ComponentOne Enterprise - 历史版本
历史版本
- V2023.0 Update3
- V2023.0 Update2
- V2023.0 Update1
- V2022.0 Update3
- V2022.0 Update2
- V2022.0 Update1
- V2021.0 Update3
- V2021.0 Update2
- V2021.0 Update1
- V2020.0 Update3
- V2020.0 Update1
- V2019.0 Update3
- V2019.0 Update2
- V2019.0 Update1
- V2018.0 Update3
- V2018.0 Update2
- V2018.0 Update1
- V2017.0 Update3
- V2017.0 Update2
- V2017.0 Update1
V2023.0 Update3
ComponentOne 所有平台版本都已更新支持 .NET 8
.NET 8 的核心是性能!只需将此前所有库更新为基于 .NET 8 的库,就可以利用 Microsoft 在该框架中提升的性能优势。我们已经快速为每个 .NET 平台提供了可用的库(指本身支持 .NET 8的开发平台)。
性能方面的最大提升可以从我们在 WebAssembly 中使用 AOT(提前)编译的 Blazor FlexGrid 中看出。由于 .NET 8 的改进,布局和滚动性能比 .NET 6 快五倍。
以前在 .NET 6/7 中支持的每个控件现在都可以在新的 .NET 8 包中使用。包括 WinForms,WPF,ASP.NET Core,Blazor,WinUI,MAUI 等平台。
通过项目模板可以快速开始使用我们的 .NET 8 控件。创建新项目时搜索“C1”并获取 C# 或 VB 的预配置应用程序。在 WinForms、WPF、ASP.NET MVC、WinUI 和 MAUI 分类中寻找不同的模板。

WinForms 2023 v3
适用于 .NET 6 和 .NET 8 的新 WinForms 编辑器
我们的富文本编辑器 C1Editor 在近期版本中针对 .NET 6 进行了重写,.NET 6 和 8 的新版本现在包括改进的图像编辑、新的 GetInnerHTML 方法、PDF 导出和 SelectedTextChanged 事件。
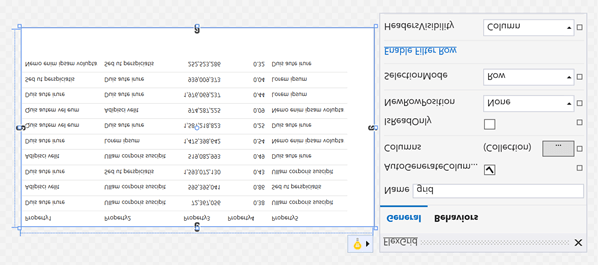
 (用于 WinForms 图像编辑器的 ComponentOne 编辑器)
(用于 WinForms 图像编辑器的 ComponentOne 编辑器)
WinForms 富文本编辑器将富文本作为 HTML 进行管理,因此它有许多用例,例如编辑数据库记录的原始 HTML、代码编辑器的语法突出显示以及呈现桌面聊天应用程序。
 (用于 WinForms 聊天演示的 ComponentOne 编辑器)
(用于 WinForms 聊天演示的 ComponentOne 编辑器)
更多图表设计时增强功能
在上一个版本中,我们改进了 FlexChart 的设计时界面,在本次更新中,我们将类似的改进扩展到了其他图表组件。现在,您可以通过设计界面对 FlexPie、FlexRadar、FinancialChart、Sunburst 和 TreeMap 进行快速设计。

另外,您可以单击图表上的任意位置来打开与图表元素相关的上下文菜单,例如图例和标题。
 (FlexRadar for WinForms 中的设计时编辑器)
(FlexRadar for WinForms 中的设计时编辑器)
其他 WinForms 改进
- FlexReport 现在支持 Linux 系统。在更多服务器上托管您的报告服务并覆盖更多用户
- C1RadialMenu 为菜单打开/打开、展开/展开、折叠/折叠、关闭添加了新事件
- C1TrueDBGrid.ViewRowHeight 属性。它允许使用 Form 或 Inverted DataView 在 C1TrueDBGrid 中设置相同的行高度
WPF 2023 v3
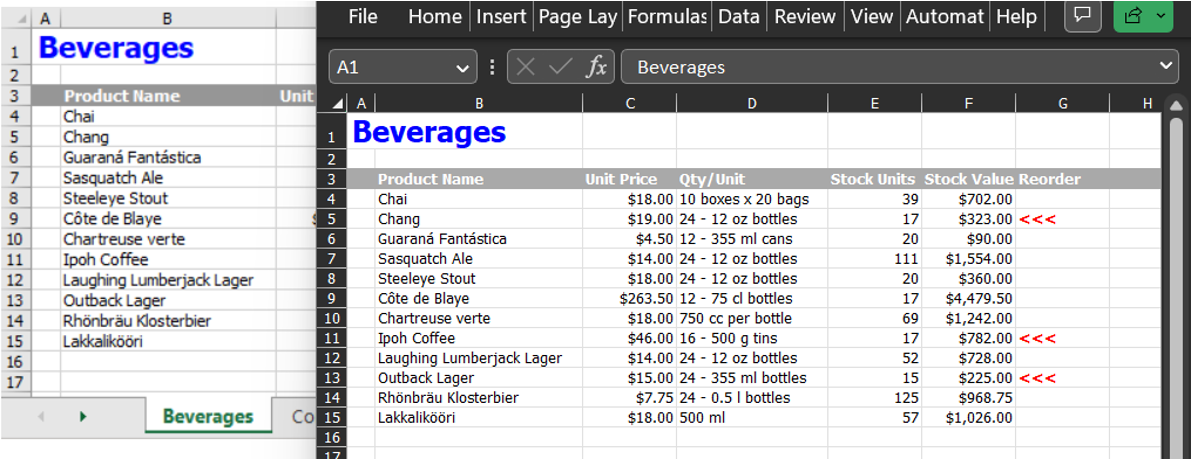
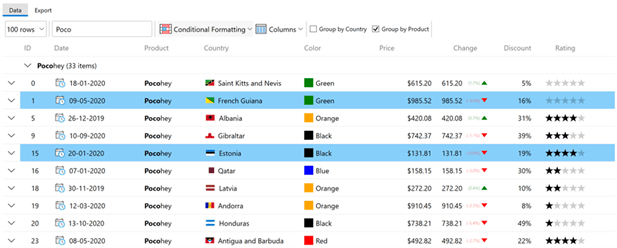
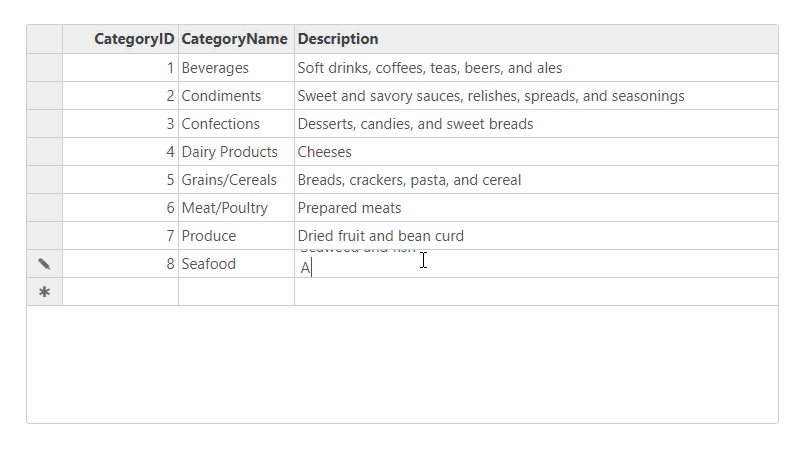
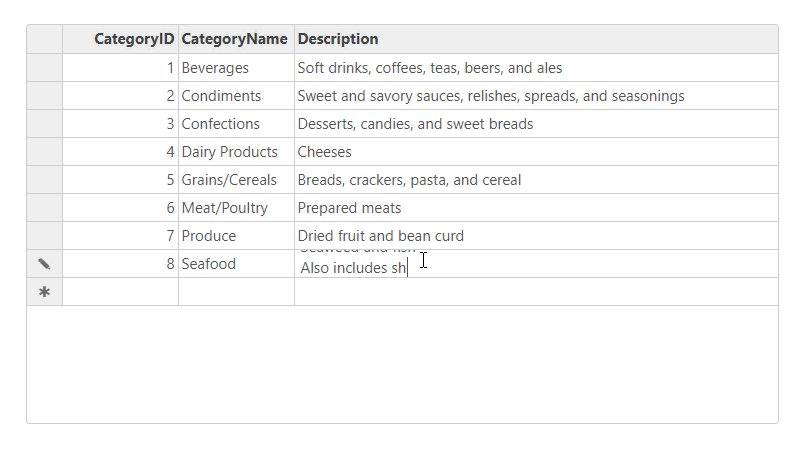
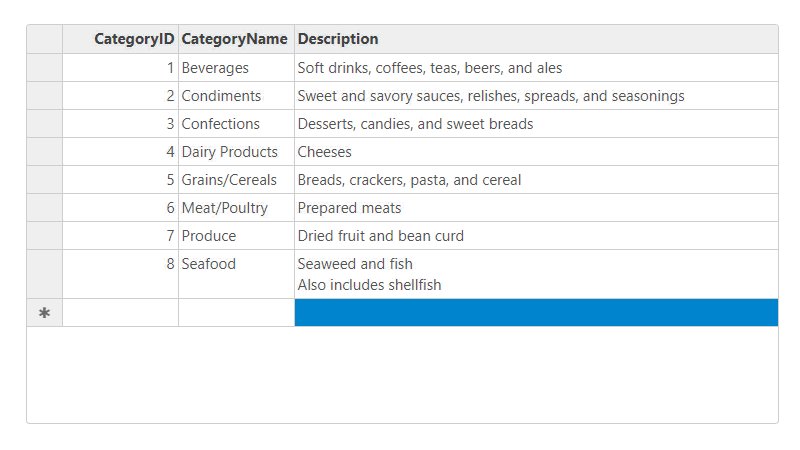
FlexGrid 表脚和摘要行
新的版本的 FlexGrid 中可以增加列脚行。列脚行允许您在 flexgird 底部显示固定行,从而支持常见场景,例如汇总行。我们还提供了一种称为 GridSummaryRow 的特殊类型的行,它提供用于汇总列值的内置聚合。在运行时,用户甚至可以动态配置聚合方式。
 (FlexGrid for WPF 摘要行)
(FlexGrid for WPF 摘要行)
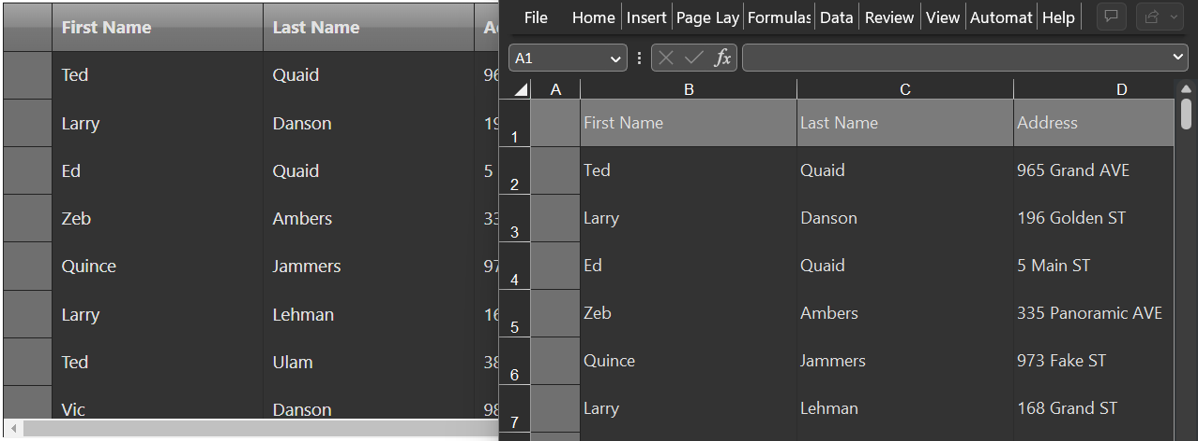
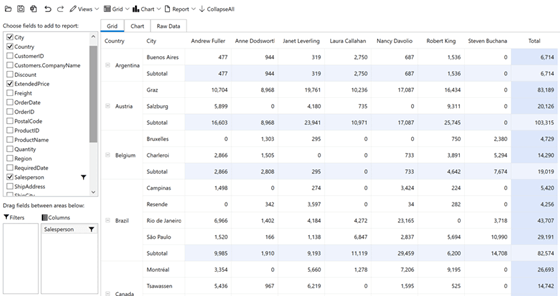
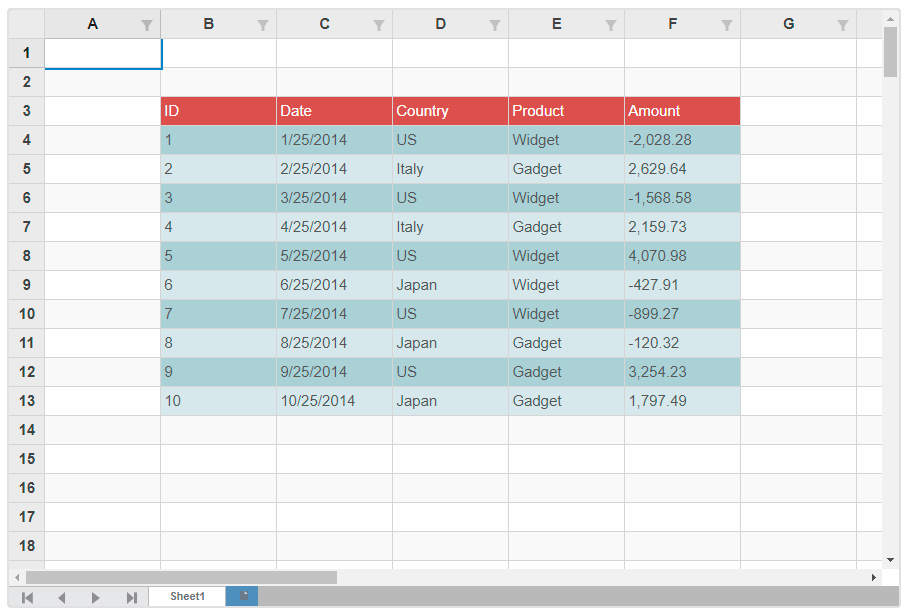
WPF 的转置网格
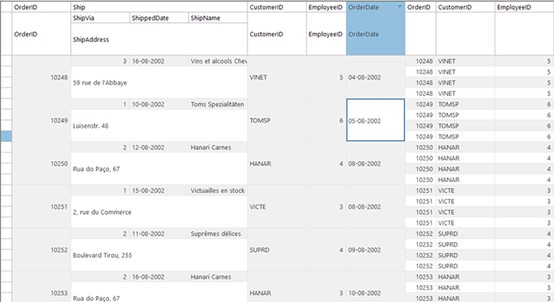
我们添加了一个新的示例和内置行为,演示如何使用 FlexGrid for .NET 8 创建 WPF 转置数据网格。转置网格会翻转行和列,以标题显示在左侧,数据行横向显示。您只需添加一行 XAML(我们新的 TransposeGridBehavior)
 (FlexGrid 转置网格)
(FlexGrid 转置网格)
其他 WPF 改进
- FlexReport for .NET Standard 支持Linux 操作系统
- C1TabControl 包含一个新的 PopupStyle 属性
- C1ComboBox 选择行为得到改进。使用下拉面板中的箭头或 PageUp/PageDown 键可将焦点移动到不同的项目,但不会更改选择。现在,要选择当前聚焦的项目,用户应按空格键或 Enter 键
Blazor 2023 v3
使用 .NET 8 和 Blazor WASM 提高性能
.NET 8 最大的性能改进是在 Blazor WebAssembly (WASM) 平台的 FlexGrid 中。由于 AOT 编译的改进,该 .NET 8 版本平均比 .NET 6 中的相同控件快五倍。下面是一些对比数据:
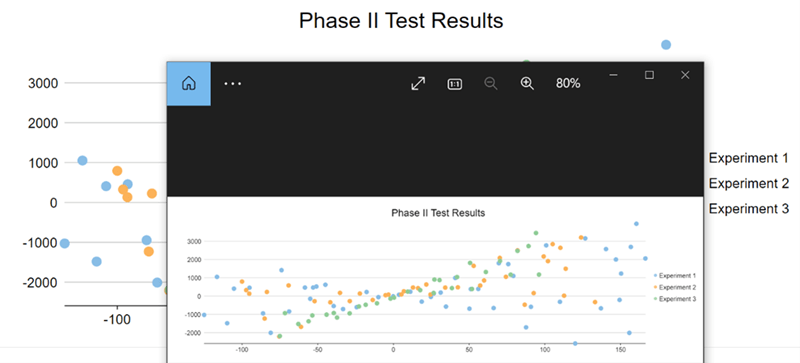
FlexGrid for Blazor WebAssembly 性能比较

Blazor 服务器的 .NET 8 改进
.NET 8 还为 Blazor Server 带来了许多改进,包括静态服务器渲染,您可以将其与 ComponentOne 控件集成,无需学习成本。
FlexGrid for Blazor Server 还受益于 .NET 8 的性能增强,特别是如果您不使用数据虚拟化来加载单元。使用虚拟化时,性能与 .NET 6 大致相同。如果不使用虚拟化,.NET 8 中的创建和滚动性能大约是其两倍。
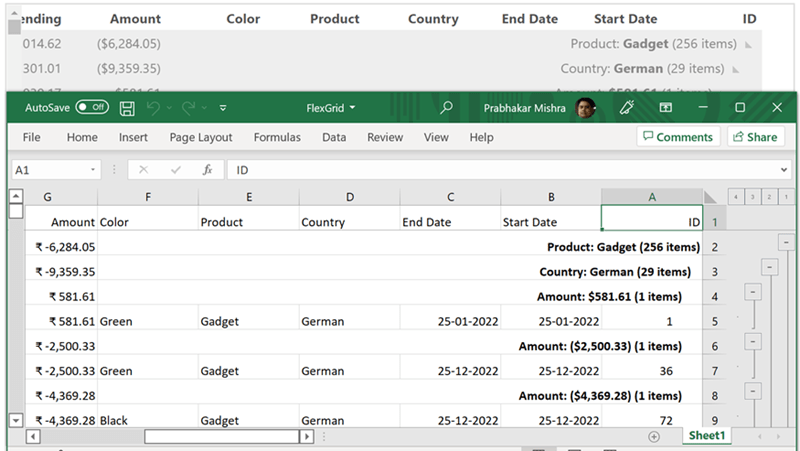
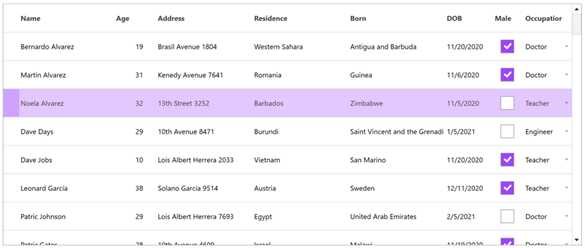
FlexGrid 汇总行
将固定汇总行添加到 FlexGrid 页脚以显示列总计。Blazor 通过将 GridSummaryRow 添加到 ColumnFooterRows,然后在每列上设置 Aggregate 属性来支持此功能。
 (FlexGrid for Blazor 摘要行)
(FlexGrid for Blazor 摘要行)
此外,现在可以使用 FrozenBottomRows 属性冻结网格底部的行。
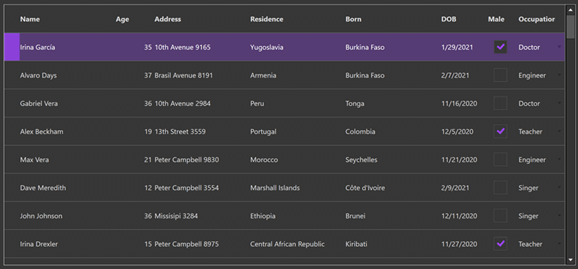
Blazor 中新的FlexGrid 转置网格视图
FlexGrid for Blazor 现在支持转置视图,其中列标题显示在左侧,行水平显示。您只需向 FlexGrid 添加一行标记即可启用转置功能:TransposeGridBehavior。
<FlexGrid ItemsSource="customers">
<FlexGridBehaviors>
<TransposedGridBehavior />
</FlexGridBehaviors>
</FlexGrid>

数据服务 2023 v3
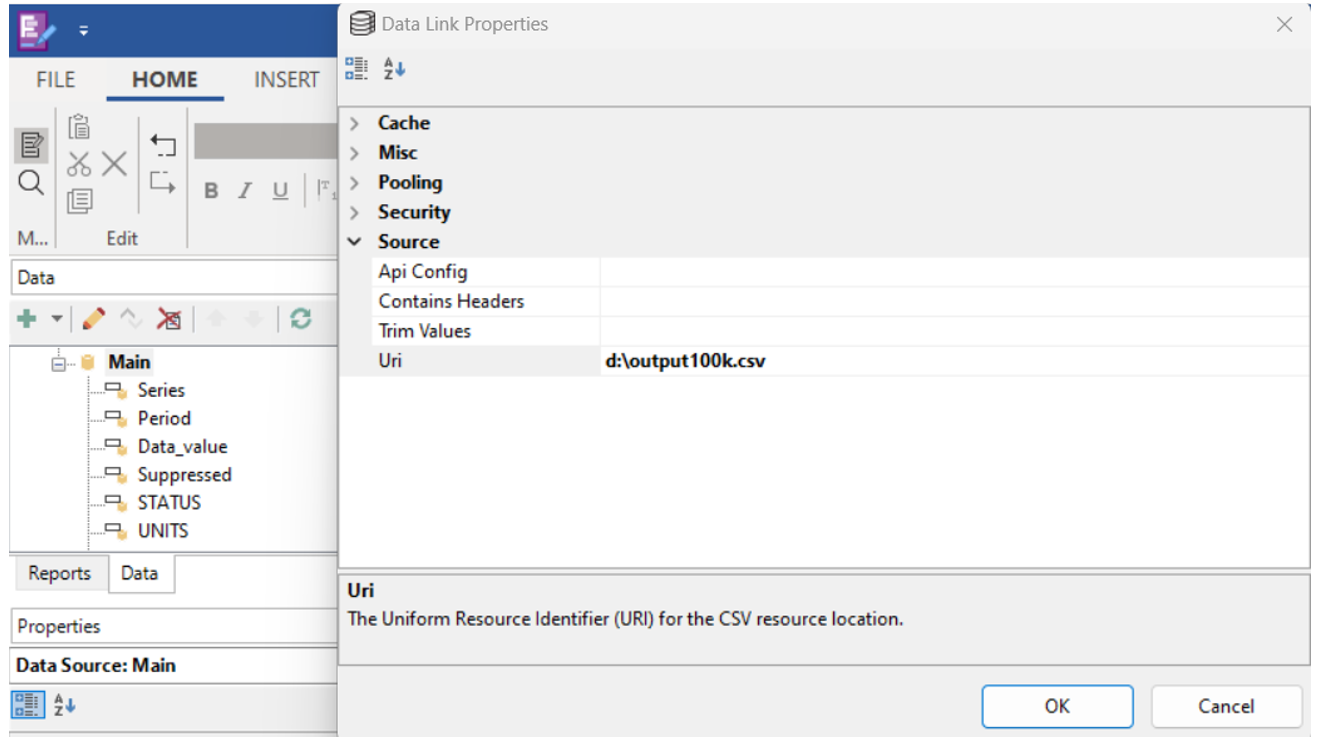
文件连接器类型的行扫描
在 2023 v3 版本中,我们还添加了 rowscan行扫描 - 一种用于文件连接器(例如 CSV 和 JSON)的新数据类型发现方案,它扫描一定数量的行以确定列的数据类型。此功能有助于自动识别列数据模式。
WinUI 和 MAUI 2023 v3
ComponentOne WinUI 和 MAUI 控件的新项目模板
您可以使用我们的 Visual Studio 2022 项目模板更快地开始使用适用于 WinUI 和 MAUI 的 ComponentOne 控件。
创建新项目时,您可以选择 C1 “GridApp” 模板来获取我们的 FlexGrid 控件的现成应用程序。这是测试控件的快速方法,项目可以直接运行。
 (ComponentOne WinUI GridApp 项目模板)
(ComponentOne WinUI GridApp 项目模板)
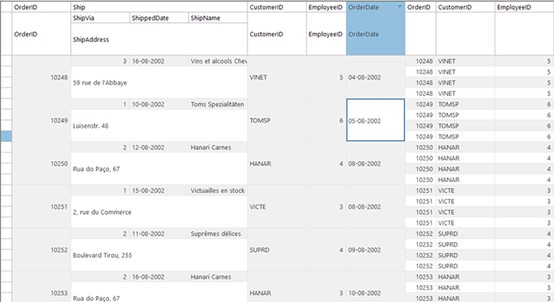
WinUI 和 MAUI 的转置网格
与 WPF 和 Blazor 类似,我们添加了在 WinUI 3.0 和 MAUI 中创建转置数据网格的支持。转置网格会翻转行和列,以便标题显示在左侧下方,行显示在整个屏幕上。通过回弹动画、列(行)标题拖动等获得完整的触摸支持。您只需添加一行 XAML(我们新的 TransposeGridBehavior)即可启用转置功能。
 (具有转置网格行为的 WinUI FlexGrid)
(具有转置网格行为的 WinUI FlexGrid)
V2023.0 Update2
新的 WinUI 控件
WinUI 平台通过 UWP中的几个新控件进行了扩展。
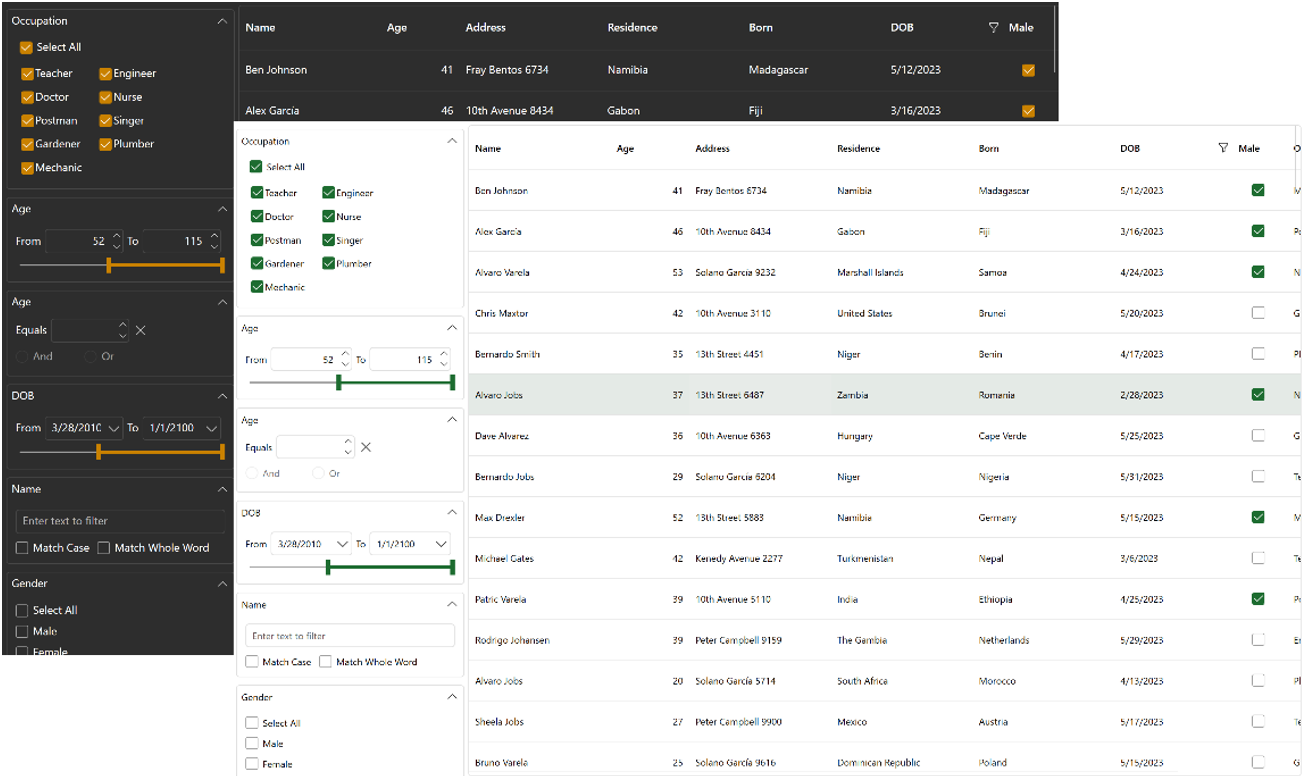
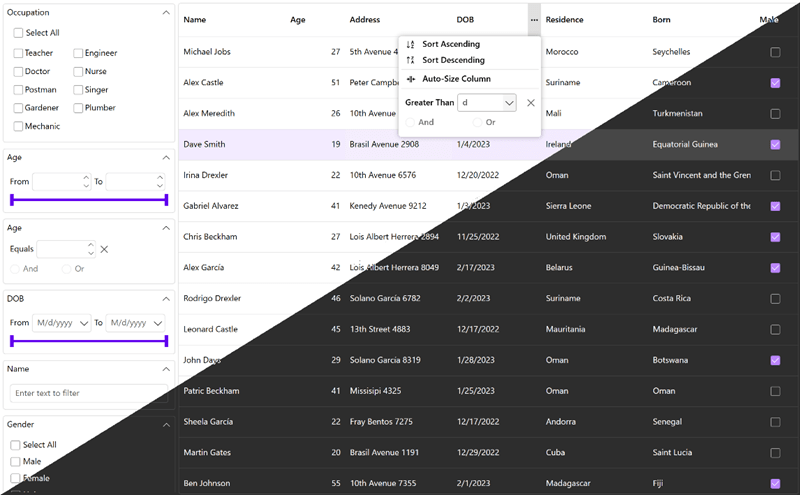
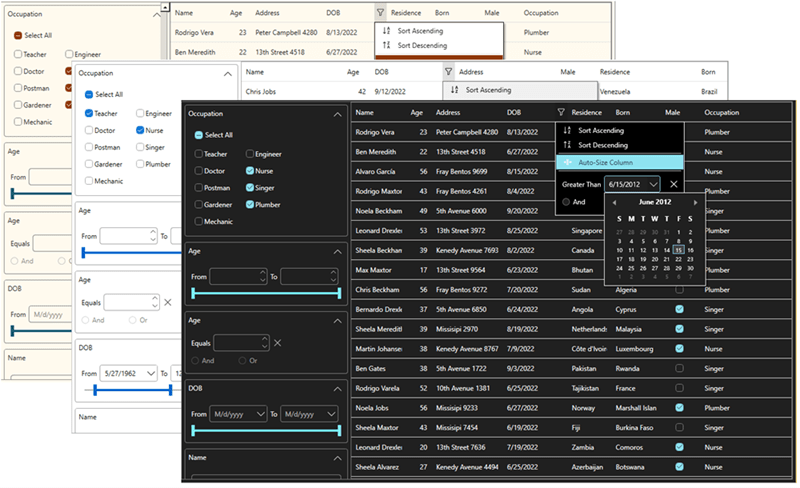
WinUI DataFilter – 可以对FlexGrid 或任何 UI 进行高级过滤

DataFilter 提供了完整的 WinUI 过滤器接口来配合任何数据收集。过滤后的数据更易于分析,并允许您专注于特定信息。过滤器面板 UI 可以从数据源自动生成或手动创建。DataFilter 可以连接到任何数据感知控件,例如数据网格、列表、树视图和图表。
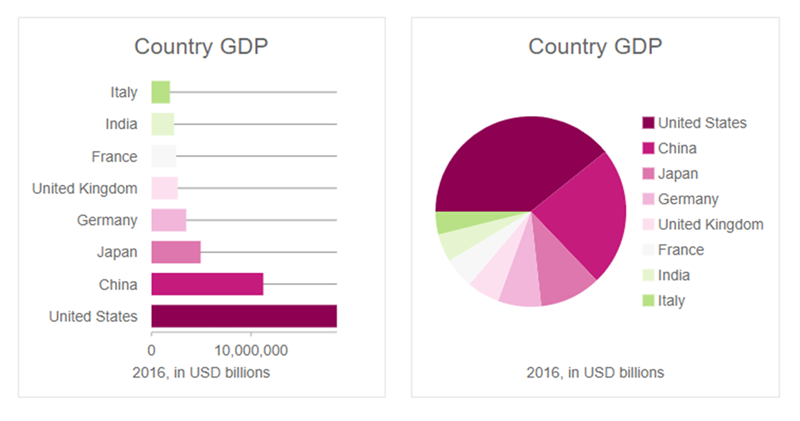
WinUI FlexChart – 提供50 多种图表类型

跨平台 FlexChart 控件现已在 WinUI 中提供。它提供了所有流行的图表类型,如条形图、折线图、面积图、饼图、TreeMap、组合图表和堆叠选项,以有意义的方式显示数据。
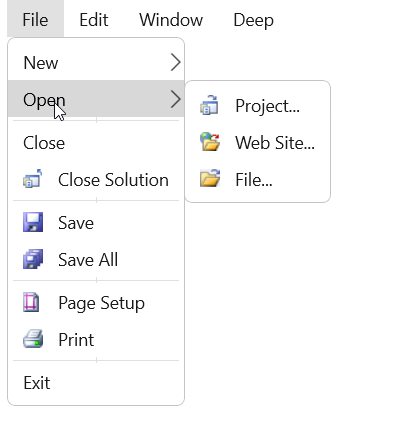
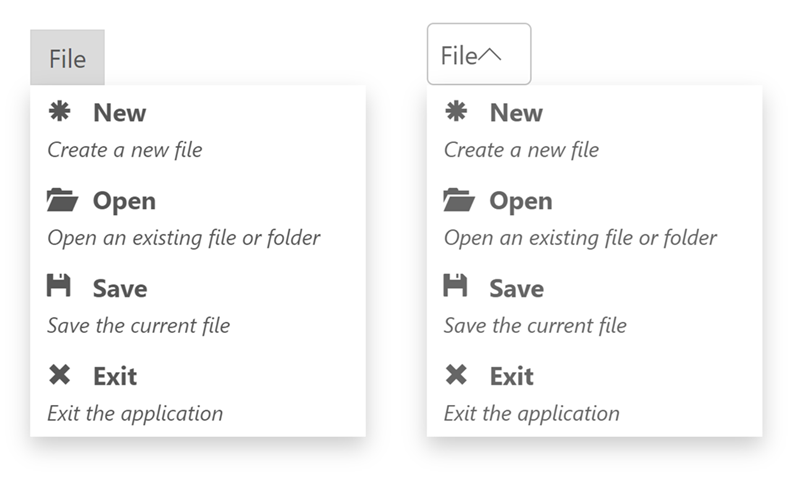
WinUI菜单控件

使用 菜单组件将上下文菜单和经典的“文件”菜单系统添加到您的 WinUI 应用程序中。C1Menu 和 C1ContextMenu 控件为您提供真正的桌面外观和感觉,以及支持深层嵌套项目和垂直方向的传统外观菜单。
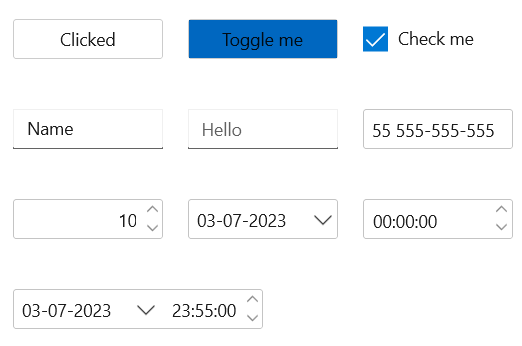
WinUI 输入和日期时间控件
同时,SpreadJS开放了接口和自定义换行策略,方便用户进行调整与扩展。示例代码如下图所示:

使用 WinUI 的多个新输入和日期时间编辑器创建智能输入表单。该库包括 Button、ToggleButton、CheckBox、TextBox、MaskedTextBox、NumericBox、DatePicker、TimeEditor 和 RangeSlider 控件。输入控件支持格式化和验证以收集应用程序的有效输入。
WinForms 增强功能
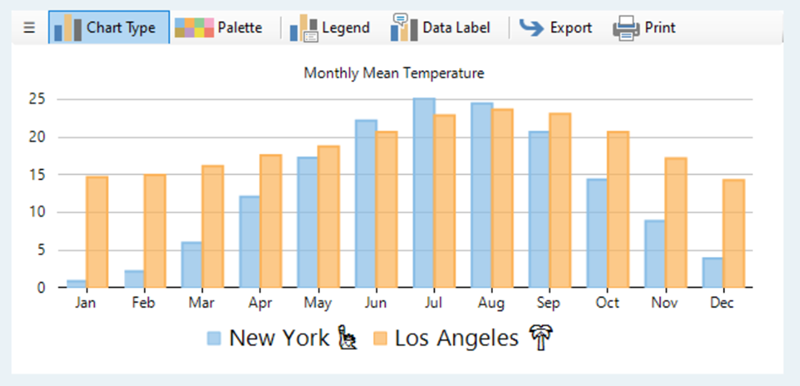
FlexChart for WinForms 设计时功能增强

我们的 WinForms FlexChart 可以在设计时通过从智能标记调用设计器或选择图表上的任何元素进行配置。这使得快速配置最常用的功能变得非常容易上手。更改图表类型、调色板、数据源和绑定,并直接从智能标记添加/编辑系列集合。
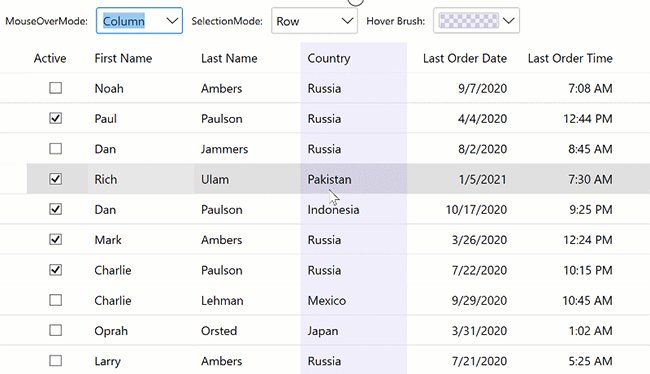
FlexGrid 添加悬停样式

当用户在行、列、单元格或选择之间移动鼠标时,悬停样式向用户提供视觉提示。您可以使用 Styles 在悬停单元格上设置不同的样式,例如背景颜色、文本颜色、边框颜色等。Hover 属性允许您获取用于绘制悬停单元格的样式。
WinForms 浮动占位符的输入

浮动占位符的灵感来自于 Material 主题,并在输入控件内显示标签。一旦为控件分配了值,这些标签就会移动到顶部。可以通过设置相应输入控件的 Placeholder 和 FloatingPlaceholderEnabled 属性来启用此功能。
FlexReport 增强功能
支持 Windows 上的 Azure 部署
FlexReports 现在可以在 Web API 中用于导出报告和公开其他 API。在 2023 V2 版本中,我们增强了渲染引擎以支持部署到 Azure。目前仅在 Windows 上支持 - 其他操作系统支持将在稍后推出。
在 FlexReport 中显示嵌入字体
通过在报表的 Save 方法中设置 EmbedFonts 参数或在设计器中设置报表字体的 Embed 属性,可以将字体嵌入到 WinForms FlexReports 中。
推出了.NET Standard平台的 C1 PDF(测试版)
经典的 C1 PDF 库现在提供基于 .NET Standard 的版本。因此,现在您可以在任何 .NET 应用程序(包括 .NET 6+)中使用此库,而无需任何 Windows 依赖。
C1 PDF 库允许从头开始创建 PDF 文件。它支持基本和高级功能,例如注释、图形、书签、压缩、大纲、超链接和附件,方便您处理 PDF 文档。此外,它还使您能够呈现富文本格式 (RTF),从而轻松创建格式丰富的文档。
WPF 增强功能
FlexGrid增加数据验证和错误样式

FlexGrid for WPF 现在支持验证和错误样式,以便可以在运行时验证用户输入 — FlexGrid 中的验证遵循数据项中实现的标准 IDataErrorInfo 和 INotifyDataErrorInfo 接口。ShowErrors、ErrorIconTemplate、ErrorStyle、RowErrorStyle 和 RowHeaderErrorStyle 设置可用于控制错误的显示方式。
改进了 FlexGrid for WPF 选择 API

我们使用新的或改进的属性改进了 WPF FlexGrid 中的选择 API:
SelectedItem、SelectedItems 和 SelectedIndex。这为在运行时操作所选项目提供了更大的灵活性,以进一步自定义应用程序行为。
重构PropertyGrid组件,性能增强

