上海孚盟 - 从桌面到纯前端—外贸管理平台的报表变迁之路
所使用产品: ActiveReports
一、客户简介
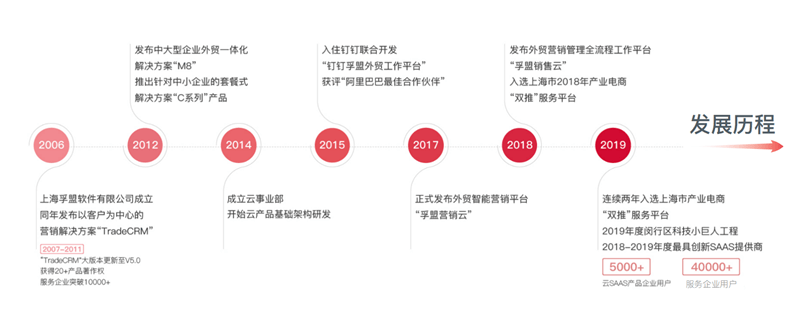
上海孚盟软件有限公司于2006年在上海成立,是外贸行业管理软件服务商的领军企业、外贸智能营销与精细化运营解决方案服务商,致力于推动企业数字化转型。孚盟始终坚持全身心投入每一代产品的研发,“用科技为企业赋能”是孚盟人的使命。

二、项目背景
外贸服务行业的业务高度复杂,因此在数据报表统计方面往往有着更高的要求,主要体现在:
1、外贸服务业务流程复杂
外贸行业信息系统的业务包括:订单管理、价格中心、采购管理、单证船务、财务管理等。

2、报表样式不规范,定制化需求较大
单据差异化需求多,同一种单据每家企业的样式都不一样;同一种单据都需要针对每个客户定制;不同的商品,需要显示的数据、样式要求也不一样。
3、报表数量过多
单据个数大概有40多个,每种单据至少要有一张对应的报表。个别复杂的单据,一张单据会对应有十几张报表。
由于以上原因,需要选择一款功能强大的报表控件作为孚盟外贸管理平台的报表工具,来有效的解决他们所面临的问题。
三、选择 ActiveReports 前端报表控件的主要原因
1、孚盟软件的前端有PC浏览器、移动端H5+钉钉、移动端APP等多终端需要,ActiveReports提供了多种报表设计器,可以轻松地将其嵌入到桌面程序和 Web 应用系统中,完成不同场景下的报表设计项目。
2、报表格式复杂,种类繁多,ActiveReports优点制作简单,上手快,可以大大缩减报表的制作时间,大幅提升工作效率。
3、ActiveReports可以定制报表实现转抄功能,这样格式相似的报表,转抄后稍微修改就可以符合用户需求,方便快捷。
四、孚盟MX外贸管理平台的报表开发的迭代过程
1、桌面端
在Winform时代,MX平台本身也是桌面程序。报表的开发通过调用PC端的报表设计器来实现,开发报表的客户端需要安装设计环境。

2、Web端
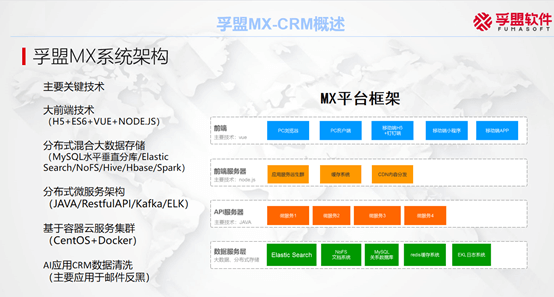
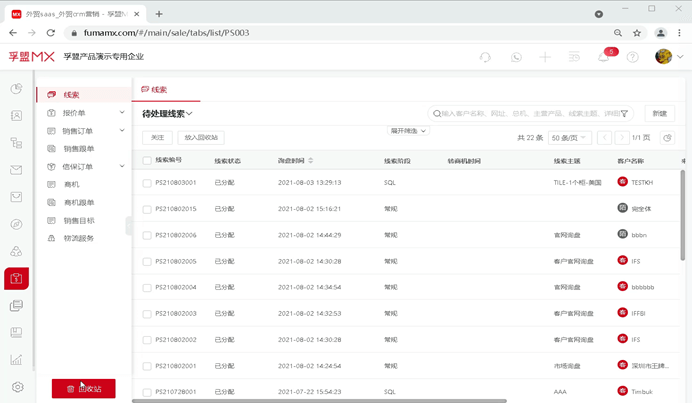
随着Web技术和容器化技术的发展,MX系统的架构采用了基于容器化的服务器集群部署,前端开发也采用了H5+ES6+VUE+NODEJS的大前端技术,报表也发展成为Web展示。


