- Wyn 商业智能
- 第一章 产品简介
- 第二章 安装与部署
- 第三章 快速入门
-
第四章 数据连接
- Oracle 数据连接
- SQL Server 数据连接
- MySQL 数据连接
- Postgres 数据连接
- Amazon Redshift数据连接
- MariaDB 数据连接
- MonetDB 数据连接
- Snowflake 数据连接
- SQLite 数据连接
- TiDB 数据连接
- AnalyticDB(MySQL) 数据连接
- GreenPlum 数据连接
- TimeScale 数据连接
- KINGBASE人大金仓 数据连接
- DM达梦数据连接
- 南大通用GBase8a 数据连接
- 南大通用GBase8s 数据连接
- Hive 数据连接
- BigQuery 数据连接
- ClickHouse 数据连接
- ClickHouseV2 数据连接
- DB2 数据连接
- Teradata数据连接
- GaussDB 数据连接
- HANA数据连接
- Excel 数据连接
- JSON 数据连接
- CSV 数据连接
- XML 数据连接
- MongoDB 数据连接
- ElasticSearch 数据连接
- ElasticSearchDSL 数据连接
- TDengine 数据连接
- InfluxDB数据连接
- 开放式数据库连接
- 使用ODBC连接达梦DM8数据库
- OData 数据连接
- 使用表/字段名称映射
- 标准版中启用JDBC驱动支持(Windows)
- 标准版中启用JDBC驱动支持(Linux)
- 数据连接常见问题(FAQ)
- 第五章 数据准备
- 第六章 创建仪表板
- 第七章 数据监控
- 第八章 分析表达式
- 第九章 创建报表
- 第十章 文档和用户权限管理
- 第十一章 文档门户
- 第十二章 系统管理
- 第十三章 数据填报
- 第十四章 嵌入式
- 第十五章 OEM定制安装
- 附一 WynSql详解
- 附二 资源与素材
- 附三 历史版本
连接网络型JSON时使用参数
在与网络型 JSON 数据源对接时,还支持在某些配置项中使用参数,从而实现动态变量传值实现数据过滤。
具体支持使用参数的配置项有:
基址或端点地址中。
请求头中,全局请求头和端点请求头中均支持使用参数。
有效载荷中。
引用参数时,需要使用符号“@”,如参数为P1,那么使用@P1 来引用参数1。
注意
我们在连接网络型 JSON 数据源时,有两种参数:一是基址参数;二是端点参数。
这两种参数的用法是完全相同的,只是有效范围不同。基址参数在基址以及所有下属端点中均有效,而端点参数仅在当前端点中有效。
也就是说,基址参数可以在当前基址及下属端点中所有可使用参数的配置项中使用。而端点参数仅在端点内部的配置项中使用。
文中我们以一个全局参数为例为您展示参数的使用过程。
操作介绍
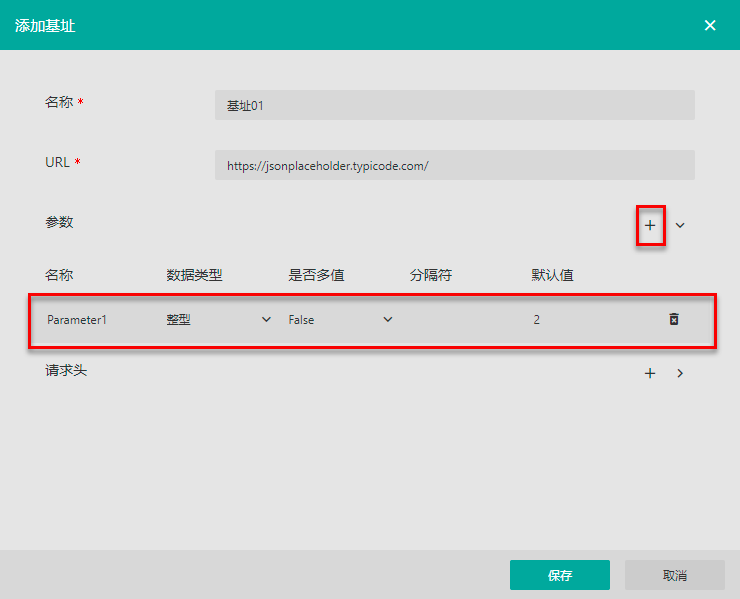
1. 在添加基址时添加一个基址参数。并设置参数名称,数据类型和默认值(预览数据源或在数据集中使用时,可以更改此过滤值)。


2. 使用参数。使用问号 ?和 @ 符号进行连接和参数引用。
由于此参数为基址参数,所以在基址或端点中均可使用。例子中,我们添加端点,将参数应用到端点地址中。

在端点地址中使用参数将 userId 进行数据过滤。

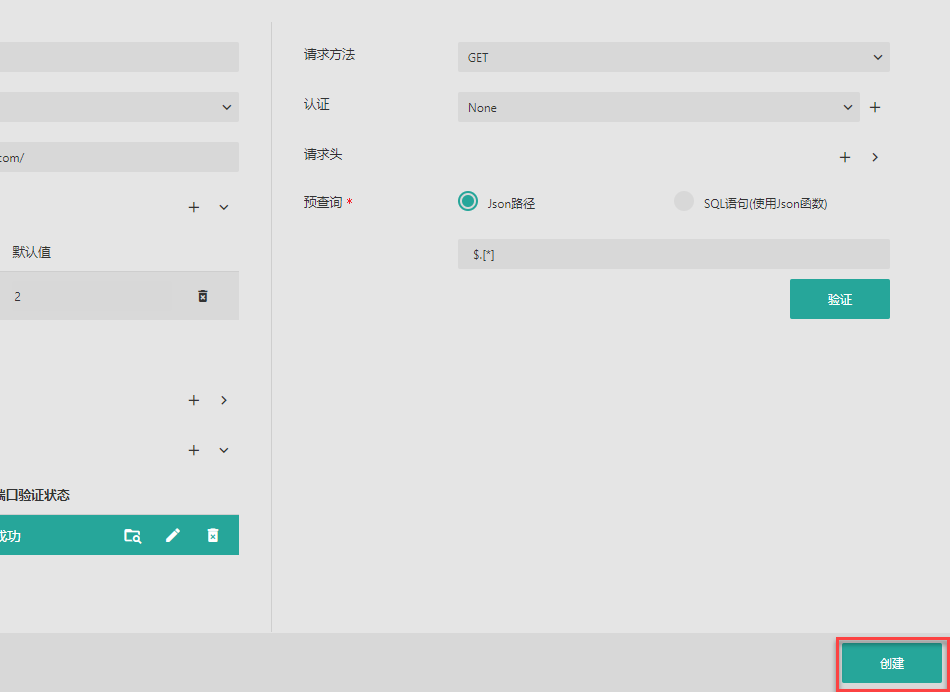
为端点进行详细配置,并验证成功。

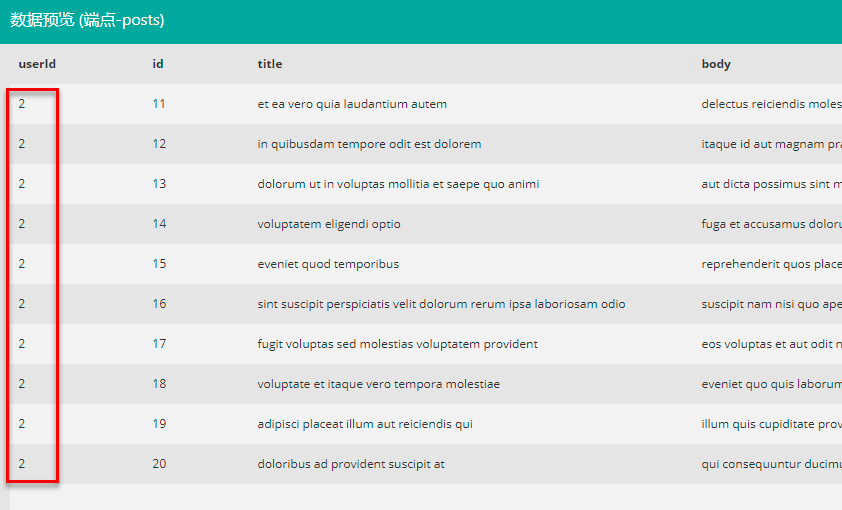
预览数据。


确认无误后即可创建数据源。

type=info
提示
当有多个参数时,多个参数之间使用&符号连接。比如下图所示:
4. 保存数据源,在门户网站中进行预览。
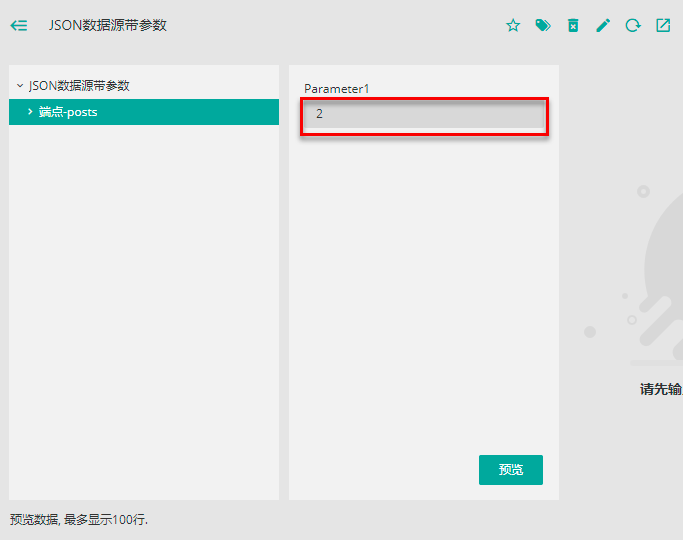
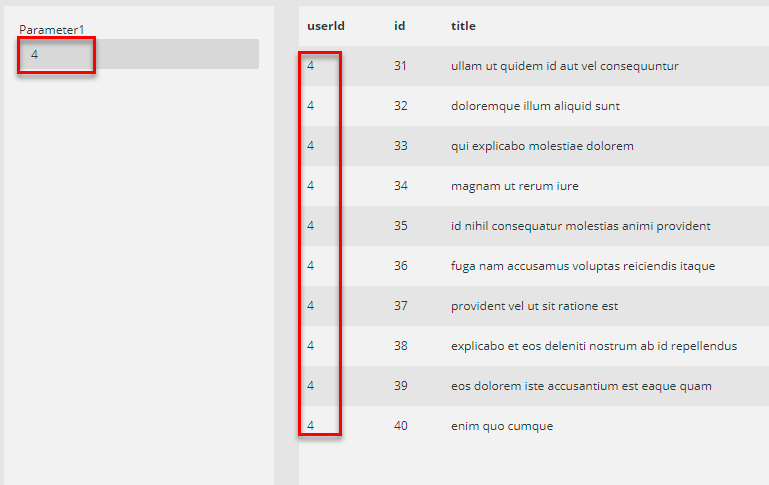
会弹出参数输入框,输入框中显示了参数的默认值,此时您可以更改参数值然后进行预览。

5. 比如我们将参数值修改为了 4,进行预览,则仅将 userId 为 4 的数据返回。


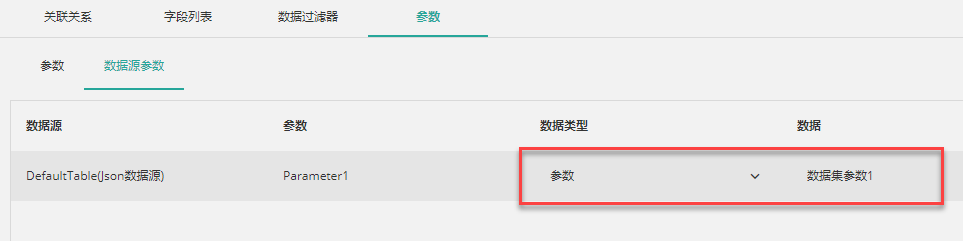
使用带参数的 JSON 数据源创建数据集后,会自动添加数据源参数,如下图所示,您也可以修改过滤值。

在报表数据集中还可以使其等于一个相同数据类型的数据集参数,这样就可以实现根据手动输入来动态修改参数值进行数据过滤。

type=info
提示
在报表中直连带参数的 JSON 数据源时,仅支持单个基址的情况。
多值参数
JSON 数据源支持多值参数,但默认值只能用逗号“,”分隔。
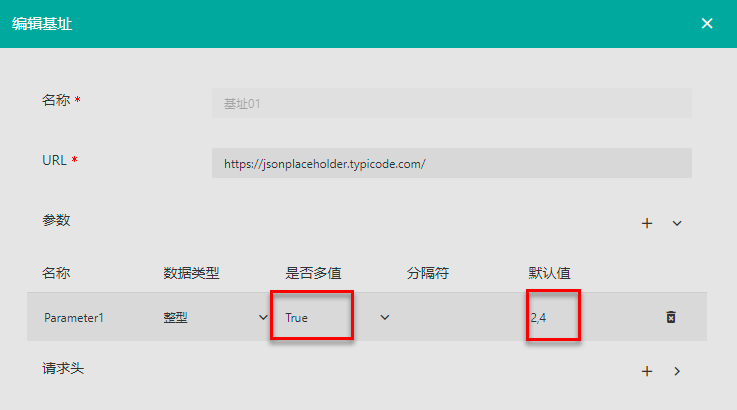
比如我们将上例中的基址参数开启多值,并设定默认值为2,4。

分隔符: 用来设定多值参数在URL中拼接时的字符。默认为空,会被解析为& 符号并重复过滤参数,如 “userId=2&userId=4”。但当您填入其他符号时,则会使用填入的符号直接拼接多值内容,如“userId=2-4”。
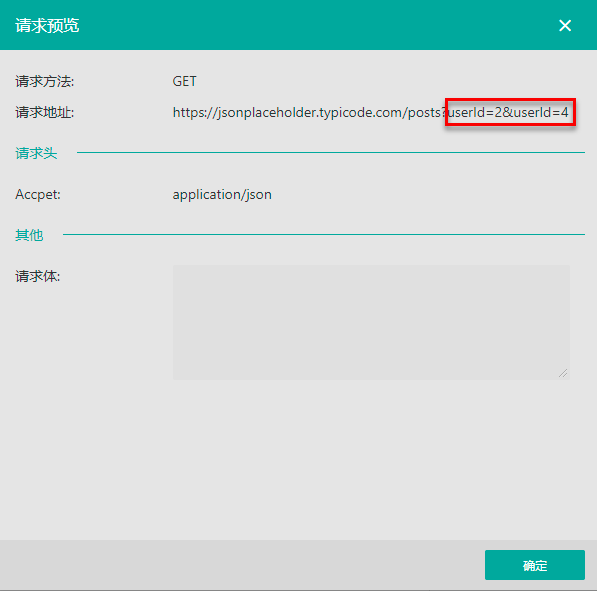
如上图填写后,我们先来看一下发出的请求内容。
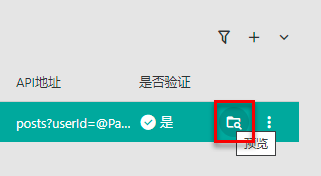
单击页面右侧的请求预览,查看请求内容。


可见多值参数在 URL中使用 & 符号拼接起来了,并且重复了参数内容。
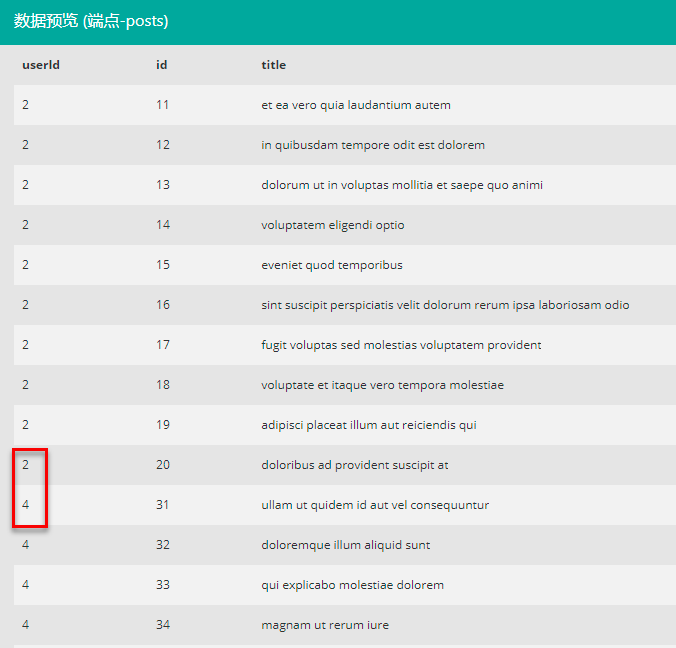
此时我们来预览数据,其效果如下,将 userId=2 和 userId=4 的数据都过滤出来了。

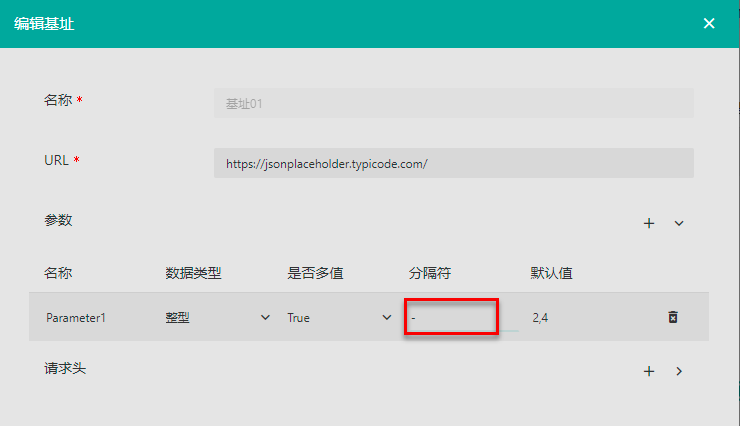
而当我们将多值参数的分隔符填写为一个短横线时,如下图所示。

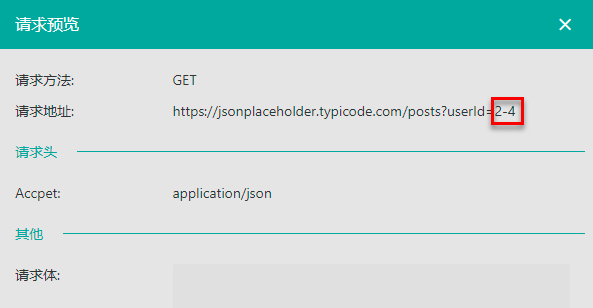
再来看发出的请求内容,可见拼接方法已经不同。直接使用分隔符将两个多值连接。
这就是分隔符的用法:当不填写分隔符时,发出的请求会使用&符号拼接,并重复参数,但是当填入分隔符时则使用填入的符号直接连接默认值。

注意
这里值得注意的是,仅当多值参数用在 URL 中才是用以上拼接规则。
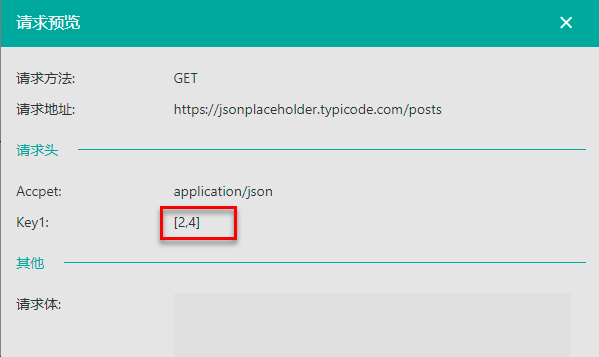
如果把多值参数用在其他地方,比如请求头和有效载荷中时,不论分隔符填写什么,多值参数都只会被解析成数组进行传递。如[2,4]。
URL查询字符串中对参数值编码的注意事项
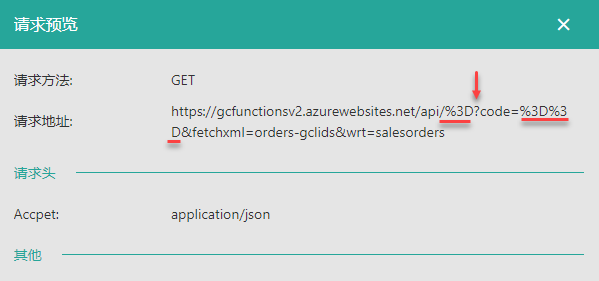
当参数应用在 URL 的查询字符串(也即URL中问号之后的部分)中时,会将参数值进行 URL 编码。可通过请求预览查看最终发出的 URL 请求内容。
比如 “=” 会被编码成 “%3D”。
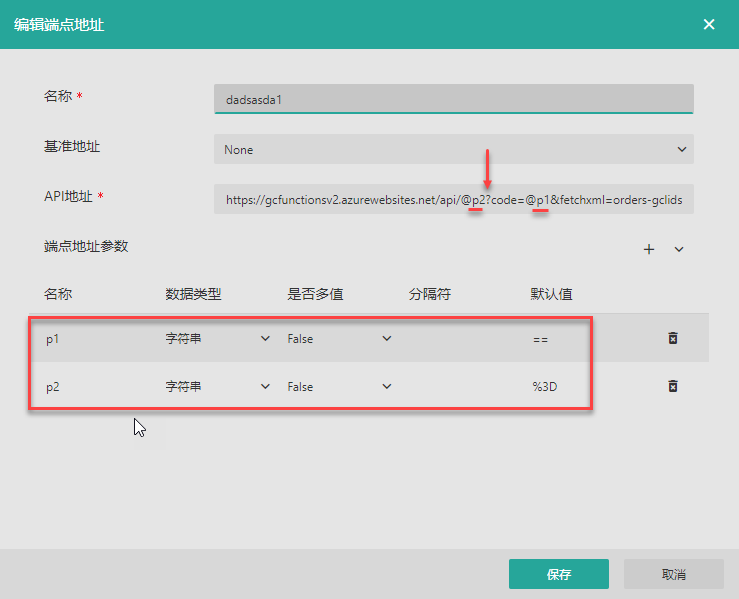
请看下面的示例,p1 应用在了 URL 的问号之前,p2 应用在 URL 的问号之后。

我们单击请求预览,预览实际发出的请求内容。

可见,p1 的参数值并未编码,还保持为 “%3D”,而 p2 的参数却经过了 URL 编码,“==”编码为了“%3D%3D”。
基于此情况,请您在设计参数值时考虑URL编码问题,通过预览功能查看实际发出的最终URL是否符合预期。