我们为 WPF 重构了 PropertyGrid 控件,新组件的性能更好。还具有各种新的内置颜色、画笔和渐变编辑器。
FlexPie 图例改进

FlexPie 现在支持更多图例位置选项,例如左上、右上、左下、右下、左上、左下、右上和右下。此外,还可以通过 LegendItemFormat 事件设置图例格式以自定义项目文本。
Blazor 增强功能
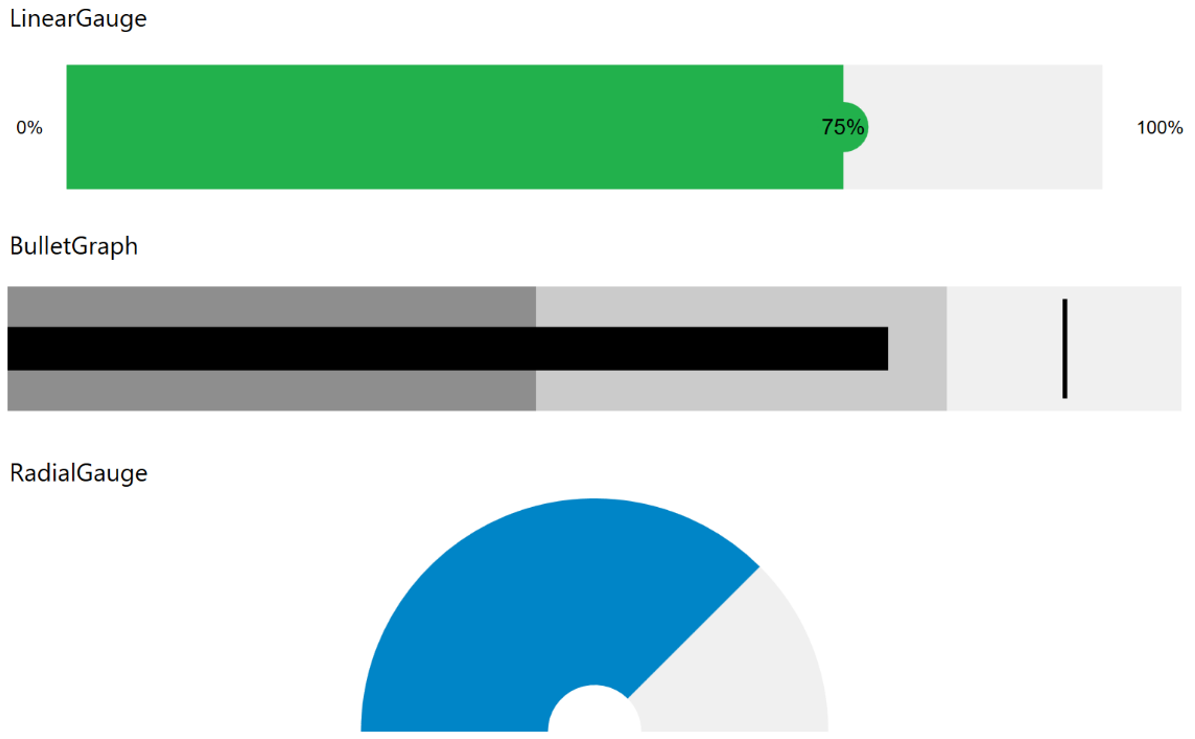
新的 Blazor 仪表控件
我们添加了三个新的 Blazor 仪表控件来创建线性、径向和子弹图仪表。这些数据可视化控件易于设计和配置。仪表支持标记、标签和定制范围。

FlexGrid冻结列

即使网格水平滚动,冻结列也允许特定列处于视图中。我们添加了一个新的固定示例,演示如何在运行时在 FlexGrid 中启用列冻结。用户可以使用固定和取消固定列菜单来冻结或解冻列。
V2023.0 Update1
WinForms V2023.0 Update 1 中的新增功能
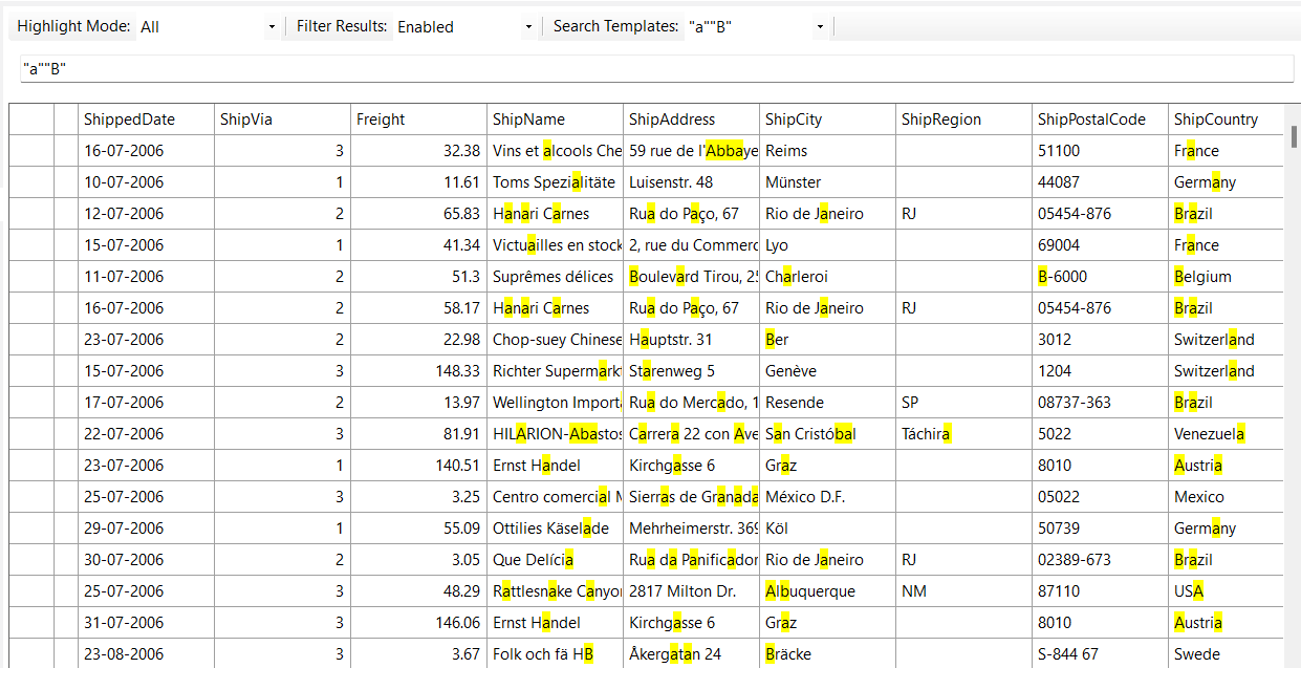
FlexGrid 搜索支持多项文本搜索当用户使用搜索面板使用FlexGrid 时,FlexGrid单元格中所有出现的相关搜索文本会被突出,呈现选中状态。这在搜索文本模式的情况下非常有用。

FlexGrid 现在支持在设计和运行时保存和加载布局。您可以更轻松地在应用程序运行之间保留列布局,而无需保存数据本身。
在运行时,通过WriteXML 和 ReadXML 具有 XMLOptions 参数,允许您保存或加载 ColumnInfo、RowInfo、Ranges、Control、Styles、Maps、Tree、Glyphs 和 Images。我们还将在后续版本中加入排序、分组和筛选信息来进一步增强此功能。
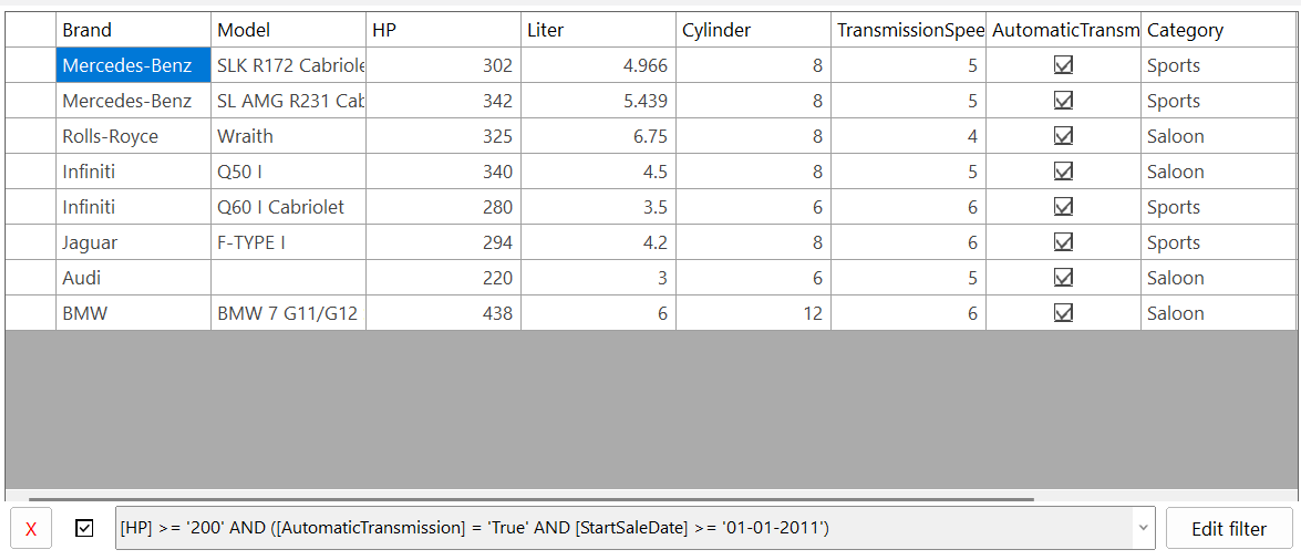
FilterEditor for .NET 6集成了 FlexGrid强大功能FilterEditor 控件现在可用于 .NET 6项目。此次更新,我们新增了集成示例,演示 FilterEditor 与 FlexGrid 的集成。该示例演示了如何在运行时从上下文菜单调用 FilterEditor,以及如何在过滤数据后在数据网格页脚中显示过滤器摘要。

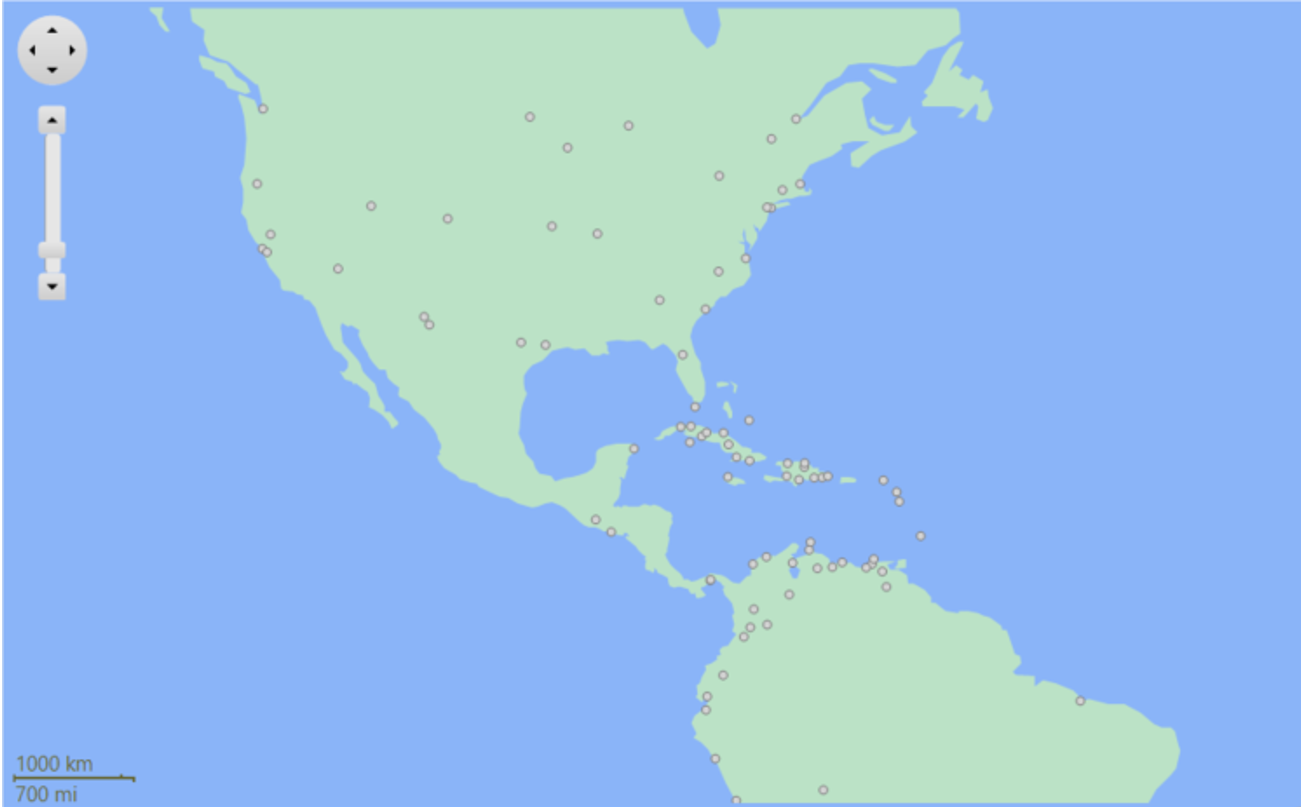
GeoJSON 是一种开放标准的地理空间数据交换格式,用于对各种地理数据结构(即国家、省、市等)进行编码,并且可以包括与这些特征相关的其他非空间数据,此次 WinForms 地图支持GeoJSON 数据格式,您可以匹配任意数据,实现地理信息展示。

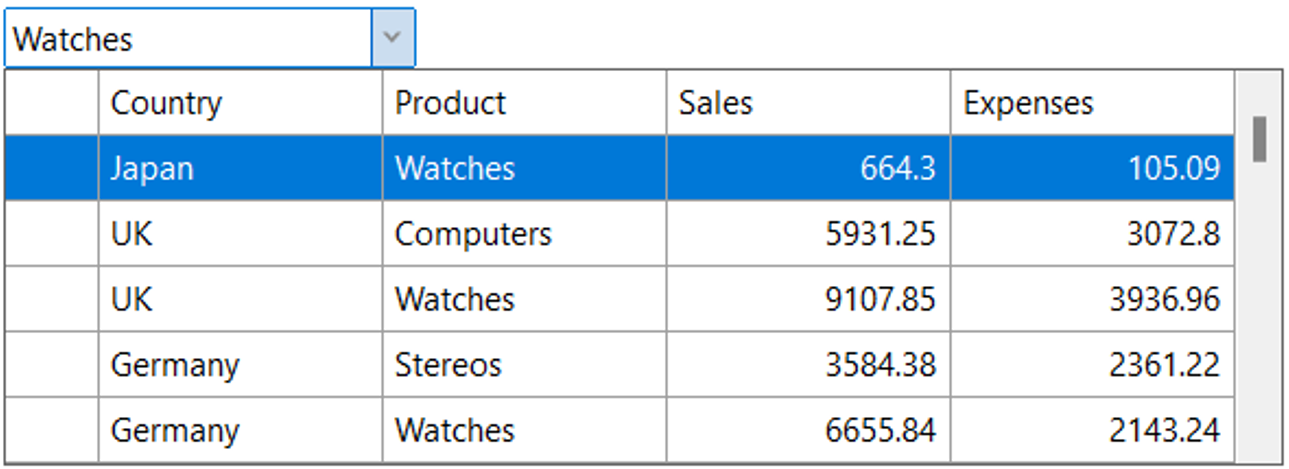
新的 C1MultiColumnCombo 控件是实现多列下拉列表,支持数据绑定、搜索、过滤、突出显示、选择和数据排序。该控件在内部使用下拉列表中的 FlexGrid。也可以在自定义视图中使用其他控件,如 DataGrid 或 TreeView。此控件作为 .NET 6 库提供,可在 .NET 6 和 7 应用程序中使用,它是 C1Combo 的推荐平替品。

ComponentOne Input TextBox 控件现在支持 Windows 11 系统样式,如颜色、圆角和下划线,类似于标准 .NET 输入控件。

从简单的 CSV 数据文件开始设计和创建报表。FlexReport 设计器现支持使用 C1.ADONET.CSV 数据连接器连接到 CSV 数据。DataConnector 支持连接本地以及HTTP中的 CSV 文件。

上一个版本FlexChart 增加了运行时工具栏,最终用户可以用来自定义图表。此次发版,我们也增强了 FinancialChart 控件,添加了具有相同的运行时工具栏功能。使用上下文菜单,可以在设计时将工具栏或功能区添加到控件中。在运行时,用户可以使用工具栏选项调用不同的操作,例如添加或删除系列、应用不同的调色板、导出或打印图表以及应用分析工具(例如趋势线或叠加)。

- FlexGrid 支持在树节点中显示图像和复选框
- 为运行时本地化更新德语资源
WPF V2023.0 Update 1 中的新增功能
FlexGrid 性能增强FlexGrid 支持使用 2D 绘图创建自定义单元格可以获得极致性能。相比之下,与使用 UI 元素(例如 TextBlock)相比,使用 2D 绘图技术(如 drawString)的渲染速度提高了大约 30%。
FlexGrid 多范围选择FlexGrid for WPF 支持不同的多范围选择模式,允许最终用户选择多个不相邻的单元格、行和列。新的选择模式包括 ListBox、MultiRange 和 MultiColumn。

使用 GeoJSON文件在 WPF 地图上添加形状。GeoJSON功能包括可让您添加地址和位置的点、可用于表示街道、边界的线串、可让您标记国家和省份政治边界的多边形,以及这些类型的多部分集合。

改主题不仅仅是配色方案。有时您会因为边框和间距而想要某个主题。现在您可以使用不同的强调色和背景色轻松自定义WPF Material主题。

对于 .NET 6,重新构建了WPF 仪表组件库,以专注于更简单、更简洁的设计。C1.WPF.Gauge 库包括三个组件:C1RadialGauge、C1LinearGauge 和 C1BulletGraph,用于生成水平、垂直、曲线和子弹图仪表。范围和值可以自动显示。

- C1MultiSelect 现在支持以编程方式选择多个项目
- 为运行时本地化更新了德语资源
Blazor V2023.0 Update 1中的新增功能
FlexGrid功能增强我们在此版本的 Blazor FlexGrid 中添加了单元格拖动和多范围选择模式。现在您可以启用不同的多范围选择模式,以允许最终用户选择多个不相邻的单元格、行和列。我们还通过服务器和客户端应用程序中的拖动支持改进了选择行为。用户现在可以在网格上拖动鼠标来选择多个项目。

Blazor 中服务端和 WebAssembly 的新 Excel 示例
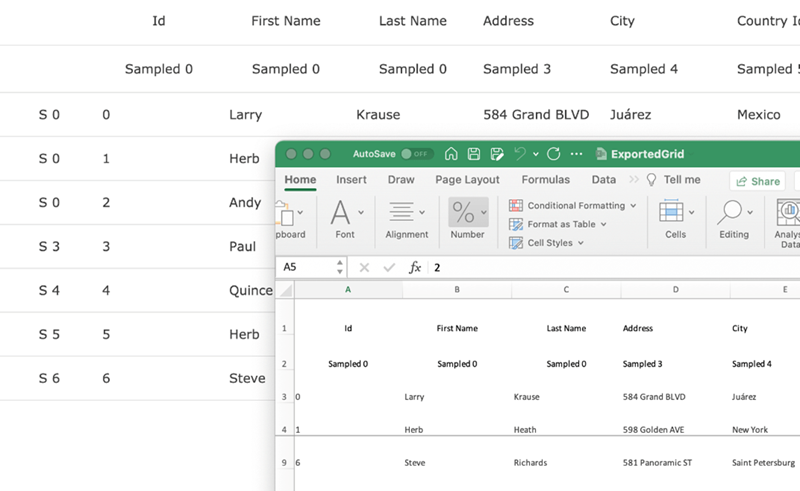
我们发布了经典 C1Excel 库的 .NET Standard版本,可在任何平台上使用。在此版本中,我们添加了示例以展示如何在 Blazor Server 和 WebAssembly 应用程序中使用该库。还添加了一个示例来展示使用 C1Excel 库导出 FlexGrid Excel。

ASP.NET Core MVC 和 Web API 中的新增功能
基于 .NET 6 的库由于ASP.NET Core 3.1 已终止支持,ASP.NET Core MVC 和 Web API 产品已升级到 .NET 6,现在支持 .NET 6 及更高版本。这将使产品能够利用 .NET6 及更高版本中可用的最新功能和性能提升。
ASP.NET Core MVC 新 Excel 示例在上一个版本中,我们发布了 C1Excel 库的 .NET 标准版本,它可以在任何平台上使用。在此版本中,我们添加了示例来展示如何在 ASP.NET Core MVC 中使用该库。

Data Services数据服务新增功能
DataConnectors 的日志记录支持ComponentOne DataConnectors 现在支持记录每次执行。该功能可以通过连接属性进行设置。您可以使用范围从 0 到 5 的详细级别控制记录的详细信息级别,其中 0 仅记录严重错误,5 记录最多的详细信息。
DataConnectors 的代理身份验证现在支持代理身份验证以访问代理后面的源。我们的数据连接器支持基本、摘要和 Kerberos 身份验证。可以通过连接属性启用该功能。
对 CSV 和 JSON 数据连接器的 CRUD 支持CSV 和 JSON 数据连接器现在支持通过 API 配置文件进行 CRUD 操作。配置文件是在数据连接器调用发送和接受 JSON 或 CSV 数据的服务时用于每个操作的数据结构的定义。
V2022.0 Update3
支持 .NET 7
.NET 7 是 .NET 6 的后续版本,专注于统一、现代、简单和快速。.NET 7 将作为标准期限支持(STS)由 Microsoft提供 18 个月的支持。我们已确保适用于所有平台的最新 .NET 6 库也可以在 .NET 7 应用程序中运行,因此您可以随时升级。
用于 MAUI 的 FlexGrid 预览版
数十年来成千上万的开发人员使用的相同 .NET 网格控件 Flexgrid 已经完成了 MAUI 平台的开发。与 Xamarin 一样,无需学习多个移动开发平台,MAUI 允许你使用 C# 编写一次并为桌面(WinUI、macOS)和移动(Android、iOS)交付应用程序。

通过在 GitHub 上下载我们的 MAUI 示例来查看预览。
ComponentOne for WinForm 新特性说明
1、增强 .NET 6+ 控件设计器
在此版本中,我们继续增强 .NET 6+ 控件的设计时编辑器和设计器,以便在设计应用程序时为您提供更好的体验。例如,FlexGrid 现在可以让你在设计 .NET Framework 应用程序时使用原来熟悉的设计器。我们还增强了其他控件的设计时优化,并将继续对其余控件进行增强。

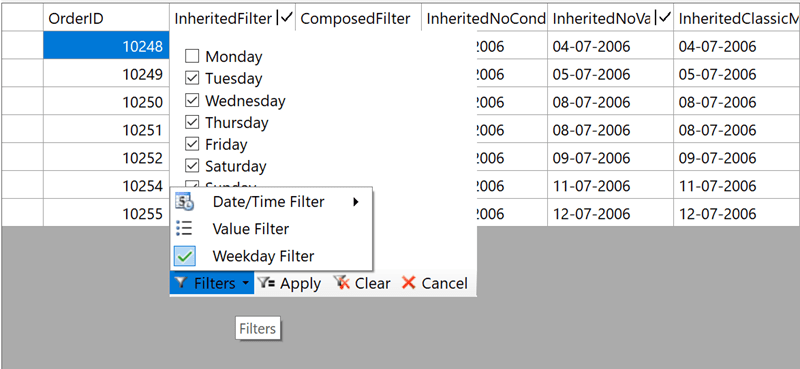
2、FlexGrid 自定义过滤器
FlexGrid for WinForms 现在支持更简单的方法来创建自定义列过滤器。可以通过使用 IC1ColumnFilter 和 IC1ColumnFilterEditor 实现列过滤器,在其中添加日期、字符串、颜色等更多过滤器选项。

3、FlexChart 工具栏和功能区功能增强
FlexChart 工具栏和功能区现在支持系列和范围编辑器。系列编辑器允许在运行时添加和删除图表系列。使用范围编辑器,您可以对图表数据点之间的选定范围进行更深入的分析。

4、新的 .NET 6+ 编辑器(测试版)
您可以使用我们用于 WinForms 的新 .NET 6 编辑器控件创建、打开和保存 Xhtml 文档。此控件是在 WebView2 基础上从头开始创建的,因此不能完全向后兼容我们的 .NET Framework C1Editor 控件。该控件有一个内置的基于 Office 365 的功能区,使用格式、样式工具等可以非常轻松地编辑文档。

5、.NET Standard 平台下的新 Excel 库
对于 V2022.0 Update3 版本,我们包含了一个全新的基于 .NET Standard 的经典 Excel 库版本。C1Excel (C1XLBook) 库可用于在任何 .NET 应用程序中加载、创建和更新 excel 文件——包括 WinForms、WPF、ASP.NET MVC 和 WinUI。该库向后兼容 .NET Framework 版本,原本使用C1Excel .NET Framework版本的的用户可以轻松地将其迁移到 .NET 6 或更高版本。
6、更多控件移植到 .NET 6
除了 C1Editor 和 C1Excel 之外,我们还将 Sizer(包括 C1Sizer 和 C1SizerLight 组件)、PDF、MultiSelect、TileControl 和 Financial Chart 从 .NET Framework 移植到了 .NET 6。
ComponentOne for WPF 新特性说明
.NET 6 中新的材质明暗主题
对于 WPF .NET 6 开发,我们基于流行的现代 UI 设计引入了新的 Material 和 Material Dark 主题。

数据服务增强
可用于 ADO.NET 和 Entity Framework Core 的新 CSV 数据连接器
我们添加了一个新的基于 ADO.NET 的 CSV 数据连接器,支持对 CSV 文件进行 CRUD 操作。用户可以对本地 CSV 文件执行数据操作或通过 Web 从 CSV 文件流式传输数据。通过 Visual Studio 集成,用户无需任何代码即可从 CSV 文件导入数据或从查询构建器运行 SQL 查询。
V2022.0 Update2
ComponentOne for WinForm 新特性说明
1、.NET 6 Accordion(beta)、List和 Sizer 控件
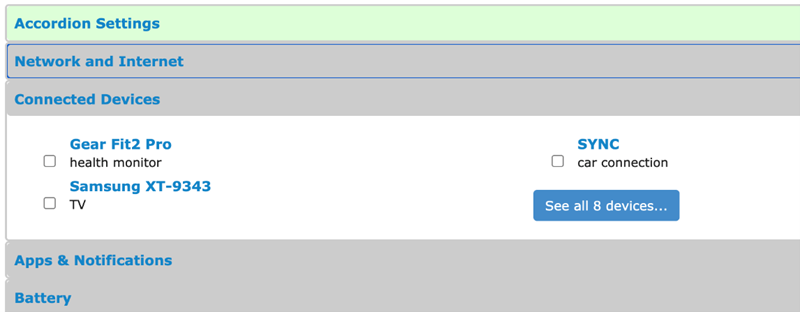
我们为 .NET 6 WinForms 应用程序添加了一个新的 Accordion 控件。
Accordion 控件是一个堆叠界面控件,可从堆叠的视图列表中展开和折叠特定视图。您可以设置窗格样式或自定义标题以获得现代外观。此控件填补了 .NET framework 4.5.2 中 NavBar 和 OutBar 控件的空白,这些控件未移植到 .NET 6。
我们还将 C1List、C1 Combo、C1Sizer 和 C1SizerLight 控件迁移到了 .NET 6。您现在可以轻松地将更多应用程序迁移到 .NET 6。

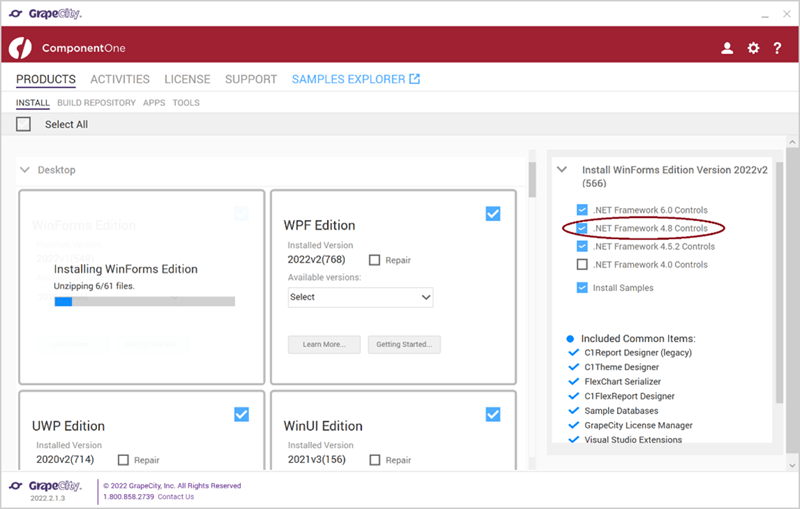
2、.NET Framework 4.8 控件
由于微软已停止对 .NET Framework 4.5.2 的支持,我们现在为每个 ComponentOne WinForms 控件提供了一个新的 .NET Framework 4.8 版本。您可以通过 nuget.org 或 C1ControlPanel 安装。面向 .NET 4.6.2 或 4.7.1 的应用程序可以继续使用我们的 .NET 4.5.2 控件。未来,我们也将继续为 .NET 4.5.2 和 4.8 版本添加新功能和控件。

3、FlexGrid 多范围选择
FlexGrid 现在支持多个范围选择,允许用户通过在网格上按住 ctrl 单击并拖动来选择多个范围。将 SelectionMode 属性设置为 MultiRange 可以启用此功能。与 Excel 一样,只有当所有选定范围都引用相同的列范围或行范围时,多范围选择才能被适用于导出和剪贴板操作。

4、FlexChart Ribbon工具栏
除了已有的经典工具栏外,用于 WinForms 的 FlexChart 现在还添加了一个基于 Ribbon 的工具栏。该工具栏允许最终用户在运行时自定义图表。新的Ribbon UI 使您可以选择使用基于 Microsoft Office 365 的最新UI来可视化工具栏。可以在设计时使用上下文菜单设置此工具栏。

5、从数据集中自动生成 TreeView
当使用包含关系数据表的 DataSet 时,C1TreeView 控件现在可以根据 DataSet 中的关系自动生成 KeyField 和 ParentKeyField 属性。这有助于通过设置数据源和 DataMemberPath 属性来分层显示表。

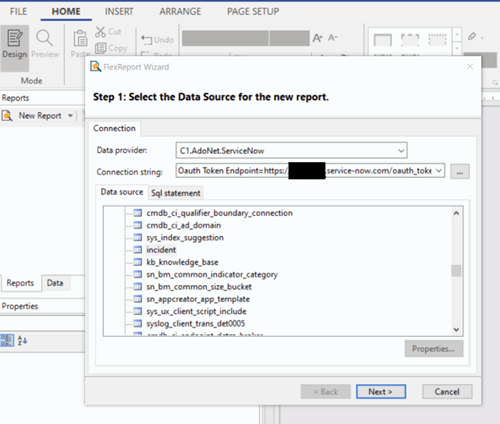
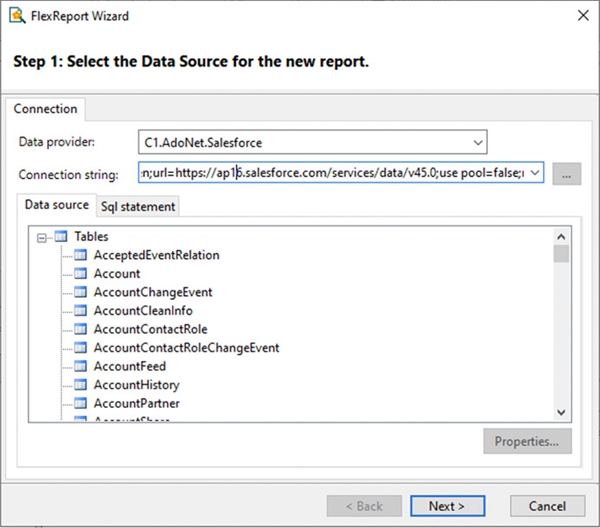
6、FlexReport Designer 为ServiceNow 提供集成程序
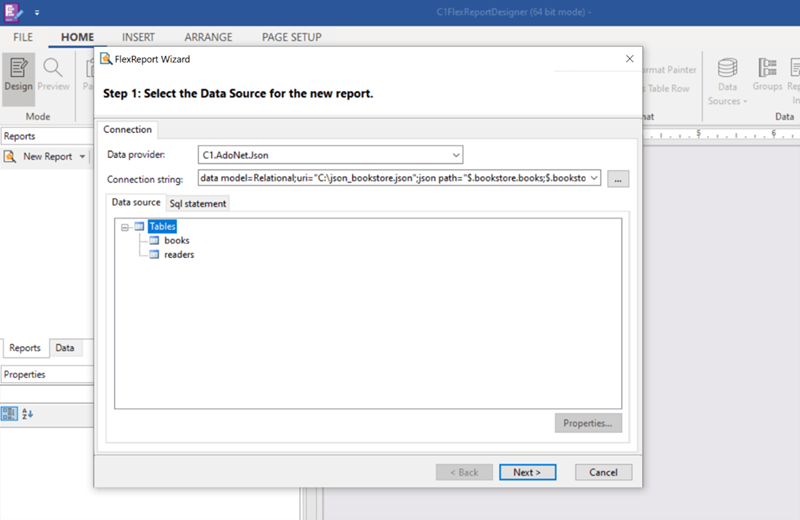
您现在可以使用 ComponentOne FlexReport 设计器直接从 ServiceNow 实体创建报告。在报告向导中选择数据源时,数据 向导程序可用。要连接到您的 ServiceNow 实例,请在连接字符串中提供 OAuth 详细信息。您可以使用属性窗口构建连接字符串。

7、RibbonGallery调整大小
您现在可以设置 ComponentOne RibbonGallery的 MinVisibleItems 属性,以指定调整 Ribbon 大小时可见的最小项目数。

ComponentOne for WPF 新特性说明
1、在 FlexGrid 中显示多达十亿行的数据
对于 .NET 6 中的 WPF FlexGrid,我们通过技术更新和克服每一个微小的瓶颈来继续推动性能的提升。在处理大型数据集时,有两个重要的考虑因素:内存占用和滚动性能。包含 10 亿条记录的数据集可能会占用高达 8 GB 的内存,解决这个问题的最佳方法是使用数据虚拟化,FlexGrid 目前通过框架加载以及克服 WPF 布局限制等方面的功能更新实现了 10 亿行以及理论上更多行数据的加载。
2、FlexGrid 中的框架加载
我们改进了 FlexGrid UI 以处理任意数量行的滚动性能。优化了单元格渲染以克服 WPF 中存在的大偏移问题,以显示和排列具有大量数字的元素。
为了帮助加载大型虚拟数据集,我们在 .NET 6 WPF FlexGrid 中引入了框架加载。这是在按需加载数据之前显示占位符的常用技术。

3、.NET 6 系统主题
新的 WPF “系统”主题使用系统颜色和其他特定设计元素,以便您可以交付适应用户偏好的应用程序。它支持 Windows 10 上的直角或 Windows 11 上的圆角风格,Windows 11 上的复选框的新外观,以及最终使用的其他系统颜色,例如高对比度。

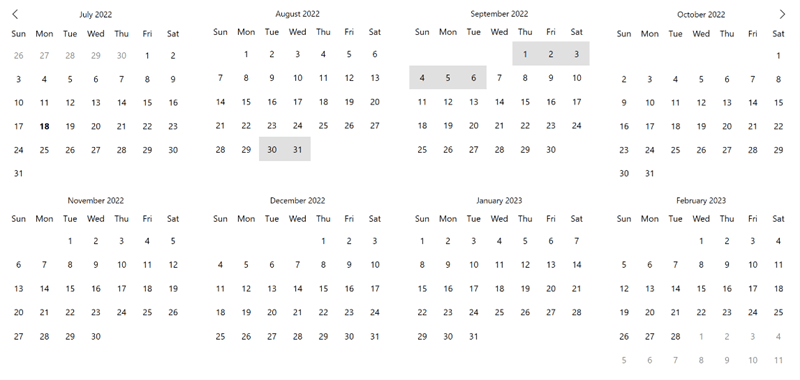
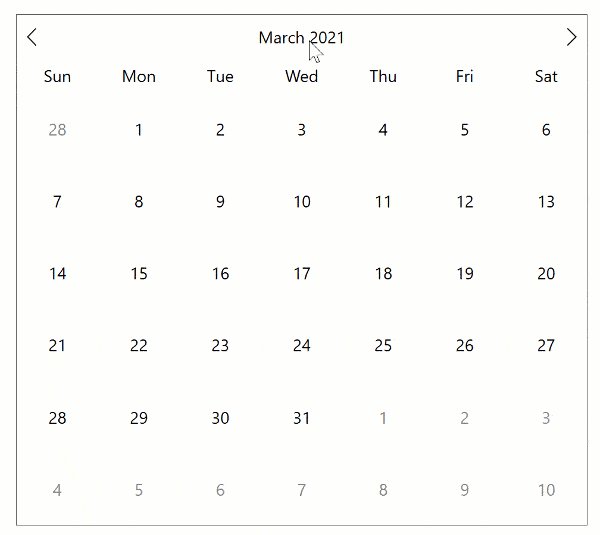
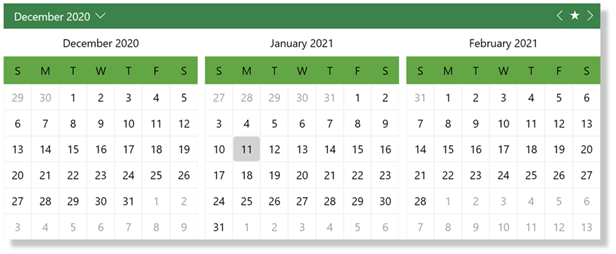
4、.NET 6 的多月日历
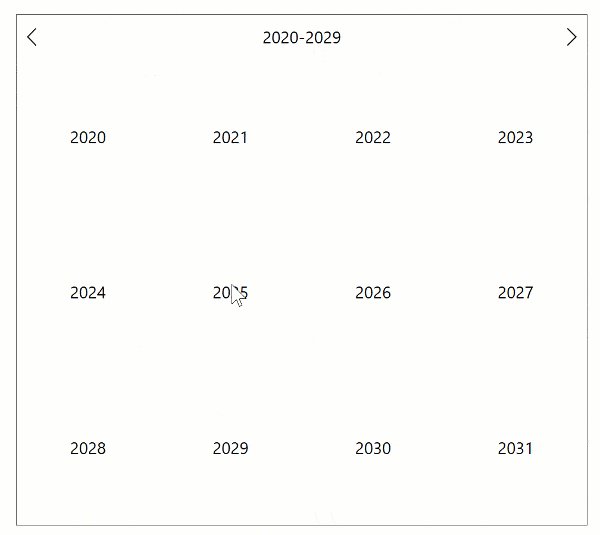
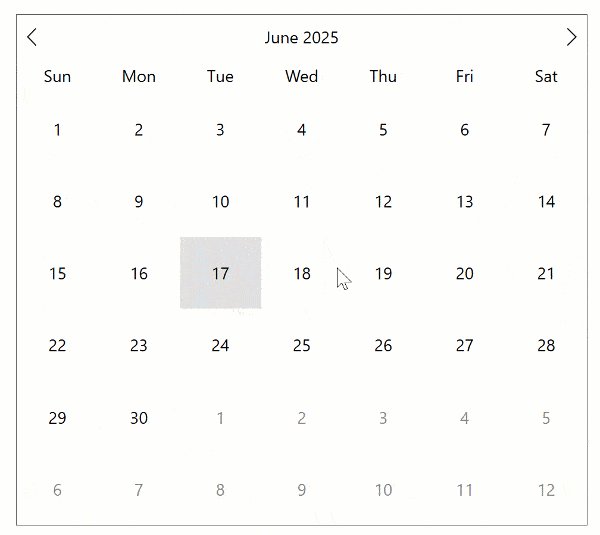
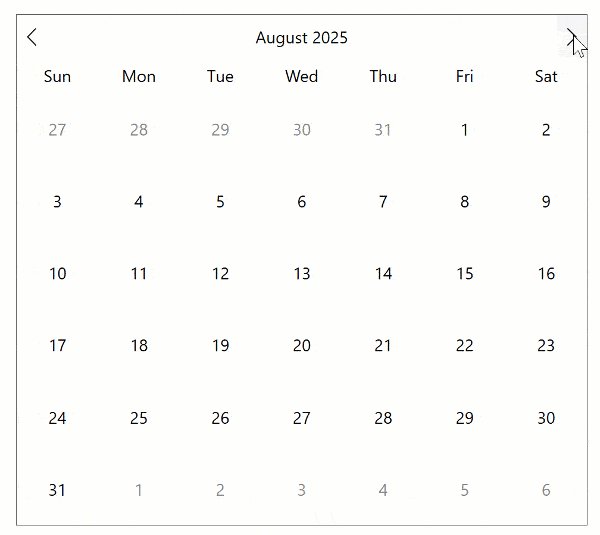
WPF 日历控件支持在单个视图中显示多个月份。这对于选择跨越一个月以上的日期范围很有用。

5、.NET 6 的甘特视图
GanttView 甘特图控件已移植到 .NET 6,允许开发人员在其桌面应用程序中提供类似 Microsoft Project 的调度功能。
ComponentOne for Blazor 新增功能
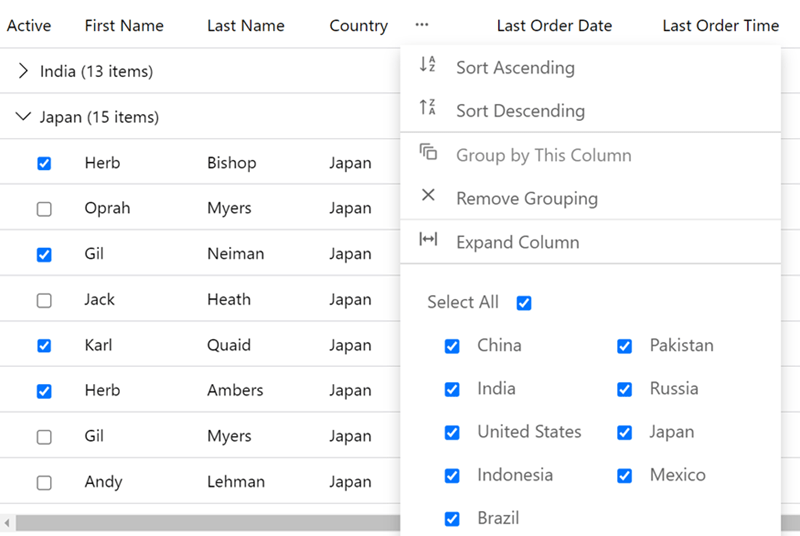
1、FlexGrid 列和选择菜单
Blazor 平台的FlexGrid现在具有内置的列菜单,用于对列进行排序、筛选、分组和调整大小。用户可以通过单击列名称旁边的省略号按钮来调用菜单。