3、移动端
孚盟MX可以快捷方便地在移动端查看并处理业务,用户可以通过名片扫描,快速新建客户资料。通过扫码实现快速对外报价,并且可以通过孚盟邮发邮件给客户,报表可以通过移动端进行查看和邮件推送。用户可以在手机上及时完成流程审批,无需登录电脑。

4、纯前端
选择纯前端的原因:
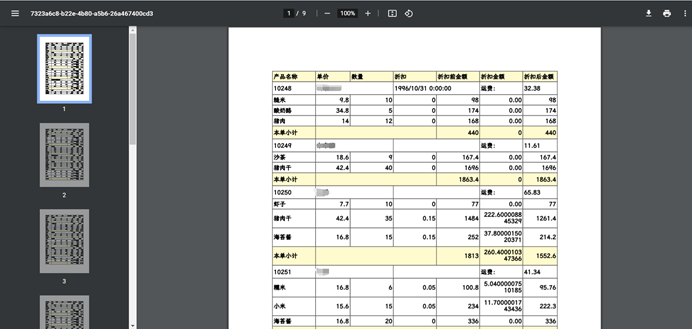
A、处理业务单据如外销报价导出时,必须预览后才能导出报表。用户希望可以无预览打印导出,这样可以减少点击按钮的次数,提升打印效率。

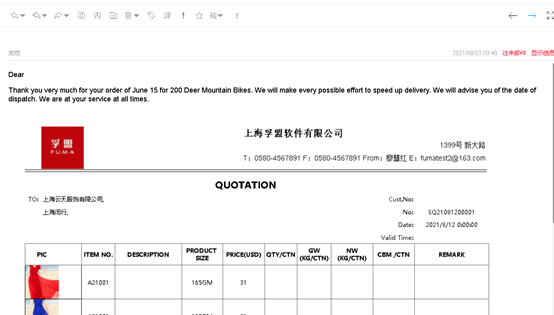
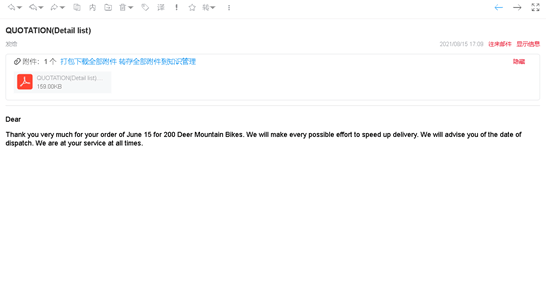
B、发送邮件时,用户希望直接在邮件中展示报表的整体内容,而不是附件的形式,以前发送报表邮件是一个PDF附件的形式,每次需要下载附件再进行浏览,非常不方便。现在整个报表内容可以直接通过邮件发送,方便快捷。



五、外贸平台典型报表应用场景
外贸管理平台的日常单据类报表很多,样式也完全不同,包括:外销报价、销售合同、提单、托单、报关单、议付发票、采购合同等。

开发好的报表可以通过邮件发送给客户。

六、ActiveReports对项目的价值
负责孚盟MX外贸管理平台开发的工程师廖工对ActiveReports强大的功能和快捷的报表开发能力有很深的体会,他说:“ActiveReports报表控件可以非常方便地和我们项目进行技术框架进行集成。通常我们日常业务中使用的报表特别复杂,但是使用ActiveReports都可以快速开发出来。我们开发人员只需要关注数据的对接和业务逻辑,复杂数据的展示完全通过ActiveReports来实现,从根本上降低了我们在报表开发上的人力和时间投入。”
七、ActiveReportsJS纯前端报表控件使用计划
随着孚盟MX外贸平台整体开发框架向前后端分离的变化,纯前端的报表控件能更好的满足技术要求。因此,孚盟在2021年就实现了从ActiveReports .NET报表控件向ActiveReportsJS 纯前端报表控件的全面升级。后续会将所有原来开发的报表进行同步升级。同时,后期的报表开发也将逐步采用纯前端技术实现。
选择升级到ActiveReportsJS的技术原因:
1、纯前端控件,可以集成任何web平台便于后期项目升级和维护
2、轻量级,集成更加简单
3、可以实现前后端分离
4、提供前端报表设计器,能够在集成的项目中制作低代码报表云平台
纯前端技术结合升级后的纯前端报表控件ActiveReportsJS,通过拖拽式跨平台报表设计器和纯前端报表设计器,快速地实现了原有桌面端MX报表向纯前端的迁移,能够与孚盟MX前端框架实现无缝融合。同时,通过丰富的API,开发人员可以灵活地实现报表创建、加载和运行时的个性化自定义需求。