ComponentOne-RadialGauge for ASP.NET MVC(圆形仪表盘)
RadialGauge for ASP.NET MVC
RadialGauge 控件显示为一个圆形刻度盘,表示一个值和象征参考值的可选范围。您可以把它当作一个简单的指示器,或者设置其 IsReadOnly 属性为 False 使其当作一个输入控件。您还可以使用不同的颜色填充范围集合来定义您所感兴趣的范围。
功能和亮点
显示值
径向仪表盘控件提供了一个 ShowText 属性,用来决定哪些值以文本显示。

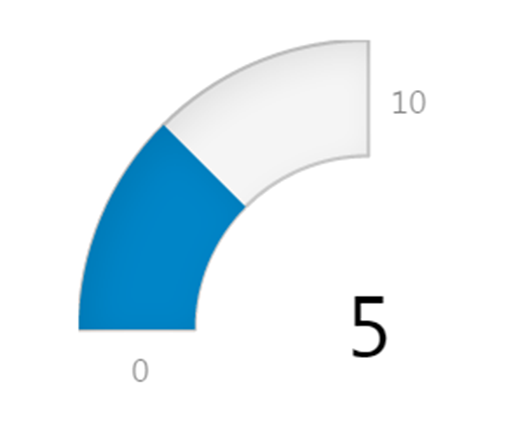
自动伸缩
RadialGauge 提供了 StartAngle 和 SweepAngle 属性来配置布局。StartAngle 属性指定 RadialGauge 的起始角度,或旋转角度。SweepAngle 属性指定一个角表示径向仪表盘的弧的长度。RadialGauge 还提供了 AutoScale 属性,AutoScale 设置为 true 时,RadialGauge 会自动缩放来填充其包含元素。

主题
仪表盘控件的外观很大程度上是在 CSS 中定义的。除了默认的主题,我们还提供了几个专业设计的主题,用来定制外观,使所有 MVC 控件外观一致且具有吸引力。

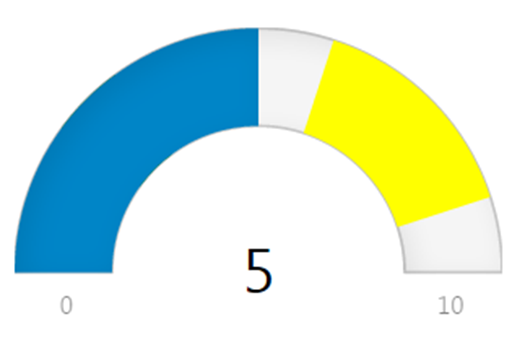
显示范围
RadialGauge 有一个 Ranges 属性,包含了 Range 对象数组。默认情况下,仪表盘上显示的范围显示为目标区域。 ShowRanges 属性可以用来隐藏范围,也能使仪表盘决定哪个范围包含当前仪表值并把颜色范围应用到仪表盘指针。