当用户选择网格上的任何行/列时,他们可以使用上下文菜单打开选择菜单。选择菜单提供剪切、复制和粘贴等剪贴板操作。

2、FlexChart 导出到图像
Blazor 中的 FlexChart 可以使用 SaveImage 方法导出为 PNG、JPG 或 SVG 格式的图像。SaveImage 方法采用 ImageFormat 的参数,其中可以指定图像类型。

ComponentOne for MVC 新特性说明
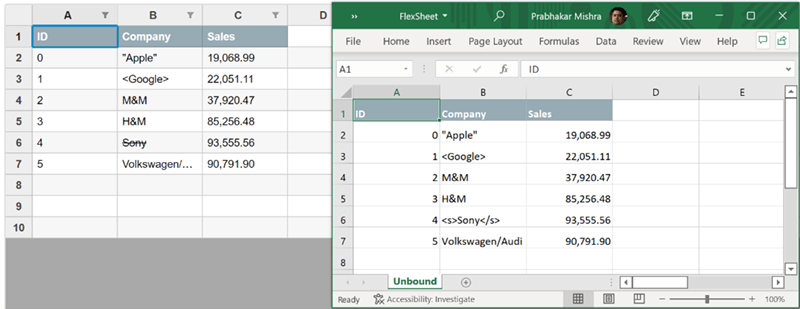
1、FlexSheet HTML 和精度支持
FlexSheet 现在支持保存带有 HTML 实体的 Excel 文件。在客户端,convertHtmlEntities 属性定义了 HTML 实体在导出时的转换行为,例如 """、"<"、">" 和 "&"。默认值为 Auto。

此外,CalculationPrecision 属性可以获取或设置在计算 FlexSheet 公式时用于舍入的小数点后的位数。
2、FlexGrid Excel RTL 导出
ASP.NET MVC 中的FlexGrid 支持导出具有从右到左内容的 XLSX。HTML 适应带有 'dir' 属性的 RTL。在任何元素上将 'dir' 设置为 'rtl'后元素的内容从右向左流动。导出的文件内容将根据 FlexGrid 控件的 dir 属性改变方向。

数据服务
1、JSON DataConnector 数据流传输
使用我们的 JSON DataConnector for ADO.NET 可以连接到大型 JSON 数据集,而不会影响内存。程序现在使用文档数据模型流式传输 JSON 数据,而不是将所有内容加载到内存中。这极大地提高了处理大型数据集时的性能。例如,您可以使用我们的 CursorCollectionView(C1DataCollection 的一部分)和 JSON DataConnector 将大型 JSON 数据集绑定到 FlexGrid 来立即传输和显示数百万条记录。
2、DataCollection 实时数据更新
使用 ComponentOne DataCollection 库获取数据感知控件的实时数据更新。C1DataCollection 现在带有使用 Signalr 进行通信的客户端 C1ProxyDataCollection 和服务器端 C1DataCollectionHub 库。服务器端 C1DataCollectionHub 提供数据并通知客户端 C1ProxyDataCollection 进行实时更新。此功能可以集成在 Blazor、WinForms 或 XAML 平台中。
V2022.0 Update1
ComponentOne for WinForm 新特性说明
1、新增适用于 .NET 6 的控件
本次更新后,ComponentOne 中的如下控件均可在 .NET 6 平台中使用:Gauges、SpellChecker、FlexPivotSlicer 和 DashboardLayout。
2、FlexGrid 新增列选择器功能
ComponentOne 的 FlexGrid 表格控件新增了列选择器功能,用户使用该功能可直接通过网格左上角的齿轮图标或列上下文菜单添加或删除可见列。

3、FlexGrid 新增带状设计器
本次更新后,可以在 Visual Studio 2022 中使用 ComponentOne 来设计带状(或分组)列。

4、FlexReport 增加 JSON 数据集成
ComponentOne 的 FlexReport 设计器支持通过数据连接向导直连 JSON 数据源,即可以来自于文件也可以是 REST API 的 JSON 数据。

5、TreeView 嵌套绑定增强
ComponentOne 的 TreeView 控件可以使用路径索引器来实现嵌套绑定属性。
6、其他增强功能
SuperTooltip 现在与 .NET DataGridView 兼容。
FlexChart 运行时工具栏正式发布,其在 .NET Framework 4.5.2 和 .NET6 中可用。
ComponentOne for WPF 新特性说明
1、支持 .NET Framework 4.6.2 和 .NET 6
ComponentOne 添加了针对 .NET Framework 4.6.2 的 WPF 控件支持,并将以下控件移植到 .NET 6平台中:FlexReport、FlexViewer、Barcode 和 Sparklines。此外,ComponentOne 还为 .NET 6 平台下的 FlexGrid 表格控件启用了屏幕自适应 UI。
2、.NET 6 平台的报表引擎和 PDF 浏览器
ComponentOne 的 FlexReport 是一个支持 .NET 6 平台,具备快速、灵活且功能齐全的报表组件。本次更新,FlexReport 的 FlexViewer 可通过 DirectX 渲染提升性能。通过 FlexViewer,用户可以查看 FlexReport、SSRS 报表或 PDF 等多种文档格式。

3、.NET 6 平台的迷你图
迷你图是在 FlexGrid 单元格模板和仪表板等空间中显示可视化趋势的好方法。ComponentOne 的 Sparklines 组件支持柱形、折线和盈亏三种类型的迷你图。通过设置,Sparklines可以以不同的样式突出显示第一个、最后一个值,以及最高和最低值。

ComponentOne for Blazor 新增功能
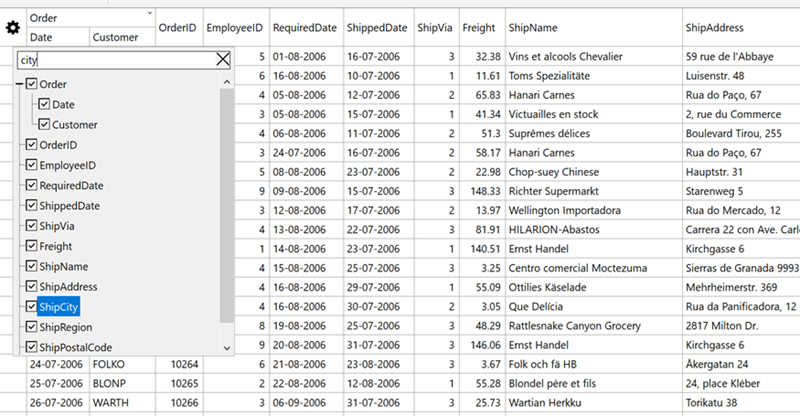
1、FlexGrid 数据过滤器
ComponentOne 的 Blazor 数据网格现在具有高级过滤 UI,可将条件过滤器应用于列或整个数据集。数据过滤器 UI 是一个单独组件,可独自实现过滤功能,但也可内置于 FlexGrid 的过滤器中。

2、DataFilter 条件过滤
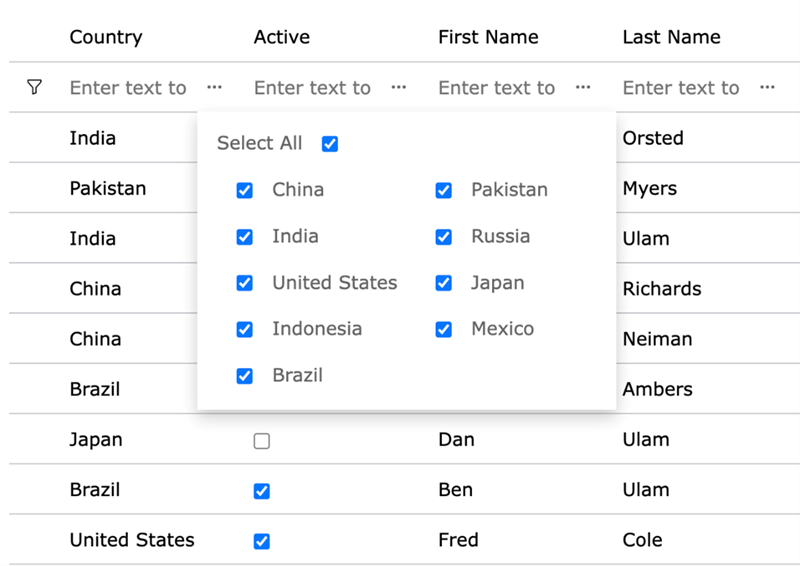
DataFilter 条件过滤是在 Blazor C# Web 应用程序中创建电子商务样式的过滤 UI。DataFilter UI 可根据数据集自动生成过滤器。用户可以同时应用多个过滤器,最终效果如下图所示。

3、手风琴 UI 组件
使用 ComponentOne 的手风琴组件创建可折叠面板。该组件支持同时打开多个面板,或当一个面板打开时折叠其他面板。

4、RangeSlider UI 组件
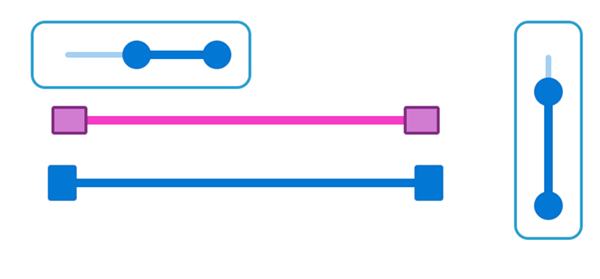
ComponentOne的Blazor RangeSlider 控件允许您在高低值范围中来回拖动滑块来显示值的增加或减少。它可通过方向属性设置表现为水平或垂直效果。

5、FlexChart 多轴
ComponentOne 的 FlexChart 可创建具有多个 Y 轴的组合图表,以更好地可视化不同的数据集。

其他新增功能
1、从 FlexGrid 导出可访问的 PDF
ComponentOne 改进了从 FlexGrid 导出PDF 时的辅助功能。

2、动态选项卡排序
为了在运行时更改所有 ComponentOne 控件的 tabIndex(制表符顺序),请使用 TabOrder 属性。
3、数据服务:ServiceNow 数据连接器
ServiceNow 为企业用户提供了云工作流解决方案,并公开用于外部应用程序集成的 API。通过 ComponentOne ADO.NET 和实体框架 DataConnector 使开发人员能够很轻易的连接到这些 API。
ServiceNow 数据连接器的高级功能包括:CRUD、批处理、缓存和 OAuth 支持。借助 Visual Studio 集成,开发人员无需编写任何代码即可使用数据网格和图表连接 ServiceNow 实体,亦可在 Visual Studio Server Explorer 中使用 SQL 查询 ServiceNow 实体。
V2021.0 Update3
ComponentOne for WinForm 新特性说明
1、支持 .NET 6 和 Visual Studio 2022
本次更新后,ComponentOne 中所有支持 .NET 5 的控件都已迁移到 .NET 6 平台,同时还兼容了最新版 Visual Studio 2022 的工具箱、插件和设计器。目前,这些控件均已通过测试,可以在生产环境中正常使用。
2、加入基于原生 WinUI 3 的 UI 库
ComponentOne 新增的 UI 库完全基于 WinUI3 框架,使用该库的各类控件可实现如下功能:
- 使用数据网格控件,可以复刻 Excel 的 UI 界面,提供单元格定制和虚拟化接口
- 使用时间、日期和导航控件,可以为应用程序提供更加灵活的布局方案
- 使用 Windows 桌面控件,可构建出更为流畅的 Windows 应用程序,给用户更加亲切的使用感受
3、表格控件 FlexGrid 增强
ComponentOne 的表格控件 FlexGrid 已经可以在 Visual Studio 2022 的设计器中使用,如下盘点了本次新版本发布所带来的新增功能:
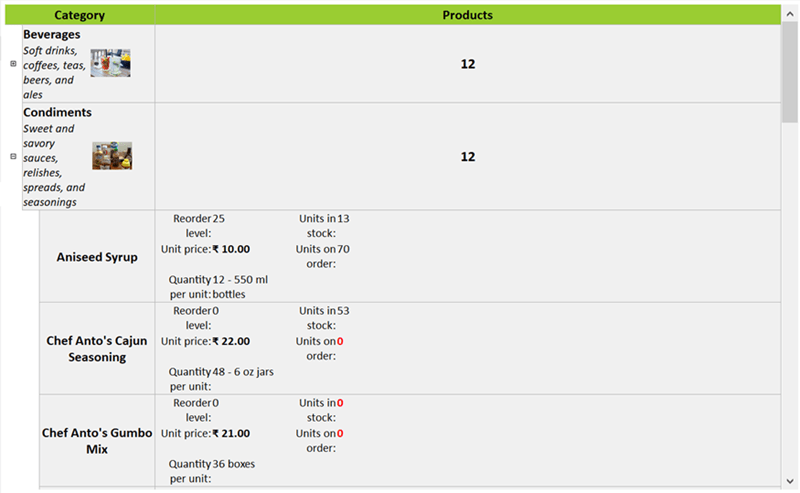
FlexGrid 列组合
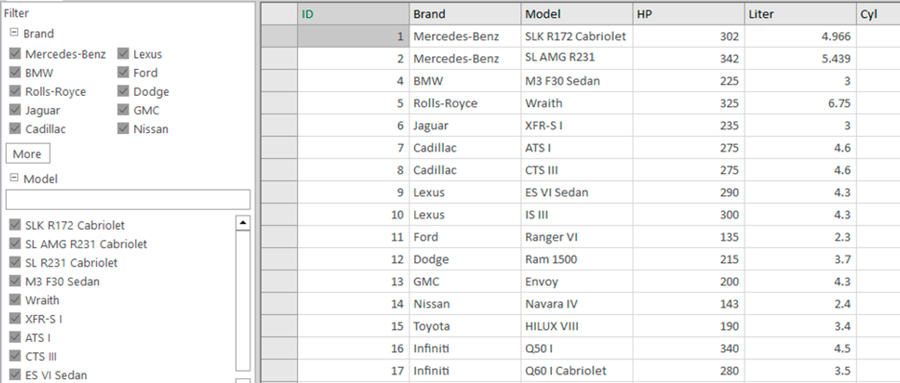
使用该功能可将表格列组合在一起,效果如下图。

FlexGrid 多行记录
FlexGrid 支持将记录显示为多行,以供在没有水平滚动条的紧凑视图中显示更多字段。

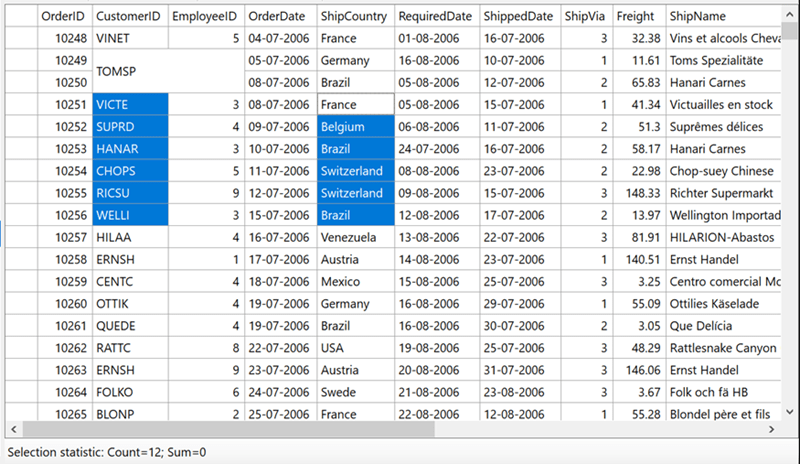
FlexGrid 选择项统计
使用 FlexGrid 的聚合函数(如计数、平均值和总和)便可在选择一系列单元格时展示统计信息。

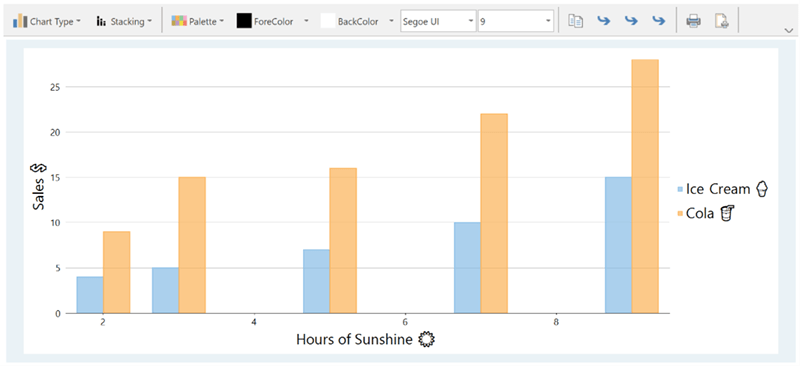
4、图表控件 FlexChart 增强
FlexChart 目前支持更多调色板选项,可用来生成更美观的图形和图表,如下盘点了本次新版本发布所带来的新增功能:
FlexChart 扩展调色板
在 FlexChart 中有更多可用的调色板选择,主要分为以下几类:
- 顺序(单个或多个):将有效数据从低值到高值通过深色到亮色的颜色变化来显示
- 发散:中间值范围使用浅色,两侧极低值和极高值逐渐变为深色
- 定性:适合用于显示分类数据(颜色不表示值的差异)

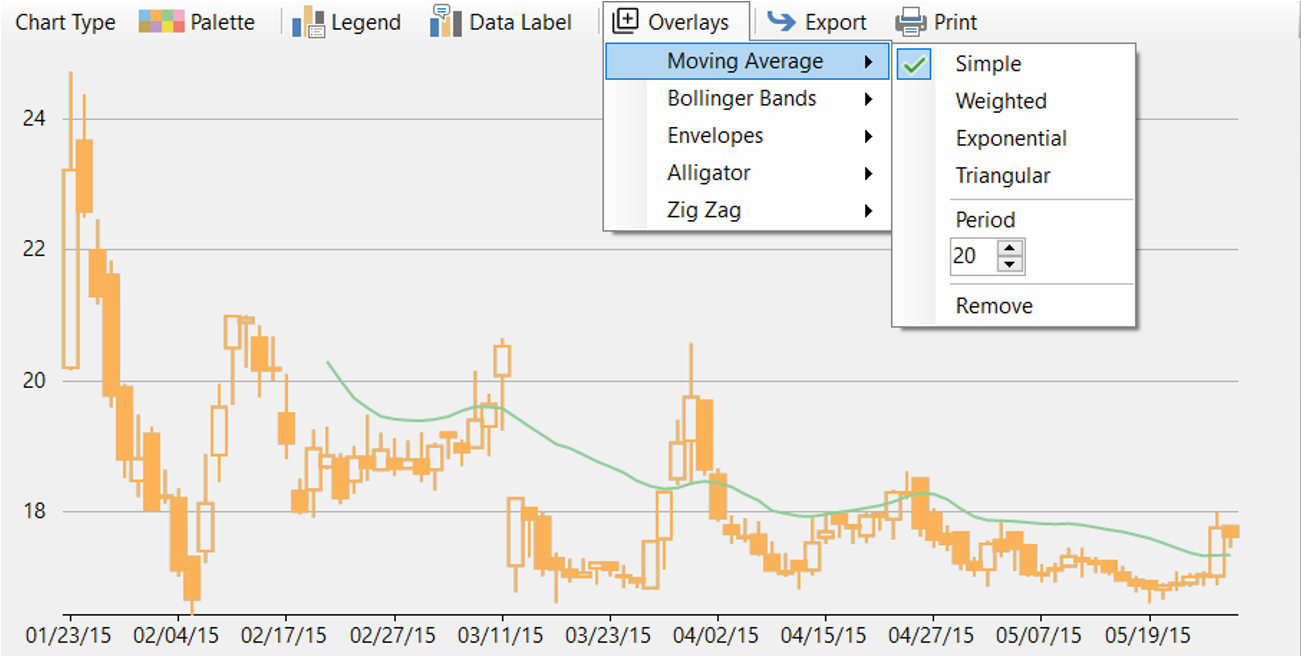
图表工具栏(测试版)
FlexChart 支持带有常用选项的运行时工具栏,例如图表类型、调色板、导出、打印、轴和图例设置。在后续版本中,该工具栏将使用 Ribbon 进行扩展,以契合 Windows 的界面风格和设计理念。

5、FlexPivot 图表功能增强
数据透视图 - 图例分组
FlexPivot 图表支持使用 LegendGroups 属性对图例进行分组,以便在多个堆叠系列的情况下识别某一数据类别。

数据透视图 - 上下文菜单和扩展调色板
FlexPivot 图表支持在运行时通过菜单配置不同的选项,例如更改图表类型、应用堆叠、复制、选择显示隐藏图例、标题、网格线等,通过自定义上下文菜单可以添加自定义菜单。

与此同时,数据透视图还继承了 FlexChart 图表的扩展调色板,可以显示基于顺序、发散和定性选项的图表数据。
ComponentOne for WPF 新特性说明
1、GanttView 支持导出到 Microsoft Project
使用 ComponentOne GanttView for WPF 中的新导出选项,可直接将工程项目导出到 Microsoft Project 中。
2、RichTextBox 支持导出到 Microsoft Word
使用 ComponentOne GanttView for WPF 中的新导出选项,可将您的富文本文档转换为通用的文档类型(DOCX)。
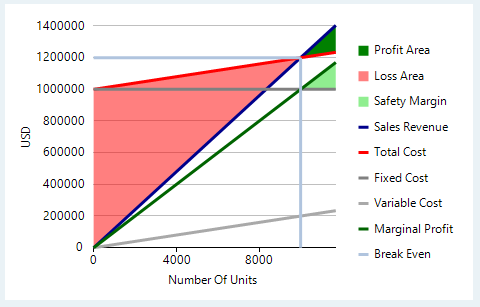
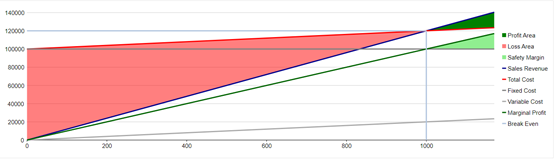
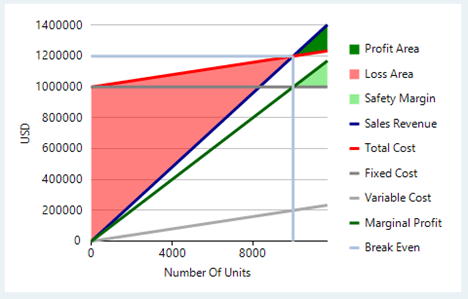
3、FlexChart 盈亏平衡图
ComponentOne 的 FlexChart 支持盈亏平衡图表,可用于计算边际成本。

4、TreeView 按需加载
借助按需加载机制,C1TreeView 可以在树状层次结构中渲染大数据列表。
ComponentOne for Blazor 新增功能
本次更新,ComponentOne 支持在 Blazor 控件套件中添加拖放功能,该功能得以确保客户端行为在服务器和 WebAssembly 应用程序中都能正常工作。
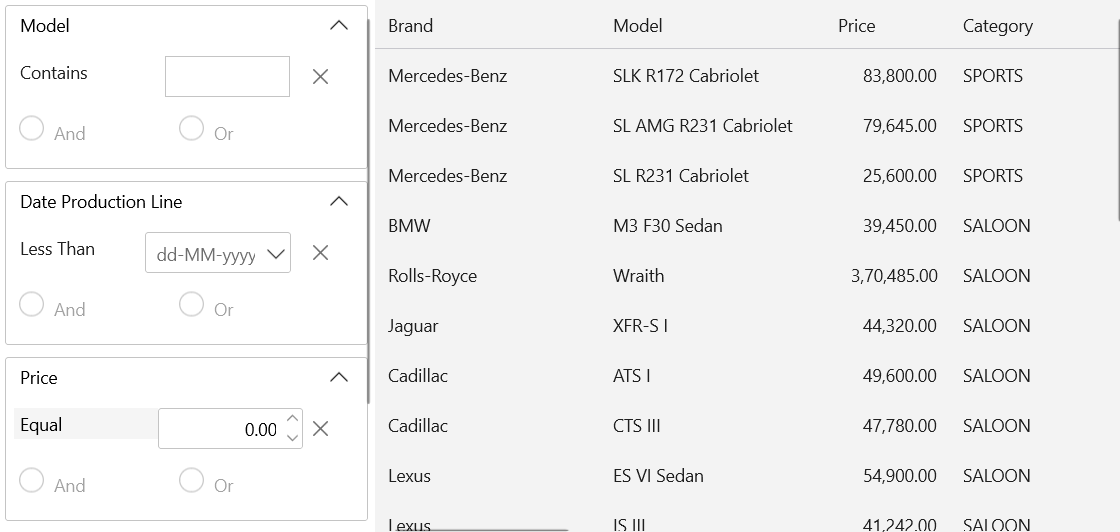
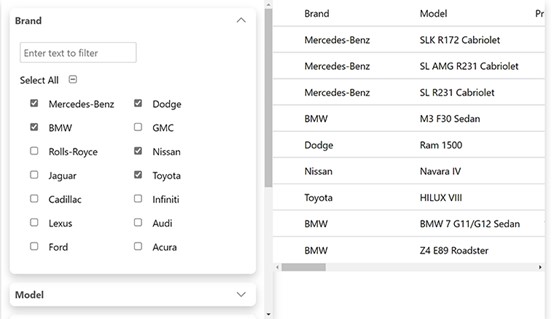
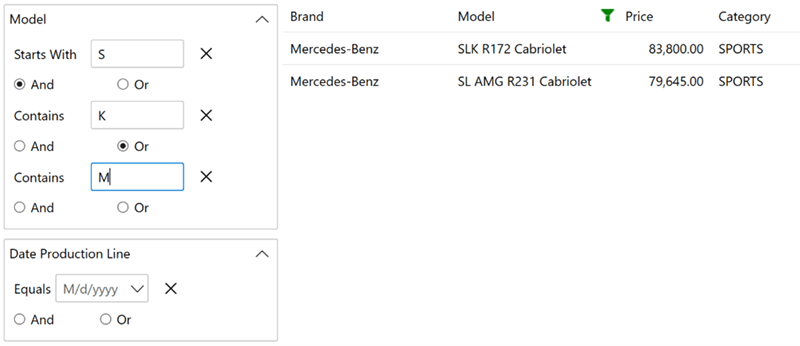
1、新的 DataFilter 组件

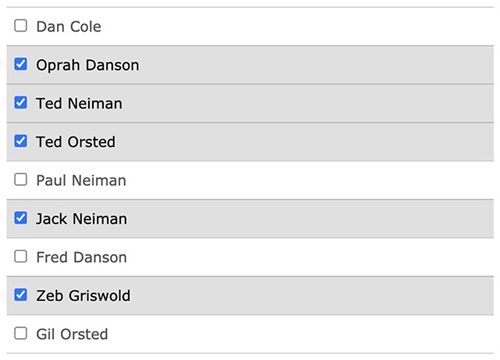
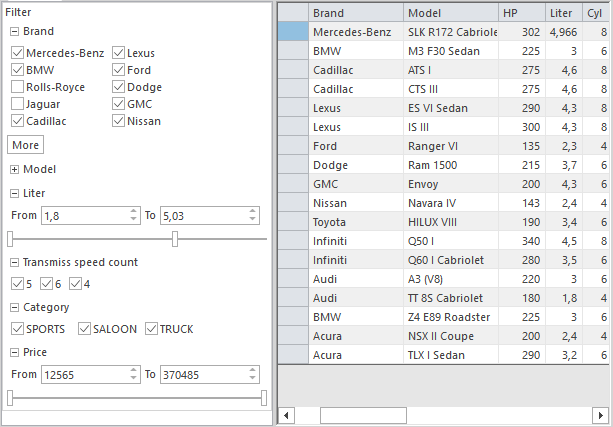
DataFilter 为用户提供了类似 Excel 的数据过滤器,并支持如下功能:
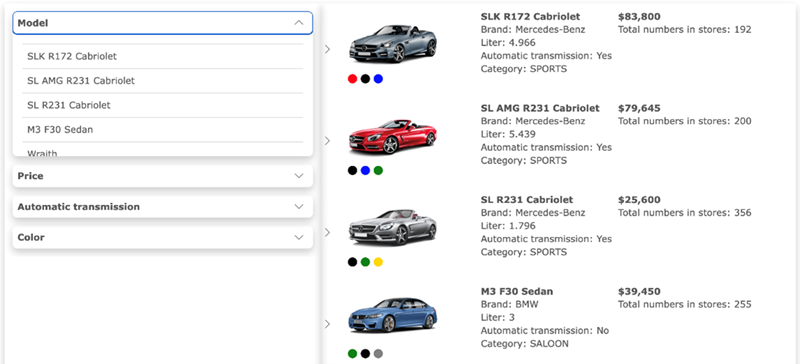
- 可按品牌名称、价格和时间等条件过滤
- 支持连接到任何数据感知控件,例如数据网格、列表、树视图和图表
- 支持从数据源自动生成过滤器界面或手动创建
2、新的菜单控件

使用 Blazor 中的新菜单控件创建完整的菜单系统。您可以向应用程序添加嵌套、水平或垂直菜单,以便轻松导航到应用程序的不同部分。
3、FlexGrid 列重新排序

Blazor FlexGrid 支持通过拖放交互对列和行重新排序。AllowDragging 属性可用于启用列、行或两者的移动。
4、TreeView 节点重新排序
使用 ComponentOne 全新的轴滚动条可以沿任一轴滚动。

Blazor TreeView 组件允许用户通过拖放将节点重新排序到任何所需的级别。AllowDragDrop 属性可用于启用节点重新排序。此功能还支持使用 OnDrag 事件处理程序在两个 TreeView 之间进行事件驱动的拖放。
5、FlexChart 盈亏平衡图

Blazor 的 FlexChart 图表控件支持盈亏平衡图表,可用于计算边际成本。
其他新增功能
1、JSON 数据连接器
JSON ADO.NET 和 EntityFramework DataConnector 现在可以用于生产环境。在此版本中,数据连接器除了读取 JSON 数据外,还支持创建、更新和删除这些功能,使用数据连接器时需要与定义数据结构的配置文件结合使用。
将数据连接器与 Visual Studio 集成,便可以通过 Visual Studio Server Explorer 连接到 JSON Web 服务查看 JSON 表,并使用 SQL 或查询生成器创建查询语句。将 JSON 表拖放到数据集设计器上,便可以将表添加到数据集并绑定控件,而无需编写任何代码。
2、数据引擎增强 - 特殊时间序列函数
ComponentOne DataEngine 现在支持如下几个有用的时间序列函数:
- Ytd(年初至今天)
- Mtd(本月至今天)
- Qtd(季度至今天)
- Wtd(本周至今天)
这些函数在需要创建期间至今、基于时间的业务计算中非常有用。例如,Qtd 函数可用于生成从季度开始到特定日期的财务报表,这些函数均可应用于范围或过滤器表达式。
V2021.0 Update2
ComponentOne for WinForm 新特性说明
1、WinUI 组件库(Beta版)
ComponentOne 新增的 WinUI 组件是基于 WinUI 3 框架的 Windows 桌面应用程序原生 UI 库。
该组件提供了如下功能:
- 强大的数据网格控件,具有卓越的单元格定制和高性能虚拟化能力
- 填补空白并扩展应用程序功能的基本日历和布局控件
- Fluent 设计的桌面控件,用于构建最新的 Windows 应用程序
- 仅在桌面应用程序中支持 WinUI

2、全新的 WinForms 数据服务组件
在本次发布的版本中,ComponentOne 引入了一组新的组件,用于在 WinForms 控件和数据服务中构建 Windows 桌面应用程序,该组件通过构建可在 .NET 平台上运行的可扩展服务,将应用程序的数据管理提升到一个新的水平。
该组件可提供如下功能:
- 用于访问和集成来自各种在线和基于云来源数据的数据连接器
- 用于显示和虚拟化大型数据集的数据绑定组件
- 用于 ETL 和快速内存数据分析的数据引擎
- 用于从数据库以外的数据来源提取数据的文本解析组件
- 用于下载、上传、缓存、生成和导出图像、文档、报告和条形码的 Web API
- 内置130 多个 WinForms UI 控件,包括快速数据网格、图表、报告、完整的功能区、停靠面板等

该组件的核心亮点:
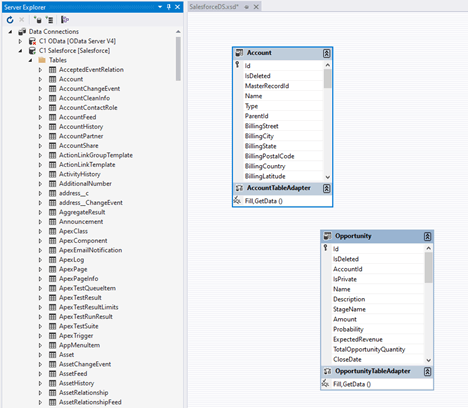
- 用于数据连接器的 Visual Studio 集成
ComponentOne 已将数据连接器与 Visual Studio 进行集成,以便您可以通过服务器资源管理器连接到 Salesforce、Dynamics 365 Sales、OData 和 Kintone 等在线数据源。您无需编写一行代码即可连接到这些源,在数据集设计器上拖放表格,连接网格、图表和报表设计器等数据感知控件。

- 用于数据连接器的 SQL Server 缓存
DataConnector 具有内置缓存,以支持数据的本地可用性,从而提高重复操作的性能。ComponentOne 增加了对数据缓存到 SQL Server 的支持,这对分布式应用程序很有帮助。现在您可以选择使用 SQLite 或 SQL Server 作为缓存数据库。
- 新的 JSON 数据连接器(预览)
新的 JSON DataConnector 将支持使用 ADO.NET 或 Entity Framework Core 快速连接到 JSON 数据。在此版本中,包含了基于 ADO.NET 的连接器的预览版,可让您查询平面和关系型 JSON 数据。此数据连接器支持使用 SQL 或 LINQ 查询 JSON 数据。
- Web API 现在包含在数据服务中
新的数据服务组件和 WinForms 数据服务组件现在包含 ComponentOne 的 Web API 中。ComponentOne Web API 是一组服务,使您能够使用服务器端 Web API 快速扩展应用程序的功能。使用用于文档格式、成像、报告和云服务的各种 API 获取数据并将其写入服务器托管的本机移动和 Web 应用程序。
- PDF Web API 支持 ASP.NET Core
ComponentOne已将 PDF Web API 迁移到 ASP.NET Core。您可以使用这些 Web API 在 ASP.NET Core FlexViewer 中加载和查看 PDF 文件、搜索文本并将 PDF 文件导出为支持的格式。
3、对 .NET 5 及更高版本的支持
本次更新,ComponentOne 已将以下控件移植到 .NET 5 平台:DataFilter、CheckList、PdfDocumentSource、TouchToolkit、ColorPicker、DBNavigator、MaskedTextBox。
此外,上个版本的 Beta 控件也已经正在发布,可用于生产环境:C1Document、FlexReport 和 FlexViewer。
由于上述控件均基于 .NET 5,这意味着它们可以很好地与 .NET 6 配合使用。
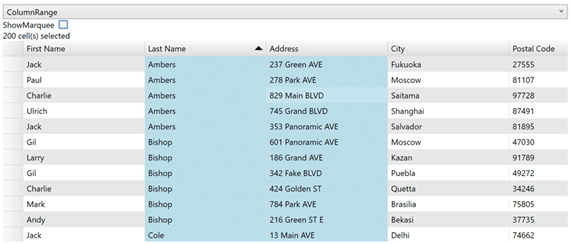
4、FlexGrid 冻结列
本次更新,ComponentOne 的 FlexGrid 组件允许用户在运行时冻结列或列范围。固定列会自动向左移动并在滚动期间冻结。
使用方式:将 AllowPinning 属性设置为 SingleColumn 或 ColumnRange 即可允许用户固定列。

5、InputPanel 网格和流式布局
ComponentOne 的流式布局( Grid 和 Flow )除了提供默认的堆叠策略外,还可以为开发人员设计复杂的业务表单提供更大的灵活性。

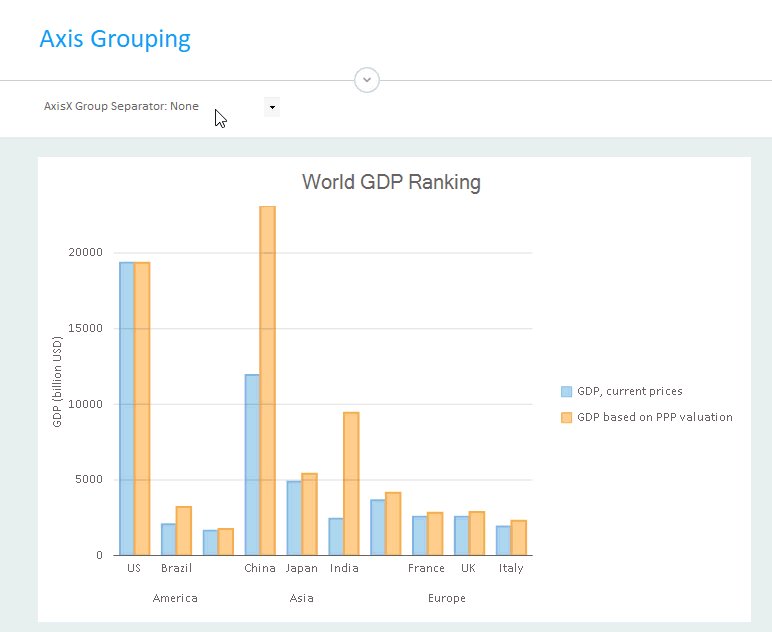
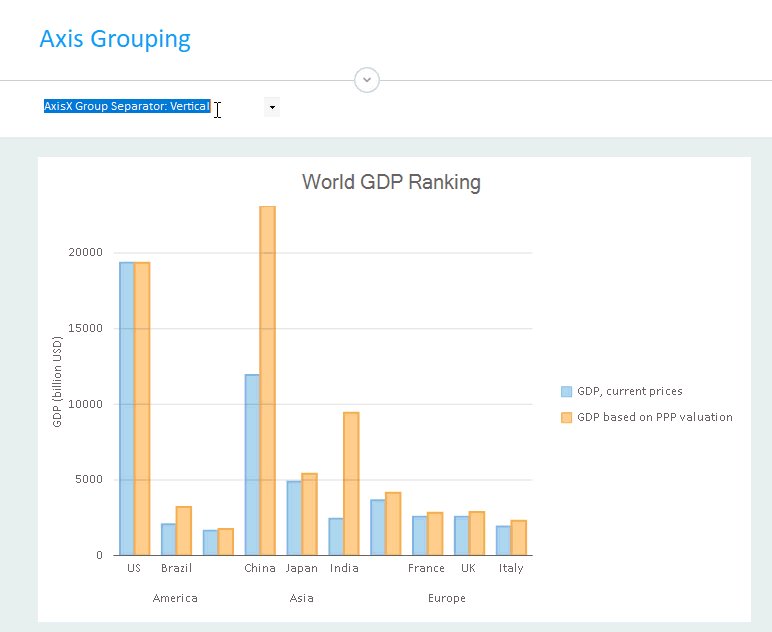
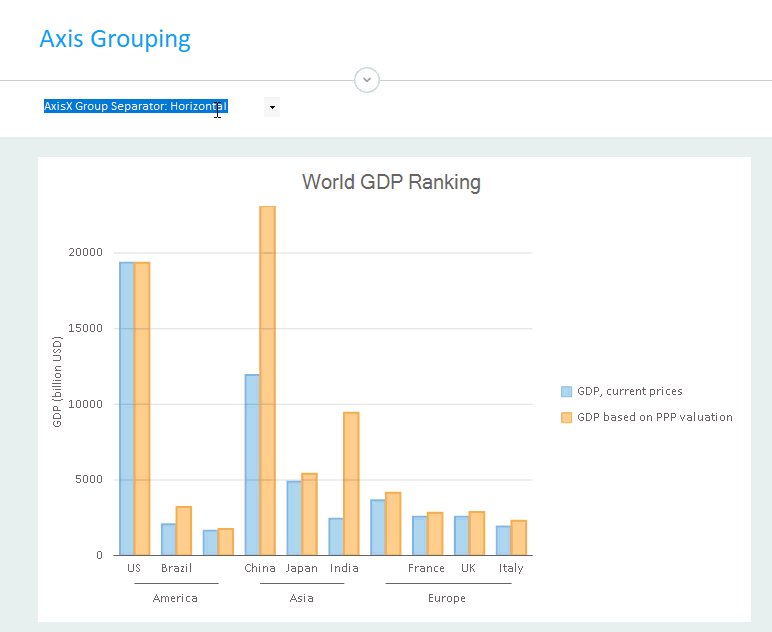
6、FlexPivot 轴分组和饼图
ComponentOne 的 FlexPivot 组件图表支持轴分组,可以用来显示分层数据。

FlexPivot 新增了饼图类型。

7、为 .NET 重新引入 PrintDocument
ComponentOne PrintDocument 组件目前已经从 C1Report 中分离,使用 C1PrintDocument,文档可以完全在代码中创建,或通过强大而灵活的数据绑定模型绑定到数据库中。
C1PrintDocument 的功能还包括预览控件、预览支持缩略图的文档。

8、FlexChart 支持盈亏平衡图
ComponentOne WinForms 的 FlexChart 图表支持盈亏平衡图,这类图表常用于分析计算边际成本,在资产管理和管理会计师中被广泛使用。

ComponentOne for WPF 新特性说明
1、用于 .NET 5+ 的 FlexGrid 列菜单、单元格样式和 Excel 导出
ComponentOne 新增的列菜单允许最终用户在运行时执行基于列的操作,如排序、分组、过滤和自动调整大小,在借助内置过滤器时,还可为每种列数据类型提供独特的类似 Excel 的过滤功能。

在默认情况下,FlexGrid 会自动应用过滤器,数据会在用户更改 UI 时执行过滤操作,如果想让过滤行为更像 Excel,可通过显示“应用”和“清除”按钮执行过滤。
除了按钮外,新的单元格样式 API也可使 FlexGrid 的样式设置更容易。现在,您可以定义具有特定背景、前景和边框的单元格样式,并将其设置为任何专门的网格样式,例如 SelectionStyle、ColumnHeaderStyle、RowStyle、NewRowStyle、GroupRowStyle 和 AlternatingRowStyle。此外,FlexGrid 现在支持半透明选择样式。
使用 C1.WPF.Grid.Excel 库,FlexGrid 表格组件可在 WPF 框架下的 .NET 5 平台中导出为 CSV、HTML、文本和 Excel (XLSX) 文档格式 。
2、DataFilter 条件过滤增强
C1DataFilter 控件允许您在应用程序一侧构建完整的过滤 UI。本次更新,它还将支持条件过滤器,让您可以为各种数据类型构建更精确的过滤效果,例如“大于”和“开始于”。此外,最终用户可以使用 AND/OR 逻辑构建多个条件过滤器。.NET 5+ 应用程序支持此增强功能。

3、FlexPivot 支持范围分组
ComponentOne 的 FlexPivot 现在支持按自定义范围分组,这将有助于最终用户更好地理解、导航和分析数据。通常,范围分组会为数据集中的每个唯一值创建组。但是对于某些字段,例如数字或日期,在无法创建范围的情况下进行分组并不理想。因此,通过范围分组,您可以创建一个类似“1~100”或“一月 ~ 三月”的组,根据需要对数据进行分组和聚合。
此外,FlexPivot 控件会自动聚合每个组内的所有值以生成数据透视表。

4、日历日期范围选择
ComponentOne 全新的 .NET 5 日历控件支持日期范围选择。
使用方式:使用 SelectionMode 属性和 MaxSelectionCount 选择最大天数。
5、.NET 框架的打印文档
C1PrintDocument 组件现在可用于 WPF .NET Framework。
使用 C1PrintDocument,文档可以完全在代码中创建,或通过强大而灵活的数据绑定模型绑定到数据库。
6、加入更多 WPF .NET 5+ 控件
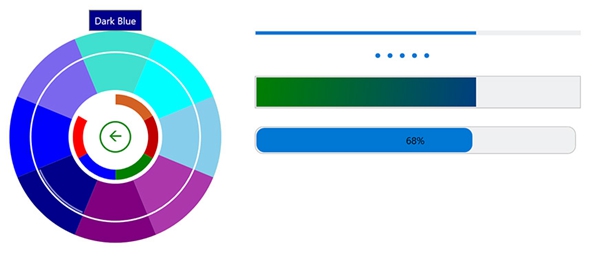
ComponentOne 为更多的C1 WPF 控件添加了 .NET 5 和 .NET 6 支持,包括 C1PropertyGrid、C1ContextMenu 和 C1ProgressBar。
7、WPF 设计时:建议的操作
对于 .NET 5+,ComponentOne 为一些控件(如 C1FlexGrid 和 C1FlexChart)添加了设计时改进。
通过建议的操作,您可以直接从类似智能标签的菜单中执行一些常见的快速操作,这将节省开发时间并减少了使用 ComponentOne WPF 控件的学习曲线。

ComponentOne for Blazor 新增功能
ComponentOne的 Blazor 组件扩展了新的 TreeView 组件和多项图表增强功能、FlexChart 控件在此版本中添加了动画、注释和滚动支持。
ComponentOne中所有新控件和功能同时支持Blazor Server 和 WebAssembly 应用程序。
1、Blazor TreeView 组件
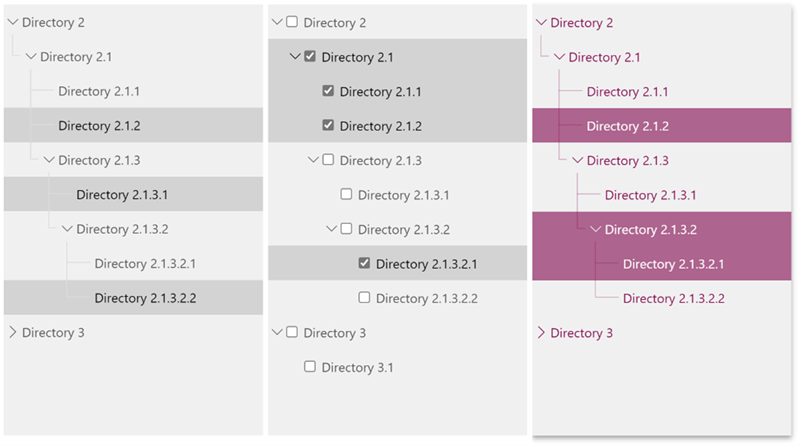
使用新的 Blazor TreeView 组件可以将项目的分层列表(例如索引条目、磁盘上的目录或文档中的标题)显示为树结构。或者,如果您有嵌套的导航系统或站点结构,则 TreeView 提供了完美的 UI 组件来创建导航列表。它具有样式定制、连接线、键盘支持和多种选择模式。

2、Blazor FlexGrid Excel 导出
ComponentOne在服务器端 Blazor FlexGrid 上添加了对 Excel 导出的支持。此功能允许将显示的网格(包括所有样式)导出到 Microsoft Excel。导出网格时保留行列冻结、分组、合并、单元格样式等功能。也可以只导出选定的范围。

3、Blazor 图表注释
FlexChart 控件支持各种内置注释,如矩形、正方形、圆形、椭圆、直线、多边形、图像和文本。

4、Blazor 轴滚动和范围选择
使用 ComponentOne 全新的轴滚动条可以沿任一轴滚动。
这种类型的滚动适用于 Blazor 服务器和 WebAssembly (WASM),控件在用户拖动任一滚动条两端的按钮后更新视图。除了轴滚动条之外,您还可以使用范围选择器组件来允许在两个图表之间滚动,其中副图是所有数据的预览,主图是放大后的区域。

5、图例滚动条
当图表区域一次显示太多项目时,可以启用图例中的滚动条。

6、Blazor 图表动画
Blazor FlexChart 支持加载和更新动画。

ComponentOne for ASP.NET MVC 新特性说明
1、使用 FlexMap 创建等值线图和散点图
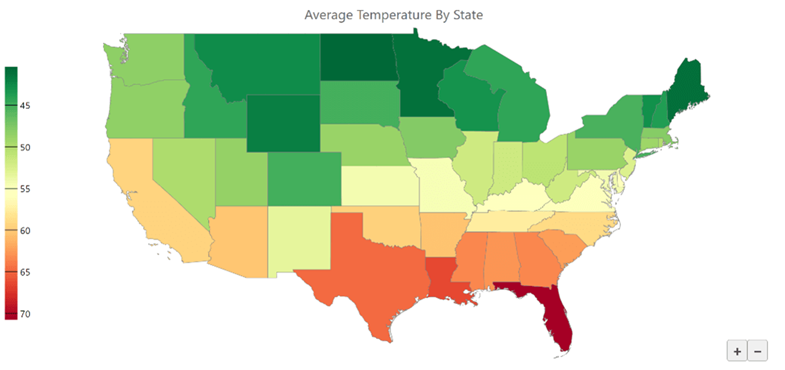
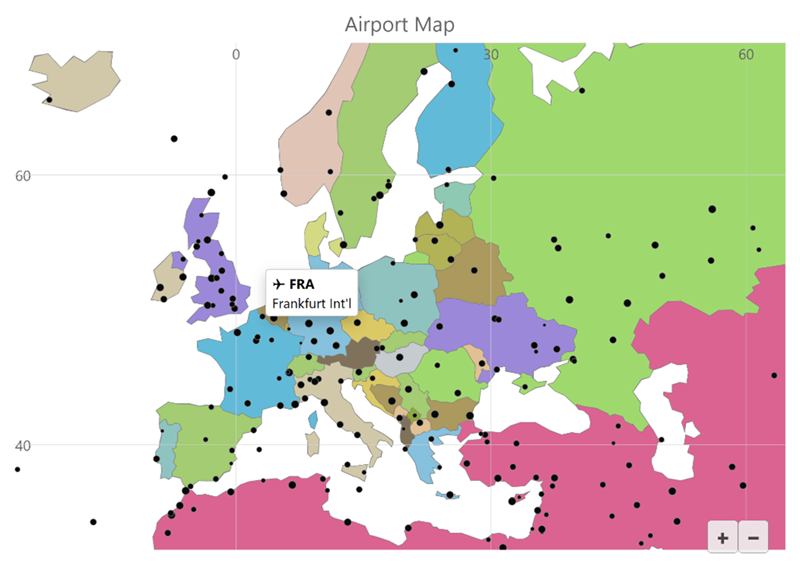
新的 FlexMap 控件让您只需几行代码即可在地图上可视化显示地理数据。ComponentOne for ASP.NET MVC 地图控件支持等值线图和点图。
等值线图用于显示地理区域的统计值。每个区域都根据它所代表的数据着色。FlexMap 还支持散点图和气泡图。散点图用于在地图上的特定坐标处显示兴趣点。创建气泡图时,气泡的大小取决于数据的值(值越大 = 气泡越大)。


2、FlexChart 中的新调色板
ComponentOne 在 FlexChart 中提供了更多可用的调色板选择。
调色板的灵感来自 ColorBrewer 2,分为以下几类:
- 顺序(单个或多个):将有效数据从低值到高值通过深色到亮色的颜色变化来显示
- 发散:中间值范围使用浅色,两侧极低值和极高值逐渐变为深色
- 定性:适合用于显示分类数据(颜色不表示值的差异)

其他新增功能
1、工具栏图标更新
ComponentOne Enterprise 包含了 2,200 多个工具栏和功能区图标,您可以在应用程序中免费使用它们。
在此版本中,ComponentOne 更新了 315 种新图标。如果您激活了 ComponentOne Enterprise 许可证,还可以通过 C1ControlPanel 下的 Utilities 下载和安装这些免费图标。

V2021.0 Update1
ComponentOne for WinForm 新特性说明
1、全新的 .NET5 控件类型
针对 .NET 5平台,ComponentOne 新增的控件包括:C1FlexPivot、C1Maps、C1TreeView、C1FlexReport、C1FlexViewer、C1Document、C1Input 和 C1Command。
除了上述控件类型,ComponentOne还新增了多个主题风格,如Expression Dark、Expression Light、Mac Blue、Mac Silver和High Contrast。
2、表格控件 FlexGrid 功能增强
多列排序:按住 CTRL 键并单击多个列标题,可以按多列对 FlexGrid 进行排序。目前,FlexGrid 排序模式可设置为单列、列范围或多列。

按上下文菜单分组:用户右键单击列标题便可以对 FlexGri d进行分组或取消分组。

3、Maps 控件功能增强
使用 ComponentOne 新增的 ZoomToItems 方法,可以对将地图控件执行缩放功能。
4、从云数据源中,生成数据报告
使用 FlexReport 报表控件,可直接从云数据源(如 Salesforce、Dynamics 365 Sales、QuickBooks Online、Google Analytics、OData 和 Kintone)中创建数据报告。
上述功能可通过选择字段、编写 SQL 语句或链接传统数据源的方式创建报告模板。

ComponentOne for WPF 新特性说明
1、全新的 .NET5 控件类型
针对 .NET 5平台,ComponentOne 新增的控件包括:C1Calendar、C1ProgressBar、C1Accordion、C1DragDropManager、C1SpellChecker 和 C1RadialMenu。
2、全新的 .NET5 日历控件
ComponentOne 的日历控件专为桌面应用程序而设计,针对触摸进行了优化,并支持自定义UI模板和动画。

3、全新的 .NET5 折叠面板控件
ComponentOne 新增了一种流式风格折叠面板控件。相比传统的折叠面板,用户可以将面板内容一次性展开。

4、适用于 .NET5 的 RadialMenu、SpellChecker 和 ProgressBar 控件
ComponentOne 的 RadialMenu、ProgressBar、SpellChecker 和 DragDropManager 组件已移植至 .NET5 平台。

5、表格控件 FlexGrid 功能增强
多列排序:按住 CTRL 键并单击多个列标题,可以按多列对 FlexGrid 进行排序。目前,FlexGrid 排序模式可设置为单列、列范围或多列。

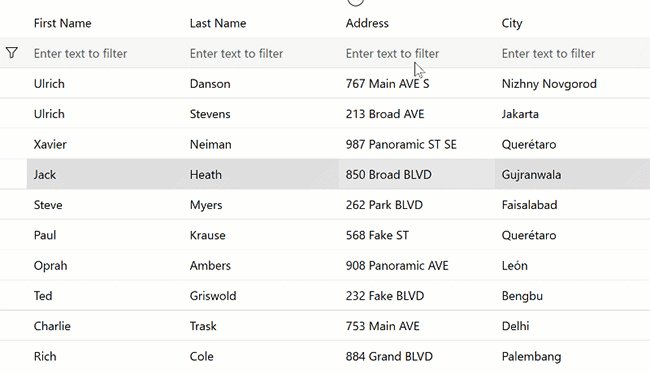
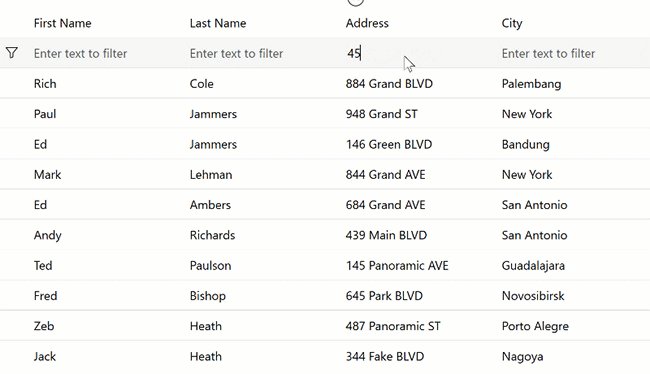
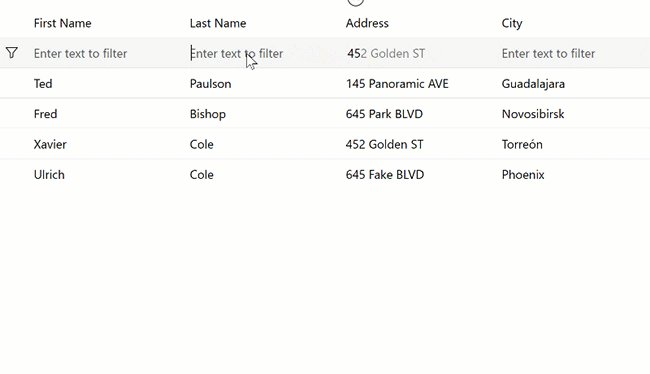
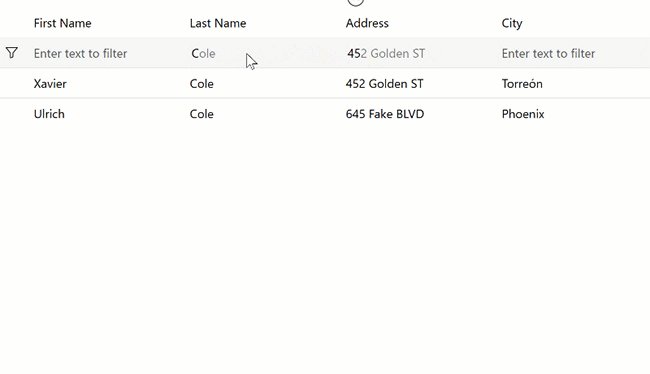
行过滤器:ComponentOne 的行过滤器可以过滤任意列的文本内容,过滤器支持自动完成和文本匹配设置。

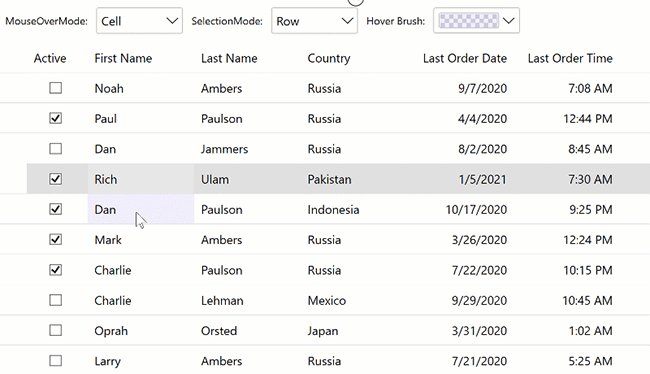
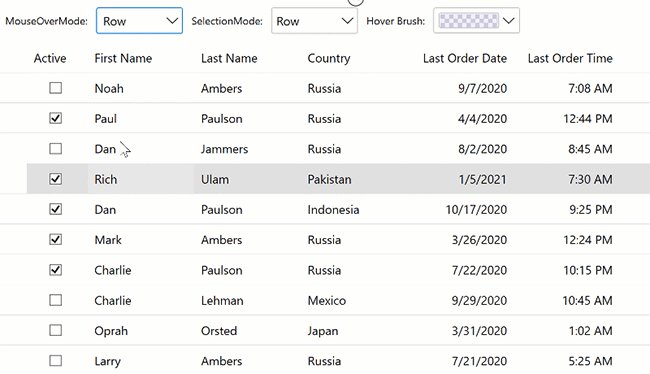
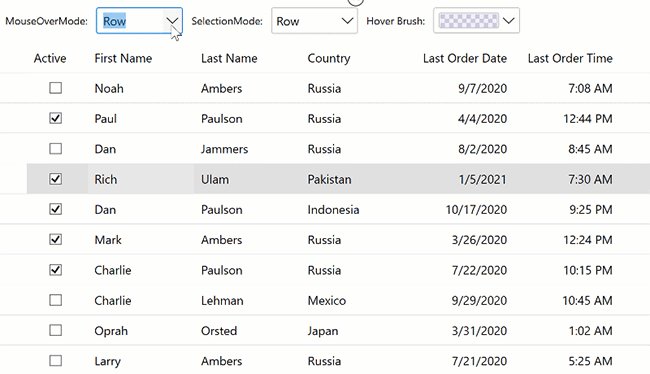
Datagrid 悬停样式:FlexGrid 支持将鼠标悬停、悬停样式与所选样式结合使用。

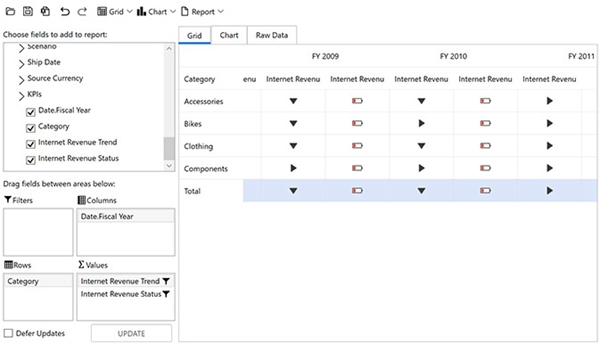
6、FlexPivot 支持多维数据集和 KPI
ComponentOne FlexPivot 控件用于实现数据分析,本次更新,该控件支持 OLAP多维数据集,以及显示目标、状态和趋势等 KPI 指标。

ComponentOne for Blazor 新增功能
ComponentOne 为用于 Server 和 WebAssembly 应用程序的 Blazor 添加了新的输入和布局控件类型。
1、窗口控件

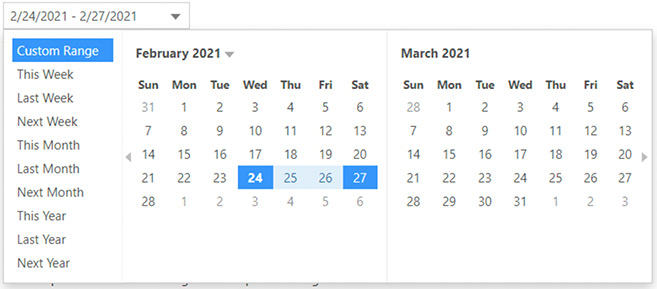
2、DateRangePicker 日期范围选择控件
使用该控件选择一个日期范围,以便预订服务或分析特定日期范围内的数据。您可以将日期范围限制为一个月,也可以使用下拉菜单中的多月日历选择不同的日期范围。

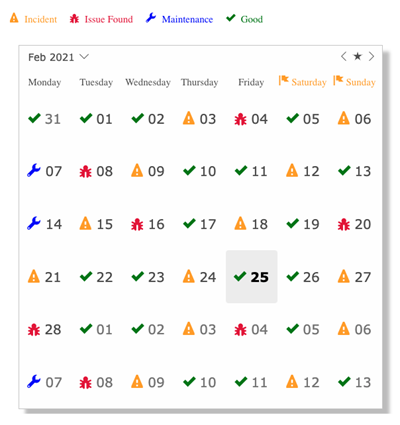
3、带有自定义模板的日历控件
ComponentOne 的日历组件支持自定义模板,使用 HTML 可为每种类型的日期栏创建模板。

4、工具提示控件
该控件的作用是当用户将鼠标悬停在 C1Tooltip 的元素上时,显示工具提示。

5、FlexGrid 列大小调整
FlexGrid 支持在 Blazor Server 和 WebAssembly 应用程序中通过鼠标调整列宽度。

6、ListView 支持复选框选择
该控件可通过鼠标和键盘选中复选框来支持选择多个项目。

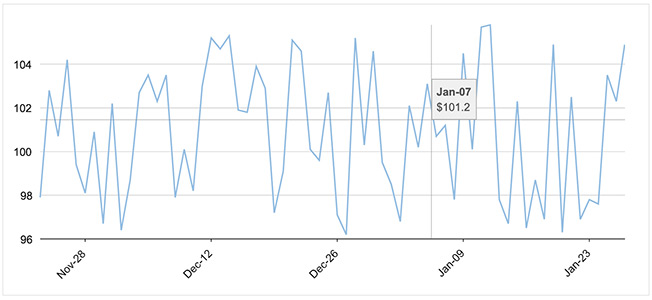
7、FlexChart 线标记
FlexChart 图表控件支持线标记。
标记光标由一个文本元素组成,该文本元素用于显示鼠标下点的信息及其确切位置。

ComponentOne for ASP.NET MVC 新特性说明
1、日期范围输入控件
ComponentOne 的日期选择器控件允许用户选择日期范围。

2、CollectionView 计算字段
使用 CalculatedFields 属性即可在 C1CollectionView 中添加计算字段。每个计算字段都包含了一个名称和表达式,正则表达式可以包含变量“$”以引用当前数据项。

3、表格控件 FlexGrid 错误验证
ComponentOne 支持在行标题中显示错误验证信息。
V2020.0 Update3
ComponentOne 正式支持 .NET 5
.NET 5 统一了所有开发平台的 API 和 Runtime,开发者可以将其应用于 Windows、Linux、Macos、iOS、Android、tvos、watchos 以及 web asm 中,而不用再考虑兼容性问题。
从该版本开始,ComponentOne 的 WinForms 和 WPF 平台也将提供完全基于 .NET 5 的开发控件。借助这些控件,开发人员可以获得更强的数据处理性能,优化单页面应用、Web 和基于云的项目架构。

特别说明:对于 ComponentOne 中 WinForms 和 WPF 平台,葡萄城仍将继续提供对原 .NET Framework 4.5.2 的产品和技术支持。
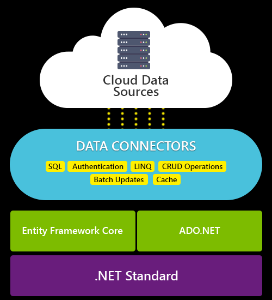
全新!DataConnectors 控件
使用 DataConnectors,可以轻松的将在线 CRM(如 Salesforce 和 Microsoft Dynamics)中的业务数据集成到 .NET 应用程序中,使用 QuickBooks Online 和 Google Analytics(分析)可以继续扩展其功能。
DataConnector 基于 .NET Standard 2.1,因此它们可以在任何平台上使用,如 WinForms、WPF、.NET 5、Blazor 和 ASP.NET Core。

借助 ComponentOne DataConnectors,您可以使用标准界面从不同数据源导入、分析、显示数据,并生成基于云服务的报告。
ComponentOne for WinForm 新特性说明
支持 .NET 5 的控件类型
正式版:FlexGrid、FlexChart、Ribbon、InputPanel、ExpressionEditor、RulesManager、SuperTooltip、Themes、Sparklines、DataCollection、 Icon 和 DataEngine。 Beta版(将于 ComponentOne 的下一版本中正式加入):TextBox、NumericEdit、Button、ComboBox、Label、MaskedTextBox、FlexReport、FlexViewer、TreeView、Maps、Document、BarCode、Bitmap 和 Command。
特别说明:ComponentOne 中 .NET 5 的控件同样使用了上一版本推出的新许可证系统。如果您在使用的产品序列号尚在服务器内,可以联系销售和技术支持团队获取新的密钥。
FlexGrid 功能增强
针对 .NET 5框架,FlexGrid 增加了许多重要功能,如GroupPanel(手风琴面板)、Excel 导入/导出、CSV 导入/导出等。
对于 .NET 4.5.2,FlexGrid 对列标题的上下文菜单进行了增强,可以对列执行排序、隐藏和自动调整大小。

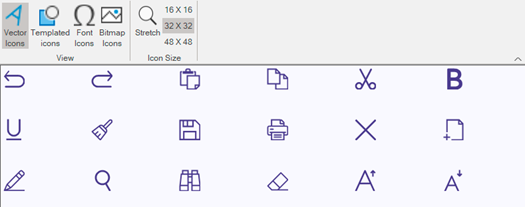
Ribbon 菜单增强
本次更新,C1Ribbon 的图标具有了更高 DPI 支持,RibbonControlHost 组件提供了simplified 简化模式,全新的 Ribbon 控件开始逐步替换C1Ribbon 使用。

其它功能增强
- RulesManager 添加了工具提示支持和丰富的工具提示 API,可以自定义工具提示。
- 可使用新的 ShowToolTips 属性和 BeforeTooltipShow 事件来自定义工具提示。
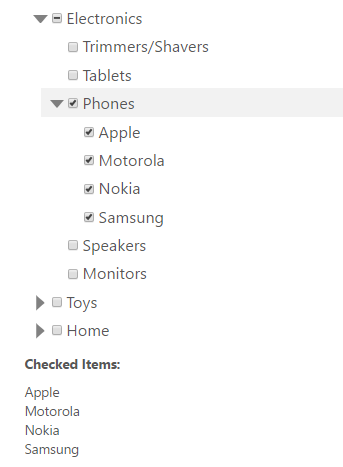
- 对 TreeView 进行了优化:增加了新的 AddRange 方法(用于添加节点的集合)、新的 AutoCheckChildNodes 属性(当头部是选中状态时,选中所选项目)、改进了设计时编辑器功能。
ComponentOne for WPF 新特性说明
支持 .NET 5 的控件类型
正式版:FlexGrid、FlexChart、FlexPie、Input、DateTime Editors、ColorPicker、ComboBox、DropDown、Docking、RichTextBox、TabControl、TreeView、FlexPivot、DataFilter、FilterEditor、Expander、Maps、Ribbon、FinancialChart、TabControl 和 RichTextBoxToolstrip(简易工具栏)。

全新的数据透视网格控件(FlexPivot)
ComponentOne 数据透视网格控件(FlexPivot)提供的功能与 Microsoft Excel 的数据透视表几乎一致,包括了图表和数据透视面板。
使用 FlexPivot,可以在毫秒内处理和聚合数百万行数据,并将多个数据源从联机或本地 OLAP 多维数据集中提取到单个多维数据透视表中。

特别说明:ComponentOne FlexPivot 只包含在 ComponentOne Enterprise 中。
新的 Material 主题
除了支持 .NET 5 之外,ComponentOne for WPF 还添加了新的主题元素——Material。
Material 主题是现代外观和基于触摸 UI 最理想的选择,与 Google 主题类似,Material 主题呈现了极简风格,如利用空白空间清晰地展示数据。


FlexGrid列选择
FlexGrid 目前支持两种选择模式:列和列范围选择。
开发人员可以针对特殊场景,将选择范围限制为单列或一个列范围。

Blazor UI 新增功能
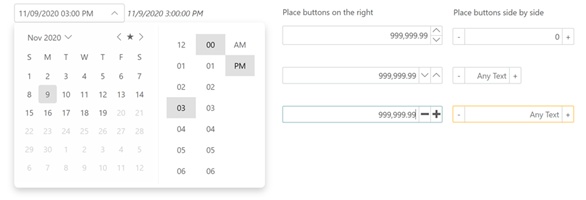
新增输入控件: 日期、时间和数字
本次更新,ComponentOne 加入了四个 Blazor 专用的输入控件:C1NumericBox、C1DateTimePicker、C1DatePicker 和 C1TimeEditor,这些控件支持设置日期、时间、自定义图标和显示按钮。
使用这些控件可以对数字、日期和时间信息,执行显示、编辑和验证等操作。

日历控件
全新的 Blazor Calendar 控件支持数据绑定、选择事件、自定义样式和导航元素,用于快速选择日期,并在这些视图之间切换以定位至任何日期。

图表增强
FlexChart 图表控件的功能增强,包括以下几个方面:
- 新的图表类型:树形图、旭日图、极坐标图和雷达图
- 交互功能提升:新增工具提示、选择和图例切换
- 新增分析图类型:趋势线、误差线、箱形图、晶须图、瀑布图、直方图和范围直方图
- 支持多轴和绘图区域
- 支持自动标签定位和虚线样式
支持 26 种编码类型的条形码图像
本次更新,可以在服务器上生成条形码,并在客户端上进行呈现。ComponentOne 的条形码控件支持26种不同类型的编码,包括 QR 码和 UPC 条形码。

MultiRow 转置视图增强
MultiRow 将支持转置视图,其转置的多行外观将在水平方向上重复记录,而不是像传统网格一样在垂直方向上重复记录。

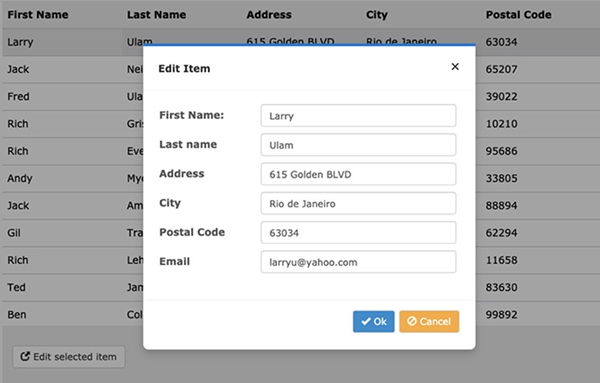
FlexGrid 自定义编辑器增强
在 FlexGrid 中,可以通过设置“Editor”属性来为列指定自定义编辑器控件,其支持的输入控件包括:DatePicker、Numeric Textbox、AutoComplete、ColorPicker 等。

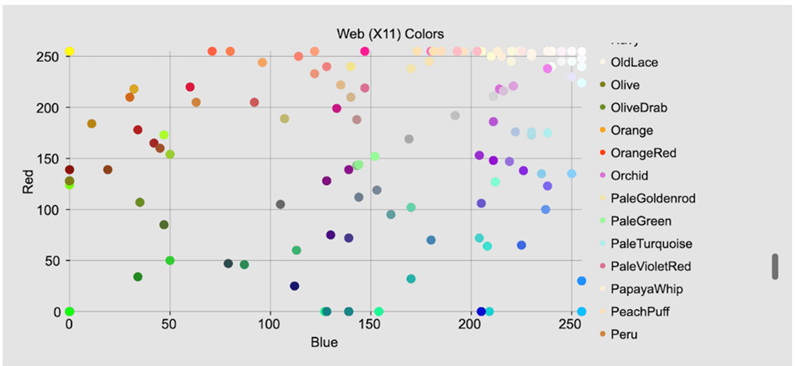
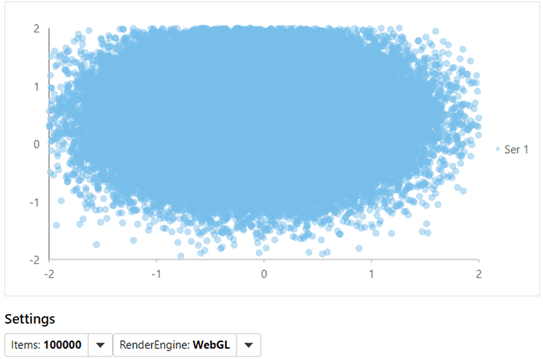
FlexChart 性能增强:WebGL 渲染
借助 WebGL 渲染,可以在不牺牲性能的前提下,加载大量数据集,其最多可存储数十万个数据点。

其他功能增强
- 区分大小写:FlexGrid、ComboBox 和 ListBox 现在支持区分大小写搜索。
- PDF 导出中的安全性功能:可为 PDF 设置用户密码、所有者密码、注释、访问权限、复制权限、合并权限、编辑、输入和打印权限。
示例资源管理器 C1DemoExplorer更新
C1DemoExplorer 包含了 Winform 和 WPF 平台独立运行的桌面版程序,示例资源涵盖:控件管理器(Control Explorer)、图表控件、金融图表控件、销售仪表盘、天气图表、FlexReport 资源管理器等。
本次更新,C1DemoExplorer 加入了基于 .NET 5 的示例资源。

V2020.0 Update1
正式发布 Blazor Edition、加入跨平台数据组件和数据连接器
ComponentOne Blazor Edition - 正式发布
我们在此前版本中发布了 Blazor Edition 的 Beta 版,如今其将正式与大家见面。
此次更新,我们增强了 Blazor Edition 的性能,并为 FlexGrid 增加了过滤行的功能。
加入跨平台的数据组件 - C1DataCollection
ComponentOne DataCollection 是一款功能强大的数据绑定组件,其基于 CollectionView 的 .NET Standard 实现,是对旧版 C1CollectionView 控件的重写。 C1DataCollection 提供了如下功能:
- 为您的数据收集进行过滤、分组和排序
- 基于游标和分页的数据虚拟化,可用于加载大型数据集
- 支持 .NET Core、WinForms、WPF、UWP、Xamarin
可将你的数据与 .NET 标准数据连接器相结合 – 数据连接器
本次更新,ComponentOne 的数据连接库组件发布了第一个版本,可以针对各种受支持的数据源执行任何数据操作,该数据连接器提供了一个通用接口,用于访问流行的数据服务,如 Dynamics365 和 OData。

ComponentOne 的数据连接器可连接基于 Internet 的数据源,这些数据源通过具有 ADO.NET 和 Entity Framework Core 等已知数据访问技术的 OData 或基于 REST 的 api 公开数据。
当然,这些连接器可以与我们的其他特定产品如 Data Engine 结合使用,以实现高性能的内存数据缓存和分析。
借助 ComponentOne 的数据引擎和数据连接器,您可以连接和合并来自不同数据源的数据,并在内存中快速分析数据,在几秒钟内查询数百万条记录。
ComponentOne 针对 WinForms 平台的更新
可构建复杂的过滤器表达式 – FilterEditor 组件

FilterEditor 组件共享 DataFilter 引擎,使最终用户能够轻松的构建基于类别的 AND / OR 过滤器表达式。
该组件可以绑定到数据源,并提供可视化选项,创建基于可用字段的表达式,同时,您也可以使用 AND / OR 运算符和一组可用过滤器的组合来创建复杂表达式。
解析和使用公式表达式 - CalcEngine 组件

使用 CalcEngine for .NET Standard 可以用来解析公式表达式,如 Microsoft Excel 中的公式,该组件可广泛应用于以下场景:
- 进行销售预测、并计算销售额
- 将 Microsoft Excel 中的数据加载到数据网格中,并在单元格中显示计算值
- 可使用变量评估代数表达式、数学函数和公式
- 执行 CrossSheet 引用和计算
FlexGrid 表格组件的功能增强
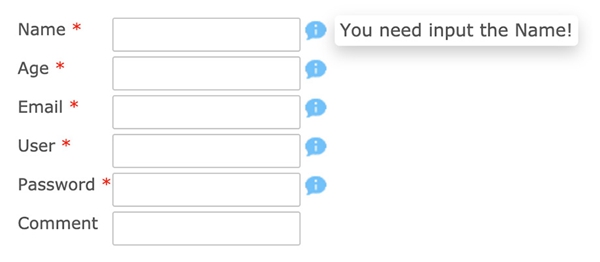
1. 优化了错误验证提示

FlexGrid 的错误验证功能因为增加了数据验证类型(如必填项、字符长度、范围、比较值等),而变得更加强大。
我们在 FlexGrid 列中添加了 EditorValidation 集合属性,可用于验证编辑器值,该集合包括 RequiredRule、StringLengthRule、RangeRule 和 CompareRule 参数。 当您期望在不使用数据注释强制执行验证的情况下,EditorValidation 功能将会生效。
2. 使用数据虚拟化增量加载数据

ComponentOne 可以使用 FlexGrid 和 DataCollection 库实现数据虚拟化。
当您需要处理大量数据或通过网络处理数据时,此功能将有助于提高您的工作效率。 FlexGrid 通过绑定到 VirtualDataCollection,支持从数据源中异步获取数据。 DataCollection 是基于.NET standard 的功能集合,该集合支持分组、筛选、排序、数据虚拟化以及特殊功能等。
FlexPivot 数据分析组件的功能增强
1. FlexPivotChart:新增对 FlexChart 图表的支持
您现在可以使用 FlexPivotChart 中的 FlexCharts 来完成数据可视分析。
注意:从这个版本开始,C1FlexPivotChart 和 C1FlexPivotPage 控件将成为旧版控件,不过我们仍将继续对这些旧版控件提供支持。

2. 使用 TopN 和 BottomN 过滤器改进数据分析
这两个过滤器使您可以从数据中查找排序后的头部元素和尾部元素。例如,此过滤器可用于查找表现最佳的10个产品或落后的20个销售区域。
最终用户可以在运行时通过字段设置“查找过滤器”使用此功能,另外,还可以通过编程将过滤器应用于“字段”的“过滤器”属性。

ComponentOne 针对 WPF 平台的更新
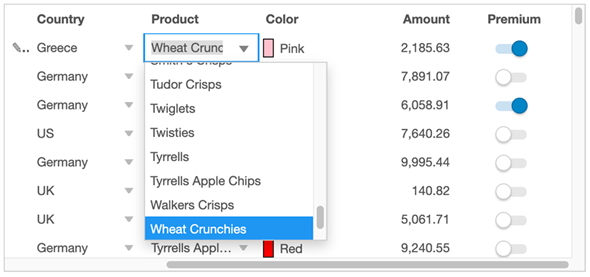
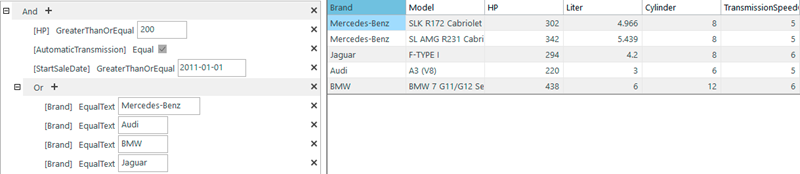
新控件 DataFilter
WPF 平台下的 DataFilter 控件是切片器和智能过滤器 UI 的组合。
此控件与 WinForms 中的 DataFilter 控件功能相同,允许用户根据多种条件过滤数据。它可以绑定到任何数据感知类控件,如数据网格、列表、树视图、图表、地图或模型中。
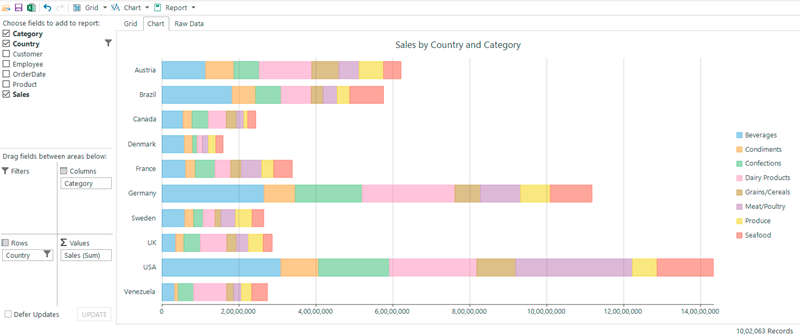
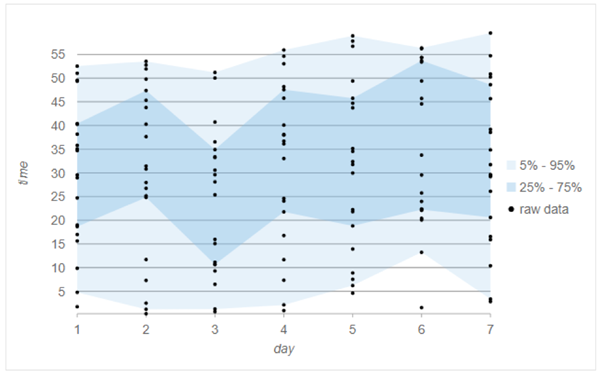
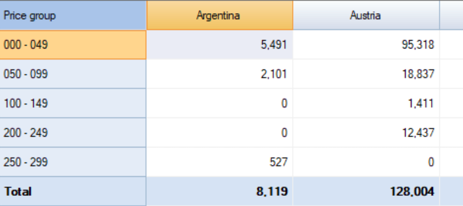
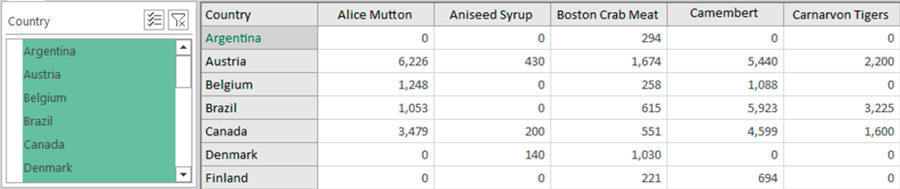
您可以在仪表板应用程序中使用 DataFilter 来实现电子商务页面的数据过滤,如下图:

