[]
自定义查询面板在您需要进行复杂查询时将发挥出非常明显的作用,它可以辅助您优化查询面板布局,添加必要的辅助信息,简化查询难度。
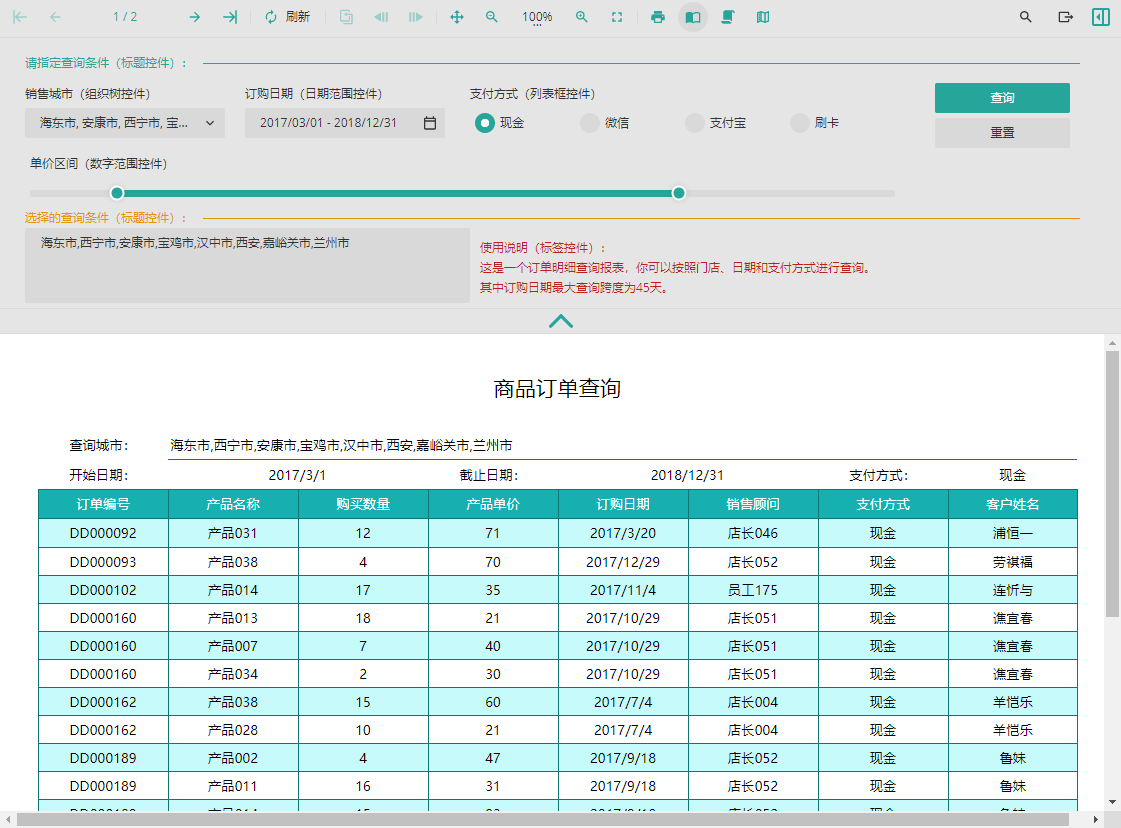
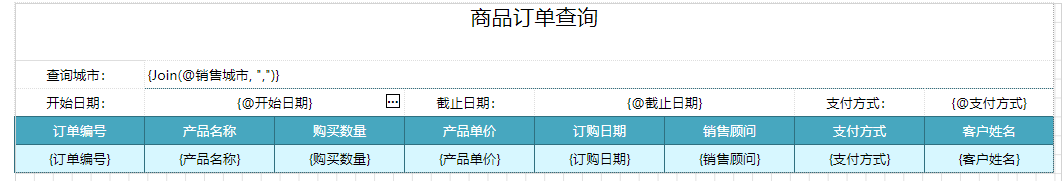
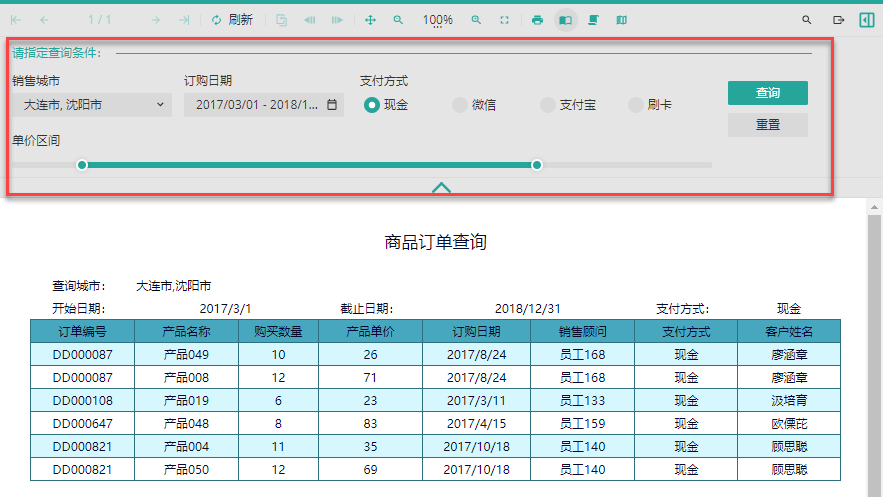
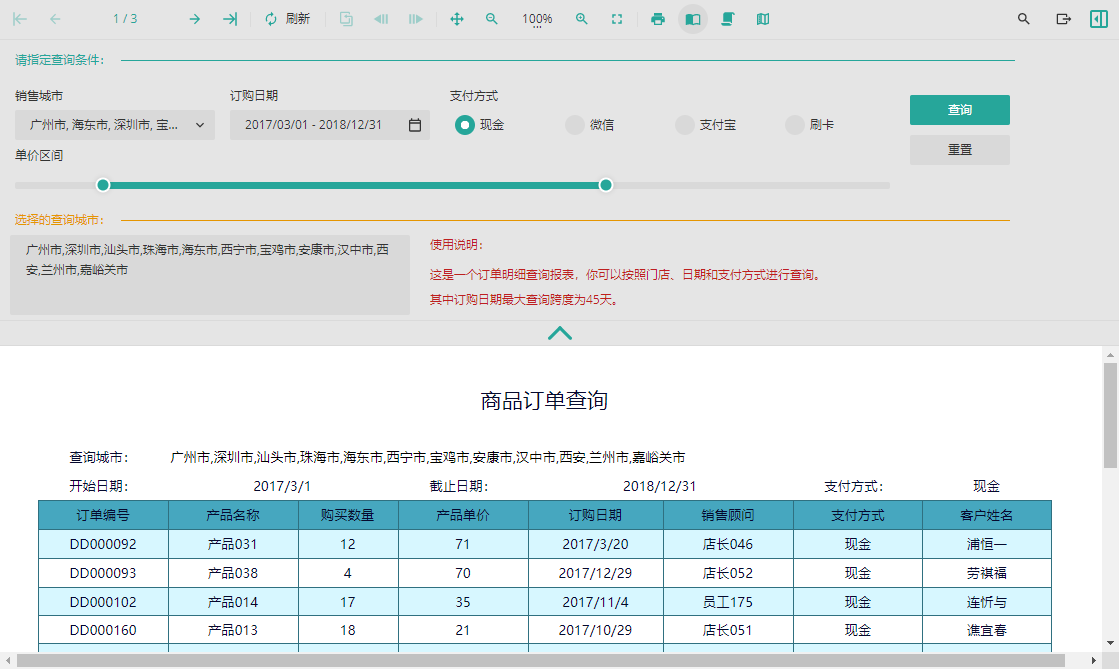
如下图所示,是一个非常典型的复杂查询面板。
您可以按照销售城市、日期、支付方式以及单价区间来进行查询。并且将已选择的城市显示在了查询面板下半部分。

本文将以制作这样一个示例为您介绍复杂查询面板的实现过程。
在使用自定义查询面板时,首先需要将报表参数和数据过滤都创建好,然后再设计自定义查询面板。
最终需要实现的查询效果是,根据销售城市、订购起始日期、支付方式、以及最低价格和最高价格,这几个参数来查询最终的数据。
而销售城市这个参数,最终是要实现树形的层级下拉选择效果,所以我们还需要为实现这个效果专门创建一个用于做树形列表效果的数据集。
报表参数创建好之后,就可以根据参数来创建主数据集了。使用内嵌数据集,SQL语句实现根据各个参数的数据过滤。
设计报表展示内容。
待参数和数据过滤都准备好之后,进入查询面板设计界面,设计查询面板最终的布局和呈现效果。

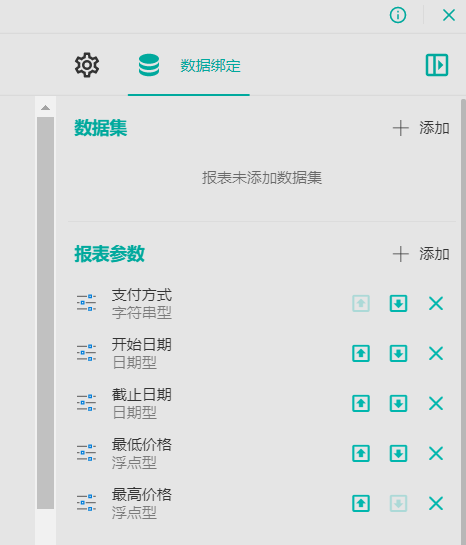
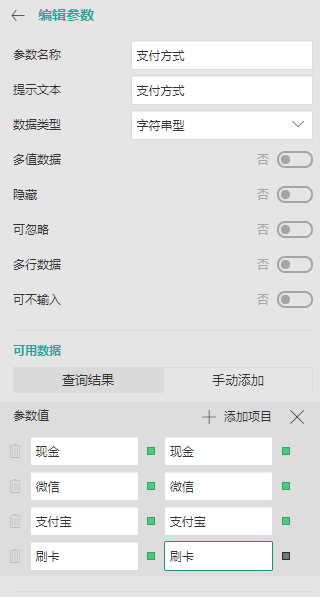
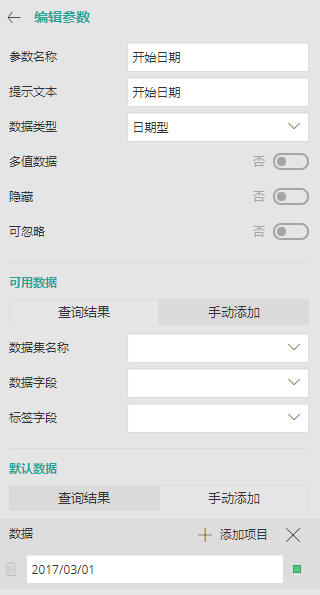
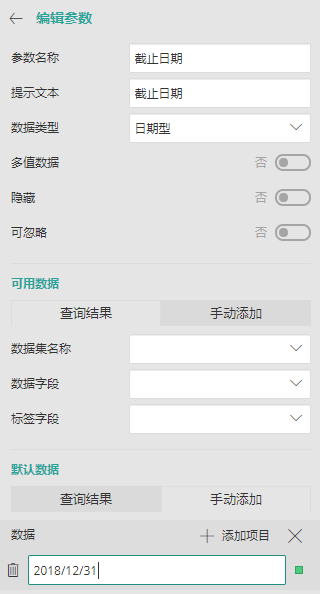
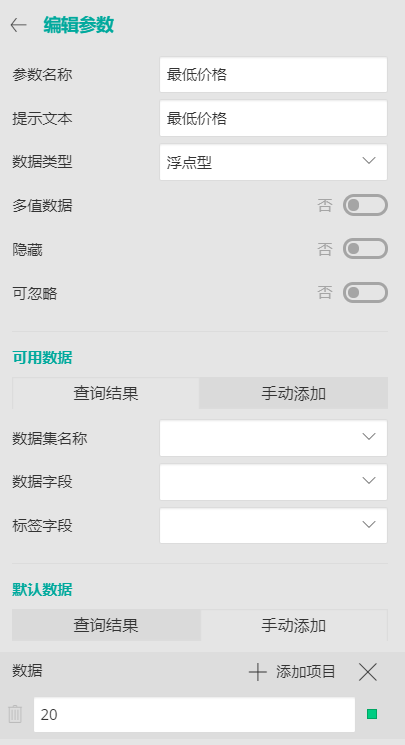
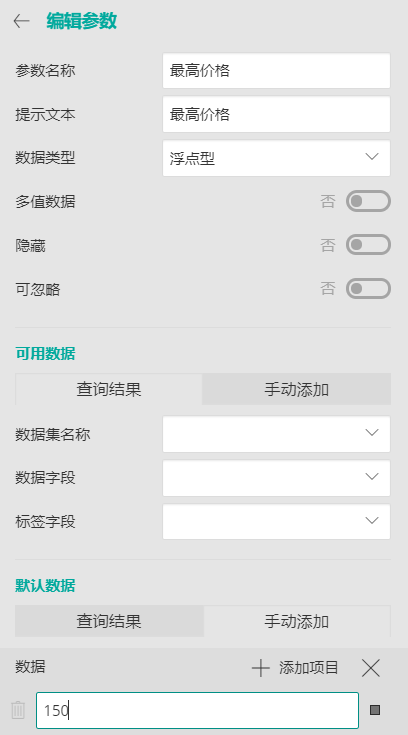
各参数详情依次为:





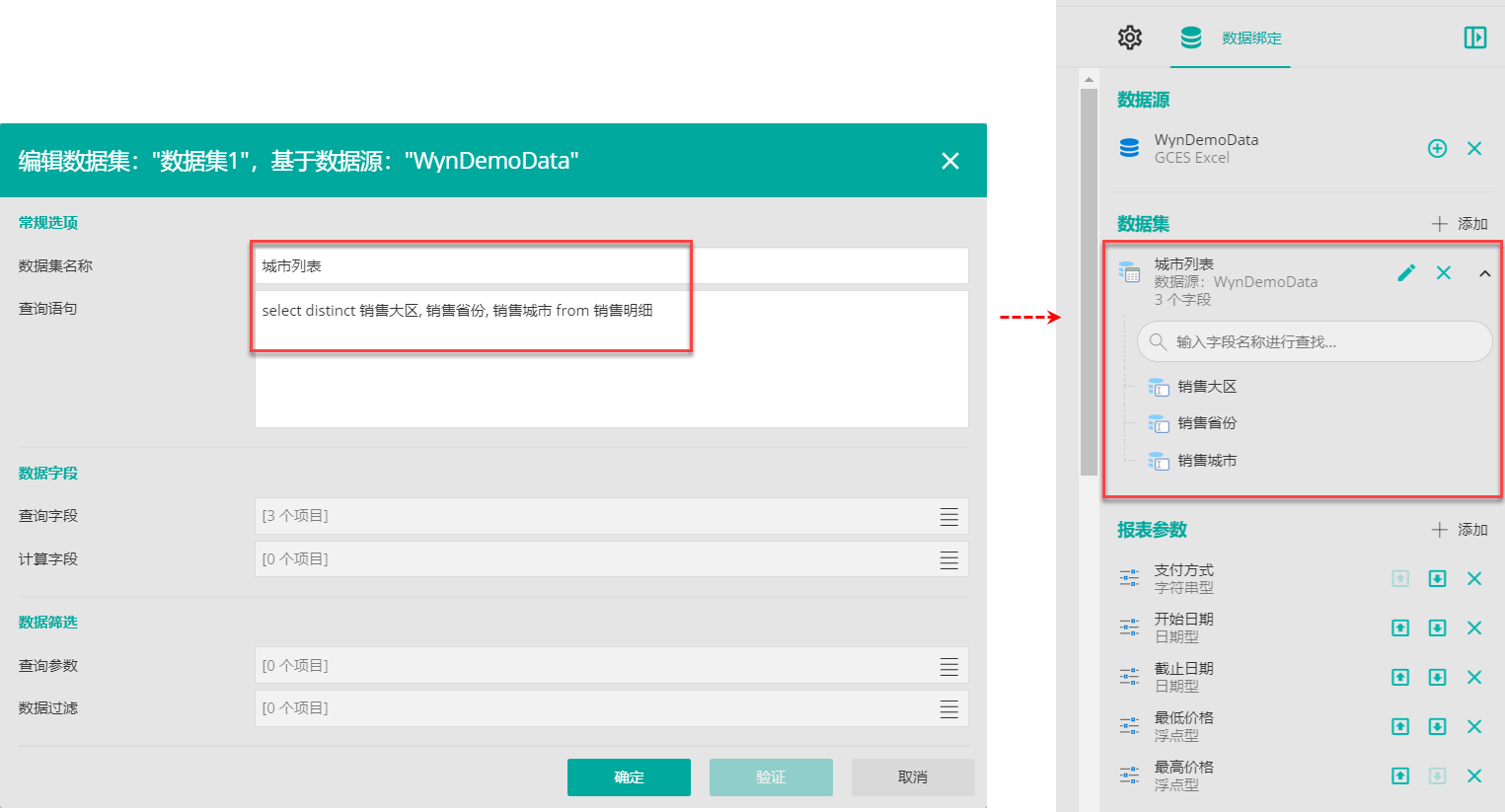
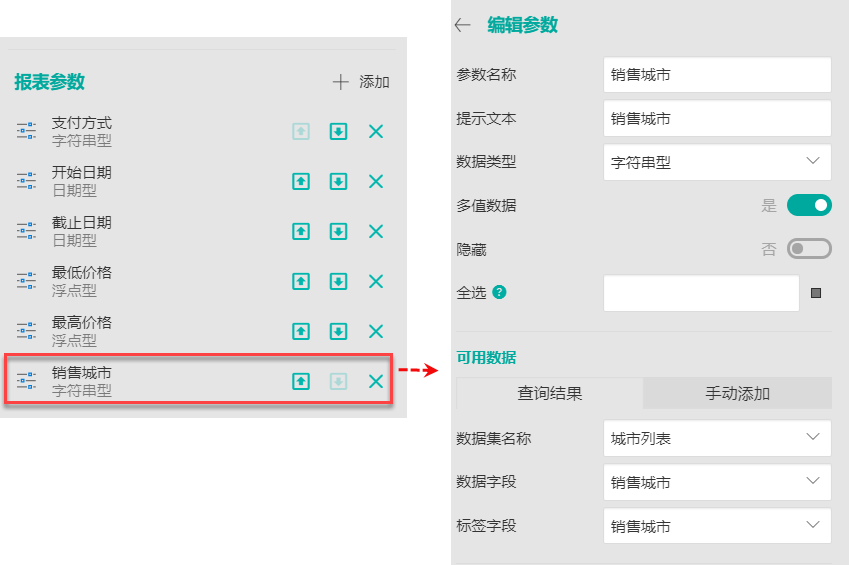
为“销售城市”报表参数专门创建用于制作树形列表的数据集。
基于WynDemoData 数据源,将销售大区、销售省份和销售城市选择出来,创建一个名为“城市列表”的数据集。

并创建“销售城市”报表参数。

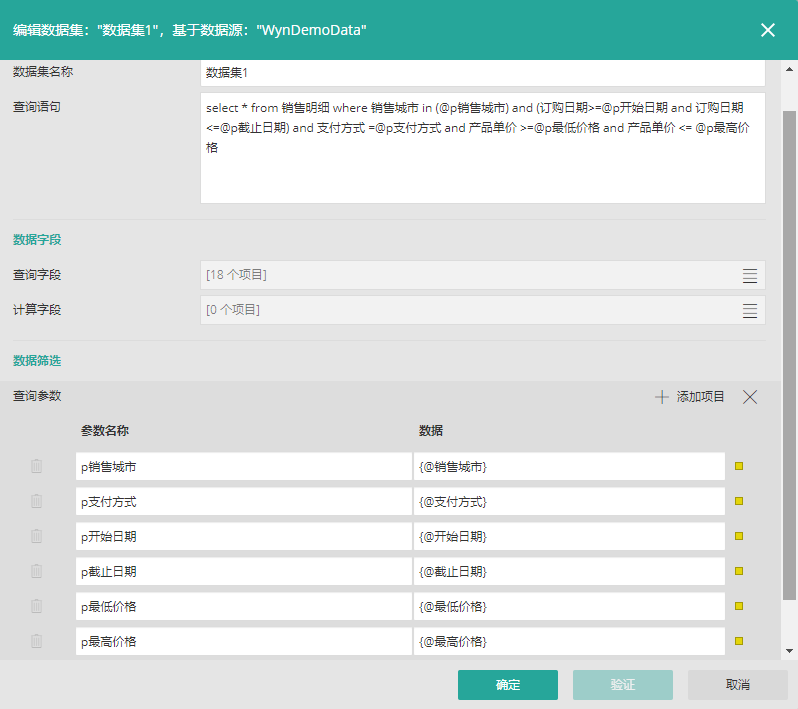
SQL语句如下:
select * from 销售明细 where 销售城市 in (@p销售城市) and (订购日期>=@p开始日期 and 订购日期 <=@p截止日期) and 支付方式 =@p支付方式 and 产品单价 >=@p最低价格 and 产品单价 <= @p最高价格
首先将报表纸张设置为横向。

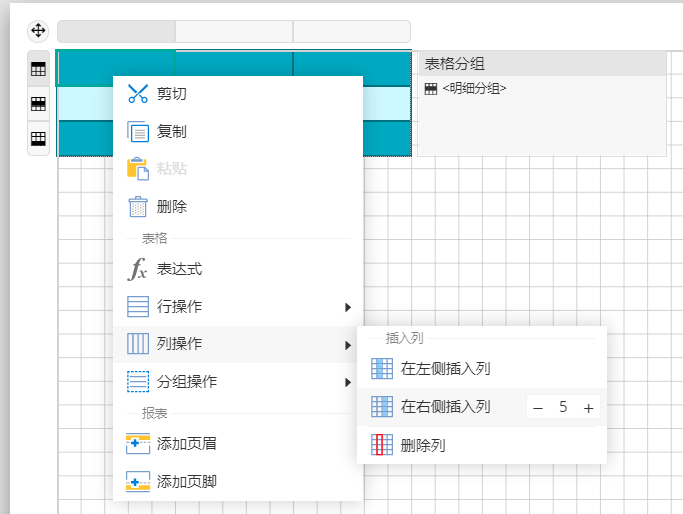
添加表格组件,并增加列。

为表格绑定数据,并删除汇总行。

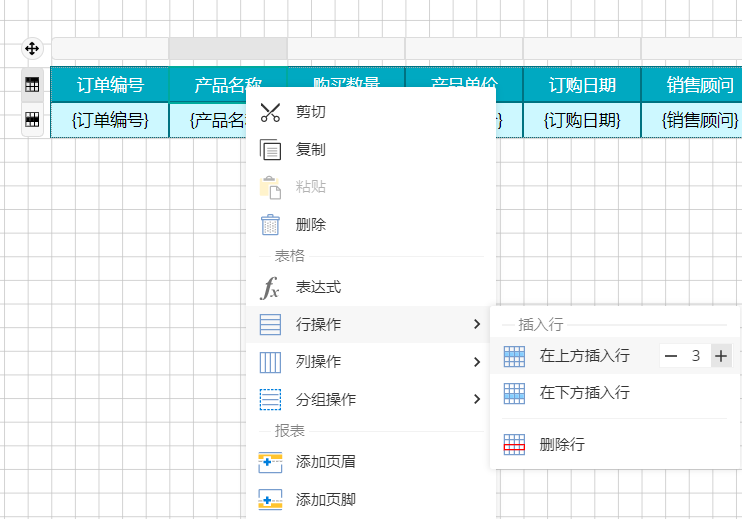
选中表格标题行,然后在上方增加3行。

选中上方新增加的三行,修改填充颜色为白色,无边框。并按照下图合并单元格并绑定对应字段。

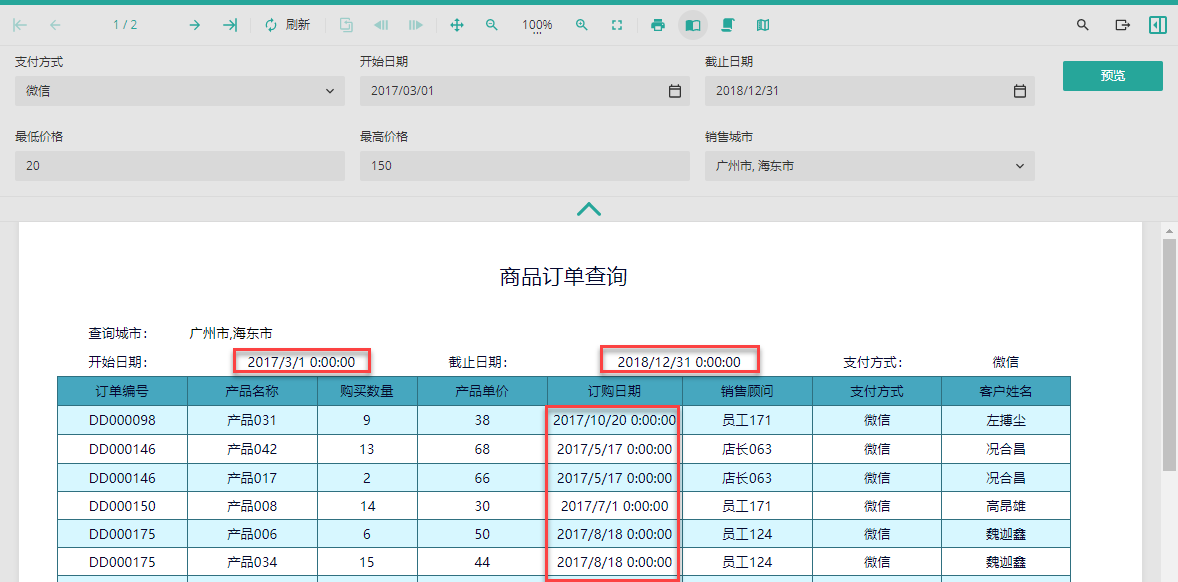
此时预览报表,可见已经可以使用。但日期会显示出时分秒。

接下来,我们设置日期格式,使其仅显示出日期即可。按住CTRL健,选择这三个单元格,然后在属性设置面板中设置数据格式为短日期。

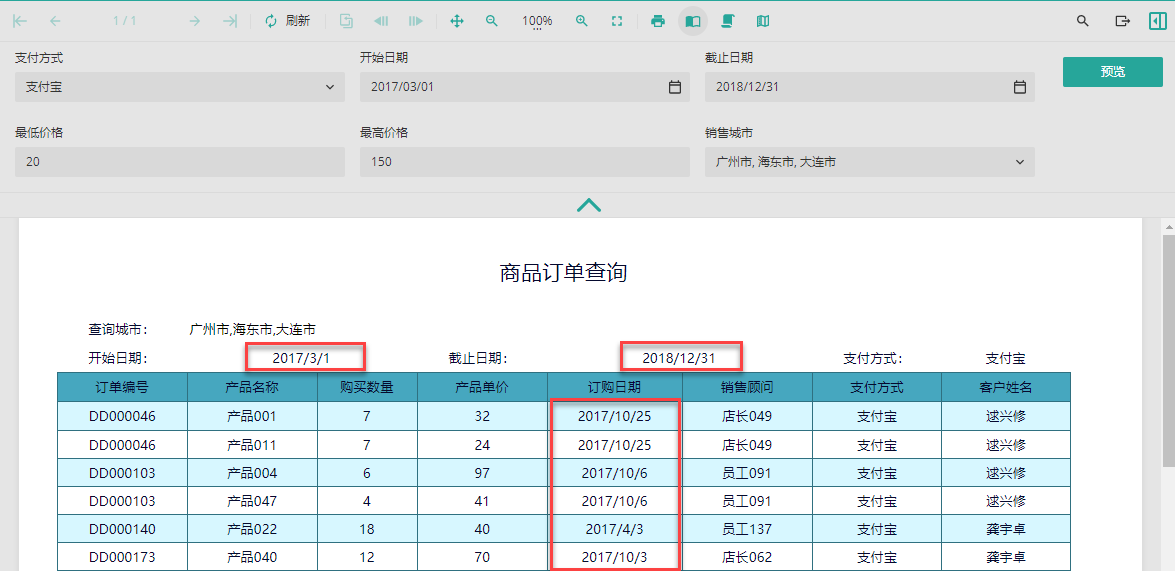
此时预览报表,可见日期显示已经符合预期。

查询参数和报表都设计好以后,接下来我们设计查询面板。
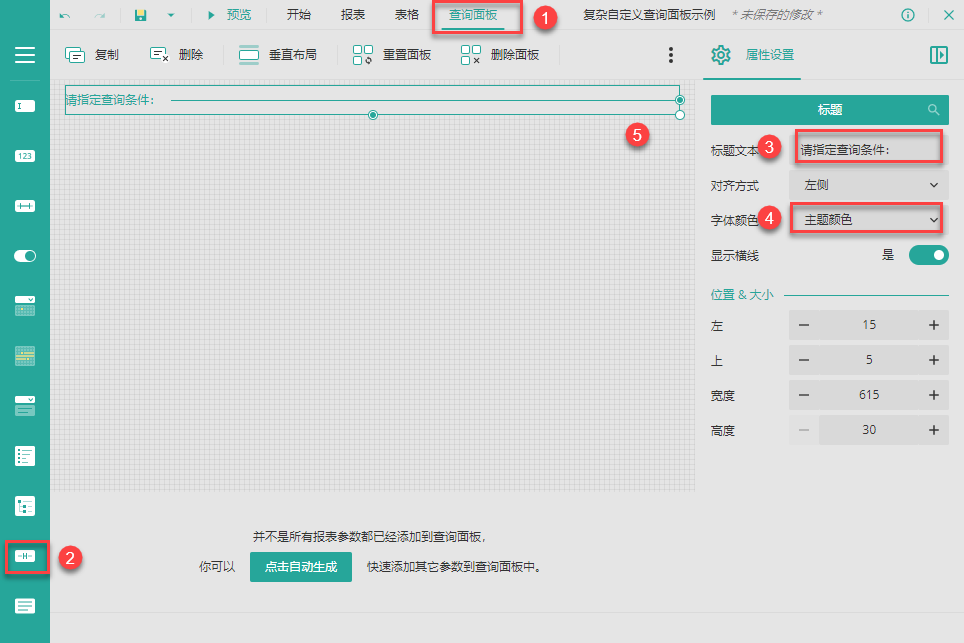
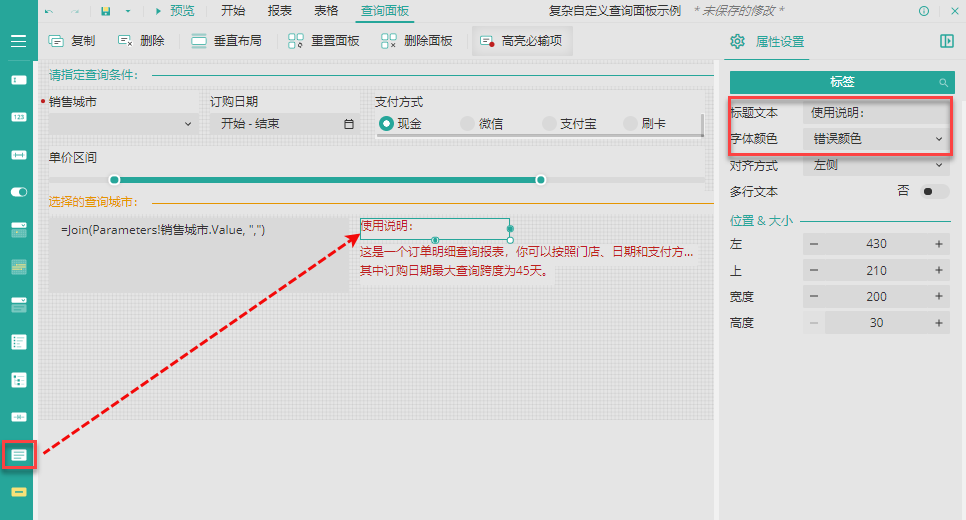
切换到查询面板设计器,首先单击标题控件,修改其显示文本和字体颜色。 最后适当拉宽控件。

添加一个树形列表控件,为其绑定参数“ 销售城市 ”,并设置属性。

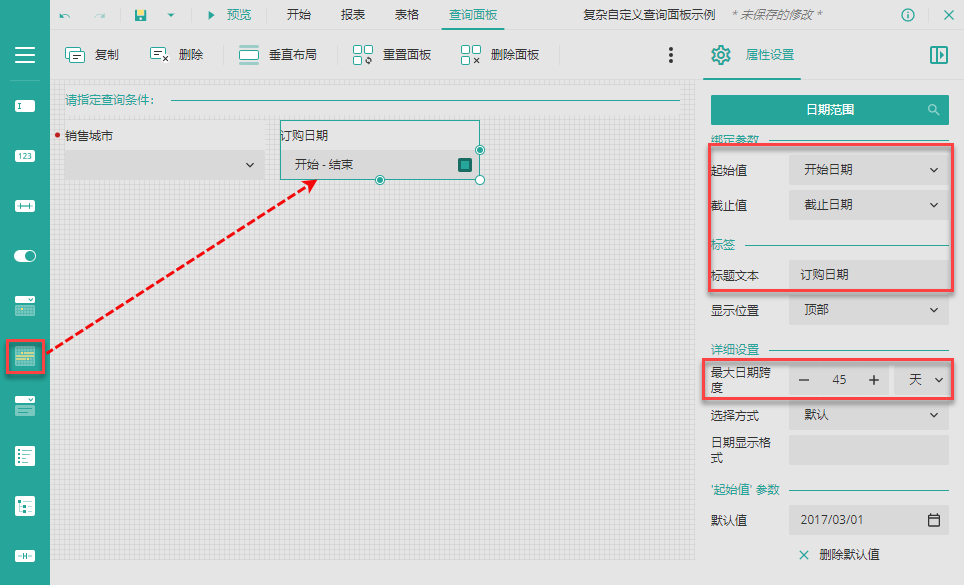
添加日期范围控件,为其绑定起始值和截止值。并设置显示文本和最大日期跨度。设置最大日期跨度之后,用户在选择日期范围时最大选择跨度为45天的范围。

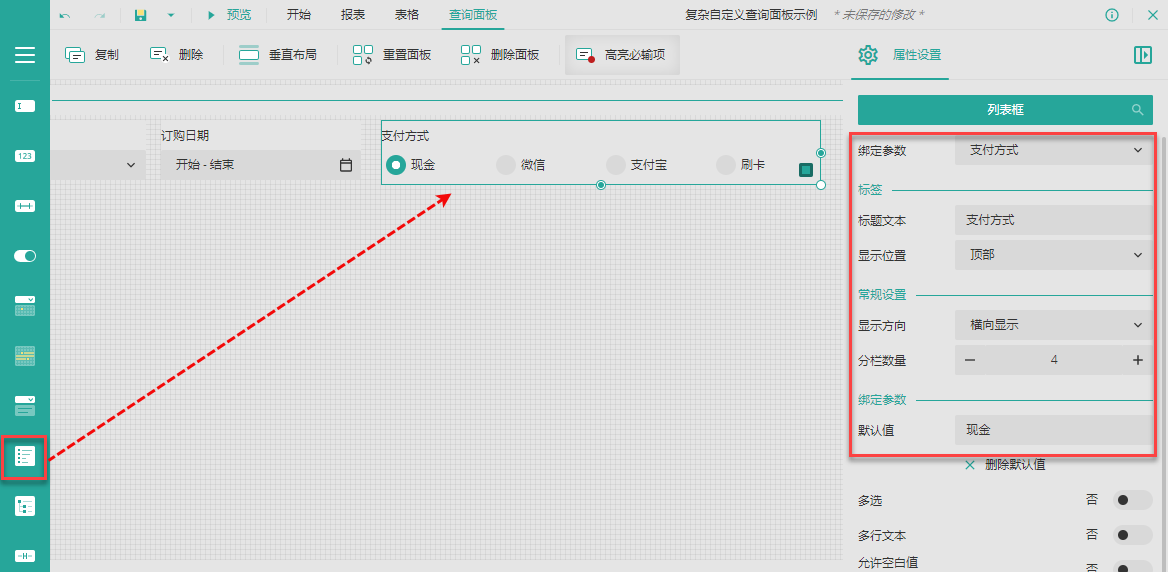
添加列表框控件,为其绑定参数“ 支付方式 ”,设置其显示文本,显示方式向和分栏数量。并设置一个默认值,这样如果用户不选择的话,也可以直接按照默认值进行查询。

type=info
提示
单击画布空白处,可在属性设置中调整查询面板画布的尺寸。
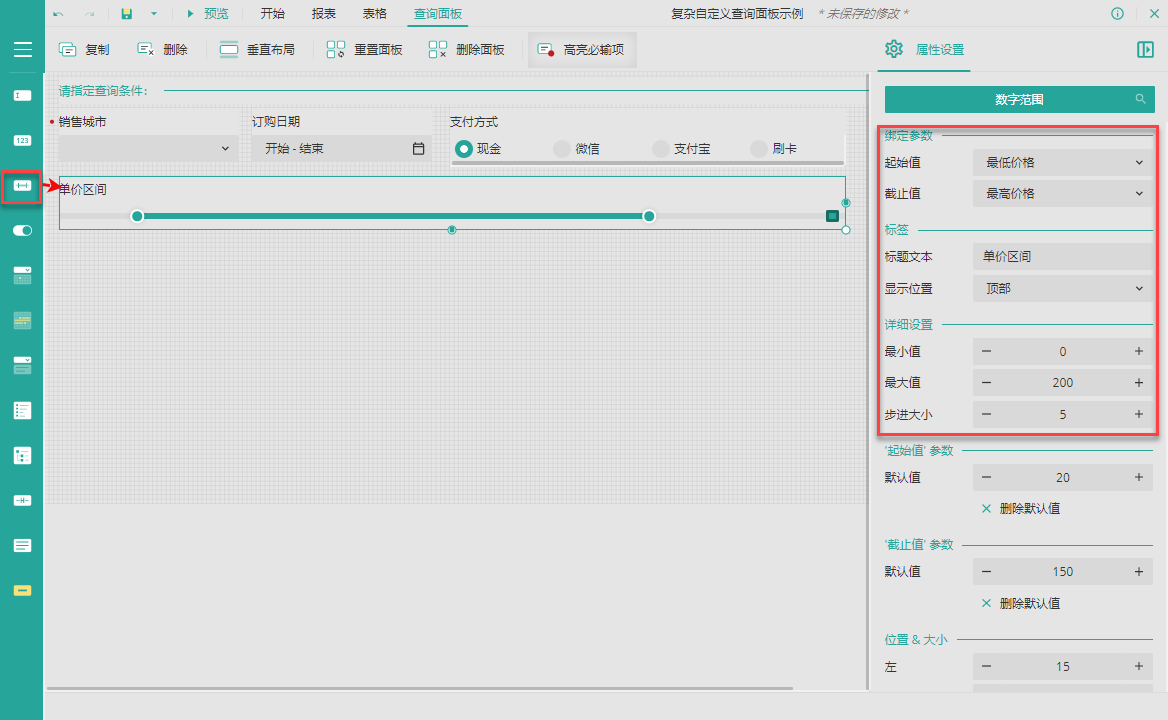
添加数字范围控件,绑定参数“ 最低价格 ”和“ 最高价格 ”,并如下图所示设置控件属性,调整控件宽度。

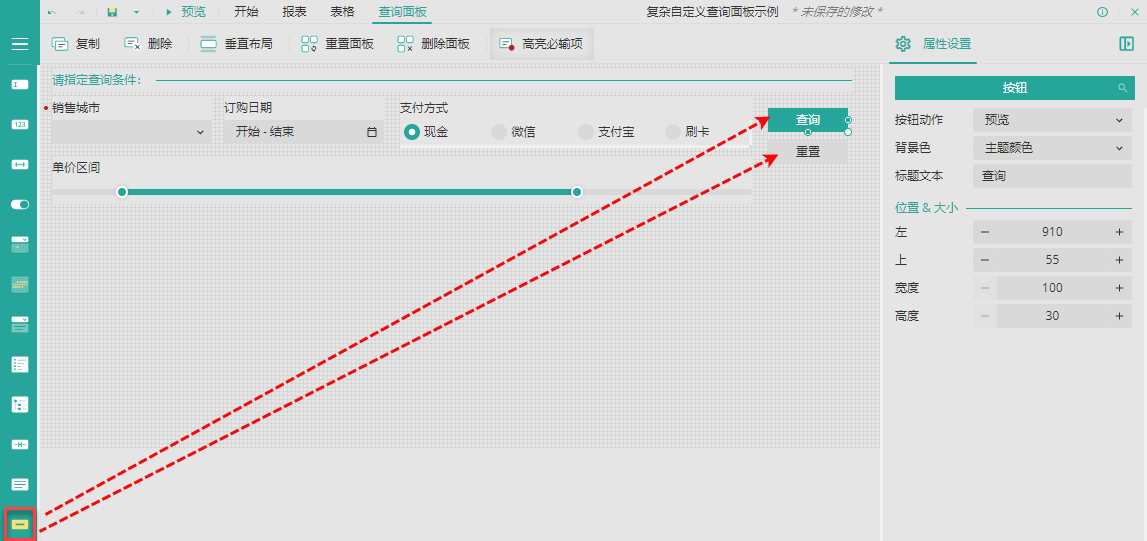
添加两个按钮控件,将一个设置为预览功能,另一个设置为重置功能。

此时预览报表。可见报表的查询面板已经基本达到了清晰查询的目的。

接下来,我们将用户已选择的城市动态显示出来。
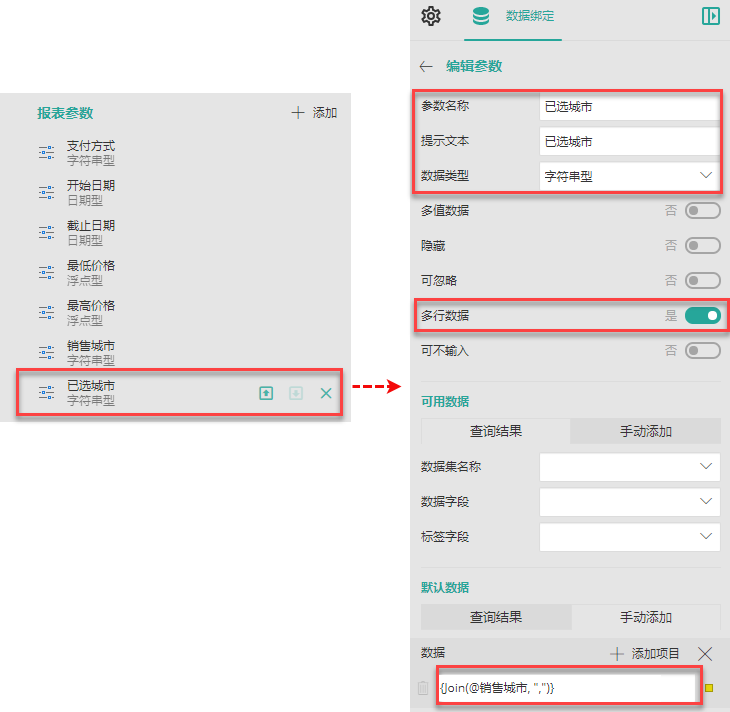
首先创建一个字符串类型的参数,并为它赋予“销售城市”的参数值。由于要将一个数组显示出来,因此使用 Join 函数转换。有关Join 函数的介绍,请参见Join函数示例-将数组显示在报表内容中.

在查询面板中添加一个文本框控件,绑定“ 已选城市 ”参数。并将控件标题设置为不显示。

添加分割线。

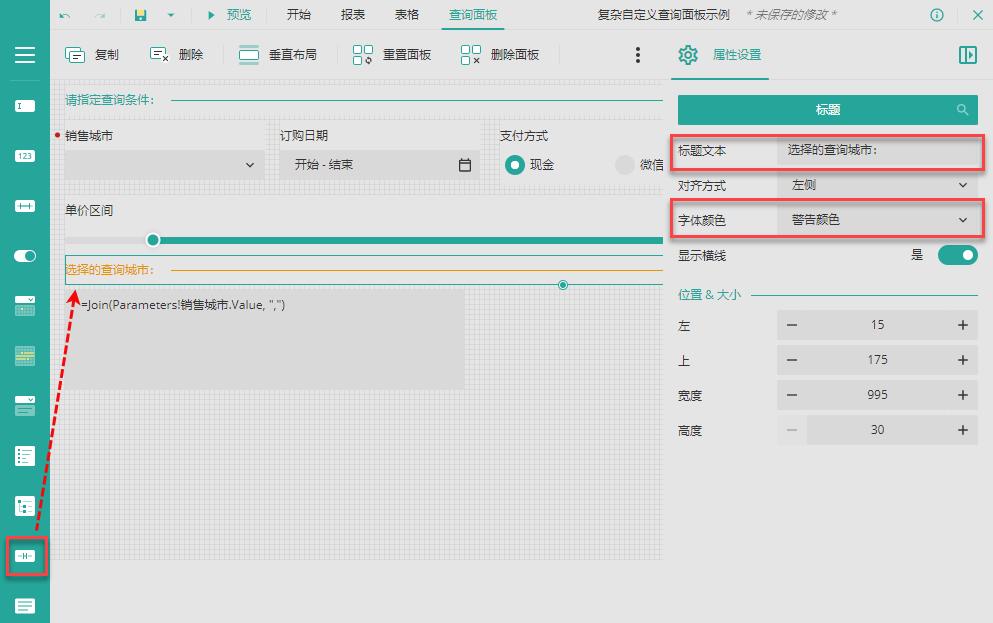
使用标签控件添加说明性文字。由于标签控件不能换行,因此如需添加多行文字,则需要使用多个标签控件。


注意
使用自定义查询面板设计完顶部面板后,请注意同时设计垂直布局,以用于当参数面板需要垂直布局时使用。
比如当管理员将查询面板设置显示在右侧时或者报表运行计划中的参数面面板以及导出报表时,这三种情况都是使用参数面板的垂直布局。
此时如您未进行参数面板的垂直布局设计,则可能会出现参数布局混乱的现象,影响使用。