创建网页文档
在使用 Wyn 时,经常需要将其他的网页作为扩展文档直接显示到门户中来。
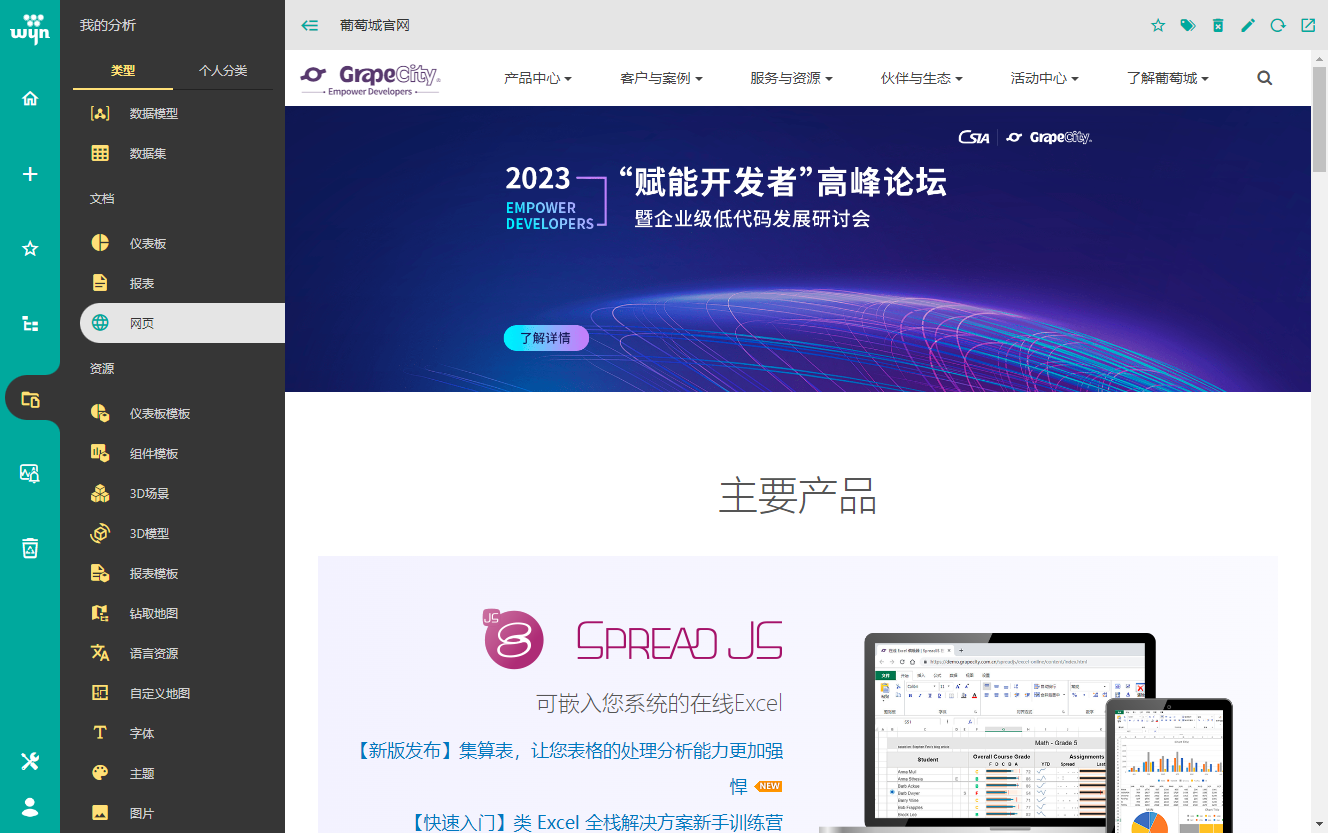
比如下图所示的效果,直接将葡萄城的官方网站作为一个嵌入文档的形式显示到了 Wyn 门户中。

接下来为您介绍具体的创建过程。
注意
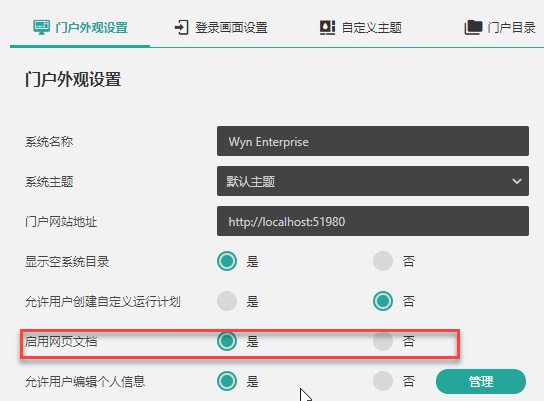
如需使用网页文档功能,需要管理员在后台管理中完成如下操作:
启用网页文档功能。
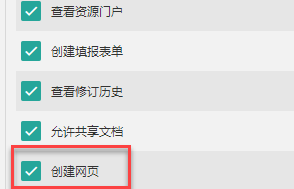
为用户开启创建网页文档的权限,否则将不可以创建网页文档。
创建网页文档
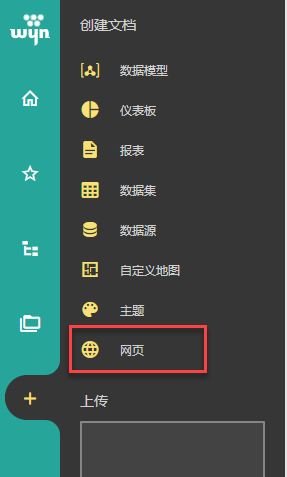
1. 在门户网站中单击加号“ + ”,选择网页。

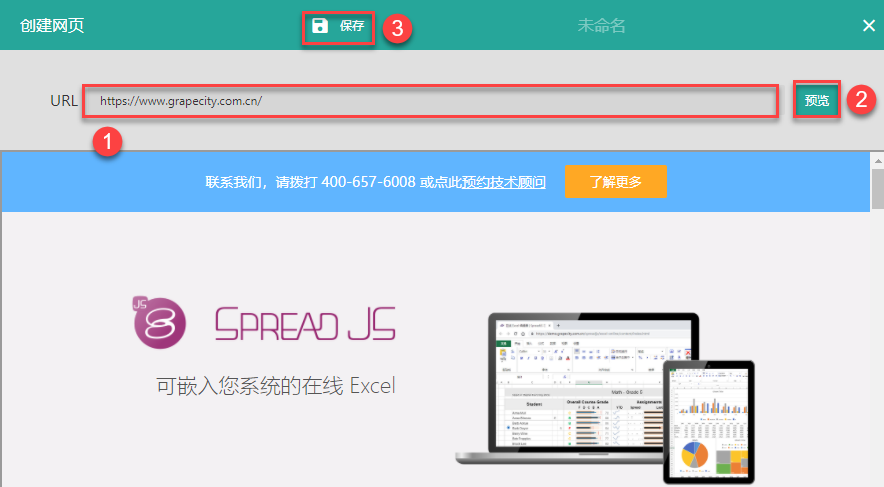
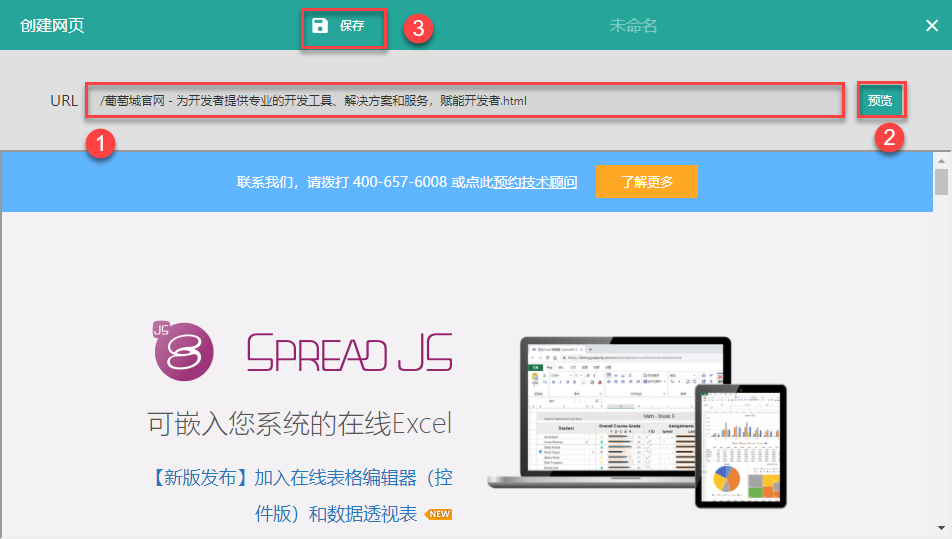
2. 填写网页的 URL 地址,然后单击右侧的预览按钮。确认无误后单击上方的保存按钮保存。

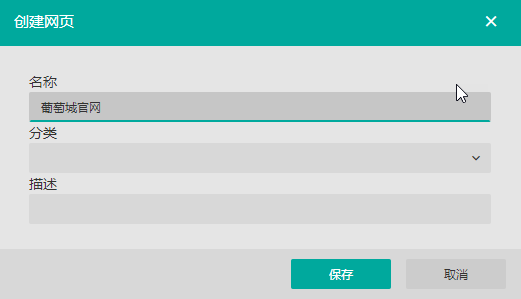
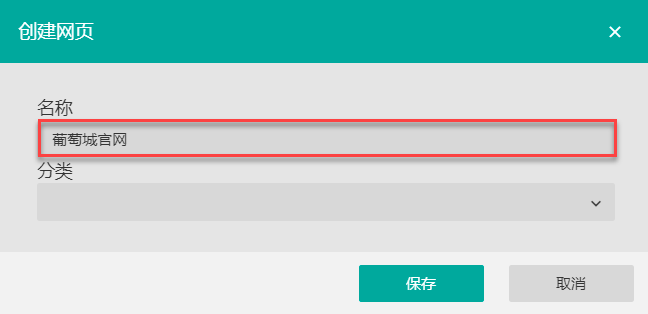
3. 为网页文档命名,选择分类,最后单击右下角的保存按钮。

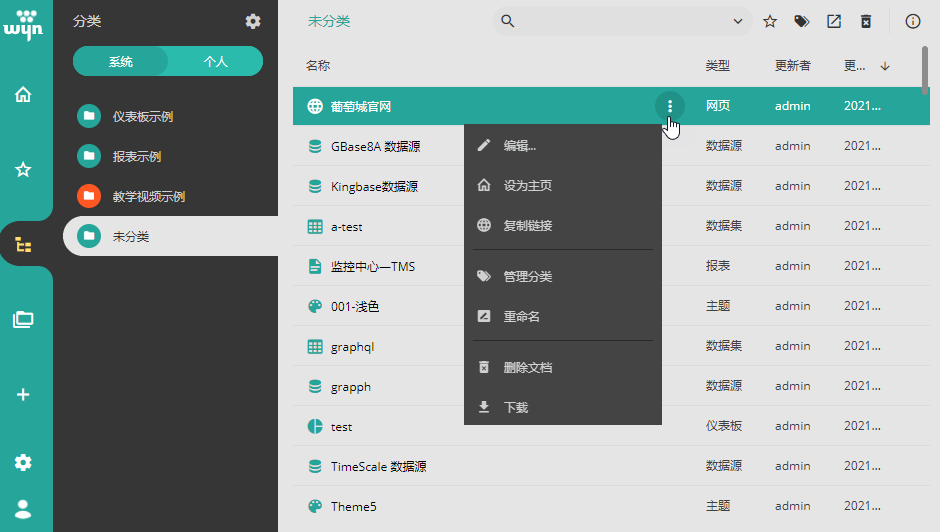
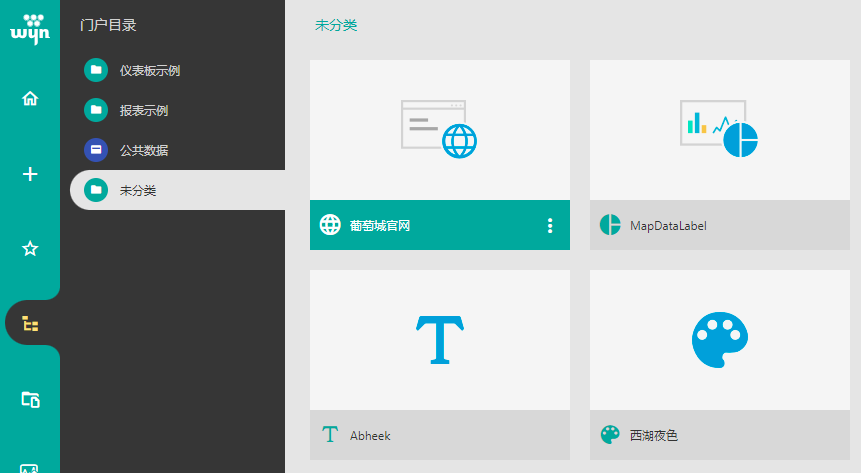
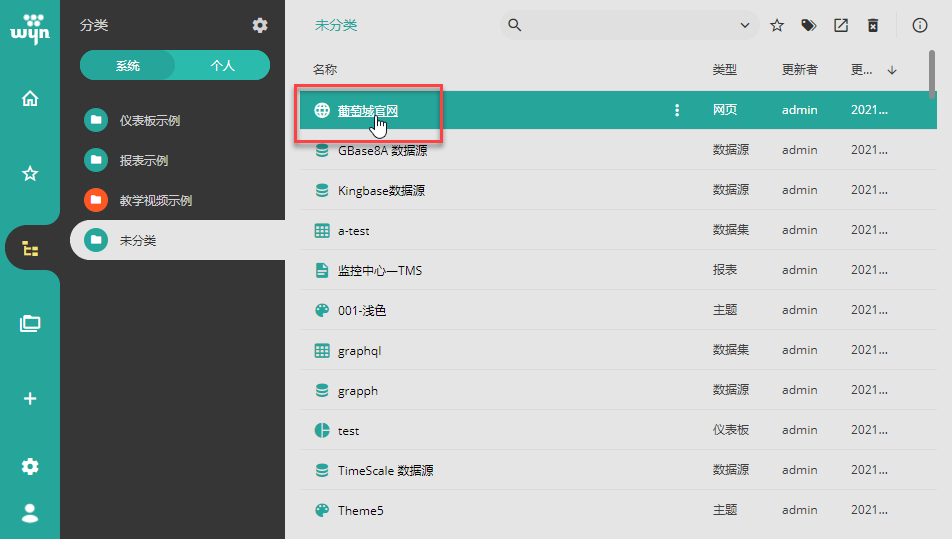
4. 保存之后就可以在门户网站中看到该网页文档。单击预览文档。您可以像管理其他文档一样管理网页文档。

使用相对路径
在创建网页文档时,除了使用网页的绝对 URL 之外,还支持使用相对路径。将网页 html 文件放入指定目录下,即可使用相对路径显示网页内容。
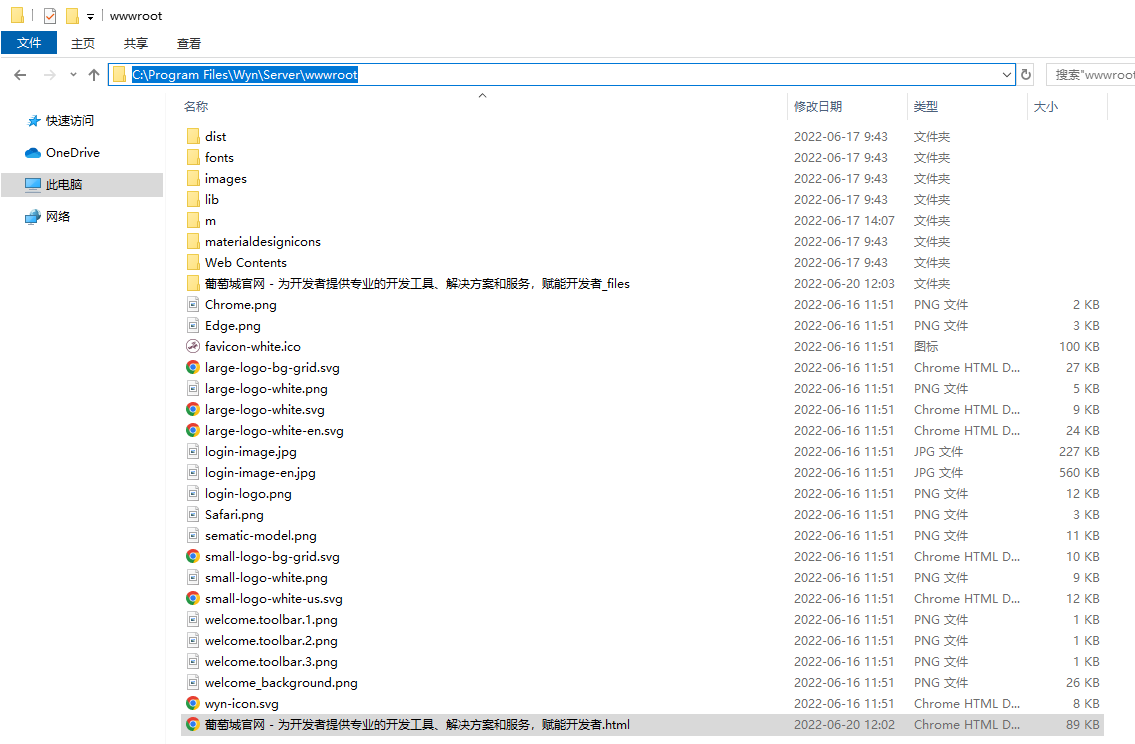
1. 将网页 html 文件放入安装路径下,默认为 C:\Program Files\Wyn\Server\wwwroot 中。

2. 在门户网站中单击加号“ + ”,选择网页。

3. 使用相对路径来创建网页文档,然后单击右侧的预览按钮。确认无误后单击上方的保存按钮保存。
相对路径是由斜线和 html 文件名(带后缀)组成。

4. 为网页文档命名,选择分类,最后单击右下角的保存按钮。

5. 保存之后就可以在门户网站中看到该网页文档。单击文档名称预览文档。

您可以像管理其他文档一样管理网页文档。