ComponentOne 针对 ASP.NET Core & MVC 的更新
使用 FileManager UI 管理云中的文件
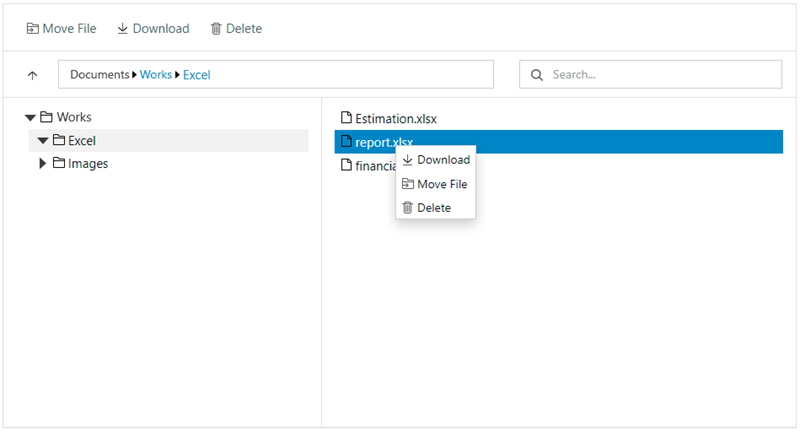
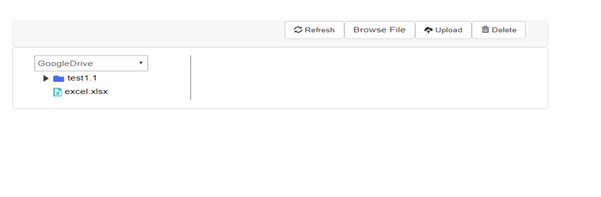
新的 FileManager UI 控件与我们的云存储 Web API 集成在一起,您可以对文件执行 CRUD 操作。 Web API 支持云存储服务,包括 Azure、Amazong Web 服务(AWS)、DropBox、GoogleDrive 和 OneDrive。
该控件的 UI 类似于 Windows 的文件浏览器。它支持通过菜单项来呈现、搜索、移动、上传、删除和下载文件。
该控件在 ASP.NET MVC 和 ASP.NET Core MVC 中可用。

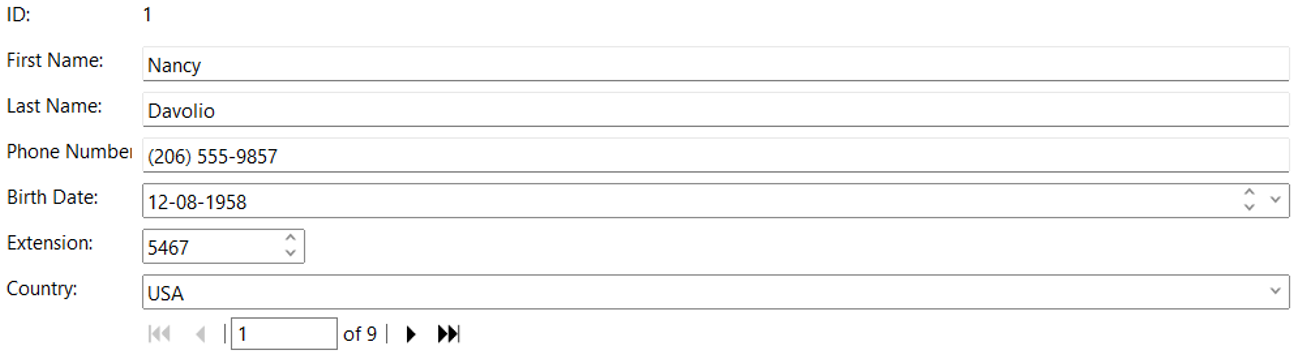
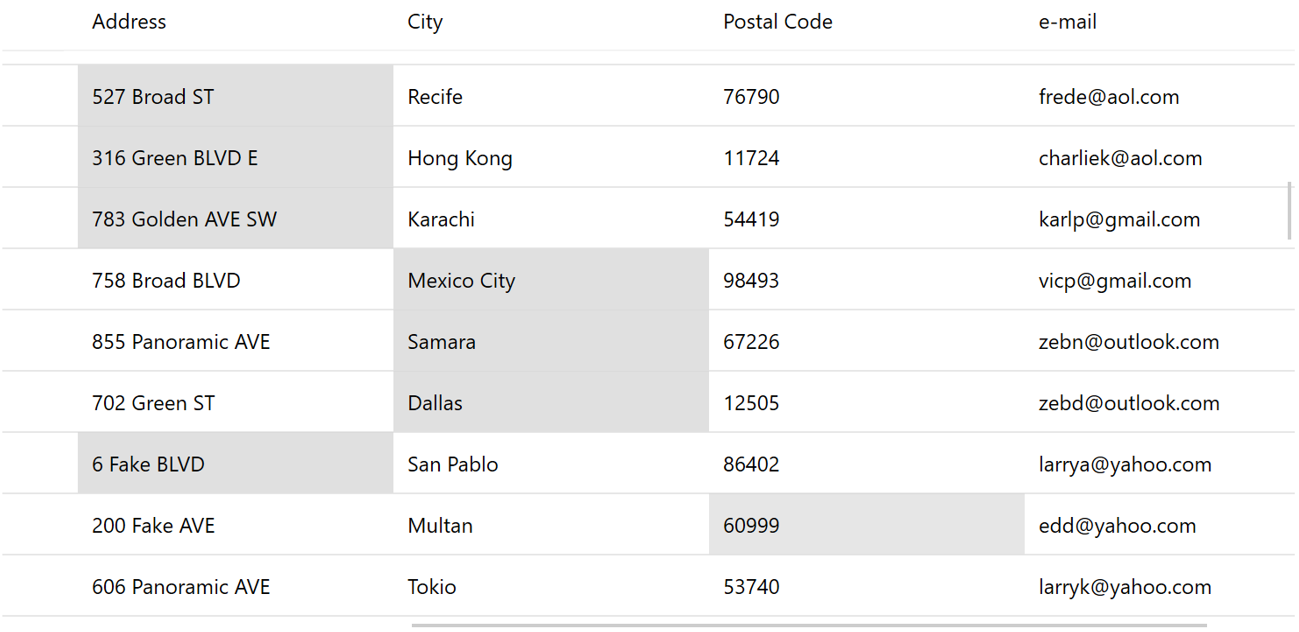
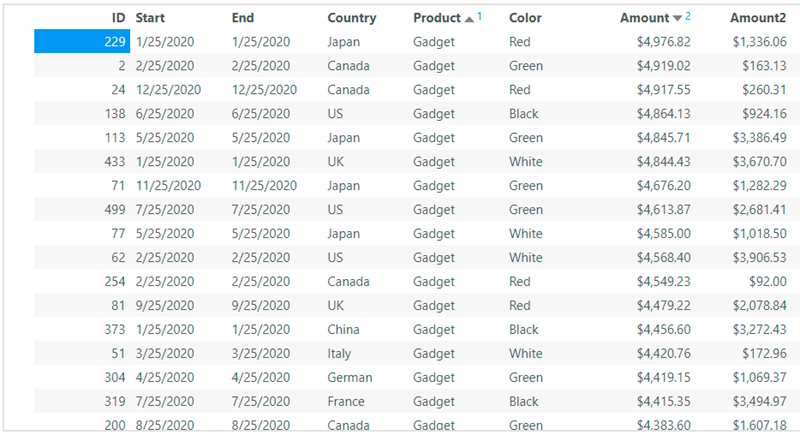
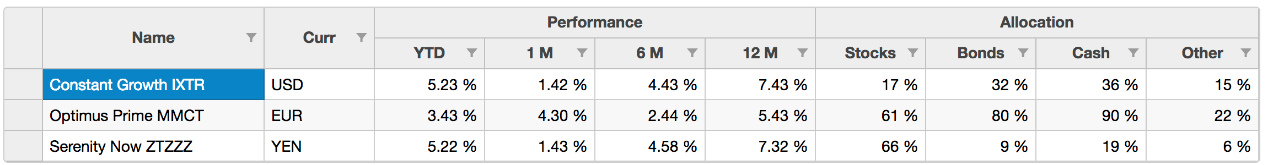
使用了转置网格的新网格控件 - TransposedGrid
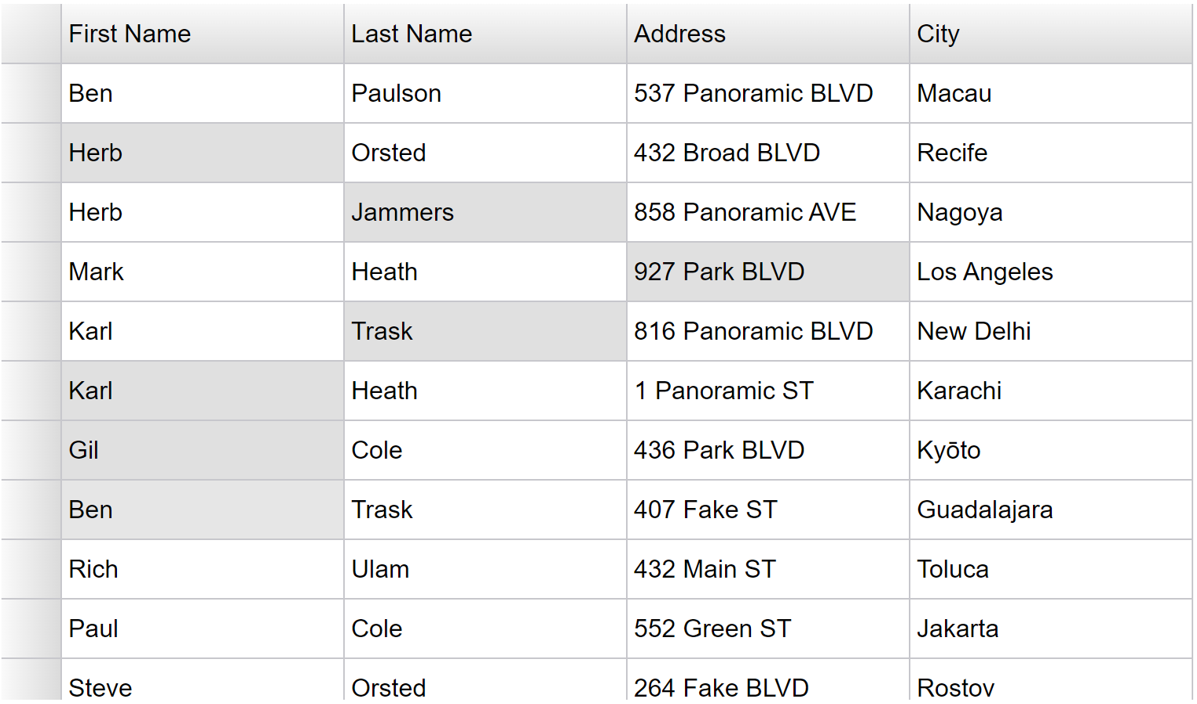
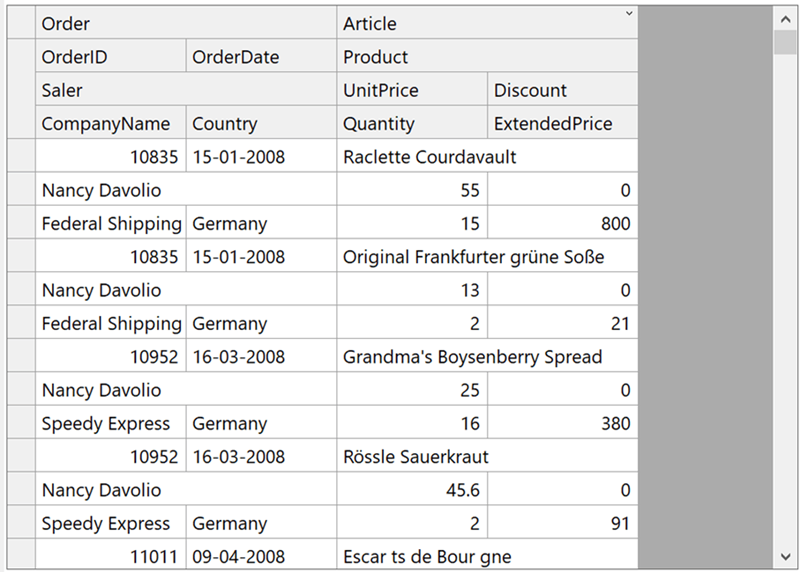
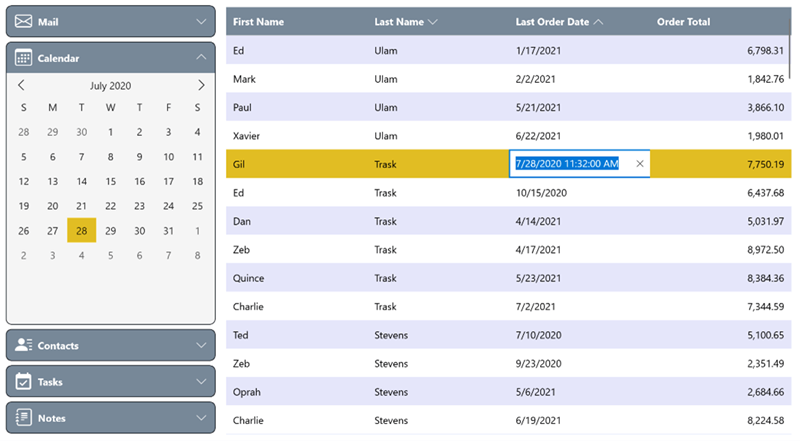
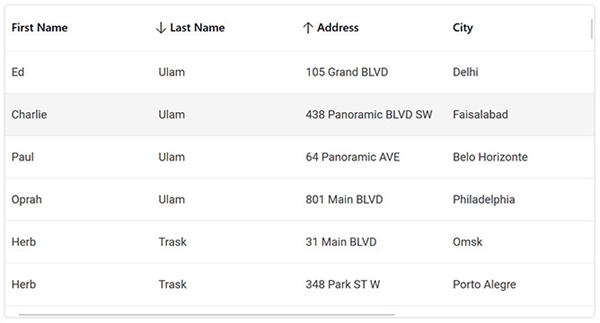
TransposedGrid 是 FlexGrid 控件的扩展。它使用转置布局将列表示为数据行,并将每行表示为属性列。
转置布局对于比较项目或显示很少的数据项目(每个项目具有许多属性)很有用。
比如下图用于对比手机属性时,就使用了 TransposedGrid 控件:

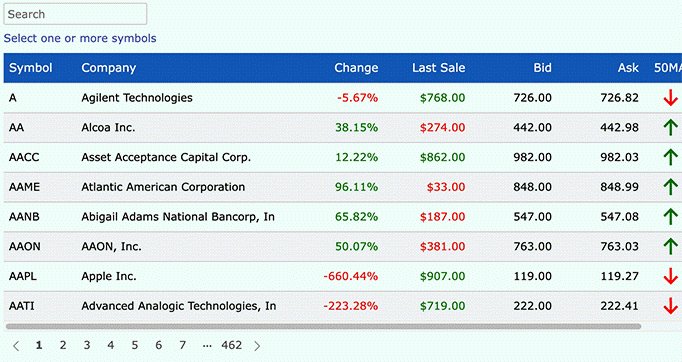
FlexGrid 表格组件的功能增强
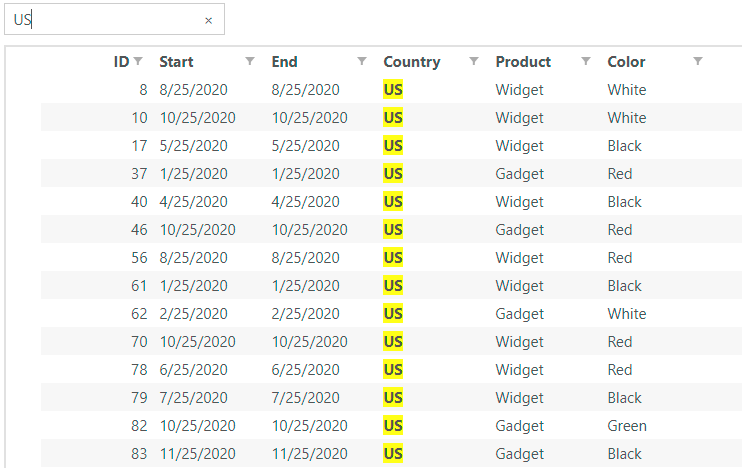
1. 超级实用的全文搜索
FlexGrid 可以根据所有列中的数据在网格中搜索过滤结果,此功能还可突出显示匹配项。

2. 列固定
类似于 Excel 中的列冻结,您可以“固定或移动”某一列数据。

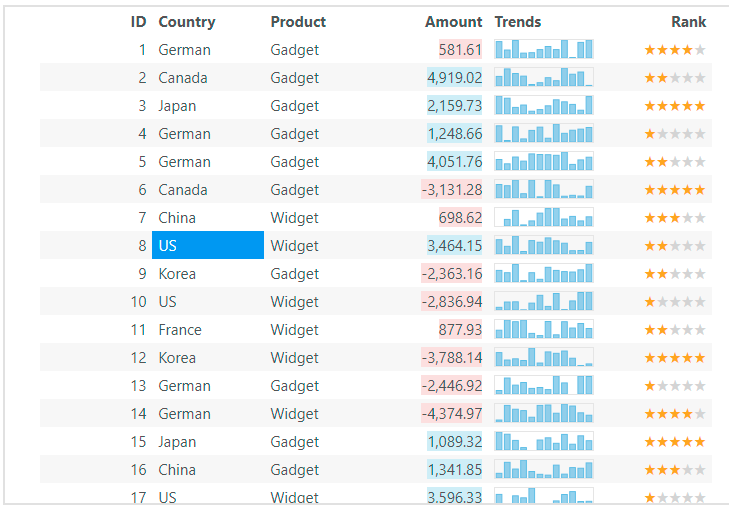
3. 使用模板自定义单元格
FlexGrid 的列新增了一个模板属性,该属性支持自定义内容。
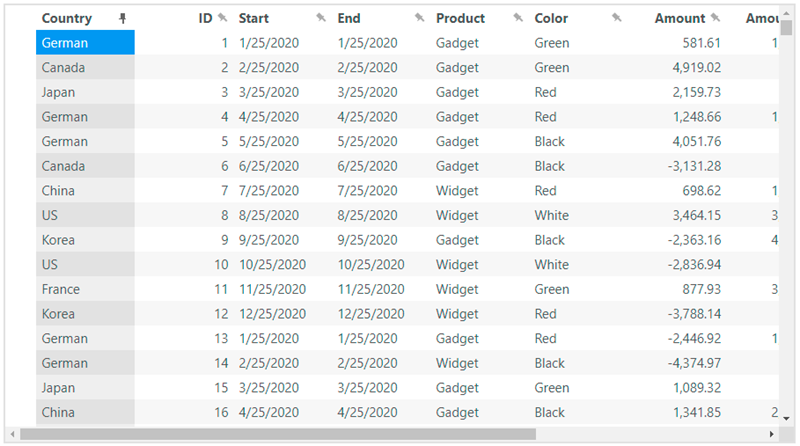
在“Amount”列下方的行中,使用 HTML 来根据单元格值为单元格着色。
模板功能可用于在列单元格中显示任意的 HTML 内容:

4. 多列排序
ASP.NET Core MVC 中的 FlexGrid 现在可通过单击列标题执行多列排序。
AllowSorting 枚举属性中增加了一个新的 MultiColumn 枚举,该枚举允许对网格进行多列排序:

5. 可折叠列分组
使用 FlexGrid,您可以创建分层的列标题。在本次更新中,您可以折叠这些列分组以达到最小化 UI 的效果。

Multirow 多行网格的功能增强
1. 分组标题
MultiRow 分组标题可让您确定标题是否应具有多行而不是单标题行。
在组标题中显示聚合值时,此功能很有用:

2. 标题布局定义
默认情况下,MultiRow 控件对列标题和单元格数据使用相同的布局定义。但是,您可以使用新的 headerLayoutDefinition 属性来自定义列标题的布局:

ComponentOne 针对 Web API 的更新
新的访问者 Web API
新的 .NET Core Visitor Web API 可以收集用户数据,例如 IP、地理位置、语言、引用站点、会话、操作系统、设备和浏览器。
对于 Web 开发人员而言,这项功能为单个用户定制内容时很有用。
.NET Core 支持所有 Web API's
我们在上一版本中引入了用于 Excel、BarCode、DataEngine、Cloud Storage 的 .NET Core Web API 的 beta 版本。在本次更新中,这些 Web API 将正式发布,并支持 .NET Core 2.0 及更高版本。
同时,我们还添加了许多示例,演示了如何从 WinForms、JavaScript(使用 TypeScript)和 MVC 应用程序中使用这些 api。
V2019.0 Update3
Blazor UI 及 Web端更新
Blazor UI控件 (Beta版)
ComponentOne Blazor Edition(Beta)是 ComponentOne 最新版中新增的交互式 UI 控件。
通过 Blazor UI,开发者可以直接嵌入 FlexGrid(ComponentOne 中速度最快的跨平台表格控件),以及部分输入控件(如 AutoComplete、CheckBox和 ComboBox),用以构建同时满足服务器和客户端架构的 C#Web 应用程序。
要使用 Blazor UI 控件,请下载 ComponentOne 最新版的安装程序。
ASP.NET Core MVC 支持 .NET Core 3.0
ASP.NET Core MVC Edition Controls 现在支持 .NET Core 3.0,并且在 NuGet 上提供了这些控件的新版本下载。
FlexGrid for ASP.NET 添加了多范围选择
没有最灵活的单元格选择模型,就不能称为 FlexGrid。
在 ComponentOne 最新版本中,FlexGrid 添加了多范围选择器,当用户在选择多个单元格范围并按住 CTRL(或command)时,该功能便会发挥作用。
为了在 FlexGrid 中支持此行为,我们添加了一个名为 MultiRange 的新选择模式和一个新的 selectedRanges 属性,该属性返回一个包含所选 CellRange 对象的数组。

注:以下 API 主要用于优化性能时调用,使用前,请确保仔细阅读文档。
- refreshRange method
- LazyRender property
- RefreshOnEdit property
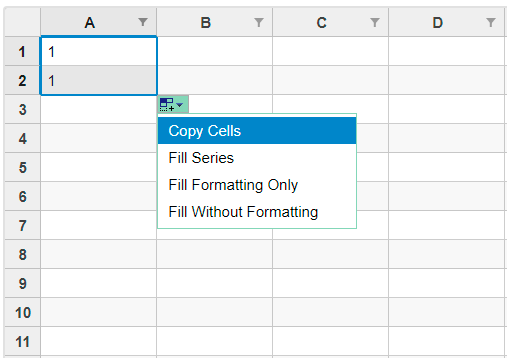
FlexSheet for ASP.NET 添加了自动填充
FlexGrid for ASP.NET Core MVC 现在支持自动填充功能。
该功能让用户可以根据样式填充选定的单元格,就像在 Excel 中一样。通过设置 AllowAutoFill 属性即可启用此功能。

FlexChart 中添加了新的阶梯图类型
FlexChart for ASP.NET Core MVC 现在支持 Step、StepSymbol 和 StepArea 图表。
这些图表可用于显示在不定期的时间间隔内,发生变化的任何类型的数据,例如利率与时间的关系。

仪表盘添加了仪表指针
仪表指针用于指示仪表值,这也是现代仪表盘中,替代实心杆设计的最佳方案。

ASP.NET Core MVC 的 RadialGauge 控件现在支持以下属性和方法的仪表指针:
- NeedleShape
- NeedleLength
- NeedleElement
- CreateNeedleElement
针对 WinForms 桌面端的更新
支持 .NET Core 3.0
ComponentOne WinForms Edition 中的所有控件已升级为支持 .NET Core 3.0,如下是更新项目:
- 添加了多项目模板:ComponentOne 为 .NET Core 3.0 添加了新的多项目模板,使您可以更快速的创建 .NET Core 应用。 项目模板包含两个内容,一个是 .NET Core 3.0 项目,这是目标框架; 另一个是允许使用设计界面的 .NET Framework 项目。 目前 .NET Core 3.0 WinForms 设计器仍处于早期阶段,可能无法提供像 .NET Framework 设计器一样的友好体验,但是作为一个全新的功能,可以使开发人员更早的习惯于在 .NET Core 中工作。
- 提供 NuGet 软件包:从这个版本开始,ComponentOne WinForms Edition 为开发者提供包括所有库的 NuGet 软件包。对于某些喜欢使用 NuGet 来管理所有第三方库的开发人员,以及将 .NET Core 3.0 与Windows Forms 应用程序配合使用的开发人员来说,这将十分方便。NuGet 软件包与 DLL 一起安装在 Program Files / ComponentOne / WinForms Edition 中。
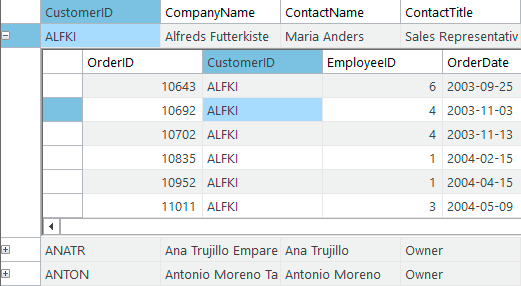
新功能:FlexGrid 行明细
FlexGrid for WinForms 一直支持分层数据树,但是新的行明细功能使您在创建嵌套网格时具备更大的灵活性。
通过行明细,可以在网格的每一行下方的可折叠面板中显示其他信息或相关信息,您还可以在详细信息行中显示输入表单、子数据网格或其他任何内容。

FlexGrid 提供了两个内置的行明细接口:
- IC1InputPanelRowDetail 可以用作编辑表单;
- IC1FlexgridRowDetail可用于在主从网格中显示子记录。
此外,FlexGrid 允许在详细信息内自定义其他控件的显示样式。
如下是 FlexGridRowDetail 的运行界面:

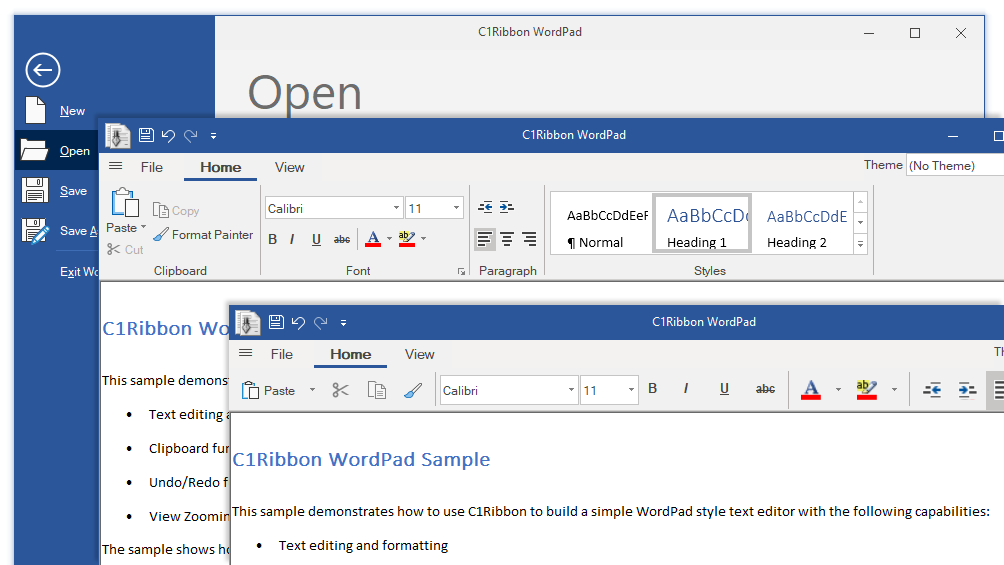
新版的 WinForms Fluent Ribbon 正式发布
早在十多年前,ComponentOne 就已经发布了C1Ribbon for WinForms 控件。如今,为适应用户的更多需求,且保持与 Microsoft Office 同步,ComponentOne 创建了全新的 Ribbon 控件,该控件构建于 .NET 4.5.2 之上,并基于 Office 365 的 UI 概念。
借助这个控件,您将获得:
- 功能区折叠时的 Ribbon 视图
- 20 多个嵌入式控件,包括按钮、进度条、更新后的图库等
- 为按钮提供更强的嵌入式图像集,以及对基于字体和矢量图的图标支持
- 后台视图和状态栏组件

在最新版 Ribbon 中,我们添加了以下新功能:
- IconSet 属性的设计器
- 默认图标预设
- C1BackstageView 的智能标签
- RibbonMenu 和 RibbonSplitButton 组件的 PreferredItemSize 属性(此属性用于指定下拉项的大小)
- 选中的选项卡内容支持滚动
- 通过可访问性支持可以设置ProgressBar的值
- DatePicker下拉菜单的可访问性支持
- RibbonColorPickerItem 类的 GetColorIndex 方法(此方法从调色板返回颜色索引)
- RibbonGalleryItem 类的 GalleryItemTextImageRelation 属性(此属性指定文本和图像相对于彼此的位置)
- Ribbon 组件的 LargeImage、Image、SmallImage 属性(添加这些属性是为了易于从经典版本的 Ribbon 中进行迁移)
新版本的 Ribbon 和老版本一样,同样支持 40 多个主题,用户可以使用 C1ThemeController 对其进行自定义。
注:我们将继续维护老版本的 C1Ribbon,现在在 Visual Studio 工具箱中将其显示为“classic”。
FlexPivot 添加了 KPIs 功能
FlexPivot 现在可以显示来自多维数据集的 KPI 信息,例如趋势、目标和状态。 一旦确定了 KPI 字段,就可以将它们添加到数据透视面板的值字段中。
FlexPivot 控件具有内置的图形来显示这些 KPI,例如圆柱体、仪表、标准箭头、方差箭头、道路标志和交通信号灯。

FlexChart 设计器可在运行时编辑图表
FlexChart for WinForms 设计器将允许最终用户于项目运行时编辑图表。
用户只需双击图表的任一一部分即可打开设计器,并可修改数据源字段、系列、轴、页眉、页脚、图例和其他图表属性。
下面是 FlexChart 设计器的外观演示:
注:FlexChart 设计器的源代码将作为示例代码提供
其他更新
使用新的 C1ThemePicker 控件,可以自定义主题名称,并通过设置 ThemeController 属性,允许用户在运行时更改主题。
更多 WinForms Edition 的改进项目
C1Command
- 为 C1CommandLink 类添加了 Padding 属性。
C1FlexGrid
- 为 C1FlexGrid 添加了 SearchDefinition 属性,以获取或设置包含当前搜索状态的 XML 字符串。
- 改进了对 CellStyle.SearchBackColor 属性的描述。
- 为 C1FlexGrid 添加了 CellLabelDelay 属性。 您可以获取或设置在显示工具提示标签之前,鼠标指针停留在内容被部分隐藏的单元格上的时间段(以毫秒为单位)。
- 添加了 ShowFilterIcon 属性,该属性指示是否显示列过滤器图标。
C1GanttView
- 添加了 C1GanttView.Options.OutlineColumn 属性。
C1GanttView
- 添加了 C1GanttView.Options.OutlineColumn 属性。
C1Input
- [C1DateEdit] 现在,双击下一个/上一个箭头时,下拉日历会移动两个月。
- [C1SplitButton] 在下拉列表中添加了向上/向下箭头按钮。 当并非所有项目都适合屏幕时,会出现箭头。
C1InputPanel
- 为 InputComboBox 类添加了 ToolTipMember 属性。 此属性获取或设置 InputComboBox 中项目的工具提示属性。
C1List
- 添加了 HotRowChanged 事件。
- 现在,悬停行使用 HighLightRowStyle 突出显示。
C1Themes
DashboardLayout
- 添加了 C1DashboardLayout.Options.HeaderAppearance 属性。
DataFilter
- 添加了对是否在过滤器标题中的数据源按钮时更新 CheckListFilter 项目的支持。
- 在 Filter 类中添加了 Reset 方法。 此方法将过滤器值重置为默认值。
- 通过 DateRangeFilter 的日期编辑器使用键盘和鼠标添加了导航支持。
- 添加了对 ChecklistFilter 项目的摘要支持。
- 添加了对 DataRange 过滤器的自定义格式支持。
- 添加了对主题滚动条的支持。
- 添加了 AutoWidthMode 属性。 此属性获取或设置 C1DataFilter 自动设置其自身宽度的模式。
- 添加了 PredicateExpression 类。 此类表示将谓词用作过滤函数的表达式。 此类不适用于 DataTable。
FlexPivot
- [C1FlexPivotSlicer] 添加了可访问性支持。
- [C1FlexPivotChart] 添加了对最终用户复制操作的支持。 在按 Ctrl + C 时,会将 png 格式的图表图像复制到剪贴板。
MultiSelect
- 在 C1TagEditor / C1MultiSelect 中添加了单独的占位符元素。
- [C1CheckList] 添加了可访问性支持。
针对 WPF 桌面端的更新
支持 .NET Framework 4.5.x 和 .NET Core 3.0
ComponentOne WPF Edition 的所有控件已升级为支持 .NET Framework 4.5.x 和 .NET Core 3.0,如下是更新项目:
- 针对于 .NET Framework 4.5.2 的接口:ComponentOne WPF 控件的基本版本已经移至 .NET Framework 4.5.2。 从当前版本开始,WPF 会包括两个版本:4.0 和 4.5.2。 我们将继续支持 .NET 4.0 一年或更长时间(如果仍存在用户需求)。
- 支持.NET Core 3.0:ComponentOne WPF Edition 控件已经支持 .NET Core 3.0,但存在一些限制:必须在针对 .NET Core 3.0 的新 WPF 项目中手动生成使用 licenses.licx 文件的传统许可机制。
- 可用的 NuGet 软件包:从当前版本开始,NuGet 提供了完整的 WPF 库,仅适用于 .NET 4.5.2 版本,这是在 .NET Core 应用程序中使用 WPF 控件所必需的。
FlexGrid支持更多列冻结样式
ComponentOne 新增的运行时可用的特性、示例代码,将演示如何在 FlexGrid for WPF 中启用对列冻结和固定列的控制。
新的 AllowFreezing 属性使您(作为开发人员)可以将列冻结功能直接交由最终用户使用。
此外,ComponentOne 还为 FlexGrid 添加了新的示例,用于展示如何使用现有 API 启用固定列。不同于冻结列,固定列不仅仅可以冻结最左边的列,用户还可以通过单击列标题中的固定图标来固定任何列。

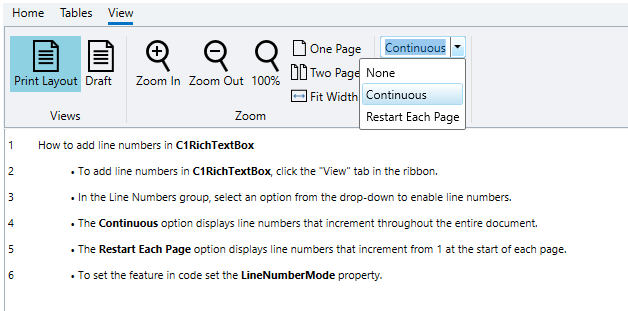
RichTextBox 行号
启用自动行号将改善文本的编辑和修改方式。
用于 WPF 平台的 ComponentOne RichTextBox 可以在整个文档中连续显示行号,或者在每页上从 1 重新开始。 用户可以从“视图”选项卡或通过设置 LineNumberMode 属性轻松切换该功能。

FlexSheet for WPF 的增强点
- 新的导出选项,允许用户在导出时删除空白单元格
- 通过更好的资源管理提高了性能
- 增加了评论框的大小设置
V2019.0 Update2
ComponentOne 2019V2 新增的 .NET开发控件及功能
适用于.NET Core平台的数据引擎
ComponentOne 为 .NET Core 平台增加的新控件:ComponentOne数据引擎 (C1DataEngine),该控件使用了内存缓存技术,可用于快速提取、转换和加载复杂的大型数据集。具备功能如下:
- 在一秒钟或更短的时间内提取和查询数百万条记录
- 在运行时对数据进行排序、筛选、分组和聚合,无需访问服务器
- 将来自多个数据源的数据混合到单个集合中(如SQL、CSV、JSON、.NET 对象)
- 支持 .NET Core 平台和所有ASP.NET Core应用
适用于 WinForms 的 Office 365 Ribbon 面板控件 (测试版)
ComponentOne此前就已经发布了非常受欢迎的 WinForms C1Ribbon 控件,并持续向它添加与 Microsoft Office 保持同步的功能。
在 ComponentOne 2019V2中,又加入了一个全新的Ribbon控件,满足用户更高的需求。该控件基于 WinForm 平台,支持.NET 4.5.2及以上版本,提供类似 Office 365 的 Ribbon 面板及UI,有了它,您将享有:
- 折叠功能区以达到简化视图的目的
- 更多的控件种类,内置20余种嵌入式控件,包括按钮、进度条、更新后的图库等
- 为按钮添加嵌入式图像集,并对字体和基于矢量的图标库予以支持
- 提供后台视图和状态栏组件

使用过原有ComponentOne Ribbon面板控件的用户会很容易上手,并喜欢上他。全新的 Office 365 Ribbon 面板控件的功能区还支持超过 40种主题和使用 C1ThemeController 自定义的主题样式。
ComponentOne 还将继续维护旧的 C1Ribbon,但也希望您考虑新的Ribbon 控件,以便我们可以从您那里收集有用的反馈并做出必要的优化更新。
适用于.NET Standard平台的文本解析器
ComponentOne新增了适用于.NET Standard 平台的文本解析器 (C1TextParser),可以从纯文本或 Html 文件中提取数据,并将这些数据文件存储在记录表或传输到另一个系统中。该控件支持:
- 从半结构化的数据来源(如电子邮件和发票)中提取数据并将其集成到您的工作流中
- 使用各种不同的技术分析数据(数据头、尾、Html 和基于模板的正则表达式)
- 从 Html 文件中提取重复字段以生成记录
- 任何 .NET 框架、.NET Core、ASP.NET Core、UWP 或 Xamarin 应用程序
C1DataEngine 和 C1TextParser都可以从ComponentOne Installer安装程序中的服务组件模块下载获取,它们的授权包含在ComponentOne中。
支持 .NET 框架 4.5.2
ComponentOne 除了为.NET Standard 和 .NET Core添加新功能和.NET开发控件外,还在继续更新ComponentOne .NET开发控件集以支持最新的 .NET 框架。
Microsoft 已停止对 .NET 4.5.1 提供支持,为保证 ComponentOne 控件产品的稳定性,我们也将 ComponentOne 中所有.NET控件版本更新为 .NET 4.5.2。目前,已经完成了所有 WinForms 和ASP.NET(MVC 和 Web 窗体)控件的更新,后续,会在 ComponentOne 的下一个版本发布前完成 WPF 控件的更新。
因此,从 ComponentOne 2019 v2 开始,.NET 4.5.2 将是控件支持的最低框架,这意味着 ComponentOne 此后推出的所有新功能和新控件都将基于 .NET 4.5.2(非之前版本已有控件)。不过,您不必太过于担心,我们会继续为 ComponentOne 之前版本的控件提供支持,直到 ComponentOne 2020V2 发布。
现代化应用图标类:C1Icon 加入更多矢量图标类型
ComponentOne 为 C1Icon新添加了一个类,支持WinForms、WPF 和 UWP,用于生成单色/矢量化图标。这些图标可以轻松地被着色并调整大小,避免了位图图标不易调整大小和配色的痛点。
通过 C1Icon 生成的图标可以在 ComponentOne 控件(如 WinForms 中新增的 Ribbon )中直接使用,用户可以通过 API 引用不同的图标类型。C1Icon可以用于生成的图标类型包括字体、矢量(path 或 SVG)和图像。

ComponentOne中已有控件增强
FlexGrid 表格控件
1. 适用于 ASP.NET MVC 和ASP.NET Core MVC 的错误提示
ComponentOne 中添加了 FlexGrid.ErrorTip属性,该属性允许您定义需要显示验证错误时的工具提示。
当然,您也可以将其设置为 null ,以还原默认行为(默认使用单元格的"title"属性显示验证错误提示)。

2. 支持列脚,启用固定列摘要
FlexGrid 表格控件支持列脚功能,列脚行可以被设置为固定样式或在网格中的最后一行滚动。在列脚行内,您可以轻松地显示数据聚合结果,如总和、平均值、最小值、最大值等,此外,列脚行还可以显示基于表达式的值,如基于多列的计算结果(即项目总计)。
此功能附带了完整的设计界面支持,用户可直接配置带有表达式和标题的列脚项。

