跳转至外部链接
跳转至外部链接也是仪表板中经常用到的功能,此处的外部链接可以使用常规的静态链接,跳转至固定的外部链接;也支持在URL中添加上下文信息等形成动态链接。
跳转至外部静态链接
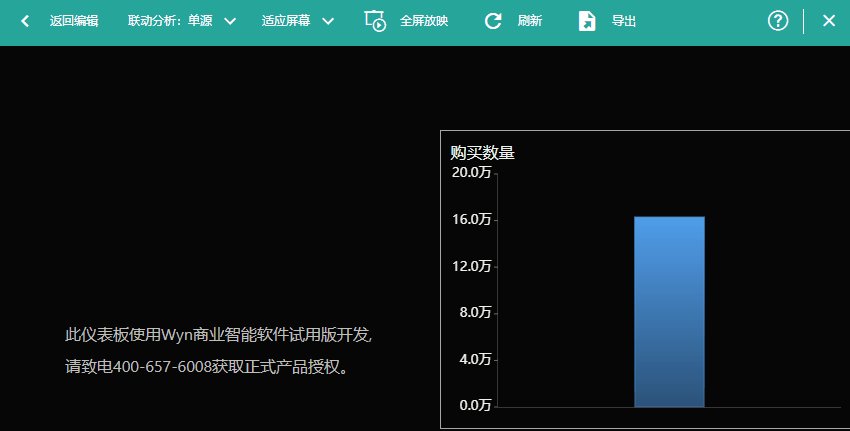
文中以图片组件跳转至外部网站为例进行讲解,最终实现如下效果。
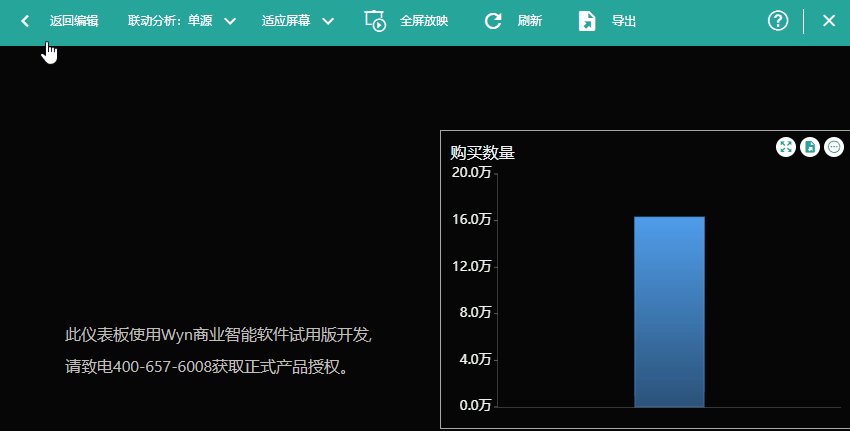
我们单击 Wyn 标志的图片时进行跳转,跳转至葡萄城官网。

实现步骤:
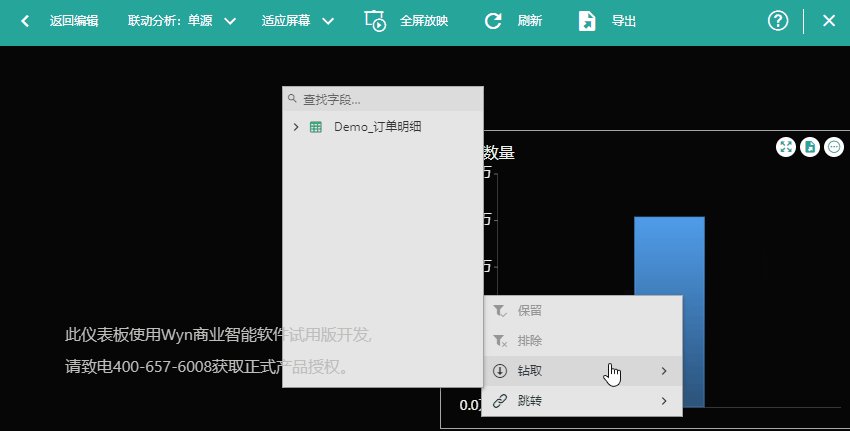
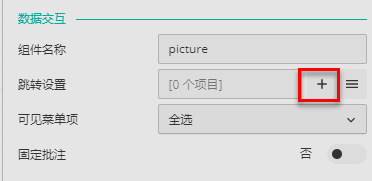
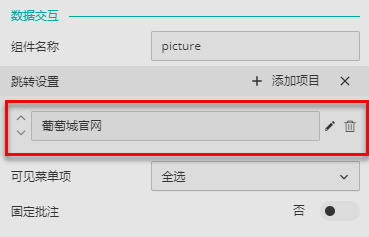
1. 选中组件后,打开属性设置面板,单击跳转设置后的“ + ”,弹出跳转设置对话框。

