之前我们学习了(ActiveReports11 新特性(3): JSON数据的使用)设计时绑定静态数据源,但json一般在Web项目操作过程中生成的,所以运行时绑定JSON 数据源应用场景会更为广泛。
本文就主要讲解了如何在运行时为报表绑定JSON数据源。
有很多步骤与之前“运行时绑定数据源类似”只有因为在AR中使用JSON数据必须指定JSON Schema 文件或格式,会在后台绑定数据源时有略微区别,在之前运行时绑定数据源时,主要是通过调用Document.LocateDataSource接口来实现的。
而在JSON 运行时绑定数据源,当以下两种情况时应调用LocateDataSource方法:
l 未指定JSON数据源的ConnectionString;
l ConnectionString设置了,但是只指定了Schema,未指定JSON文件。
运行时支持
1. 新建Winform程序
2. 添加Viewer 控件
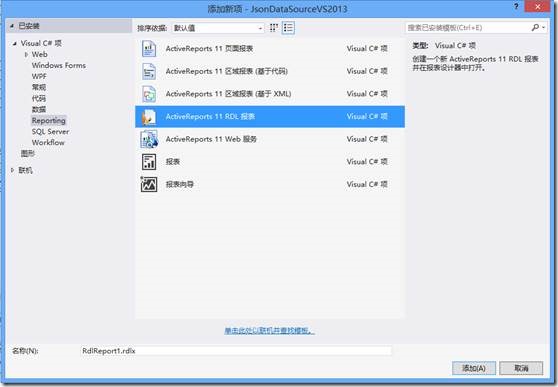
3. 添加RDL报表
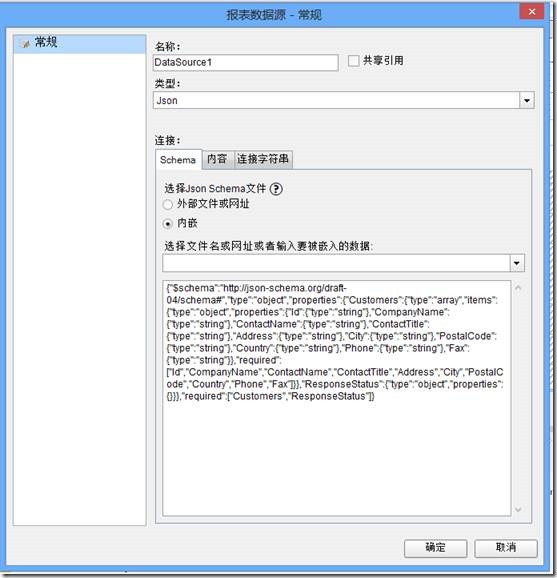
3.1添加数据源
3.2 选择数据源类型“JSON”,并输入JSON Schema(必须要输入的)。输入完成后点击确定。
有了JSON Schema 才能生成对应的数据结构,调用JSON 可视化编辑器哦,如果大家不清楚JSON Schema可以使用网站工具来生成:http://jsonschema.net/#/
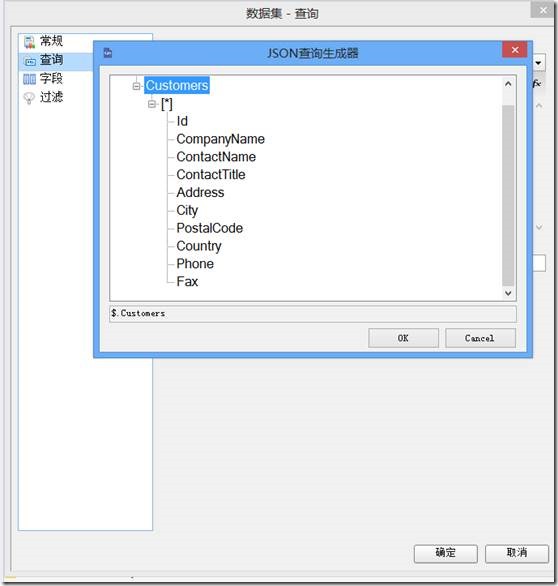
3.3 添加数据集
如果对于JSON 查询语法不是很了解,可以点击JSON查询生成器,会根据您输入的Schema来生成数据结构,您只需要选择需要的节点,会自动生成查询语句。
点击确定后会生成对应的字段。
添加表格控件,将数据字段绑定到表格中。到这一步,报表设计的工作就完成了,接下来再程序后台中来实现LocateDataSource 方法。
4. 实现MainForm_Load 方法:
var rptPath = new FileInfo(@"..\\..\\testReport.rdlx");
var definition = new PageReport(rptPath);
definition.Document.LocateDataSource += OnLocateDataSource;
reportPreview.ReportViewer.LoadDocument(definition.Document);4.1 实现OnLocateDataSource方法
private void OnLocateDataSource(object sender, LocateDataSourceEventArgs args)
{
object data = null;
var dataSourceName = args.DataSourceName;
var source = new DataLayer();
if (dataSourceName == "DataSource1")
{
data = source.CreateData();
}
args.Data = data;
}4.2 解析JSON 数据
public String CreateData()
{
string source\_url = @"http://localhost:30187/Service.asmx/GetJson";
string responseText = null;
using (var webClient = new WebClient())
{
webClient.Headers[HttpRequestHeader.Authorization] = "Basic " + Convert.ToBase64String(Encoding.Default.GetBytes("admin:1")); // username:password
webClient.Headers[HttpRequestHeader.ContentType] = "application/json;";
webClient.Encoding = Encoding.UTF8;
var responseJson = webClient.DownloadString(source\_url);
Dictionary\<string, string> values = new JavaScriptSerializer().Deserialize\<Dictionary<string, string>>(responseJson);
if (values.ContainsKey("d"))
{
responseText = values["d"];
}
}
return responseText;
}到这里JSON 数据运行时绑定就成功了。
您可以打开本地示例来查看源码:C:\Users\您的计算机名\Documents\GrapeCity Samples\ActiveReports 11\Page Reports And RDL Reports\Data\JsonDataSource\C#
补充:
AR支持动态绑定JSON数据源示例代码:
var report = new GrapeCity.ActiveReports.PageReport();
varjsonDataSource=new GrapeCity.ActiveReports.PageReportModel.DataSource();
jsonDataSource.Name = "storDs";
jsonDataSource.ConnectionProperties.DataProvider = "JSON";
jsonDataSource.ConnectionProperties.ConnectString = "jsondoc=c:\\data.json";
// set up other properties and add data set, see http://arhelp.grapecity.com/webhelp/AR9/Bind%20Page%20Reports%20to%20a%20Data%20Source.html
report.Report.DataSources.Add(jsonDataSource);您在使用产品过程中有任何疑问,可以登录葡萄城开发者社区和经验丰富的技术工程师、ActiveReports开发人员交流:了解更多。
了解ActiveReports产品更多特性:
下载产品体验产品功能:
ActiveReports 报表控件| 下载试用
ActiveReports 是一款专注于 .NET 平台的报表控件,全面满足 HTML5 / WinForm / ASP.NET / ASP.NET MVC / WPF 等平台下报表设计和开发工作需求,作为专业的报表工具为全球超过 300,000 开发人员提供了全面的报表开发服务。
您对ActiveReports产品的任何技术问题,都有技术支持工程师提供1对1专业解答,点击此处即可发帖提问>>技术支持论坛
葡萄城热门产品