[]
实际场景中,我们有时需要将单个组件集成到某个页面来说明问题,而不需要整张仪表板。
这是就需要用到分享集成单个组件的功能,单个组件支持使用URL 和 DIV 两种方式进行集成。
接下来为您介绍集成过程,有关DIV 方式集成的更多介绍,请参见DIV方式集成单个仪表板组件。
1. 创建完仪表板之后,将仪表板保存。
2. 再次编辑仪表板编辑界面。
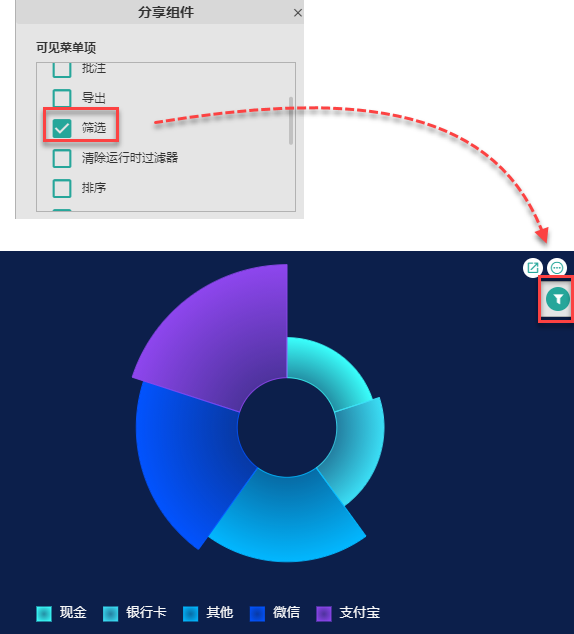
3. 单击组件右上角的分享按钮,打开分享组件窗口。如下图。

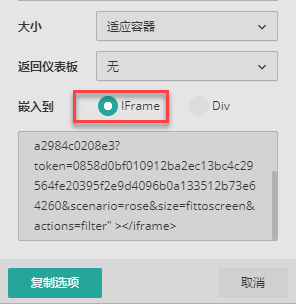
4. 在分享窗口选择对组件的配置项,自动生成嵌入到iFrame 的URL。
可选菜单项:设置集成之后的组件显示哪些菜单项。
比如仅选择“筛选” 项目,那么集成之后打开的组件则仅有“筛选”选项。

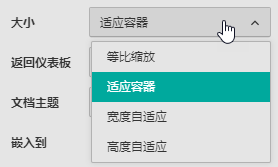
大小。配置组件的大小适应方式,默认为适应所在的容器。

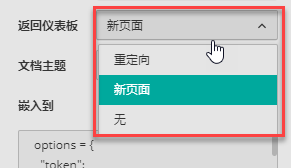
返回仪表板。配置组件集成之后是否可以返回完整的仪表板,以及以哪种方式打开完整仪表板。

支持无、重定向和新页面三种选项。
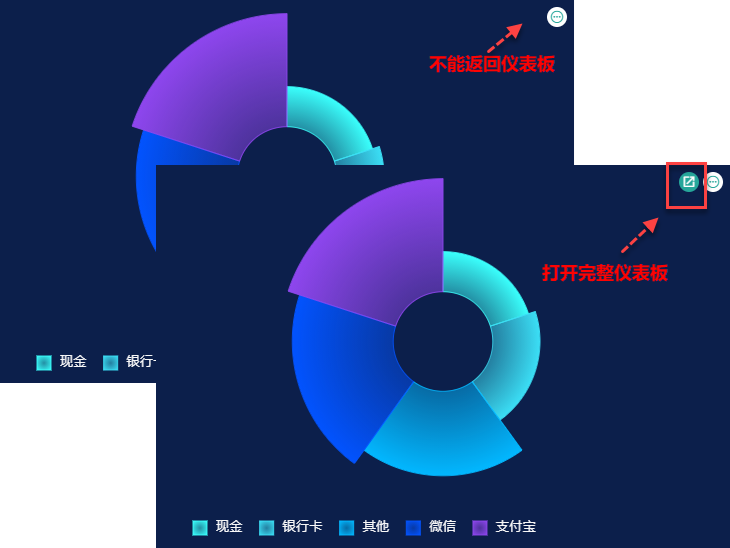
无代表集成之后的组件不能返回完整仪表板,没有打开完整仪表板的按钮。
重定向和新页面代表集成之后的组件会有打开完整仪表板的按钮。
重定向代表在当前页面打开完整仪表板;新页面代表在新的页面打开完整仪表板。

文档主题
为组件选择一个文档主题,使其与集成的目标界面更适合。

嵌入到:选择IFrame 或DIV的集成方式。自动生成代码。

选择IFrame 即代表使用URL的方式集成,下面的自动生成框中将生成对应的iFrame URL。可以直接复制到您系统页面的代码中使用。
如需使用DIV 的集成方式,则选择Div。具体用法请详见DIV方式集成单个仪表板组件。