ComponentOne-Input for ASP.NET MVC(输入控件)
Input for ASP.NET MVC
Input 是一个完整的兼具数据输入和校验的控件。您可以输入掩码,日期,数字类型数据,也可以自定义编辑数据。它集合了一些很流行的功能,如掩码,支持自定义格式化以及本地化等等。
内容
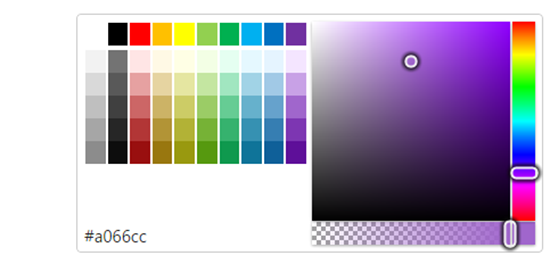
颜色输入和拾取颜色控件
InputColor 控件可以用来选取颜色,您可以输入 HTML 支持的颜色字符串选取颜色, 也能在颜色拾取器下拉框中选取颜色。用户借助此控件能直观地看到 CSS 或设计模式里的变化。

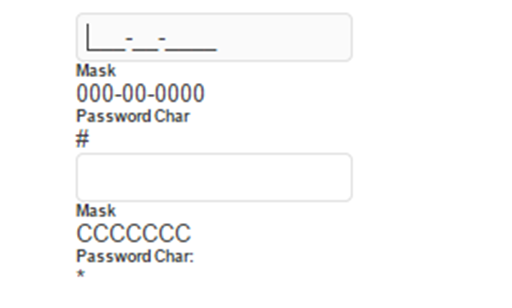
掩码输入控件
InputMask 控件可以立即验证和格式化用户的输入值,这样做能够跳过文字防止用户输入无效数据。它的 Value 属性可以绑定变量,Mask 属性能设定输入的格式。

数字输入控件
InputNumber 控件可以用来编辑数字和避免用户输入无效的数据,且在编辑时就能选择性格式化数值。通过此控件可编辑数字型数据或使用旋转按钮增加或减少当前值。Value 属性可以用来绑定变量,Min 和 Max 属性用来设定有效的数字范围 ,Step 属性用来设定用户使用旋转按钮时的增减量。
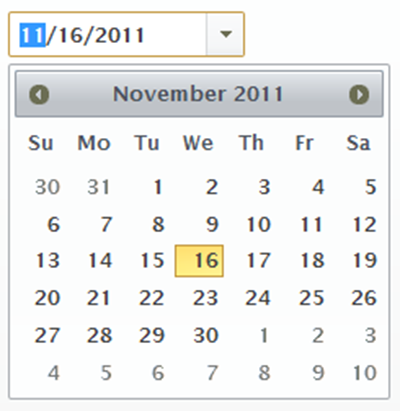
日期时间输入控件
InputDate 控件的下拉日历能用来编辑和选择日期,防止用户输入无效的日期。InputTime 控件和 InputDate 相似,可以通过输入数据或者列表选择修改时间。其 Value 属性可以绑定日期值,Min 和 Max 属性用来设定有效的时间范围,Step 属性用来设定下拉列表中的时间间隔。

功能和亮点
无效输入警告
消除无效输入,如在数字输入框中输入字母。你可以用红色字体或显示一个错误消息提醒用户。
主题
18 种以上的内嵌主题帮助您轻松定制控件外观来匹配应用程序主题和您的企业品牌主题。
文化支持
任意一种输入控件都能设定文化,文化设定可以应用于字符串比对,数字和日期型数据的格式以及一些特殊字符。