图片
功能概述
用户可以通过图片组件在仪表板中显示图片,除了显示固定的图片之外,还可以像其他组件一样绑定数据。
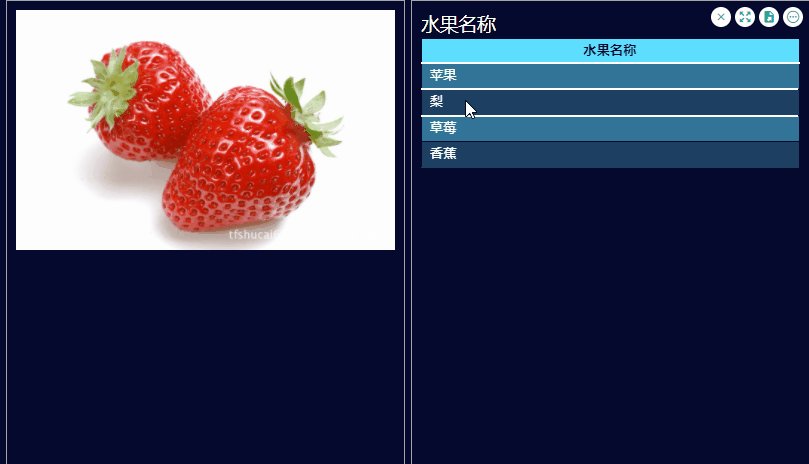
这样一来,我们就可以动态显示不同的图片,可实现根据上下文信息显示不同的图片。

添加图片
打开容器&组件列表,选择图片组件并拖拽至编辑区。

显示固定图片
单击右上角的 按钮或单击属性设置面板 - 内容栏中的图片来源
按钮或单击属性设置面板 - 内容栏中的图片来源 ,弹出图片管理对话框。
,弹出图片管理对话框。


您可以选择在该仪表板中已使用的图片或上传新的图片,也可选择共享图片分类下的共享图片。
选择已有的内嵌图片,该页签之下的图片均为该仪表板创建过程中上传的图片。
上传新的图片,点击添加图片,选择您需要的图片并上传,新上传的图片会出现在内嵌图片页签当中。在该仪表板中其他使用图片的地方,打开图片管理对话框均可以看见上传的图片。
共享图片,共享图片页签下展示的图片为在文档管理门户网站中上传的图片,在各文档之间共享。
外部链接,可以输入一个图片的链接或 Data URi。
选择合适的图片之后,单击确定,将所选图片添加至图片组件。

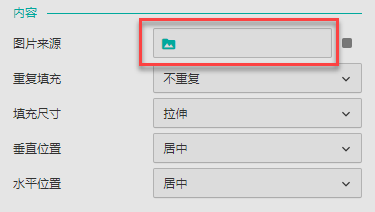
添加图片后,可对图片进行以下设置:
重复填充:设置图片是否重复填充到表格中。单击下拉箭头,可选择不重复、重复、横向重复、纵向重复、重复,完整填充、重复,填满。
填充尺寸:设置图片填充到表格中的尺寸。单击下拉箭头,选择原始大小、包含、覆盖、拉伸。
水平位置:设置图片在表格中的水平位置。单击下拉箭头,可选择居中、左对齐、右对齐。
垂直位置:设置图片在表格中的垂直位置。单击下拉箭头,可选择居中、顶部、底部。
绑定图片数据
添加图片组件后,我们可以为图片组件绑定数据。如下图所示。

支持如下图片数据格式:
Base64 Data URL
http URL
二进制字符串
如果您的图片数据时 URL,绑定后则会自动渲染成图片。如果是二进制的字符串,则需要手动渲染图片。

注意
图片组件优先显示数据绑定中的图片数据。
也即当图片组件中既添加了固定图片,又绑定了图片数据时,组件会显示绑定的数据。
属性设置
选中图片组件,在编辑区右侧选择属性设置还可以设置图片组件的整体属性。
详细介绍,请您参考单个组件外观与属性设置。
动态控制组件显示或隐藏
当为图片组件设置了命令时,可用于动态控制其他组件显示或隐藏。
首先选中图片组件,将其鼠标左键选项选择为命令。此时下方弹出命令设置项。

单击加号,添加一个命令项。

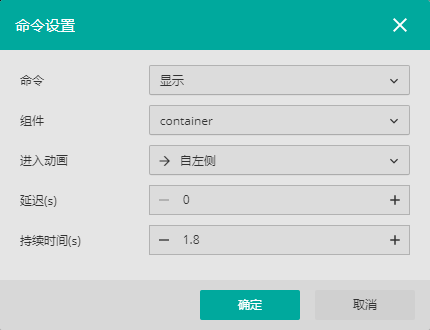
对命令进行详细设置。

命令:选择具体执行的动作命令,可选显示,隐藏、显示/隐藏、切换页面或切换选项卡。
组件:选择要控制的组件。
进入/退出动画:如命令为显示或隐藏时,可进一步设置动画效果。

延迟:选择动画在鼠标点击之后的多久开始,单位为秒。
持续时间:设置动画持续的时间,单位为秒。
页面:当命令为切换页面时,可选择切换的目标页面。
容器:当命令为切换选项卡时,选择所需控制的选项卡。
选项卡:当命令为切换选项卡时,选择选项卡的目标页。

详细示例请见动态控制组件隐藏/显示。
