ComponentOne for ASP.NET MVC - 历史版本
ASP.NET MVC 历史版本
V2016.0 Update3
ComponentOne for ASP.NET MVC 2016 v3 新特性
- FlexViewer 走出了 Beta
- 支持 PDF
- 支持 SSRS
- OLAP 发布 Beta 版
- FlexChart
- 增加旭日图、瀑布图
- 为旭日图、瀑布图提供 Scaffolder
- 新的示例
- OLAP 浏览器和 OLAP 101
- ASP.NET M 4.0 MVC5 101 的 VB 版
- Dynamic Dashboard
- MVC 控件浏览器新接口
V2016.0 Update2
ComponentOne for ASP.NET MVC 2016 v2 新特性
兼容 ASP.NET Core 1.0
MVC 平台的控件现在兼容ASP.NET Core 1.0。
FlexViewer Beta
- FlexViewer 控件继续增强
- 在MVC中使用 FlexViewer 来查看 FlexReport 和 C1Reports 的报表。
- 能在 ASP.NET 4.0 和 ASP.NET Core 1.0 中使用。
- 在 ASP.NET Core 可以使用 HtmlHelpers 或 TagHelpers。
- 使用 Visual Studio 的项目模板可以快速地将 FlexViewer 和 FlexReport Web API 集成到一个项目中。这个模板允许你在 MVC5 应用程序中快速集成 FlexReport Web API 和 FlexViewer。在 ASP.NET Core, MVC3, 和 MVC4 中,它允许你根据单独托管 FlexReport Web API 来配置 FlexViewer 控件。
Input
- 新控件:InputDateTime 控件支持使用单独的控件查看和编辑日期和时间值(相对于 InputDate 和 InputTime 控件)。
- 新属性:DropDown 控件的 AutoExpandSelection:决定是否输入控件在单击时应对自动选中全部文本或数字。继承自 DropDown 的控件都会拥有这个属性,这让编辑日期、时间和颜色等变得更加容易。
- 新属性:ComboBox 的 HeaderPath 属性。允许为输入框中的数据和下拉列表中的数据解耦。
FlexGrid
- FlexGrid.IMEEnabled: 支持 Grid 是非编辑模式时的 IME 模式。这个属性对一些需要 IME 支持的语言,比如日语、中文、韩语或其他语言的应用和网站十分有利。
- DropDownCssClass:使设置下拉列表的样式更加轻松,该列表用于编辑拥有 DataMaps 列的单元格。
FlexChart
- FlexGrid.IMEEnabled:支持 Grid 是非编辑模式时的 IME 模式。这个属性对一些需要 IME 支持的语言,比如日语、中文、韩语或其他语言的应用和网站十分有利。
- DropDownCssClass:使设置下拉列表的样式更加轻松,该列表用于编辑拥有 DataMaps 列的单元格。
- 新 Scaffolder:使用 Scaffolder 和配置属性快速将 FlexChart 添加到应用中。Scaffolder 生成了相关的控制器和视图代码以创建 FlexChart。
FlexSheet
- FlexSheet101 新样例:展示了如何在 MVC 中使用 FlexSheet。
- 新 Scaffolder:使用向导,设置控件的不同属性,可以很容易地向应用中添加 FlexSheet 控件。 Scaffolder 生成了相关的控制器和视图代码用来创建 FlexSheet。
客户端 API 智能感知
在 2016 v 1.5 版本中,我们向MVC控件中添加了 TypeScript 的智能感知。现在我们向客户端 JavaScript 控件添加智能感知的能力。智能感知不仅可以提供代码的自动补全。还可以为每一个属性展示相关的文档。
V2016.0 Update1
ComponentOne for ASP.NET MVC 2016 v1 新特性
FlexSheet:创建一个基于 Web 的类似 Excel 的电子表格
FlexSheet 支持 TagHelper、兼容 ASP.NET Core,优先考虑移动平台。使用它你可以将 Excel 电子表格的主要功能增加到你的 web 程序中,包含
100 多个内置公式和自动义公式。

通过导入、导出功能和灵活的数据绑定你会得到一个电子表格应用程序的所有主要功能。在我们的 SignalR 示例中展示了,你可以在多个设备上同时进行编辑处理。FlexSheet
仅仅在 ComponentOne Enterprise 中获得。
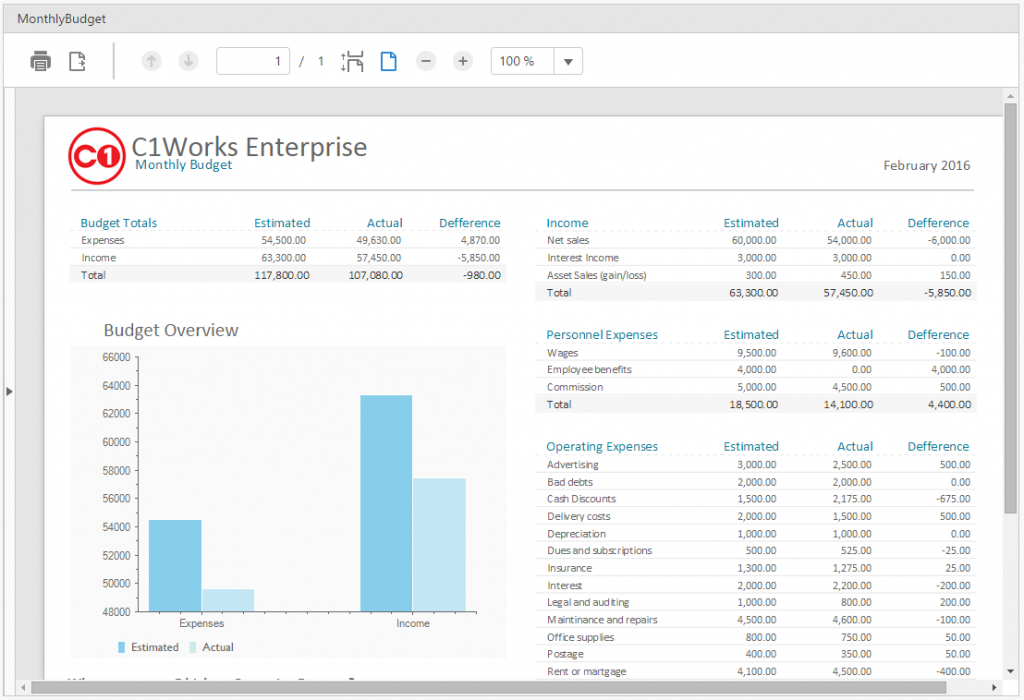
FlexViewer(Beta):在浏览器中浏览报表
这是一个快速、灵活的基于 HTML5 的报表查看器。你可以很容易的在浏览器中显示 C1Report 和 FlexReport 报表。基于 SVG 的像素完美报表呈现和全面的打印支持,用户将获得高质量的体验。搭配
C1 的 FlexReport 设计器和我们内置的 WebAPI 你能够很快的创建和显示报表。

导出格式:
- HTML
- RTF
- Excel
- Open XML (Word/Excel)
- TIFF
- BMP
- PNG
- JPEG
- GIF
其他消息
- MVC 控件现在支持基架(scaffolding),可以直观的无代码设计。
- FinancialChart 新的类型:布林线和移动平均线。新的指示器:平均波幅通道、相对强度指数、顺势指标、威廉指标、MACD/MACD 直方图、随机振动指标。新的斐波纳契扩展:扇形、圆弧、时区
V2015.0 Update3
ComponentOne for ASP.NET MVC 2015 v3 新特性
新控件:FinancialChart for MVC
FinancialChart for MVC:支持 web 应用的全面金融可视化
通过强大的 FinancialChart for MVC 对可视化的股票趋势进行实时访问,包括对趋势线,筛选器,范围选择器及注释的分析,这些过程都只需要极少的代码,全套的服务控件几乎可以满足用户对整个股市市场应用的全部需求,FinancialChart 是基于 2015 年 7 月发布的 WijmoJS 版 FinancialChart,它仅适用于 ComponentOne Enterprise 版。FlexGrid
载入\保存 列布局:FlexGrid 允许您在客户端和服务端上载入和保存列布局,在客户端中,本地存储空间被用 于存储和保存布局,在用户总是想打开确定列排序或者重排列的网格视图情况下,这是非常有用的。在服务器端,此功能可以帮助管理员将不同的布局提供给拥有不同权限的用户。
FlexChart
注释:对指定的数据点添加重要事件的注释,包括以下形状:
- 圆形
- 椭圆形
- 图形
- 线
- 多变形
- 矩形
- 正方形
- 文本
Input
- 对 InputDate 和 Calendar 中的日期验证:Calendar 和 InputDate 控件现在支持日期验证了,这些控件提供一个 Validation 属性来接收日期验证函数,如果一个日期被检测是无效的,它就可以在日历中选择或者在 InputDate 字段中键入。
- 在 InputTime 中数据绑定:InputTime 现在支持数据绑定,可以支持自定义时间用例—例如,可以在一天的某个指定的小时内无法赴约。
- 在菜单中支持上下文菜单:上下文菜单出现在用户交互上—典型的是点击右键—以显示当前对象的命令,菜单的 Owner 属性规定了一个存在的对象是否是一个上下文菜单,或者在当前页面上是否是一个菜单。