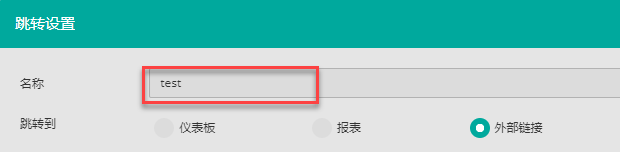
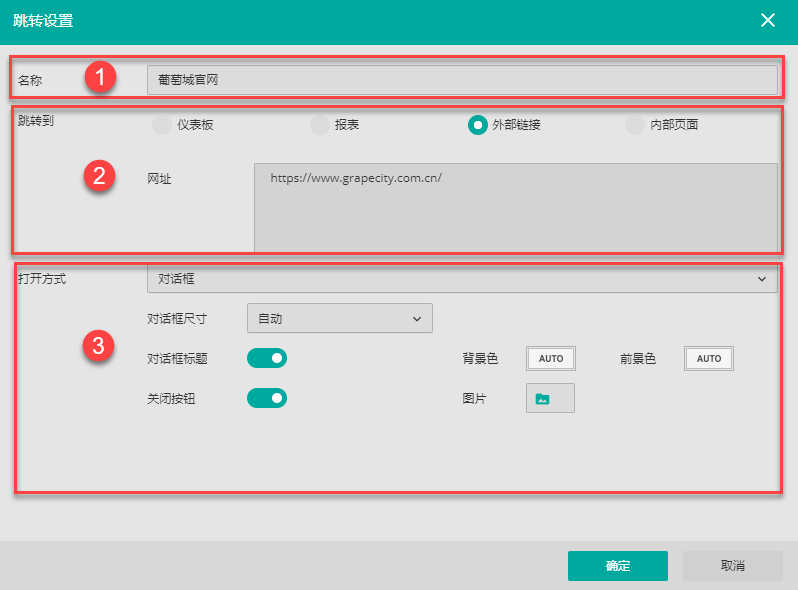
2. 设置跳转文档的名称、选择目标文档类型(这里我们选择外部链接),然后添加链接信息,并选择合适的打开方式。最后单击确定。

名称: 为目标文档的命名。该名称将显示在跳转文档列表中。
跳转到: 设定网址。本例中以“葡萄城官网”为例。
打开方式:

为跳转后的文档选择一个合适的打开方式。支持对话框、内嵌、新页面、重定向以及非模态对话框等方式。
这部分内容与跳转至仪表板相似,这里不做赘述,请查看 跳转至仪表板 中对应的介绍。
type=info
提示
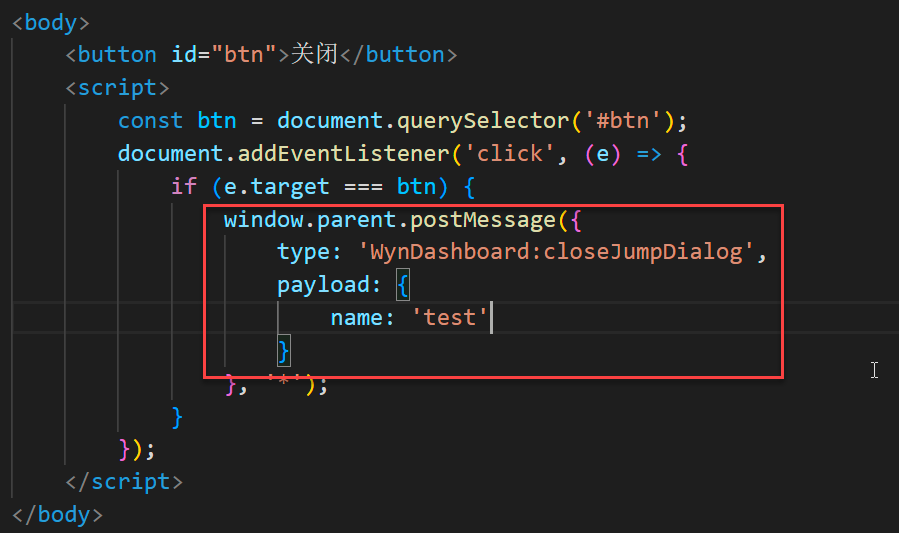
当我们选择以对话框形式跳转到外部链接时,可以在目标页面中使用自定义的UI关闭对话框。如下示例中目标页面定义了一个关闭按钮,通过点击按钮关闭页面。
需要在目标页面中使用如下 postMessage 代码,其中“type”是固定的,“name”为跳转设置时填写的名称。
3. 设置完成后即可在属性设置面板中看到刚刚设置的跳转文档。

此时预览仪表板可以看到跳转效果。
跳转至外部动态链接
我们在实际使用跳转功能时,经常需要在跳转时带上当前场景信息,比如当前的用户上下文信息、数据过滤以及某些参数值等等。
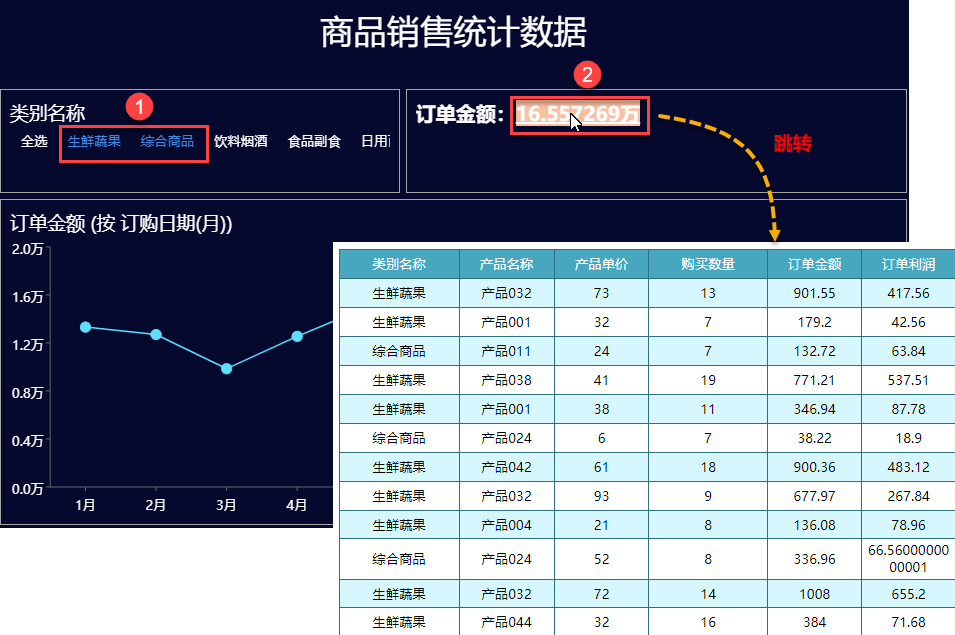
比如下图中,在仪表板中进行数据过滤后,显示了生鲜蔬果和综合商品的订单金额。
此时我们可以为订单金额设置动态链接,将数据筛选器中筛选的数据通过URL传递给出去。比如传递给报表,那么报表就可以根据数据进行过滤,仅显示筛选器选中的数据。效果如下图所示:

我们来看一下上图中 富文本 使用的外部链接:
http://localhost:51980/reports/view/f2350a68-0fc2-4e17-8df0-14bc3e2a318f?display=singlepage&theme=default&lng=zh&dp={"类别名称":#{Slicer.labelSlicer|"#value"}}可以看出,该链接的特别之处在于URL中的参数值(即#{Slicer.labelSlicer|"#value"}})不是固定的值,而是一个使用了井号和大括号表示的动态变量。
这就是即将要为您介绍的URL动态变量,实际在仪表板中,外部链接可以添加的数据信息有很多种,但都必须满足这样固定的语法样式要求。
更多介绍,请见URL动态变量说明。
type=info
提示
有关使用URL跳转至报表传递固定参数的用法示例以及报表传参的语法要求,请参考: