本文主要讲解的是MVC中为Activereport报表进行绑定数据源。
1、创建工程
在Visual Studio 2015中创建一个 ASP.NET MVC 4 + .NET 4.5 的工程。
2、添加报表
在工程中添加一个 RDL 报表模板,并设置数据源类型为 Object 数据源,然后通过一个表格显示该数据。参考附件中的 CustomDataSource.rdlx 文件。
3、添加服务文件
该步骤是实现运行时绑定数据源的关键,因为ActiveReports 实现所有运行时绑定数据源都是需要实现DocumentLocateDataSource() 接口,所以要添加WebService.asmx文件,在这个里面来实现。
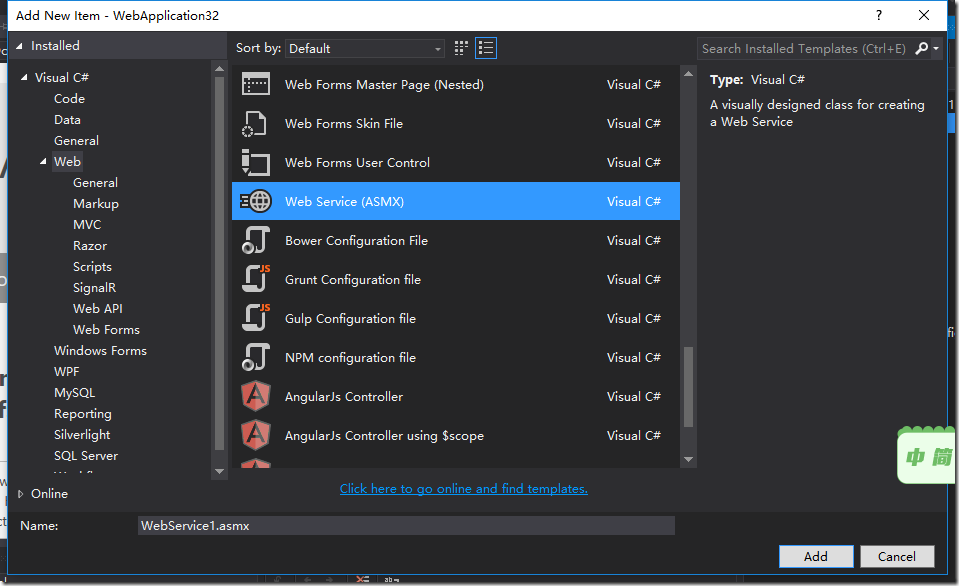
在工程中添加一个【Web 服务】,修改该类继承的原始类型为 GrapeCity.ActiveReports.Web.ReportService。
重写OnCreateReportHandler
protected override object OnCreateReportHandler(string reportPath) { var instance = base.OnCreateReportHandler(reportPath); var pageReport = instance as PageReport; if (pageReport != null) { pageReport.Document.LocateDataSource += Document_LocateDataSource; } return instance; }
4、添加相关文件
从 C:\Users\用户名\Documents\GrapeCity Samples\ActiveReports 10\HTML5 Viewer\HTML5 Viewer 路径中将 css 文件夹下的文件拷贝到 MVC 工程的 Contents 目录下;
将 Scripts 目录下的文件拷贝到MVC工程的Scripts目录下;将fonts文件夹拷贝到MVC工程的根目录下。
5、添加页面
在 Index.cshtml 文件中初始化html5viewer
<link href="~/Content/bootstrap.css" rel="stylesheet" /> <link href="~/Content/GrapeCity.ActiveReports.Viewer.Html.css" rel="stylesheet" /> <link href="~/Content/Site.css" rel="stylesheet" /> <link href="~/Content/theme-cosmo.css" rel="stylesheet" /> <script src="~/Scripts/jquery-1.10.2.js"></script> <script src="~/Scripts/bootstrap-3.0.0.js"></script> <script src="~/Scripts/knockout-2.3.0.js"></script> <script src="~/Scripts/GrapeCity.ActiveReports.Viewer.Html.js"></script> <div> <div id="viewerContainer" style="width:100%;height:800px;border:1px solid gray;margin-top:20px;"></div> </div> <script type="text/javascript"> $(function () { var viewer = GrapeCity.ActiveReports.Viewer( { element: '#viewerContainer', report: { id: "CustomDataSource.rdlx" //id: "RdlReport2.rdlx" }, reportService: { url: 'ActiveReportsService.asmx' //url: 'ActiveReports.ReportService.asmx' }, uiType: 'desktop' }); }); </script>
6、修改RegisterRoutes
在Global.asax文件中找到RegisterRoutes,然后通过F12跳转到该方法,然后以下两行代码
- routes.IgnoreRoute("WebService.asmx/{*pathInfo}");
- routes.IgnoreRoute("{*allActiveReport}", new { allActiveReport = @".*\.ar11(/.*)?" });
7、修改RegisterBundles
为了防止MVC工程本身加载的JS与AR所需的JS文件冲突,可删除RegisterBundles方法中的全部代码
8、修改Web.config文件
这部操作与具体的IIS版本有关,如果在进行完以上操作之后运行工程出现错误,请删除Web.config文件中<system.webServer> <handlers>节点的以下代码。然后再进行测试
源码下载:
了解ActiveReports产品更多特性:
下载产品体验产品功能: