葡萄城招聘快速通道
作为一名程序员,我们希望通过代码呈现自己的思想,我们希望通过代码展现信息化的世界,我们希望在求职过程中展示自己出色的设计思想和编码能力。
那么现在,葡萄城招聘快速通道为你提供这样的机会,在这里,你可以检验自己的软件设计思想,与众多的编程高手同台切磋,更有机会通过嘉宾通道加入全球顶级控件提供商的全球研发团队,让自己的设计思想和编写的代码助力全球 500 强企业的信息化发展。
题目(八选一)
请尝试从以下题目中任选一个题目,参与竞赛
题目1:制作一个输入组件
说明:使用原生 JavaScript 或者其他 FrontEnd Framework/Library 实现一个高度和宽度自动扩展的文本输入组件。
提交物:1、完整代码和工程文件(如有);2、提供一份 Demo 来展示你是如何使用这些组件的。
详细描述/要求:
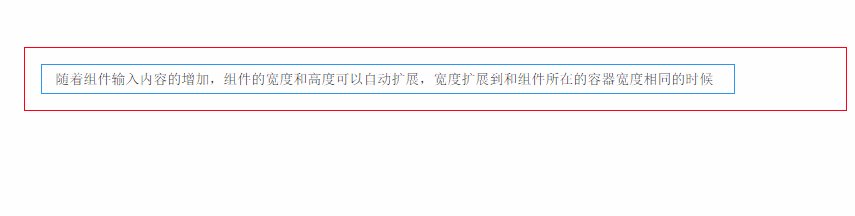
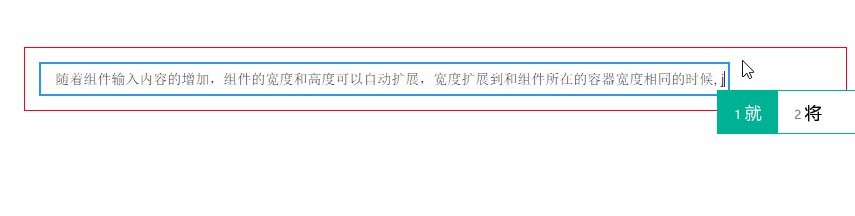
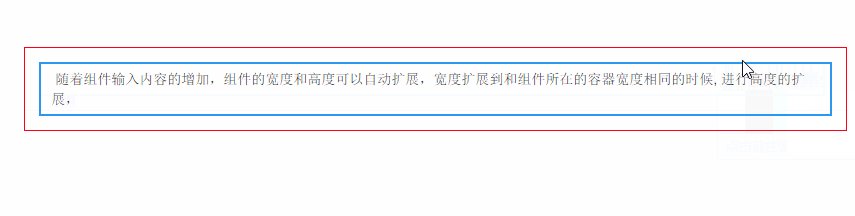
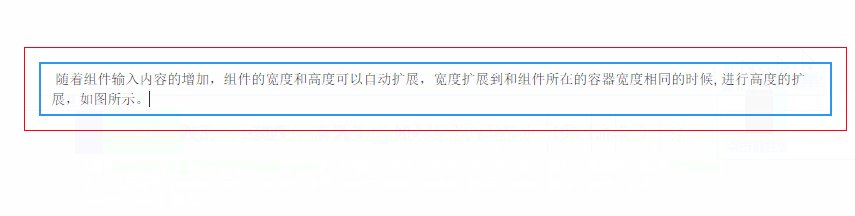
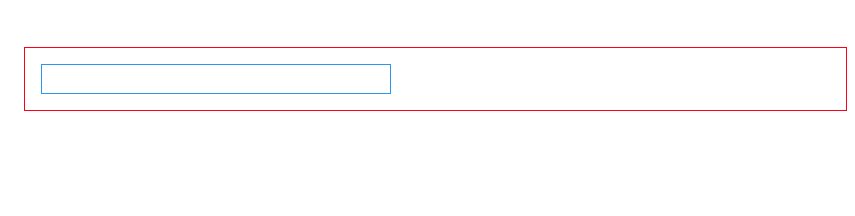
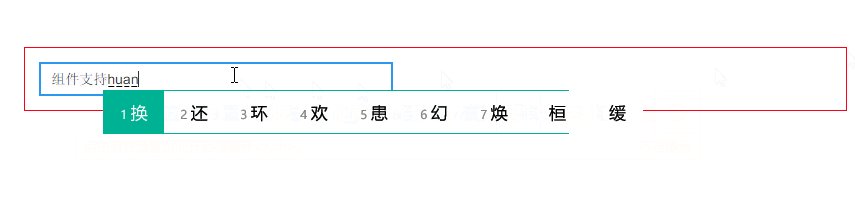
1、随着组件输入内容的增加,组件的宽度和高度可以自动扩展,宽度扩展到和组件父容器宽度相同的时候,进行高度的扩展。

(图中红色边框代表父容器)
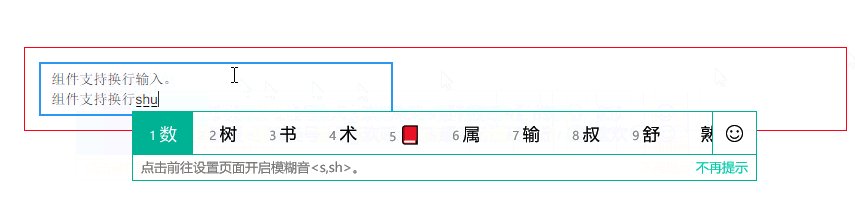
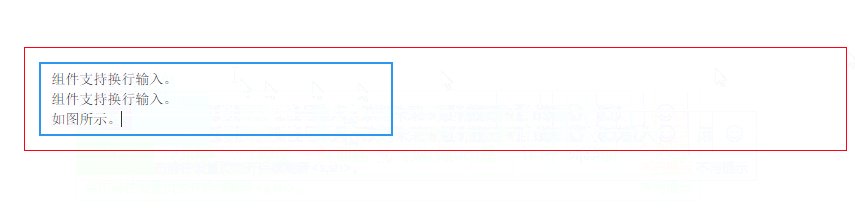
2、支持换行符的输入。

(图中红色边框代表父容器)
3、支持 placeholder, maxlength, disable 等 input 属性。 并需要在 Demo 中体现这些属性。
4、支持复制粘贴。
5、不支持富文本。
题目2:数据可视化
编程语言:不限
题目描述:有句话是这么说的:“文不如表,表不如图”。形象地描述了图表在传达信息时,给接收者带来的截然不同的效率和体验。因此,在计算机计算能力、数据规模和决策需求都不断提升的当下,数据可视化的应用也越来越普遍。
数据可视化的范围很广,涉及到数据的获取、加工、建模、图形学,人机交互等很多概念和领域,想更快上手,获得更好的体验,使用DragonFly BI这样的专业工具和服务是更明智的选择。
今天,我们通过一个简化的命题,来亲手实现简单的数据可视化。编写一个程序,对于给定的一组数据和要求,输出一个以字符组成的柱状图。
输入
第一行,一个整数 N(1
<=n<=20),表示这组数据的条目数。
第二行,两个字符串,用于表示数据展示在柱状图上的排序方式。第一个字符串是“Name” 或者
“Value”,表示排序的依据是数据条目的名称亦或数值;第二个字符串是 “ASC” 或者 “DESC”,表示升序或降序。
随后的 N 行,每行包含一个字符串 S 和一个数字
V,以空格分隔,表示一条数据。S 即数据条目的名称,仅包含小写字母,V 即对应的数值,是一个整数,(0<=V<=1,000,000)< /P>
输出
图表外框转角符号:
- “┌”(\u250c)
- “┐”(\u2510)
- “└”(\u2514)
- “┘”(\u2518)
图表中的横、竖线:
- “─”(\u2500)
- “│”(\u2502)
图表中的各种交叉线:
- “├”(\u251c)
- “┤”(\u2524)
- “┬”(\u252c)
- “┴”(\u2534)
- “┼”(\u253c)
用来拼柱子的字符:
- “█”(\u2588)
图表中的空格:
- “ ”(\u0020)
图表中名称区域的宽度,由这组数据中名称的最大长度决定,所有名称向右对齐, 图表中柱的最大长度为 20,每个柱的长度由该柱对应数据和这组数据中最大值(此值一定大于 0)的比值与 20 相乘获得,不足一格的部分舍去。
输入示例
3
Value DESC
apple 5
pen 3
pineapple 10
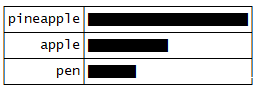
输出示例
┌─────────┬────────────────────┐
│pineapple│████████████████████│
├─────────┼────────────────────┤
│ apple│██████████ │
├─────────┼────────────────────┤
│ pen│██████ |
└─────────┴────────────────────┘
(等宽字体下,输出应当形如下图)

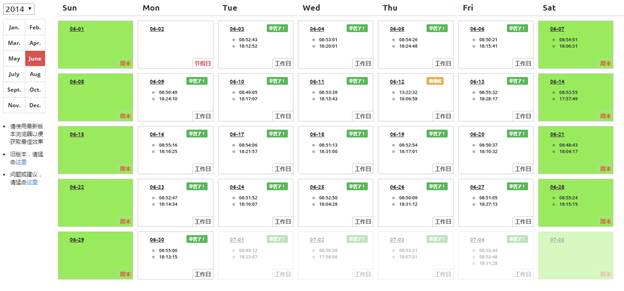
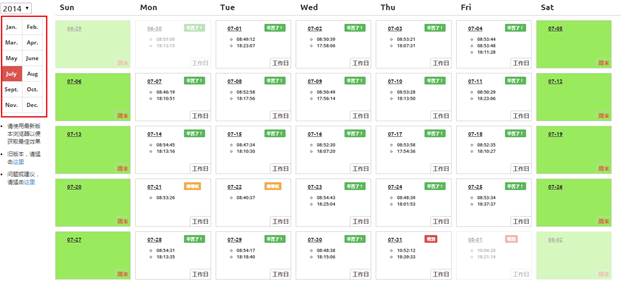
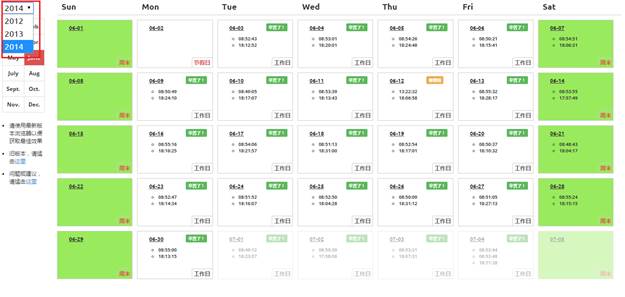
题目3:Time Card
Requirement:Implement the layout by HTLM, CSS and JavaScript.
1、Please make it can work on mordern browsers, IE11, Chrome, Firefox, and Edge.
2、Click the top left combobox could select the year.
3、Click the month label on the left side
could choose a month.
4、The text of the lable on the calendar item such as
“辛苦了”,”08:52:43”, “工作日”,”节假日”,”需请假”,”晚到”,”周末” can be any text. And you don't have to
consider
displaying the holidays.
5、Make sure that the text of the calendar item day is correct
and
at the specified position, such as “06-01”, it should be Sunday.
6、Please use CSS to
control the style as much as possible.
7、Use jQuery is ok, but do NOT try to use any
other
third-party calendar control.



题目4:数字判断
编程语言:不限
题目描述:判断一个字符串是否是一个十进制或者十六进制数字。
题目要求:
1、不允许使用正则或者框架或者第三方提供的判断数字的方法。需要自行实现判断逻辑
2、对于十进制数字,需要支持科学计数法
3、如果一个字符串既是十进制数字,又是十六进制数字,得到的结果应该是两者都是
4、不应存在无效的(违反常规的)字符。例如1是合法的十进制和十六进制数字,001则是非法的
示例:
以下字符串是合法的十进制数字:
1.23E+10
以下字符串是合法的十六进制数字:
ABC
A.BC
以下字符串既是合法的十进制数字,也是合法的十六进制数字:
0
123
1.23
-123
以下字符串是不合法的数字:
000
123abcdefg
.123
0.1.2
题目5:杨辉三角
编程语言:不限
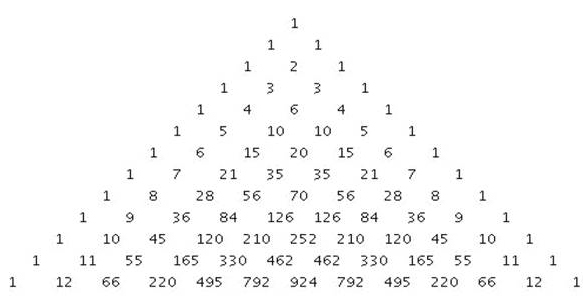
题目描述: 杨辉三角是我国古代一个重要的数学成就 。

如上图,杨辉三角是一个满足以下条件的几何排列:
1、每个数等于它上方两数之和。
2、每行数字左右对称,由1开始逐渐变大。
第 n 行的数字有 n 项。
请编写一个程序,按题目要求输出杨辉三角中第 n 行第 m 个数字。
输入
第一行,两个数字 n 和 m ,表示需要输出的数字在杨辉三角上的位置,行列均从 1 开始,(1<=n,m<=10000),以空格分隔。
输出
仅包含一个整数,即杨辉三角中第 n 行第 m 列处的数字。
输入示例
7 5
输出示例
15
题目6:基于 Web 浏览器的拼图游戏
编程语言:推荐 HTML + JavaScript
题目描述: 实现一个在浏览器中运行的拼图游戏
1、可以从本机加载一幅图片,打散成若干小块,游戏者可以通过鼠标拖拽小块完成最终的拼图。
2、拼图的块数可以自由指定,最终用户可以选择拼图的难度,随意指定分成 m 行 n
列。
3、打散后的矩形块将会随机旋转一个角度,旋转角度仅考虑 90 ° 的倍数,比如说 0 °, 90°, 180°, 270°,以增加游戏的难度。
题目要求:
1、能够支持 WebKit 内核和另外任意一种非 WebKit 内核的浏览器。
2、不使用任何三方 JavaScript 类库,包括,但不限于
jQuery。
3、不推荐界面元素使用绝对布局。
4、界面美观。
题目7:编写一个可视化的排序教学演示程序
编程语言:不限,推荐.NET
题目描述: 实现对任意交换排序算法的可视化
1、对于任意指定的交换排序交换排序,实现每一步比较和交换的可视化演示。
2、支持单步模式,可以执行单步的前进/回退操作。
题目要求:
1、演示的排序算法支持扩展,需至少给出两种交换排序算法供演示。
2、给出相应的文档说明如何扩展支持其他排序算法。
题目8:计算一个尽可能大的素数
编程语言:不限
题目描述:在有限的时间内,计算出一个尽可能大的素数。
需要随作品提供文档说明算法原理,参考资料等等。
还等什么, 走嘉宾通道加入葡萄城吧!低年级同学可以获得暑期实习机会!


