ComponentOne for ASP.NET - 历史版本
2016 v1
- GridView 在 C1TemplateField 中支持过滤
- 日历允许你设置初始视图,你可以将初始视图设置为一年中的所有月份、年视图、日视图
2015 v3
Chart
注释:对指定的数据点添加重要事件的注释,包括以下形状:
- 圆形
- 椭圆形
- 图形
- 线
- 多边形
- 矩形
- 正方形
- 文本
2015 v2
- MVC6 和 ASP.NET 5.0 兼容:微软发布 ASP.NET 5.0 时,我们的 MVC 控件已经被测试人员测试通过。我们完全兼容 MVC 6 和 ASP.NET 5.0。
- TagHelpers 支持 ASP.NET5 MVC6:开发人员和设计人员更钟爱 TagHelpers 集成的可读代码。因为采用集合了 HTML 编辑器的所有优势!
- FlexChart for MVC 现在提供了 TrendLines 和 RangeSelector 功能。
2015 v1
ComponentOne for ASP.NET Web Forms 新特性:
ASP.NET Web Forms 版本提供了一个完整的开发工具包,用于创建运行在任何浏览器上的 web 应用程序,同时可以设计它的样式。此版本增强了日历和图表功能。
- EventsCalendar 自定义视图 - 在 EventsCalendar 中轻松创建自定义视图,现在你可以定义自己的视图了!例如:显示一个两周的视图或两个月的视图。
- EventsCalendar 导出 - EventsCalendar 现在支持使用一个导出服务导出为 PDF 文件或图像文件。
- 图表浏览器 - 新的 C1ChartNavigator 控件允许您使用我们的行/列、线/区域和蜡杆图表创建概述图表和细节图表 。

ComponentOne for ASP.NET MVC 新特性:
ASP.NET MVC 版本是 GrapeCity ComponentOne Enterprise 的新成员,它提供了一组现代 UI 控件,这些控件都以最新的技术为基础,包括 HTML5, CSS 和 ECMAScript 5。这些快速的、轻量的控件包含了数据管理、数据可视化、项目模板和专业设计的主题。
- FlexGrid - 新版本的 FlexGrid 控件更加灵活和强大。FlexGrid 允许您在运行时通过数据选择、编辑、排序、分组、过滤和分页。此外,您还可以轻松格式化数据,可视化分层数据。
- FlexChart - 一个基于 SVG 的图表,具有简单的 API 和强大的数据可视化功能,FlexChart 允许您创建多种图表类型,包括栏/列、线/区域、散点图、样条曲线图、气泡图和财务图表。
- FlexPie - 使用 FlexPie™ for ASP.NET MVC 轻松将饼状图集成到您的应用程序。饼状图将每一个系列绘制为一个切片,同时包含了丰富的定制。
- LinearGauge - 使用 LinearGauge for ASP.NET MVC 显示了一个线性范围,作为一个简单的进度指示或输入控件是非常有用的。
- RadialGauge - 使用 RadialGauge for ASP.NET MVC 显示了一个圆形范围,作为一个简单的进度指示或输入控件是非常有用的。

- BulletGraph - 专为仪表板设计,BulletGraph for ASP.NET MVC 显示一个关键测量值以及一个比较的值和定性的范围,即时地表示测量的好坏情况,或是处于其他状态。
- AutoComplete - 一个输入控件,可以从服务器检索选项作为用户输入。
- Calendar - 一个日历控件,允许用户在通过日、月和年导航时选择一个日期。
- ComboBox - 一个输入控件,自动化完成和选择一个输入作为用户输入。
- InputColor - 一个输入控件,允许用户通过输入一个 HTML 支持的颜色字符值或从下拉菜单中选择颜色来选择一个颜色选项。
- InputMask - 允许您在输入时验证和格式化信息,防止输入无效数据。
- InputNumber -格式化和验证数值型数据,防止用户输入无效数据。
- InputDate - 允许用户在运行时输入或从日历中选择日期,防止输入无效数据。
- InputTime - 允许用户在运行时输入或从下拉列表中选择时间,防止输入无效数据。
- ListBox - 允许用户从显示的列表中选择。
- 菜单 - 允许您创建一个简单的具有点击条目的下拉列表。
- 资源 - 包含若干资源,如项目模板、编辑器模板、主题和文档库(如 C1Excel, C1PDF 和 C1Zip)。
2014 v3
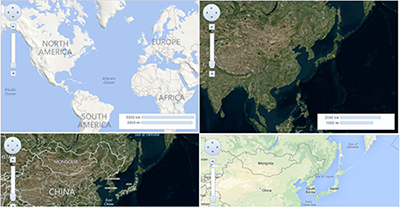
全新的地图控件
ASP.NET 提供了全新的地理数据可视化控件——地图控件。全新的地图控件能够平滑缩放,平移,并将地理坐标映射到屏幕上。您可以显示来自多个资源的在线地图,甚至您也可以在地图上添加您自定义的地图元素。新地图控件在 Web Forms 和 MVC 集合中可用。

