[]
子弹图是一种类似仪表的线性图形,通过在度量标尺上显示单一的数据,可以衡量数据指标的质量,比如销售业绩针对目标任务的完成情况是非常好、令人满意、一般等等。
报表的数据条组件,就是专门用于设计子弹图的。
文中以一个示例,介绍子弹图的实现方法。
示例数据如下图:

有两个指标项目:财政收入、财政支出。
3个区段分别表示过低、一般、过高。
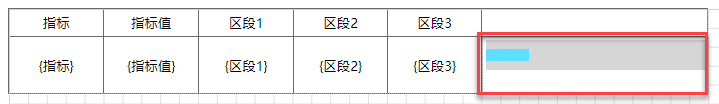
示例报表采用表格单元格内嵌一个数据条的方法,由于数据条本身没有边框,因此先在单元格内拖放一个容器组件,再将数据条拖放到容器内,如下图:

为了完整显示子弹图,需将表格行高设置得高一些。
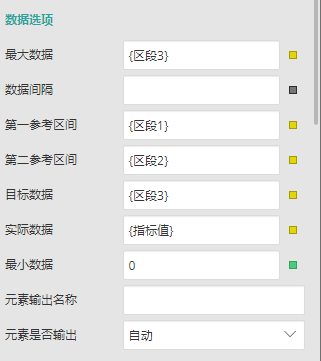
数据条的数据绑定是将数据选项的多个属性设置为数据集的字段值,如下图:

最大数据、最小数据往往是常数。
目标数据一般就是计划,实际数据就是完成数值。
第一参考区间、第二参考区间的数据,将作为标尺上的背景色区段的分隔点。
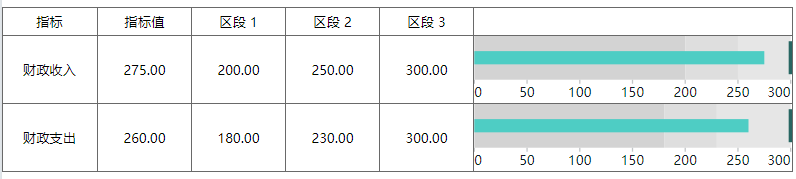
预览效果如下图:

可以看到,标尺分为3个区段,每个区段的背景色是不同灰度的颜色。