3. 在"SubTotal Groups"中使用自定义表达式
使用 WinForms 的 FlexGrid, 用户可以将自定义表达式用作组中的小计以及数据聚合。 例如,组表达式可以包含总计、总和(产品的数量、价格等)。
FlexChart 图表控件
1. 适用于 WinForms、WPF、ASP.NET和 UWP 的 FlexPie 支持多饼图
使用 ComponentOne 的 FlexPie 控件,可以使用相同的数据源创建多饼图"series",从而在单个图表中可视化呈现更多数据。
要创建多饼图系列,请在 FlexPie.binding 中指定多个按逗号分隔的属性。此功能在 WinForms、WPF、ASP.NET MVC 和 UWP 版本中都可以支持。

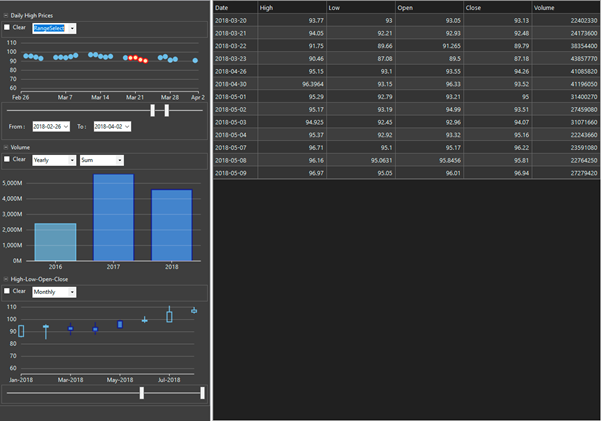
2. 加入 DataFilter自定义数据过滤器示例
ComponentOne 的全新示例,演示了如何在数据过滤器DataFilter中使用 FlexChart作为自定义过滤器。
该示例显示了股票的开盘、最高价、最低价、收盘价和交易量,并允许您通过在数据过滤器内不同的时间范围选择显示不同的值,您可以选择通过单击数据点来过滤数据,也可以使用范围栏调整时间段,通过拖动鼠标来过滤数据选择范围。

3. 适用于 ASP.NET的范围面积图
ComponentOne For ASP.NET平台新增了范围面积图功能,具体实现:为每个数据点在 Y 轴上绘制两个值,并填充之间的区域。
如需使用范围面积图,只需将图表类型设置为"区域",然后在系列绑定中设置上部和下部范围值即可。

4. Series Tooltips (提示工具)和 ItemFormatter(图表数据点格式化)
Series Tooltips属性,使您能够为不同系列的图表增加提示信息。
itemFormatter属性,使您能够定义多个图表系列中特定序列的数据点外观。

OLAP 数据分析控件
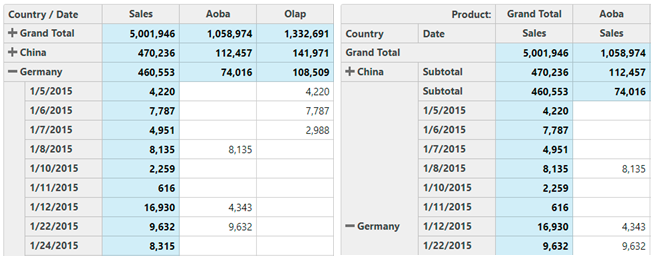
ComponentOne 2019V2 为 OLAP 数据分析控件添加了两个新功能:大纲模式和值字段列标题。
"PivotGrid.OutlineMode"属性为 ComponentOne 中的电子表格提供了大纲格式分组,即允许用户折叠行以创建更为紧凑的视图。"PivotGrid.showValueFieldHeaders"属性允许ComponentOne 中的电子表格显示值字段的标题,即使在单个值字段的视图中也是如此。

RichTextBox 富文本编辑控件增强
基于 ComponentOne For WPF 中的 RichTextBox 控件,新版本改进了 ribbon 样式的工具栏,以支持基于最新 Microsoft Office UI 的外观样式。
ribbon 工具栏可以展开和折叠,就像 Microsoft Office 中的功能区一样。

FlexPivot 数据筛选
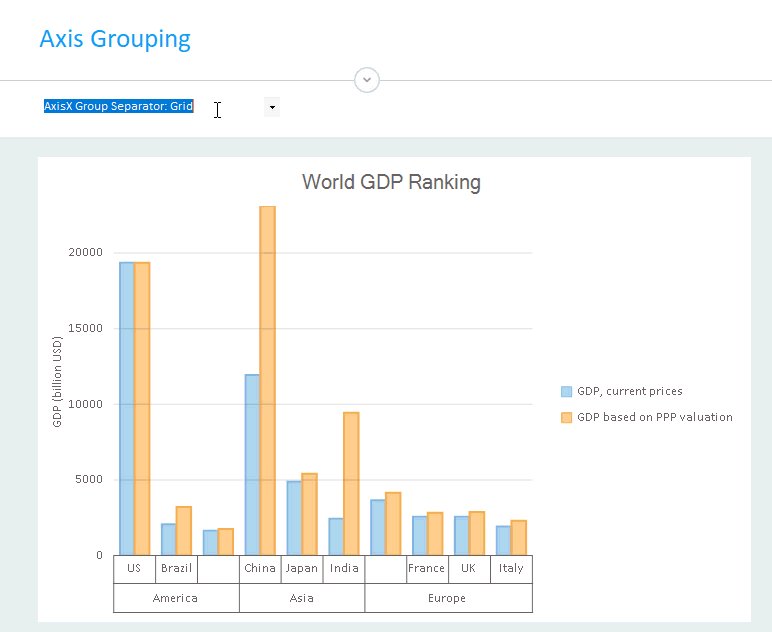
适用于 WinForms 平台的 ComponentOne FlexPivot控件,将支持筛选字段按照范围分组,例如按照年龄: 10-20岁、21-39 岁、年龄 40-59 岁以上,或通过一个简单的日期字段创建年度季度组。
您可以基于字符串、数字和日期字段创建分组的范围列表,创建分组范围后,用户还可以对该范围进行筛选,以进一步增强其透视视图。

为 MVC 更新了控件向导
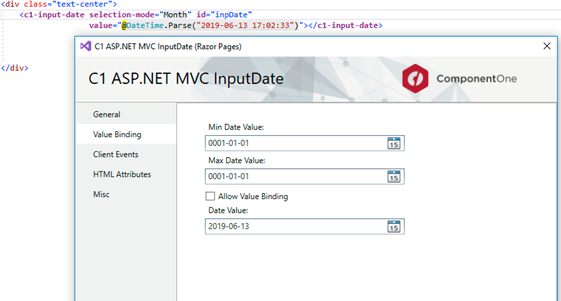
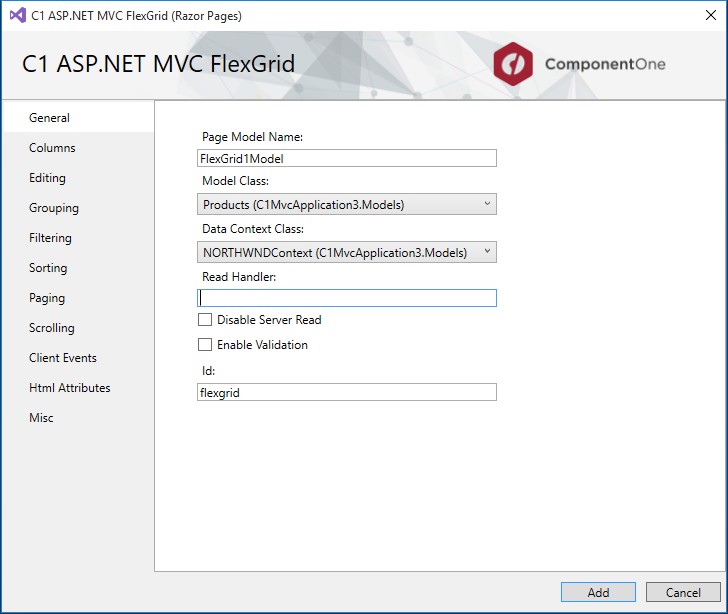
在 ComponentOne 2019V2中,我们更新了控件向导,支持在 Razor Page 应用程序中插入和更新控件。
这项改进意味着您可以使用控件向导在 Razor 应用 .cshtml 页面的光标位置插入ASP.NET MVC控件。此外,您还可以通过在控件声明内右键单击并选择"更新 C1 MVC 控件"来更新控件。
此功能还负责所有资源注册和引用添加。

ASP.NET Web API对云存储具备 CRUD 支持
CRUD 是指在做计算处理时的增加(Create)、读取(Read)、更新(Update)和删除(Delete)几个单词的首字母简写。ComponentOne 为以下云存储服务添加了对 CRUD 操作的内置支持,这些云存储服务包括:Azure、AWS(亚马逊 Web 服务)、DropBox 和 Google 云端硬盘。
您可以使用 API 从这些服务中读取、上传、下载和删除文件。

WinForm 平台新增功能汇总
适用于 WinForm 平台的 FlexGrid 表格控件
- 添加了"SearchThroughVisibleRows"属性,该属性用于在当前行或可见行中进行搜索。
- 提供了在 C1FlexGrid 中保存折叠节点的功能,依托于Excel 格式。
- 在 C1FlexGrid 中,为过滤编辑器窗体增加了MaximumSize.Height属性,用于控制最大窗体高度。
- 当AutoSize = False 时,在 C1FlexGridGroupPanel 中提供滚动条。
- 添加了 IC1ColumnFilter2接口。用户通过自定义过滤器即可实现此接口,以便允许在获取或设置 C1FlexGridBase.FilterDefinition 属性期间序列化和反序列化 xml 过滤器定义。
- 公开ColumnCollection.DefaultSize和RowCollection.DefaultSize属性。用户可以调用这些属性为其设计的窗口提供默认值,以实现基于C1FlexGrid的字体大小调整列或行的默认值。 这些属性的默认值为-1。
适用于 WinForm 平台的 Gauges(仪表盘控件)
- [C1BulletGraph]添加了新的重载渲染方法,该方法允许在指定图形中渲染C1BulletGraph控件,如将矩形框绘制成图形。
- [C1BulletGraph] 性能提升。
适用于 WinForm 平台的 Input(输入控件)
- [C1ComboBox]添加了鼠标滚轮选择值的属性。此属性用于在C1ComboBox 未下拉时,所选项目的值是否可以使用鼠标滚轮更改。
- 添加了"HandleScrolling"属性。此属性指示 C1ComboBox 是否处理父控件的滚动。
适用于 WinForm 平台的 Scheduler (日程表控件)
- 默认打印预览对话框从C1.Win.C1RibbonPreview.4更改为C1RibbonPreviewDialog程序集。
如果此程序集未包含在项目引用中,则 ComponentOne会尝试使用 ComponentOne 中旧的预览对话框。
如果要使用新预览对话框,请确保添加了对C1.Win.C1RibbonPreview.4 的引用。
- 添加了 C1Calendar.DisplayRangeChanged事件。
适用于 WinForm 平台的 TrueDBGrid (表格控件)
- li>默认打印预览从C1.Win.C1RibbonPreview.4程序集更改为 C1RibbonPreview。
如果此程序集未包含在项目引用中,则 C1TrueDBGrid 将尝试使用C1.Win.C1Report.4中的旧预览。
如果你想使用新的预览,请确保添加了对 C1.Win.C1RibbonPreview.4、C1.Win.C1Ribbon.4 和 C1.Win.C1SplitContainer.4程序集的引用。
适用于 WinForm 平台的日历控件
- [C1CalendarView]添加了"BeginUpdate"和"EndUpdate"方法。
- [C1DateEdit]改进了性能。
- [C1CalendarView]添加了GetDisplayRange 方法和DisplayRangeChanged事件。
- [C1DateEdit]添加了CalendarSettings.DisplayRangeChanged事件。
适用于 WinForm 平台的数据筛选
- 添加了CollapseAll和ExpandAll方法。(TFS:366020)。
- 性能提升。
适用于 WinForm 平台的 MultiSelect (多选控件)
- [C1CheckList]添加了RightClickSelect属性。此属性用于获取或设置:是否可以通过右键单击选择项目。
- [C1CheckList]将"Radio"选项添加到"选择模式"的枚举中。此选项允许用户一次只选择一个项目,并在按住 ctrl键时取消选择该项目。
- 提高了修改、添加或删除数据源项的性能。
- 当用户按 Enter 键时,焦点不会向下移动。
- 为C1CheckList 和 C1MultiSelect 添加了xml 文档注释。
- 在 C1CheckList 和 C1MultiSelect 中添加了SelectedValues作为选定值数组。
- [C1MultiSelect]添加ValueMemberPath属性。
适用于 WinForm 平台的树视图
- 添加了对 IAccessible接口的支持。
- 添加了"RightClickSelect"属性。此属性用于:是否可以通过右键单击选择节点。
- 当 SelectionModifier 为"null"时,在 Multiple SelectionMode 中添加了对 Shift 修饰符键的支持。
- 当用户更改选择模式时,C1TreeView 将保存选择状态。
- 添加了" MoveDownByEnter "属性。此属性是protected的,用户通过该属性控制:按下 Enter 按钮时焦点是否可以向下移动。
- 添加了 FocusCell 方法。此方法将焦点设置为节点单元格。
- 添加了GetFocusedColumnIndex方法。此方法获取焦点单元格的列索引。
- 添加了GetFocusedNode方法。此方法获取包含焦点单元格的节点。
WPF 平台新增功能汇总
适用于 WPF 平台的 FlexGrid (表格控件)
- 添加了新的 PrintPreview() 方法来显示打印预览窗口,并沿用 PrintParameters 类进行打印设置自定义。
- 提升了从项目源添加、删除、重置大量项时的性能。
- 在重置项目源时,列标头和未绑定行不再失效。
适用于 WPF 平台的 FlexSheet (电子表格控件)
- 添加了用于显示打印预览窗口的新 PrintPreview() 方法,以及允许打印设置自定义的 Print 参数类。
- 添加了对绑定模式下未绑定单元格的公式支持。
适用于 WPF 平台的 Excel 控件
- 添加了允许用户可视化加载和保存过程的功能 (*.xlsx、*.xls、*.csv)。
ASP.NET MVC 和 ASP.NET Core MVC 新增功能汇总
适用于 ASP.NET MVC 的 FlexGrid(表格控件)
- FlexGrid.getClipString方法添加了一个额外的参数,用于导出行标题(不包括列标题)。此新功能对于导出示例中PivotGrid控件的内容非常重要。
- FlexGridFilter、ValueFilter和ValueFilterSetting类都添加了一个新的"
ExclusiveValueSearch
"属性,该属性默认设置为 true,提供类似 Excel 的行为:搜索时从筛选器中可以设置排除项。
将其设置为 false 可以禁用此功能。
适用于 ASP.NET MVC 的 OLAP(数据分析)
- 改进了 PivotGrid 中的键盘支持,允许用户使用键盘展开和折叠行组(使用 alt-Left折叠、alt-Right展开)。
- 更改了 olap.PivotGrid以遵循allowMerging属性。 还将该属性的默认值设置为“All”。
- 向wijmo.olap.ShowAs枚举添加了两个新设置:PctPrevRow 和PctPrevCol ,用于使引擎显示每个项目的值,并作为上一行或列中值的百分比。
- 在PivotEngine中添加了一个" ExclusiveValueSearch "属性。该属性默认值为 true,用于提供类似
Excel 的行为:搜索时从筛选器中排除某一项。
可以将其设置为 false 以禁用此功能。
适用于 ASP.NET MVC 的Multirow(多行表格控件)
- 添加了对 MultiRow 单元格中明确设置 rowspan 的支持
- 添加了对 MultiRow.NewRowAtTop 属性的支持。
适用于 ASP.NET MVC 的TreeView(树形图)
- 添加了 TreeView.ExpandOnLoad 属性,该属性用于定义 TreeView 在加载第一个节点时是否应自动展开该节点,或者是否应折叠所有节点。
- 添加 TreeView.CheckOnClick 属性,允许用户通过单击节点标题上的任意位置(而不是单击复选框本身)来选中节点。
- 添加了 TreeView.CheckedMemberPath 属性,允许您将 TreeView 中的 Mcheckbox 绑定到数据成员。
适用于 ASP.NET MVC的Menu(菜单控件)
- 添加了 Menu.closeOnLeave 属性以使用 Menu.OpenOnHover,并提供更多对菜单打开和关闭状态的控制。
- 添加了 cssClassAll 属性到 FlexGrid 的 Row 和 Column 类,用户可以将 CSS classes 添加到表头单元格以及数据单元格中。
- 添加了 Tooltip.cssClass 属性,允许针对不同的信息,使用不同样式的工具提示(例如信息、验证等)。
适用于 ASP.NET MVC 的Input(输入控件)
- 改进了 ComboBox.SelectedValue 属性,用于在没有 itemsSource 的情况下获取或设置控件的文本。这项改进,使得用户更容易使用 ComboBox 作为常规输入元素的替代。
- 为 DropDown 和 InputMask 添加属性 InputType。
V2019.0 Update1
ComponentOne V2019.0 Update1 版本亮点
全面支持 Visual Studio 2019
ComponentOne 的所有.NET控件都已经过测试,完全支持 Visual Studio 2019。
ComponentOne 有了更加清爽、实用的安装界面
ComponentOne 2019v1 重磅推出了全新的安装管理器,为您提供一站式管理界面,只需打开这个清爽、实用的管理界面,就可以解决 ComponentOne 在您机器上的全部问题,包括:
- 安装、配置、免费升级最新版本以及获取适用于旧项目的老版本
- 激活,反激活许可证信息,方便您随时掌握授权状态,轻松完成授权迁移
- 随时获取海量 Demo,示例工程源码,甚至与我们的技术顾问直接沟通,扫清一切使用障碍

WinForm 平台新增功能汇总
DataFilter(数据过滤器)
该控件允许用户根据自定义条件或内置条件过滤数据。ComponentOne 在此前版本中已经发布了该控件的 Beta 版。在 2019v1 中, 该控件的正式版将与大家见面,并具备了更多核心功能:
- 在生成过滤器时自动从主数据源生成清单列表
- 添加工具提示,使所有功能一目了然
- 支持自定义过滤器,更贴合您的使用习惯
- 添加了日期过滤器,可助您快速完成日历、日程的开发项目

CollectionView(导航视图)
ComponentOne for WinForm 在 2019V1 中将可以使用 CollectionView(导航视图)控件,该控件提供了一个用于分组、排序、过滤和导航集合的视图。
BulletGraph(线性仪表板)
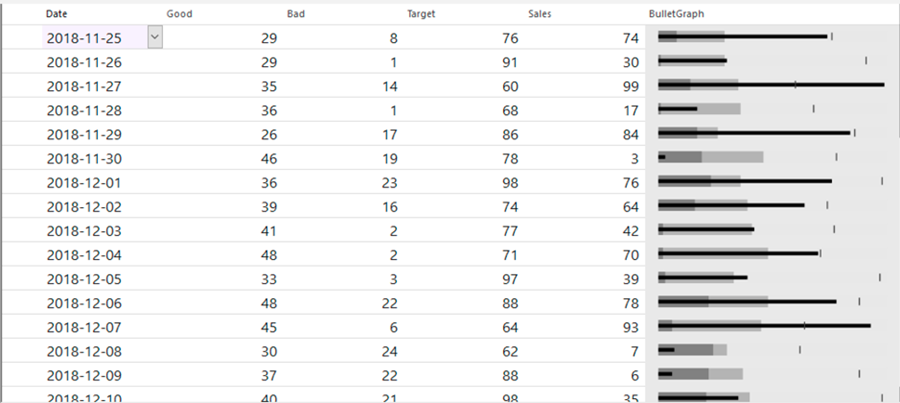
BulletGraph 是一种专为仪表板和信息屏幕设计的线性仪表。 它用于显示一个单一的关键指标,可直观地表示一个值的好坏状态。

DataSlicer(数据选择器)
C1FlexPivotSlicer 控件的主要应用场景是为 PivotField 对象提供数据筛选及过滤。 它允许用户根据值过滤数据,同时还可显示当前的过滤状态。

其他增强功能
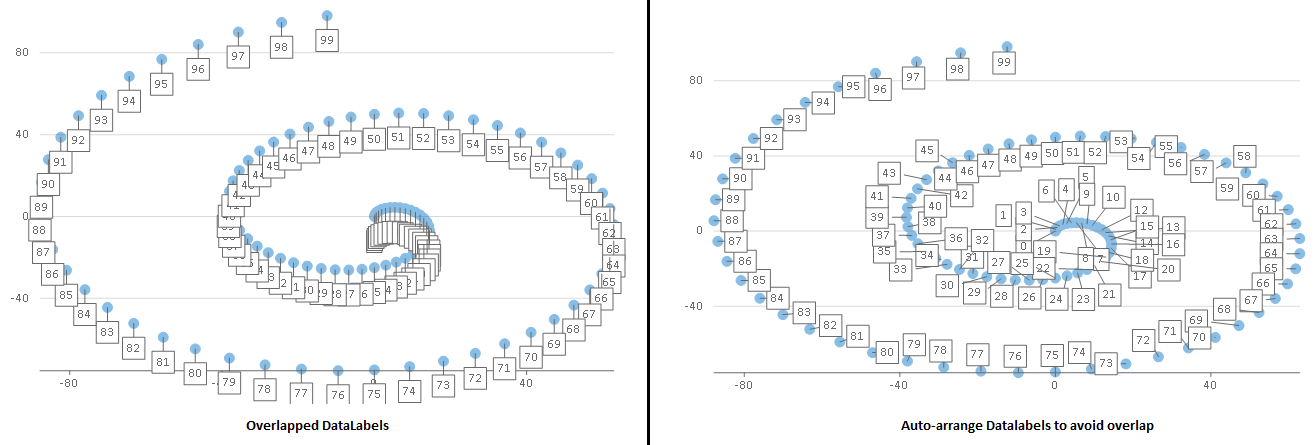
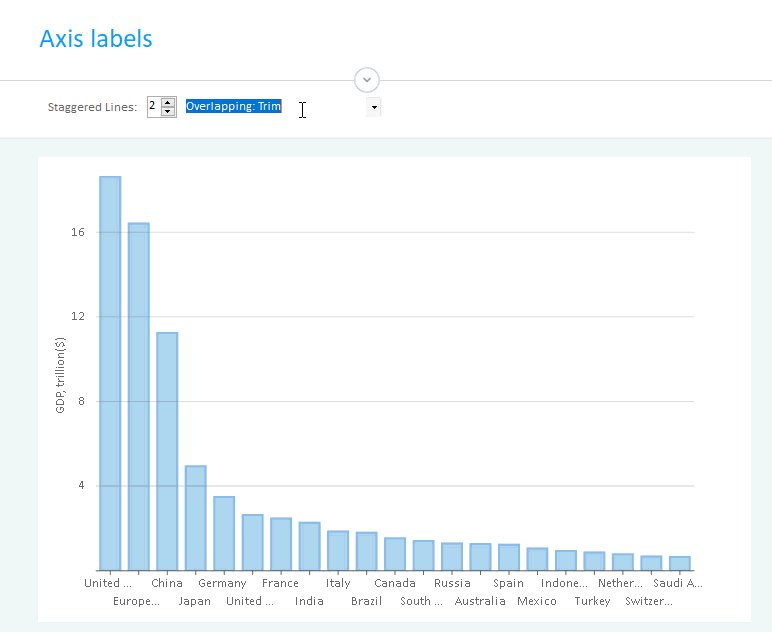
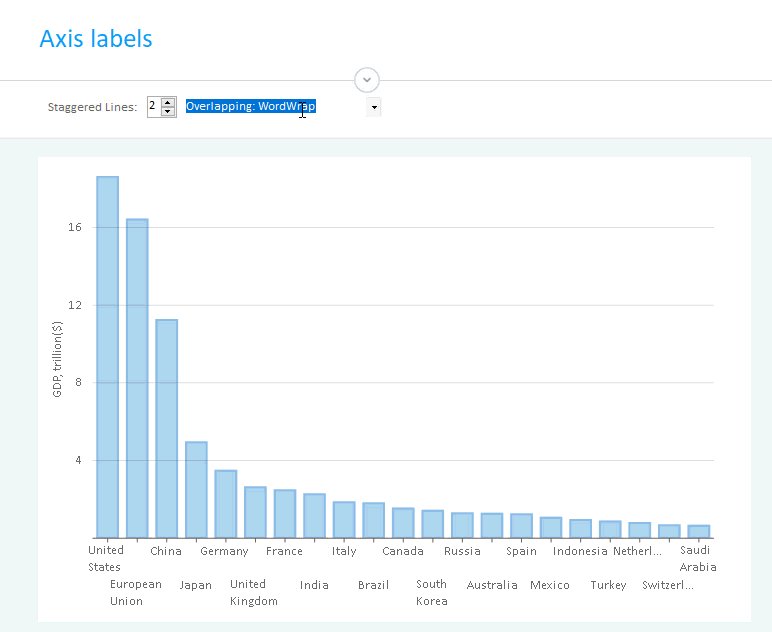
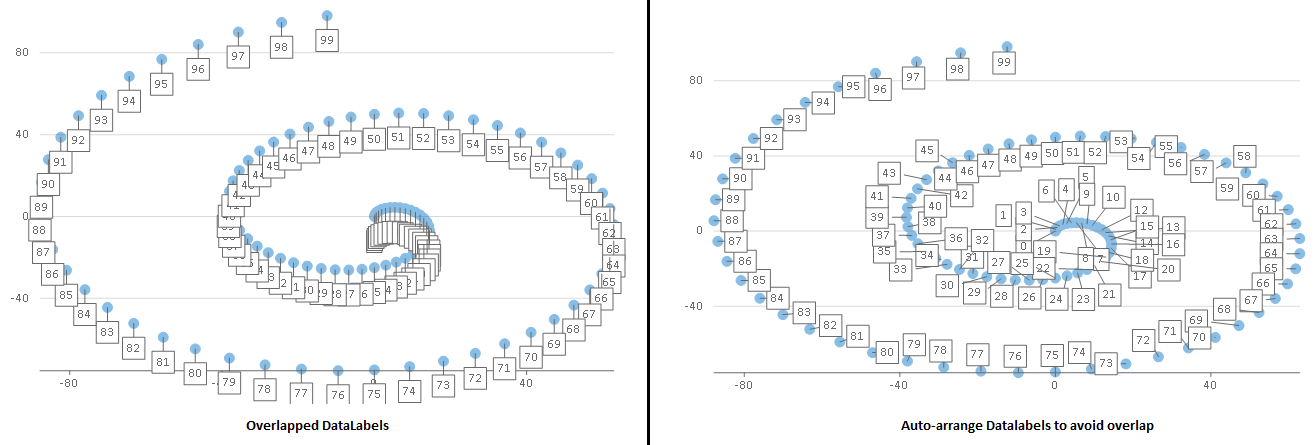
- FlexPie:现在可根据数据标签的多少,实现自动排布以避免重叠(如 FlexChart)。
- FlexChart:全新的 Sample 已经创建,主要用于演示如何通过 FlexChart 的图表工具栏添加、编辑图表元素(如,注释、图例、趋势线等) 。
- Input:新增了一个新的 CharHelper 类,用于提供灵活地处理日语字符集的方法。如,可以将片假名直接转换为平假名。
- Command:C1DockingManager.FloatingWindowOptions 允许用户更改浮动窗口边框样式和“关闭”按钮行为。
WPF&UWP 平台新增功能汇总
SimplifiedRibbon(简化功能区)
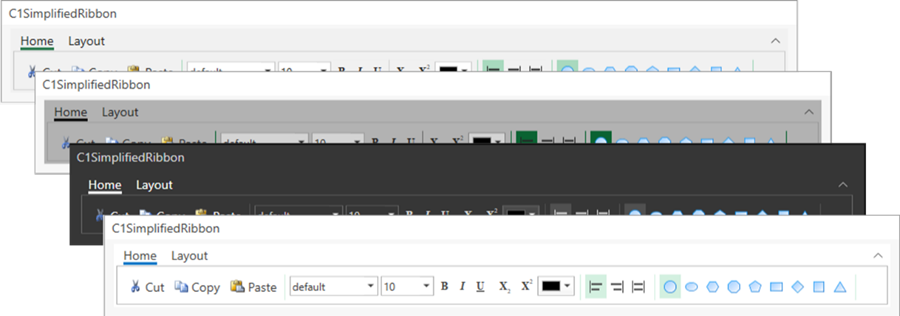
ComponentOne 的 Simplified Ribbon (简化功能区菜单)中已经支持 C1Icon,可提供更多灵活的个性化定制选项,如:
- 可将图像、字体或矢量图形直接用作按钮样式
- 内置更多完善的主题支持,让您的项目具备更多现代化元素

如下是 C1Icon 效果演示:
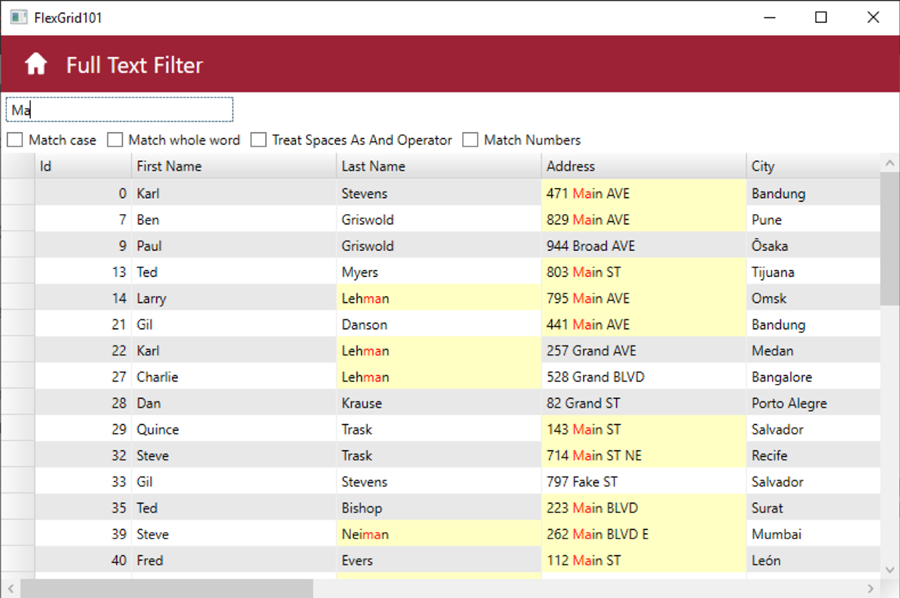
FlexGrid
全文过滤器:该控件行为与搜索框类似,允许用户突出显示 FlexGrid 中包含的任何匹配项,可以匹配字母大小写、整个单词、数字,甚至将空格视为“And”运算符。

当然,FlexGrid 现在也允许您使用 C1Icon 来配置 GroupExpanded、GroupCollapsed、NewRow、DetailCollapsed 和 DetailExpanded 的图标。
其他增强功能
- FlexSheet:增加更新和删除注释的功能,以及 VLOOKUP,HLOOKUP 和 NOW 方法。此外,FlexSheet.CalcEngine 属性现已不再私有,允许用户插入自定义的表达式。
- C1Zip:添加一个新的 ZipEncoding 类。 ZipEncoding.Encoding 属性指定用于 zip entry 名称和注释的编码,默认编码为 UTF-8。
ASP.NET MVC 平台新增功能汇总
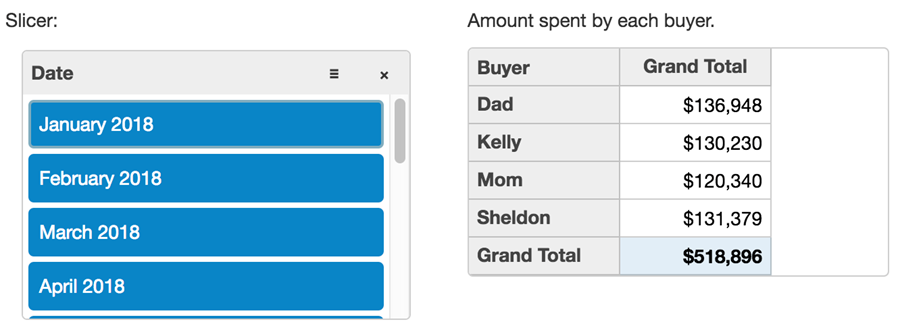
OLAP Slicer(数据切片器)
ComponentOne Slicer 控件为 PivotField 对象提供了一种更加快速的数据过滤方法。通过给用户提供根据值过滤数据的单击按钮,即可轻松实现类似 Excel 中的数据透视网格和数据透视图功能,与此同时,该控件还可实时显示当前数据的过滤状态。

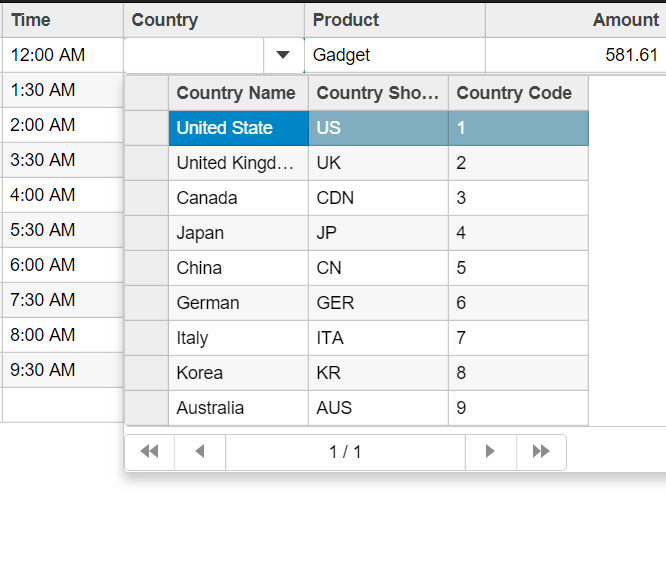
Multi-Column Combo(多列组合示例)
该控件针对单元格下拉列表进行扩展,以便包含显示多列的可分页 FlexGrid 数据。 当用户需要查看多个列来做出决策时,Multi-Column Combo 控件将非常有用。不仅仅是多列数据,下拉列表也是可分页的,通过用户按需加载的方式,最大化提升系统效率。

控件向导
ComponentOne 控件向导已更新,以便您可以使用 OLAP、Tab 和仪表板布局控件。 此外,还为产品授权、项目资源更新以及 Web.config 配置提供了更好的支持。

其他增强功能
- FlexGrid:添加了通过列标题模板对列分组的支持,列标题模板允许定义一个分层列结构,用来定义某些列包含在列分组中。
- Menu:新增 Menu.subItemsPath 属性,允许创建分层(多级)菜单。
- Calendar 和 InputDate:新增 ShowYearPicker 属性,当用户单击年日历标题时日历会显示年份列表。
- Web API:数据存储现在支持云存储及其 CRUD 操作。
V2018.0 Update3
WinForm 平台新增功能汇总
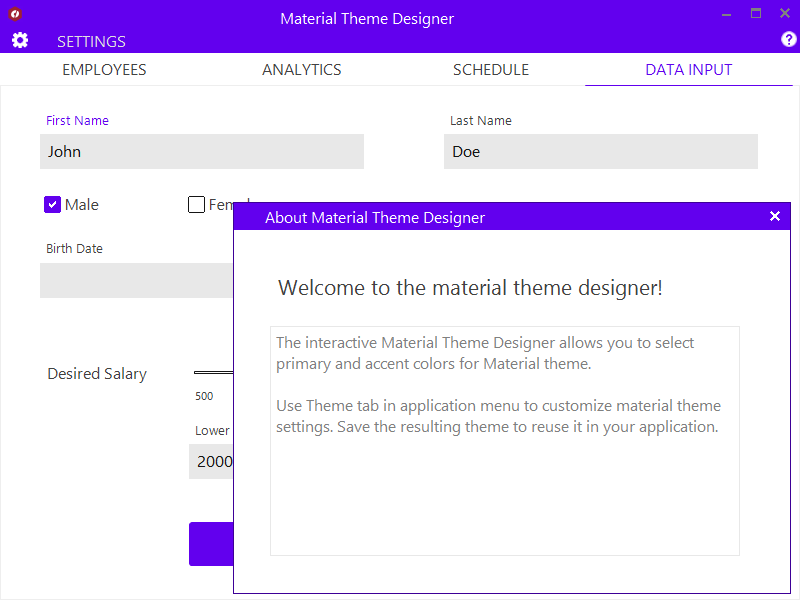
全新的主题设计器

本次更新,除了添加 Material,Material Dark 和 Office 2016 Excel Green 主题之外,ComponentOne WinForm 现在还提供了一个 Material Theme Designer 示例,它允许您设置 Material 主题的主色和强调色,并以 C1themes 格式保存/加载它们。
功能强大的数据过滤/选择器控件(测试版)

DataFilter 是一个功能强大的用户界面,它提供了操作简单但却可以实现电子商务常用数据过滤器的功能,可以与任何数据过滤控件配合使用。 您可以从数据源直接创建过滤器,支持自动生成和手动创建。此外,其基于手风琴面板的 UI 设计还可以附加到共享数据源或插入信息屏幕的任何控件中使用。 (* DataFilter 处于测试模式,将于 2019 年正式推出。)
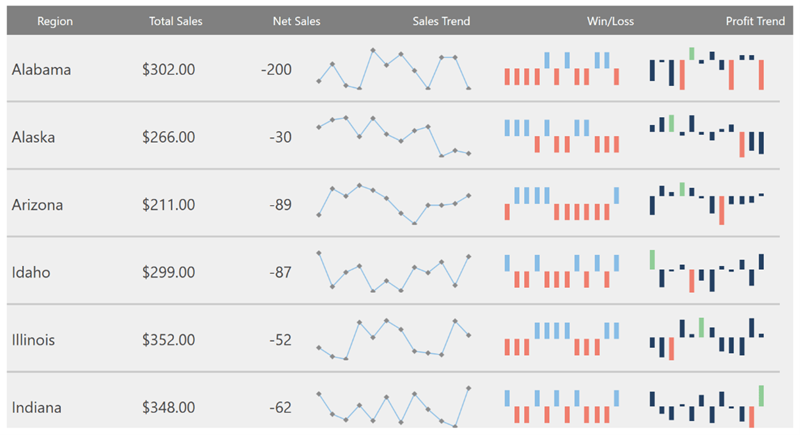
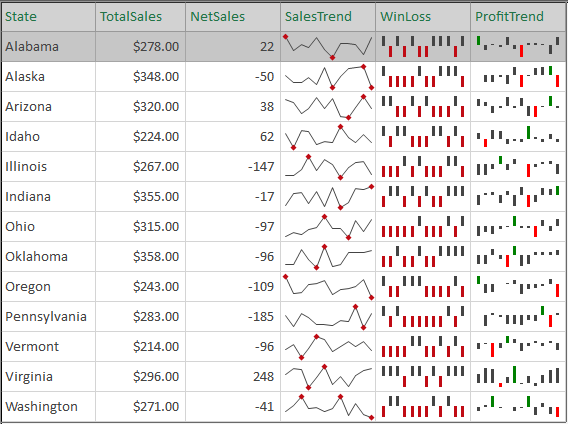
全新的迷你图控件

这种轻量级的迷你图表控件代表了浓缩视觉中数据变化的一般形状。 它通常嵌入在数据网格中。因此,FlexGrid 现在可以在列中显示迷你图,并可以更容易地在 FlexGrid 单元格中绘制趋势图。 FlexGrid 列的 sparkline 属性支持绘制直线、列和 WinLoss 迷你图。
您可以通过设置轴、标记和系列颜色等来进一步自定义这些迷你图。
其他增强功能
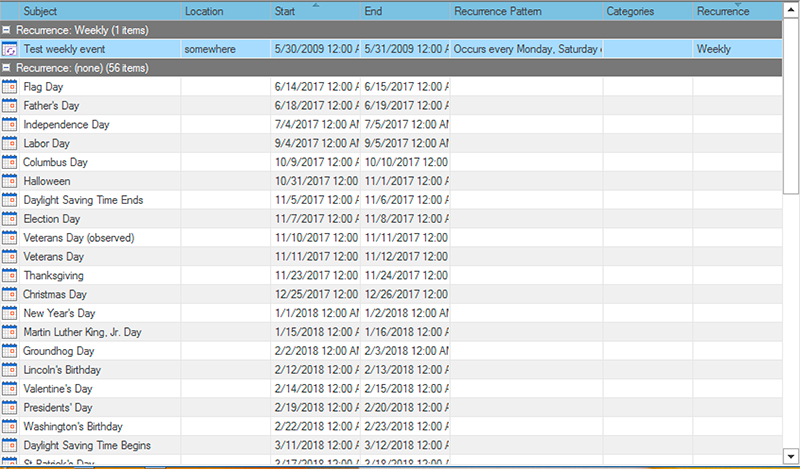
FlexGrid 现在支持 SortDefinition 和 GroupDefinition,因此现在可以保存和加载分组和排序列信息。调度程序的表和议程视图现已启动并且尚未发布。
FlexChart 现在在加载,更新和添加新数据时支持动画效果。
WPF 平台新增功能汇总
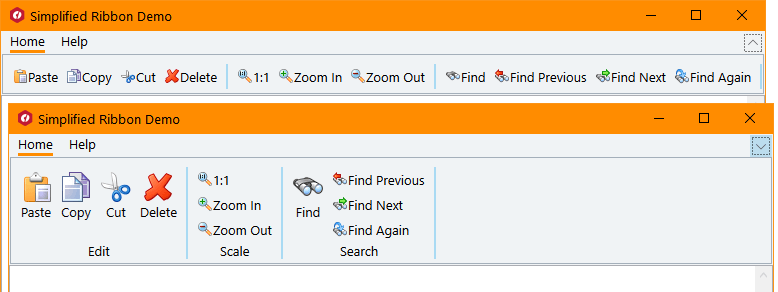
推出类似 Office 365 风格的功能区

ComponentOne 现在将使用更具现代化的功能区样式来改善 WPF 应用程序的外观和导航栏! 如同 Office 365 一样,这个新控件将以更直白的方式显示工具栏 UI,并提供单行折叠状态和三行带状外观设置。
您可以自定义功能区的样式以及要包含的各类按钮。
XAML 更新:WPF 和 UWP
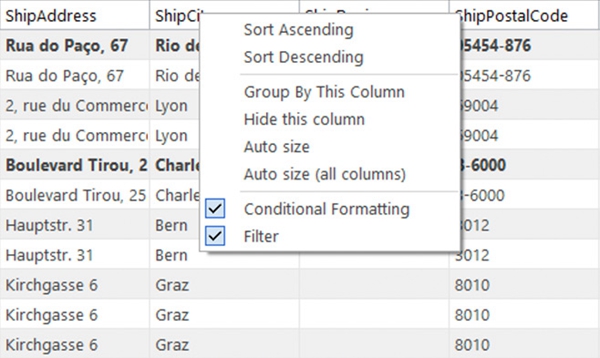
FlexGrid 全新示例

ComponentOne 添加了一个新的 C1Icon,它为排序、过滤和分组字段以及 FlexGrid 示例提供了全新的定义方式,使我们可以更轻松地开始使用我们最流行的控件。 通过本示例,它们将向您展示如选择数据、单元格自定义、条件格式、过滤、RowDetails 功能、单元格合并以及许多其他有趣的功能演示。
C1Icon

C1Icon 是我们在 FlexGrid 中使用的一个新对象,使用它可以更容易地定义排序、过滤等功能。C1Icon 主题外观丰富多样,允许您指定图像、字体或使用内置模板。 上图是 UWP 平台 C1Icon 的实际应用效果。
日程控件

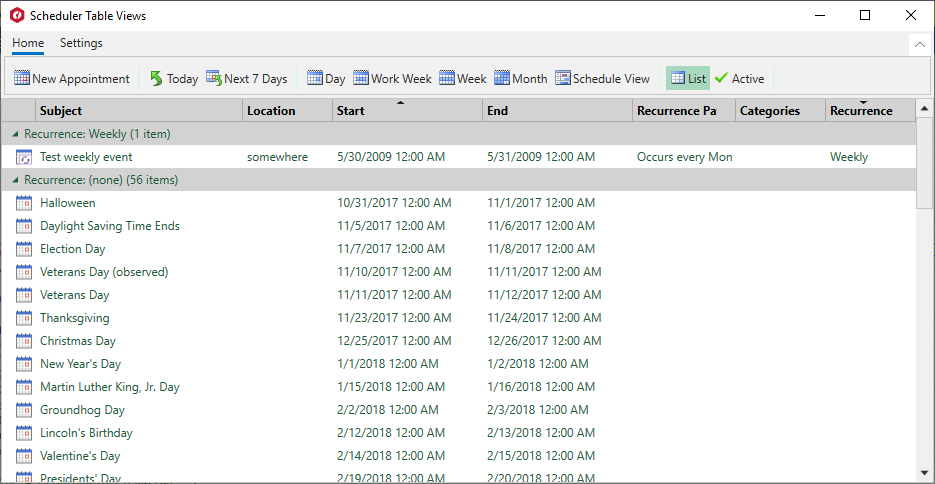
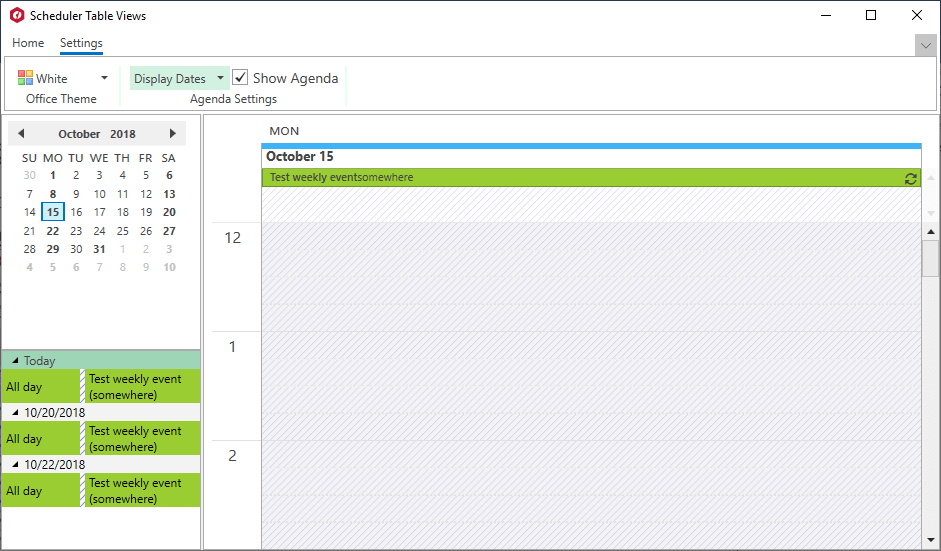
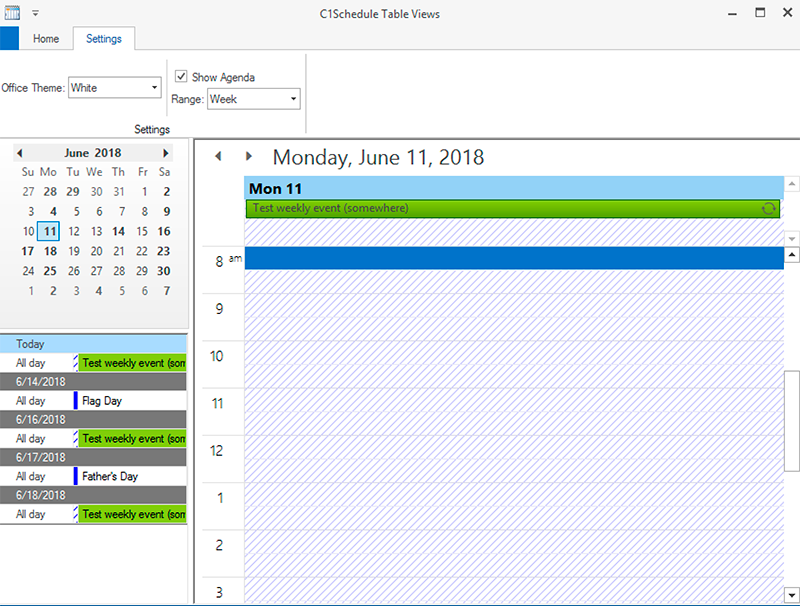
ComponentOne 新的 TableView Scheduler 控件用于在表视图中显示议程,可以按开发人员或最终用户的指定进行分组、排序或筛选。它提供了类似于 Outlook 2016 主题的列表和活动视图。

AgendaView 在表视图中显示按日期分组的议程,其中单个表行代表单个议程。 用户可以通过双击某一个议程并打开 EditAppointment 对话框来编辑。 此视图始终默认按日期升序排序,并且没有行标题或列标题。
此外,我们还添加了一个新的“Working Elsewhere”表示预约可用状态(如上图)。
FlexChart 增加了动画效果

FlexChart 现在增加了用于加载、更新和更改图表轴时的动画效果。 您可以使用 AnimationTransform 事件创建自己的自定义动画。
FlexChart 范围绘图模式

范围绘图模式允许支持内置浮动条和甘特图,可用于绘制条形图,柱形图和区域图。
FinancialChart 中的新叠加层一:Alligator 叠加

Alligator 叠加结合了移动平均线与分形几何和非线性动力学。 如上图,鳄鱼线的下巴(红线),牙齿(绿线)和嘴唇(蓝线)表现出不同时期的相互作用。由于明显的趋势只能在15% 到 30% 的时间内看到,因此必须遵循这些趋势并且不要在仅在特定价格期间波动的市场上工作。
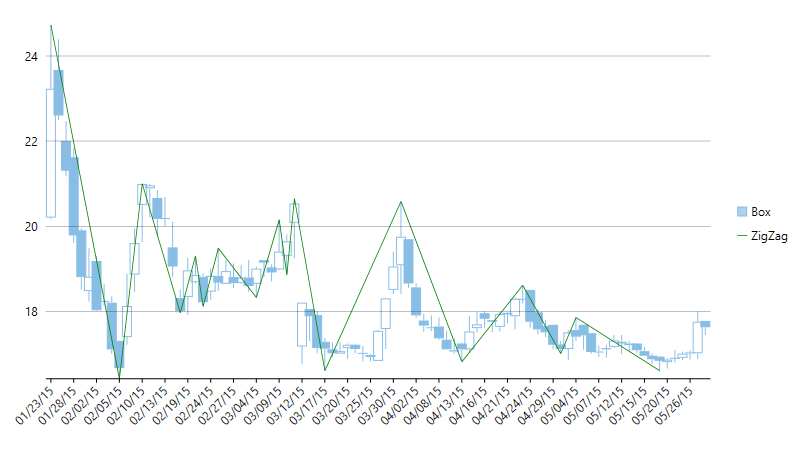
FinancialChart 中的新叠加层二:ZigZag 叠加

只有在摆动高点和摆动低点之间的价格变动大于指定的百分比(通常为5%)时才会出现之字形线。
其他增强功能
现在可以通过 NuGet 获得 ComponentOne UWP 控件!
ASP.NET MVC 平台新增功能汇总
提供配置向导选项,以更方便的方式配置控件

当您不想用 Entity Framework 为 ComponentOne MVC 控件生成代码时,请使用我们新增强的脚手架功能,您可以自由控制向导配置控件!此外,您还可以自定义功能区的样式以及要包含的各类按钮。
当然,除了插入新控件之外,现在还支持使用配置向导直接更新现有控件。例如,如果在 Razor 视图中声明了 FlexGrid(如上图所示),通过将光标放在定义中并从上下文菜单中选择“Update C1 Control”,您就可以设置该控件的属性并生成所需的代码。 ASP.NET MVC 和 ASP.NET Core MVC 都支持此功能。 您可以通过上下文菜单或 Razor 视图中的“快速操作”调用此向导。
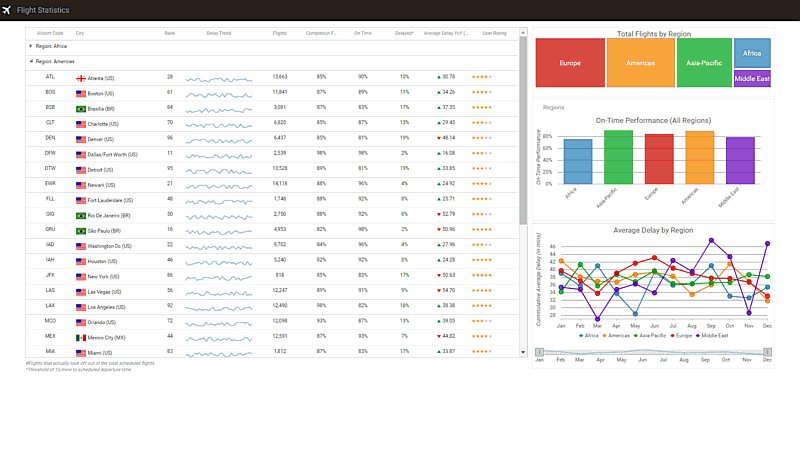
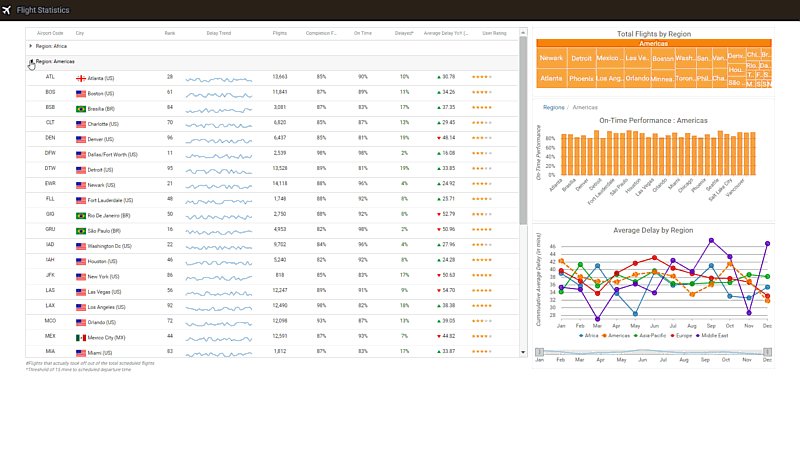
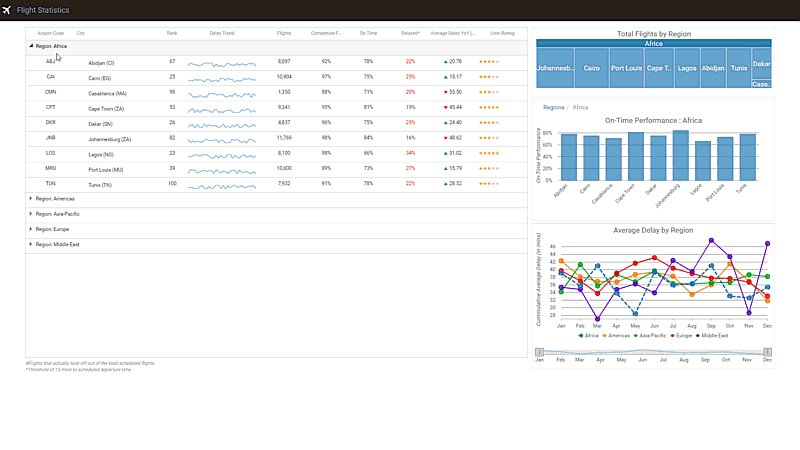
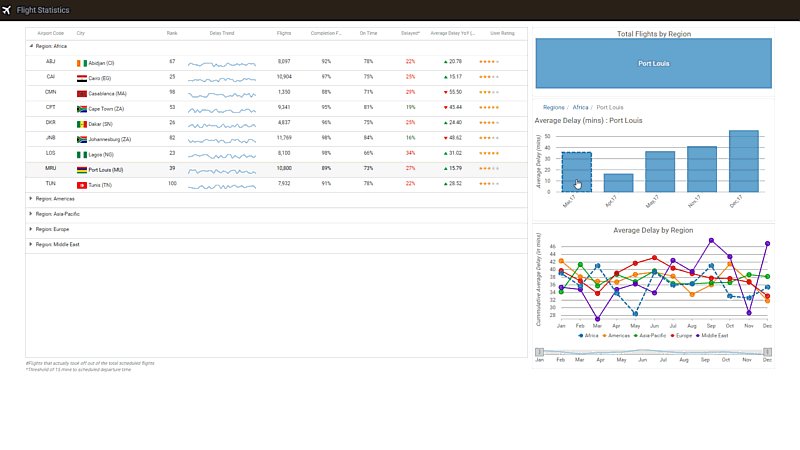
全新的航班统计示例

这个用 ComponentOne 制作的仪表板示例显示一段时间内的飞行性能数据,使用的表格控件主要为 FlexGrid,其中包含用于延迟趋势和 KPI 列的迷你图列;使用的图表控件为树形图,条形图和线符号图,用于显示区域范围的统计信息,用户可以通过选择数据点向下钻取到特定区域和城市。
单击 Total Flights TreeMap 中的区域时,FlexGrid 将显示该区域的详细信息。
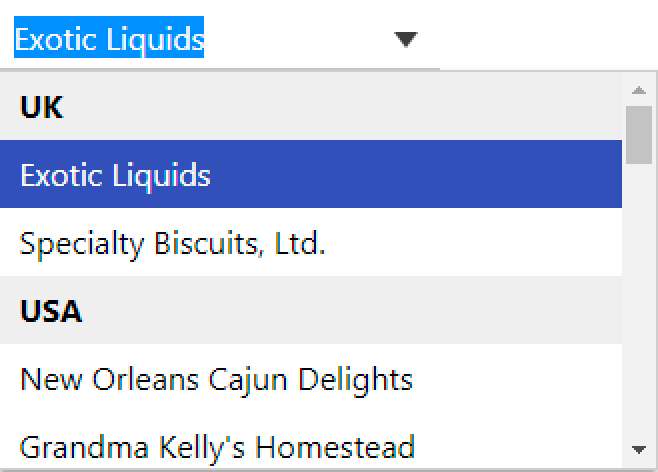
ComboBox 中的组项

之前的 CollectionView 已经支持分组,ComboBox 分组则通过一些自定义代码实现,如今,我们在 ComponentOne 控件集中专门为其添加了一个更简单的属性。(如上图)
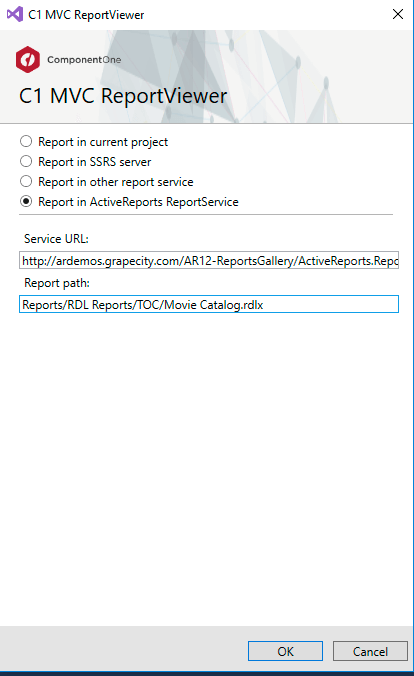
ActiveReports 现已添加到 FlexViewer 中

在 ComponentOne 中除了 FlexViewer 已经对 ActiveReports 本身增加支持外,现在还允许您在 ASP.NET MVC 应用程序中快速配置报表查看器。
使用 Material Design 更新 DashboardDemo

ComponentOne 广受欢迎的 DashboardDemo 已经更新,包括不同的材质设计主题和配色方案。 此外,DashboardLayout 控件已添加到仪表板和分析选项卡中。
FlexGrid 功能增强

使用 ColumnGroupProvider 为相关列组创建多级合并单元列标题。 此功能可作为示例提供(如上图)。
使用 AccessibilityExtender 以两种方式之一轻松扩展可访问性支持。
此示例演示了如何以两种方式扩展可访问性:
- 使用键盘调整列大小(alt +左/右键)。
- 提供“警报”方法,使用角色“alert”更改不可见元素的内容。 这允许辅助工具宣布排序和过滤等网格操作。
V2018.0 Update2
新控件:Dashboard Layout
使用WinForm 和 ASP.NET MVC平台的 Dashboard Layout .NET控件,可构建交互式 BI 仪表板。用户可通过嵌入 ComponentOne 的数据控件设计动态屏幕和商业智能仪表板,除了选择适合屏幕要求的布局呈现数据外,其内置功能(如拖放,最大化和恢复,保存和加载布局)为交互式设计、商业 BI、个性化定制提供了有力的支持。点击阅读 Dashboard Layout for WinForm 博客。
点击阅读 Dashboard Layout for ASP.NET MVC 博客。

ASP.NET MVC Dashboard Layout
TabPanel for ASP.NET MVC
在纯前端控件集 WijmoJS 2018 v1 中发布的 TabPanel 导航控件,现已包含在 ASP.NET MVC 和 ASP.NET Core 应用程序中。它是一个简单有效、智能轻量的导航控件,允许用户在刷新的内容视图之间移动,该控件可以嵌入 ComponentOne 控制面板中。 体验示例。

TabPanel for ASP.NET MVC
WinForm、WPF 和 UWP 中的新条形码
| Code 11 | SSCC 18 | HIBCode128 | HIBCode39 |
| ISBN | ISSN | ISMN | Iata25 |
| BC 412 | PZN | Plessey | Pharmacode |
| IntelligentMailPackage | Telepen | ITF 14 |
点击查看 关于BarCodes 的技术博客。
数据可视化增强功能
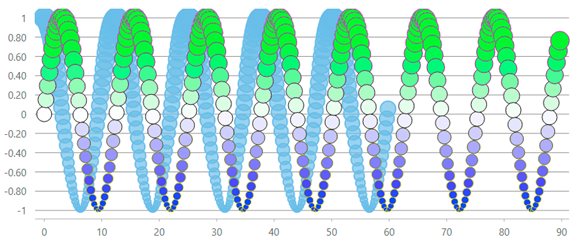
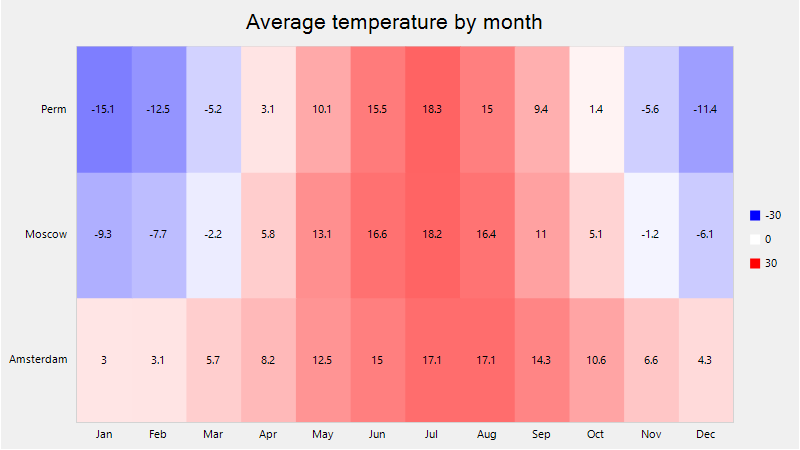
FlexChart 图表控件中添加了全新的 .NET图表类型,支持图表种类达到 80 多种。
- HeatMap chart(热力图)
此图表使用颜色表示数据值,适用于绘制大型复杂数据。用户可自定义渐变色标,渐变色轴和离散色标属性。

- 全新的直方图类型
频数分布直方图:直方图的变体,其中列由多组数据的曲线替换,横轴标出每个组的端点,纵轴表示频数。
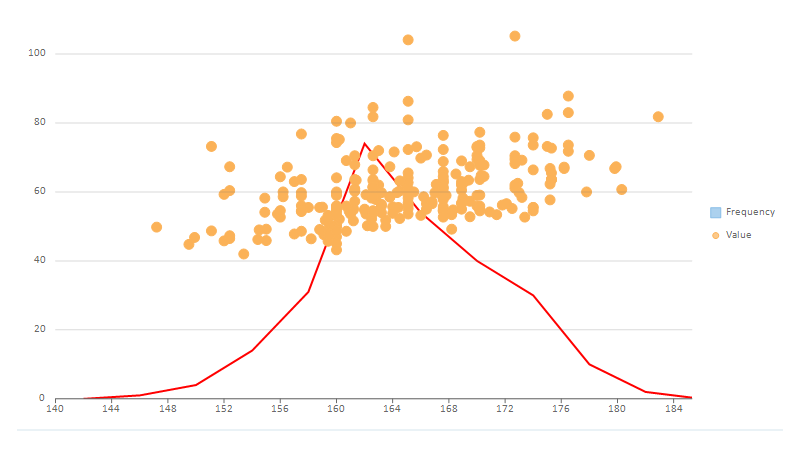
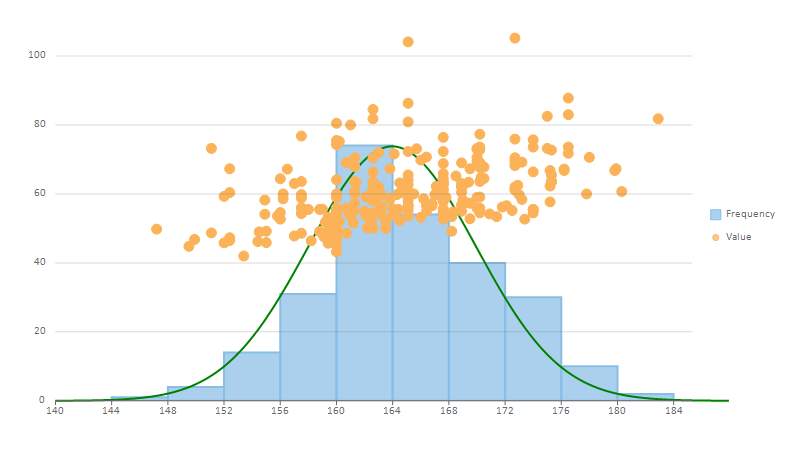
高斯/贝尔曲线直方图:直方图中的钟形曲线,显示连续随机变量的概率分布。
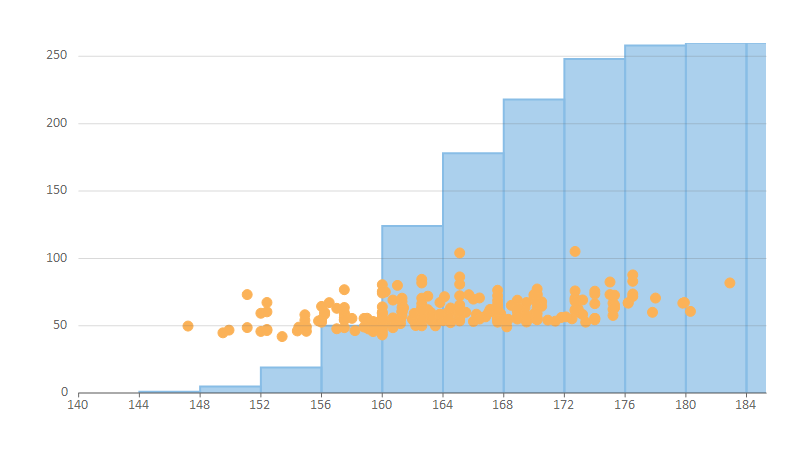
累积模式:直方图和频数分布直方图的组合图表,显示图表上的频率运行总和。



轴增强功能
- DateTime 轴的自动分组
- 展开/折叠轴分组
- 规定将日历期定为主要/次要单位
- 规定最小/最大轴标签
其他增强功能
- 线标记:允许在水平/垂直位置更改后移动/拖动线标记
- FlexChart for WinForm:改进了 DirectX 模式下大数据点的面积图性能
FinancialChart(金融图表)中的新叠加层
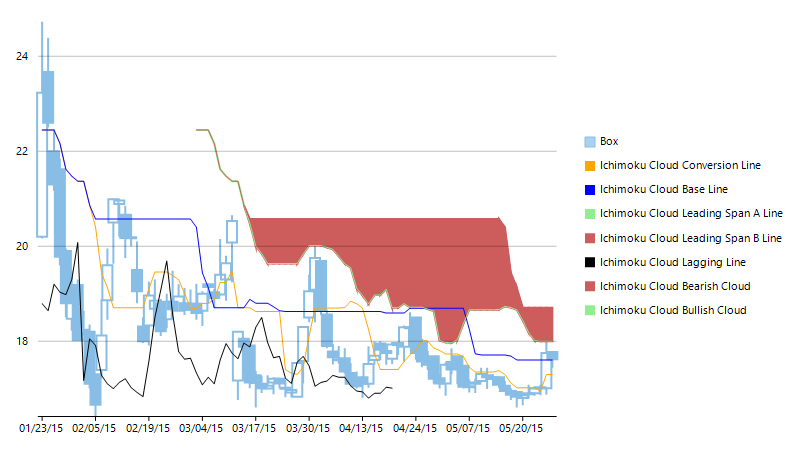
FinancialChart 现在支持 ichimoku 云,这是一个叠加设计,可以一目了然地告诉所有价格趋势,包括方向,动量,动态支撑、阻力水平,甚至是交易信号。

FinancialChart(金融图表)中的新叠加层
WinForm 平台增强功能汇总
除了 Dashboard Layout 控件和 FlexChart 增强功能外,您还可以在 WinForm 中找到许多新功能。
- FlexGrid 动态分组
动态分组会自动对数据进行排序,将其拆分为组,并在每个组的上方或下方添加可折叠的组行。组行可以包括一列或多列的聚合值。分组可以使这些数据更易于理解和分析,可以使用新的 GroupDescriptions 属性添加分组。
- FlexGrid 分组面板
动态分组已扩展为包括“组面板”控件,该控件可在 FlexGrid 中启用运行时分组。用户可以将列标题拖动到面板中以创建组,将组拖动到新位置,然后使用上下文菜单折叠全部、展开或清除分组。

- FlexGrid 相对列宽(star-sizing)
WinForm 平台下的 FlexGrid 控件增加了一个强大而方便的属性:相对列宽。它允许用户设置列的宽度为相对于可用总宽度的大小。
- MultiSelect 增强功能
MultiSelect现在支持索引模式和自动完成模式,可帮助用户搜索 MultiSelect 中的项目。 索引模式有三个选项:Default,StartsWith 和 Contains。自动完成模式具有 Suggest,Append 和 SuggestAppend 选项。

- Scheduler 控件加入了表视图和议程视图
Scheduler 增加了包括 Office 2016 表视图和议程视图。
TableView 在表视图中显示议程,可以按开发人员或最终用户的指定进行分组、排序和筛选。类似于 Outlook 2016 列表和活动视图:

AgendaView 在表视图中显示按日期分组的议程,其中单个行代表单个议程。用户可以通过双击议程打开 EditAppointment 对话框来编辑。此视图自动按日期升序排序,并且没有行标题或列标题。

- 其他功能增强
FlexPivot新增ShowAS功能,可提高数据分析跨平台能力。
PdfDocumentSource 现在支持 CFF 字体。用户使用 CFF 字体生成的 PDF 文件,现在可以在全平台 FlexViewer 中正确加载。
C1Report 已经由全新的 FlexReport 代替。
WPF & UWP 平台增强功能汇总
MultiSelect 增强功能
在随后的 ComponentOne 版本更新中, MultiSelect 控件将被不断扩展优化。
- 小组功能
- 键盘支持
- 主题支持(仅限 WPF)
- 新的 AutoCompleteMode 和 AutoSuggestMode 属性
表达式编辑器增强功能
- 添加了引号的工具栏按钮
- 添加了从 C1ExpressionEditorPanel 中的“类别选择”中删除项目的功能
- 添加了对自定义功能的支持
其他增强功能
- DataGrid for WPF:为 C1DataGrid 中的剪切(Ctrl + X)功能添加了键盘快捷键
- TreeView for WPF:添加了对使用和触发标准拖放事件的外部拖放支持
- WPF for Input:在 C1MenuItem 中添加了一个与 MS MenuItem 的 InputGestureText 相同的属性
- PdfDocumentSource 现在支持 CFF 字体。 如果您有使用 CFF 字体的 PDF 文件,将在 FlexViewer 中正确加载
- C1Report 已经由全新的 FlexReport 代替
ASP.NET MVC 平台增强功能汇总
全新控件!Dashboard Layout
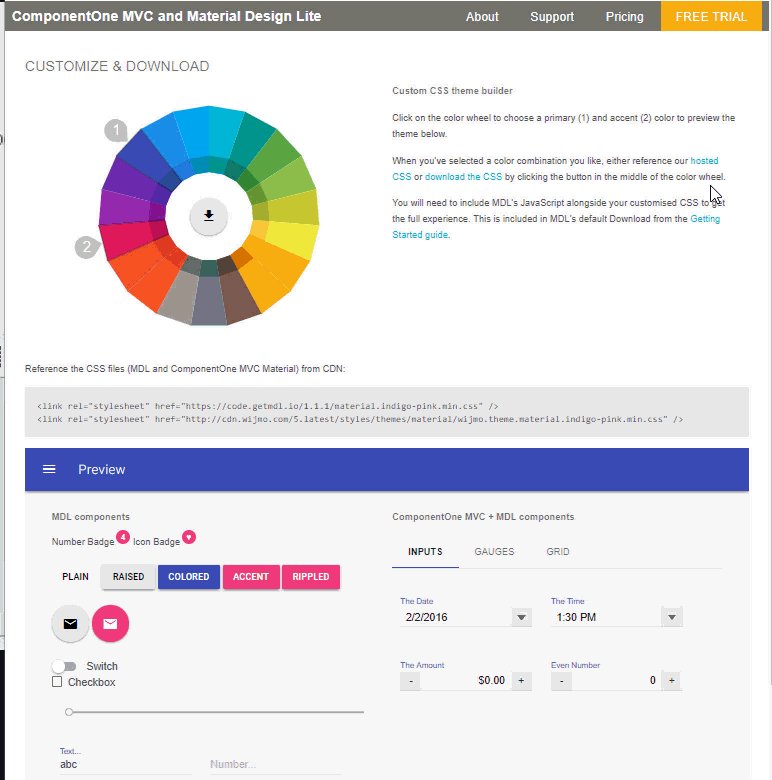
- 全新主题设计示例
此交互式示例允许您为应用选择主色和强调色,并生成实现 Material Design 应用样式所需的 CSS 样式。 体验示例

- FlexGrid 多行编辑
通过将列的多行属性设置为 true,可以在单个 FlexGrid 单元格中实现多行编辑。该控件现在识别换行符(/ n),并且 ALT + ENTER 现在也可用作换行符,就像在 Excel 中一样。

- FlexSheet 支持类似 Excel 的表格
ASP.NET MVC 的轻量级 .NET控件 FlexSheet 现在支持选定范围的单元格操作。类似 Excel,用户可以将数据直接绑定到数据源。

- OLAP中的Microsoft SSAS Cube支持
WijmoJS 对 SSAS Cubes 的支持已经可以运用到 ASP.NET MVC 中! ASP.NET MVC PivotEngine控件现在允许用户直接连接到SSAS服务器提供的OLAP多维数据集。以前,需要DataEngine WebAPI才能连接到SSAS多维数据集,现在可以直接构建到OLAP控件中。用户也可以继续使用DataEngine WebAPI来分析来自不同源的大数据集。目前,OLAP控件已经包含在 ComponentOne Enterprise 中。

- FlexViewer 已经全面支持
ActiveReports
.NET报表控件
FlexViewer 现在全面支持 ActiveReports。在 FlexViewer 中设置 ActiveReports 的 ServiceURL、FilePath 和 ReportName 属性便可以开始查看 ActiveReports 报表数据。 此外,PdfDocumentSource 现在支持 CFF 字体。 如果您有使用 CFF 字体的 PDF 文件,将在 FlexViewer 中正确加载。
- C1Report已经由全新的 FlexReport 代替
V2018.0 Update1
新控件:多选输入控件 (MultiSelect)

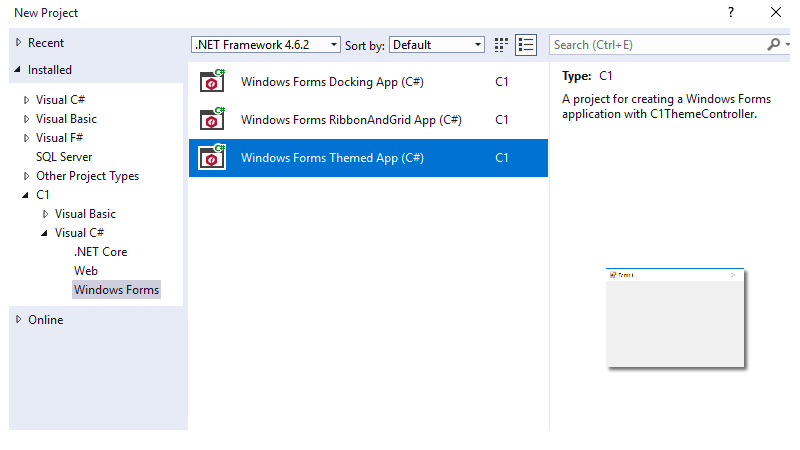
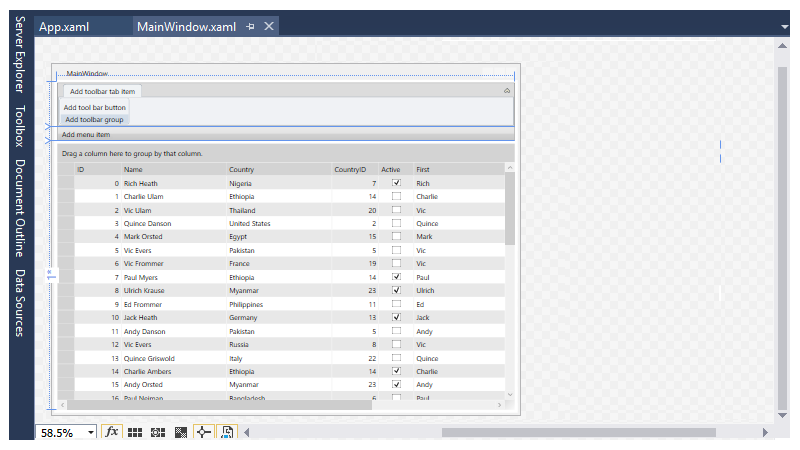
新添加 Winform、WPF、Mvc 框架下的项目模板
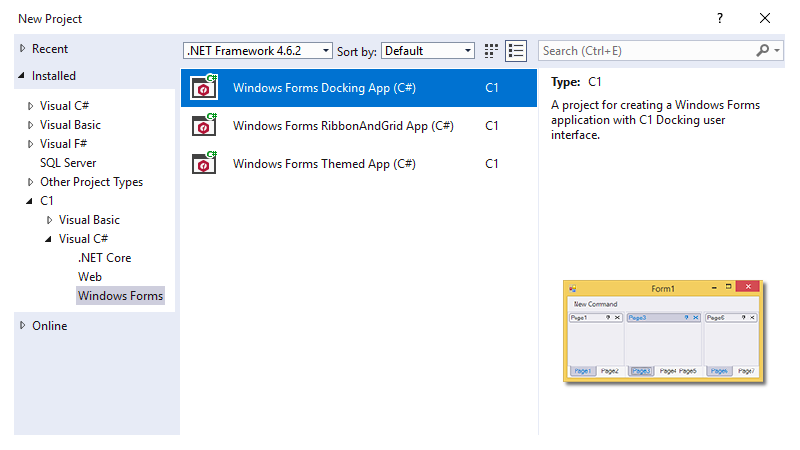
ComponentOne Enterprise 项目模板快速入门
Docking 应用程序模板

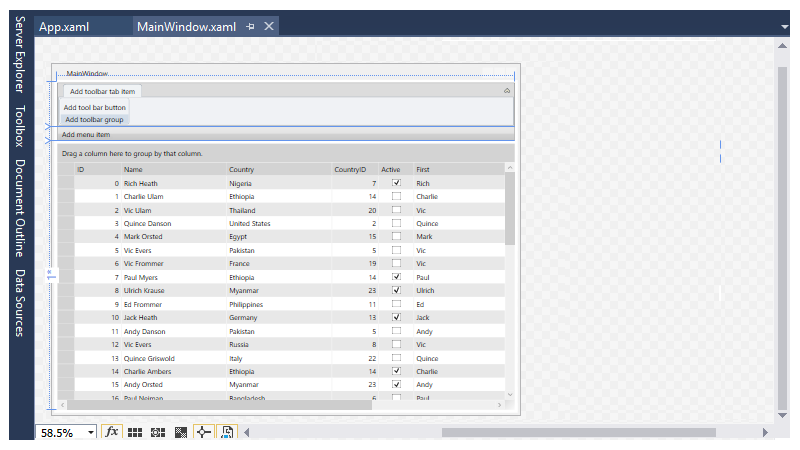
使用提供的示例,自定制菜单以及具有可自定义视觉样式的选项卡创建表单。
Ribbon and Grid 应用程序模板

使用 Ribbon 风格菜单和 WPF 数据创建表单。
WinForm 项目模板
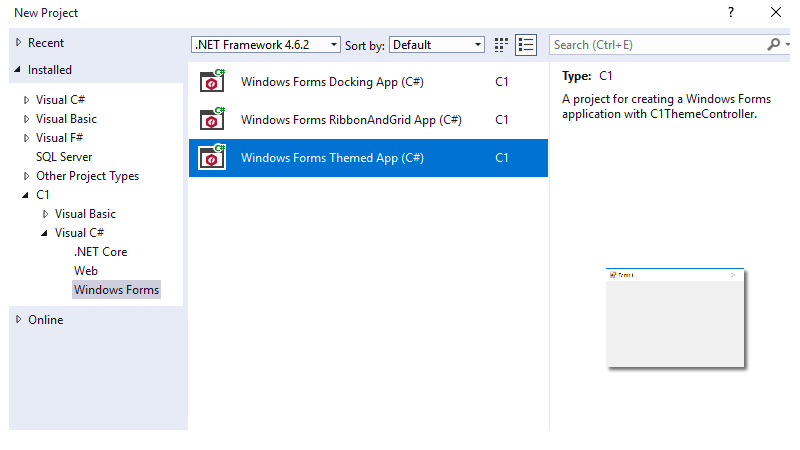
最新! WinForm 主题应用程序模板

在创建项目之前添加主题。 目前包括最新的 Office 2016 主题!
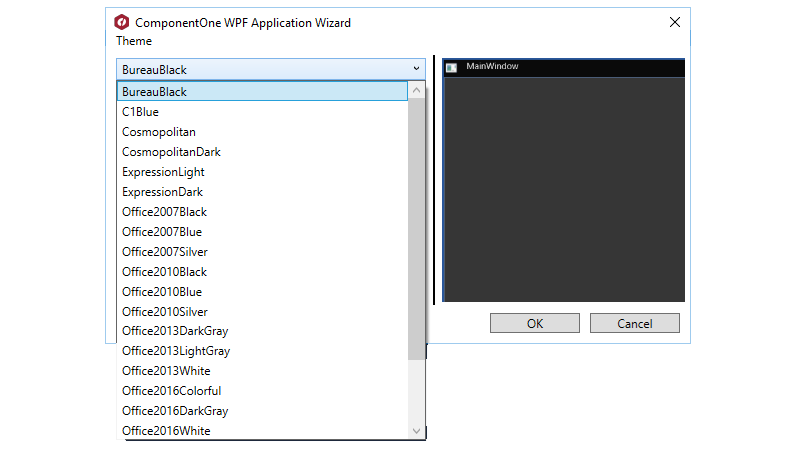
WPF 项目模板
Docking 应用程序模板

在创建项目之前添加主题。 目前包括最新的 Office 2016 主题!
Ribbon and Grid 应用程序模板

使用 Ribbon 风格菜单和 WPF 数据创建表单。
最新! WPF 主题应用程序模板

在创建项目之前添加主题。 目前包括最新的 Office 2016 主题!
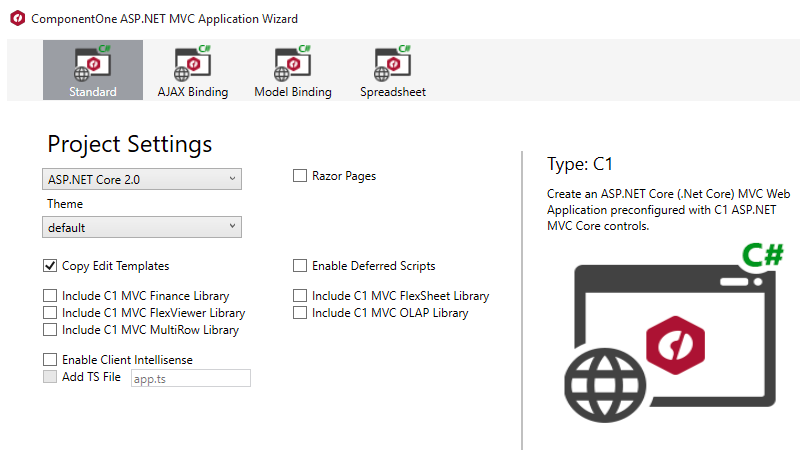
ASP.NET MVC 项目模板
标准模板

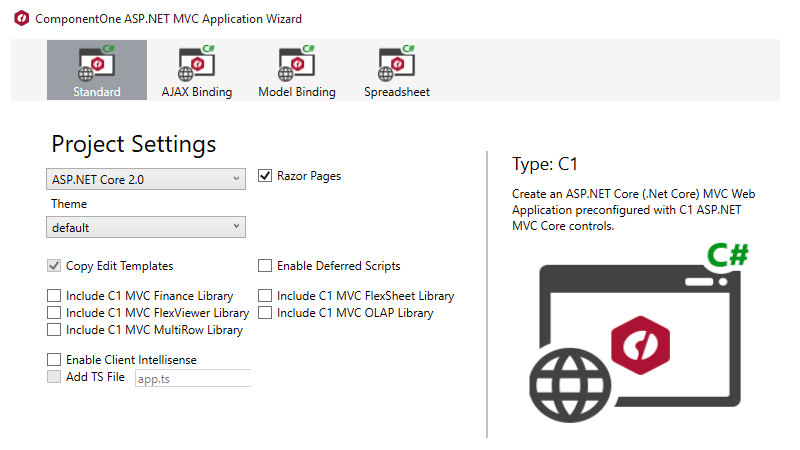
使用 C1 ASP.NET MVC 控件创建一个预配置的 ASP.NET MVC Web 应用程序。
AJAX 绑定

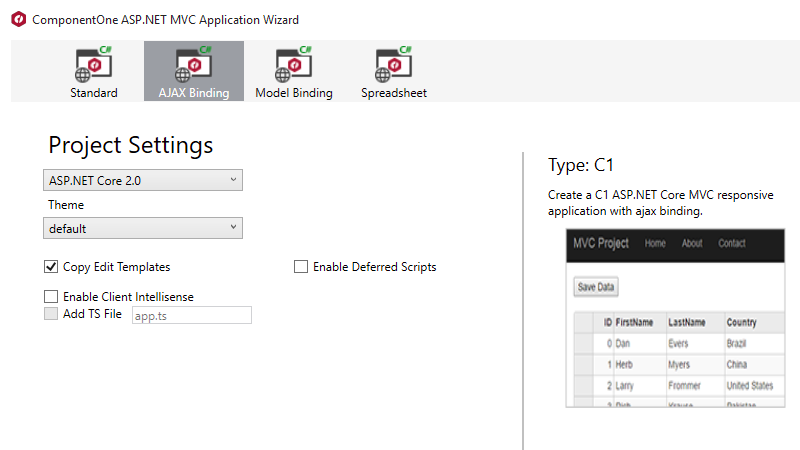
使用 AJAX 绑定创建一个响应式应用程序。 该应用程序包含一个示例数据和一个视图代码,用于实现 FlexGrid 控件中 AJAX 绑定。
模型绑定

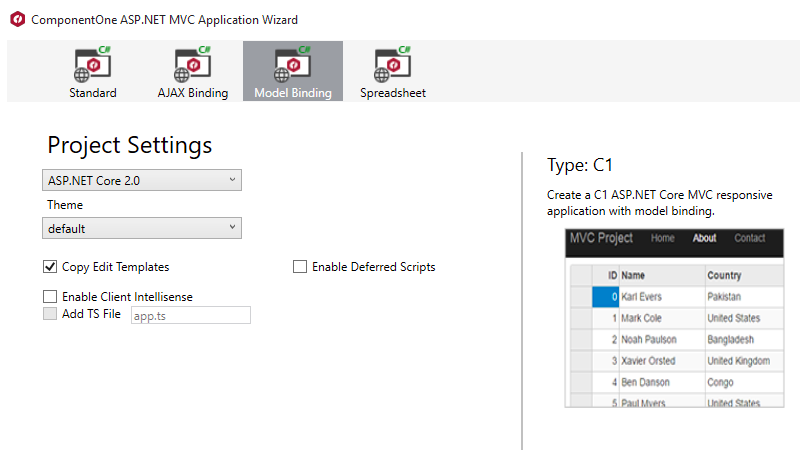
用模型绑定创建一个应用程序。 该应用程序包含一个示例数据和一个视图代码,用于实现 FlexGrid 控件中模型绑定。
Spread 表格

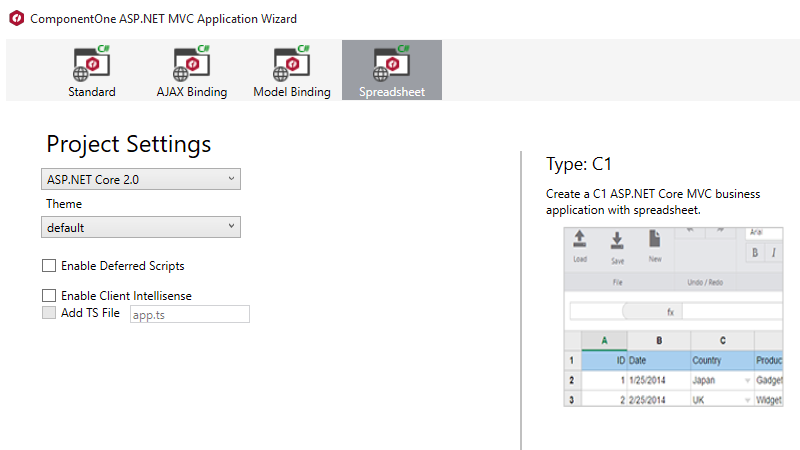
使用 FlexSheet 控件创建一个业务应用程序。 该应用程序包含 Font.cs 和 Sale.cs 数据类和视图代码,并具有将数据添加到 FlexSheet 的所有必要引用。
最新!Visual Studio Razor Pages 模板

允许您在 ASP.NET Core 中快速创建预配置的 ComponentOne Razor Page 应用程序!只需点击几下即可。
ComponentOne ASP.NET MVC 专用:Razor Pages Scaffolders
另外,ReportViewer 和 PDFViewer 都将包含 RazorPages 应用程序的项目模板。

全新的 体验 Demo示例程序发布

数据可视化:FlexChart 中的新图表和功能

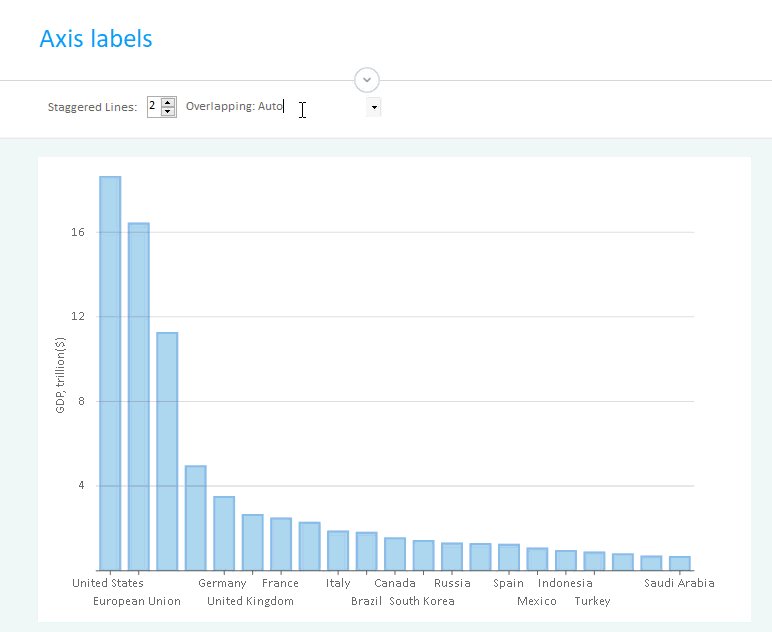
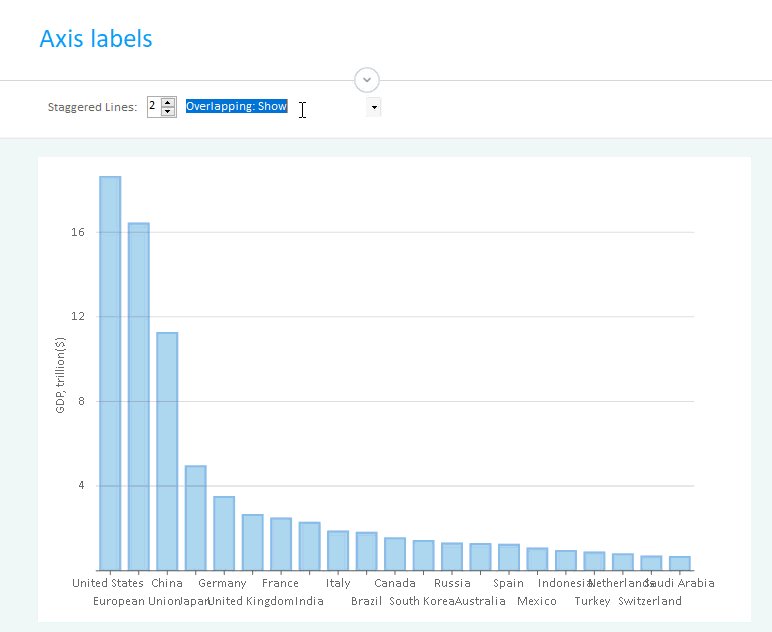
管理重叠标签


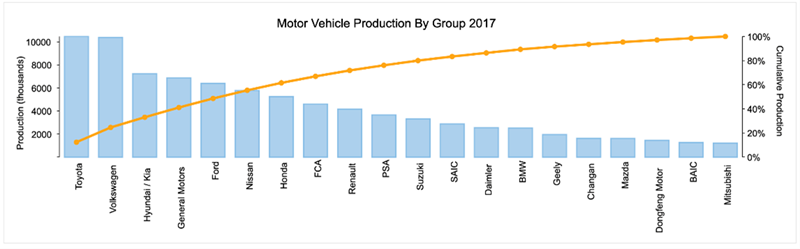
新的图表类型:帕累托图(帕 Pareto),点数图,甘特图
点数图已经添加到 ASP.NET MVC 金融图表中,并且 MVC 中也添加了 GanttChart,具体可查看示例。

ASP.NET MVC 平台的 Dashboard Demo 已发布

V2017.0 Update3
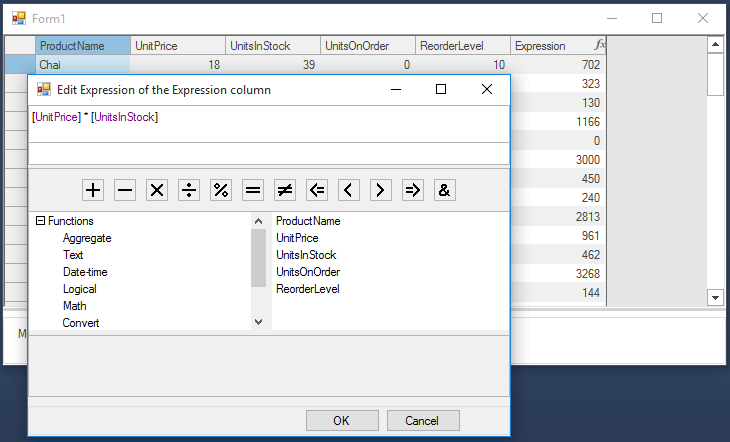
新控件:WinForm,WPF,UWP 下增加表达式编辑器
- 汇总
- 文本
- 时间格式
- 数学函数
- 转换
- 逻辑运算符
- 智能提示
- 语法高亮
- 搜索功能
- 错误提示
- 结果预览,便于用户即时编辑表达式

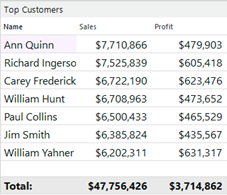
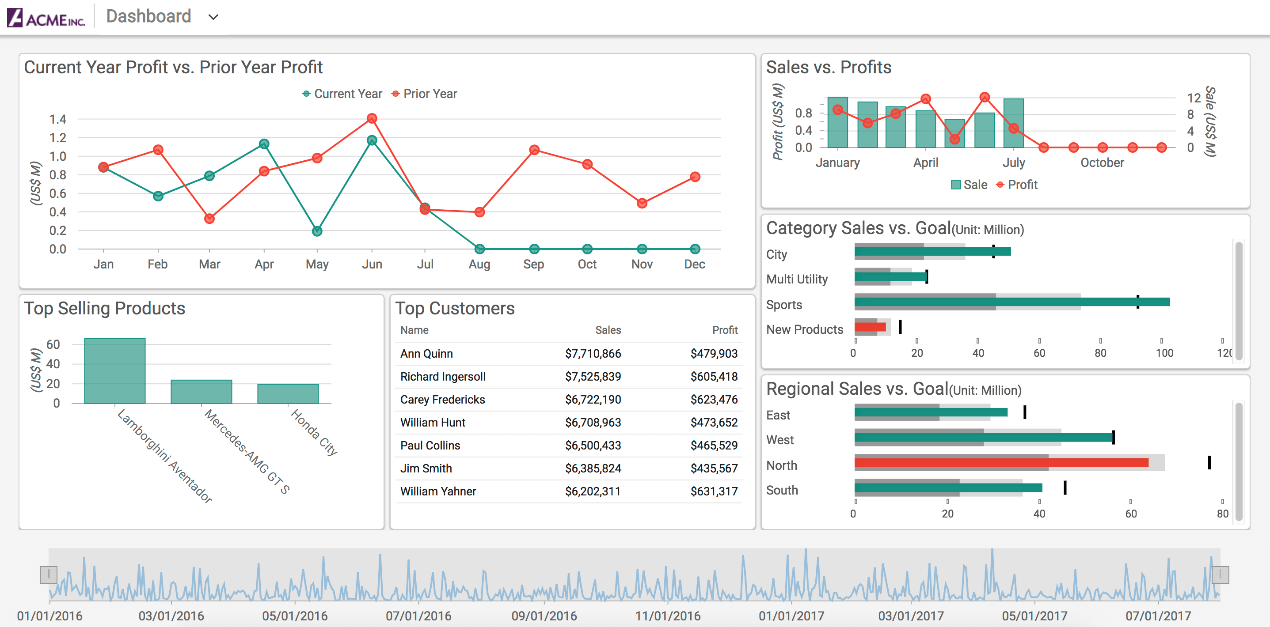
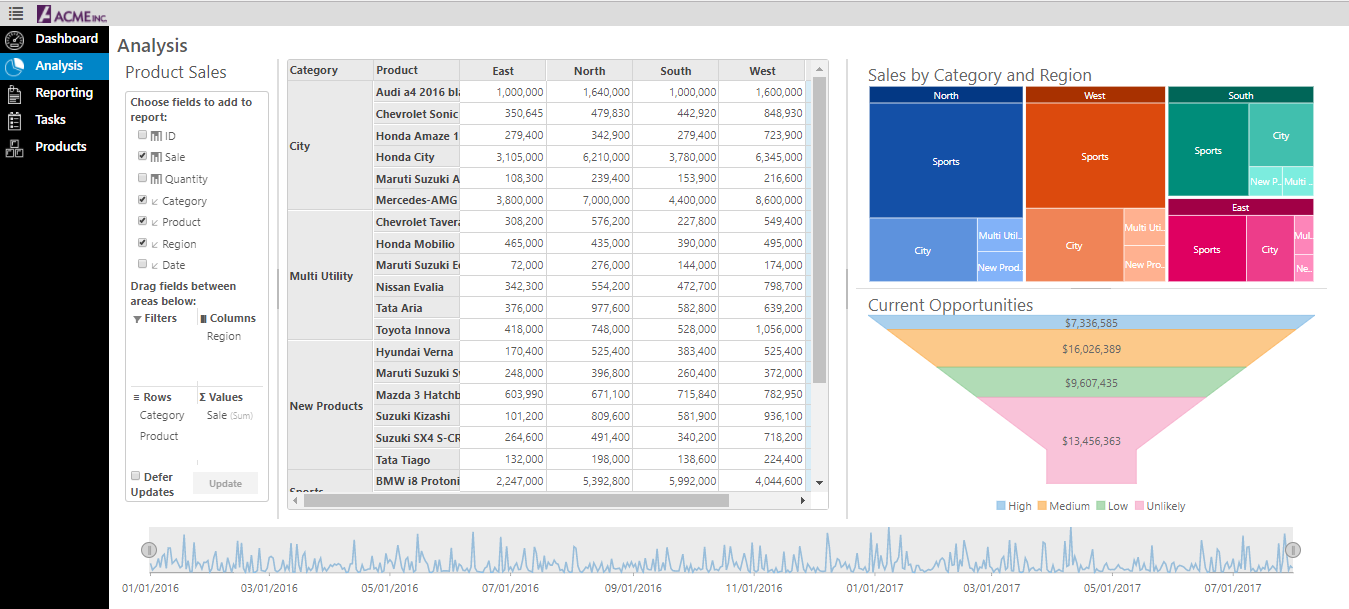
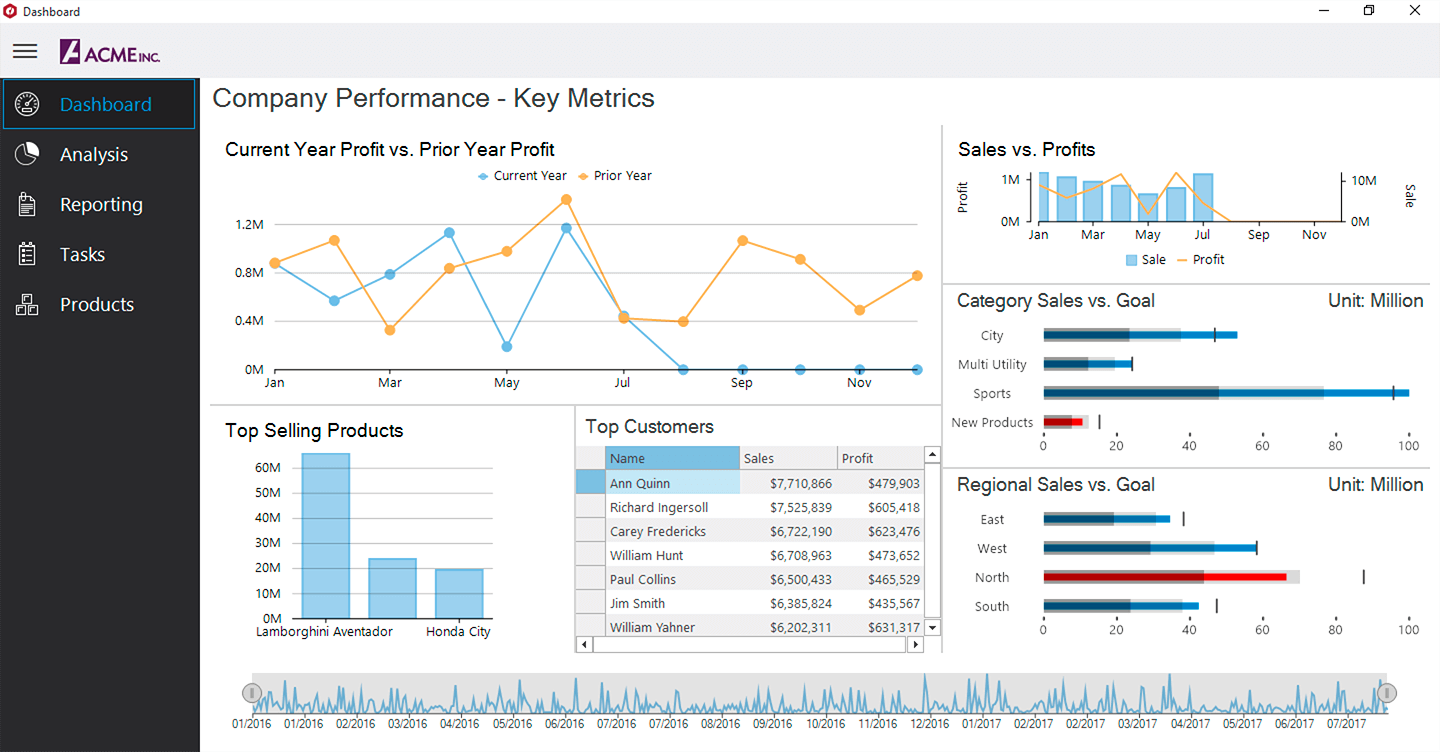
新 Demo:仪表板 Demo
显示销售和利润比较、目标、顶级产品和客户,展示一个现代化外观和速度的强大工具。
Demo 中使用的主要控件包括:
- FlexChart
- LinearGauge
- FlexGrid
- RangeNavigator
- FlexPivot
- 地图
- FunnelChart

新图表:FlexChart 现已拥有超过 80 种图表类型
- 直方图
- RangedHistogram
- StepChart 变体:线,符号和区域
- FloatingBar 和甘特图样本


V2017.0 Update2
DF DocumentSource launches 在 WinForm , UWP, 和 WPF平台中发布

PDF DocumentSource 的几个特性
- 需要几行代码就能轻松加载和查看 PDF。
- 不依赖于系统上的 Adobe Reader。
- 跨平台支持:相同的代码可以在 WinForms,WPF 和 UWP 上起执行,差异小。
- 在没有外部依赖关系的 .NET 应用程序中阅读、查看、导出和打印 PDF。
- 支持嵌入字体(对 CFF 字体的限制)。
- FlexViewer 中的文本搜索和选择,代码中的文本搜索。
- 从文件或流中加载 PDF。
- 支持 PDF / A 兼容文档。
- 横向和纵向打印设置。
- 从 FlexViewer 或代码打印带有打印选项的PDF。
- 从 FlexViewer 或代码将 PDF 导出为 HTML 和图像格式(TIFF,BMP,PNG,JPEG,GIF)。
- 使用 FlexViewer 中的轮廓和超链接进行导航。
报表 & 文档更新
在 WinForms, WPF, 和 UWP 平台中的 FlexReport 控件中发布 FlexChartField
在WPF平台中发布 FlexViewer
支持设置不同于整个表单的单元格特有锁定样式。
数据可视化更新
TreeMap 可用于 WinForms,WPF,UWP和ASP.NET MVC
日程安排更新
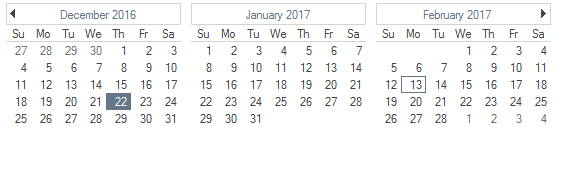
CalendarView
一个新的功能丰富的日历控件具有改进的性能,在WinForms中启动。 CalendarView允许用户选择日期或范围的日期。 控制可以显示一个月或几个月,并提供几个月和几年的快速导航。 其他显示选项包括:

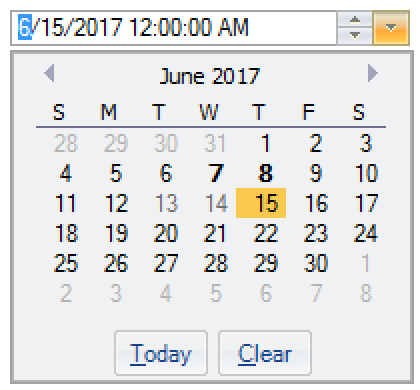
DateEditor
新的CalendarView 和 DateEdit 控件支持日文日历和 Eras 和其他 non-Gregorian 日历。

ComboBox
ComboBox 现在支持部分搜索支持

Map
最后,Map for WinForms 现在支持 REST API,并且已经使用平面主题更新了仪表盘控件。
UWP & WPF
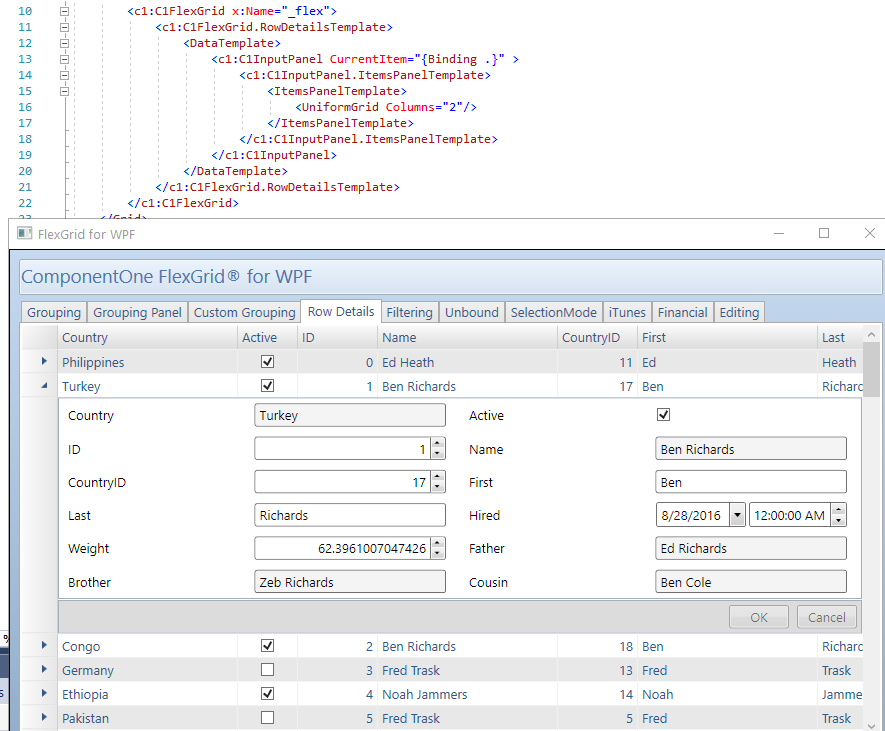
FlexGrid 现在包括 RowDetailsTemplate 功能,这是 XAML 数据网格大多数的一个常见功能。当前版本的 RowDetailsTemplate 可以从 XAML 设置,而不需要代码隐藏。

.png)
ASP.NET MVC
CTreeView 控件在 ASP.NET MVC 中发布
WijmoJS 和 WinForm 最近推出,用户现在可以轻松构建交互式层次结构列表,其中可以包括复选框,图像,文本或 HTML。

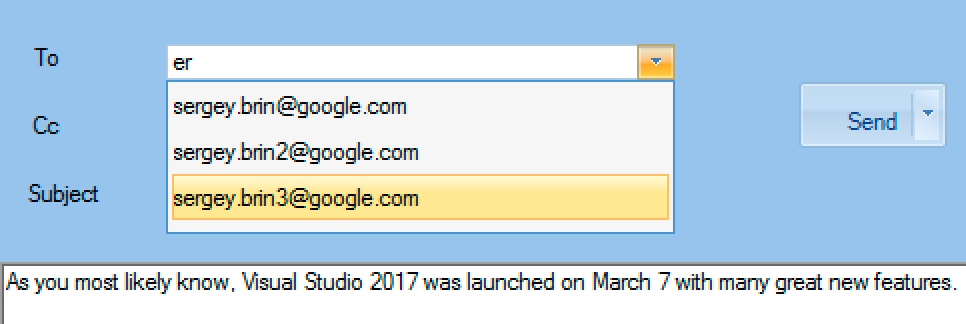
ASP.NET MVC 的新 MultiAutoComplete
最近在 Wijmo 推出的 MultiAutoComplete 可以让用户在同一个控件中执行和选择多个自动完成输入操作。

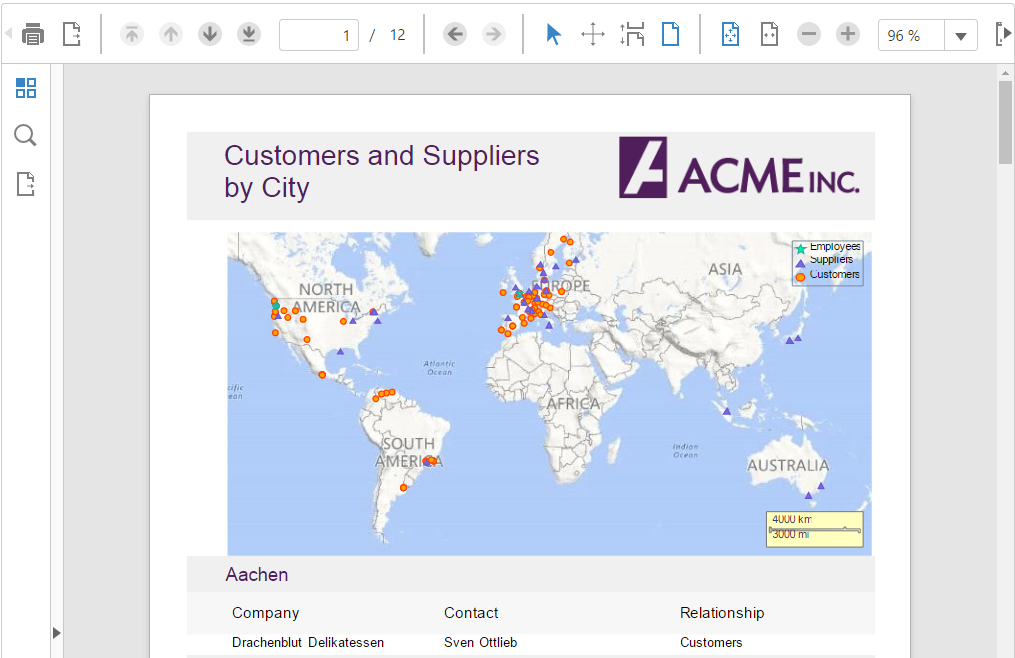
FlexViewer for ASP.NET MVC 现在包含 PDFViewer 功能
在 FlexViewer 的新 PDFViewer 中查看您的 PDF,其中包括通过选择进行文档旋转和缩放。

V2017.0 Update1
在刚刚庆祝完 Visual Studio20 周年之后,我们迎来了 ComponentOne 2017 年第一个重要的版本。
ComponentOne Enterprise 与 Visual Studio 2017 配合发布
- 我们很高兴在我们的网站上直播了Visual Studio 2017 的发布会。像以往一样,所有ComponentOne 控件与
Visual
Studio 2017 无缝工作。我们花了数月研究这个最新的发布。你可以通过我们的博客了解这个发布会的过程:
Visual Studio 2017正式版发布全纪录。

数据可视化更新
WinForm、UWP、WPF 和 MVC 中的 FlexChart
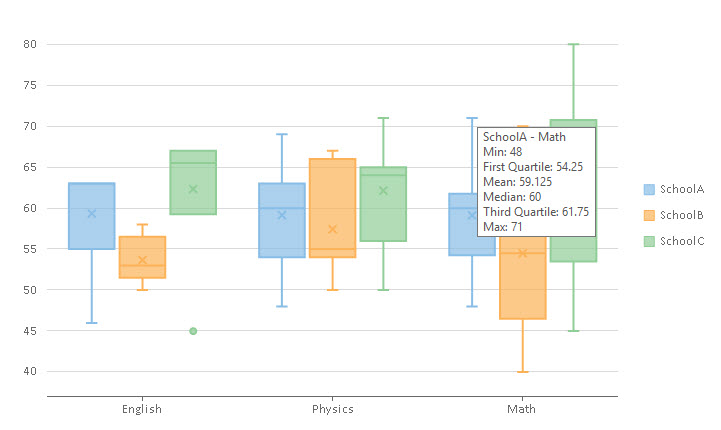
- 两个新的图表类型箱型图(Box-and-Whisker Plot)和误差棒图(ErrorBar)已经被添加到了 Windows
平台。误差棒图是数据可变性的图形表示,并且用于图表上以指示报告的测量误差或不确定性,箱型图可以很方便的一次看到一批数据的“四分值”、平均值以及离散值。


图表功能
- 轴绑定:提供对创建自定义轴标签的支持。
- 旭日图:现在显示每片所占的百分比(相对于整个图表或父图)作为数据标签。
- 多个绘图区:现在允许您在单个图表上添加多个系列和区域,而不会有数据重叠,从而提高图表的可读性。

WinForms、UWP和WPF平台金融图表新功能
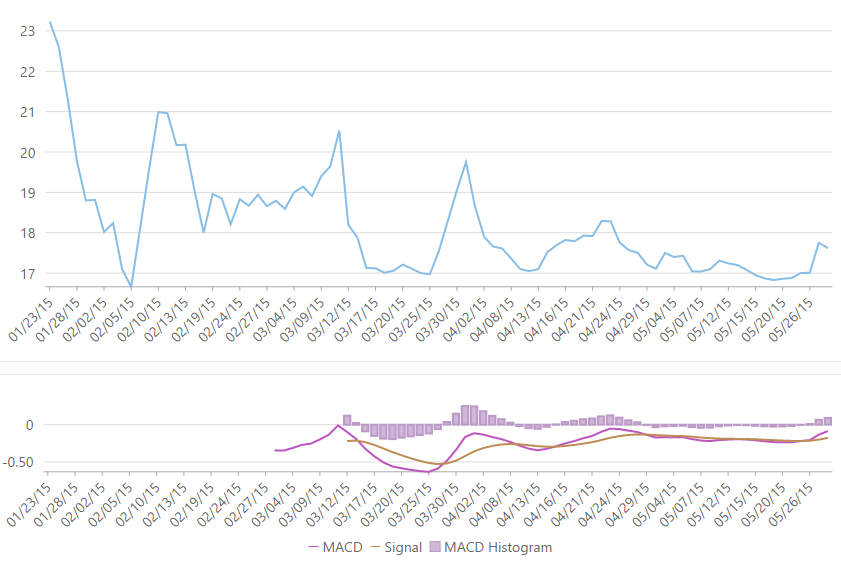
- MACD 指标系列:移动平均收敛发散指标是一个趋势跟随动量指标,揭示资产价格的强度,方向,持续时间和动量的变化。它帮助用户体验短期价格势头。
- 随机振荡指标系列:随机振荡指标预示着价格的转折点。它遵循动量的价格,并可以用来预测未来的逆转,确定牛市和熊市。
- 布林线覆盖系列:布林线波动指标显示正常价格波动的上限和下限。由于波动性是基于价格的标准偏差,当波动率增加时,这些频带变宽,而当波动减小时,这些频带变窄。布林线指标非常有助于提供高低价格的相对定义。
- 轨道线覆盖系列:这些移动平均轨道是设置在标准移动平均值之上和之下的基于百分比的轨道。
- 斐波那契工具:Fibonacci 工具可以计算和绘制在金融图表中有用的各种警报级别,例如上升趋势和下降趋势。我们添加了时区,扇形和弧,分别在视觉上描绘了垂直线,对角线和弧的斐波纳契趋势。

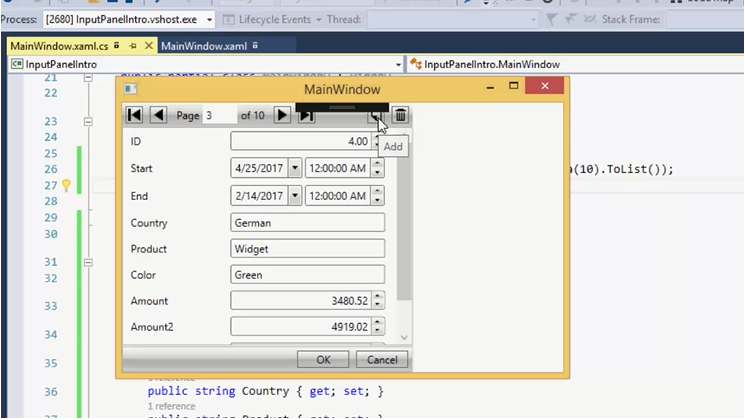
XAML 平台的 InputPanel
- InputPanel 是一个流行的 WinForms 控件,其行为类似于完整的数据输入表单,现在可以在 WPF 和 UWP 中使用。InputPanel
管理多个输入组件的设计,布局,外观和行为。

各平台更新
ComponentOne for WPF
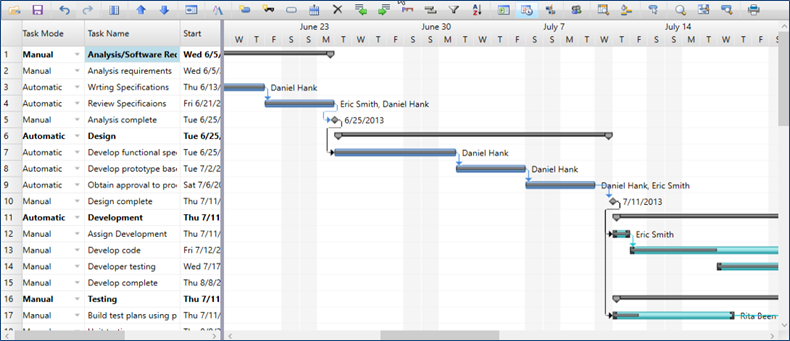
甘特图控件
WPF 的 GanttView 是一个项目管理控件,旨在有效地创建,计划,执行和完成项目。GanttView 控件衍生自甘特图,这是用于项目计划和管理的最古老和最有效的工具之一。

InputPanel
FlexChart 更新
- 轴绑定
- 多绘图区域
- 箱型图
- 误差棒图
金融图表更新
- 随机指标系列
- MACD 指标系列
- 布林线指标系列
- 轨道线指标系列
- 斐波那契工具
Spread .NET 6.0 新特性
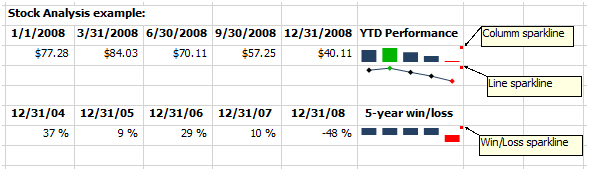
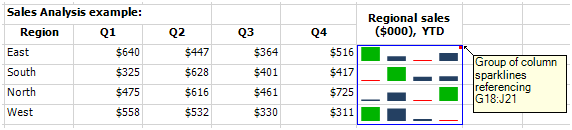
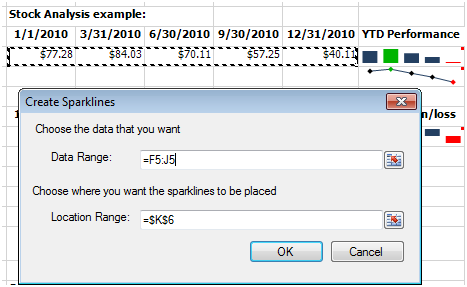
波形图(Sparklines)
添加波形图到表单上



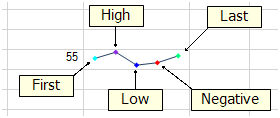
方便易用的波形图 API。
最终用户可以通过内嵌编辑器创建和编辑波形图。

可扩展的波形图模块支持用户自定义波形图

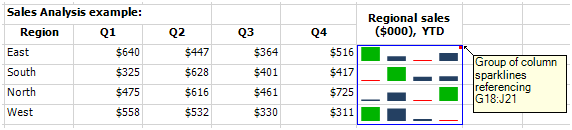
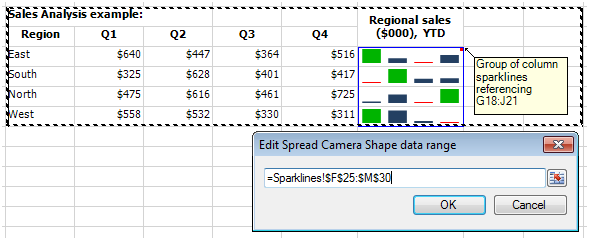
通过新增的照相机图形(Camera Shapes)创建表单控制面板


内嵌 UI 支持剪切板操作(剪切、复制和粘贴)。
方便易用的照相机图形 API。
最终用户可以通过内嵌编辑器创建和编辑照相机图形。

提升 Excel 导入导出性能
新增 Spread 设计器功能利于设计强大的用户界面
新增的照相机工具,用于创建照相机图形以及表单控制面板。

新增浏览器支持
提升客户端脚本对 Firefox 4 的支持。