[]
容器是作为其他报表组件的容器来使用。容器控件不与具体的数据相关联,其主要作用是当相邻组件增长导致组件分开时保持组件之间的关系。
接下来我们就用两个例子带您了解容器组件的用法。
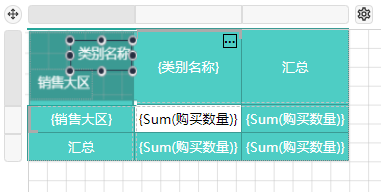
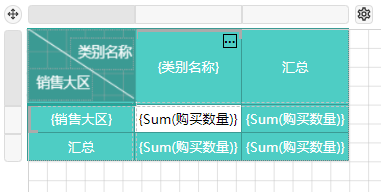
比如,我们使用容器组件来制作使用矩表组件设计报表的表角区域。

实现分析:从图中可以看出,这种效果是在一个容器中添加了一个线条组件和两个文本框组件组合而成。
1. 在工具箱中,选中容器,将其拖拽到矩表的表角单元格中。

2. 通过拖拽操作,在容器中添加两个文本框并设置文本框内的文本、字体和对齐方式。

3. 通过拖拽操操作,在容器内添加一个线条组件,并调整角度和线条颜色。

当相邻组件因其他报表元素的动态扩展而分开时,将这两个相邻组件放进一个容器,即可以保持设计时的位置关系。
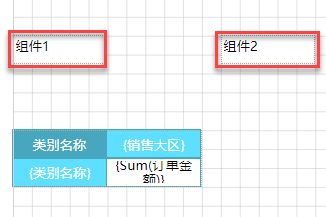
如下图,设计状态下,组件1和组件2相距很近。

报表实际展示时,由于下面的矩表元素会随“销售大区”字段值动态扩展,使组件2的内容会被“后推”到离组件1很远的右边,如下图:

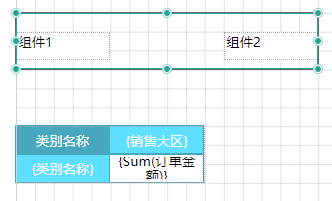
如果将组件1和组件2放在一个容器中,则可以避免这个问题,如下图:

预览效果:

当我们选中整个容器组件时,可对容器进行整体的属性设置,具体请见下表。
选项组 | 选项名称 | 说明 |
|---|---|---|
常规选项 | 名称 | 设置当前容器的名称,如“容器1”。 |
背景&边框 | 背景色和边框 | 设置容器的背景色、边框、边框宽度、边框样式和边框颜色。 |
边框选项 | 圆角半径 | 设置圆角的半径,可单击 |
位置&大小 | 左 | 设置容器左上角的横向位置。 |
上 | 设置容器左上角的竖向位置。 | |
宽度 | 设置容器的总宽度。 | |
高度 | 设置容器的总高度。 | |
页面布局 | 换页方式 | 设置换页的方式,可设置为无、开始位置、结束位置或开始与结束位置。 |