等服务器中间件技术的成熟,两层的C/S架构开始演变成三层,即在数据库和交互层之间追加一个业务逻辑层。三层结构将数据库、业务逻辑和用户交互进行隔离,可以分别开发和替换,维护升级也更加方便。
随着软件进入多终端时代,为了让多种类型的客户端能共用同一个服务器(包含数据库和业务逻辑两层)来降低开发成本,客户端和服务端之间的通讯协议必须走向标准化。经过多年的探索,基于HTTP协议、采用JSON数据格式的WebAPI胜出,已经成为了客户端与服务端交互的标准方案,而基于XML或RPC协议的方案仅用于少数兼容场景。于是,企业软件被重新划分为前端和后端,两者通过WebAPI进行交互,C/S架构变成了前后端分离架构。前后端分离的架构在C/S的基础上提供了更有竞争力的技术方案:多平台、多厂商的前端可以共享同一个后端,开放性得到保证;前端逻辑和后端逻辑之间严格分离,可维护性大幅提升;在前端聚合业务提高了后端服务的独立性,为分布式部署提供了技术基础等等。
值得一提的是,因为最常见的客户端是浏览器(Browser)、WebAPI技术最早应用于Web开发等原因,很多开发者也将前后端分离的架构称之为B/S架构。严格意义上,B/S和前后端分离并不是一个概念,部分B/S解决方案中,后端并没有采用标准化的WebAPI协议,而是和前端程序绑定,无法享受到前后端分离带来的多终端、易维护等优势;另一方面,前后端分离架构下的后端不止用于服务浏览器,还能为移动端APP、Windows桌面程序、第三方后端服务提供支撑。
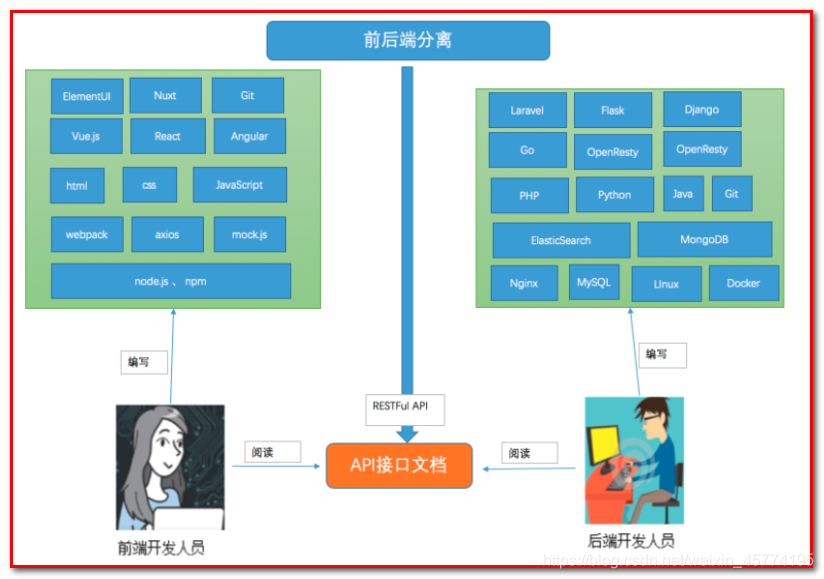
前后端分离的技术架构,为开发团队组织和岗位职责专业化提供了技术基础。
在顶层架构师的规划和支持下,开发团队可以按照前后端拆分为2个团队,在集成测试之前API接口文档,如swagger文档,是两个团队的最大交集,前端开发团队基于模拟的后端测试程序进行调试和自测;后端开发团队则使用postman、sosotest等WebAPI测试工具做调试。进入集成测试阶段后,两个团队的开发成果将做每日集成,直到当前版本上线。
在开发者成长层面,两个团队使用的技术栈完全不同,需要解决的问题也存在差异。前端开发团队偏向于对新技术、新交互的研究和应用,更适合有冲劲的年轻开发者;后端开发团队则需要在算法优化和业务理解上投入更大的精力。对于企业软件开发团队,特别是企业软件厂商来说,技术和业务知识的积累将帮助资深开发者在后端团队中建立和保持优势。
在项目管理层面,前后端分离的开发组织方式可以进一步拆解软件需求,与敏捷式项目管理更匹配。事实上,这种新的开发模式与前后端分离架构一起,正在从互联网公司向企业软件厂商渗透。
如果企业已经拥有了一套前后端分离的软件系统,需要基于现有的后端服务,构建针对新的客户端开发对应的前端应用,低代码开发平台能够帮上忙。

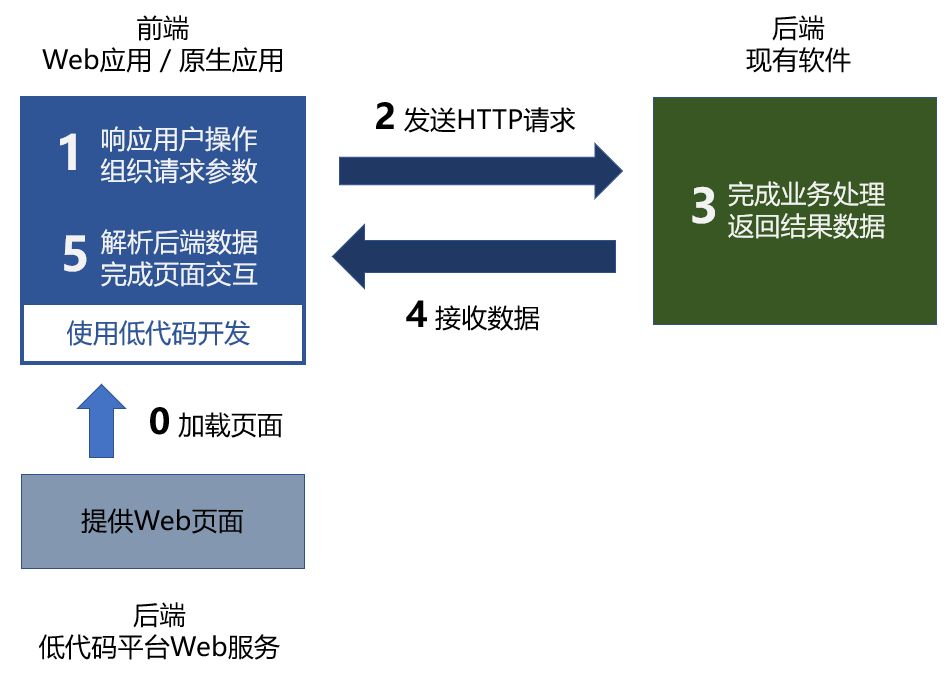
使用低代码开发前端应用的常见流程如下:
使用低代码平台提供的页面设计能力,构建出前端页面的布局和样式
使用低代码平台提供的WebAPI调用能力,设置页面加载完成后的行为。比如,按照WebAPI文档要求,使用默认的参数,调用后端提供数据的GET WebAPI;然后处理后端返回的结果,解析出其中的列表和单值,绑定到页面元素上,完成数据展示
继续使用WebAPI调用能力,设置按钮等控件的交互行为。比如,按照WebAPI文档要求,利用用户输入或选择的数值组织位于URL、HEAD和请求内容中的参数,调用后端提供的修改数据的POST WebAPI,然后根据后端反馈的结果,给用户进行提示
使用低代码平台的调试功能,在调试条件下对页面的数据和交互进行测试,如果结果与预期不符,可通过日志来确认HTTP请求的参数和返回值是否正确
版本管理、测试、部署和发布流程与编码开发一致
在开发过程中,除非有特殊的认证需求(如需在后端缓存access_token),可以忽略低代码平台提供的后端开发能力。
仅使用低代码开发前端,通常用于现有软件的二次开发,或者为现有软件新增更多的平台终端,如支持微信小程序、Android APP等。
针对该场景进行低代码技术选型时,除常规的评估项目之外,请重点关注:
可视化的WebAPI调用功能,包括:发送HTTP请求到后端(含自定义请求内容),解析后端返回的数据并将其展示在界面上
支持将JSON格式文本数据转换为可以进行操作的树形结构,用于组织请求参数和处理后端响应,并支持手动调整
支持设置HTTP请求头,用于满足后端的认证要求
支持异常处理,以应对网络波动等原因导致的“无法访问后端”的场景
支持前端编程接口,以备不时之需
如果企业外购或者外包开发了一套精美的小程序(包括但不限于H5、Android/iOS APP等),需要将其接入现有的软件系统,或者为这个小程序量身定做后台的数据服务,低代码平台也能发挥出自身的生产力优势。

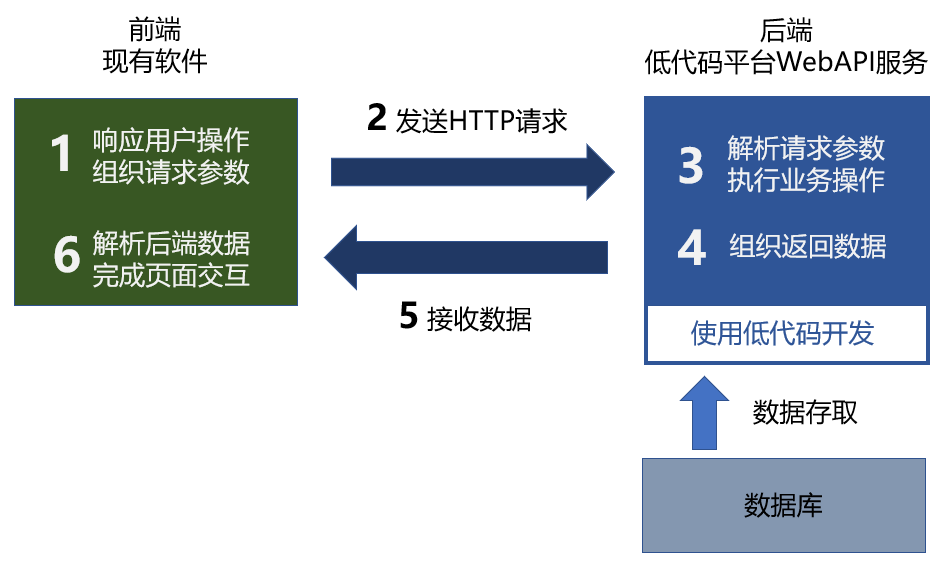
使用低代码开发后端服务的常见流程如下:
使用低代码平台提供的WebAPI服务构建能力,创建WebAPI并设置参数、访问权限、谓词等信息
使用低代码平台提供的后端业务逻辑编排能力,解析前端传来的参数,完成业务逻辑判断、数据处理和数据库读写操作
按照WebAPI文档要求,组织需要返回给前端的数据
使用低代码平台的调试功能,输入参数进行测试,查阅返回结果和执行日志,以确保业务逻辑符合预期
版本管理、测试、部署和发布流程与编码开发一致
仅使用低代码开发后端的应用场景较少,通常用于适配第三方提供的前端应用或硬件设备的配套软件。对于那些对界面精度要求非常高或者需要运行在定制化的运行平台(非通用的Android、iOS、微信、钉钉等)上的软件项目,也可以通过使用低代码开发纯后端应用的方式,发挥低代码的开发效率优势。
针对该场景进行低代码技术选型时,除常规的评估项目之外,请重点关注:
可视化的WebAPI构建功能,包含可自定义的判断、循环、数据处理、数据库读写等
支持OAuth2等主流的认证和权限控制方式
支持将JSON格式文本数据转换为可以进行操作的树形结构,用于读取请求参数和组织返回数据,并支持手动调整
支持数据库事务、异常处理
支持调用第三方WebAPI,用于和更多系统深度集成
支持后端编程接口和数据库编程节后,以备不时之需