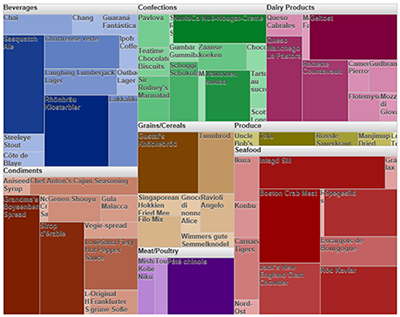
新增树形地图控件(TreeMap)
使用 TreeMap for ASP.NET 能够创建具有视觉吸引力的分层数据地图。C1TreeMap 控件将分层的数据表示为嵌套的矩形集合,每个矩形的面积与它所表示的值成正比。例如,创建图表来表示经济数据或者显示空间的使用情况。有了分层数据源的支持和清晰的导航系统,您可以创建各种布局的绑定数据或未绑定数据的 TreeMap。该控件在 Web Forms 和 MVC 集合中可用。

新增 QRCode 控件
新提供的 C1QRCode 控件可以将 URL,电话号码,以及其他类型的字符串轻松转换为 QR 编码。C1QRCode 提供的 QR 编码是自动生成的,而不是手工编码。您只需要在窗体中添加该控件,执行简单的属性设置操作,就可以实现您需要的效果。该控件在 Web Forms 集合中可用。

新增 AngularJS 单页面应用程序模板
使用为 MVC 提供的 AngularJS 单页面应用程序模板,可以轻松创建一款集成 Angular JS 的 Web 应用应用程序。它配备了全新的 Wijmo Core JavaScript 控件,辅助程序的支持,以及 AngularJS 支持。该控件在 MVC 工具箱中可用。
增强的表格视图(GridView )
GridView for ASP.NET 增强了以下方面:
- 分层数据的表格支持(Web窗体)——GridView for ASP.NET 现在支持和显示表格中的分层数据。在 Web 窗体集合中可用。
- 表格滚动和列数据可视化(Wrb 窗体和 MVC)——GridView 控件现在支持列数据可视化,并具有在加载大数据集时不影响用户体验的能力。数据在可见的范围内才被加载以提升性能,该控件在 Web 窗体和 MVC 集合中可用。
树形视图(TreeView) 滚动可视化
为了实现只加载树中可见部分,ComponentOne TreeView for ASP.NET 现在支持 Web Forms 和 MVC 中的虚拟化。数据节点会根据运行时用户的需求来加载。该方法提升了用户体验,优化了性能。
全新的产品示例
我们提供了全新的功能完备的产品示例程序,实现了一些现实世界的场景。这些新的示例程序包含了 Web Forms 和 MVC 版的医院信息管理系统程序,以及 MVC 版的 AdventureWorks store 和 Product Dashboard。
2014 v2
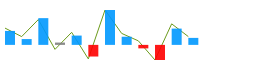
新迷你控件
ComponentOne for ASP.NET 的迷你 (Sparkline) 控件展示了在一行中信息的重要趋势。迷你图由一些小图表组成,这些图表使数据可视化,而且它们并不像传统图表那样占用空间。它通常被用于信息中心看板或者嵌入在表格的单元格内。

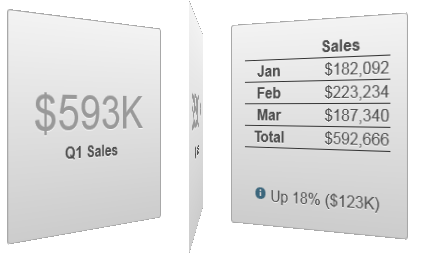
新翻转板(FlipCard)控件
FlipCard 控件是由两块面板组成的容器控件。使用 FlipCard 控件时,首先向用户显示第一块面板,当鼠标轻击,控件翻转显示第二块面板,FlipCard 以一种有趣的方式向用户分页展示了更多信息。

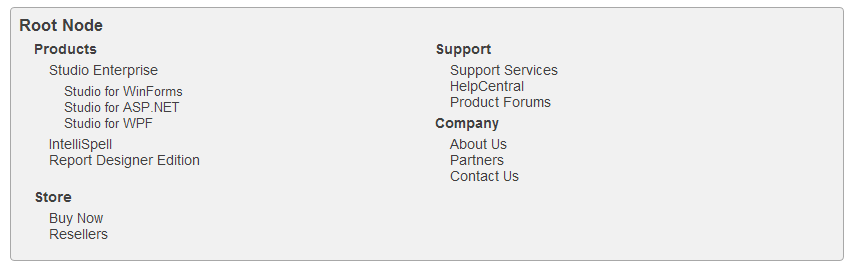
新网站导航控件
网站导航控件为您提供便捷的方式组织展现您的网站导航节点,除此之外,您可以自由控制节点配置,也可以个性化定制导航布局。

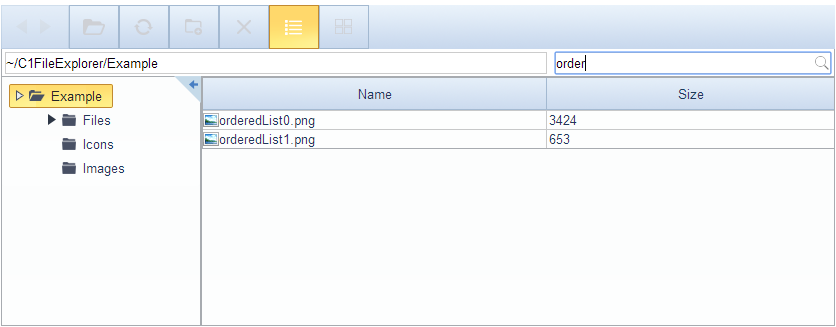
新文件管理器控件
文件管理器使您的 Web 应用能够访问文件目录,并具有 Windows 文件管理器的功能特性。它不仅让您的 Web 应用与桌面应用具有同样的用户体验,而且还可以匹配您的网站主题。您可以轻松的将它添加到页面中,为您的用户提供诸如创建,重命名,删除,复制文件夹等功能并且支持全键盘操作。

新的二进制图片控件
二进制图像控件提供了一种显示存储在数据库中的二进制图像的简单方法。该控件可以用在任何需要数据绑定的控件中(Repeater,DataList,GridView 等控件),将存储在数据源中的二进制图像显示在界面上。

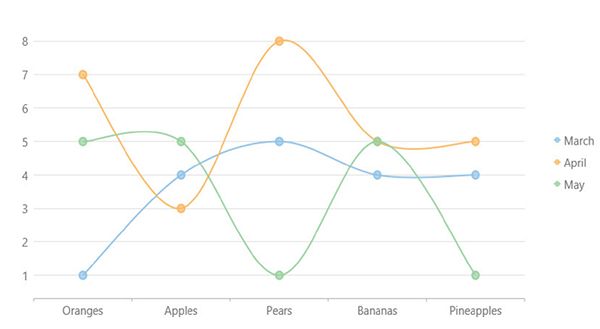
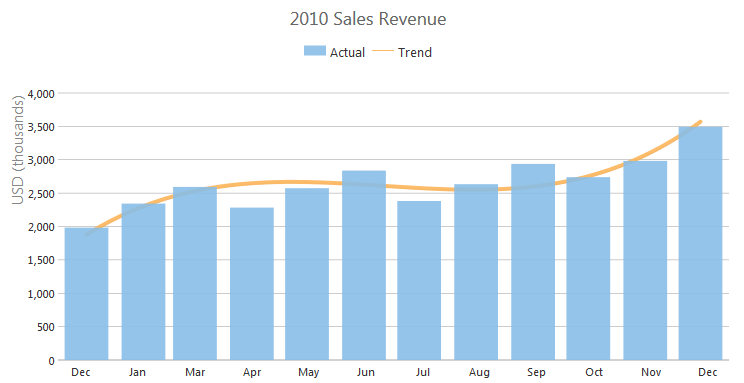
图表中的趋势线支持
在图表控件中使用趋势线分析数据,趋势线突出表明了 X 数据之上的 Y 数据增加或减少的比例。例如趋势线可以根据时间测量销售价格的改变率。趋势线也可以预测数据,因此可以用它进行数据分析。趋势线支持多种类型,如:多元函数,指数型,对数型等等,它们可以添加到任何图表中,您也可以根据您的需求进行自定义设置。

将表格和图表视图导出到 Excel,PDF 及 PNG
现在可以导出 ComponentOne for ASP.NET 中所有的表格和图表控件视图。表格中的内容可以导出为 Excel 和 PDF 文件,图表中的内容可以导出为 PNG 和 PDF 文件。
2014 v1
2014 v1 新版本为您带来了 Web 端的烛柱图(Candlestick Chart)控件和条码(BarCode)控件。同时对 GridView 做了增强,并且添加了支持 Bootstrap 的 MVC5 模板。
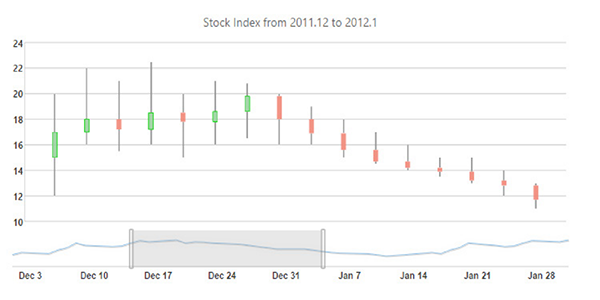
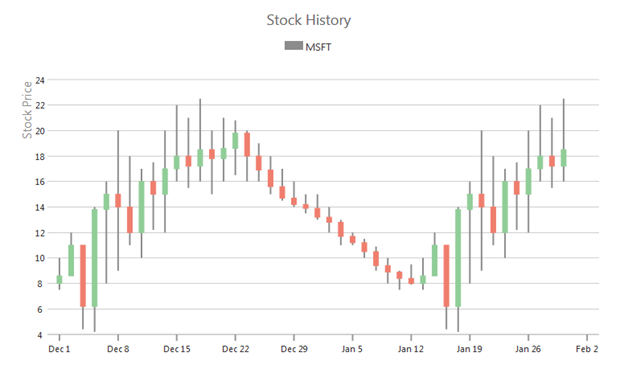
金融行业常用的烛柱图(Candlestick Chart)
金融行业通常使用烛柱图展示价格波动或者股票走势。现在您可以直接将 ComponentOne 提供的烛柱图控件拖拽到您的 Web 应用程序中,向最终用户展示金融信息,并帮助最终用户作出决策。

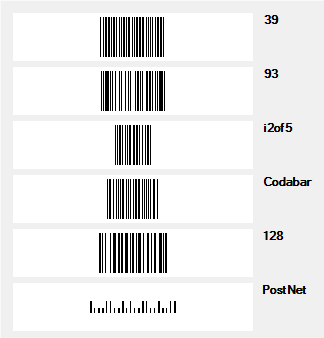
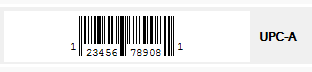
无处不在的条码控件
新增的 C1BarCode 控件能够将指定字符串按照设置的编码方式转换成条码,并以图片的形式展现在您的 Web 应用系统中。目前 C1BarCode 支持 10 种编码类型,您只需在指定位置添加 C1BarCode 控件,然后给出需要转换的信息和编码类型,剩下的就交给 ComponentOne 吧。
10 种线性编码类型:包括 Codabar, Code 128, Code 39, Code 93, Code I2of5, EAN-13, EAN-8, PostNet, UPC-A, 和 UPC-E。
10 种线性编码类型:包括 Codabar, Code 128, Code 39, Code 93, Code I2of5, EAN-13, EAN-8, PostNet, UPC-A, 和 UPC-E。


支持 Bootstrap 的 MVC 5 模板
2014 v1 新版本为您提供了支持 Bootstrap 的 MVC 5 模板。加上之前提供的对 scaffolding 模板的支持,您可以让更多的应用程序轻松开启。

提升了表格控件的编辑能力
新版本的 C1GridView 增强了 server 端的编辑能力。您可以选择使用默认编辑器来编辑数据或者使用 C1Input 控件进行编辑。同时对于过滤功能,新增了包含条件设置以及对回车键的支持。